
қысқа мерзімді сабақ жоспарларын

презентация Мультмедия на веб-страницах
Сатылымнан түскен қаражат авторға автоматты түрде аударылады. Толығырақ
беріледі

Дипломдар мен сертификаттарды алып үлгеріңіз!




1 слайд
Welcome ! ДОБРО ПОЖАЛОВАТЬ! Қош
келдіңіздер!

2 слайд

3 слайд
« Find a pair »
https://learningapps.o
rg/watch?v=pqh3vbko
j22

4 слайд
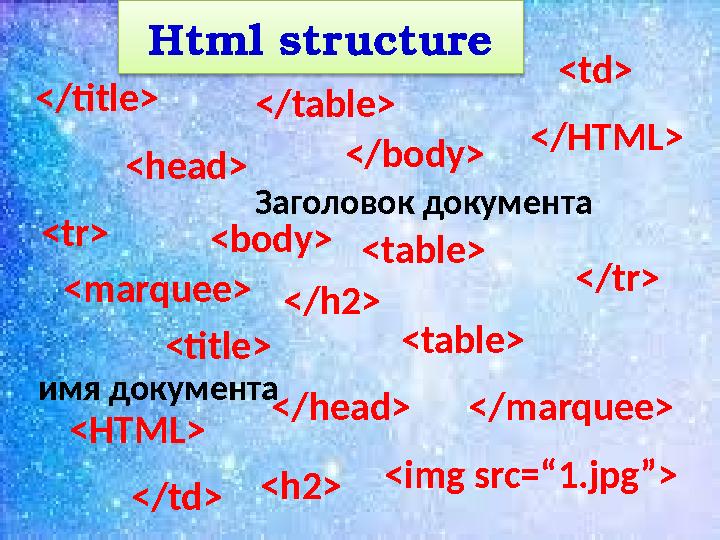
Html structure
<HTML> </HTML>
<head>
</head><title></title>
</body>
<body>
<marquee>
</marquee><table>
<table></table>
<h2> </h2>Заголовок документа
<tr>
</tr><td>
</td> <img src=“1.jpg”> имя документа

5 слайд
Мультимедиа на
веб-страницах

6 слайд
The objective of the lesson:
•
10.4.2.4 4 use HTML tags to insert
multimedia objects into a webpage
You will:
what is multimedia;
about types of multimedia tags;
how to add audio and video files
on a web page.

7 слайд
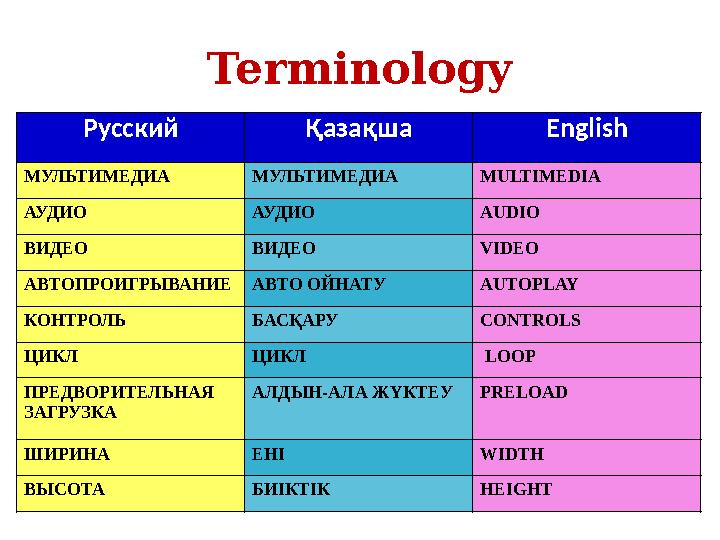
Terminology
Русский Қазақша English
МУЛЬТИМЕДИА МУЛЬТИМЕДИА MULTIMEDIA
АУДИО АУДИО AUDIO
ВИДЕО ВИДЕО VIDEO
АВТОПРОИГРЫВАНИЕ АВТО ОЙНАТУ АUTOPLAY
КОНТРОЛЬ БАСҚАРУ СONTROLS
ЦИКЛ ЦИКЛ LOOP
ПРЕДВОРИТЕЛЬНАЯ
ЗАГРУЗКА АЛДЫН-АЛА ЖҮКТЕУ PRELOAD
ШИРИНА ЕНІ WIDTH
ВЫСОТА БИІКТІК HEIGHT

8 слайд
Для чего в Web -страницу включают аудио и видео
материалы?Why are audio and
video materials
included in a Web
page?

9 слайд
Мультимедиа- это совокупность технологий,
позволяющих вводить, редактировать,
сохранять, передавать и отображать такие
типы данных, как текст, графика,
анимация, цифровые изображения, видео
и звук.

10 слайд
Видеоматериа
л

11 слайд
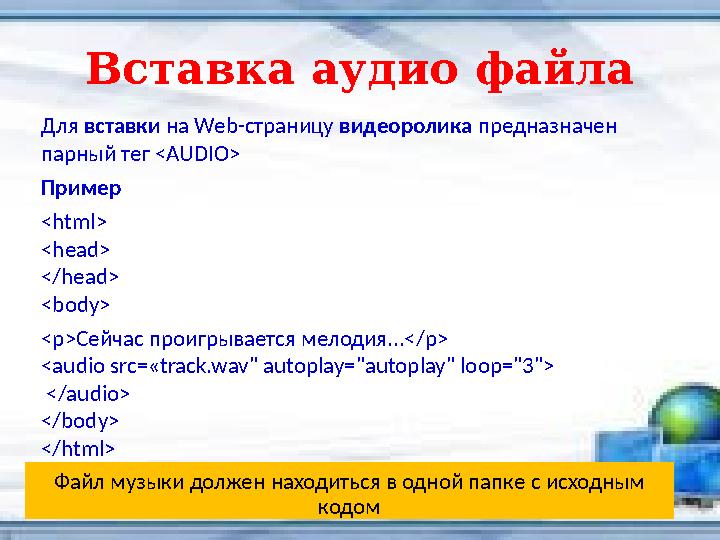
Вставка аудио файла
Для вставки на Web-страницу видеоролика предназначен
парный
тег <AUDIO>
Пример
<html>
<head>
</head>
<body>
<p>Сейчас
проигрывается мелодия...</p>
<audio src=« track .wav" autoplay="autoplay" loop="3">
</audio>
</body>
</html>
Файл
музыки должен находиться в одной папке с исходным
кодом

12 слайд
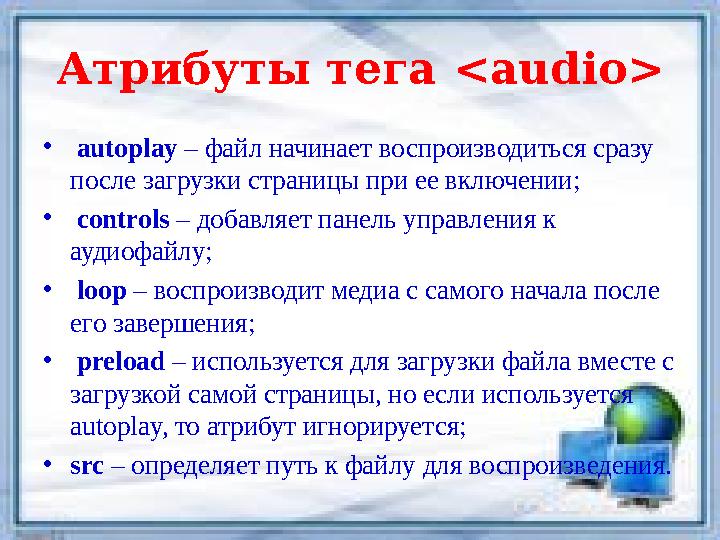
Атрибуты тега <audio>
•
аutoplay – файл начинает воспроизводиться сразу
после загрузки страницы при ее включении;
•
сontrols – добавляет панель управления к
аудиофайлу;
•
loop – воспроизводит медиа с самого начала после
его завершения;
•
preload – используется для загрузки файла вместе с
загрузкой самой страницы, но если используется
autoplay, то атрибут игнорируется;
•
src – определяет путь к файлу для воспроизведения.

13 слайд
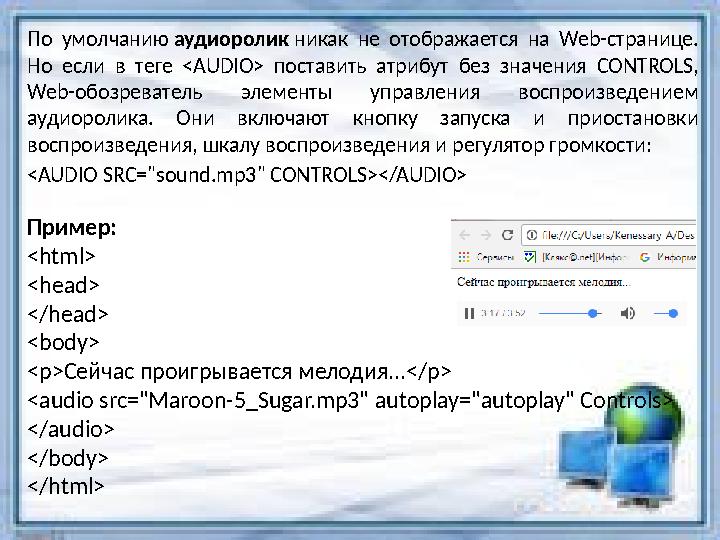
По умолчанию аудиоролик никак не отображается на Web-странице.
Но
если в теге <AUDIO> поставить атрибут без значения CONTROLS,
Web-обозреватель
элементы управления воспроизведением
аудиоролика.
Они включают кнопку запуска и приостановки
воспроизведения,
шкалу воспроизведения и регулятор громкости:
<AUDIO
SRC="sound.mp3" CONTROLS></AUDIO>
Пример:
<html>
<head>
</head>
<body>
<p> Сейчас
проигрывается мелодия...</ p>
<audio
src="Maroon-5_Sugar.mp3" autoplay="autoplay" Controls>
</audio>
</body>
</html>

14 слайд
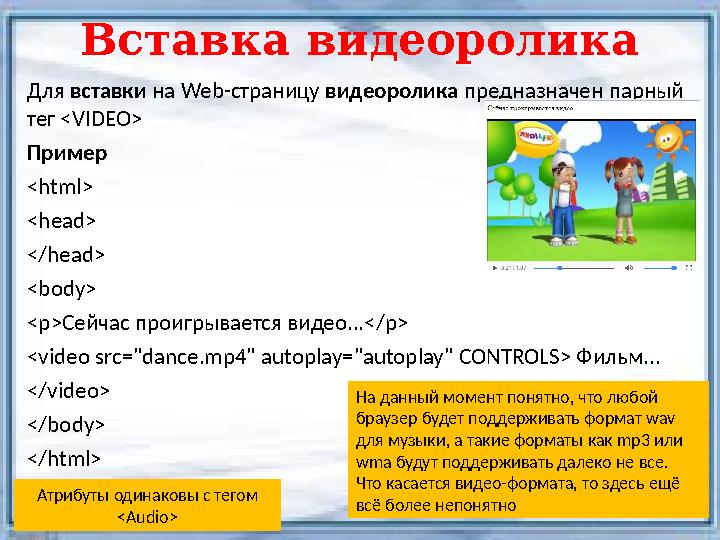
Вставка видеоролика
Для вставки на Web-страницу видеоролика предназначен парный
тег
<VIDEO>
Пример
<html>
<head>
</head>
<body>
<p> Сейчас
проигрывается видео...</ p>
<video
src="dance.mp4" autoplay="autoplay" CONTROLS> Фильм...
</ video>
</body>
</html> На
данный момент понятно, что любой
браузер
будет поддерживать формат wav
для
музыки, а такие форматы как mp3 или
wma
будут поддерживать далеко не все.
Что
касается видео-формата, то здесь ещё
всё
более непонятноАтрибуты одинаковы с тегом
<Audio>

15 слайд
Kip in mind
•
Файлы музыки,
видео и
изображений
должны
находиться в одной
папке с исходным
кодом
Запомни!

16 слайд
Думаем и обсуждаем
Почему нельзя
размещать любые
изображения на
webстранице? Почему материалы,
необходимые
для
мультимедиа,
хранятся
в
отдельном
файле?

17 слайд
Practical work

18 слайд
Task1
•
Create a new file.
•
Execute
the following html code

19 слайд
Lesson summary
•
What did you understand?
•
What was difficult?

20 слайд
HOME TASK
•
Task1 page148
“Информатика 10 класс”

21 слайд
Сіз үшін 400 000 ұстаздардың еңбегі мен тәжірибесін біріктіріп, ең үлкен материалдар базасын жасадық. Төменде пәніңізді белгілеп, керек материалды алып сабағыңызға қолдана аласыз
 Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған
Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған