|
|
Нысан
2020 жылғы 6
сәуірдегі
№
130
бұйрығы
|
Ақтөбе құрылыс-монтаж
колледжі
(білім беру ұйымының
атауы)
Оқу сабағының
жоспары
(теориялық немесе
өндірістік оқыту)
Web-жобалау. HTML (HyperTextMarkupLanguage — "гипер
мәтіндік белгілеу тілі") , CSS (CascadingStyleSheets — каскадты
кестелер стилі)
(сабақ
тақырыбы)
Модуль /пән атауы Информатика
ПедагогКожанова Гулнур Канатовна
дайындады
2022 жылғы "11"
сәуір
1. Жалпы мәліметтер
Курс, топ І, 1081
Сабақтың түрі Құрастырылған сабақ
2. Мақсаты, міндеттері
Оқушыларға web жобалау
негіздерін, HTML – гипермәтін тілі мен CSS стилдерін таныстыру.
«Тег» ұғымын және олардың қызметін түсіндіру. Қарапайым веб
парақшаларды жобалауды үйрету.
3. Оқу-жаттығу процесінде білім алушылар меңгеретін
күтілетін нәтижелер және (немесе) кәсіби дағдылар
тізбесі Web-парақшаларын әзірлеуде HTML-тегтерін қолданады,
web-парақшаларын жасауда
CSS қолданады.
4. Қажетті ресурстар Дербес компьютерлер, интернет желісі, смартфондар, бағалау
және QR код парағы, магниттік тақта, электронды оқулық Информатика
10 сынып оқулығы (жаратылыстану- математика бағыты
автор:Г.И.Салғараева,
Л.А.Рсалина, А.Б.Есенкүл)
https://www.plickers.com/classes/624f11186e116b0011e7d6f1
plickers.com веб сайтында тест тапсырмасы
https://prezi.com/p/edit/8l9yfivf-mtm/
prezi.com веб –
сервисінде жасалған
презентация
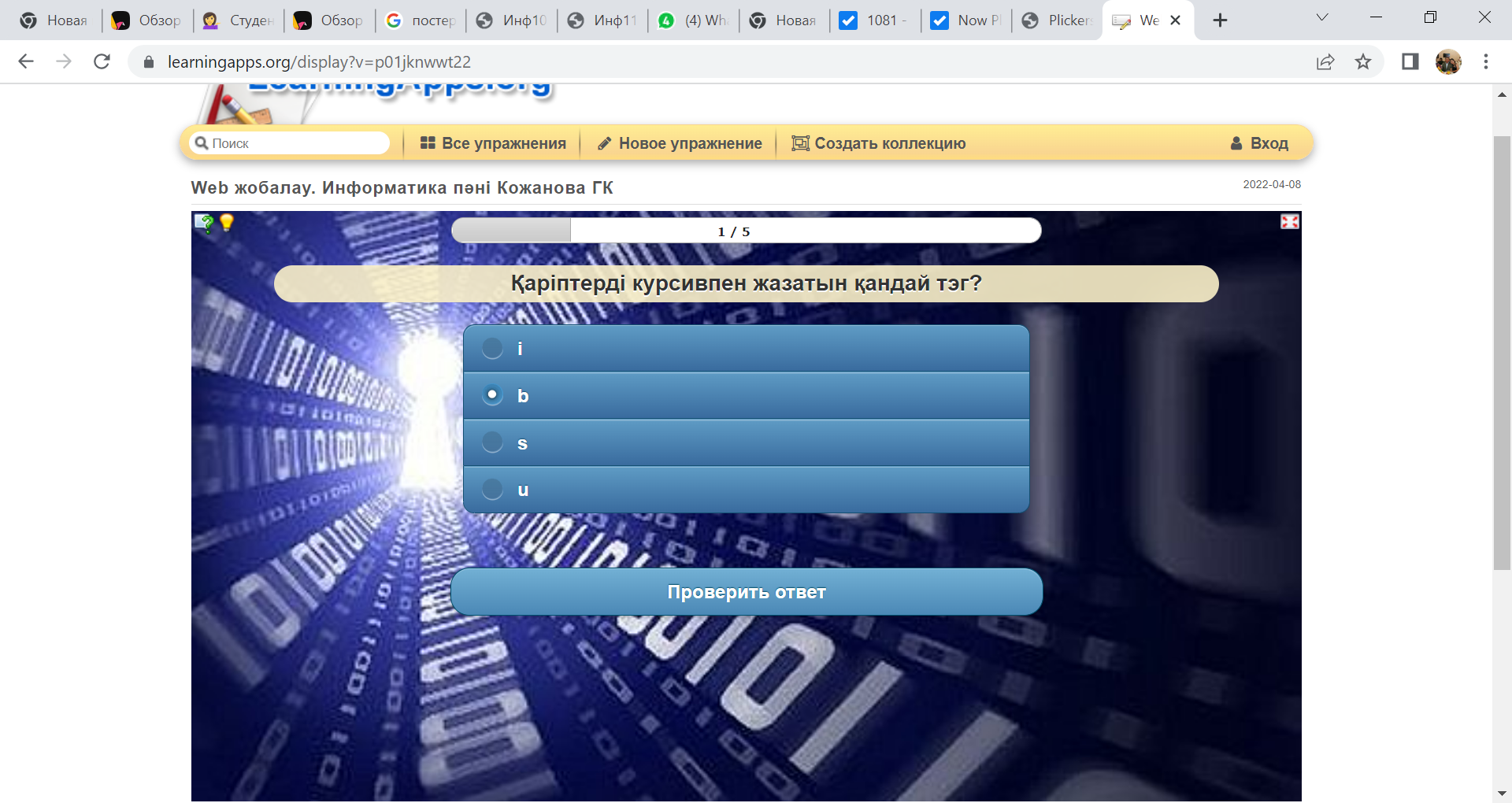
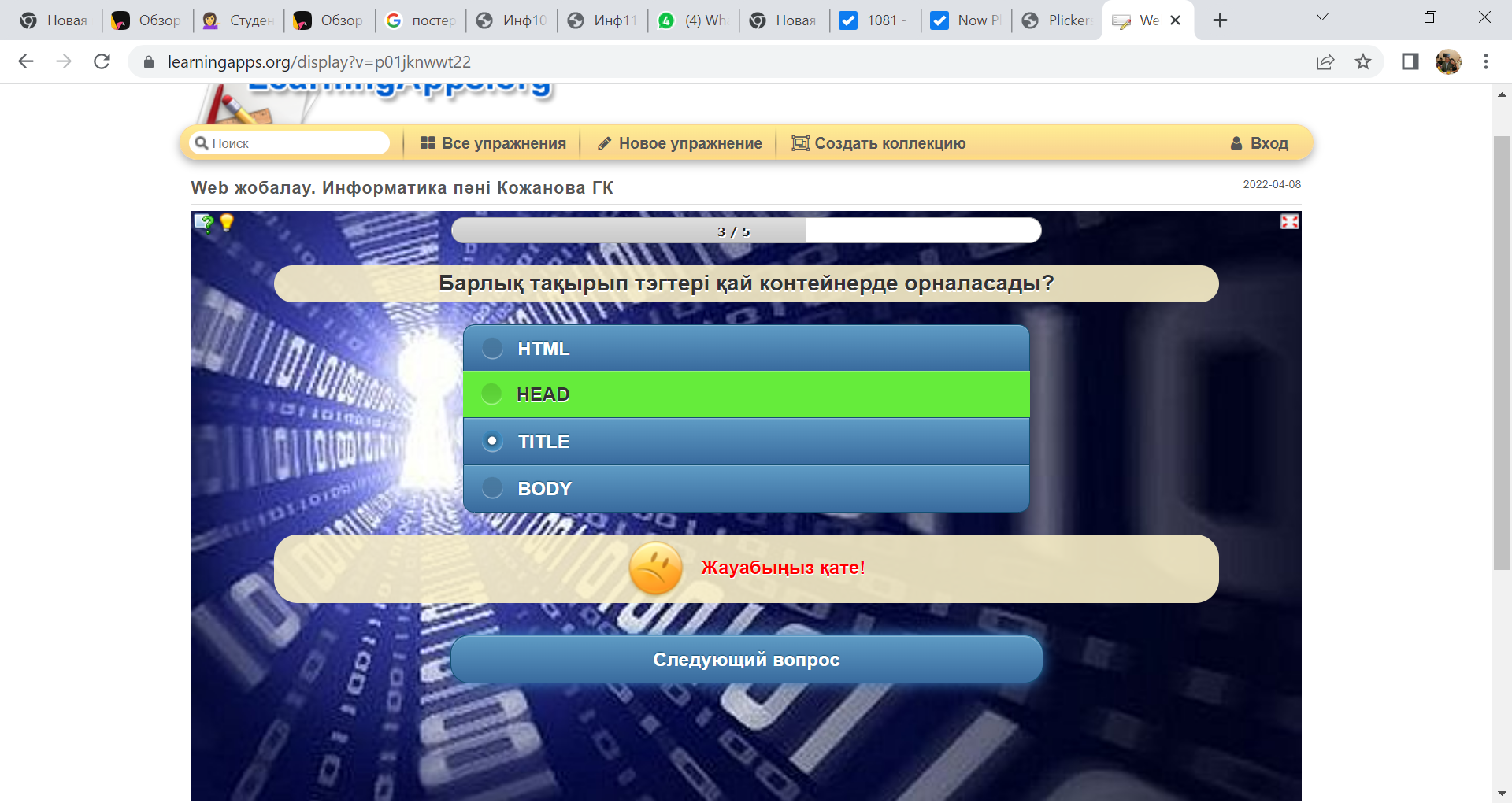
https://learningapps.org/display?v=p01jknwwt22
learning apps порталында тест
тапсырмасы
https://learningapps.org/display?v=phtwgfw2j22
сәйкестендіру
тесті
https://padlet.com/gulnur8949/kgzm6a1d5opssrwd
Padlet тақтасында кері
байланыс сауалнамасы
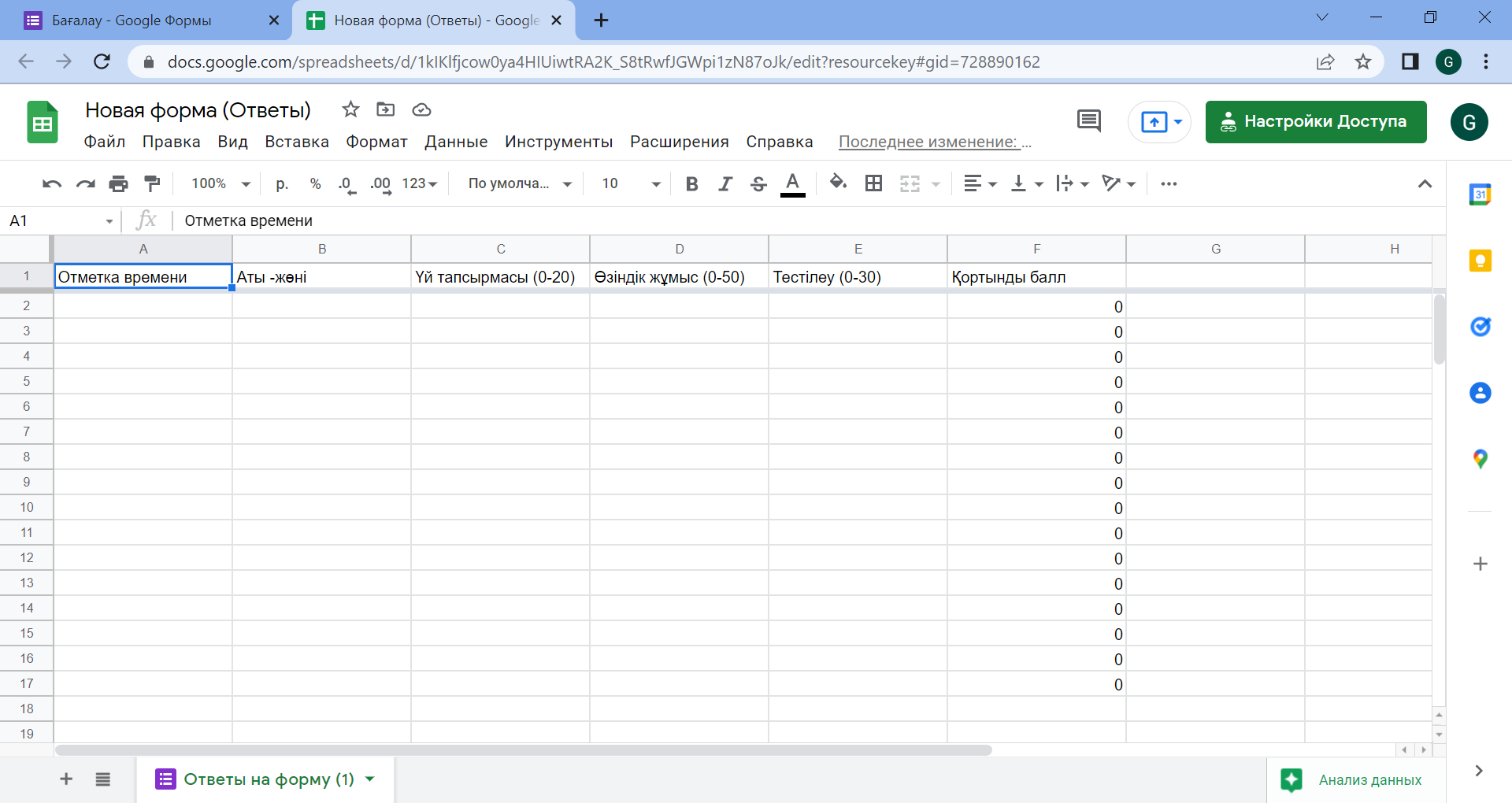
https://forms.gle/87rX8S13W61dmQiG8
гугл формада бағалауды
жүргізу
5. Сабақтың
барысы
Оқушылармен амандасып,
түгендеу, кабинеттің сабаққа әзірлігін
тексеру
6. Үй тапсырмасын
тексеру. Өткен тақырып бойынша
студенттерді топтарға бөліп постер
қорғату:
-
Виртуалды
шындық дегеніміз не?
-
Кеңейтілген шындық дегеніміз не?
-
Виртуалды
шындық қандай салаларда қолданылады?
-
Кеңейтілген шындық қандай жағдайларда
қолданылады?
https://www.plickers.com/classes/624f11186e116b0011e7d6f1
plickers.com веб сайтында тестілеу жүргізу. QR код арқылы
жауаптарын сканерлеу.
7. Жаңа сабақты
түсіндіру: HTML – гипермәтінді
белгілеу тілі. Ол кәдімгі мәтіндерді web-беттер түрінде бейнелеуге
арналған ережелер жиынын анықтайды. HTML тілінде web-бет немесе
сайт құру үшін кәдімгі блокнот қосымшасын қолдануға болады. Кодты
блокнотта жазамыз да, сақталу орнын көрсетіп, Файл
⇒
...
ретінде сақтау (Сохранить как) ⇒
Файл
атауы nаmе*.html, ал Файл типтеріне Барлық
файлдарды (Все файлы), кодировка бөлімінен UTF-8 кодтауын таңдап,
Сақтау батырмасын басамыз (21-сурет). Жұмыс нәтижесін браузермен
ашып қараймыз.
HTML
тiлiнде колданылатын командалар «тег» деп аталады. HTML тiліндегi
тегтер екi топқа бөлiнедi: жұпты, жұпсыз. Жұпты тегтерде бiр тег
ашылса, келесi тег оны жабады. Мысалы, <html> тегтiң жұмысын
ашады да, келесi </html> тегi оны жабады . Жұпсыз тегтер –
тег ашылып, жабылуды қажет етпей қолданыла беретін
тегтер.
|
Тег
атауы
|
Қолданылуы
|
|
|
|
<HTML> ….</HTML>
|
Бұл
тегтер міндетті
түрде бетінде
болуы керек. Олар
браузерлерге және
іздеу жүйелеріне бұл
HTML
беті екенін
айтады.
|
|
<BODY> ….</BODY>
|
Осы
тегтер арасында
парақтың барлық
мазмұны көрінеді
|
|
<HEAD> ….</HEAD>
|
Осы
тегтердің ішінде
барлық тақырып
тегтері орналасуы
керек
|
|
<TITLE> ….</TITLE>
|
Бұл
тегтер арасында
браузердің жоғарғы
жағында көрсетілетін бет
тақырыбы жазылады
|
|
<CENTER>
….</CENTER>
|
Бұл
тегтер ортасында
орналасқан барлық
нәрселерді ортаға
түзетеді
|
|
<FONT> ….</FONT>
|
Бұл
тегтер қаріпті, фонды, өлшемді
және т.б. өзгертуге
арналған. Бір
сөзбен айтқанда, мәтінді
пішімдеуге қатысты
барлық нәрсе
бір тегте
конфигурациялануы мүмкін
|
|
<B> ….</B>
|
Осы
тегтер арасында жазылған барлық
қаріптердің қалыңдығын өзгертеді
|
|
<I> ….</I>
|
Қаріпті көлбеуге
өзгертеді
|
|
<U> ….</U>
|
Қаріптің астын
сызады
|
|
<S> ….</S>
|
Қаріптің бетін
сызады
|
|
<H1> ….</H1>
|
Бұл – тақырып тегтерінің
тег кластарының бірі болатын <H1> … <H6> тегтері.
Әдетте, бұл беттің атауы болуы мүмкін
|
|
<BR/>
|
Бұл – жабу тегін қажет
етпейтін жұпсыз тег. Ол мәтінді келесі жолға
ауыстырады
|
|
<IMG ALT = «сілтеме»
SRC= «URL_сурет» >
|
Бұл – суретті көрсететін
жұпсыз тег. src – суреттің мекенжайын көрсететін қажетті параметр
(URL_Image орнына, сурет сақталатын мекенжайды тіркеу
қажет)
|
|
<HR/>
|
Көлденең сызық беретін
жұпсыз тег
|
|
<A
HREF= “URL”> мәтін_сілтеме
</A>
|
Сілтеме құруға арналған
тег
|
|
BACKGROUND= “URL”
|
Фондық
суретті анықтайды. URL орнына
фондық сурет
мекенжайы жазылады
|
|
BGCOLOR= “Түс”
|
Кестенің
түсін анықтайды. Бүкіл
кез келген
түсті таңдауға
болады
|
|
BORDER
=“Сан”
|
Кескіннің айналасындағы
жақтаудың қалыңдығын анықтайды
|
|
<TABLE> ….</TABLE>
|
Кесте жасау тегі. Осы
тегтердің арасында кесте орналасады
|
|
<TR>
|
Жаңа жолды
құрады
|
|
<TD>
|
Жаңа бағанды
құрады
|
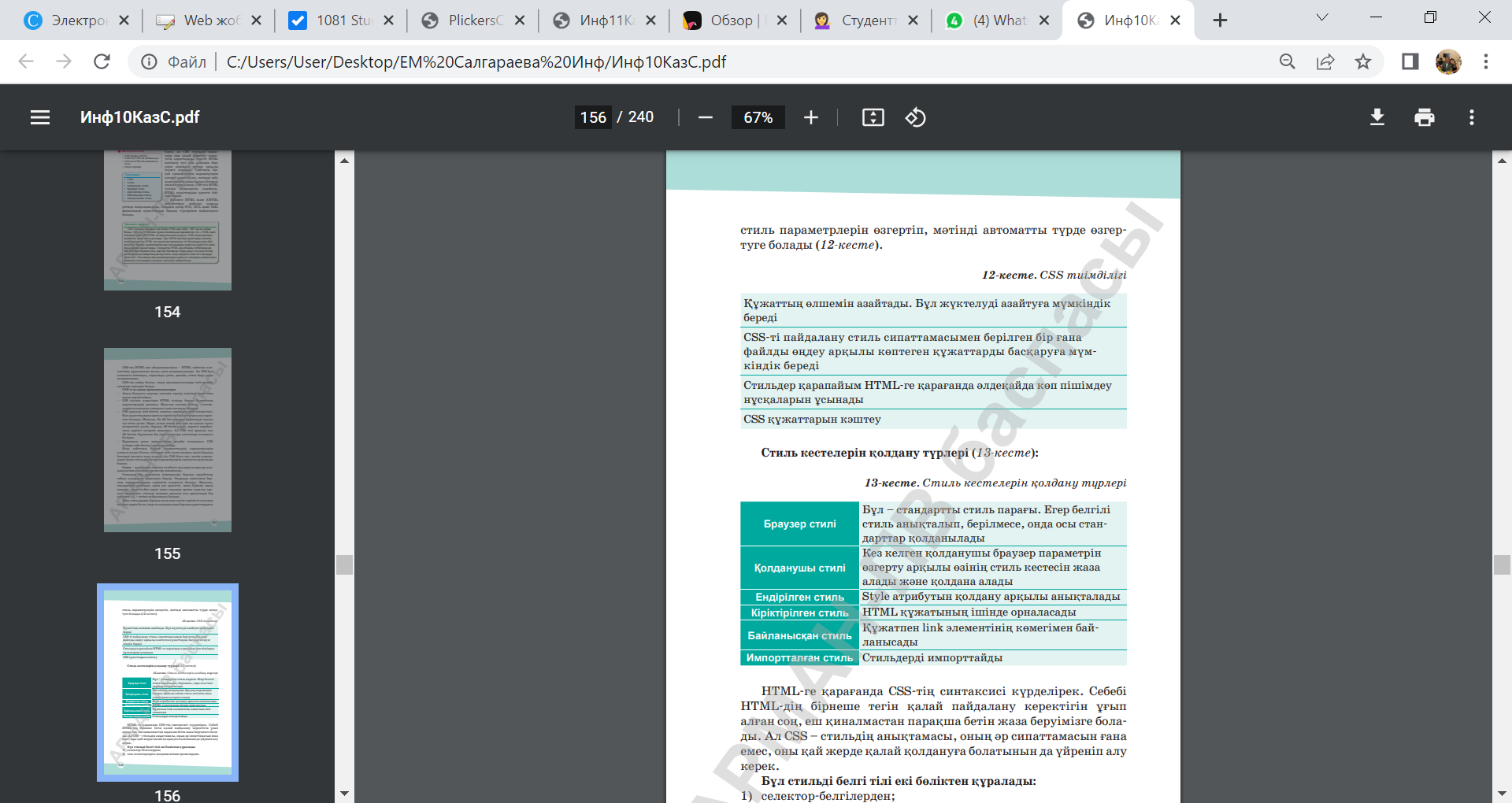
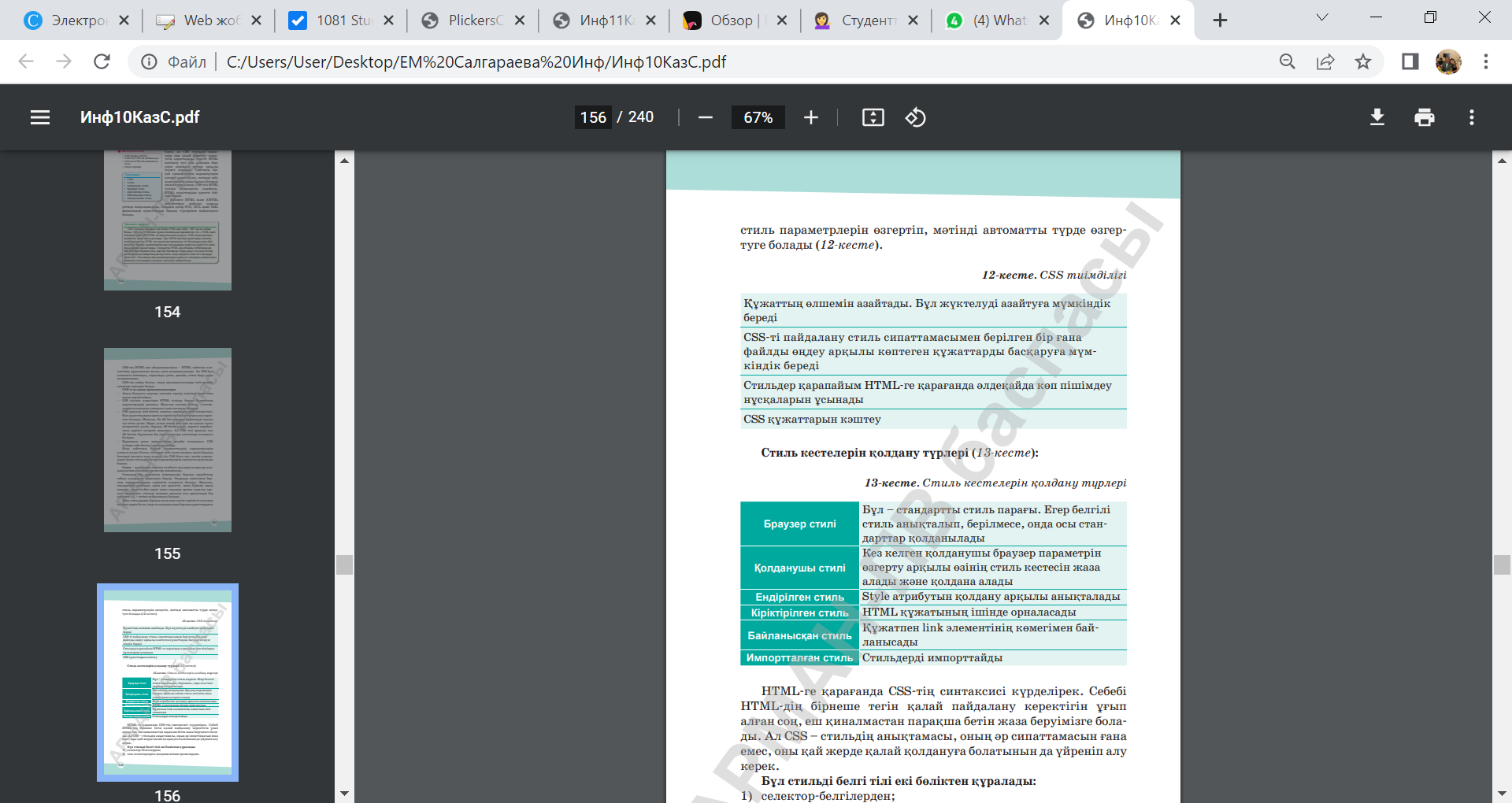
CSS
(Cascading Style Sheets – каскадты стильдер парақтары) –
браузердегі деректердің көрсетілуін анықтайтын стандарт. HTML құжат
құрылымы туралы ақпарат берсе, ал CSS стильдер парақтары оны қалай
бейнелеу керектігін қарас тырады. Әдетте HTML мәтіннің түсі мен
өлшемін беру үшін пішімдеу тегтері арқылы жүзеге асырады. Сайттағы
бірдей элементтердің параметрлерін өзгерту қажет болса, тегтерді
табу және өзгерту үшін барлық беттерді шолуға тура келеді. CSS тілі
HTML тілінің мүмкіндігін кеңейтеді. HTML құжаттарына қажетті
бейнені береді. Көбінесе HTML және XHTML web-беттерді жобалау
құралы ретінде пайдаланылады, сонымен қатар SVG, XUL және XML
форматында құжаттардың барлық түрлері мен пайдалануға
болады.

8. Жаңа сабақты
бекіту

<HTML> <HEAD>
<H3> 1081 тобы Информатика пәні</H3>
</HEAD>
<BODY> <P>
<B> 1081 тобы Информатика пәні
</B>
<P> <I> 1081
тобы Информатика пәні
</I>
<P> <U> 1081 тобы
Информатика пәні </U>
<P> <S> 1081 тобы
Информатика пәні </S>
<P> <TT> 1081 тобы
Информатика пәні </TT> </BODY>
</HTML>
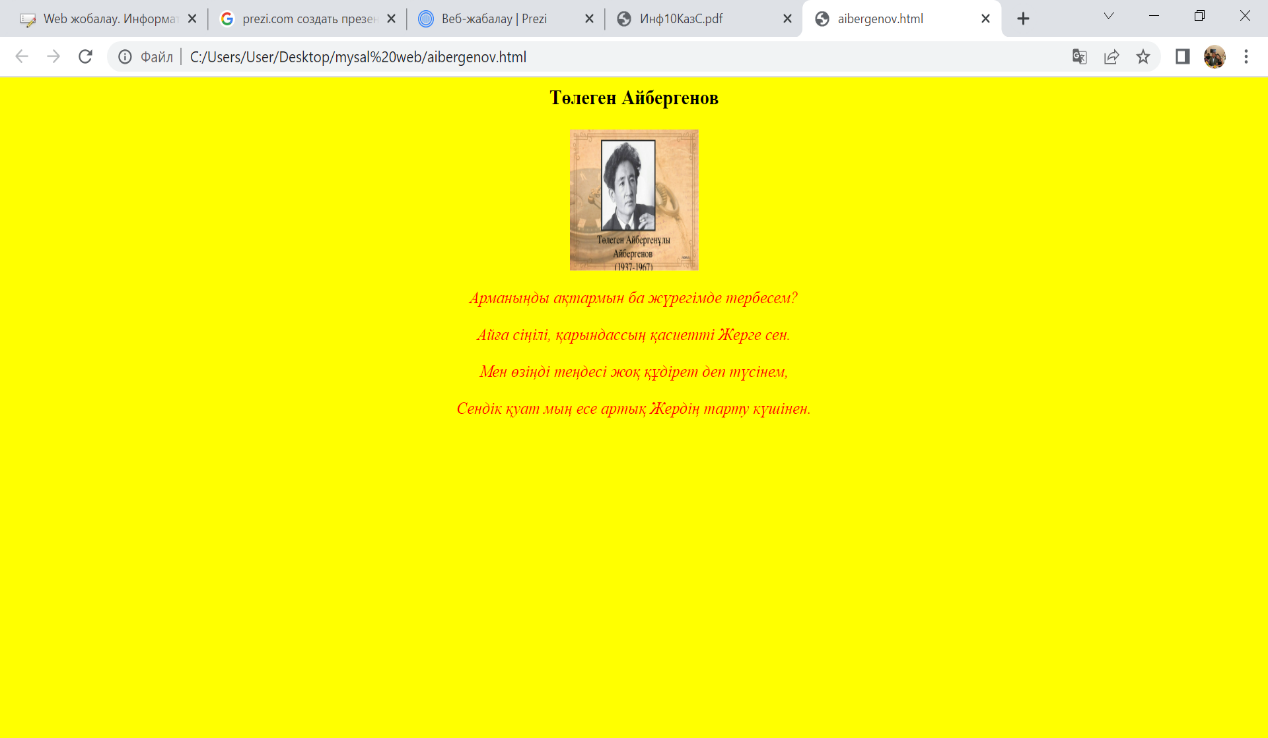
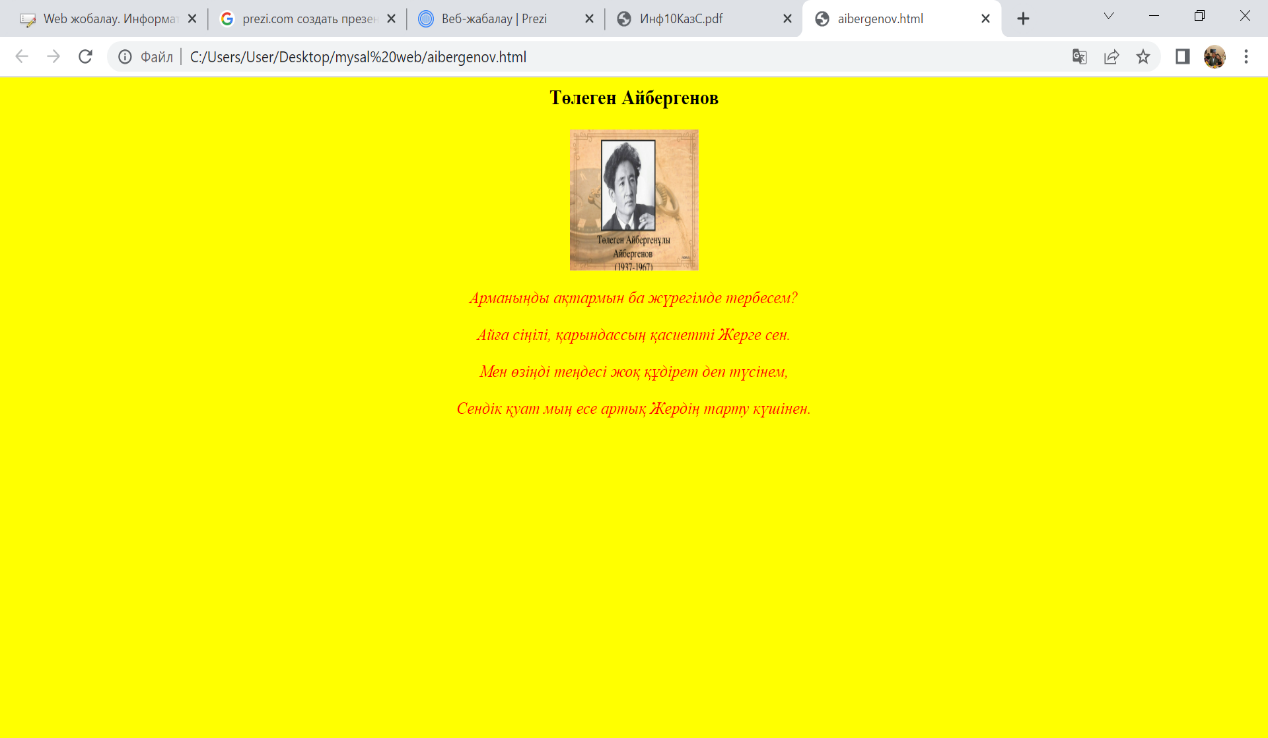
Төлеген
Айбергеновтың 85 – жылдығына орай ақын өлеңі мен суретінен
веб –
бет құру
 <HTML> <center> <HEAD>
<H3> Төлеген Айбергенов </H3>
</HEAD>
<HTML> <center> <HEAD>
<H3> Төлеген Айбергенов </H3>
</HEAD>
<BODY bgcolor= "yellow" >
<Font color = red>
<img src="aibergenov.jpg" width="130"
height="130">
<P> <I> Арманыңды ақтармын ба жүрегімде тербесем?
</I>
<P> <I> Айға сіңілі,
қарындассың қасиетті Жерге сен. </I>
<P> <I> Мен өзіңді теңдесі жоқ құдірет деп түсінем,
</I>
<P> <I> Сендік қуат мың есе артық Жердің тарту күшінен.
</I></B>
</center> </FONT> </BODY>
</HTML>
9. Сабақ бойынша рефлексия
-
https://padlet.com/gulnur8949/kgzm6a1d5opssrwd
сілтемесі арқылы
Padlet тақтасымен кері байланыс
орнату

«Информатика» әнін
орындау (Сергіту сәті)
Бұл ғасыр
– ақпараттың заманы,-
Оны игеру
ғылымның да талабы
Талап
етер ізденіс пен еңбекті,
Білімділер алаңы!
Басқаратын сан саласын еңбектің,
Орны
бөлек екендігін білмес кім?
Дүниенің
тетігіне қаланар,
Информатиктер!
Қайырмасы:
Информатика, жанашылдық арнасы
Озық
технологияның заманы.
Компьютерді меңгереміз әрдайым
Жаңашылдық – болашақтың талабы.
Болашақтың берік қалар іргесін
Білім
алып ақпаратта жүргесін
Қазақ
елін өрге тартар өрендер -
Мына біз,
студенттер
Біздер
жаққан білім оты сөнбесін,
Технология алға басып өрлесін.
Дүниенің
тетігіне қаланар –
Информатиктер!
Қайырмасы:
10. Жаңа сабақты
қорытындылау
https://learningapps.org/display?v=p01jknwwt22
сілтемесі бойынша learning
apps порталында



11. Үй
тапсырмасы еркін тақырыпта веб құру үшін модель
дайындау
12.
Бағалау https://forms.gle/87rX8S13W61dmQiG8
гугл формада бағалауды
жүргізу


Ақтөбе құрылыс – монтаж
колледжі
«Бекітілді»
Оқу –
әдістемелік
кабинетінің
меңгерушісі





 Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған
Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған