

ашық сабақ 10 сынып
Дипломдар мен сертификаттарды алып үлгеріңіз!



1 слайд
Tables
1 слайд
Tables

2 слайд
Learning objective
10.4.2.1 use HTML in web-development
2 слайд
Learning objective 10.4.2.1 use HTML in web-development

3 слайд
Expected results
Students know
- Demonstrates the skill of creating, saving and opening your own web page.
- Demonstrates knowledge of web document structure
- Uses tags to create a table on your own webpage.
3 слайд
Expected results Students know - Demonstrates the skill of creating, saving and opening your own web page. - Demonstrates knowledge of web document structure - Uses tags to create a table on your own webpage.

4 слайд
4
Tables represent tabular data
A table consists of one or several rows
Each row has one or more columns
Tables comprised of several core tags:
<table></table> : begin / end the table
<tr></tr> : create a table row
<td></td> : create tabular data (cell)
Tables should not be used for layout
Use CSS floats and positioning styles insteadHTML Tables
4 слайд
4 Tables represent tabular data A table consists of one or several rows Each row has one or more columns Tables comprised of several core tags: <table></table> : begin / end the table <tr></tr> : create a table row <td></td> : create tabular data (cell) Tables should not be used for layout Use CSS floats and positioning styles insteadHTML Tables

5 слайд
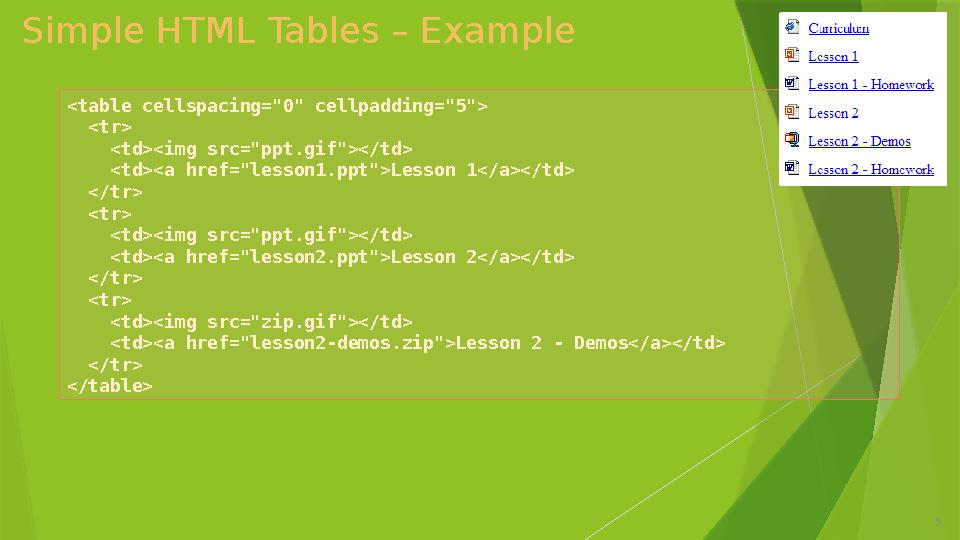
5Simple HTML Tables – Example
<table cellspacing="0" cellpadding="5">
<tr>
<td><img src="ppt.gif"></td>
<td><a href="lesson1.ppt">Lesson 1</a></td>
</tr>
<tr>
<td><img src="ppt.gif"></td>
<td><a href="lesson2.ppt">Lesson 2</a></td>
</tr>
<tr>
<td><img src="zip.gif"></td>
<td><a href="lesson2-demos.zip">Lesson 2 - Demos</a></td>
</tr>
</table>
5 слайд
5Simple HTML Tables – Example <table cellspacing="0" cellpadding="5"> <tr> <td><img src="ppt.gif"></td> <td><a href="lesson1.ppt">Lesson 1</a></td> </tr> <tr> <td><img src="ppt.gif"></td> <td><a href="lesson2.ppt">Lesson 2</a></td> </tr> <tr> <td><img src="zip.gif"></td> <td><a href="lesson2-demos.zip">Lesson 2 - Demos</a></td> </tr> </table>

6 слайд
Simple HTML Tables
Live Demo
6 слайд
Simple HTML Tables Live Demo

7 слайд
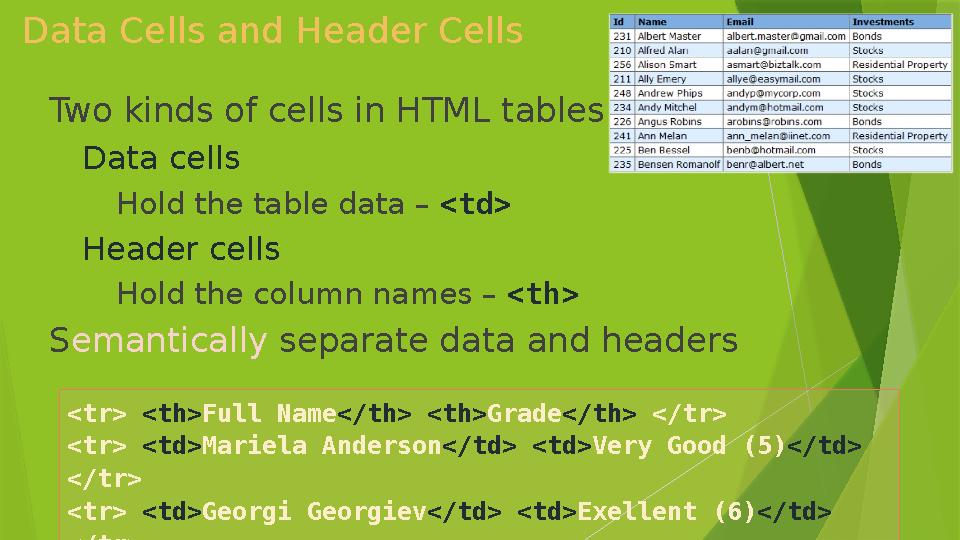
Two kinds of cells in HTML tables
Data cells
Hold the table data – <td>
Header cells
Hold the column names – <th>
S emantically separate data and headersData Cells and Header Cells
<tr> <th> Full Name </th> <th> Grade </th> < /tr>
<tr> <td> Mariela Anderson </td> <td> Very Good (5) </td>
</tr>
<tr> <td> Georgi Georgiev </td> <td> Exellent (6) </td>
</tr>
7 слайд
Two kinds of cells in HTML tables Data cells Hold the table data – <td> Header cells Hold the column names – <th> S emantically separate data and headersData Cells and Header Cells <tr> <th> Full Name </th> <th> Grade </th> < /tr> <tr> <td> Mariela Anderson </td> <td> Very Good (5) </td> </tr> <tr> <td> Georgi Georgiev </td> <td> Exellent (6) </td> </tr>

8 слайд
8
Table rows split into several semantic sections:
<thead> denotes the table header
Contains <th> elements, instead of <td> cells
<tbody> denotes collection of table rows holding table
data
<tfoot> denotes table footer
It may comes before the <tbody> elements, but is
displayed last
<colgroup> and <col> define columns
Used to assign column widthsComplete HTML Tables
8 слайд
8 Table rows split into several semantic sections: <thead> denotes the table header Contains <th> elements, instead of <td> cells <tbody> denotes collection of table rows holding table data <tfoot> denotes table footer It may comes before the <tbody> elements, but is displayed last <colgroup> and <col> define columns Used to assign column widthsComplete HTML Tables

9 слайд
9
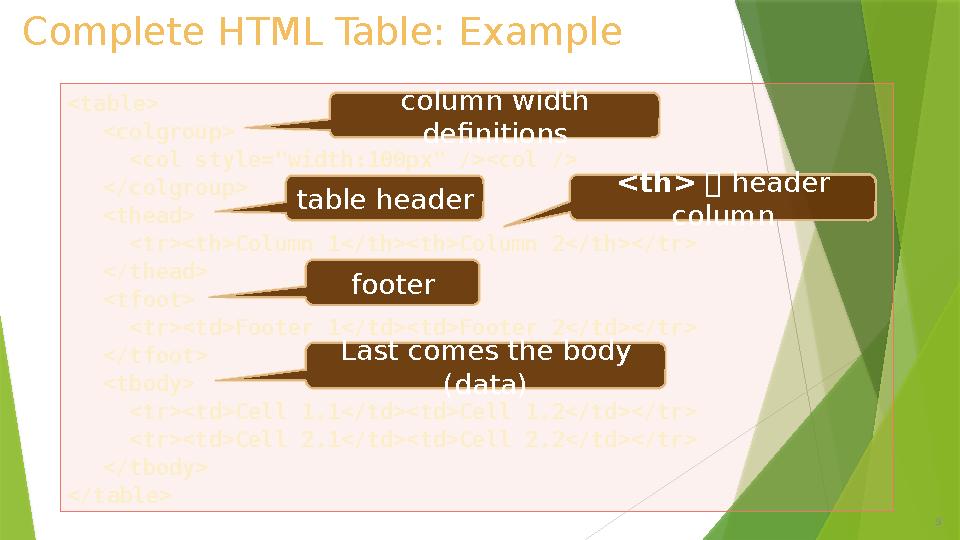
Complete HTML Table: Example
<table>
<colgroup>
<col style="width:100px" /><col />
</colgroup>
<thead>
<tr><th>Column 1</th><th>Column 2</th></tr>
</thead>
<tfoot>
<tr><td>Footer 1</td><td>Footer 2</td></tr>
</tfoot>
<tbody>
<tr><td>Cell 1.1</td><td>Cell 1.2</td></tr>
<tr><td>Cell 2.1</td><td>Cell 2.2</td></tr>
</tbody>
</table> table header
footer
Last comes the body
(data) <th> header
columncolumn width
definitions
9 слайд
9 Complete HTML Table: Example <table> <colgroup> <col style="width:100px" /><col /> </colgroup> <thead> <tr><th>Column 1</th><th>Column 2</th></tr> </thead> <tfoot> <tr><td>Footer 1</td><td>Footer 2</td></tr> </tfoot> <tbody> <tr><td>Cell 1.1</td><td>Cell 1.2</td></tr> <tr><td>Cell 2.1</td><td>Cell 2.2</td></tr> </tbody> </table> table header footer Last comes the body (data) <th> header columncolumn width definitions

10 слайд
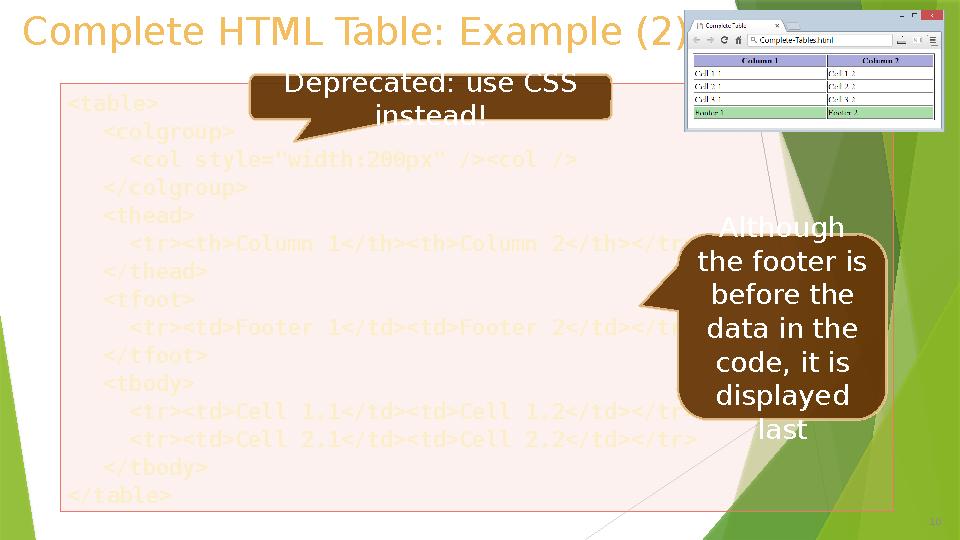
<table>
<colgroup>
<col style="width:200px" /><col />
</colgroup>
<thead>
<tr><th>Column 1</th><th>Column 2</th></tr>
</thead>
<tfoot>
<tr><td>Footer 1</td><td>Footer 2</td></tr>
</tfoot>
<tbody>
<tr><td>Cell 1.1</td><td>Cell 1.2</td></tr>
<tr><td>Cell 2.1</td><td>Cell 2.2</td></tr>
</tbody>
</table>
10Complete HTML Table: Example (2)
Although
the footer is
before the
data in the
code, it is
displayed
lastDeprecated: use CSS
instead!
10 слайд
<table> <colgroup> <col style="width:200px" /><col /> </colgroup> <thead> <tr><th>Column 1</th><th>Column 2</th></tr> </thead> <tfoot> <tr><td>Footer 1</td><td>Footer 2</td></tr> </tfoot> <tbody> <tr><td>Cell 1.1</td><td>Cell 1.2</td></tr> <tr><td>Cell 2.1</td><td>Cell 2.2</td></tr> </tbody> </table> 10Complete HTML Table: Example (2) Although the footer is before the data in the code, it is displayed lastDeprecated: use CSS instead!



