

Ашық сабақ "Кестелер" 10 сынып
Дипломдар мен сертификаттарды алып үлгеріңіз!



1 слайд
Барлықтарыңызға
сәттілік тілеймін!
1 слайд
Барлықтарыңызға сәттілік тілеймін!

2 слайд
Үй жұмысы
https://learningapps.org/display?v=p73v6o1wa21
2 слайд
Үй жұмысы https://learningapps.org/display?v=p73v6o1wa21

3 слайд
https://learningapps.org/display?v=pu10eutk321
3 слайд
https://learningapps.org/display?v=pu10eutk321

4 слайд
Сабақтың тақырыбы
«Кестелер»
Пән мұғалімі: Абдраманова Айдана Айдаровна
4 слайд
Сабақтың тақырыбы «Кестелер» Пән мұғалімі: Абдраманова Айдана Айдаровна

5 слайд
10.4.2.1 web (веб)-парақшаларды әзірлеуде HTML
(аш ти эм эл)-тегтерін қолдануСабақтың мақсаты
Бағалау критерилері
HTML- де кестелермен жұмыс жасау
Кестелерді шығару тегтерін білу
5 слайд
10.4.2.1 web (веб)-парақшаларды әзірлеуде HTML (аш ти эм эл)-тегтерін қолдануСабақтың мақсаты Бағалау критерилері HTML- де кестелермен жұмыс жасау Кестелерді шығару тегтерін білу

6 слайд
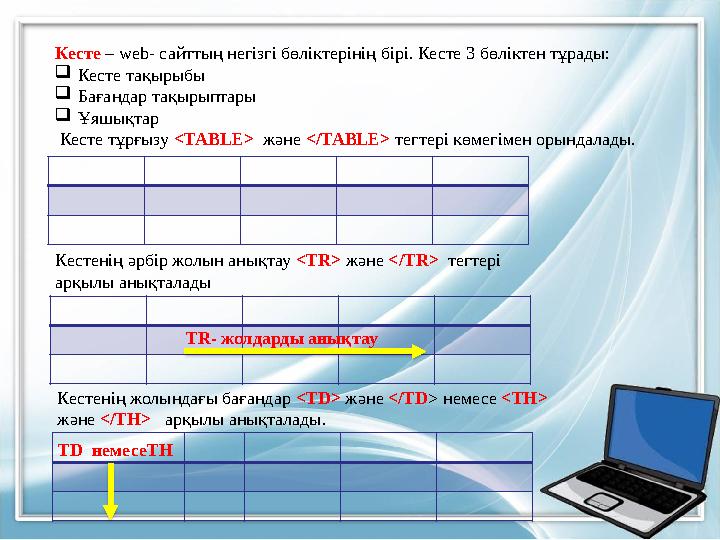
Кесте – web- сайттың негізгі бөліктерінің бірі. Кесте 3 бөліктен тұрады:
Кесте тақырыбы
Бағандар тақырыптары
Ұяшықтар
Кесте тұрғызу <TABLE> және </TABLE> тегтері көмегімен орындалады.
Кестенің әрбір жолын анықтау <TR> және </TR> тегтері
арқылы анықталады
TR- жолдарды анықтау
Кестенің жолындағы бағандар <TD> және </TD > немесе <TH>
және </TH> арқылы анықталады.
TD немесе TH
6 слайд
Кесте – web- сайттың негізгі бөліктерінің бірі. Кесте 3 бөліктен тұрады: Кесте тақырыбы Бағандар тақырыптары Ұяшықтар Кесте тұрғызу <TABLE> және </TABLE> тегтері көмегімен орындалады. Кестенің әрбір жолын анықтау <TR> және </TR> тегтері арқылы анықталады TR- жолдарды анықтау Кестенің жолындағы бағандар <TD> және </TD > немесе <TH> және </TH> арқылы анықталады. TD немесе TH

7 слайд
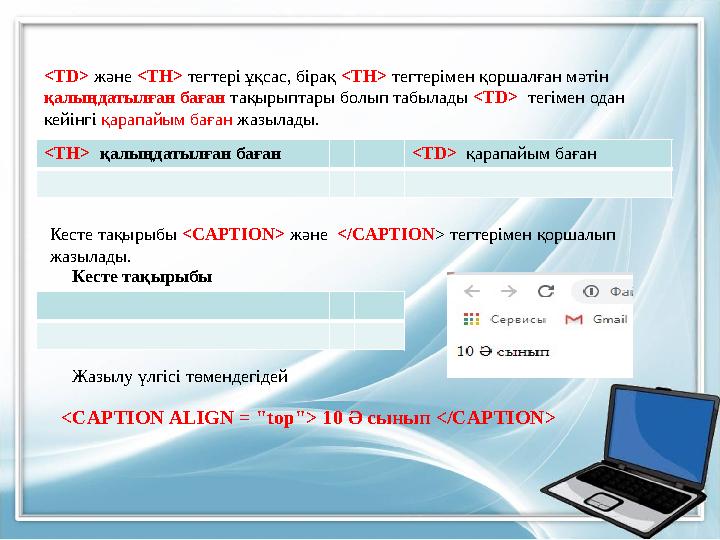
<TD> және <TH> тегтері ұқсас, бірақ <TH> тегтерімен қоршалған мәтін
қалыңдатылған баған тақырыптары болып табылады <TD> тегімен одан
кейінгі қарапайым баған жазылады.
<TH> қалыңдатылған баған <TD> қарапайым баған
Кесте тақырыбы <CAPTION> және </CAPTION > тегтерімен қоршалып
жазылады.
Кесте тақырыбы
<CAPTION ALIGN = "top"> 10 Ә сынып </CAPTION> Жазылу үлгісі төмендегідей
7 слайд
<TD> және <TH> тегтері ұқсас, бірақ <TH> тегтерімен қоршалған мәтін қалыңдатылған баған тақырыптары болып табылады <TD> тегімен одан кейінгі қарапайым баған жазылады. <TH> қалыңдатылған баған <TD> қарапайым баған Кесте тақырыбы <CAPTION> және </CAPTION > тегтерімен қоршалып жазылады. Кесте тақырыбы <CAPTION ALIGN = "top"> 10 Ә сынып </CAPTION> Жазылу үлгісі төмендегідей

8 слайд
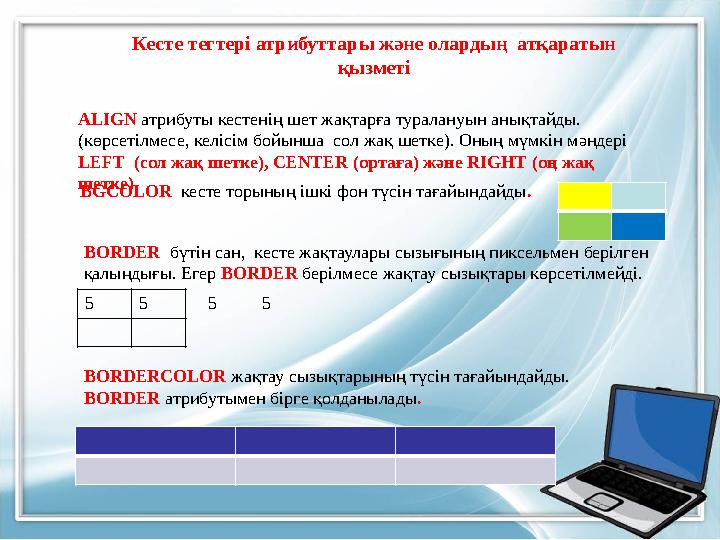
Кесте тегтері атрибуттары және олардың атқаратын
қызметі
ALIGN атрибуты кестенің шет жақтарға туралануын анықтайды.
(көрсетілмесе, келісім бойынша сол жақ шетке). Оның мүмкін мәндері
LEFT (сол жақ шетке), CENTER (ортаға) және RIGHT (оң жақ
шетке).
BGCOLOR кесте торының ішкі фон түсін тағайындайды .
BORDER бүтін сан, кесте жақтаулары сызығының пиксельмен берілген
қалыңдығы. Егер BORDER берілмесе жақтау сызықтары көрсетілмейді.
5 5 5 5
BORDERCOLOR жақтау сызықтарының түсін тағайындайды.
BORDER атрибутымен бірге қолданылады .
8 слайд
Кесте тегтері атрибуттары және олардың атқаратын қызметі ALIGN атрибуты кестенің шет жақтарға туралануын анықтайды. (көрсетілмесе, келісім бойынша сол жақ шетке). Оның мүмкін мәндері LEFT (сол жақ шетке), CENTER (ортаға) және RIGHT (оң жақ шетке). BGCOLOR кесте торының ішкі фон түсін тағайындайды . BORDER бүтін сан, кесте жақтаулары сызығының пиксельмен берілген қалыңдығы. Егер BORDER берілмесе жақтау сызықтары көрсетілмейді. 5 5 5 5 BORDERCOLOR жақтау сызықтарының түсін тағайындайды. BORDER атрибутымен бірге қолданылады .

9 слайд
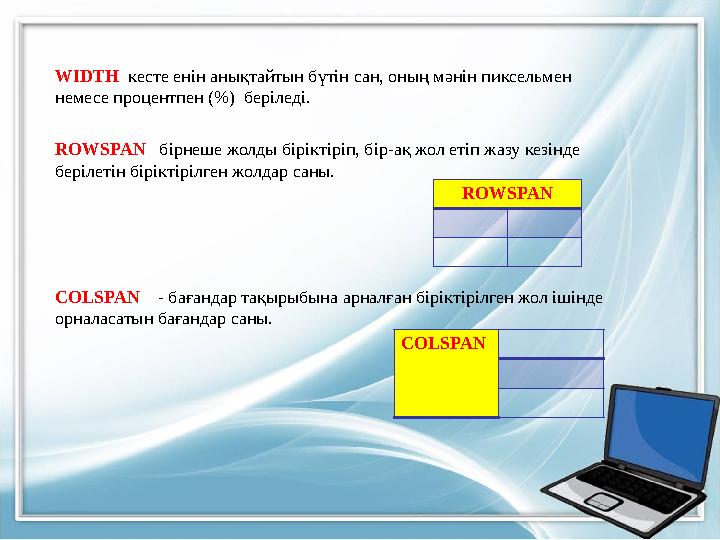
WIDTH кесте енін анықтайтын бүтін сан, оның мәнін пиксельмен
немесе процентпен ( % ) беріледі.
ROWSPAN бірнеше жолды біріктіріп, бір-ақ жол етіп жазу кезінде
берілетін біріктірілген жолдар саны.
ROWSPAN
COLSPAN - бағандар тақырыбына арналған біріктірілген жол ішінде
орналасатын бағандар саны.
COLSPAN
9 слайд
WIDTH кесте енін анықтайтын бүтін сан, оның мәнін пиксельмен немесе процентпен ( % ) беріледі. ROWSPAN бірнеше жолды біріктіріп, бір-ақ жол етіп жазу кезінде берілетін біріктірілген жолдар саны. ROWSPAN COLSPAN - бағандар тақырыбына арналған біріктірілген жол ішінде орналасатын бағандар саны. COLSPAN

10 слайд
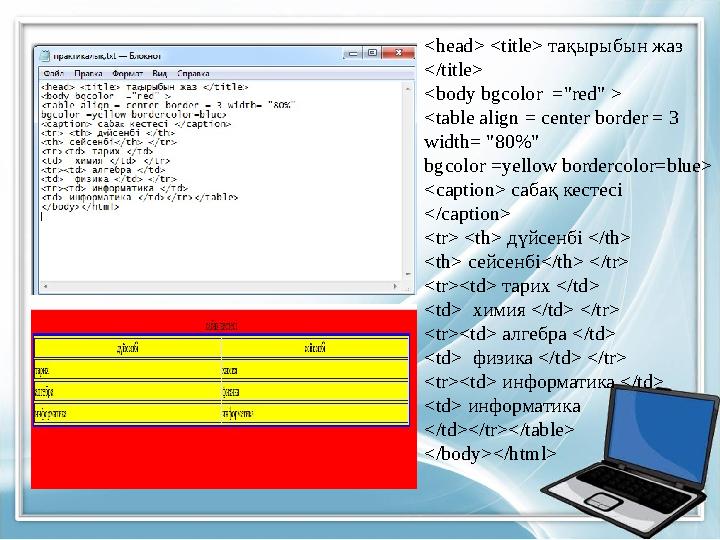
<head> <title> тақырыбын жаз
</ title>
<body bgcolor ="red" >
<table align = center border = 3
width= "80%"
bgcolor =yellow bordercolor=blue>
<caption> сабақ кестесі
</ caption>
<tr> <th> дүйсенбі </ th>
<th> сейсенбі</ th> </tr>
<tr><td> тарих </ td>
<td> химия </ td> </tr>
<tr><td> алгебра </ td>
<td> физика </ td> </tr>
<tr><td> информатика </ td>
<td> информатика
</ td></tr></table>
</body></html>
10 слайд
<head> <title> тақырыбын жаз </ title> <body bgcolor ="red" > <table align = center border = 3 width= "80%" bgcolor =yellow bordercolor=blue> <caption> сабақ кестесі </ caption> <tr> <th> дүйсенбі </ th> <th> сейсенбі</ th> </tr> <tr><td> тарих </ td> <td> химия </ td> </tr> <tr><td> алгебра </ td> <td> физика </ td> </tr> <tr><td> информатика </ td> <td> информатика </ td></tr></table> </body></html>

11 слайд
<head> <title> тақырыбын жаз
</ title>
<body bgcolor ="red" >
<table align = center border = 3
width= "80%"
bgcolor =yellow bordercolor=blue>
<caption> сабақ кестесі
</ caption>
<tr> <th> дүйсенбі </ th>
<th> сейсенбі</ th> </tr>
<tr><td> тарих </ td>
<td> химия </ td> </tr>
<tr><td> алгебра </ td>
<td> физика </ td> </tr>
<tr><td> информатика </ td>
<td> информатика
</ td></tr></table>
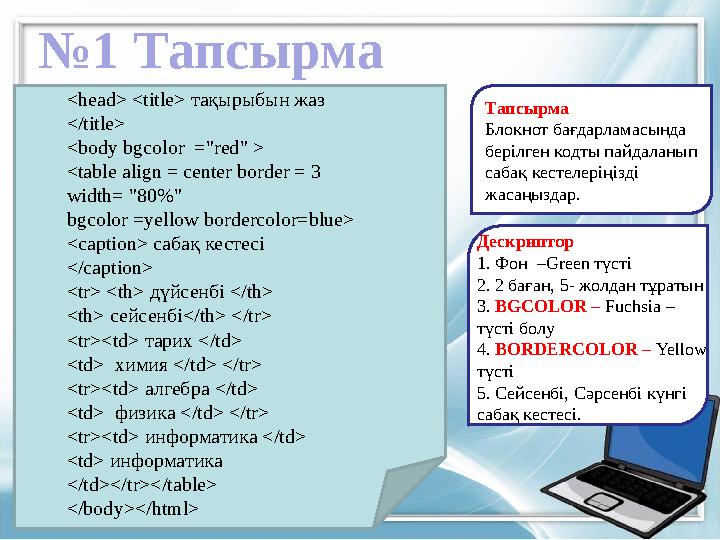
</body></html>№ 1 Тапсырма
Тапсырма
Блокнот бағдарламасында
берілген кодты пайдаланып
сабақ кестелеріңізді
жасаңыздар.
Дескриптор
1. Фон – Green түсті
2. 2 баған, 5- жолдан тұратын
3. BGCOLOR – Fuchsia –
түсті болу
4. BORDERCOLOR – Yellow
түсті
5. Сейсенбі, Сәрсенбі күнгі
сабақ кестесі.
11 слайд
<head> <title> тақырыбын жаз </ title> <body bgcolor ="red" > <table align = center border = 3 width= "80%" bgcolor =yellow bordercolor=blue> <caption> сабақ кестесі </ caption> <tr> <th> дүйсенбі </ th> <th> сейсенбі</ th> </tr> <tr><td> тарих </ td> <td> химия </ td> </tr> <tr><td> алгебра </ td> <td> физика </ td> </tr> <tr><td> информатика </ td> <td> информатика </ td></tr></table> </body></html>№ 1 Тапсырма Тапсырма Блокнот бағдарламасында берілген кодты пайдаланып сабақ кестелеріңізді жасаңыздар. Дескриптор 1. Фон – Green түсті 2. 2 баған, 5- жолдан тұратын 3. BGCOLOR – Fuchsia – түсті болу 4. BORDERCOLOR – Yellow түсті 5. Сейсенбі, Сәрсенбі күнгі сабақ кестесі.

12 слайд
12 слайд

13 слайд
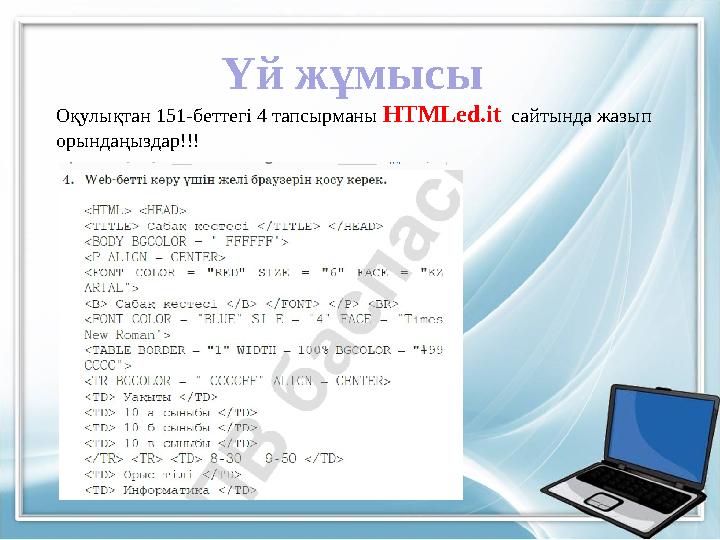
Үй жұмысы
Оқулықтан 151-беттегі 4 тапсырманы HTMLed.it сайтында жазып
орындаңыздар!!!
13 слайд
Үй жұмысы Оқулықтан 151-беттегі 4 тапсырманы HTMLed.it сайтында жазып орындаңыздар!!!

14 слайд
Кері байланыс
14 слайд
Кері байланыс



