

HTML редакторы
Дипломдар мен сертификаттарды алып үлгеріңіз!



1 слайд
HTML дегеніміз не???
1 слайд
HTML дегеніміз не???

2 слайд
HTML (Hyper Text Markup Language) - гипермәтіндік
өлшеуіш тілі күрделі SGML (Standard Generalized Markup
Language) өлшеуіш тілінің мүшесі болып табылады. HTML
кез келген тілдер сияқты программа құрудың стандартты
құрылымынан тұрады. Бұл жағдайда ол HTML – құжат.
HTML – тег директивалары бұрыштама жақшаларына
алынады.
2 слайд
HTML (Hyper Text Markup Language) - гипермәтіндік өлшеуіш тілі күрделі SGML (Standard Generalized Markup Language) өлшеуіш тілінің мүшесі болып табылады. HTML кез келген тілдер сияқты программа құрудың стандартты құрылымынан тұрады. Бұл жағдайда ол HTML – құжат. HTML – тег директивалары бұрыштама жақшаларына алынады.

3 слайд
Бұрыштама жақшаға алынбаған барлық объектілерді
интерпретатор экранда бейнеленетін мәтін ретінде
қабылдайды. Тег – браузер интерпретаторына тиісті нақты
әр директиваға мәнді қалай өңдеуді көрсететін HTML
командасы. Бұл мән тег атрибуты деп аталады. Тегтің
атрибуты болуы да, болмауы да мүмкін. Мысалы, < HTML >
тегінің атрибуты болмайды.
HTML – құжаты қысқа түрде құжат тақырыбынан және
құжат денесіне тұрады.
3 слайд
Бұрыштама жақшаға алынбаған барлық объектілерді интерпретатор экранда бейнеленетін мәтін ретінде қабылдайды. Тег – браузер интерпретаторына тиісті нақты әр директиваға мәнді қалай өңдеуді көрсететін HTML командасы. Бұл мән тег атрибуты деп аталады. Тегтің атрибуты болуы да, болмауы да мүмкін. Мысалы, < HTML > тегінің атрибуты болмайды. HTML – құжаты қысқа түрде құжат тақырыбынан және құжат денесіне тұрады.

4 слайд
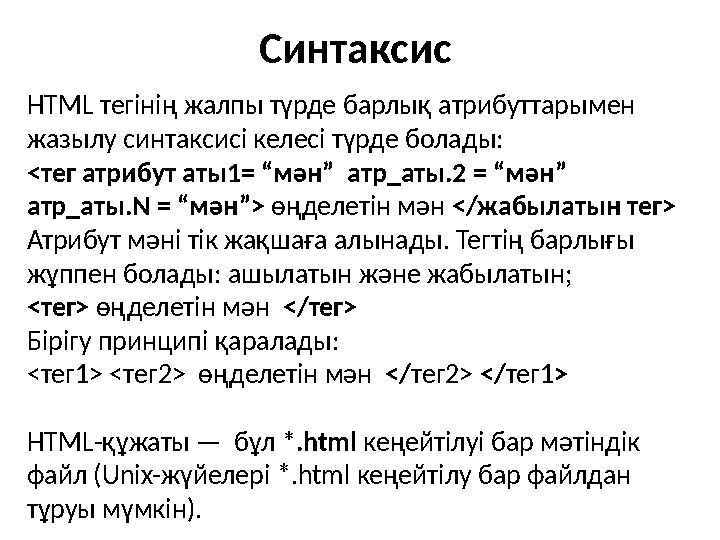
HTML тегінің жалпы түрде барлық атрибуттарымен
жазылу синтаксисі келесі түрде болады:
<тег атрибут аты1= “мән” атр_аты.2 = “мән”
атр_аты.N = “мән”> өңделетін мән </жабылатын тег>
Атрибут мәні тік жақшаға алынады. Тегтің барлығы
жұппен болады: ашылатын және жабылатын;
<тег> өңделетін мән </тег>
Бірігу принципі қаралады :
<тег1> <тег2> өңделетін мән </ тег2> </ тег1 >
HTML- құжаты — бұл *.html кеңейтілуі бар мәтіндік
файл (Unix- жүйелері *.html кеңейтілу бар файлдан
тұруы мүмкін ). Синтаксис
4 слайд
HTML тегінің жалпы түрде барлық атрибуттарымен жазылу синтаксисі келесі түрде болады: <тег атрибут аты1= “мән” атр_аты.2 = “мән” атр_аты.N = “мән”> өңделетін мән </жабылатын тег> Атрибут мәні тік жақшаға алынады. Тегтің барлығы жұппен болады: ашылатын және жабылатын; <тег> өңделетін мән </тег> Бірігу принципі қаралады : <тег1> <тег2> өңделетін мән </ тег2> </ тег1 > HTML- құжаты — бұл *.html кеңейтілуі бар мәтіндік файл (Unix- жүйелері *.html кеңейтілу бар файлдан тұруы мүмкін ). Синтаксис

5 слайд
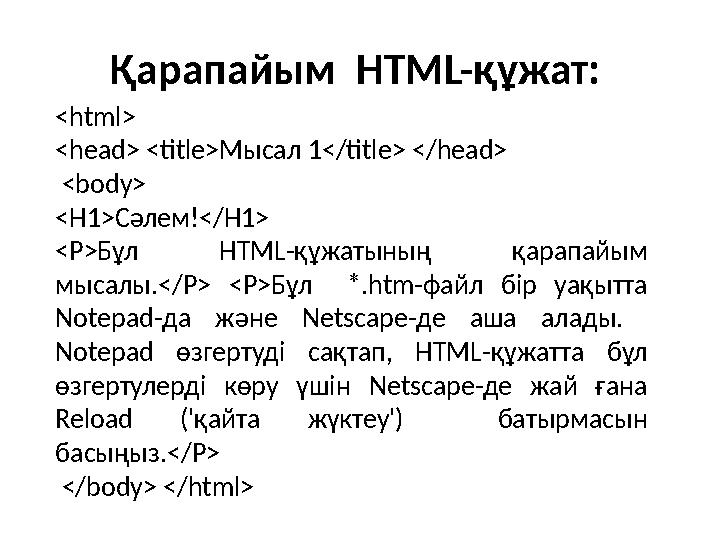
Қарапайым HTML- құжат:
<html>
<head> <title> Мысал 1</title> </head>
<body>
<H1> Сәлем !</H1>
<P> Бұл HTML- құжатының қарапайым
мысалы .</P> <P> Бұл *.htm- файл бір уақытта
Notepad -да және Netscape- де аша алады .
Notepad өзгертуді сақтап , HTML- құжатта бұл
өзгертулерді көру үшін Netscape -де жай ғана
Reload (' қайта жүктеу ') батырмасын
басыңыз .</P>
</body> </html>
5 слайд
Қарапайым HTML- құжат: <html> <head> <title> Мысал 1</title> </head> <body> <H1> Сәлем !</H1> <P> Бұл HTML- құжатының қарапайым мысалы .</P> <P> Бұл *.htm- файл бір уақытта Notepad -да және Netscape- де аша алады . Notepad өзгертуді сақтап , HTML- құжатта бұл өзгертулерді көру үшін Netscape -де жай ғана Reload (' қайта жүктеу ') батырмасын басыңыз .</P> </body> </html>

6 слайд
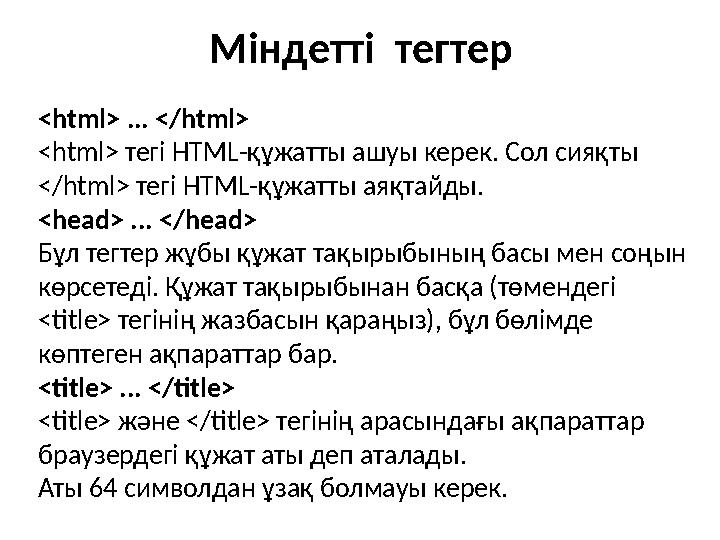
Міндетті тег тер
<html> ... </html>
<html> тегі HTML- құжатты ашуы керек. Сол сияқты
</html> тегі HTML-құжатты аяқтайды.
<head> ... </head>
Бұл тегтер жұбы құжат тақырыбының басы мен соңын
көрсетеді. Құжат тақырыбынан басқа (төмендегі
<title> тегінің жазбасын қараңыз), бұл бөлімде
көптеген ақпараттар бар.
<title> ... </title>
<title> және </title> тегінің арасындағы ақпараттар
браузердегі құжат аты деп аталады.
Аты 64 символдан ұзақ болмауы керек.
6 слайд
Міндетті тег тер <html> ... </html> <html> тегі HTML- құжатты ашуы керек. Сол сияқты </html> тегі HTML-құжатты аяқтайды. <head> ... </head> Бұл тегтер жұбы құжат тақырыбының басы мен соңын көрсетеді. Құжат тақырыбынан басқа (төмендегі <title> тегінің жазбасын қараңыз), бұл бөлімде көптеген ақпараттар бар. <title> ... </title> <title> және </title> тегінің арасындағы ақпараттар браузердегі құжат аты деп аталады. Аты 64 символдан ұзақ болмауы керек.

7 слайд
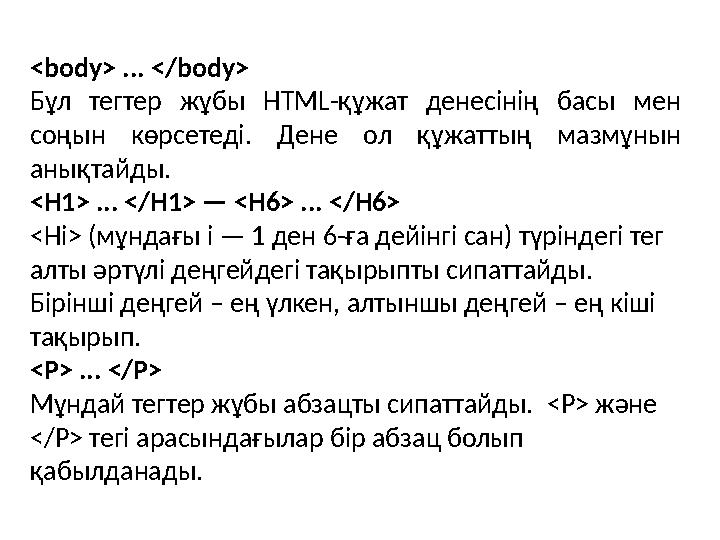
<body> ... </body>
Бұл тегтер жұбы HTML-құжат денесінің басы мен
соңын көрсетеді. Дене ол құжаттың мазмұнын
анықтайды.
<H1> ... </H1> — <H6> ... </H6>
<Hi> ( мұндағы i — 1 ден 6-ға дейінгі сан ) түріндегі тег
алты әртүлі деңгейдегі тақырыпты сипаттайды .
Бірінші деңгей – ең үлкен, алтыншы деңгей – ең кіші
тақырып .
<P> ... </P>
Мұндай тегтер жұбы абзацты сипаттайды. <P> және
</P> тегі арасындағылар бір абзац болып
қабылданады.
7 слайд
<body> ... </body> Бұл тегтер жұбы HTML-құжат денесінің басы мен соңын көрсетеді. Дене ол құжаттың мазмұнын анықтайды. <H1> ... </H1> — <H6> ... </H6> <Hi> ( мұндағы i — 1 ден 6-ға дейінгі сан ) түріндегі тег алты әртүлі деңгейдегі тақырыпты сипаттайды . Бірінші деңгей – ең үлкен, алтыншы деңгей – ең кіші тақырып . <P> ... </P> Мұндай тегтер жұбы абзацты сипаттайды. <P> және </P> тегі арасындағылар бір абзац болып қабылданады.

8 слайд
Жұп емес тегтер
Бұл бөлім HTML құжатының екі негізгі ержесіне
бағынбайтын тегтер жөнінде болады: олардың барлығы
жұп емес, ал кейбіреулері (&- деп аталатын тізбектер) кіші
әріппен енгізілуі керек .
<BR> Бұл тег абзацты үзбей жаңа жолға өту үшін
қолданылады. Өлең жазуға өте ыңғайлы.
<HR>Белгі <HR> мынадай горизонтальды сызықты
бейнелейді:
Белгі сонымен бірге қосымша SIZE (сызықтын
қалыңдығын пиксельде береді) атрибутынан тұруы
мүмкін және/немесе WIDTH (сызықтын қалыңдығын
процентте береді). Төменде горизонтальды сызықтар
коллекциясы келтірілген .
8 слайд
Жұп емес тегтер Бұл бөлім HTML құжатының екі негізгі ержесіне бағынбайтын тегтер жөнінде болады: олардың барлығы жұп емес, ал кейбіреулері (&- деп аталатын тізбектер) кіші әріппен енгізілуі керек . <BR> Бұл тег абзацты үзбей жаңа жолға өту үшін қолданылады. Өлең жазуға өте ыңғайлы. <HR>Белгі <HR> мынадай горизонтальды сызықты бейнелейді: Белгі сонымен бірге қосымша SIZE (сызықтын қалыңдығын пиксельде береді) атрибутынан тұруы мүмкін және/немесе WIDTH (сызықтын қалыңдығын процентте береді). Төменде горизонтальды сызықтар коллекциясы келтірілген .

9 слайд
Төменде горизонтальды сызықтар коллекциясы
келтірілген .
<html>
<head>
<title> Сызық мысалы </title>
</head>
<body>
<H1> Г оризонталь ды сызықтар коллекциясы </H1>
<HR SIZE=2 WIDTH=100%><BR>
<HR SIZE=4 WIDTH=50%><BR>
<HR SIZE=8 WIDTH=25%><BR>
<HR SIZE=16 WIDTH=12%><BR>
</body>
</html>
9 слайд
Төменде горизонтальды сызықтар коллекциясы келтірілген . <html> <head> <title> Сызық мысалы </title> </head> <body> <H1> Г оризонталь ды сызықтар коллекциясы </H1> <HR SIZE=2 WIDTH=100%><BR> <HR SIZE=4 WIDTH=50%><BR> <HR SIZE=8 WIDTH=25%><BR> <HR SIZE=16 WIDTH=12%><BR> </body> </html>

10 слайд
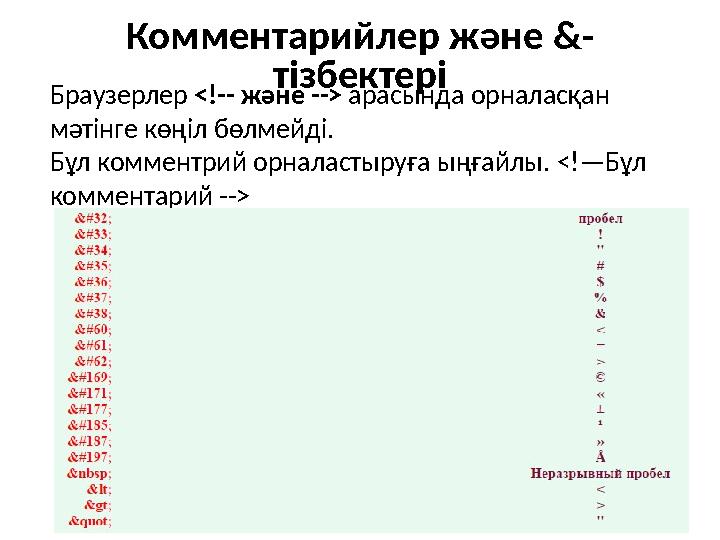
Комментари йлер және &-
тізбектері
Браузерлер <!-- және --> арасында орналасқан
мәтінге көңіл бөлмейді.
Бұл комментрий орналастыруға ыңғайлы . <!— Бұл
комментарий -->
10 слайд
Комментари йлер және &- тізбектері Браузерлер <!-- және --> арасында орналасқан мәтінге көңіл бөлмейді. Бұл комментрий орналастыруға ыңғайлы . <!— Бұл комментарий -->

11 слайд
Параграфтар, жолдар, тақырыптар, тақырыпшалар,
HTML – құжатындағы, фрагменттер. Тізімдер.
Кестелерді пайдалану. Гиперсілтемелер. Графикалық
компоненттердің белгіленуі және оларды құжатқа
орналастыру. Карта бейнелеулер. Желілік графикалық
форматтар.
HTML мәтіннің толық абзац түрін анықтауға мүмкіндік
береді. Абзац тарды тізім түрінде ұйымдастыруға
болады. Мәтінді енгізу. Font элементі.
11 слайд
Параграфтар, жолдар, тақырыптар, тақырыпшалар, HTML – құжатындағы, фрагменттер. Тізімдер. Кестелерді пайдалану. Гиперсілтемелер. Графикалық компоненттердің белгіленуі және оларды құжатқа орналастыру. Карта бейнелеулер. Желілік графикалық форматтар. HTML мәтіннің толық абзац түрін анықтауға мүмкіндік береді. Абзац тарды тізім түрінде ұйымдастыруға болады. Мәтінді енгізу. Font элементі.

12 слайд
Нөмірленбеген тізімдер: <UL> . </UL>. <UL> және
</UL> тегтері арасында орналасқан мәтін
нөмірленбеген тізім болып қабылданады. Тізімнің әр
жаңа элементтің <LI> тегінен бастау керек. Мысалы,
жаңа тізім құру үшін:
ПОС;
ЗБИ;
ЭВМ;
Мынадай HTML- құжат керек :
<UL>
<LI> ПОС ;
<LI> ЗБИ ;
<LI> ЭВМ ;
</UL>
<LI> тегінің жабылатын жұп тегі жоқ .
12 слайд
Нөмірленбеген тізімдер: <UL> . </UL>. <UL> және </UL> тегтері арасында орналасқан мәтін нөмірленбеген тізім болып қабылданады. Тізімнің әр жаңа элементтің <LI> тегінен бастау керек. Мысалы, жаңа тізім құру үшін: ПОС; ЗБИ; ЭВМ; Мынадай HTML- құжат керек : <UL> <LI> ПОС ; <LI> ЗБИ ; <LI> ЭВМ ; </UL> <LI> тегінің жабылатын жұп тегі жоқ .

13 слайд
Н өмірленген тізімдер : <OL> ... </OL>. Н өмірленген
тізімдер, нөмірленбеген тізімдер сияқты орналасқан,
бірақ жаңа элементті белгілейтін символдардың
орнына цифрлар қолданылады. Мысалы :
< OL >
< LI >ПОС;
< LI >ЗБИ;
< LI >ЭВМ;
</OL>
мынадай тізім пайда болады :
1. ПОС;
2. ЗБИ;
3. ЭВМ;
13 слайд
Н өмірленген тізімдер : <OL> ... </OL>. Н өмірленген тізімдер, нөмірленбеген тізімдер сияқты орналасқан, бірақ жаңа элементті белгілейтін символдардың орнына цифрлар қолданылады. Мысалы : < OL > < LI >ПОС; < LI >ЗБИ; < LI >ЭВМ; </OL> мынадай тізім пайда болады : 1. ПОС; 2. ЗБИ; 3. ЭВМ;

14 слайд
Анықтама тізімдері: <DL> ... </DL> Анықтама
тізімдер басқа тізім түрлерінен өзгешелігі бар.
Анықтама тізімінде <LI> белгісінің орнына <DT>
(ағылшынша definition term — анықталынатын
термин) және <DD> (ағылшынша definition
definition — анықталынатын анықтама) тегтері
қоданылады. HTML-мәтіннің келесі фрагменті бар:
<DL> <DT>HTML <DD> HTML термині (HyperText
Markup Language) “гипермәтінді белгілеу тілін”
білдіреді. HTML бірінші нұсқасын Европаның
бөлшектердің элементарлы физика зертханасының
қызметкері Тим Бернерс-Ли жасады. <DT>HTML-
құжаты <DD> *.htm кеңейтілуі бар мәтіндік файл
(Unix-жүйелері *.html кеңейтілуі бар файлдардан
тұрады). </DL>
14 слайд
Анықтама тізімдері: <DL> ... </DL> Анықтама тізімдер басқа тізім түрлерінен өзгешелігі бар. Анықтама тізімінде <LI> белгісінің орнына <DT> (ағылшынша definition term — анықталынатын термин) және <DD> (ағылшынша definition definition — анықталынатын анықтама) тегтері қоданылады. HTML-мәтіннің келесі фрагменті бар: <DL> <DT>HTML <DD> HTML термині (HyperText Markup Language) “гипермәтінді белгілеу тілін” білдіреді. HTML бірінші нұсқасын Европаның бөлшектердің элементарлы физика зертханасының қызметкері Тим Бернерс-Ли жасады. <DT>HTML- құжаты <DD> *.htm кеңейтілуі бар мәтіндік файл (Unix-жүйелері *.html кеңейтілуі бар файлдардан тұрады). </DL>

15 слайд
Форматталған мәтін: <PRE> ... </PRE>
Браузерлер көптеген жолдың соңындағы символ мен
бос орындарды ескермейді. <PRE> және </PRE>
(ағылшынша preformatted — алдын-ала
форматталған) тегі арасындағы мәтін экранға
браузермен қалай тұр солай шығарылады – барлық
бос орындармен және табуляция символымен. Бұл
қарапайым кесте құруға ыңғайлы.
15 слайд
Форматталған мәтін: <PRE> ... </PRE> Браузерлер көптеген жолдың соңындағы символ мен бос орындарды ескермейді. <PRE> және </PRE> (ағылшынша preformatted — алдын-ала форматталған) тегі арасындағы мәтін экранға браузермен қалай тұр солай шығарылады – барлық бос орындармен және табуляция символымен. Бұл қарапайым кесте құруға ыңғайлы.

16 слайд
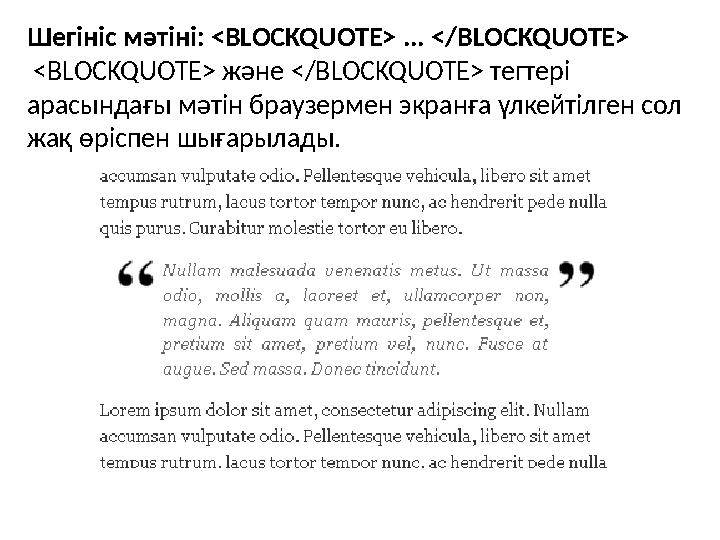
Шегініс мәтіні: <BLOCKQUOTE> ... </BLOCKQUOTE>
<BLOCKQUOTE> және </BLOCKQUOTE> тегтері
арасындағы мәтін браузермен экранға үлкейтілген сол
жақ өріспен шығарылады.
16 слайд
Шегініс мәтіні: <BLOCKQUOTE> ... </BLOCKQUOTE> <BLOCKQUOTE> және </BLOCKQUOTE> тегтері арасындағы мәтін браузермен экранға үлкейтілген сол жақ өріспен шығарылады.

17 слайд
Шрифті форматтау
HTML мәтін фрагментін шрифті белгілеудің екі жолы
бар. Біріншіден, шрифт мәтіннің кез келген жерінде
бастырылып немесе курсивпен жазылуы мүмкін,
немесе мәтіннің физикалық стильі өзгертіледі.
Екіншіден, мәтіннің кейбір фрагменттің бар фрагмент
ретінде белгілеп, бұл стильдің интерпретациясын
браузерге қалдырып. Физикалық стильдер.
Физикалық стиль деп браузер тікелей ұсыныс жасап
кезектегі шрифтіні модификациялайды. Мысалы , <B>
және </B> тегтері арасындағы мәтін бастырылып
жазылу шрифтісімен жазылады . <I> және</I> тегтері
арасындағы мәтін қисық жазылу шрифтісімен
жазылады . <TT> және </TT> тегтері арасындағы мәтін
жазба машинкасы шрифтісімен жазылады.
17 слайд
Шрифті форматтау HTML мәтін фрагментін шрифті белгілеудің екі жолы бар. Біріншіден, шрифт мәтіннің кез келген жерінде бастырылып немесе курсивпен жазылуы мүмкін, немесе мәтіннің физикалық стильі өзгертіледі. Екіншіден, мәтіннің кейбір фрагменттің бар фрагмент ретінде белгілеп, бұл стильдің интерпретациясын браузерге қалдырып. Физикалық стильдер. Физикалық стиль деп браузер тікелей ұсыныс жасап кезектегі шрифтіні модификациялайды. Мысалы , <B> және </B> тегтері арасындағы мәтін бастырылып жазылу шрифтісімен жазылады . <I> және</I> тегтері арасындағы мәтін қисық жазылу шрифтісімен жазылады . <TT> және </TT> тегтері арасындағы мәтін жазба машинкасы шрифтісімен жазылады.

18 слайд
Логикалық стильдер. Логикалық стильді қолдануда
құжат авторы, оқушы экранда не көретінін білмейді.
Әртүрлі браузерлер сол бір белгіні логикалық
стильде тәлкілейді. Кейбір браузерлер белгілерді
ескермейді және логикалық стиль орнына
қарапайым мәтінді көрсетеді. Кең таралған
логикалық стильдер. <EM> ... </EM> Ағылшынша
emphasis — акцент. <STRONG> ... </STRONG>
Ағылшынша strong emphasis — күшті акцент . <CODE>
... </CODE> Бастапқы мәтін фрагменті үшін қолдануға
болады. <SAMP> ... </SAMP> Ағылшынша sample —
нұсқа. Пернетақтадан енгізілетін мәтін үшін
қолдануға болады. <VAR> ... </VAR> Ағылшынша
variable — айнымалы. Айнымалы аттарын жазуға
қолданылады.
18 слайд
Логикалық стильдер. Логикалық стильді қолдануда құжат авторы, оқушы экранда не көретінін білмейді. Әртүрлі браузерлер сол бір белгіні логикалық стильде тәлкілейді. Кейбір браузерлер белгілерді ескермейді және логикалық стиль орнына қарапайым мәтінді көрсетеді. Кең таралған логикалық стильдер. <EM> ... </EM> Ағылшынша emphasis — акцент. <STRONG> ... </STRONG> Ағылшынша strong emphasis — күшті акцент . <CODE> ... </CODE> Бастапқы мәтін фрагменті үшін қолдануға болады. <SAMP> ... </SAMP> Ағылшынша sample — нұсқа. Пернетақтадан енгізілетін мәтін үшін қолдануға болады. <VAR> ... </VAR> Ағылшынша variable — айнымалы. Айнымалы аттарын жазуға қолданылады.

19 слайд
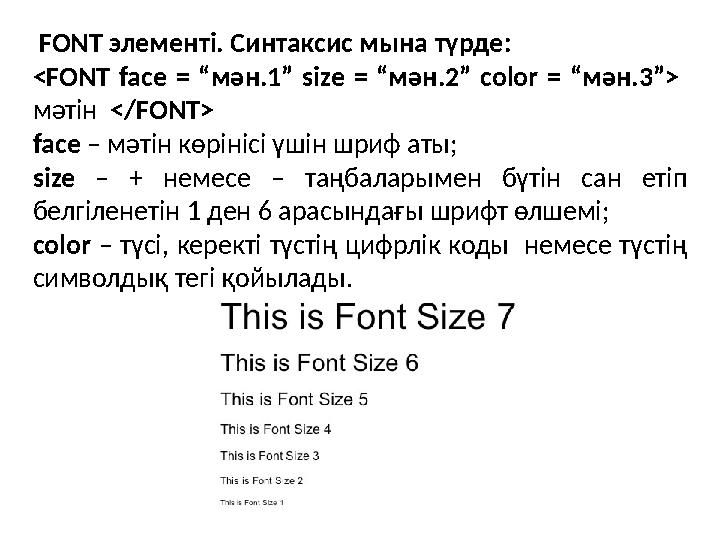
FONT элементі . Синтаксис мына түрде :
<FONT face = “ мән. 1” size = “ мән. 2” color = “ мән. 3”>
мәтін </FONT>
face – мәтін көрінісі үшін шриф аты ;
size – + немесе – таңбаларымен бүтін сан етіп
белгіленетін 1 ден 6 арасындағы шрифт өлшемі ;
color – түсі , керекті түстің цифрлік коды немесе түстің
символдық тегі қойылады .
19 слайд
FONT элементі . Синтаксис мына түрде : <FONT face = “ мән. 1” size = “ мән. 2” color = “ мән. 3”> мәтін </FONT> face – мәтін көрінісі үшін шриф аты ; size – + немесе – таңбаларымен бүтін сан етіп белгіленетін 1 ден 6 арасындағы шрифт өлшемі ; color – түсі , керекті түстің цифрлік коды немесе түстің символдық тегі қойылады .

20 слайд
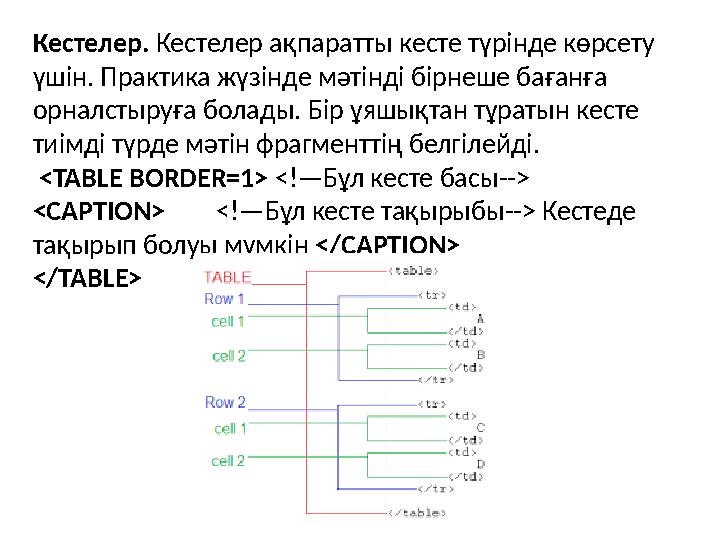
Кестелер . Кестелер ақпаратты кесте түрінде көрсету
үшін . Практика жүзінде мәтінді бірнеше бағанға
орналстыруға болады . Бір ұяшықтан тұратын кесте
тиімді түрде мәтін фрагменттің белгілейді .
<TABLE BORDER=1> <!— Бұл кесте басы -->
<CAPTION> <!— Бұл кесте тақырыбы --> Кестеде
тақырып болуы мүмкін </CAPTION>
</TABLE>
20 слайд
Кестелер . Кестелер ақпаратты кесте түрінде көрсету үшін . Практика жүзінде мәтінді бірнеше бағанға орналстыруға болады . Бір ұяшықтан тұратын кесте тиімді түрде мәтін фрагменттің белгілейді . <TABLE BORDER=1> <!— Бұл кесте басы --> <CAPTION> <!— Бұл кесте тақырыбы --> Кестеде тақырып болуы мүмкін </CAPTION> </TABLE>

21 слайд
Кесте <TABLE> тегімен басталып және </TABLE> тегімен
аяқталады. <TABLE> тегі бірнеше атрибуттардан тұруы
мүмкін. ALIGN Құжат өрісіне сәйкес кесте орналасуын
келтіреді. Керекті мәндер: ALIGN=LEFT (солға туралап
келтіру), ALIGN=CENTER (ортаға туралап келтіру),
ALIGN=RIGHT (оңға туралап келтіру).
WIDTH Кесте ені. Оны пикселде береміз (мысалы,
WIDTH=400) немесе бет енінен процентпен (мысалы,
WIDTH=80%).
BORDER Кестенің ішкі рамкасымен ұяшықтар енін
пикселде келтіреді (мысалы, BORDER=4 ). Егер атрибут
келтірілмесе, онда кесте рамкасыз болады.
CELLSPACING Кесте ұяшығының рамкалары арасындағы
қашықтықты келтіреді ( мысалы , CELLSPACING=2 ).
CELLPADDING Мәтін және ұяшық рамкалары арасындағы
қашықтықты келтіреді ( мысалы , CELLPADDING=10 ).
21 слайд
Кесте <TABLE> тегімен басталып және </TABLE> тегімен аяқталады. <TABLE> тегі бірнеше атрибуттардан тұруы мүмкін. ALIGN Құжат өрісіне сәйкес кесте орналасуын келтіреді. Керекті мәндер: ALIGN=LEFT (солға туралап келтіру), ALIGN=CENTER (ортаға туралап келтіру), ALIGN=RIGHT (оңға туралап келтіру). WIDTH Кесте ені. Оны пикселде береміз (мысалы, WIDTH=400) немесе бет енінен процентпен (мысалы, WIDTH=80%). BORDER Кестенің ішкі рамкасымен ұяшықтар енін пикселде келтіреді (мысалы, BORDER=4 ). Егер атрибут келтірілмесе, онда кесте рамкасыз болады. CELLSPACING Кесте ұяшығының рамкалары арасындағы қашықтықты келтіреді ( мысалы , CELLSPACING=2 ). CELLPADDING Мәтін және ұяшық рамкалары арасындағы қашықтықты келтіреді ( мысалы , CELLPADDING=10 ).

22 слайд
Кестеде тақырып болуы мүмкін (<CAPTION> ...
</CAPTION>), бірақ тақырыптың болуы міндетті емес .
< CAPTION > белгісі А LIGN атрибутынан тұрады. Рұқсат
етілген мәндер : <CAPTION ALIGN=TOP> ( тақырып
кестенің үстінен орналасады ) және <CAPTION
ALIGN=BOTTOM> ( тақырып кестенің астынан
орналасады ). Кестенің әр жолы <TR> тегімен басталып
және </TR> тегімен аяқталады. <TR> тегі келесі
атрибуттардан тұрады:
ALIGN жол ұяшығындағы мәтінді түзулеп келтіреді.
Рұқсат етілген мәндер : ALIGN=LEFT (солға түзулеп
келтіру), ALIGN=CENTER (ортаға түзулеп келтіру),
ALIGN=RIGHT (оңға түзулеп келтіру).
22 слайд
Кестеде тақырып болуы мүмкін (<CAPTION> ... </CAPTION>), бірақ тақырыптың болуы міндетті емес . < CAPTION > белгісі А LIGN атрибутынан тұрады. Рұқсат етілген мәндер : <CAPTION ALIGN=TOP> ( тақырып кестенің үстінен орналасады ) және <CAPTION ALIGN=BOTTOM> ( тақырып кестенің астынан орналасады ). Кестенің әр жолы <TR> тегімен басталып және </TR> тегімен аяқталады. <TR> тегі келесі атрибуттардан тұрады: ALIGN жол ұяшығындағы мәтінді түзулеп келтіреді. Рұқсат етілген мәндер : ALIGN=LEFT (солға түзулеп келтіру), ALIGN=CENTER (ортаға түзулеп келтіру), ALIGN=RIGHT (оңға түзулеп келтіру).

23 слайд
VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді.
Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша
түзулеп келтіру), АLIGN=MIDDLE (орта бойынша түзулеп келтіру),
VALIGN=BOTTOM (төменгі жақ бойынша түзулеп келтіру).
Кестенің әр ұяшығы <TD> тегімен басталып және </TD> тегімен
аяқталады. <TD> тегіі келесі атрибуттардан тұрады:
NOWRAP бұл атрибуттың болуы, ұяшықтағылар бір жолда
көрсетілуі керек.
COLSPAN горизонталь бойынша ұяшықты "размах" келтіреді.
Мысалы, COLSPAN=3 деп , алсақ онда ұяшық үш бағанға өшіріледі.
ROWSPAN вертикаль бойынша ұяшықты "размах" келтіреді.
Мысалы, ROWSPAN=2 деп алсақ, онда ұяшық екі жолд орын
алады.
ALIGN ұяшықтағы мәтінді түзулеп келтіреді. VALIGN жол
ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат
етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп
келтіру).
23 слайд
VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру), АLIGN=MIDDLE (орта бойынша түзулеп келтіру), VALIGN=BOTTOM (төменгі жақ бойынша түзулеп келтіру). Кестенің әр ұяшығы <TD> тегімен басталып және </TD> тегімен аяқталады. <TD> тегіі келесі атрибуттардан тұрады: NOWRAP бұл атрибуттың болуы, ұяшықтағылар бір жолда көрсетілуі керек. COLSPAN горизонталь бойынша ұяшықты "размах" келтіреді. Мысалы, COLSPAN=3 деп , алсақ онда ұяшық үш бағанға өшіріледі. ROWSPAN вертикаль бойынша ұяшықты "размах" келтіреді. Мысалы, ROWSPAN=2 деп алсақ, онда ұяшық екі жолд орын алады. ALIGN ұяшықтағы мәтінді түзулеп келтіреді. VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру).

24 слайд
Байланыстыру. Гипермәтін жай мәтіннен ерекшелігі, оны тек
басынан соңына дейін ғана оқуға болады, сонымен бірге мәтіннің
бір фрагментінен екінші фрагментіне өтудің көптеген түрін жүзеге
асырады. Жүйе көптеген әйгілі программалық өнімдер көмегімен
гипермәтіндік принцип бойынша келтірілген. Маустың сол жақ
батырмасын басу кезінде кезектегі құжаттың кейбір белгіленген
фрагментінен құжат фрагментіне немесе алдын-ала белгіленген
құжатқа өтуге болады. HTML-да бір мәтін фрагментінен екіншісіне
мынадай түрдегі белгімен өтеді:
<A HREF="[өту адресі]">мәтіннің белгіленген фрагменті</A>
[өту адресі] параметрі ретінде аргументтердің бірнеше түрі
қолданылады.
Ең қарапайымы - өтетін HTML- құжаттың атын береміз. Мысалы:
<A HREF="pr.htm"> Тақырыпқа өту </A> HTML-мәтіннің мұндай
фрагменті құжатта Тақырыпқа өту , белгіленген фрагмент пайда
болады, басқан кезде кезектегі терезеде pr.htm құжаты жүктеледі.
24 слайд
Байланыстыру. Гипермәтін жай мәтіннен ерекшелігі, оны тек басынан соңына дейін ғана оқуға болады, сонымен бірге мәтіннің бір фрагментінен екінші фрагментіне өтудің көптеген түрін жүзеге асырады. Жүйе көптеген әйгілі программалық өнімдер көмегімен гипермәтіндік принцип бойынша келтірілген. Маустың сол жақ батырмасын басу кезінде кезектегі құжаттың кейбір белгіленген фрагментінен құжат фрагментіне немесе алдын-ала белгіленген құжатқа өтуге болады. HTML-да бір мәтін фрагментінен екіншісіне мынадай түрдегі белгімен өтеді: <A HREF="[өту адресі]">мәтіннің белгіленген фрагменті</A> [өту адресі] параметрі ретінде аргументтердің бірнеше түрі қолданылады. Ең қарапайымы - өтетін HTML- құжаттың атын береміз. Мысалы: <A HREF="pr.htm"> Тақырыпқа өту </A> HTML-мәтіннің мұндай фрагменті құжатта Тақырыпқа өту , белгіленген фрагмент пайда болады, басқан кезде кезектегі терезеде pr.htm құжаты жүктеледі.

25 слайд
HTML- құжаттағы бейнелер . HTML- құжатта бейнені өте қарапайым
жолмен тұрғызуға болады. Ол үшін бұл бейне GIF форматында
болу керек (файл *.gif кеңейтілуімен) немесе JPEG (файл *.jpg
немесе *.jpeg кеңейтілуімен) және бір жол HTML-мәтінде. Бізге
құжатқа HTML құжатпен бір каталогта орналасқан picture.gif
файлында жазылған бейнені іске қосу керек. Онда жол мынадай
болады:
<IMG SRC="picture.gif">
Белгі <IMG SRC="[ файл аты ]"> ALT атрибутын қосу
керек ="[ мәтін ]", мысалы:
<IMG SRC="picture.gif" ALT=" Сурет ">
25 слайд
HTML- құжаттағы бейнелер . HTML- құжатта бейнені өте қарапайым жолмен тұрғызуға болады. Ол үшін бұл бейне GIF форматында болу керек (файл *.gif кеңейтілуімен) немесе JPEG (файл *.jpg немесе *.jpeg кеңейтілуімен) және бір жол HTML-мәтінде. Бізге құжатқа HTML құжатпен бір каталогта орналасқан picture.gif файлында жазылған бейнені іске қосу керек. Онда жол мынадай болады: <IMG SRC="picture.gif"> Белгі <IMG SRC="[ файл аты ]"> ALT атрибутын қосу керек ="[ мәтін ]", мысалы: <IMG SRC="picture.gif" ALT=" Сурет ">

26 слайд
Аудио - мен видеоклип тер және оларды қолдану . Аудиофайл
форматтары: AU, WAV, MIDI, RA, MP3, WMA.
Видеофайл форматтары: AVI, WM, VIVO, QT, MPEG, RV.
Өте белгілі тәсіл – бұл нақты бір дауыс файлына немесе
видеоклипке қарапайым сілтеме қолдану:
<A HREF = “1.wav”> Ән (100 K)</A>
<A HREF = “1.avi”> Видеоклип (1.3 Mgb)</A>.
Екінші тәсіл – <EMBED> тегін қолдану :
<EMBED src = “URL” width = “” height = “” autostart = true|false
hidden = true|false loop = true| false|N>
autostart – аудио - немесе видеоклип автоматты түрде жүктеледі ;
hidden – ойнағыштың ( проигрывател ь) басқару панелі
шығарылады немесе шығарылмайды ;
loop – үндеу саны ;
Internet Explorer көмегімен дауыс файлын енгізу :
<BGSOUND src = “URL” loop = N>.
Internet Explorer көмегімен видеоклипті енгізу :
<IMG src = ”1.gif ” dynsrc = “1.avi ” controls loop = N>
26 слайд
Аудио - мен видеоклип тер және оларды қолдану . Аудиофайл форматтары: AU, WAV, MIDI, RA, MP3, WMA. Видеофайл форматтары: AVI, WM, VIVO, QT, MPEG, RV. Өте белгілі тәсіл – бұл нақты бір дауыс файлына немесе видеоклипке қарапайым сілтеме қолдану: <A HREF = “1.wav”> Ән (100 K)</A> <A HREF = “1.avi”> Видеоклип (1.3 Mgb)</A>. Екінші тәсіл – <EMBED> тегін қолдану : <EMBED src = “URL” width = “” height = “” autostart = true|false hidden = true|false loop = true| false|N> autostart – аудио - немесе видеоклип автоматты түрде жүктеледі ; hidden – ойнағыштың ( проигрывател ь) басқару панелі шығарылады немесе шығарылмайды ; loop – үндеу саны ; Internet Explorer көмегімен дауыс файлын енгізу : <BGSOUND src = “URL” loop = N>. Internet Explorer көмегімен видеоклипті енгізу : <IMG src = ”1.gif ” dynsrc = “1.avi ” controls loop = N>

27 слайд
Фреймдер - сайтты ұйымдастыру тәсілі, онда Web – бет жеке
құрама қатарларға бөлінде және браузердің бас терезесінде
бірнеше тәуелсіз терезелерден жиналады. Фреймді қолдану
кезінде <BODY > бөлімі <FRAMESET> бөліміне ауыстырылады.
Жалпы түрде <FRAMESET> жазылу синтаксиссі келесідей:
<FRAMESET rows = “” cols = “” frameborder = 1|0 framespacing =
“”>
<FRAME name = ”” target = “” scrolling = yes|no| auto src = “URL”
frameborder = 1|0 noresize>
<NOFRAMES>
<BODY>
Фреймдер ұстамайтын браузерде бейнеленетін мәтін
</BODY>
</NOFRAMES>
</FRAMESET>
27 слайд
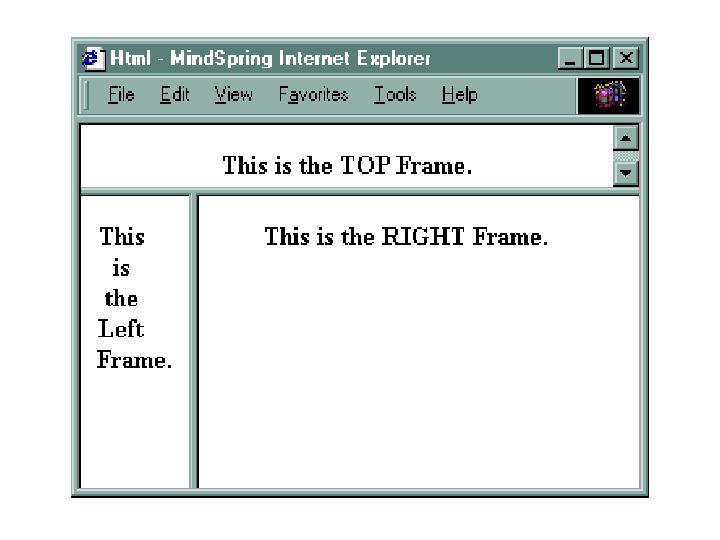
Фреймдер - сайтты ұйымдастыру тәсілі, онда Web – бет жеке құрама қатарларға бөлінде және браузердің бас терезесінде бірнеше тәуелсіз терезелерден жиналады. Фреймді қолдану кезінде <BODY > бөлімі <FRAMESET> бөліміне ауыстырылады. Жалпы түрде <FRAMESET> жазылу синтаксиссі келесідей: <FRAMESET rows = “” cols = “” frameborder = 1|0 framespacing = “”> <FRAME name = ”” target = “” scrolling = yes|no| auto src = “URL” frameborder = 1|0 noresize> <NOFRAMES> <BODY> Фреймдер ұстамайтын браузерде бейнеленетін мәтін </BODY> </NOFRAMES> </FRAMESET>

28 слайд
28 слайд

29 слайд
Атрибут тар :
frameborder – экранда фрейм шектеулерін бейнелеу немесе
бейнелемеу ;
framespacing – бөлгіштер қалыңдығы пиксел мен ;
rows, cols – фреймдік жиынтықтағы горизонтал ь және вертикал ь
санның берілуі пиксел мен , процент пен және сәйкес ұзындықпен ;
Е гер rows көрсетілмесе, онда әр тік жол беттің барлық ұзындығын
алады , е гер cols көрсетілмесес, онда әр жол экранның барлық
көрсетілген еніне созылады.
scrolling – айналдыру жолағының бар болуы;
name – нақты фрейм үшін есім;
src - осы фреймдегі ашылатын бет адресі;
target – мақсатты фрейм жөніндегі ақпарат ( “contents” мәнін
үнсіздікпен қолдануға ұсыныс)
noresize – пайдаланушыға фрейм терезесінің өлшемін өзгертуге
тыйым салу.
29 слайд
Атрибут тар : frameborder – экранда фрейм шектеулерін бейнелеу немесе бейнелемеу ; framespacing – бөлгіштер қалыңдығы пиксел мен ; rows, cols – фреймдік жиынтықтағы горизонтал ь және вертикал ь санның берілуі пиксел мен , процент пен және сәйкес ұзындықпен ; Е гер rows көрсетілмесе, онда әр тік жол беттің барлық ұзындығын алады , е гер cols көрсетілмесес, онда әр жол экранның барлық көрсетілген еніне созылады. scrolling – айналдыру жолағының бар болуы; name – нақты фрейм үшін есім; src - осы фреймдегі ашылатын бет адресі; target – мақсатты фрейм жөніндегі ақпарат ( “contents” мәнін үнсіздікпен қолдануға ұсыныс) noresize – пайдаланушыға фрейм терезесінің өлшемін өзгертуге тыйым салу.

30 слайд
<NOFRAMES > тегі < BODY></BODY> тегтерімен, бірге егер клиент
браузері фреймді ұстамаса, онда Web – бетті динамикалық
түрлендіретін html – кодын еркін жазуға мүмкіндік береді.
<FRAMESET> тегі құжатта барлық фреймнің көрініс параметрін
беретін, әр фреймді жеке сипаттайтын қажетті <FRAME> тегінен
тұрады. <FRAME> атрибуттары <FRAMESET> тег атрибут
параметрлерін алып тастауы мүмкін. <FRAMESET> бір элементтің
екінші элементке салуға болады.
30 слайд
<NOFRAMES > тегі < BODY></BODY> тегтерімен, бірге егер клиент браузері фреймді ұстамаса, онда Web – бетті динамикалық түрлендіретін html – кодын еркін жазуға мүмкіндік береді. <FRAMESET> тегі құжатта барлық фреймнің көрініс параметрін беретін, әр фреймді жеке сипаттайтын қажетті <FRAME> тегінен тұрады. <FRAME> атрибуттары <FRAMESET> тег атрибут параметрлерін алып тастауы мүмкін. <FRAMESET> бір элементтің екінші элементке салуға болады.

31 слайд
Форма - HTML-құжат бұл құрал көмегімен қандай да бір
алдын-ала анықталған сыртқы орта нүктесіне ақпарат жібере
алады, мұнда ақпарат қайта өңделеді. Ақпарат жіберілетін
“сыртқы орта нүктесінің” формасына қарағанда, форманы
құру қарапайым. Мұндай "нүкте" ретінде көп жағдайда Перл
немесе Си тілінде жазылған программа қолданылады.
Формамен берілетін және деректерді өңдейтін
пр...
31 слайд
Форма - HTML-құжат бұл құрал көмегімен қандай да бір алдын-ала анықталған сыртқы орта нүктесіне ақпарат жібере алады, мұнда ақпарат қайта өңделеді. Ақпарат жіберілетін “сыртқы орта нүктесінің” формасына қарағанда, форманы құру қарапайым. Мұндай "нүкте" ретінде көп жағдайда Перл немесе Си тілінде жазылған программа қолданылады. Формамен берілетін және деректерді өңдейтін пр...



