HTML ТІЛІНІҢ КӨМЕГІМЕН WEB-ПАРАҚТАРДЫ ҚҰРУ
Дипломдар мен сертификаттарды алып үлгеріңіз!



1 слайд
HTML ТІЛІНІҢ КӨМЕГІМЕН
WEB- ПАРАҚТАРДЫ
ҚҰРУ
1 слайд
HTML ТІЛІНІҢ КӨМЕГІМЕН WEB- ПАРАҚТАРДЫ ҚҰРУ

2 слайд
Аннотация
Бұл мультимедиалық презентацияда «050111-
Информатика» мамандықтарын дайындау жұмыс
жоспарының негізгі компоненттері болып табылатын
«Интернетте бағдарламалау» және « Интернет-
технологиялар» курстарын оқытудың теориясы
қарастырылады.
«Интернетте бағдарламалау» және « Интернет-
технологиялар» курстары негізінен Интернет туралы
толық ақпараттарды, Интернетте бағдарламалау тілдерін
қарастырады. Сондықтан осы құралда бағдарламалау
тілдерінің негізгісі болып табылатын HTML тілінде web -
парақтарды құру бойынша дәріс ұсынылып отыр.
2 слайд
Аннотация Бұл мультимедиалық презентацияда «050111- Информатика» мамандықтарын дайындау жұмыс жоспарының негізгі компоненттері болып табылатын «Интернетте бағдарламалау» және « Интернет- технологиялар» курстарын оқытудың теориясы қарастырылады. «Интернетте бағдарламалау» және « Интернет- технологиялар» курстары негізінен Интернет туралы толық ақпараттарды, Интернетте бағдарламалау тілдерін қарастырады. Сондықтан осы құралда бағдарламалау тілдерінің негізгісі болып табылатын HTML тілінде web - парақтарды құру бойынша дәріс ұсынылып отыр.

3 слайд
Мазмұны
1 HTML тіліне кіріспе
2 HTML тілінің негізгі ұғымдары
3 HTML тілінің тэгтік үлгісі
3.1 Мәтіндерді безендіру
3.2 Кестелерді тұрғызу
3.3 Графика мен мультимедианы web -параққа қою
3.4 Фреймдерге бөлу
4 HTML тэгтерінің атрибуттары
5 Практикалық жұмыстар мен бақылау сұрақтары
3 слайд
Мазмұны 1 HTML тіліне кіріспе 2 HTML тілінің негізгі ұғымдары 3 HTML тілінің тэгтік үлгісі 3.1 Мәтіндерді безендіру 3.2 Кестелерді тұрғызу 3.3 Графика мен мультимедианы web -параққа қою 3.4 Фреймдерге бөлу 4 HTML тэгтерінің атрибуттары 5 Практикалық жұмыстар мен бақылау сұрақтары

4 слайд
HTML ТІЛІНІҢ КӨМЕГІМЕН
WEB- ПАРАҚТАРДЫ ҚҰРУ
4 слайд
HTML ТІЛІНІҢ КӨМЕГІМЕН WEB- ПАРАҚТАРДЫ ҚҰРУ

5 слайд
Мақсаты:
Интернетте бағдарламалау
тілдерінің бірі болып табылатын
HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру
Студенттердің
қызығушылықтары мен
белсенділіктерін арттыру
5 слайд
Мақсаты: Интернетте бағдарламалау тілдерінің бірі болып табылатын HTML тілі, тэгтері, атрибуттары туралы жалпы түсінік беру Студенттердің қызығушылықтары мен белсенділіктерін арттыру

6 слайд
Интернетте бағдарламалау JavaS crip t т іл і
H T M L т іл і
P H P т іл і
Flash
б ағд арл ам асы
6 слайд
Интернетте бағдарламалау JavaS crip t т іл і H T M L т іл і P H P т іл і Flash б ағд арл ам асы

7 слайд
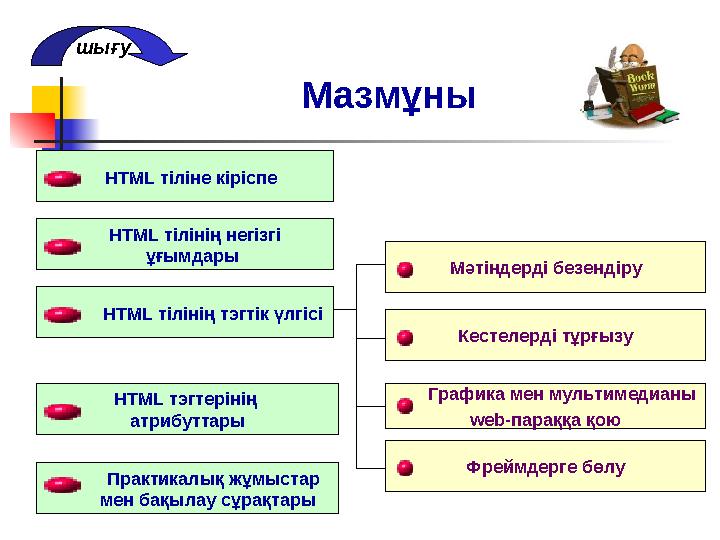
Мазмұны
HTML тіліне кіріспе
HTML тілінің негізгі
ұғымдары
HTML тілінің тэгтік үлгісі
HTML тэгтерінің
атрибуттары
Практикалық жұмыстар
мен бақылау сұрақтары Мәтіндерді безендіру
Кестелерді тұрғызу
Графика мен мультимедианы
web -параққа қою
Фреймдерге бөлушығу
7 слайд
Мазмұны HTML тіліне кіріспе HTML тілінің негізгі ұғымдары HTML тілінің тэгтік үлгісі HTML тэгтерінің атрибуттары Практикалық жұмыстар мен бақылау сұрақтары Мәтіндерді безендіру Кестелерді тұрғызу Графика мен мультимедианы web -параққа қою Фреймдерге бөлушығу

8 слайд
HTML ТІЛІНЕ
КІРІСПЕ
8 слайд
HTML ТІЛІНЕ КІРІСПЕ

9 слайд
Интернеттің қазіргі дамуы Интернеттің қазіргі дамуы
90-жылдар90-жылдар
басында компьютерлер арасында басында компьютерлер арасында
мәлімет алмасудың жаңа хаттамасы мәлімет алмасудың жаңа хаттамасы
(protocol) пайда болғаннан кейін (protocol) пайда болғаннан кейін
басталды. Бұл хаттама басталды. Бұл хаттама
HTTPHTTP
( (
Hyper Hyper
Text Transfer Text Transfer Protocol - гипермәтінді
тасымалдау хаттамасы
))
деп деп
аталған болатынаталған болатын
9 слайд
Интернеттің қазіргі дамуы Интернеттің қазіргі дамуы 90-жылдар90-жылдар басында компьютерлер арасында басында компьютерлер арасында мәлімет алмасудың жаңа хаттамасы мәлімет алмасудың жаңа хаттамасы (protocol) пайда болғаннан кейін (protocol) пайда болғаннан кейін басталды. Бұл хаттама басталды. Бұл хаттама HTTPHTTP ( ( Hyper Hyper Text Transfer Text Transfer Protocol - гипермәтінді тасымалдау хаттамасы )) деп деп аталған болатынаталған болатын

10 слайд
Осы хаттамамен қатар НТТР Осы хаттамамен қатар НТТР
серверлерінің кеңейтілген серверлерінің кеңейтілген
желілері болып табылатын, желілері болып табылатын,
Интернет арқылы файлдар Интернет арқылы файлдар
тасымалдай алатын тасымалдай алатын
World Wide World Wide
Web қызмет бабыWeb қызмет бабы
(WWW немесе (WWW немесе
тек Web) пайда болдытек Web) пайда болды
10 слайд
Осы хаттамамен қатар НТТР Осы хаттамамен қатар НТТР серверлерінің кеңейтілген серверлерінің кеңейтілген желілері болып табылатын, желілері болып табылатын, Интернет арқылы файлдар Интернет арқылы файлдар тасымалдай алатын тасымалдай алатын World Wide World Wide Web қызмет бабыWeb қызмет бабы (WWW немесе (WWW немесе тек Web) пайда болдытек Web) пайда болды

11 слайд
World Wide WebWorld Wide Web
сөзі қазақ сөзі қазақ
тіліне тіліне
кеңейтілген кеңейтілген
бүкіләлемдік өрмекбүкіләлемдік өрмек
болып болып
аударыладыаударылады
11 слайд
World Wide WebWorld Wide Web сөзі қазақ сөзі қазақ тіліне тіліне кеңейтілген кеңейтілген бүкіләлемдік өрмекбүкіләлемдік өрмек болып болып аударыладыаударылады

12 слайд
HTML (Hyper Text Markup
Language) – гипермәтінді
белгілеу тілі . Ол кәдімгі
мәтіндерді Web-парақтар
түрінде бейнелеуге арналған
ережелер жиынын анықтайды.
12 слайд
HTML (Hyper Text Markup Language) – гипермәтінді белгілеу тілі . Ол кәдімгі мәтіндерді Web-парақтар түрінде бейнелеуге арналған ережелер жиынын анықтайды.

13 слайд
Бұл файлдардың басым көпшілігі Бұл файлдардың басым көпшілігі
Web- парақтар түрінде Web- парақтар түрінде
HTML HTML
тілінде тілінде
жазылған арнаулы файлдар түрінде жазылған арнаулы файлдар түрінде
болдыболды
13 слайд
Бұл файлдардың басым көпшілігі Бұл файлдардың басым көпшілігі Web- парақтар түрінде Web- парақтар түрінде HTML HTML тілінде тілінде жазылған арнаулы файлдар түрінде жазылған арнаулы файлдар түрінде болдыболды

14 слайд
HTML тілінің
мағынасы мен атқаратын
қызметін оның атынан
анықтауға болады
14 слайд
HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады

15 слайд
Осы файлдарды НТТР Осы файлдарды НТТР
серверлерінде (Web- тораптарында) серверлерінде (Web- тораптарында)
орналастыру жолымен орналастыру жолымен
Web-Web-
парақтарпарақтар
қалың көпшілік қалың көпшілік
пайдалатындай түрінде интернетте пайдалатындай түрінде интернетте
жарияланадыжарияланады
15 слайд
Осы файлдарды НТТР Осы файлдарды НТТР серверлерінде (Web- тораптарында) серверлерінде (Web- тораптарында) орналастыру жолымен орналастыру жолымен Web-Web- парақтарпарақтар қалың көпшілік қалың көпшілік пайдалатындай түрінде интернетте пайдалатындай түрінде интернетте жарияланадыжарияланады

16 слайд
Web-парақтар мазмұны әр түрлі Web-парақтар мазмұны әр түрлі
бола береді және олар әр түрлі бола береді және олар әр түрлі
тақырыптарды қамтиды, бірақ тақырыптарды қамтиды, бірақ
олардың бәрінің де негізгі олардың бәрінің де негізгі
жариялану, яғни жазылу тілі жариялану, яғни жазылу тілі
HTMLHTML
болып табылады болып табылады
16 слайд
Web-парақтар мазмұны әр түрлі Web-парақтар мазмұны әр түрлі бола береді және олар әр түрлі бола береді және олар әр түрлі тақырыптарды қамтиды, бірақ тақырыптарды қамтиды, бірақ олардың бәрінің де негізгі олардың бәрінің де негізгі жариялану, яғни жазылу тілі жариялану, яғни жазылу тілі HTMLHTML болып табылады болып табылады

17 слайд
HTML ТІЛІНІҢ
НЕГІЗГІ
ҰҒЫМДАРЫ
17 слайд
HTML ТІЛІНІҢ НЕГІЗГІ ҰҒЫМДАРЫ

18 слайд
ГипермәтінГипермәтін
– қосымша – қосымша
элементтерді басқару элементтерді басқару
мақсатында ішіне арнаулы код, мақсатында ішіне арнаулы код,
яғни екпінді элемент орналасқан яғни екпінді элемент орналасқан
мәтін. Ол мәтін ішіне дыбыс, мәтін. Ол мәтін ішіне дыбыс,
сурет, мәтінді безендіру, пішімдеу сурет, мәтінді безендіру, пішімдеу
істерін орындауды белгілейтін істерін орындауды белгілейтін
сөздер орналасады.сөздер орналасады.
18 слайд
ГипермәтінГипермәтін – қосымша – қосымша элементтерді басқару элементтерді басқару мақсатында ішіне арнаулы код, мақсатында ішіне арнаулы код, яғни екпінді элемент орналасқан яғни екпінді элемент орналасқан мәтін. Ол мәтін ішіне дыбыс, мәтін. Ол мәтін ішіне дыбыс, сурет, мәтінді безендіру, пішімдеу сурет, мәтінді безендіру, пішімдеу істерін орындауды белгілейтін істерін орындауды белгілейтін сөздер орналасады.сөздер орналасады.

19 слайд
Сөзді ерекшелеп белгілеуСөзді ерекшелеп белгілеу
– –
келесі көрсетілген құжат бөлігі келесі көрсетілген құжат бөлігі
қалай бейнеленетіндігін қалай бейнеленетіндігін
анықтайтын айрықша кодты анықтайтын айрықша кодты
енгізуенгізу
19 слайд
Сөзді ерекшелеп белгілеуСөзді ерекшелеп белгілеу – – келесі көрсетілген құжат бөлігі келесі көрсетілген құжат бөлігі қалай бейнеленетіндігін қалай бейнеленетіндігін анықтайтын айрықша кодты анықтайтын айрықша кодты енгізуенгізу

20 слайд
Гиперсілтеме – парақ
элементтерінің ортасында
гиперсілтеме көрсетілген
мәтінмен немесе суретпен,
кейбір объектілермен немесе
адрестермен байланыс
жасайды
20 слайд
Гиперсілтеме – парақ элементтерінің ортасында гиперсілтеме көрсетілген мәтінмен немесе суретпен, кейбір объектілермен немесе адрестермен байланыс жасайды

21 слайд
Гиперсілтемені анықтау
үшін:
Көшетін екінші құжатқа
қыстырма жасайды
Қыстырма жасалғаннан кейін
сақтайды
Гиперсілтеме жасалынатын сөзді
белгілеп, гиперсілтемені жасайды
Қосымша терезе ашылады
21 слайд
Гиперсілтемені анықтау үшін: Көшетін екінші құжатқа қыстырма жасайды Қыстырма жасалғаннан кейін сақтайды Гиперсілтеме жасалынатын сөзді белгілеп, гиперсілтемені жасайды Қосымша терезе ашылады

22 слайд
HTML ТІЛІНІҢ
ТЭГТЕРІ
(командалары)
22 слайд
HTML ТІЛІНІҢ ТЭГТЕРІ (командалары)

23 слайд
HTML тілінің бастапқы мәтінді
белгілейтін командалары тэг (tag)
деп аталады
23 слайд
HTML тілінің бастапқы мәтінді белгілейтін командалары тэг (tag) деп аталады

24 слайд
Тэг символдар тізбегінен
тұрады. Барлық тэг «кіші»
(<) символынан басталады
да, «үлкен» (>) символымен
аяқталады
24 слайд
Тэг символдар тізбегінен тұрады. Барлық тэг «кіші» (<) символынан басталады да, «үлкен» (>) символымен аяқталады

25 слайд
HTML тіліндегі әрбір
тэг бір арнаулы
қызмет атқарады
25 слайд
HTML тіліндегі әрбір тэг бір арнаулы қызмет атқарады

26 слайд
Ашылатын бұрыштық
жақшадан соң команда
аты болып табылатын
түйінді сөз – тэг
орналасады
26 слайд
Ашылатын бұрыштық жақшадан соң команда аты болып табылатын түйінді сөз – тэг орналасады

27 слайд
Мәтіндік редакторлар ішінде Блокнот
редакторы жиі қолданылады
27 слайд
Мәтіндік редакторлар ішінде Блокнот редакторы жиі қолданылады

28 слайд
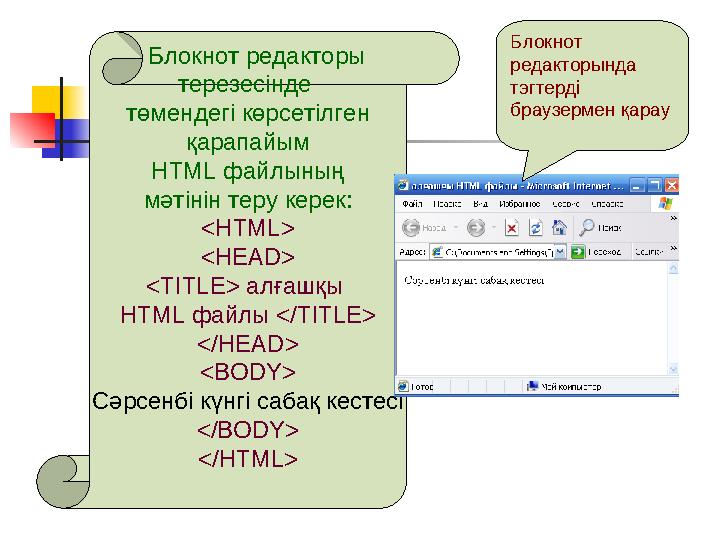
Блокнот редакторы
терезесінде
төмендегі көрсетілген
қарапайым
HTML файлының
мәтінін теру керек:
<HTML>
<HEAD>
<TITLE> алғашқы
HTML файлы < / TITLE>
</HEAD>
<BODY>
Сәрсенбі күнгі сабақ кестесі
</BODY>
</HTML> Блокнот
редакторында
тэгтерді
браузермен қарау
28 слайд
Блокнот редакторы терезесінде төмендегі көрсетілген қарапайым HTML файлының мәтінін теру керек: <HTML> <HEAD> <TITLE> алғашқы HTML файлы < / TITLE> </HEAD> <BODY> Сәрсенбі күнгі сабақ кестесі </BODY> </HTML> Блокнот редакторында тэгтерді браузермен қарау

29 слайд
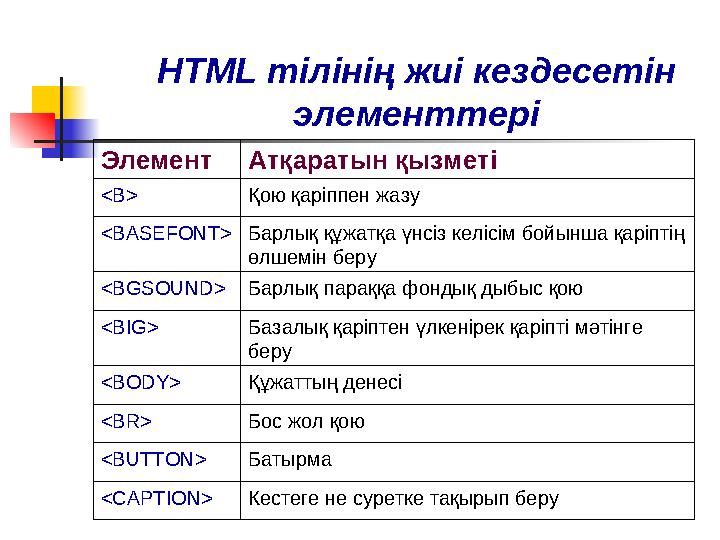
Элемент Атқаратын қызметі
<B> Қою қаріппен жазу
<BASEFONT> Барлық құжатқа үнсіз келісім бойынша қаріптің
өлшемін беру
<BGSOUND> Барлық параққа фондық дыбыс қою
<BIG> Базалық қаріптен үлкенірек қаріпті мәтінге
беру
<BODY> Құжаттың денесі
<BR> Бос жол қою
<BUTTON> Батырма
<CAPTION> Кестеге не суретке тақырып беруHTML тілінің жиі кездесетін
элементтері
29 слайд
Элемент Атқаратын қызметі <B> Қою қаріппен жазу <BASEFONT> Барлық құжатқа үнсіз келісім бойынша қаріптің өлшемін беру <BGSOUND> Барлық параққа фондық дыбыс қою <BIG> Базалық қаріптен үлкенірек қаріпті мәтінге беру <BODY> Құжаттың денесі <BR> Бос жол қою <BUTTON> Батырма <CAPTION> Кестеге не суретке тақырып беруHTML тілінің жиі кездесетін элементтері

30 слайд
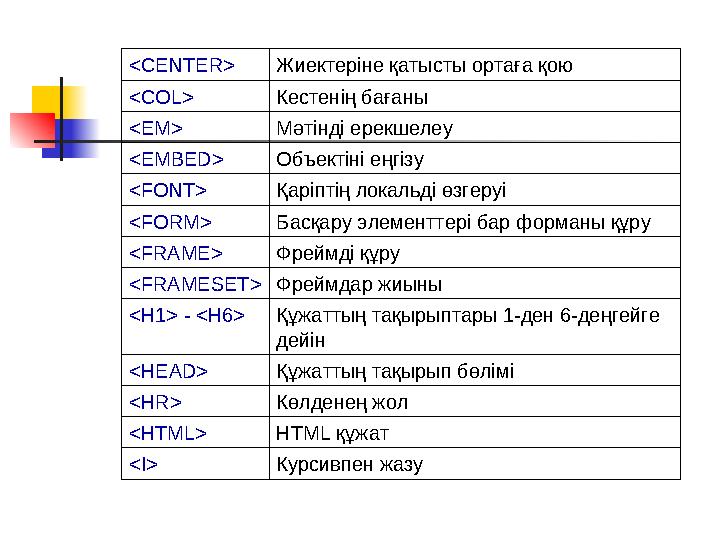
<CENTER> Жиектеріне қатысты ортаға қою
<COL> Кестенің бағаны
<EM> Мәтінді ерекшелеу
<EMBED> Объектіні еңгізу
<FONT> Қаріптің локальді өзгеруі
<FORM> Басқару элементтері бар форманы құру
<FRAME> Фреймді құру
<FRAMESET> Фреймдар жиыны
<H1> - <H6> Құжаттың тақырыптары 1-ден 6-деңгейге
дейін
<HEAD> Құжаттың тақырып бөлімі
<HR> Көлденең жол
<HTML> HTML құжат
<I> Курсивпен жазу
30 слайд
<CENTER> Жиектеріне қатысты ортаға қою <COL> Кестенің бағаны <EM> Мәтінді ерекшелеу <EMBED> Объектіні еңгізу <FONT> Қаріптің локальді өзгеруі <FORM> Басқару элементтері бар форманы құру <FRAME> Фреймді құру <FRAMESET> Фреймдар жиыны <H1> - <H6> Құжаттың тақырыптары 1-ден 6-деңгейге дейін <HEAD> Құжаттың тақырып бөлімі <HR> Көлденең жол <HTML> HTML құжат <I> Курсивпен жазу

31 слайд
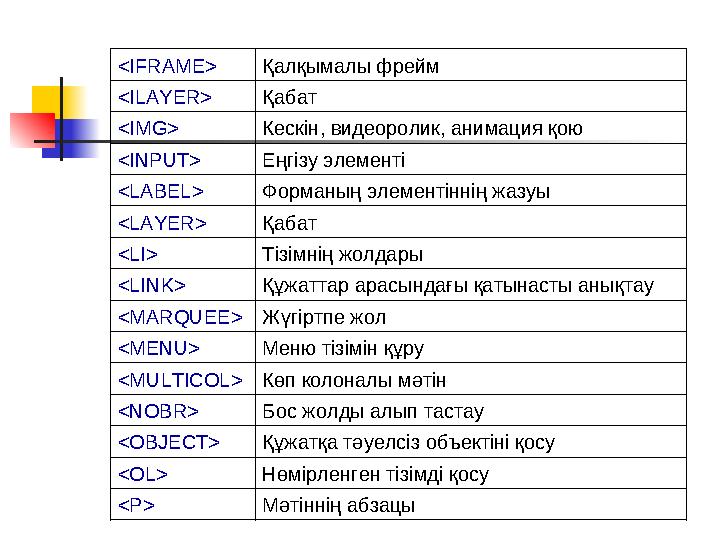
<IFRAME> Қалқымалы фрейм
<ILAYER> Қабат
<IMG> Кескін, видеоролик, анимация қою
<INPUT> Еңгізу элементі
<LABEL> Форманың элементіннің жазуы
<LAYER> Қабат
<LI> Тізімнің жолдары
<LINK> Құжаттар арасындағы қатынасты анықтау
<MARQUEE> Жүгіртпе жол
<MENU> Меню тізімін құру
<MULTICOL> Көп колоналы мәтін
<NOBR> Бос жолды алып тастау
<OBJECT> Құжатқа тәуелсіз объектіні қосу
<OL> Нөмірленген тізімді қосу
<P> Мәтіннің абзацы
31 слайд
<IFRAME> Қалқымалы фрейм <ILAYER> Қабат <IMG> Кескін, видеоролик, анимация қою <INPUT> Еңгізу элементі <LABEL> Форманың элементіннің жазуы <LAYER> Қабат <LI> Тізімнің жолдары <LINK> Құжаттар арасындағы қатынасты анықтау <MARQUEE> Жүгіртпе жол <MENU> Меню тізімін құру <MULTICOL> Көп колоналы мәтін <NOBR> Бос жолды алып тастау <OBJECT> Құжатқа тәуелсіз объектіні қосу <OL> Нөмірленген тізімді қосу <P> Мәтіннің абзацы

32 слайд
<SCRIPT> Сценарийлерді қосу
<STYLE> Құжатқа стильдік ережелерді қосу
<SUB> Төменгі индекс
<SUP> Үстіңгі индекс
<TABLE> Кесте құру
<TD> Кестенің ұяшықтары
<TEXTAREA> Мәтінді еңгізуге арналған көп жолды
аумақ
<TH> Кестенің тақырыбын беретін ұяшық
<TITLE> Құжаттын атауы
<TR> Кестенің жолы
<U> Асты сызылған қаріп
<UL> Маркерленген тізімді құру
<VAR> Курсивпен еңгізілетін айнымалыны
білдіретін логикалық элемент
32 слайд
<SCRIPT> Сценарийлерді қосу <STYLE> Құжатқа стильдік ережелерді қосу <SUB> Төменгі индекс <SUP> Үстіңгі индекс <TABLE> Кесте құру <TD> Кестенің ұяшықтары <TEXTAREA> Мәтінді еңгізуге арналған көп жолды аумақ <TH> Кестенің тақырыбын беретін ұяшық <TITLE> Құжаттын атауы <TR> Кестенің жолы <U> Асты сызылған қаріп <UL> Маркерленген тізімді құру <VAR> Курсивпен еңгізілетін айнымалыны білдіретін логикалық элемент

33 слайд
ТЭГТЕРДІҢ АТРИБУТТАРЫ
33 слайд
ТЭГТЕРДІҢ АТРИБУТТАРЫ

34 слайд
Тэг атрибуттары
Көбінесе ашылу тэгіне әсер ететін
түрлендірулер атрибуттары
болады. Атрибуттар немесе
сипаттамалар – тэг атауынан
және бір-бірінен бос орын арқылы
бөлініп жазылған қосымша түйінді
сөздерден тұрады
34 слайд
Тэг атрибуттары Көбінесе ашылу тэгіне әсер ететін түрлендірулер атрибуттары болады. Атрибуттар немесе сипаттамалар – тэг атауынан және бір-бірінен бос орын арқылы бөлініп жазылған қосымша түйінді сөздерден тұрады

35 слайд
Көбінесе атрибуттардың мәнін
жазу керек болады. Атрибут мәні –
оның түйінді сөзінен теңдік « = »
белгісі арқылы бөлініп жазылады.
35 слайд
Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут мәні – оның түйінді сөзінен теңдік « = » белгісі арқылы бөлініп жазылады.

36 слайд
Атрибут мәні (“”) алынып
жазылуы тиіс, бірақ та оны
қолданбай-ақ қоюға болады.
Ал жабу тэгінде атрибуттар
болмайды.
36 слайд
Атрибут мәні (“”) алынып жазылуы тиіс, бірақ та оны қолданбай-ақ қоюға болады. Ал жабу тэгінде атрибуттар болмайды.

37 слайд
МӘТІНДІ
БЕЗЕНДІРУ
37 слайд
МӘТІНДІ БЕЗЕНДІРУ

38 слайд
Мәтінді абзацтарға бөлу
Оның ең қарапайым жолы
<P> ашу тэгін және </P>
жабу тэгтарын қолдану
38 слайд
Мәтінді абзацтарға бөлу Оның ең қарапайым жолы <P> ашу тэгін және </P> жабу тэгтарын қолдану

39 слайд
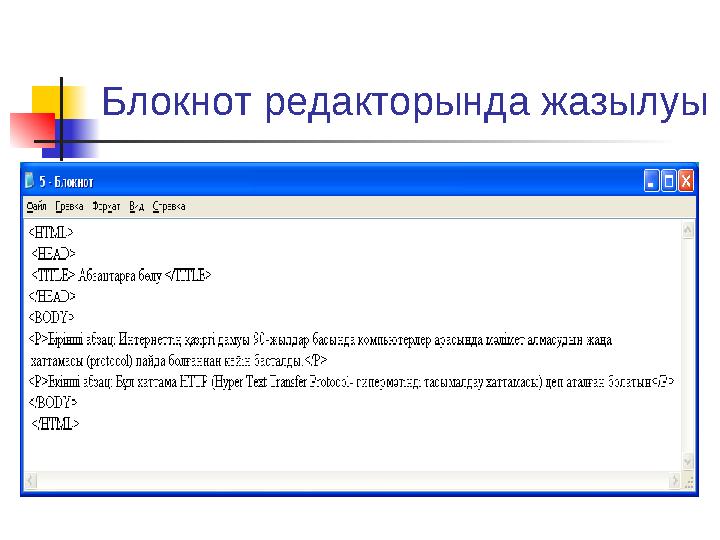
<HTML>
<HEAD>
<TITLE> Абзацтарға бөлу </TITLE>
</HEAD>
<BODY>
<P> Бірінші абзац </P>
<P> Екінші абзац </P>
</BODY> </HTML> М ы с а л ы :
39 слайд
<HTML> <HEAD> <TITLE> Абзацтарға бөлу </TITLE> </HEAD> <BODY> <P> Бірінші абзац </P> <P> Екінші абзац </P> </BODY> </HTML> М ы с а л ы :

40 слайд
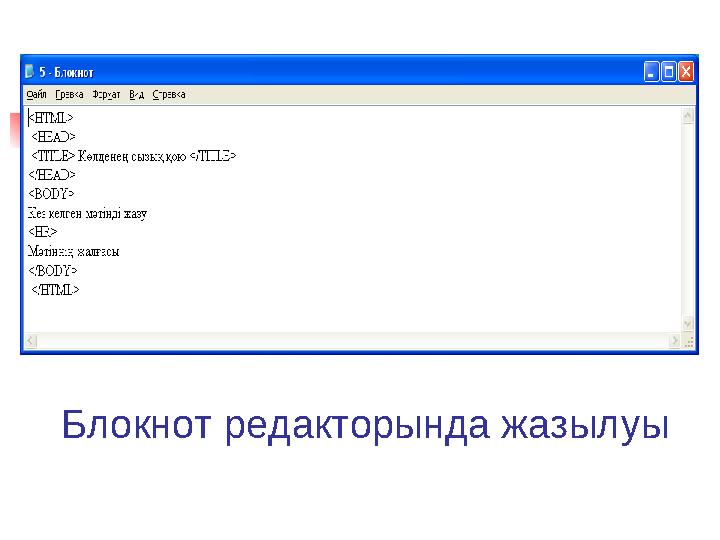
Блокнот редакторында жазылуы
40 слайд
Блокнот редакторында жазылуы

41 слайд
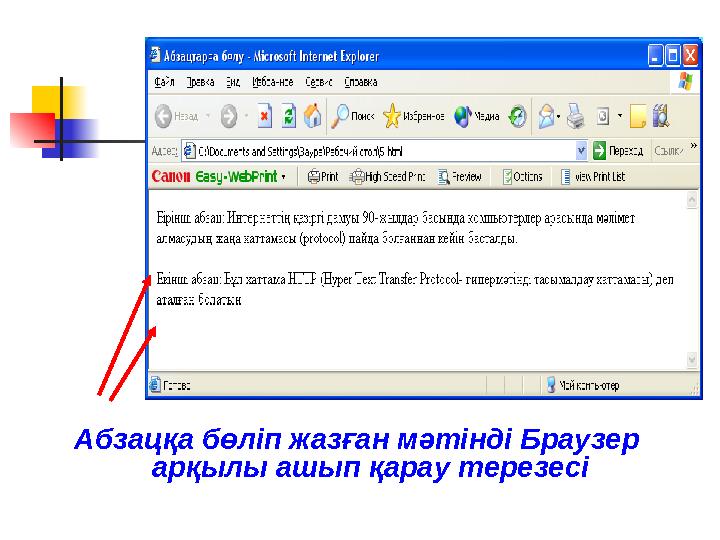
Абзацқа бөліп жазған мәтінді Браузер
арқылы ашып қарау терезесі
41 слайд
Абзацқа бөліп жазған мәтінді Браузер арқылы ашып қарау терезесі

42 слайд
Мәтінге көлденең сызық қою
Оның ең қарапайым жолы
<HR> тэгін қолдану
42 слайд
Мәтінге көлденең сызық қою Оның ең қарапайым жолы <HR> тэгін қолдану

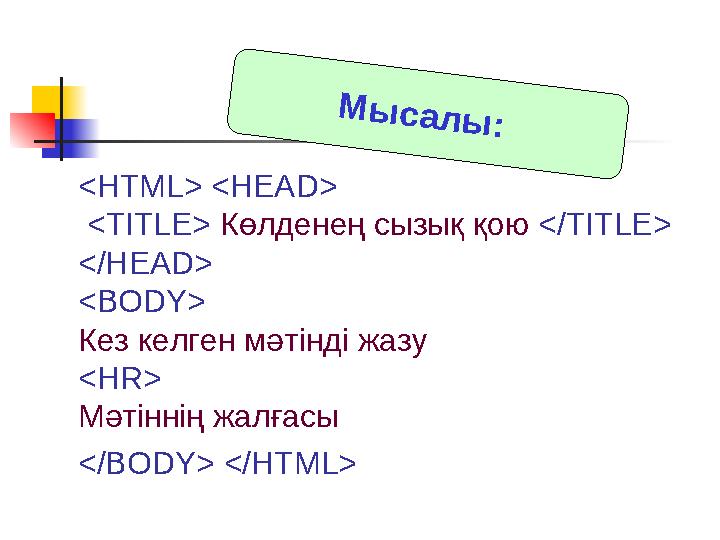
43 слайд
<HTML> <HEAD>
<TITLE> Көлденең сызық қою </TITLE>
</HEAD>
<BODY>
Кез келген мәтінді жазу
<HR>
Мәтіннің жалғасы
</BODY> </HTML> М ы с а л ы :
43 слайд
<HTML> <HEAD> <TITLE> Көлденең сызық қою </TITLE> </HEAD> <BODY> Кез келген мәтінді жазу <HR> Мәтіннің жалғасы </BODY> </HTML> М ы с а л ы :

44 слайд
Блокнот редакторында жазылуы
44 слайд
Блокнот редакторында жазылуы

45 слайд
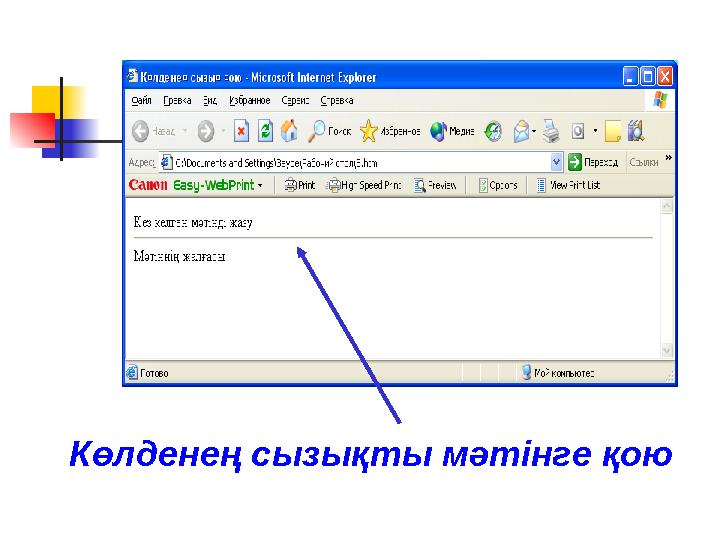
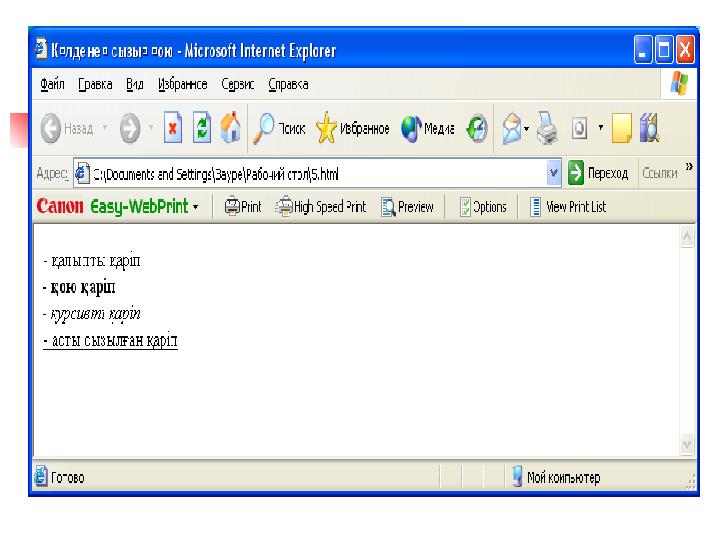
Көлденең сызықты мәтінге қою
45 слайд
Көлденең сызықты мәтінге қою

46 слайд
Қаріптің жазылуын беру
Оның ең қарапайым жолы
<B>, <I>, <U>
тэгтерін қолдану
46 слайд
Қаріптің жазылуын беру Оның ең қарапайым жолы <B>, <I>, <U> тэгтерін қолдану

47 слайд
• < B > - қ о ю қ а р іп • < I> - к у р с и в т і қ а р іп • < U > - а с т ы с ы з ы л ғ а н қ а р іп
Б ұ н д а ғ ы :
47 слайд
• < B > - қ о ю қ а р іп • < I> - к у р с и в т і қ а р іп • < U > - а с т ы с ы з ы л ғ а н қ а р іп Б ұ н д а ғ ы :

48 слайд
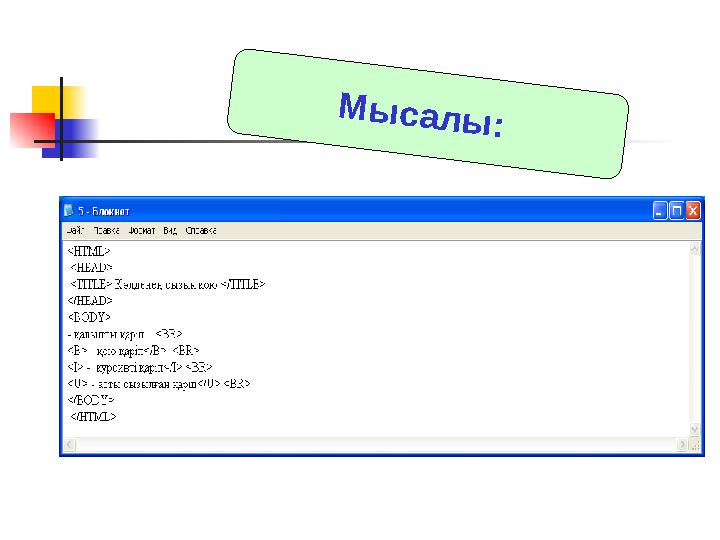
М ы с а л ы :
48 слайд
М ы с а л ы :

49 слайд
49 слайд

50 слайд
ТүсТүс
Түстің Түстің
атыаты Он Он
алтылыалтылы
қ кодқ код ТүсТүс
Түстің Түстің
атыаты Он Он
алтылық алтылық
кодкод
Қара
Black Black 000000 Қара
жасыл Green Green 008000
Қара көк
Navy Navy 000080 Көгілдір
Teal Teal 008080
Ашық
сұр Silver Silver c0c0c0 Жасыл
Lime Lime 00ff00
Көк
Blue Blue 0000ff Қара
сұр Gray Gray 808080
Қызыл
Red Red ff0000 Сары
Yellow Yellow ffff00
Күлгін
қызыл Fuchsia Fuchsia ff00ff Ақ
White White ffffffЖиі кездесетін түстердің
кодтары мен аттары
50 слайд
ТүсТүс Түстің Түстің атыаты Он Он алтылыалтылы қ кодқ код ТүсТүс Түстің Түстің атыаты Он Он алтылық алтылық кодкод Қара Black Black 000000 Қара жасыл Green Green 008000 Қара көк Navy Navy 000080 Көгілдір Teal Teal 008080 Ашық сұр Silver Silver c0c0c0 Жасыл Lime Lime 00ff00 Көк Blue Blue 0000ff Қара сұр Gray Gray 808080 Қызыл Red Red ff0000 Сары Yellow Yellow ffff00 Күлгін қызыл Fuchsia Fuchsia ff00ff Ақ White White ffffffЖиі кездесетін түстердің кодтары мен аттары

51 слайд
FONT элементінің
атрибуттары
size - қаріптің өлшемі
color - қаріптің түсі
face - қаріптің гарнитурасы
51 слайд
FONT элементінің атрибуттары size - қаріптің өлшемі color - қаріптің түсі face - қаріптің гарнитурасы

52 слайд
М ы с а л ы : <FONT face = “Arial” size = “7”
color = “red” Мәтін </FONT>
Бұл қаріптің өлшемі 7, түсінің
қызыл және Arial екендігін
білдіреді
52 слайд
М ы с а л ы : <FONT face = “Arial” size = “7” color = “red” Мәтін </FONT> Бұл қаріптің өлшемі 7, түсінің қызыл және Arial екендігін білдіреді

53 слайд
Ал <Body bgcolor =“#ffffff”>
жазуы құжаттың фонының түсінің
ақ екендігін көрсетеді
53 слайд
Ал <Body bgcolor =“#ffffff”> жазуы құжаттың фонының түсінің ақ екендігін көрсетеді

54 слайд
Тізімдер
54 слайд
Тізімдер

55 слайд
<UL> - маркерленген тізім
<OL> - нөмірленген тізім
<DL> - анықтамалар тізіміТізімнің тақырыбы міндетті
емес элемент болып табылады және
ол <LH> тэгі арқылы беріледі.
Тізімнің құрамы жолдардан тұрады және
әрбір жол <LI> тэгі арқылы беріледі.
55 слайд
<UL> - маркерленген тізім <OL> - нөмірленген тізім <DL> - анықтамалар тізіміТізімнің тақырыбы міндетті емес элемент болып табылады және ол <LH> тэгі арқылы беріледі. Тізімнің құрамы жолдардан тұрады және әрбір жол <LI> тэгі арқылы беріледі.

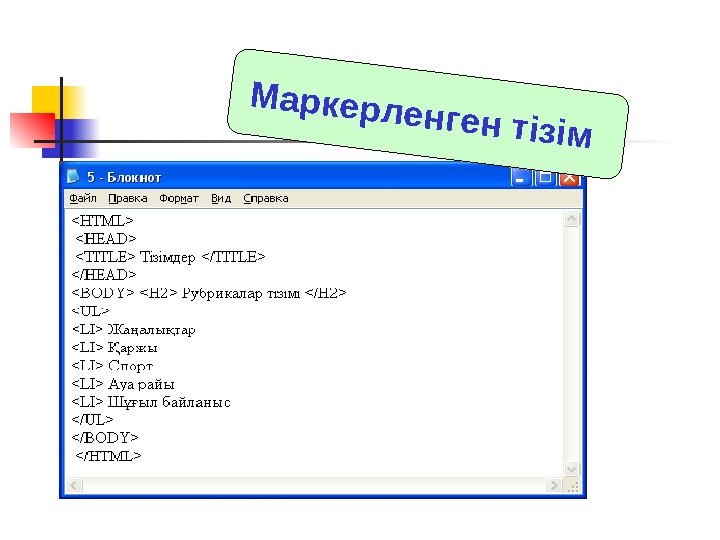
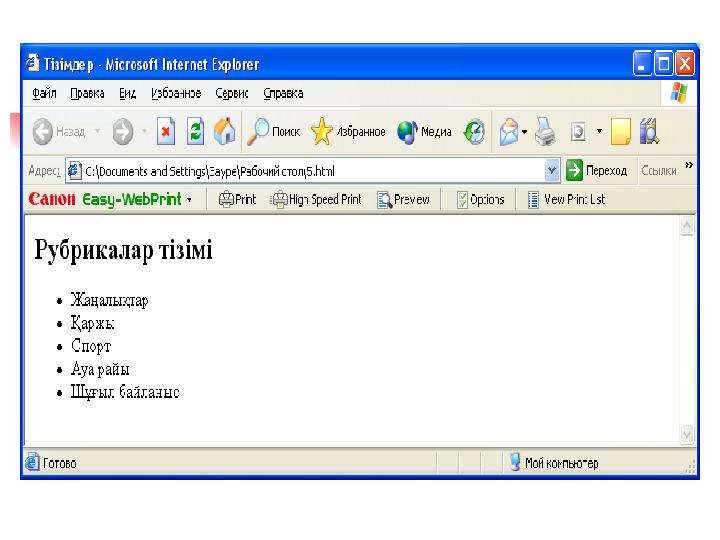
56 слайд
М а р к е р л е н г е н т із ім
56 слайд
М а р к е р л е н г е н т із ім

57 слайд
57 слайд

58 слайд
Үнсіз келісім бойынша маркерлер
қара боялған дөңгелекше тәріздес
болады, бірақ оның формасын
өзгертуге болады. Ол үшін type
атрибуты қолданылады.
58 слайд
Үнсіз келісім бойынша маркерлер қара боялған дөңгелекше тәріздес болады, бірақ оның формасын өзгертуге болады. Ол үшін type атрибуты қолданылады.

59 слайд
Мысалы, оның келесі мәндері бар:
<LI type =“ square > Жаңалықтар - іші
боялған шаршы
<LI type =“ circle ” Жаңалықтар - іші
боялмаған дөңгелек
59 слайд
Мысалы, оның келесі мәндері бар: <LI type =“ square > Жаңалықтар - іші боялған шаршы <LI type =“ circle ” Жаңалықтар - іші боялмаған дөңгелек

60 слайд
Н ө м ір л е н г е н т із ім
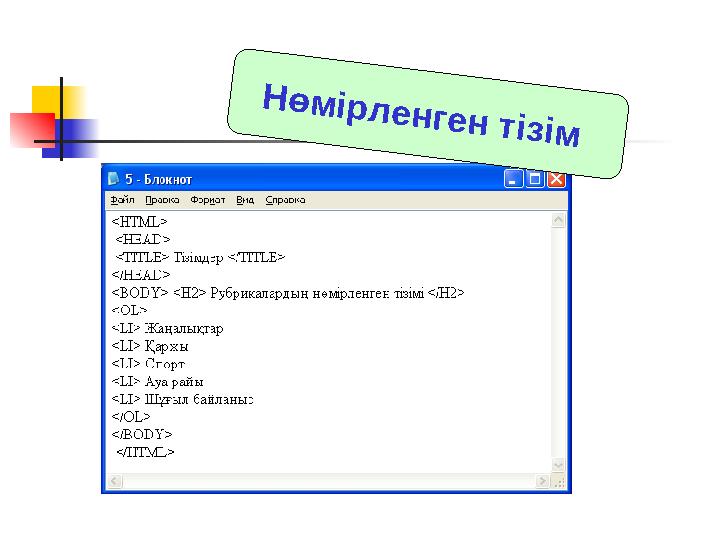
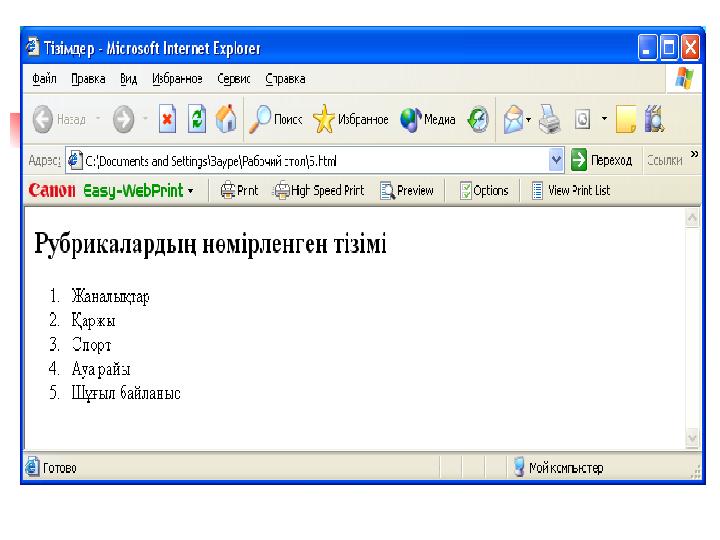
60 слайд
Н ө м ір л е н г е н т із ім

61 слайд
61 слайд

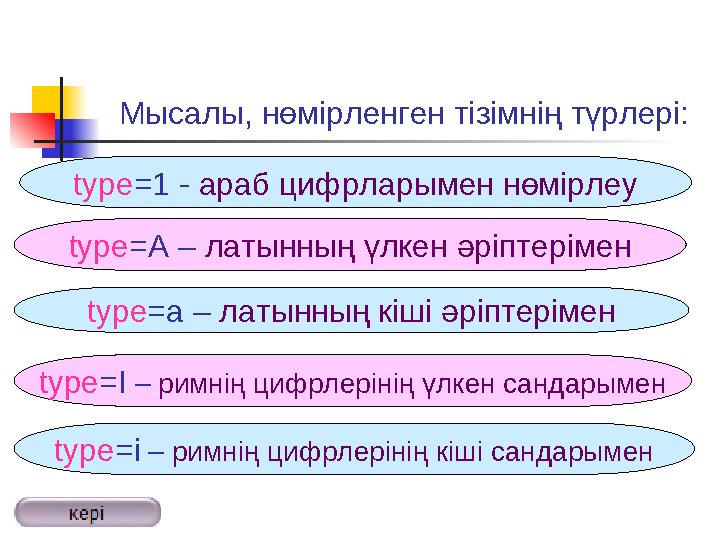
62 слайд
type = 1 - араб цифрларымен нөмірлеу
type = А – латынның үлкен әріптерімен
type = а – латынның кіші әріптерімен
type = І – римнің цифрлерінің үлкен сандарымен
type = і – римнің цифрлерінің кіші сандарымен Мысалы, нөмірленген тізімнің түрлері:
62 слайд
type = 1 - араб цифрларымен нөмірлеу type = А – латынның үлкен әріптерімен type = а – латынның кіші әріптерімен type = І – римнің цифрлерінің үлкен сандарымен type = і – римнің цифрлерінің кіші сандарымен Мысалы, нөмірленген тізімнің түрлері:

63 слайд
КЕСТЕЛЕРДІ
ҚҰРУ
63 слайд
КЕСТЕЛЕРДІ ҚҰРУ

64 слайд
Құжатқа кесте қойған кезде әр кесте
<TABLE> тэгі арқылы басталып </TABLE>
жабу тэгі арқылы аяқталуы керек. Келесі тэгтер:
•
TR – кестенің жеке жолын құру
•
TD – кестенің жеке ұяшықтарын құру
•
TH – кестенің тақырыптық ұяшығын құру
•
CAPTION – кестенің атауын құруға
арналған
64 слайд
Құжатқа кесте қойған кезде әр кесте <TABLE> тэгі арқылы басталып </TABLE> жабу тэгі арқылы аяқталуы керек. Келесі тэгтер: • TR – кестенің жеке жолын құру • TD – кестенің жеке ұяшықтарын құру • TH – кестенің тақырыптық ұяшығын құру • CAPTION – кестенің атауын құруға арналған

65 слайд
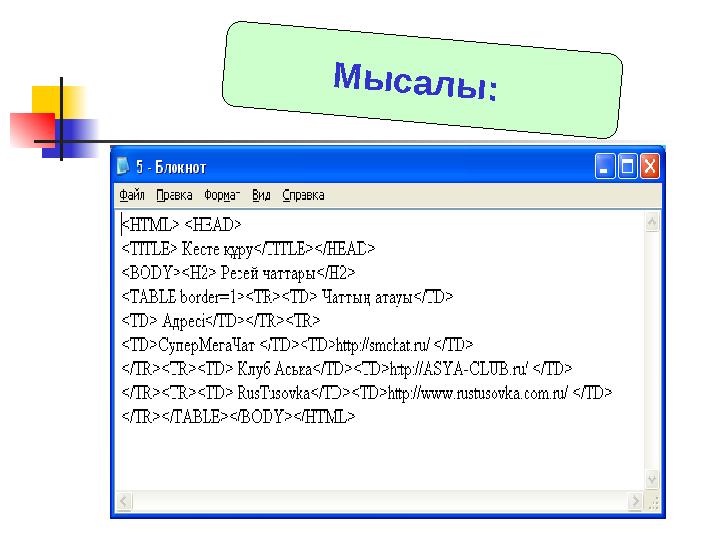
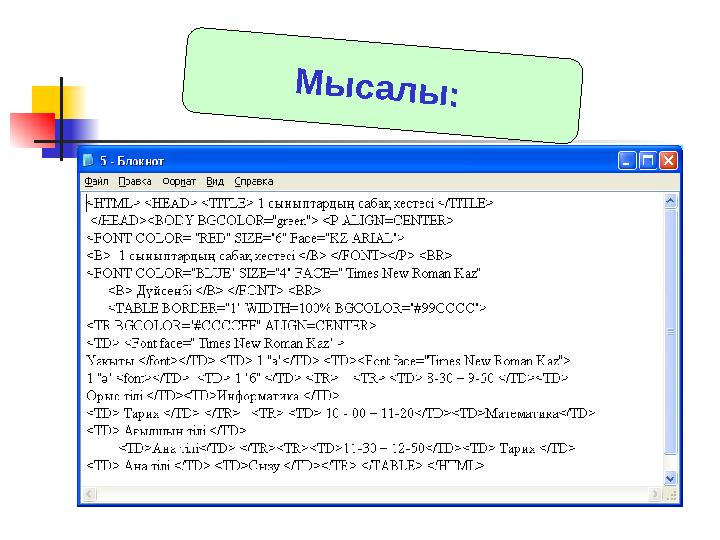
М ы с а л ы :
65 слайд
М ы с а л ы :

66 слайд
66 слайд

67 слайд
Кестенің жалпы параметрлері:
( TABLE тэгіне қолданылатын атрибуттар)
width – кестенің ені
align – кестені терезеге қатысты туралау
border – кестенің сыртқы шеркарасы
bgcolor – кестенің фонының түсі
bordercolor – шекарасының түсі
67 слайд
Кестенің жалпы параметрлері: ( TABLE тэгіне қолданылатын атрибуттар) width – кестенің ені align – кестені терезеге қатысты туралау border – кестенің сыртқы шеркарасы bgcolor – кестенің фонының түсі bordercolor – шекарасының түсі

68 слайд
Осы атрибуттарды кестенің
ұяшығына, кестенің жолдарына да
қолдана беруге болады
Мысалы: <TR align =“right” >
<TD bgcolor =“red” >
<TH bordercolor =“blue” >
68 слайд
Осы атрибуттарды кестенің ұяшығына, кестенің жолдарына да қолдана беруге болады Мысалы: <TR align =“right” > <TD bgcolor =“red” > <TH bordercolor =“blue” >

69 слайд
М ы с а л ы :
69 слайд
М ы с а л ы :

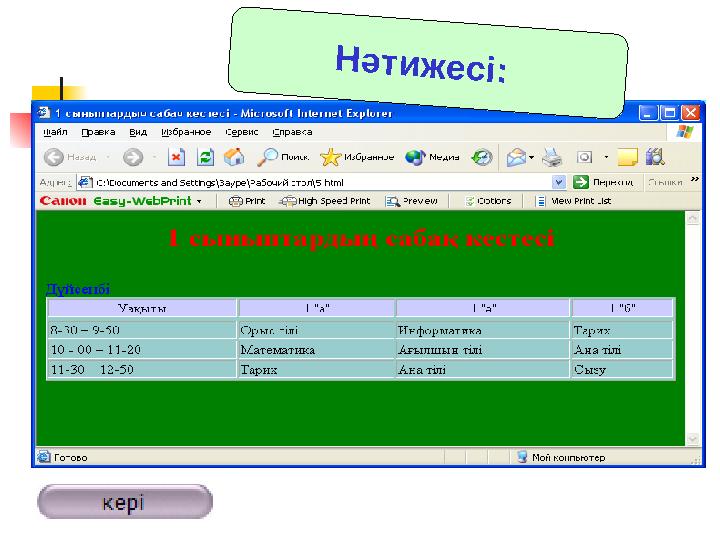
70 слайд
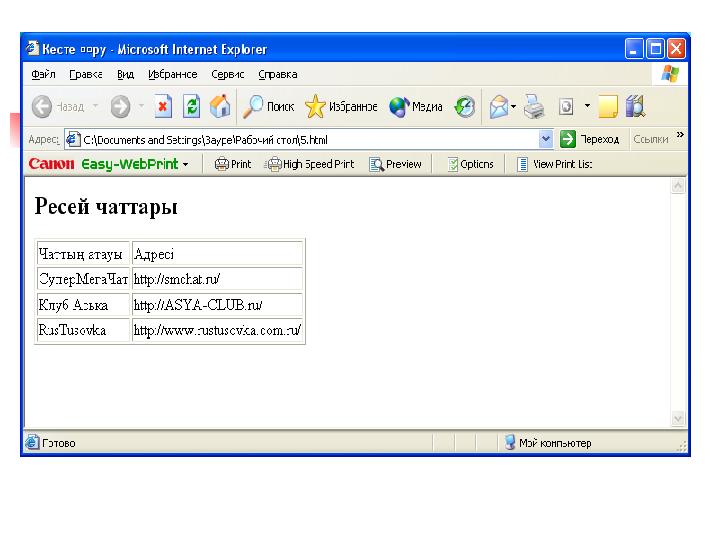
Н ә т и ж е с і:
70 слайд
Н ә т и ж е с і:

71 слайд
Графика мен
мультимедианы
web - параққа қою
71 слайд
Графика мен мультимедианы web - параққа қою

72 слайд
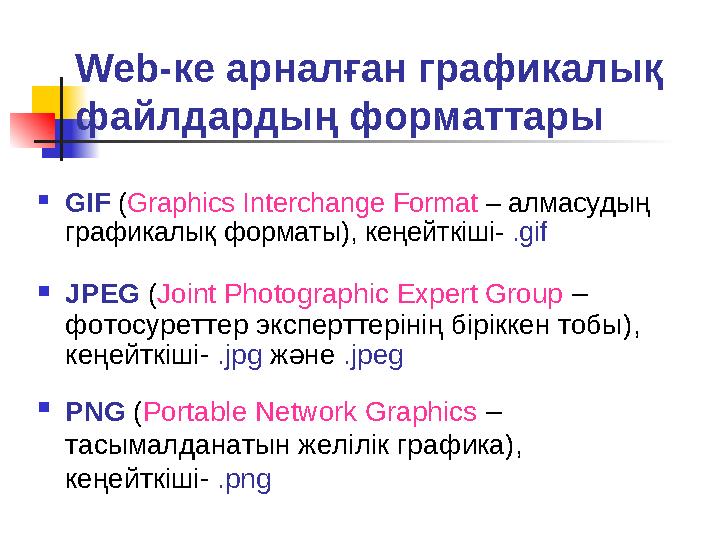
Web -ке арналған графикалық
файлдардың форматтары
GIF ( Graphics Interchange Format – алмасудың
графикалық форматы ) , кеңейткіші- .gif
JPEG ( Joint Photographic Expert Group –
фотосуреттер эксперттерінің біріккен тобы ) ,
кеңейткіші- .jpg және .jpeg
PNG ( Portable Network Graphics –
тасымалданатын желілік графика ) ,
кеңейткіші- .png
72 слайд
Web -ке арналған графикалық файлдардың форматтары GIF ( Graphics Interchange Format – алмасудың графикалық форматы ) , кеңейткіші- .gif JPEG ( Joint Photographic Expert Group – фотосуреттер эксперттерінің біріккен тобы ) , кеңейткіші- .jpg және .jpeg PNG ( Portable Network Graphics – тасымалданатын желілік графика ) , кеңейткіші- .png

73 слайд
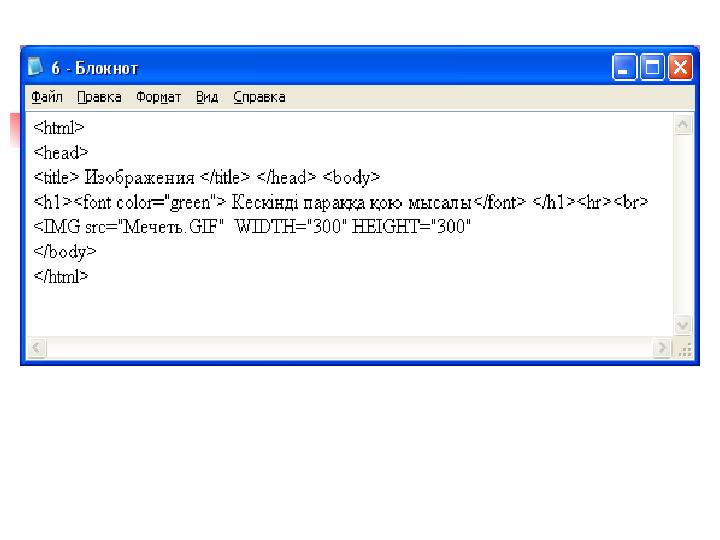
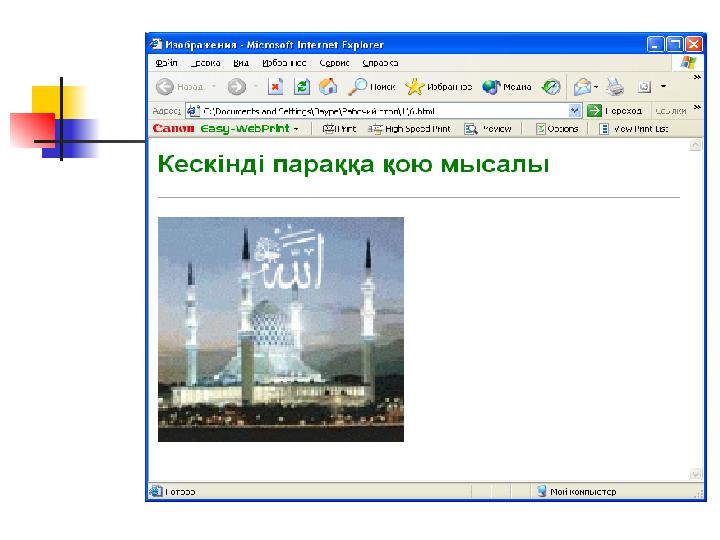
Кескінді параққа қою
Оның ең қарапайым жолы
<IMG> тэгін қолдану
73 слайд
Кескінді параққа қою Оның ең қарапайым жолы <IMG> тэгін қолдану

74 слайд
74 слайд

75 слайд
75 слайд

76 слайд
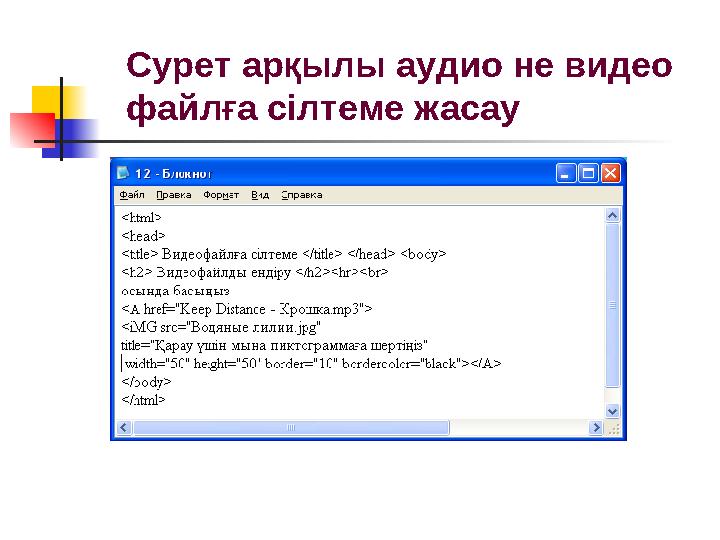
Сурет арқылы аудио не видео
файлға сілтеме жасау
76 слайд
Сурет арқылы аудио не видео файлға сілтеме жасау

77 слайд
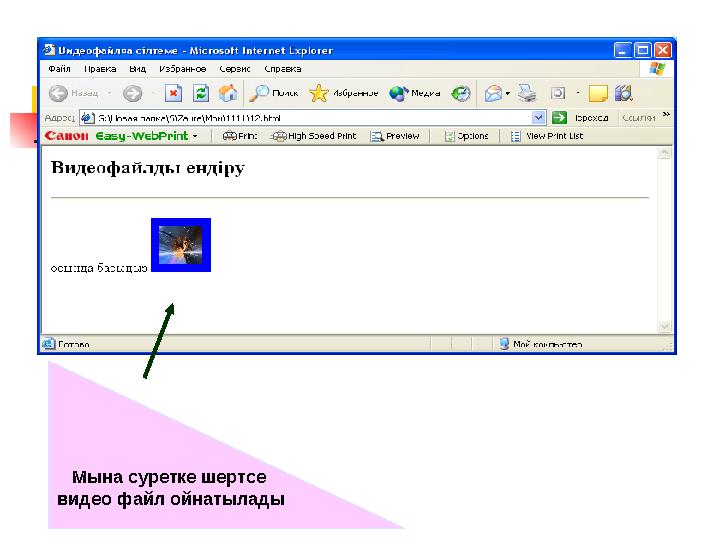
Мына суретке шертсе
видео файл ойнатылады
77 слайд
Мына суретке шертсе видео файл ойнатылады

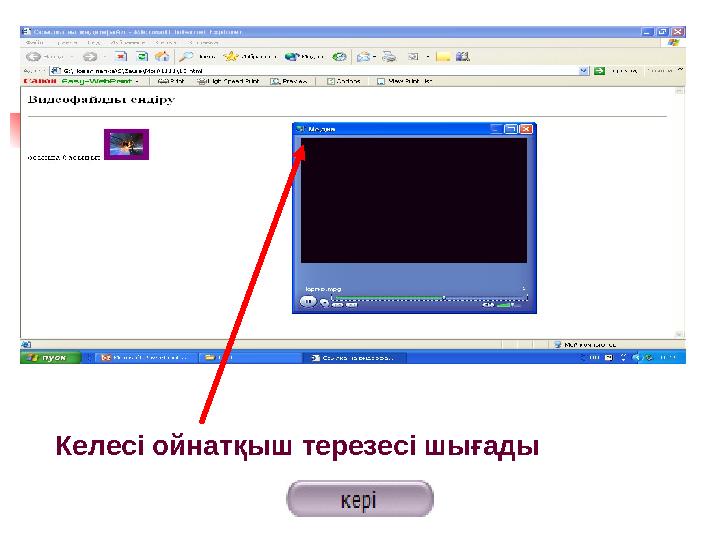
78 слайд
Келесі ойнатқыш терезесі шығады
78 слайд
Келесі ойнатқыш терезесі шығады

79 слайд
ФРЕЙМДЕРГЕ
БӨЛУ
79 слайд
ФРЕЙМДЕРГЕ БӨЛУ

80 слайд
Оның ең қарапайым жолы
<BODY> тэгінің орнына
<FRAMESET> тэгін қолдану
80 слайд
Оның ең қарапайым жолы <BODY> тэгінің орнына <FRAMESET> тэгін қолдану

81 слайд
Ал фреймнің ішіндегілері
<FRAME> тэгі арқылы
анықталады
81 слайд
Ал фреймнің ішіндегілері <FRAME> тэгі арқылы анықталады

82 слайд
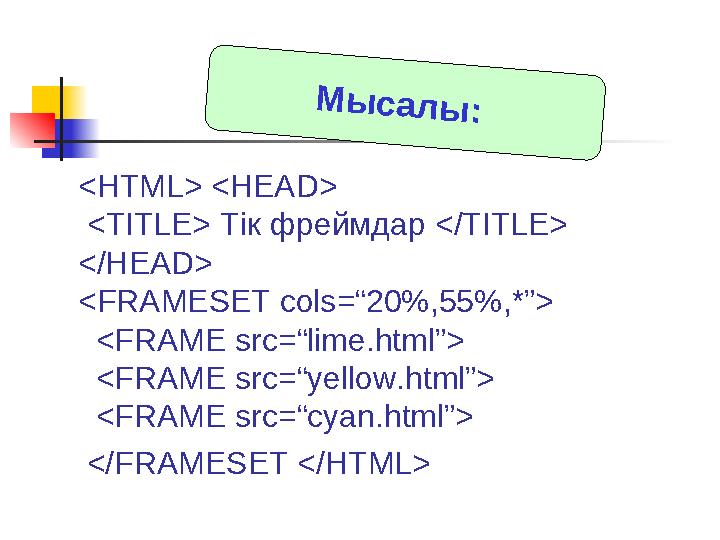
<HTML> <HEAD>
<TITLE> Тік фреймдар </TITLE>
</HEAD>
<FRAMESET cols=“20%,55%,*”>
<FRAME src=“lime.html”>
<FRAME src=“yellow.html”>
<FRAME src=“cyan.html”>
</FRAMESET </HTML> М ы с а л ы :
82 слайд
<HTML> <HEAD> <TITLE> Тік фреймдар </TITLE> </HEAD> <FRAMESET cols=“20%,55%,*”> <FRAME src=“lime.html”> <FRAME src=“yellow.html”> <FRAME src=“cyan.html”> </FRAMESET </HTML> М ы с а л ы :

83 слайд
cols – тік фреймдердің санын береді
rows – көлденең фреймдер санын<FRAMESET> тэгіне
қолданылатын атрибуттар
83 слайд
cols – тік фреймдердің санын береді rows – көлденең фреймдер санын<FRAMESET> тэгіне қолданылатын атрибуттар

84 слайд
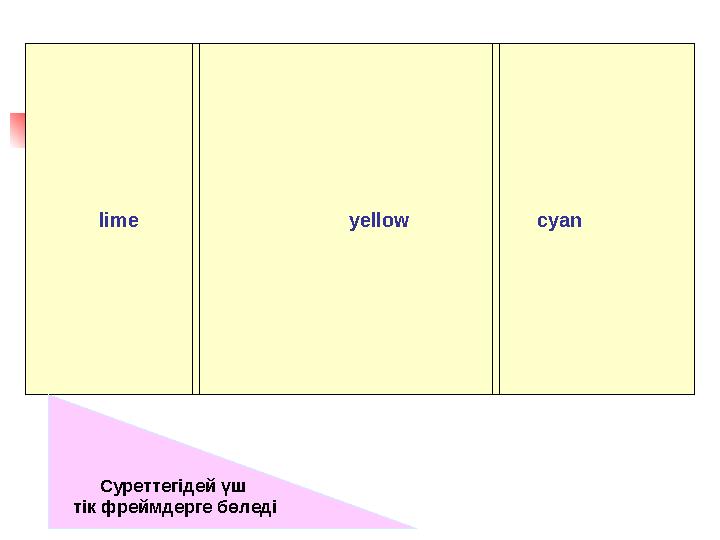
lime yellow cyan
C уреттегідей үш
тік фреймдерге бөледі
84 слайд
lime yellow cyan C уреттегідей үш тік фреймдерге бөледі

85 слайд
Тік және көлденең
фреймдердің бірге
қолданылуына мысал:
85 слайд
Тік және көлденең фреймдердің бірге қолданылуына мысал:

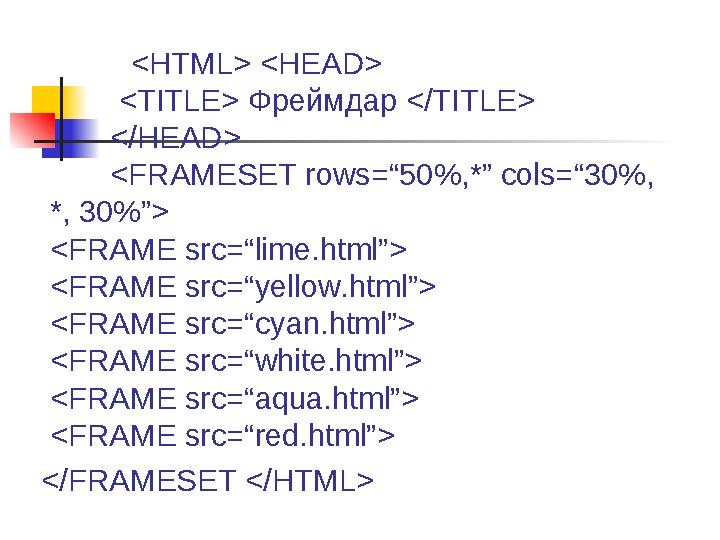
86 слайд
<HTML> <HEAD>
<TITLE> Фреймдар </TITLE>
</HEAD>
<FRAMESET rows=“50%,*” cols=“30%,
*, 30%”>
<FRAME src=“lime.html”>
<FRAME src=“yellow.html”>
<FRAME src=“cyan.html”>
<FRAME src=“white.html”>
<FRAME src=“aqua.html”>
<FRAME src=“red.html”>
</FRAMESET </HTML>
86 слайд
<HTML> <HEAD> <TITLE> Фреймдар </TITLE> </HEAD> <FRAMESET rows=“50%,*” cols=“30%, *, 30%”> <FRAME src=“lime.html”> <FRAME src=“yellow.html”> <FRAME src=“cyan.html”> <FRAME src=“white.html”> <FRAME src=“aqua.html”> <FRAME src=“red.html”> </FRAMESET </HTML>

87 слайд
Lime Yellow Cyan
White Aqua
Red
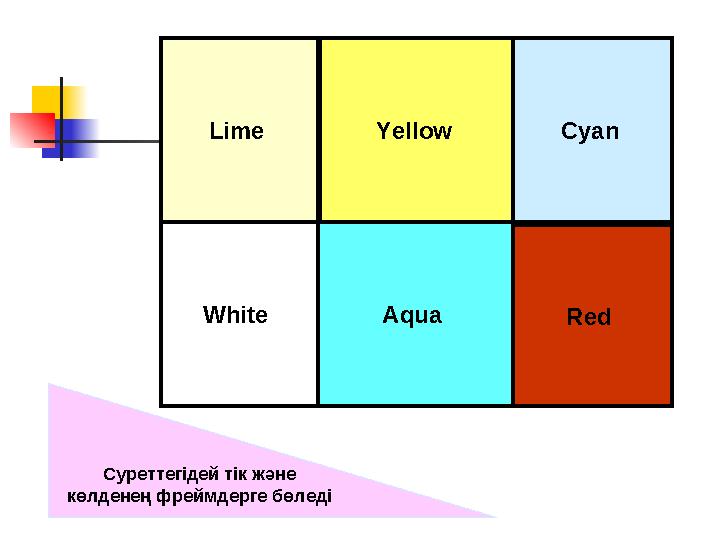
C уреттегідей тік және
көлденең фреймдерге бөледі Lime Yellow Cyan
White Aqua
Red Lime Yellow Cyan
White Aqua
Red
87 слайд
Lime Yellow Cyan White Aqua Red C уреттегідей тік және көлденең фреймдерге бөледі Lime Yellow Cyan White Aqua Red Lime Yellow Cyan White Aqua Red

88 слайд
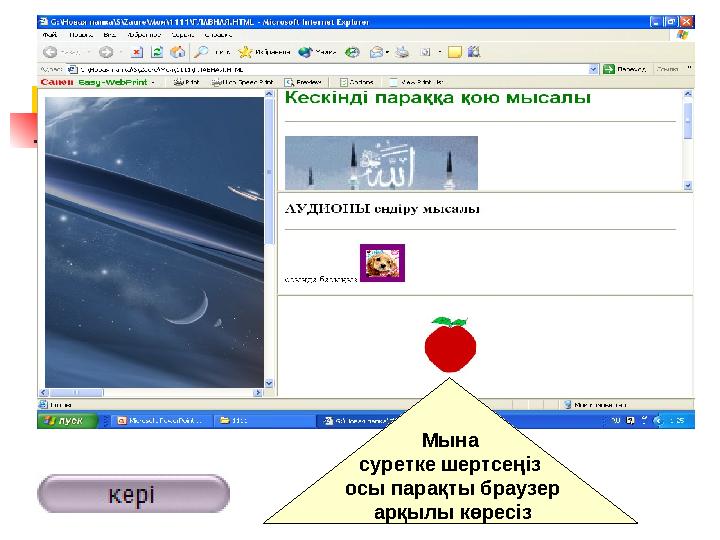
Мына
суретке шертсеңіз
осы парақты браузер
арқылы көресіз
88 слайд
Мына суретке шертсеңіз осы парақты браузер арқылы көресіз

89 слайд
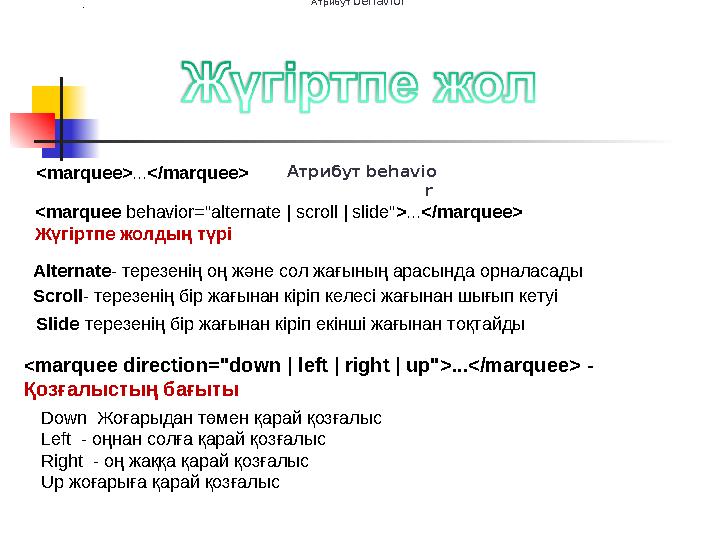
<marquee> ... </marquee> Атрибут behavior
Атрибут behavio
r
<marquee behavior="alternate | scroll | slide" > ... </marquee>
Жүгіртпе жолдың түрі .
Alternate - терезенің оң және сол жағының арасында орналасады
Scroll - терезенің бір жағынан кіріп келесі жағынан шығып кетуі
Slide терезенің бір жағынан кіріп екінші жағынан тоқтайды
< marquee direction="down | left | right | up">...</marquee> -
Қозғалыстың бағыты .
D own Жоғарыдан төмен қарай қозғалыс
L eft - оңнан солға қарай қозғалыс
R ight - оң жаққа қарай қозғалыс
U p жоғарыға қарай қозғалыс
89 слайд
<marquee> ... </marquee> Атрибут behavior Атрибут behavio r <marquee behavior="alternate | scroll | slide" > ... </marquee> Жүгіртпе жолдың түрі . Alternate - терезенің оң және сол жағының арасында орналасады Scroll - терезенің бір жағынан кіріп келесі жағынан шығып кетуі Slide терезенің бір жағынан кіріп екінші жағынан тоқтайды < marquee direction="down | left | right | up">...</marquee> - Қозғалыстың бағыты . D own Жоғарыдан төмен қарай қозғалыс L eft - оңнан солға қарай қозғалыс R ight - оң жаққа қарай қозғалыс U p жоғарыға қарай қозғалыс

90 слайд
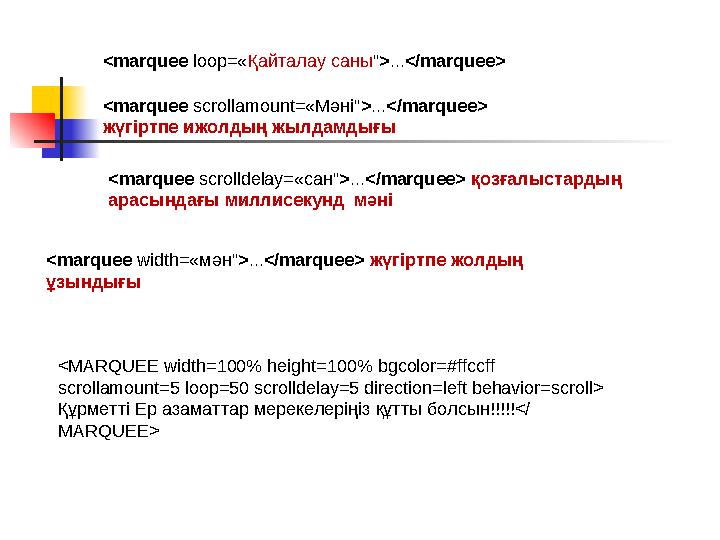
<MARQUEE width=100% height=100% bgcolor=#ffccff
scrollamount=5 loop=50 scrolldelay=5 direction=left behavior=scroll>
Құрметті Ер азаматтар мерекелеріңіз құтты болсын!!!!!</
MARQUEE> <marquee loop=« Қайталау саны " > ... </marquee>
<marquee scrollamount=« Мәні" > ... </ marquee>
жүгіртпе ижолдың жылдамдығы
<marquee scrolldelay=« сан" > ... </ marquee> қозғалыстардың
арасындағы миллисекунд мәні
<marquee width=« мән" > ... </ marquee> жүгіртпе жолдың
ұзындығы
90 слайд
<MARQUEE width=100% height=100% bgcolor=#ffccff scrollamount=5 loop=50 scrolldelay=5 direction=left behavior=scroll> Құрметті Ер азаматтар мерекелеріңіз құтты болсын!!!!!</ MARQUEE> <marquee loop=« Қайталау саны " > ... </marquee> <marquee scrollamount=« Мәні" > ... </ marquee> жүгіртпе ижолдың жылдамдығы <marquee scrolldelay=« сан" > ... </ marquee> қозғалыстардың арасындағы миллисекунд мәні <marquee width=« мән" > ... </ marquee> жүгіртпе жолдың ұзындығы

91 слайд
Практикалық
жұмыстар мен
бақылау сұрақтары
91 слайд
Практикалық жұмыстар мен бақылау сұрақтары

92 слайд
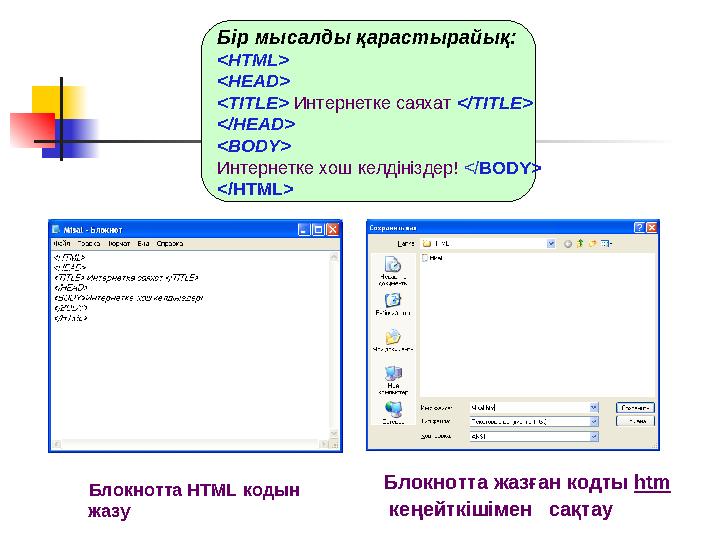
Бір мысалды қарастырайық:
<HTML>
<HEAD>
<TITLE> Интернетке саяхат </TITLE>
</HEAD>
<BODY>
Интернетке хош келдініздер! </ BODY>
</HTML>
Б...
92 слайд
Бір мысалды қарастырайық: <HTML> <HEAD> <TITLE> Интернетке саяхат </TITLE> </HEAD> <BODY> Интернетке хош келдініздер! </ BODY> </HTML> Б...


