Каскадтық стильді кестелер CSS (Cascading Style Sheets)
Каскадтық стильді кестелер CSS (Cascading Style Sheets)


#1 слайд
Информатика пәнінің мұғалімі
Агисова Айнур Темирлановна
1 слайд
Информатика пәнінің мұғалімі Агисова Айнур Темирлановна

#2 слайд
11.02.2022 жыл
4-бөлім. Web-жобалау
§44-45. CSS
(Cascading Style Sheets)
10 класс
10.4.2.2 web (веб)-парақшаларды
жасауда CSS (си эс эс) қолдану
Сабақтың мақсаты
2 слайд
11.02.2022 жыл 4-бөлім. Web-жобалау §44-45. CSS (Cascading Style Sheets) 10 класс 10.4.2.2 web (веб)-парақшаларды жасауда CSS (си эс эс) қолдану Сабақтың мақсаты

#3 слайд
Топқа бөлу
3 слайд
Топқа бөлу

#4 слайд
Web-құжат дегеніміз не?
Гипермәтін дегеніміз не?
Гипермедиа дегеніміз не?
Естеріңе түсіріңдер:
Меңгерілетін білім
CSS туралы түсінік;
CSS-тің HTML-де қолданылуы;
CSS пен HTML-дің айырмашылығы;
Стиль түрлері. Терминдер:
CSS;
Стиль;
Қолданушы стилі;
Браузер стилі;
Кіріктірілген стиль;
Байланысқан стиль;
Импортталған стиль;
4 слайд
Web-құжат дегеніміз не? Гипермәтін дегеніміз не? Гипермедиа дегеніміз не? Естеріңе түсіріңдер: Меңгерілетін білім CSS туралы түсінік; CSS-тің HTML-де қолданылуы; CSS пен HTML-дің айырмашылығы; Стиль түрлері. Терминдер: CSS; Стиль; Қолданушы стилі; Браузер стилі; Кіріктірілген стиль; Байланысқан стиль; Импортталған стиль;

#5 слайд
Қызықты ақпарат
CSS стильдің каскадты кестелері HTML-ден кейін, 1997 жылы
пайда болды. CSS-тең HTML-мен жұмыс жасағанына
қарамастан, ол-HTMLемес. Сонымен қоса CSS HTML тегтерді
анықтай отырып, HTML мүмкіндіктерін кеңейтетін жеке кодты
ұсынады. Бұл WWW мәтіндік құжаттарды алмасу тәсілі
ретінде, ал HTML осы құжаттар жасалатын тіл болғандығымен
байланысты. Әскери қызметкерлер мен ғылымдарыды
құжаттың көріктілігі емес, оның құрамы қызықтырды.
Сондықтан HTML-дің алғашқы жобаларында web-беттерге
бейнені қосу әдістері болмаған. Бірақ уақыт өте келе
Интернетке басқа да пайдаланушылар келіп, олар өздеріне
әсем етіп жасауда талап етті. Осылайша web-дизайнерлердің
жұмысын жеңілдету мақсатымен жасалған стильдердің
каскадты кестелері пайда болды.
5 слайд
Қызықты ақпарат CSS стильдің каскадты кестелері HTML-ден кейін, 1997 жылы пайда болды. CSS-тең HTML-мен жұмыс жасағанына қарамастан, ол-HTMLемес. Сонымен қоса CSS HTML тегтерді анықтай отырып, HTML мүмкіндіктерін кеңейтетін жеке кодты ұсынады. Бұл WWW мәтіндік құжаттарды алмасу тәсілі ретінде, ал HTML осы құжаттар жасалатын тіл болғандығымен байланысты. Әскери қызметкерлер мен ғылымдарыды құжаттың көріктілігі емес, оның құрамы қызықтырды. Сондықтан HTML-дің алғашқы жобаларында web-беттерге бейнені қосу әдістері болмаған. Бірақ уақыт өте келе Интернетке басқа да пайдаланушылар келіп, олар өздеріне әсем етіп жасауда талап етті. Осылайша web-дизайнерлердің жұмысын жеңілдету мақсатымен жасалған стильдердің каскадты кестелері пайда болды.

#6 слайд
CSS (Cascading Style Sheets-каскадты стильдер парақтары) –
браузердегі деректердің көрсетілуін анықтайтын стандарт. HTML
құжат құрылымы туралы ақпарат берсе, ал CSS стильдер
парақтары оны қалай бейнелеу керектігін қарастырыңыз. Әдетте
HTML мәтінінің түсі мен өлшемін беру үшін пішімдеу тегтері
арқылы жүзеге асырады. Сайттағы бірдей элементтердің
параметрлерін өзгерту қажет болса, тегтерді табу және өзгерту
үшін барлық беттерді шолуға тура келеді. CSS тілі HTML тілінің
мүмкіндігін кеңейтеді. HTML құжаттарына қажетті бейнені
береді.
Көбінесе HTML және XHTML web-беттерді жобалау құралы
ретінде пайдаланылады, сонымен қатар XUL және XML
форматында құжаттардың барлық түрлерімен пайдалануға
болады.
CSS –тің HTML-ден айырмашылығы –HTML сайттың контетінің
құрылымын жасау үшін қолданылуында. Ал CSS—тің пайда
болуы, оның артықшылықтары web-дезайын әлемінде төңкеріс
болды.
1 топ
6 слайд
CSS (Cascading Style Sheets-каскадты стильдер парақтары) – браузердегі деректердің көрсетілуін анықтайтын стандарт. HTML құжат құрылымы туралы ақпарат берсе, ал CSS стильдер парақтары оны қалай бейнелеу керектігін қарастырыңыз. Әдетте HTML мәтінінің түсі мен өлшемін беру үшін пішімдеу тегтері арқылы жүзеге асырады. Сайттағы бірдей элементтердің параметрлерін өзгерту қажет болса, тегтерді табу және өзгерту үшін барлық беттерді шолуға тура келеді. CSS тілі HTML тілінің мүмкіндігін кеңейтеді. HTML құжаттарына қажетті бейнені береді. Көбінесе HTML және XHTML web-беттерді жобалау құралы ретінде пайдаланылады, сонымен қатар XUL және XML форматында құжаттардың барлық түрлерімен пайдалануға болады. CSS –тің HTML-ден айырмашылығы –HTML сайттың контетінің құрылымын жасау үшін қолданылуында. Ал CSS—тің пайда болуы, оның артықшылықтары web-дезайын әлемінде төңкеріс болды. 1 топ

#7 слайд
CSS-ті қолдану артықшылықтары
Анық бақылау кодтың көлемін едәуір кемітеді және оны
ыңғайлайды;
CSS тілінің көмегімен HTML тілінде беруге болмайтын
параметрлерді ашамыз. Мысалға алатын болсақ, сілтемелерді
астындағы сызықты алып тастауға болады;
CSS арқылы web-беттің сыртқы көрінісін оңай өзгертеміз . Көп
құжаттардың сыртқы көрінісін бір кесте арқылы көрсетуге
болады. Мысылы, біз 30 бет кодтағы каріптерді жасыл түс еттік
делік. Бірақ уақыт өткен соң, көк не қызыл түске өзгерткіміз
келіп, барлық 20 бетке кіріп, керекті атрибутағы қаріпті өзгертіп
шығамыз. Ал CSS тілі арқылы сол 20 беттің барлығын бір ғана
стильдер кестесінде өзгертуге болады;
Құрамалы және жинақталған дизайн техникасы. CSS тілінде
сайт беттеуі деген ұғым бар.
Егер сайттағы бірдей элементтердің параметрлерін өзгерту кажет
болма, тегтерді табу және өзгерту үшін барлық беттерді шолуға
тура келеді. Ал CSS бізге түс, мәтін өлшемдерді және стильдің
басқа параметрлерін сақтауға мүмкіндік береді.
2 топ
7 слайд
CSS-ті қолдану артықшылықтары Анық бақылау кодтың көлемін едәуір кемітеді және оны ыңғайлайды; CSS тілінің көмегімен HTML тілінде беруге болмайтын параметрлерді ашамыз. Мысалға алатын болсақ, сілтемелерді астындағы сызықты алып тастауға болады; CSS арқылы web-беттің сыртқы көрінісін оңай өзгертеміз . Көп құжаттардың сыртқы көрінісін бір кесте арқылы көрсетуге болады. Мысылы, біз 30 бет кодтағы каріптерді жасыл түс еттік делік. Бірақ уақыт өткен соң, көк не қызыл түске өзгерткіміз келіп, барлық 20 бетке кіріп, керекті атрибутағы қаріпті өзгертіп шығамыз. Ал CSS тілі арқылы сол 20 беттің барлығын бір ғана стильдер кестесінде өзгертуге болады; Құрамалы және жинақталған дизайн техникасы. CSS тілінде сайт беттеуі деген ұғым бар. Егер сайттағы бірдей элементтердің параметрлерін өзгерту кажет болма, тегтерді табу және өзгерту үшін барлық беттерді шолуға тура келеді. Ал CSS бізге түс, мәтін өлшемдерді және стильдің басқа параметрлерін сақтауға мүмкіндік береді. 2 топ

#8 слайд
Стиль-құжаттың сыртқы келбетін жылдам өзгертуде қолданылатын пішімдеу ережелер
жиынтығы. Стильдер бір әрекетпен пішімдеудің барлық атрибуттар тобын қолдануға мүмкіндік
береді. Мысалы, тақырыпты пішімдеу үшін үш әрекетті, яғни бірінші оның өлшемі, содан кейін
қарпі және соңында ортаға туралау әрекетті орындалса, стильді қолдану арқылы осы әрекеттерді
бір уақытта [H1]тегіне пайдалануға болады.
Егер стильдердің бірімен жасалған мәтін көрінісін жылдам өзгерту керек болса, онда ол
қолданылған барлық қүжаттардағы стиль параметрлерін өзгертіп, мәтінді автоматты түрде
өзгертуге болады.
HTML-ге қарағанда CSS-тің синтаксисі күрделірек. Себебі HTML-дің бірнеше тегін қалай
пайдалану керектігін ұғып алған соң, еш қиналмастан парақша бетін жаза беруіңізге болады. Ал
CSS-стильдің анықтамасы, оның әр сипаттамасын, ғана емес, оны қай жерде қалай қолдануға
болатынын да үйреніп алу керек.
Бұл стильді белгі тілі екі бөліктен құралады:
1)селектор-белгілерден;
2)Осы селекторларға қолданылатын ережелерден.
HTML тілімен бірге CSS-ті қолданудың үш түрі бар. CSS стильдер кодын осы парақ басында
</link> арқылы сипатталып, жүктелетін бөлек файлға жазып қою:
3 топ
8 слайд
Стиль-құжаттың сыртқы келбетін жылдам өзгертуде қолданылатын пішімдеу ережелер жиынтығы. Стильдер бір әрекетпен пішімдеудің барлық атрибуттар тобын қолдануға мүмкіндік береді. Мысалы, тақырыпты пішімдеу үшін үш әрекетті, яғни бірінші оның өлшемі, содан кейін қарпі және соңында ортаға туралау әрекетті орындалса, стильді қолдану арқылы осы әрекеттерді бір уақытта [H1]тегіне пайдалануға болады. Егер стильдердің бірімен жасалған мәтін көрінісін жылдам өзгерту керек болса, онда ол қолданылған барлық қүжаттардағы стиль параметрлерін өзгертіп, мәтінді автоматты түрде өзгертуге болады. HTML-ге қарағанда CSS-тің синтаксисі күрделірек. Себебі HTML-дің бірнеше тегін қалай пайдалану керектігін ұғып алған соң, еш қиналмастан парақша бетін жаза беруіңізге болады. Ал CSS-стильдің анықтамасы, оның әр сипаттамасын, ғана емес, оны қай жерде қалай қолдануға болатынын да үйреніп алу керек. Бұл стильді белгі тілі екі бөліктен құралады: 1)селектор-белгілерден; 2)Осы селекторларға қолданылатын ережелерден. HTML тілімен бірге CSS-ті қолданудың үш түрі бар. CSS стильдер кодын осы парақ басында </link> арқылы сипатталып, жүктелетін бөлек файлға жазып қою: 3 топ

#9 слайд
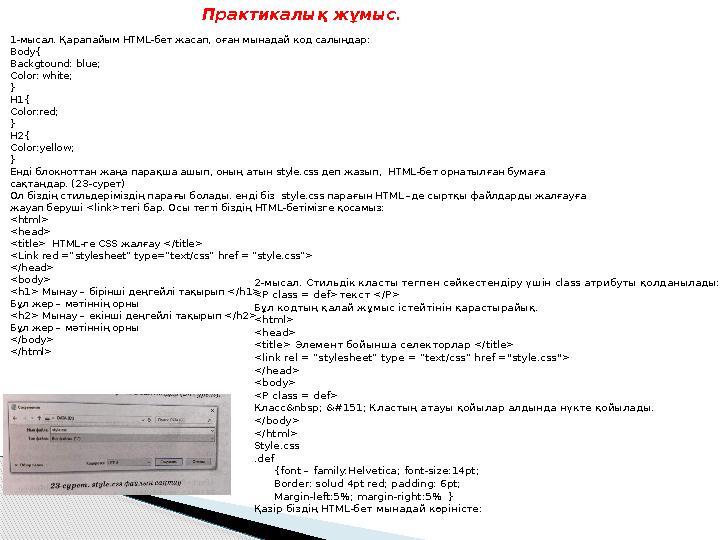
Практикалық жұмыс.
1-мысал. Қарапайым HTML-бет жасап, оған мынадай код салыңдар:
Body{
Backgtound: blue;
Color: white;
}
H1{
Color:red;
}
H2{
Color:yellow;
}
Енді блокноттан жаңа парақша ашып, оның атын style.css деп жазып, HTML-бет орнатылған бумаға
сақтаңдар. (23-сурет)
Ол біздің стильдеріміздің парағы болады. енді біз style.css парағын HTML –де сыртқы файлдарды жалғауға
жауап беруші <link>тегі бар. Осы тегті біздің HTML-бетімізге қосамыз:
<html>
<head>
<title> HTML-ге CSS жалғау </title>
<Link red =”stylesheet” type=”text/css” href = “style.css”>
</head>
<body>
<h1> Мынау – бірінші деңгейлі тақырып </h1>
Бұл жер – мәтіннің орны
<h2> Мынау – екінші деңгейлі тақырып </h2>
Бұл жер – мәтіннің орны
</body>
</html>
2-мысал. Стильдік класты тегпен сәйкестендіру үшін class атрибуты қолданылады:
<P class = def>текст </P>
Бұл кодтың қалай жұмыс істейтінін қарастырайық.
<html>
<head>
<title> Элемент бойынша селекторлар </title>
<link rel = “stylesheet” type = “text/css” href ="style.css">
</head>
<body>
<P class = def>
Класс — Кластың атауы қойылар алдында нүкте қойылады.
</body>
</html>
Style.css
.def
{font – family:Helvetica; font-size:14pt;
Border: solud 4pt red; padding: 6pt;
Margin-left:5%; margin-right:5% }
Қазір біздің HTML-бет мынадай көріністе:
9 слайд
Практикалық жұмыс. 1-мысал. Қарапайым HTML-бет жасап, оған мынадай код салыңдар: Body{ Backgtound: blue; Color: white; } H1{ Color:red; } H2{ Color:yellow; } Енді блокноттан жаңа парақша ашып, оның атын style.css деп жазып, HTML-бет орнатылған бумаға сақтаңдар. (23-сурет) Ол біздің стильдеріміздің парағы болады. енді біз style.css парағын HTML –де сыртқы файлдарды жалғауға жауап беруші <link>тегі бар. Осы тегті біздің HTML-бетімізге қосамыз: <html> <head> <title> HTML-ге CSS жалғау </title> <Link red =”stylesheet” type=”text/css” href = “style.css”> </head> <body> <h1> Мынау – бірінші деңгейлі тақырып </h1> Бұл жер – мәтіннің орны <h2> Мынау – екінші деңгейлі тақырып </h2> Бұл жер – мәтіннің орны </body> </html> 2-мысал. Стильдік класты тегпен сәйкестендіру үшін class атрибуты қолданылады: <P class = def>текст </P> Бұл кодтың қалай жұмыс істейтінін қарастырайық. <html> <head> <title> Элемент бойынша селекторлар </title> <link rel = “stylesheet” type = “text/css” href ="style.css"> </head> <body> <P class = def> Класс — Кластың атауы қойылар алдында нүкте қойылады. </body> </html> Style.css .def {font – family:Helvetica; font-size:14pt; Border: solud 4pt red; padding: 6pt; Margin-left:5%; margin-right:5% } Қазір біздің HTML-бет мынадай көріністе:

#10 слайд
Компьютерде орындайық.
А) «Менің хоббиім» туралы WEB-бет
құрыңдар. WEB-бет ортаға түзетілген «Менің
хоббиім» тақырыбынан, өздерің туралы
қысқаша сипаттамадан және өздеріңнің
қызығушылықтарың туралы (спорт, ән айту,
билеу және т.б.) тізімнен тұруы керек.
Ә) Сандық нөмірленуді әріппен және рим
цифорларымен нөмірленуге өзгертіңдер.
Б) Әртүрлі маркерді пайданалып, маркерлену тізімін
өзгертіңдер.
10 слайд
Компьютерде орындайық. А) «Менің хоббиім» туралы WEB-бет құрыңдар. WEB-бет ортаға түзетілген «Менің хоббиім» тақырыбынан, өздерің туралы қысқаша сипаттамадан және өздеріңнің қызығушылықтарың туралы (спорт, ән айту, билеу және т.б.) тізімнен тұруы керек. Ә) Сандық нөмірленуді әріппен және рим цифорларымен нөмірленуге өзгертіңдер. Б) Әртүрлі маркерді пайданалып, маркерлену тізімін өзгертіңдер.

#11 слайд
1.CSS деген не?
2.СSS қашан пайда болда?
3.Стиль деген не?
4.СSS-ті қолданудың неше түрі бар?
5.HTML-де CSS қолданудың
маңыздылығы неде?
6.Неліктен web-дизайн әлемінде CSS-ті
қолдану тиімді?
7.Не себепті HTML-ге қарағанда CSS-тің
синтаксисі күрделірек?
Үйге тапсырма
§44-45. CSS 4-5 мысалдарды орындау.
Сұрақтарға жауап берейік!
11 слайд
1.CSS деген не? 2.СSS қашан пайда болда? 3.Стиль деген не? 4.СSS-ті қолданудың неше түрі бар? 5.HTML-де CSS қолданудың маңыздылығы неде? 6.Неліктен web-дизайн әлемінде CSS-ті қолдану тиімді? 7.Не себепті HTML-ге қарағанда CSS-тің синтаксисі күрделірек? Үйге тапсырма §44-45. CSS 4-5 мысалдарды орындау. Сұрақтарға жауап берейік!

#12 слайд
Ең үздік оқушыларға
«Асханаға жолдама» беріледі.
12 слайд
Ең үздік оқушыларға «Асханаға жолдама» беріледі.

#13 слайд
@konildi_zhann
Кері байланыс
13 слайд
@konildi_zhann Кері байланыс

шағым қалдыра аласыз
















