

Разработка проекта С#
Дипломдар мен сертификаттарды алып үлгеріңіз!



1 слайд
ИЗОБРАЗИТЕ КРУГ ЛЕВОЙ
РУКОЙ, КВАДРАТ ПРАВОЙ
РУКОЙ.
ЛЕВОЙ НАПИШИТЕ ИМЯ,
ПРАВОЙ ФАМИЛИЮ.
1 слайд
ИЗОБРАЗИТЕ КРУГ ЛЕВОЙ РУКОЙ, КВАДРАТ ПРАВОЙ РУКОЙ. ЛЕВОЙ НАПИШИТЕ ИМЯ, ПРАВОЙ ФАМИЛИЮ.

2 слайд
РАЗРАБОТКА
ПРИЛОЖЕНИЙ С #
2 слайд
РАЗРАБОТКА ПРИЛОЖЕНИЙ С #

3 слайд
КЛЮЧЕВЫЕ СЛОВА
ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
КОМАНДНЫЙ ИНТЕРФЕЙС
ГРАФИЧЕСКИЙ ИНТЕРФЕЙС
ОСНОВНЫЕ ЭЛЕМЕНТЫ ГРАФИЧЕСКОГО
ИНТЕРФЕЙСА
ИНДИВИДУАЛЬНОЕ ИНФОРМАЦИОННОЕ
ПРОСТРАНСТВО
3 слайд
КЛЮЧЕВЫЕ СЛОВА ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС КОМАНДНЫЙ ИНТЕРФЕЙС ГРАФИЧЕСКИЙ ИНТЕРФЕЙС ОСНОВНЫЕ ЭЛЕМЕНТЫ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ИНДИВИДУАЛЬНОЕ ИНФОРМАЦИОННОЕ ПРОСТРАНСТВО

4 слайд
ПОЛЬЗОВАТЕЛЬСКИЙ
ИНТЕРФЕЙС
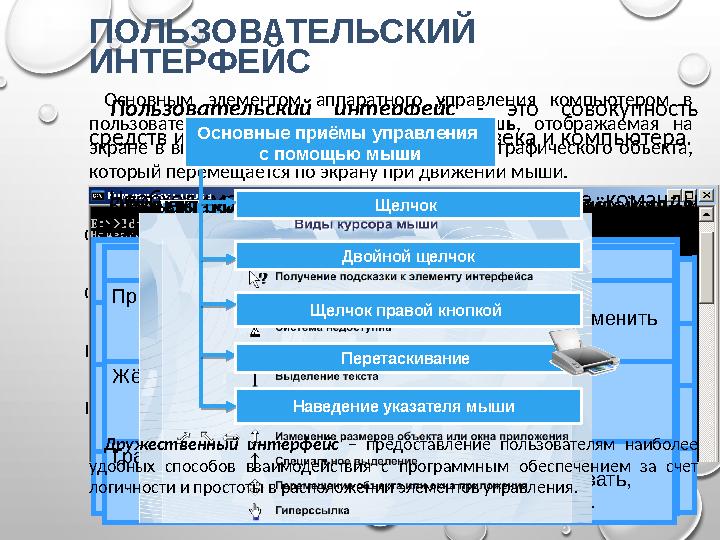
Пользовательский интерфейс - это совокупность
средств и правил взаимодействия человека и компьютера.
На компьютерах, оперировавших только числами и
символами, был реализован командный интерфейс :
•
команда подавалась с помощью последовательности
символов (командной строки);
•
компьютер сопоставлял поступившую команду с
имеющимся в его памяти набором команд;
•
выполнялось действие, соответствующее поступившей
команде.
Пример командного интерфейсаНеобходимость запоминать многочисленные команды
отпала с появлением графических интерфейсов. Первые
графические интерфейсы обеспечивали возможность с
помощью клавиш или манипулятора «мышь»:
•
подводить курсор к той или иной части экрана;
•
выделять на экране имя файла или команду другим
цветом;
•
оперировать выделенными данными независимо от
других. Объекты представлены в виде значков
Оперирование объектами в окнах
Основной элемент программного
управления – меню
Основной элемент аппаратного
управления – манипуляторОбъектно-ориентированный
интерфейсКаждый компьютерный объект имеет своё имя и
графическое обозначение
Объект Имя Графическое
обозначение
Принтер Xerox Phaser 3130
Жёсткий диск C:
Графический
файл аквариум. gifОбъекты обладают определёнными свойствами
Объект Свойство
Принтер Скорость печати, цветность
печати, доступ и др.
Жёсткий диск Ёмкость, размер
занятого/свободного дискового
пространства, тип доступа и др.
Графический файл Тип, размер, дата создания и др.С объектами можно совершать разнообразные действия
Объект Действия
Принтер Настроить печать,
приостановить печать, изменить
тип доступа и др.
Жёсткий диск Проверить на вирусы,
посмотреть содержимое,
очистить и др.
Графический файл Изменить, распечатать,
просмотреть, переименовать,
копировать, удалить и др.Основным элементом аппаратного управления компьютером в
пользовательском интерфейсе является мышь , отображаемая на
экране в виде указателя мыши – небольшого графического объекта,
который перемещается по экрану при движении мыши.
Щелчок
Двойной щелчок
Щелчок правой кнопкой
Перетаскивание Основные приёмы управления
с помощью мыши
Наведение указателя мыши
Дружественный интерфейс – предоставление пользователям наиболее
удобных способов взаимодействия с программным обеспечением за счет
логичности и простоты в расположении элементов управления.
4 слайд
ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС Пользовательский интерфейс - это совокупность средств и правил взаимодействия человека и компьютера. На компьютерах, оперировавших только числами и символами, был реализован командный интерфейс : • команда подавалась с помощью последовательности символов (командной строки); • компьютер сопоставлял поступившую команду с имеющимся в его памяти набором команд; • выполнялось действие, соответствующее поступившей команде. Пример командного интерфейсаНеобходимость запоминать многочисленные команды отпала с появлением графических интерфейсов. Первые графические интерфейсы обеспечивали возможность с помощью клавиш или манипулятора «мышь»: • подводить курсор к той или иной части экрана; • выделять на экране имя файла или команду другим цветом; • оперировать выделенными данными независимо от других. Объекты представлены в виде значков Оперирование объектами в окнах Основной элемент программного управления – меню Основной элемент аппаратного управления – манипуляторОбъектно-ориентированный интерфейсКаждый компьютерный объект имеет своё имя и графическое обозначение Объект Имя Графическое обозначение Принтер Xerox Phaser 3130 Жёсткий диск C: Графический файл аквариум. gifОбъекты обладают определёнными свойствами Объект Свойство Принтер Скорость печати, цветность печати, доступ и др. Жёсткий диск Ёмкость, размер занятого/свободного дискового пространства, тип доступа и др. Графический файл Тип, размер, дата создания и др.С объектами можно совершать разнообразные действия Объект Действия Принтер Настроить печать, приостановить печать, изменить тип доступа и др. Жёсткий диск Проверить на вирусы, посмотреть содержимое, очистить и др. Графический файл Изменить, распечатать, просмотреть, переименовать, копировать, удалить и др.Основным элементом аппаратного управления компьютером в пользовательском интерфейсе является мышь , отображаемая на экране в виде указателя мыши – небольшого графического объекта, который перемещается по экрану при движении мыши. Щелчок Двойной щелчок Щелчок правой кнопкой Перетаскивание Основные приёмы управления с помощью мыши Наведение указателя мыши Дружественный интерфейс – предоставление пользователям наиболее удобных способов взаимодействия с программным обеспечением за счет логичности и простоты в расположении элементов управления.

5 слайд
ДЕРЕВО ПРЕДСКАЗАНИЙ
https://youtu.be/4ooUCw0kPDg
5 слайд
ДЕРЕВО ПРЕДСКАЗАНИЙ https://youtu.be/4ooUCw0kPDg

6 слайд
КРИТЕРИИ ОЦЕНИВАНИЯ
•
УКАЗЫВАЕТ ОКНА СРЕДЫ ООП, ИХ РАСПОЛОЖЕНИЕ И
НАЗНАЧЕНИЕ
•
РАЗЛИЧАЕТ СВОЙСТВА КОМПОНЕНТОВ (ВИДИМОСТЬ,
ДОСТУПНОСТЬ, ПОЛОЖЕНИЕ НА ФОРМЕ, РАЗМЕРЫ,
НАДПИСЬ, ШРИФТ)
•
УСТАНАВЛИВАЕТ СВОЙСТВА КОМПОНЕНТОВ С ПОМОЩЬЮ
ИНСПЕКТОРА ОБЪЕКТОВ
•
РАЗРАБАТЫВАЕТ ПРИЛОЖЕНИЕ
•
ЗАПУСКАЕТ ПРИЛОЖЕНИЕ НА ВЫПОЛНЕНИЕ И ПРОВЕРЯЕТ
ПРАВИЛЬНОСТЬ РЕЗУЛЬТАТА
6 слайд
КРИТЕРИИ ОЦЕНИВАНИЯ • УКАЗЫВАЕТ ОКНА СРЕДЫ ООП, ИХ РАСПОЛОЖЕНИЕ И НАЗНАЧЕНИЕ • РАЗЛИЧАЕТ СВОЙСТВА КОМПОНЕНТОВ (ВИДИМОСТЬ, ДОСТУПНОСТЬ, ПОЛОЖЕНИЕ НА ФОРМЕ, РАЗМЕРЫ, НАДПИСЬ, ШРИФТ) • УСТАНАВЛИВАЕТ СВОЙСТВА КОМПОНЕНТОВ С ПОМОЩЬЮ ИНСПЕКТОРА ОБЪЕКТОВ • РАЗРАБАТЫВАЕТ ПРИЛОЖЕНИЕ • ЗАПУСКАЕТ ПРИЛОЖЕНИЕ НА ВЫПОЛНЕНИЕ И ПРОВЕРЯЕТ ПРАВИЛЬНОСТЬ РЕЗУЛЬТАТА

7 слайд
7 слайд

8 слайд
8 слайд

9 слайд
ВЫБЕРИТЕ ОТРАСЛЬ:
•
САЛОН КРАСОТЫ,
•
АВТОМАСТЕРСКАЯ,
•
АВТОТРАНСПОРТ,
•
СТОМАТОЛОГИЧЕСКАЯ КЛИНИКА,
•
УЧЕБНЫЙ ЦЕНТР,
•
ОТДЕЛ КРЕДИТОВАНИЯ БАНКА
9 слайд
ВЫБЕРИТЕ ОТРАСЛЬ: • САЛОН КРАСОТЫ, • АВТОМАСТЕРСКАЯ, • АВТОТРАНСПОРТ, • СТОМАТОЛОГИЧЕСКАЯ КЛИНИКА, • УЧЕБНЫЙ ЦЕНТР, • ОТДЕЛ КРЕДИТОВАНИЯ БАНКА

10 слайд
РАЗРАБОТКА ПРИЛОЖЕНИЯ
10 слайд
РАЗРАБОТКА ПРИЛОЖЕНИЯ

11 слайд
2 7
РАЗРАБОТКА
ПРИЛОЖЕНИЙ
11 слайд
2 7 РАЗРАБОТКА ПРИЛОЖЕНИЙ

12 слайд
САМОСТОЯТЕЛЬНАЯ РАБОТА
•
ИСПОЛЬЗОВАНИЕ КОМПОНЕНТА CHECKBOX
•
СВОЙСТВА КОМПОНЕНТА
12 слайд
САМОСТОЯТЕЛЬНАЯ РАБОТА • ИСПОЛЬЗОВАНИЕ КОМПОНЕНТА CHECKBOX • СВОЙСТВА КОМПОНЕНТА

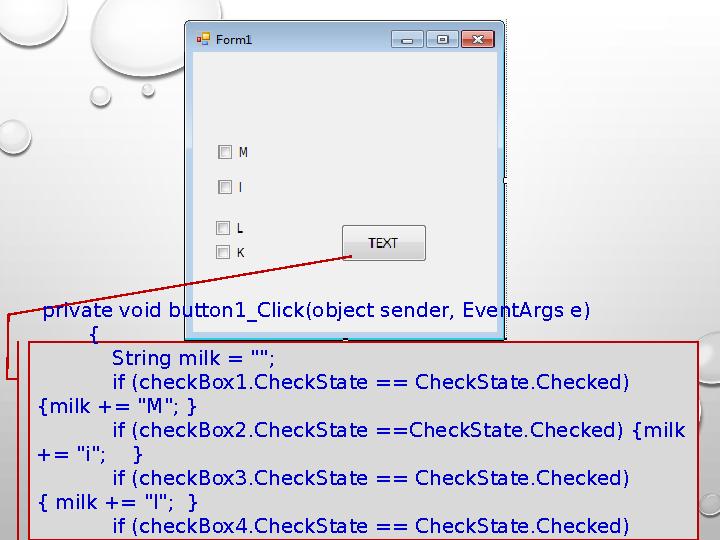
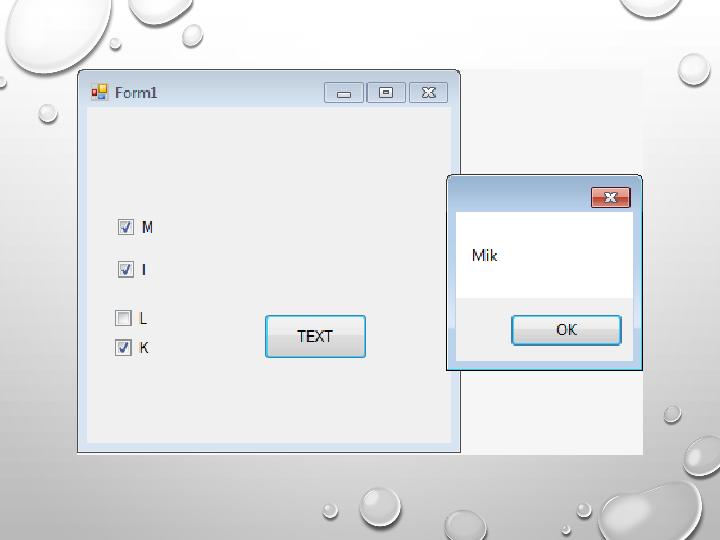
13 слайд
private void button1_Click(object sender, EventArgs e)
{
String milk = "";
if (checkBox1.CheckState == CheckState.Checked)
{ milk += "M"; }
if (checkBox2.CheckState ==CheckState.Checked) { milk
+= "i"; }
if (checkBox3.CheckState == CheckState.Checked)
{ milk += "l"; }
if (checkBox4.CheckState == CheckState.Checked)
{ milk += "k"; }
MessageBox.Show(milk);
13 слайд
private void button1_Click(object sender, EventArgs e) { String milk = ""; if (checkBox1.CheckState == CheckState.Checked) { milk += "M"; } if (checkBox2.CheckState ==CheckState.Checked) { milk += "i"; } if (checkBox3.CheckState == CheckState.Checked) { milk += "l"; } if (checkBox4.CheckState == CheckState.Checked) { milk += "k"; } MessageBox.Show(milk);

14 слайд
14 слайд

15 слайд
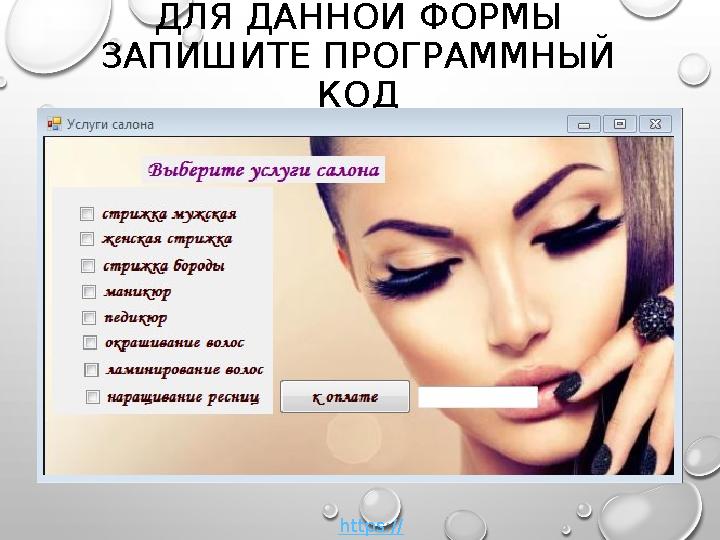
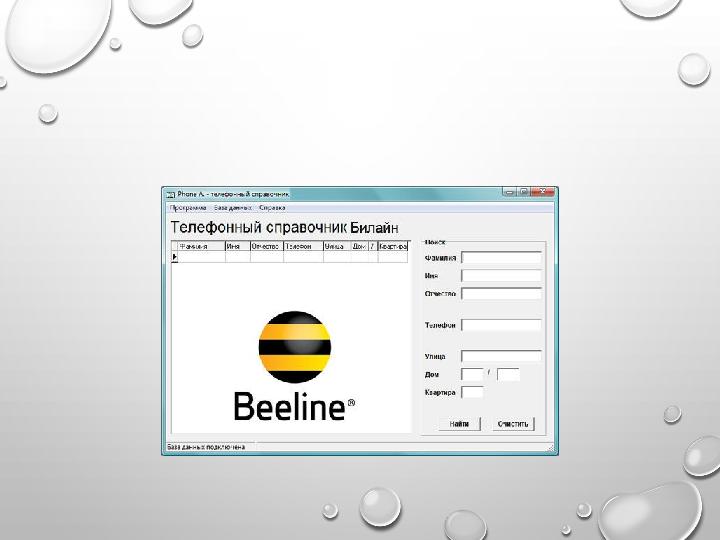
ДЛЯ ДАННОЙ ФОРМЫ
ЗАПИШИТЕ ПРОГРАММНЫЙ
КОД
https://
www.youtube.com/watch?v=4FQUFcT6edM
15 слайд
ДЛЯ ДАННОЙ ФОРМЫ ЗАПИШИТЕ ПРОГРАММНЫЙ КОД https:// www.youtube.com/watch?v=4FQUFcT6edM

16 слайд
16 слайд

17 слайд
17 слайд

18 слайд
18 слайд

19 слайд
19 слайд



