
Назар аударыңыз. Бұл материалды сайт қолданушысы жариялаған. Егер материал сіздің авторлық құқығыңызды бұзса, осында жазыңыз. Біз ең жылдам уақытта материалды сайттан өшіреміз
Жақын арада сайт әкімшілігі сізбен хабарласады
қысқа мерзімді сабақ жоспарларын

Информатикадан ғылыми жоба
Сатылымнан түскен қаражат авторға автоматты түрде аударылады. Толығырақ
беріледі

Дипломдар мен сертификаттарды алып үлгеріңіз!


Материалдың толық нұсқасын
жүктеп алып көруге болады
БҚО әкімдігі білім басқармасының Сырым ауданы білім беру бөлімі
«мектеп-лицейі» КММ
Жалпы білім беретін пәндер бойынша республикалық ғылыми жобалар байқауы
Секциясы: «Информатика»
Ғылыми жоба тақырыбы:
«ZOOHOME» үйсіз жануарларының веб-сайтын әзірлеу
Автор: Есқаир Арнұр
Сыныбы:10 сынып оқушысы
Жетекшісі: Мендешұлы Жандос
Жымпиты, 2024 ж
Абстракт
Зерттеу нысаны:
Жобаның тақырыбы:
Жобаның өзектілігі:.
Жобаның мақсаты:
Міндеттері:
Ғылыми жаңалығы:
Зерттеу кезеңі:Тақырып таңдау, мәліметтер жинақтау, сурет іздестіру, жиналған ақпараттарды талдау, қорытындылау.
Мазмұны
Кіріспе........................................................................................................................
І Веб – жобалау
1.1 Web-программалау. Web-сайт туралы түсінік.................................................
1.2 HTML тілі............................................................................................................
1.3 HTML-де қаріптің өлшемін, түсі мен түрін белгілеу......................................
1.4 HTML тілі құжатында графиканы қолдану.....................................................
1.5 WEB– дизайн және браузерлер........................................................................
1.6 Сайт жоспары......................................................................................................
ІІ Практикалық бөлім
2.1 «ZOOHOME» үйсіз жануарлар орталығының веб-сайтын жасау.................
Пайдаланылған әдебиеттер.................................................................................
Қосымша.................................................................................................................
Кіріспе
І ВЕБ – ЖОБАЛАУ
-
Web-программалау. Web-сайт туралы түсінік
Интернеттің дамуының арқасында кез келген ақпарат немесе туындаған сұрақтарын интернет арқылы табуға тырысатын пайдаланушылардың саны артты. Өйткені интернет – қарапайым адамдардың бөліскен іс-тәжірибелерінен бастап, өмірдің әртүрлі салаларындағы жинақталған, жалпыға қолжетімді, үлкен көлемдегі ақпараттардың көзі. Интернеттің қазіргі дамуы 90-жылдар басында компьютерлер арасында мәлімет алмасудың жаңа хаттамасы пайда болғаннан кейін басталды. Бұл хаттама НТТР (Hyper Text Transfer Protocol – гипермәтінді тасымалдау хаттамасы) деп аталған болатын. Осы хаттамамен қатар НТТР серверлерінің кеңейтілген желілері – интернет арқылы файлдар тасымалдай алатын World Wide Web қызметі пайда болды. WWW (World Wide Web)-ні «Дүниежүзілік өрмек», кейде қысқа түрде Web (веб) деп атайды. Webтің көмегімен қажетті ақпаратты іздеу, жинақтау және оны экранға шығаруды ұйымдастырады. Веб-тің негізгі қызметі – қажетті ақпаратты іздеу, жинастыру және оны экранға шығаруды ұйымдастыру. Оның экранда көрсетілетіні – мәліметтер, графиктер, фотосуреттер. WWW құжаттары интернетке тұрақты түрде қосылатын компьютерлер – Web-серверлерде сақталады. Web-серверлерде құжаттар жекелеп емес, өзара байланысқан құжаттардың тобы ретінде орналасады. Мұндай топ Web-түйінді (вeб-сайт) құрайды. Дайын материалдардың вeб-сайтта орналасуын Web-басылым немесе Web-жарияланым деп атайды. WWW-дағы жеке құжат web-бет деп аталады. Web-бет – бұл мәтіннен, графикалық иллюстрациялардан, мультимедиалық нысандардан тұратын құжаттар жиынтығы. WWW – бұл гипермәтінде негізделген, мультимедианың бөлінген ақпараттық жүйесі.
Файлдардың басым көпшілігі web-бет түрінде HTML (Hyper Text Markup Language – гипермәтінді белгілеу тілі) тілінде жазылған арнаулы файлдар түрінде болады. Осы файлдар НТТР серверлерінде орналастыру жолымен web-бет қалың көпшілік пайдаланатындай түрде интернетте жарияланады. Web-бет мазмұны әртүрлі болады және көптеген тақырыптарды қамтиды, бірақ олардың бәрінің де негізгі жариялану (жазылу) тілі – HTML. Осындай HTML құжаттарының файл атауларының кеңейтілуі HTM немесе HTML болуы тиіс.
HTML гипермәтіндік тілін 1989 жылы Тим Бернерс-Ли ұсынғаны белгілі. Тегтер программалау тілдеріндегі «BEGIN END» жақша ұғымдарына жақын және жергілікті айнымалылардың HTML атауларының арасындағы амалдардың аймағын білдіреді.
Web-сайт – бір тақырып бойынша біріктірілген және гиперсілтемелер бойынша байланыстырылған құжаттар жиынтығы. Web-беттер жиынтығы, әдетте, web-бет, сайт атауы мен мекенжайы жазылған бума түрінде серверде орналастырылады. Дайындалған сайттарға web-беттерді енгізу қиын емес. Сайтқа көптеген web-бет, электрондық газет пен түрлі жаңалықтар енгізілуі мүмкін. Сондай сайт көлемі үлкен, күрделі құрылымды, иерархиялық түрде болуы да мүмкін. Сайтқа ақпаратты енгізу оңай болғандықтан, сайтты жиі өңдеп, жаңа мәліметтер енгізіп отыру керек. Мұндай сайттарды тез іздеп табу үшін, негізгі беттеріне түйін сөздер (гиперсілтемелер) қойылады. Web-сайт – екі негізгі компонентті қамтитын ақпараттық жүйе. Олар:
1) Көрсету компоненті (front-end). Оған мазмұнының көрінісі кіреді (беттер өлшемі, графика, аудио, мәтін).
2) Жүзеге асыру компоненті (back-end). Көрсету компонентіне негіз болатын сценарий, серверлік компоненттері бар кодтар жатады.
Web-сайт – бұл дүниежүзінің кішкентай моделі. Бұрын web-сайтты бір адам (web-шебер) жасаған болса, қазіргі кезде web-сайтты бірнеше адам жасайды. Web-сайт жасаумен кәсіби тұрғыдан web-программалаушылар, web-дизайнер, IT-мамандары айналысады. Бүгінгі таңда кез келген компьютер пайдаланушы қарапайым сайт жасауға арналған дайын шаблондар көмегімен интернетте өз сайтын жасай алады. Web-сайтты жобалау кезінде сайттың көлемі, функционалдығын жоспарлай білу керек.
Сайтты жоспарлау кезеңдері:
-
Сайтты қандай мақсатта жасауды анықтау;
-
Сайтта қандай ақпарат орналастыру керектігін анықтау;
-
Қажетті ақпаратты жинақтау;
-
Сайттың дизайнын белгілеу;
-
Сайттың логикалық құрылымын дайындау;
-
Сайттың физикалық құрылымын ойластыру, сайтты құрайтын бөлек файлдарды бумаларға бөліп алуды жоспарлау.
Web-сайт жұмысын ұйымдастыру кезеңдері:
-
Жоспарлау;
-
Элементтерді жасақтау;
-
Программалау;
-
Тестілеу;
-
Жариялау;
-
Жарнамалау;
-
Бақылау. [1, 105-107 б.]
-
HTML тілі
Web-беттің негізгі қызметі – қажетті ақпаратты іздеу, жинастыру және оны экранға шығаруды ұйымдастыру. Вeб-беттер түрінде дайындалып сақталған электрондық құжаттарға мәлімет, график, фотосуреттер жатады. Электрондық құжаттың қарапайым құжаттан айырмашылығы – оның жазылу форматында. Интернетте электрондық құжат құру үшін HTML арнайы тілі пайдаланылады және олар HTML форматында сақталады. HTML (HyperText Markup Language-гипермәтіндік белгілеу тілі) – қатаң ережелері бар компьютерлік тіл. HTML тілінде құжаттың авторы өз мәтінін тегтер деп аталатын символдар көмегімен арнайы файлға – web-бетке айналдырады. Web-беттің мазмұны әртүрлі болуы мүмкін, бірақ барлығы да арнаулы HTML тілінде жазылғандықтан, бұл құжаттардың кеңейтілімі .htm немесе .html болып келеді. HTML тіліндегі құжат негізгі мәтіннен және тегтерден тұрады. Бұл файлды құру үшін қарапайым мәтіндік редактор Блокнотты қолдансақ та болады. Барлық тегтер «кіші» (<) символымен басталып, «үлкен» (>) символымен аяқталады. Бұл символдар жұбын бұрыштық жақшалар деп те атайды. Ашылған бұрыштық символдан кейін тегті анықтайтын өзекті сөздер орналасады. HTML тілінің тегтері құжаттың арнаулы бөлігіне ғана, мысалы, азатжолға (абзац) ғана әсер етеді. Сондықтан да ашылатын және жабылатын жұп тегтер қолданылады. Ашылатын тег құжаттың бөлігіне қандай да бір әсер береді, ал жабылатын тег осы әсерді доғарады. Жабылатын тегтер «/» – символымен басталады.
HTML құжатының құрылымы:
1) Барлық құжат <html> тегімен басталады да, сәйкес </html> тегпен аяқталады. Бұл тегтер жұбы – браузерге HTML құжаты екендігін хабарлайды;
2) HTML құжаты тақырыптар бөлімінен және құжаттың денесінен тұрады. Тақырыптар бөлімі <head> және </head> – тегтерінен тұрады, мұнда құжат туралы мәлімет көрсетіледі;
3)<title> және </title> тегтері тақырыптар бөлімінің ішінде тұрады және мұнда құжаттың арнайы тақырыбы орналасады;
4) Негізгі мәтін құжаттың денесінде көрсетіледі және ол <body>, </body> тегтерінің аралығында орналасады. Осы төрт тег – HTML құжатының негізгі құрылымын білдіреді және бұл тегтер HTML тіліндегі барлық құжатта міндетті түрде болады.
Мысалы:
1) Блокнот программасын жүкте;
2) Шыққан сұхбаттық терезеде мына қатарларды тер (1-сурет);
3) Құрылған құжатты сақта (файл аты көрсетілетін қатарда index.html деп жаз);
4) сақталған файлды Internet Explorer браузерімен ашатын болсақ, 2-суреттегідей сұхбаттық терезе ашылады. [1, 109-110 б.]

1-сурет. Блокнот программасының терезесі

2-сурет. Web – терезе
-
HTML-де қаріптің өлшемін, түсі мен түрін белгілеу
Мәтінді форматтау тегтері Құжат та тақырыптар, тегтері мен жасалады. Мысалы,
Менің атым1
Менің атым2
Менің атым3
Менің атым4
Менің атым5
Менің атым6
<Hi> белгісі (мұндағы I – 1-ден 6-ға дейінгі бүтін сан) алты түрлі сатыдағы символдар мөлшерін таңдау мүмкіндігін береді. Біріншіі сатыдағы тақырып – ең ірісі, алтыншы сатыдағы – ең кішісі.
Абзац енгізу үшін <P>, </Р> тегтері қолданылады, ал мәтіннің сол жақ, ортада немесе оң жақта орнату үшін align атрибуты пайдаланылады. Мысалы, <P align=center> Менің бірінші бетім </Р>. Мұнда «Менің бірінші бетім» сөйлемі беттің ортасында орналасады. Align атрибутының мәні left (сол жақ), right (оң жақ) болуы мүмкін.
<FONT> тегінің көмегімен біз мәтіннің қарпін, көлемін, түсін белгілейміз. Ол үшін face, size, color атрибуттары пайдаланылады. Мысалы: <P align=center> <font face = Arial size = 5 color = blue> Менің бірінші бетім</font>. Мұнда arial қарпімен, көлемі 5-ке тең, көк түсті «Менің бірінші бетім» деген сөйлем шығады.
Жолды бөлу үшін <BR> тегін қолдануға болады.
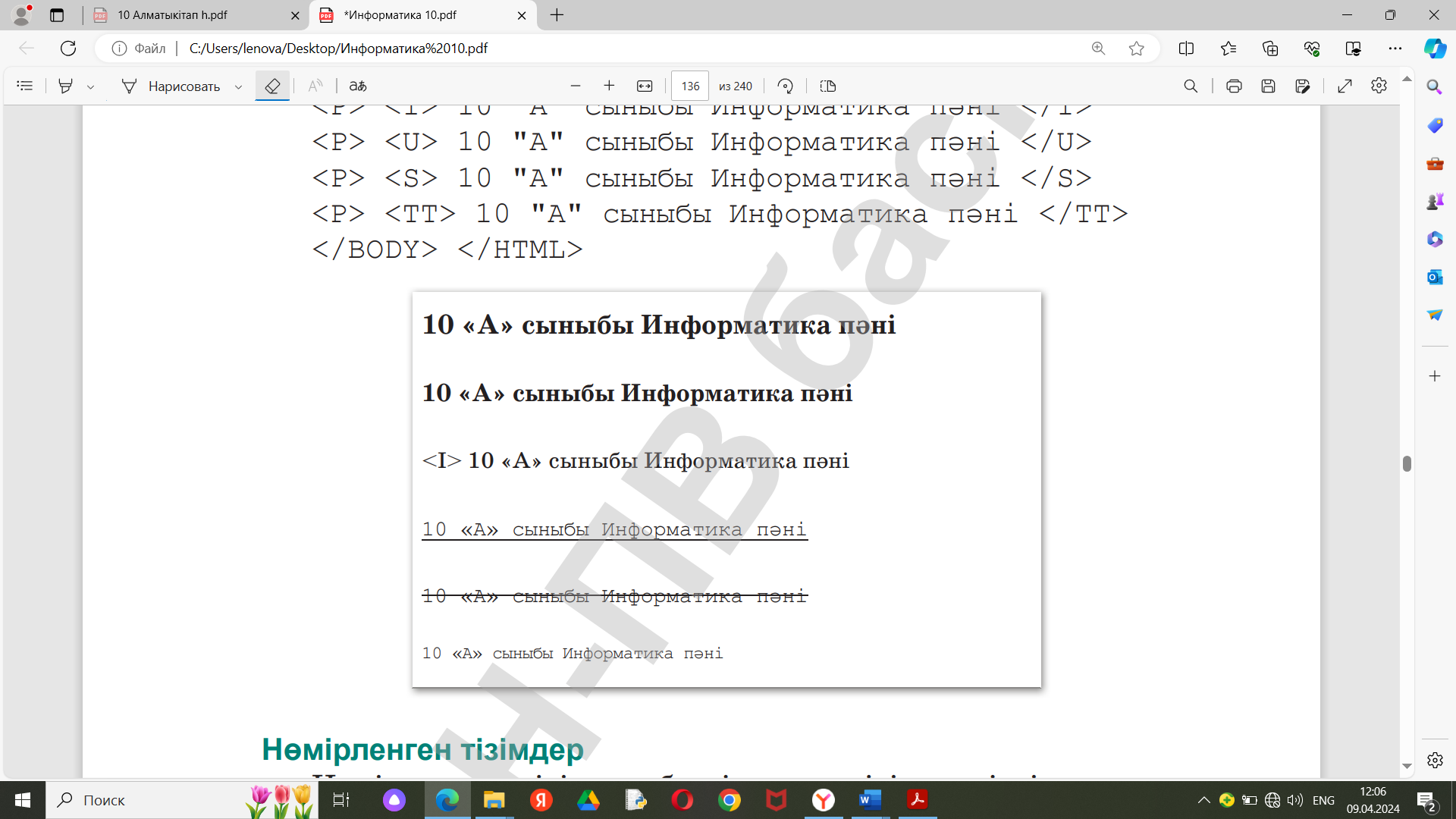
Қарайтылған әріптерді пайдалану үшін мәтінді <B>, </b> тегтерінің ортасына аламыз, көлбеу (курсив) әріптер үшін - <I>, </i>. Мысалы:
Көрінетін мәтін, яғни мысалға 10 «А» сыныбы Информатика пәні HTML-де жазылуы (нәтижесі 3-суретте):
<HTML <HEAD> <H3> 10 «А» сыныбы Информатика пәні</H3></HEAD>
<BODY> <P> <B> 10 «А» сыныбы Инорматика пәні </B>
<P> <I> 10 «А» сыныбы Инорматика пәні </I>
<P> <U> 10 «А» сыныбы Инорматика пәні </U>
<P> <S> 10 «А» сыныбы Инорматика пәні </S>
<P> <TT> 10 «А» сыныбы Инорматика пәні </TT>
</BODY> </HTML> [2, 135-136 б.]

3-сурет. Қаріптердің жазылу түрлері
1.4 HTML тілі құжатында графиканы қолдану
Суреттiк бейнелер web-беттерді әшекейлеп безендiруде кезiнде маңызды рөл атқарады. Суреттер HTML құжаттарынан бөлек орналасқан жеке бумаларда сақталады, алайда олар браузер арқылы web-беттердің iшiнде бейнеленедi.
Суретті орнату
<IMG> элементі құжат денесіне графикалық сурет орнату үшін пайдаланылады. Графикалық суретке кішкентай шартбелгі, сурет, графикалық нысан мен сурет карталары жатады.Олар браузер терезесінен үлкен орын алуы мүмкін. Web-беттегі суреттер <img> тегінің көмегімен оңай және өте қарапайым орнатылады. Ол body элементінің кез келген жерінде орналасуы мүмкін.
Сонымен қатар сурет адресі src атрибутының мәнімен беріледі (src атауы source – дереккөз сөзінен шыққан). Аталған атрибут <img>тегіндегі міндетті атрибуттардың қатарына жатады. Мысалы, мына жол: экранға Астана.jpg файлындағы Астананың бір көрінісі пайда болады. (4-сурет). [1, 120-121 б.]
<img src= “astana. jpg”>

4-сурет. Программа листингі
1.5 WEB– дизайн және браузерлер
Көптеген WEB–дизайнерлерде болатын енді бір өзекті мәселелердің бірі WEB–дизайнның әр түрлі броузер және платформадағы көрінісі, олардың әр қайсысы әр түрлі HTML және сценерияларды қабылдайды. Әрбір жаңа броузер іске қосылысымен олардың міндеттемелірі мен мүмкіндіктері өзгертіліп, кеңейтіліп отырады. Бірақ ол ескі броузерінің қажеттігі жоғалады деген мәселе емес. Бірақта көп жағдайда адамдар жаңа түрін көп қолдана бермейді. Олар барымен базар болады. Дизайнда дәл анықталған ереже жоқ. Негізгі мақсаты беттің құрамындағы ақпаратты максимальды дәрежеде тұтынушыларға тез арада жеткізу. Оларды жасау үшін жаңашыл технологияларды мүмкіндігі болғанынша қолдану. Нағыз дизайнерлердің шешімі тұтынушылардың қажеттіліктерін қанағаттандыру, және сайт қалай жұмыс жасайтығындығына көз жеткізу.
Netscape Navigator және жалпы Internet әлемінде броузерлер алдыңғы орында жүреді. Netscape Navigator және Micrasoft Inetrnet Explorer қазіргі кезде 90% - ға жуық тұтынушы осы аталмыш броузерді қолданады. Олардың өз ара сайыстарының нәтижесі HTML тегилер жиыны және әр түрлі сәйкес емес технологияларды қолдану. Мысалы, бізге берілген Dynamic HTML, JavaScript және Cascading Steyle, Sleepts каскадты кесте түрлері. Басқа жағынан Netscape және Microsoft өз арасындағы бәсекелестегі WEB ортасын дамытуға көп үлесін қосты. Жалпы броузерлер түрлері көп. Кей жағдайда Netscape және Explorer–дің де кемшіліктері кездесіп жатады. Мұндай жағдайда басқа брозерлердің артықшылықтарын еске алады.
American Online броузері: AOL–қолданушылары мүмкін болатын жағдайға байланысты әр түрлі броузерінің бірін қолданады. (платформаға байланысты және AOL бағдарламалық қамтамасыздандыруға тікелей байланысты болады, кейбіреулері HTML–дің ең кіші мүмкіндігін қабылдайды.
American Online–ның ең соңғы версиясы 4-нші версия болып табылады. Мұнда Micrasoft Inetrnet Explorer броузерінің адаптирленген версиясын қолданады. Тек мәселе AOL–прокси серверінде және сурет қысу әдістеріне байланысты болады. AOL–да қолданылатын бейнелерді қысуға арналған әдістер. JPEG графикалық бейнесімен мәселе туындайды. Тағы бұл броузерде Java және CSS–ды қолдану мүмкін емес.
WEBTV–біздің пәтерлерге WEB–ті қарапайым телевизорлар көмегімен әкеліп қосады. TV–де WEB- ді көшіру үшін арнайы дайындалған броузерлер қолданылады. Ол синтаксистік анализді HTML–3,2 стандартына сәйкес жасаған. Мұнда фреймдерді көру мүмкін. Script, Active X немесе кез – келген басқа форматтарды қабылдай алады.[3]
WEB–дизайның негізгі бес облыстық аспектілері бар.
-
Құрамы: Құылған сайттың құрамын ұйымдастыру бұл бөлімдегі мүмкін болатын диапозондарына тікелей байланысты. Дәлірек айтар болсақ текстің қалай жазылғандығына, қалай ұйымдастырылғанына, таныстыру және о

Сіз үшін 400 000 ұстаздардың еңбегі мен тәжірибесін біріктіріп, ең үлкен материалдар базасын жасадық. Төменде пәніңізді белгілеп, керек материалды алып сабағыңызға қолдана аласыз
 Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған
Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған