

WEB-бағдарламалау және Интернет технологиялары пәнінен "CSS негіздері" тақырыбында презентация
Дипломдар мен сертификаттарды алып үлгеріңіз!



1 слайд
ШЫҒЫС ҚАЗАҚСТАН ОБЛЫСЫ БІЛІМ БАСҚАРМАСЫНЫҢ
« РЫМБЕК БАЙСЕЙІТОВ АТЫНДАҒЫ СЕМЕЙ ҚАРЖЫ -
ЭКОНОМИ КАЛЫҚ КОЛЛЕДЖ » КМҚК
WEB бағдарламалау және
интернет технологиясы
Семей, 2021 жылСабақ тақырыбы: CSS3 негіздері
1 слайд
ШЫҒЫС ҚАЗАҚСТАН ОБЛЫСЫ БІЛІМ БАСҚАРМАСЫНЫҢ « РЫМБЕК БАЙСЕЙІТОВ АТЫНДАҒЫ СЕМЕЙ ҚАРЖЫ - ЭКОНОМИ КАЛЫҚ КОЛЛЕДЖ » КМҚК WEB бағдарламалау және интернет технологиясы Семей, 2021 жылСабақ тақырыбы: CSS3 негіздері

2 слайд
Мазмұны
1. CSS тілі
2. CSS- тегі синтаксис және комментарийлер
3. HTML тілімен бірге CSS ті қолдану
2 слайд
Мазмұны 1. CSS тілі 2. CSS- тегі синтаксис және комментарийлер 3. HTML тілімен бірге CSS ті қолдану

3 слайд
CSS тілі
CSS(Cascading Style Sheets–
Каскадтық стильді кестелер) –HTML,
XHTML жəне т.б. белгілеу тілдерінде
жазылған веб-беттердің сыртқы көрінісін
суреттейтін, əзірлейтін тіл болып
есептеледі. Бұл тілде веб-беттердің
сыртқы көрінісіндегі шрифтер, түстер,
жайғасуы, блоктар сияқты
элементтерді жасауға болады. CSS-тің
пайда болуының негізгі себебі, белгілеу
тілдерінде (HTML,XHTML,XMLжəне
т.б.) веб-беттердің логикалық
құрылымдарымен сыртқы көріністерін
суреттеуді бір-бірімен бөліп қарастыру
болды. Себебі әрқайсысы бөлек болса,
сайт жасағандада, сайттың кодын
оқығанда да түсінуге ыңғайлы болады.
3 слайд
CSS тілі CSS(Cascading Style Sheets– Каскадтық стильді кестелер) –HTML, XHTML жəне т.б. белгілеу тілдерінде жазылған веб-беттердің сыртқы көрінісін суреттейтін, əзірлейтін тіл болып есептеледі. Бұл тілде веб-беттердің сыртқы көрінісіндегі шрифтер, түстер, жайғасуы, блоктар сияқты элементтерді жасауға болады. CSS-тің пайда болуының негізгі себебі, белгілеу тілдерінде (HTML,XHTML,XMLжəне т.б.) веб-беттердің логикалық құрылымдарымен сыртқы көріністерін суреттеуді бір-бірімен бөліп қарастыру болды. Себебі әрқайсысы бөлек болса, сайт жасағандада, сайттың кодын оқығанда да түсінуге ыңғайлы болады.

4 слайд
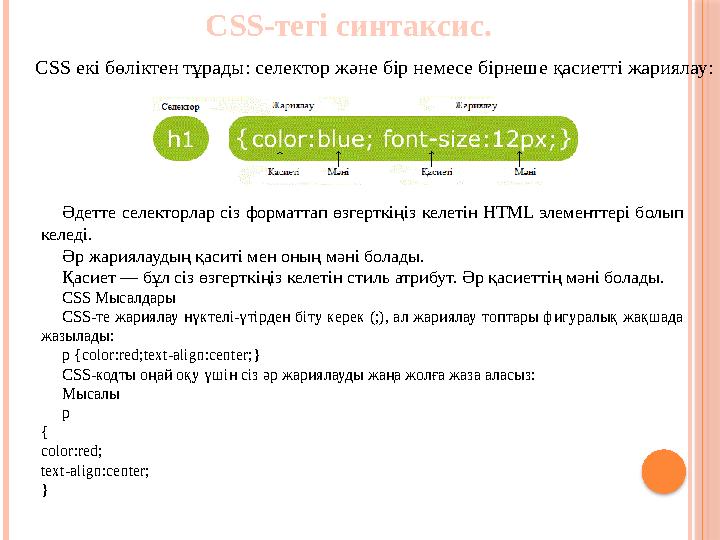
CSS- тегі синтаксис.
CSS екі бөліктен тұрады: селектор және бір немесе бірнеше қасиетті жариялау:
Әдетте селекторлар сіз форматтап өзгерткіңіз келетін HTML элементтері болып
келеді.
Әр жариялаудың қаситі мен оның мәні болады.
Қасиет — бұл сіз өзгерткіңіз келетін стиль атрибут. Әр қасиеттің мәні болады.
CSS Мысалдары
CSS- те жариялау нүктелі-үтірден біту керек (;), ал жариялау топтары фигуралық жақшада
жазылады:
p {color:red;text-align:center;}
CSS- кодты оңай оқу үшін сіз әр жариялауды жаңа жолға жаза аласыз:
Мысалы
p
{
color:red;
text-align:center;
}
4 слайд
CSS- тегі синтаксис. CSS екі бөліктен тұрады: селектор және бір немесе бірнеше қасиетті жариялау: Әдетте селекторлар сіз форматтап өзгерткіңіз келетін HTML элементтері болып келеді. Әр жариялаудың қаситі мен оның мәні болады. Қасиет — бұл сіз өзгерткіңіз келетін стиль атрибут. Әр қасиеттің мәні болады. CSS Мысалдары CSS- те жариялау нүктелі-үтірден біту керек (;), ал жариялау топтары фигуралық жақшада жазылады: p {color:red;text-align:center;} CSS- кодты оңай оқу үшін сіз әр жариялауды жаңа жолға жаза аласыз: Мысалы p { color:red; text-align:center; }

5 слайд
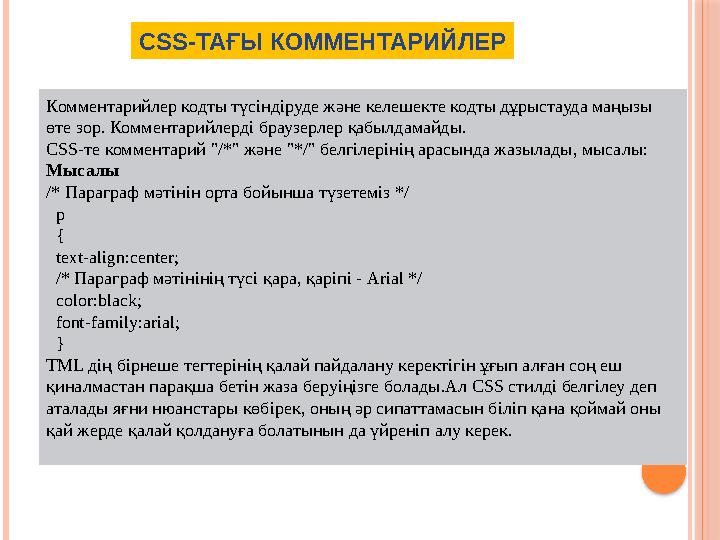
CSS- ТАҒЫ КОММЕНТАРИЙЛЕР
Комментарийлер кодты түсіндіруде және келешекте кодты дұрыстауда маңызы
өте зор . Комментарийлерді браузерлер қабылдамайды .
CSS- те комментарий "/*" және "*/" белгілерінің арасында жазылады , мысалы :
Мысалы
/* Параграф мәтінін орта бойынша түзетеміз */
p
{
text-align:center;
/* Параграф мәтінінің түсі қара , қаріпі - Arial */
color:black;
font-family:arial;
}
TML дің бірнеше тегтерінің қалай пайдалану керектігін ұғып алған соң еш
қиналмастан парақша бетін жаза беруіңізге болады . Ал CSS стилді белгілеу деп
аталады яғни нюанстары көбірек , оның әр сипаттамасын біліп қана қоймай оны
қай жерде қалай қолдануға болатынын да үйреніп алу керек .
5 слайд
CSS- ТАҒЫ КОММЕНТАРИЙЛЕР Комментарийлер кодты түсіндіруде және келешекте кодты дұрыстауда маңызы өте зор . Комментарийлерді браузерлер қабылдамайды . CSS- те комментарий "/*" және "*/" белгілерінің арасында жазылады , мысалы : Мысалы /* Параграф мәтінін орта бойынша түзетеміз */ p { text-align:center; /* Параграф мәтінінің түсі қара , қаріпі - Arial */ color:black; font-family:arial; } TML дің бірнеше тегтерінің қалай пайдалану керектігін ұғып алған соң еш қиналмастан парақша бетін жаза беруіңізге болады . Ал CSS стилді белгілеу деп аталады яғни нюанстары көбірек , оның әр сипаттамасын біліп қана қоймай оны қай жерде қалай қолдануға болатынын да үйреніп алу керек .

6 слайд
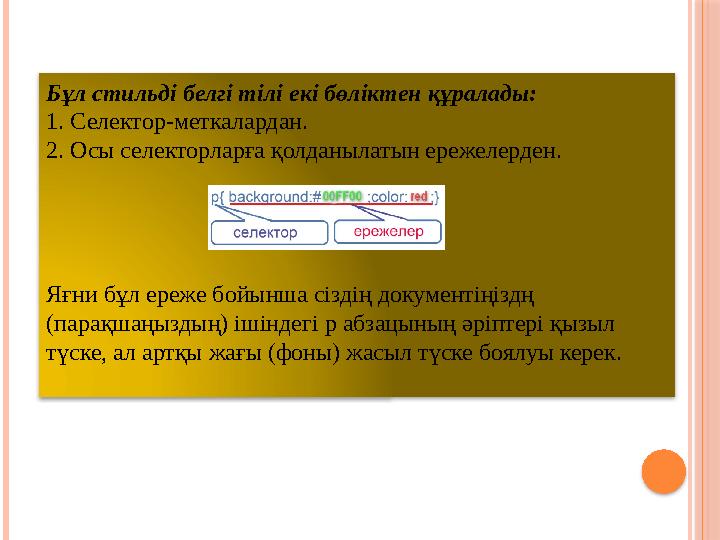
Бұл стильді белгі тілі екі бөліктен құралады :
1. Селектор-меткалардан.
2. Осы селекторларға қолданылатын ережелерден.
Яғни бұл ереже бойынша сіздің документіңіздң
(парақшаңыздың) ішіндегі р абзацының әріптері қызыл
түске, ал артқы жағы (фоны) жасыл түске боялуы керек.
6 слайд
Бұл стильді белгі тілі екі бөліктен құралады : 1. Селектор-меткалардан. 2. Осы селекторларға қолданылатын ережелерден. Яғни бұл ереже бойынша сіздің документіңіздң (парақшаңыздың) ішіндегі р абзацының әріптері қызыл түске, ал артқы жағы (фоны) жасыл түске боялуы керек.

7 слайд
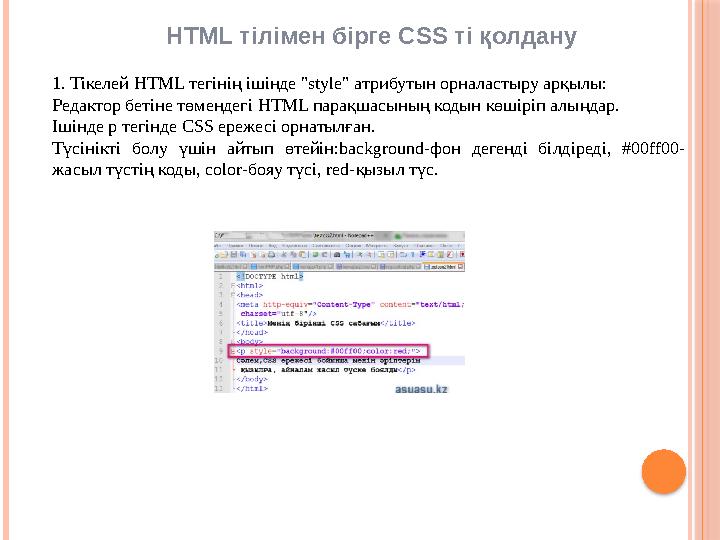
HTML тілімен бірге CSS ті қолдану
1. Тікелей HTML тегінің ішінде " style" атрибутын орналастыру арқылы:
Редактор бетіне төмендегі HTML парақшасының кодын көшіріп алыңдар.
Ішінде р тегінде CSS ережесі орнатылған.
Түсінікті болу үшін айтып өтейін: background- фон дегенді білдіреді, #00 ff00-
жасыл түстің коды, color- бояу түсі, red- қызыл түс.
7 слайд
HTML тілімен бірге CSS ті қолдану 1. Тікелей HTML тегінің ішінде " style" атрибутын орналастыру арқылы: Редактор бетіне төмендегі HTML парақшасының кодын көшіріп алыңдар. Ішінде р тегінде CSS ережесі орнатылған. Түсінікті болу үшін айтып өтейін: background- фон дегенді білдіреді, #00 ff00- жасыл түстің коды, color- бояу түсі, red- қызыл түс.

8 слайд
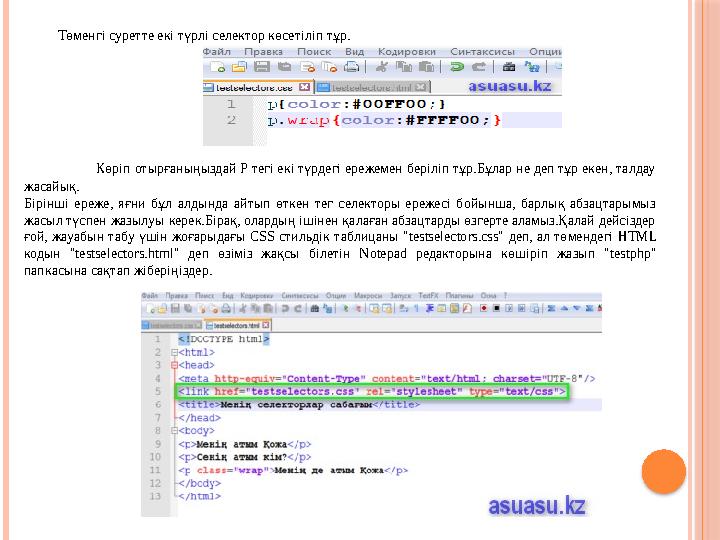
Төменгі суретте екі түрлі селектор көсетіліп тұр.
Көріп отырғаныңыздай Р тегі екі түрдегі ережемен беріліп тұр.Бұлар не деп тұр екен, талдау
жасайық.
Бірінші ереже, яғни бұл алдында айтып өткен тег селекторы ережесі бойынша, барлық абзацтарымыз
жасыл түспен жазылуы керек.Бірақ, олардың ішінен қалаған абзацтарды өзгерте аламыз.Қалай дейсіздер
ғой, жауабын табу үшін жоғарыдағы CSS стильдік таблицаны " testselectors.css" деп, ал төмендегі HTML
кодын " testselectors.html" деп өзіміз жақсы білетін Notepad редакторына көшіріп жазып " testphp"
папкасына сақтап жіберіңіздер.
8 слайд
Төменгі суретте екі түрлі селектор көсетіліп тұр. Көріп отырғаныңыздай Р тегі екі түрдегі ережемен беріліп тұр.Бұлар не деп тұр екен, талдау жасайық. Бірінші ереже, яғни бұл алдында айтып өткен тег селекторы ережесі бойынша, барлық абзацтарымыз жасыл түспен жазылуы керек.Бірақ, олардың ішінен қалаған абзацтарды өзгерте аламыз.Қалай дейсіздер ғой, жауабын табу үшін жоғарыдағы CSS стильдік таблицаны " testselectors.css" деп, ал төмендегі HTML кодын " testselectors.html" деп өзіміз жақсы білетін Notepad редакторына көшіріп жазып " testphp" папкасына сақтап жіберіңіздер.

9 слайд
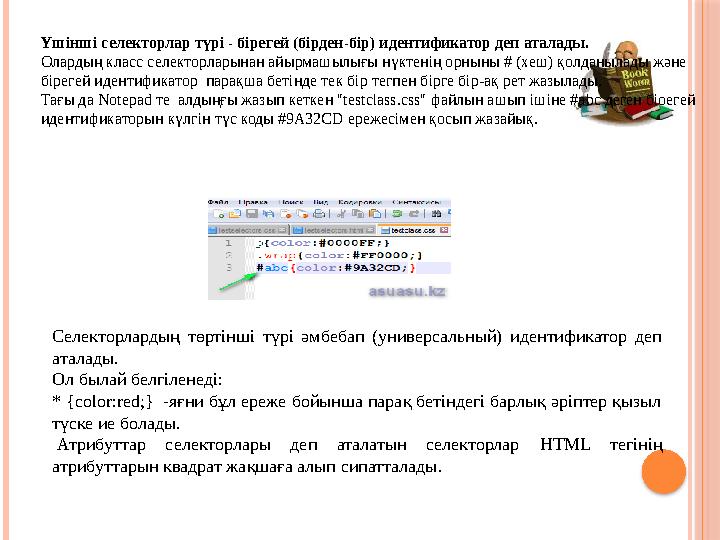
Үшінші селекторлар түрі - бірегей (бірден-бір) идентификатор деп аталады.
Олардың класс селекторларынан айырмашылығы нүктенің орныны # (хеш) қолданылады және
бірегей идентификатор парақша бетінде тек бір тегпен бірге бір-ақ рет жазылады.
Тағы да Notepad те алдыңғы жазып кеткен "testclass.css" файлын ашып ішіне #abc деген біоегей
идентификаторын күлгін түс коды #9A32CD ережесімен қосып жазайық.
Селекторлардың төртінші түрі әмбебап (универсальный) идентификатор деп
аталады.
Ол былай белгіленеді:
* { color:red;} - яғни бұл ереже бойынша парақ бетіндегі барлық әріптер қызыл
түске ие болады.
Атрибуттар селекторлары деп аталатын селекторлар HTML тегінің
атрибуттарын квадрат жақшаға алып сипатталады.
9 слайд
Үшінші селекторлар түрі - бірегей (бірден-бір) идентификатор деп аталады. Олардың класс селекторларынан айырмашылығы нүктенің орныны # (хеш) қолданылады және бірегей идентификатор парақша бетінде тек бір тегпен бірге бір-ақ рет жазылады. Тағы да Notepad те алдыңғы жазып кеткен "testclass.css" файлын ашып ішіне #abc деген біоегей идентификаторын күлгін түс коды #9A32CD ережесімен қосып жазайық. Селекторлардың төртінші түрі әмбебап (универсальный) идентификатор деп аталады. Ол былай белгіленеді: * { color:red;} - яғни бұл ереже бойынша парақ бетіндегі барлық әріптер қызыл түске ие болады. Атрибуттар селекторлары деп аталатын селекторлар HTML тегінің атрибуттарын квадрат жақшаға алып сипатталады.

10 слайд
Қарапайым XML-құжат келесі мысалдағы түрде болуы мүмкін:
<?xml version="1.0"?>
<list_of_items>
<item id="1"><first/>Бірінші</item>
<item id="2">Екінші <sub_item>подпункт 1</sub_item></item>
<item id="3">Үшінші</item>
<item id="4"><last/>Соңғы</item>
</list_of_items> XML-құжаттың сыртқы түрі
10 слайд
Қарапайым XML-құжат келесі мысалдағы түрде болуы мүмкін: <?xml version="1.0"?> <list_of_items> <item id="1"><first/>Бірінші</item> <item id="2">Екінші <sub_item>подпункт 1</sub_item></item> <item id="3">Үшінші</item> <item id="4"><last/>Соңғы</item> </list_of_items> XML-құжаттың сыртқы түрі

11 слайд
XML- ДЕ АШАТЫН, ЖАБАТЫН ЖӘНЕ БОС ТЭГТАР БАР
( HTML- ДЕ БОС ТЭГ ҰҒЫМЫ БАР, БІРАҚ ОҒАН АРНАЙЫ
БЕЛГІЛЕУ ҚАЖЕТ ЕМЕС).
КЕЗ-КЕЛГЕН XML- ҚҰЖАТ <? XML?> НҰСҚАСЫНАҢ
БАСТАЛУ КЕРЕК, ОНЫҢ ІШІНДІ ТІЛ ВЕРСИЯНЫҢ
НОМЕРІН, КОДТЫҚ БЕТТІҢ НОМЕРІ ЖӘНЕ БАСҚА
ПАРАМЕТРЛЕР АҢЫҚТАЛУЫ МҮМКІН.
XHTML — XML ТІЛДЕ НЕГІЗДЕЛГЕН ГИПЕРМӘТІНДІ
БЕЛГІЛЕУ ТІЛІ, HTML- ДЫҢ АҒЫМДЫ СТАНДАРТТАРҒА
ЖАҚЫН. XHTML- ДІҢ HTML- ДЕН АЙЫРМАШЫЛЫҒЫ –
КОДТЫҢ ЖАЗЫЛУЫНЫҢ ҚАТАЛДЫҒЫ. XHTML – ЖАҢА
ТІЛ, ЕСКІ HTML ТІЛДІ АЛМАСТЫРАДЫ.
XHTML- КОДТЫҢ ДҰРЫС ЖАЗЫЛУЫН ТЕКСЕРУ ҮШІН
ВАЛИДАТОР-ПРОГРАММАЛАР БОЛАДЫ.
ЖАЗЫЛАДЫ.
11 слайд
XML- ДЕ АШАТЫН, ЖАБАТЫН ЖӘНЕ БОС ТЭГТАР БАР ( HTML- ДЕ БОС ТЭГ ҰҒЫМЫ БАР, БІРАҚ ОҒАН АРНАЙЫ БЕЛГІЛЕУ ҚАЖЕТ ЕМЕС). КЕЗ-КЕЛГЕН XML- ҚҰЖАТ <? XML?> НҰСҚАСЫНАҢ БАСТАЛУ КЕРЕК, ОНЫҢ ІШІНДІ ТІЛ ВЕРСИЯНЫҢ НОМЕРІН, КОДТЫҚ БЕТТІҢ НОМЕРІ ЖӘНЕ БАСҚА ПАРАМЕТРЛЕР АҢЫҚТАЛУЫ МҮМКІН. XHTML — XML ТІЛДЕ НЕГІЗДЕЛГЕН ГИПЕРМӘТІНДІ БЕЛГІЛЕУ ТІЛІ, HTML- ДЫҢ АҒЫМДЫ СТАНДАРТТАРҒА ЖАҚЫН. XHTML- ДІҢ HTML- ДЕН АЙЫРМАШЫЛЫҒЫ – КОДТЫҢ ЖАЗЫЛУЫНЫҢ ҚАТАЛДЫҒЫ. XHTML – ЖАҢА ТІЛ, ЕСКІ HTML ТІЛДІ АЛМАСТЫРАДЫ. XHTML- КОДТЫҢ ДҰРЫС ЖАЗЫЛУЫН ТЕКСЕРУ ҮШІН ВАЛИДАТОР-ПРОГРАММАЛАР БОЛАДЫ. ЖАЗЫЛАДЫ.

12 слайд
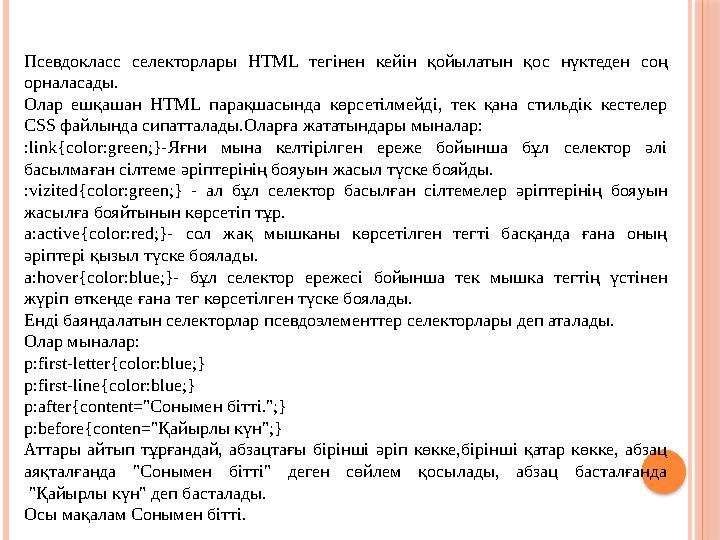
Псевдокласс селекторлары HTML тегінен кейін қойылатын қос нүктеден соң
орналасады.
Олар ешқашан HTML парақшасында көрсетілмейді, тек қана стильдік кестелер
CSS файлында сипатталады.Оларға жататындары мыналар:
: link{color:green;}- Яғни мына келтірілген ереже бойынша бұл селектор әлі
басылмаған сілтеме әріптерінің бояуын жасыл түске бояйды.
: vizited{color:green;} - ал бұл селектор басылған сілтемелер әріптерінің бояуын
жасылға бояйтынын көрсетіп тұр.
a:active{color:red;}- сол жақ мышканы көрсетілген тегті басқанда ғана оның
әріптері қызыл түске боялады.
a:hover{color:blue;}- бұл селектор ережесі бойынша тек мышка тегтің үстінен
жүріп өткенде ғана тег көрсетілген түске боялады.
Енді баяндалатын селекторлар псевдоэлементтер селекторлары деп аталады.
Олар мыналар:
p:first-letter{color:blue;}
p:first-line{color:blue;}
p:after{content=" Сонымен бітті.";}
p:before{conten=" Қайырлы күн";}
Аттары айтып тұрғандай, абзацтағы бірінші әріп көкке,бірінші қатар көкке, абзац
аяқталғанда "Сонымен бітті" деген сөйлем қосылады, абзац басталғанда
"Қайырлы күн" деп басталады.
Осы мақалам Сонымен бітті.
12 слайд
Псевдокласс селекторлары HTML тегінен кейін қойылатын қос нүктеден соң орналасады. Олар ешқашан HTML парақшасында көрсетілмейді, тек қана стильдік кестелер CSS файлында сипатталады.Оларға жататындары мыналар: : link{color:green;}- Яғни мына келтірілген ереже бойынша бұл селектор әлі басылмаған сілтеме әріптерінің бояуын жасыл түске бояйды. : vizited{color:green;} - ал бұл селектор басылған сілтемелер әріптерінің бояуын жасылға бояйтынын көрсетіп тұр. a:active{color:red;}- сол жақ мышканы көрсетілген тегті басқанда ғана оның әріптері қызыл түске боялады. a:hover{color:blue;}- бұл селектор ережесі бойынша тек мышка тегтің үстінен жүріп өткенде ғана тег көрсетілген түске боялады. Енді баяндалатын селекторлар псевдоэлементтер селекторлары деп аталады. Олар мыналар: p:first-letter{color:blue;} p:first-line{color:blue;} p:after{content=" Сонымен бітті.";} p:before{conten=" Қайырлы күн";} Аттары айтып тұрғандай, абзацтағы бірінші әріп көкке,бірінші қатар көкке, абзац аяқталғанда "Сонымен бітті" деген сөйлем қосылады, абзац басталғанда "Қайырлы күн" деп басталады. Осы мақалам Сонымен бітті.

13 слайд
1. CSS тіліне анықтама беріңіз
2. CSS- тің пайда болуының негізгі себебі неде?
3. CSS- тегі синтаксис неше бөліктен тұрады?
4. HTML тілімен бірге CSS ті қолданудың неше түрі бар?
5. CSS қанша бөліктен тұрады?Оларды атаңызЖаңа сабақты бекіту
13 слайд
1. CSS тіліне анықтама беріңіз 2. CSS- тің пайда болуының негізгі себебі неде? 3. CSS- тегі синтаксис неше бөліктен тұрады? 4. HTML тілімен бірге CSS ті қолданудың неше түрі бар? 5. CSS қанша бөліктен тұрады?Оларды атаңызЖаңа сабақты бекіту

14 слайд
ҮЙ ТАПСЫРМАСЫ
https://www.youtube.com/watch?v=27beS3d6XXQ&t=23s
Берілген с ілтемеден өтіп, видеодағы мысалды
орындаңыздар.Скриншотын мудл платформасына
жүктеңіздер
14 слайд
ҮЙ ТАПСЫРМАСЫ https://www.youtube.com/watch?v=27beS3d6XXQ&t=23s Берілген с ілтемеден өтіп, видеодағы мысалды орындаңыздар.Скриншотын мудл платформасына жүктеңіздер

15 слайд
НАЗАРЛАРЫҢЫЗҒА
РАХМЕТ!
15 слайд
НАЗАРЛАРЫҢЫЗҒА РАХМЕТ!



