«Жоғары инженерлік-технологиялық
колледжі» МЕББМ
Орта білімнен кейінгі, техникалық және
кәсіптік
білім беру ұйымдарына арналған
педагогінің
сабақ жоспары
HTML тізімдерін
жасау
Модуль/пән атауы: Web-бағдарламалау және Интернет
технологиялар
Дайындаған педагог Байарстанова
Аида
1. Жалпы мәліметтер
Курс, топ
ПОВТ-931
Сабақ типі: теория
2. Мақсаты, міндеттер
2.1 Оқу сабақтары барысында білім алушылар игеретін кәсіби
біліктердің тізбесі
3. Сабақты жабдықтау
3.1 Оқу-әдістемелік құрал-жабдықтар, анықтамалық
әдебиеттер: Дәріс, оқулық
Білімділік: Студенттердің Web-бағдарламалау және Интернет
технологиялар жайлы түсініктерін тереңдету
Дамытушылық: Студенттердің сабақта пайдаланатын әр түрлі
тапсырмалар арқылы ойын қалыптастыру. Студенттердің
белсенділіктерін арттыру, іздендіру, тақырыпты меңгеруін қадағалап,
тесттік тапсырмалар арқылы өз бетінше жұмыс жасай білуін
жетілдіру.
Тәрбиелік: Студенттерді шапшандылыққа, тиянақтылық пен
ұқыптылыққа, заман талабына сай ілесуге, компьютерлік сауаттылыққа,
ізденімпаздыққа, мәдениетті сөйлеуге
тәрбиелеу.
3.2 Техникалық құралдар, материалдар: компьютер,
интерактивті тақта
4. Сабақтың барысы
HTML тізімдері
Тізімдер дегеніміз таңбалардан не сандардан
басталатын, өзара бірі-бірімен қандай да бір байланыста болатын
сөздердің немесе сөйлемдердің жиынтығы.
Олар әртүрлі деректерді реттеп және бір жүйеге
келтіруге мүмкіндік беріп қана қоймай, оларды сайт оқырмандарына
көрнекті және қолайлы түрде ұсынуға көмектеседі.
Тізімдер көбінесе меню навигациясын жасауда кең
қолданылады.
HTML
таңбаланған тізім.
Таңбаланған тізім дегеніміз
элементерінің алдында қандай да бір таңба тұратын тізім.Үнсіздік
бойынша ол таңба боялған дөңгелек болып
келеді.
Ол тізім HTML тегтерінің бірі
<ul></ul> дердің арасына орналасады.Ал тізімнің әр
элементі <li> </li> тегтерімен
шектеледі.Мысалы:
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8">
<title>Таңбаланған тізім</title>
</head>
<body>
<hr>
<ul>
<li>Қыс</li>
<li>Көктем</li>
<li>Жаз</li>
<li>Күз</li>
</ul>
</body>
</html>

Таңбалар 3 түрден тұрады:
дөңгелек(үнсіздік бойынша), шеңбер және квадрат.Ал енді осы
түрлерді белгілеу үшін HTML тегі <ul> - дің атрибуты "type"
қолданылады.Ол үшін төмендегі кестеге көз
салайық:
|
HTML коды
|
Тізімнің
түрлері
|
Мысал
|
|
<ul type="disc">
<li>...</li>
</ul>
|
Таңбасы дөңгелек түріндегі
тізім
|
|
|
<ul type="circle">
<li>...</li>
</ul>
|
Таңбасы шеңбер түріндегі тізім
|
|
|
<ul type="square">
<li>...</li>
</ul>
|
Таңбасы квадрат түріндегі тізім
|
|
HTML нөмірленген
тізім.
Нөмірленген тізім дегеніміз рет саны жазылған
элементтер жиынтығы болып табылады.
Мұндай тізімді жасау үшін HTML дің жұптасқан
тегтері <ol></ol> пайдаланылады және нөмірлердің
түрлері осы тегтің атрибутына байланысты болады.
Ал бұл тізімнің әрбір элементі
<li></li> тегтерінің ортасына
орналасады.
Егер <ol> тегінің атрибутында ештеңе
жазылмаса, онда үнсіздік бойынша тізім нөмірлері араб сандарымен
өрнектеледі:
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8">
<title>Нөмірленген тізім</title>
</head>
<body>
<hr>
<ol>
<li>Қыс</li>
<li>Көктем</li>
<li>Жаз</li>
<li>Күз</li>
</ol>
<hr>
</body>
</html>

Нөмірленген тізім элементерінің нөмірлерінің
түрі <ol> тегінің атрибуты "type" арқылы
белгіленеді:
|
HTML коды
|
Тізімнің
түрлері
|
Мысал
|
|
<ol type="1">
<li>...</li>
</ol>
|
Араб сандары
|
1. Астана
2. Алматы
3. Атырау
|
|
<ol type="A">
<li>...</li>
</ol>
|
Латын әліппесінің бас әріптері
|
A.
Астана
B. Алматы
C. Атырау
|
|
<ol type="a">
<li>...</li>
</ol>
|
Латын әліппесінің кіші әріптері
|
a.
Астана
b. Алматы
c. Атырау
|
|
<ol type="I">
<li>...</li>
</ol>
|
Жоғарғы регистрдегі Рим сандары
|
I.
Астана
II. Алматы
III. Атырау
|
|
<ol type="i">
<li>...</li>
</ol>
|
Төменгі регистрдегі Рим сандары
|
i.
Астана
ii. Алматы
iii. Атырау
|
Ал
егер нөмірленген тізімді белгілі бір саннан бастау қажет болса,
онда <ol> тегінің атрибуты "start" қолданылады:
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8">
<title>Нөмірленген тізім</title>
</head>
<body>
<hr>
<ol
type="1" start="3">
<li>Сәрсенбі</li>
<li>Бейсенбі</li>
<li>Жұма</li>
<li>Сенбі</li>
<li>Жексенбі</li>
</ol>
</body>
</html>

HTML
Анықтамалар тізімі.
Анықтамалар тізімі 2
элементтен тұрады - терминнен және оның
анықтамасынан.
Тізімнің өзі жұптасқан HTML
тегтері <dl></dl> арқылы, ал термин жұптасқан
<dt></dt> тегтері арқылы, оның анықтамасы жұптасқан
<dd></dd> тегтері арқылы
сипатталады.
Анықтамалар тізімі көбінесе
термин атаулары, сөздіктер, анықтамалар үшін
қолданылады.Мысалы:
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8">
<title>HTML тақырыптары</title>
</head>
<body>
<dl>
<dt>Сілтемелер</dt>
<dd>Сілтемелер web-парақшаларын жасағанда қолданылатын <br>
ең көп таралған әрекет-амалдардың бірі.
</dd>
<dt>Тізімдер</dt>
<dd>Тізімдер дегеніміз таңбалардан не сандардан басталатын, өзара<br>
бірі-бірімен қандай да бір байланыста болатын сөздердің немесе<br>
сөйлемдердің жиынтығы.</dd>
</dl>
</body>
</html>

Көп
сатылы немесе бірінің ішіне бірі орналасқан
тізімдер.
Кей кезде тізім элементерінің
өзінің ішінде тізім жасауға тура келеді.Міне, осындай тізімдерді
көп сатылы болмаса бірі-бірінің ішіне орналасқан тізімдер деп
атайды.Мысалы:
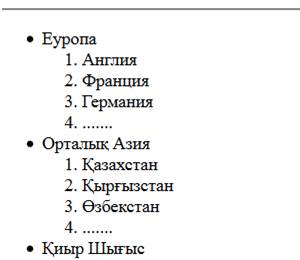
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8">
<title>Көп сатылы тізім</title>
</head>
<body>
<hr>
<ul>
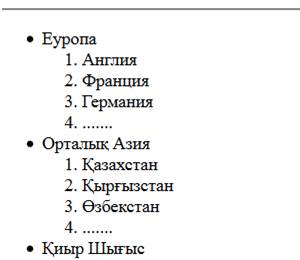
<li>Еуропа
<ol>
<li>Англия</li>
<li>Франция</li>
<li>Германия</li>
<li>.......</li>
</ol>
</li>
<li>Орталық
Азия
<ol>
<li>Қазахстан</li>
<li>Қырғызстан</li>
<li>Өзбекстан</li>
<li>.......</li>
</ol>
</li>
<li>Қиыр
Шығыс</li>
</body>
</html>
Енді
осы кодтың нәтижесін көрейік:

HTML сілтемелері
Сілтемелер web-парақшаларын жасағанда
қолданылатын ең көп таралған әрекет-амалдардың бірі. Олар басқа сөз
тіркестерінен ерекшеленіп, көк түске боялып тұрады.Ал басқа
сайттарда олар басқаша болуы мүмкін.
Меню бөлімдерін немесе тарауларын да осы
сілтемелер арқылы жүзеге асыруға болады. Яғни олардың үстінен түрту
арқылы сіздер басқа мақалаға, болмаса басқа сайттарға ауыса
аласыздар.
Олар тек қана сөзден не сөз тіркестерінен
жасалмайды - олар суреттер арқылы да жүзеге асуы мүмкін.
Міне, осы сілтемеге жауапты HTML тегтерінің бірі
- ашық тег "<a>" және жабық тег "</a>". Ал ол
сілтемені жүзеге асырып, сізді қалаған жеріңізге апарып тастайтын -
оның атрибуты "".
Мысалы, сіздер интернет әлемінде URL- деген
сөзді жиі естіген шығарсыз.Міне осы интернеттегі кез келген
ресурстың (файлдың) орналасқан орнын немесе адресін көрсететін осы
URL(Uniform Resource Locator).
Ал ол жоғарыда айтылған HTML тегі ""
арқылы сипатталады.Мысал үшін менің бір мақаламдағы сілтемені
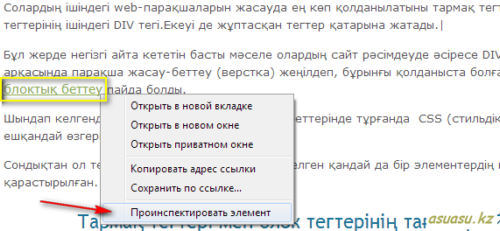
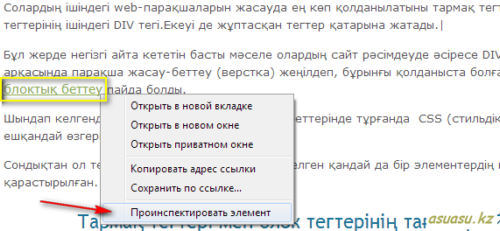
қарастырайық.Бұрын айтып өткенімдей, кез келген браузерде сайт
парақшасының кез келген нүктесінде тұрып,сол жақ мышканы басқанда
ПРОИНСПЕКТИРОВАТЬ ЭЛЕМЕНТ (ИССЛЕДОВАТЬ ЭЛЕМЕНТ) деген сөйлем
шығады. Ал ол кодты қарауға мүмкіндік береді, демек соны
пайдаланалық, яғни оның үстінен түртіп жіберелік:

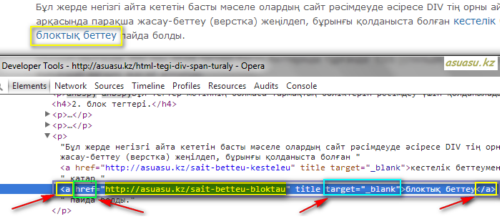
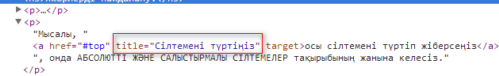
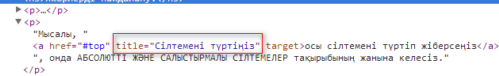
Төменгі суретте сілтеменің жазылу әдісі
көрсетіліп тұр.

Енді осыған талдау
жасалық.
Абсолютті және салыстырмалы
сілтемелер.
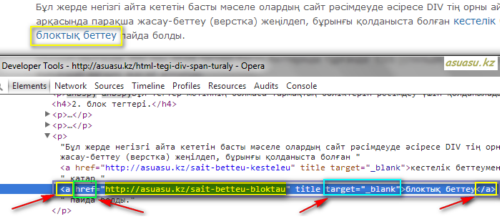
1. Сөйлем тіркесі "блоктық
беттеу" ден сілтеме жасалып, ол тіркес <a> </a>
тегтерінің ортасына орналасқан. Осы "блоктық беттеу" дің үстінен
басқанда, сіз сілтеме арқылы жаңа бетке "Сайт беттеудің кең
қолданылатын түрі - блоктар арқылы беттеу" деп аталатын парақшаға
көшесіздер.
2.
http://asuasu.kz/sait-betteu-bloktau - Бұл URL - адрес
және осы жазылған қалпында ол абсолютті сілтеме деп аталады.
Себебі, бұл жерде ресурстың адресі деректерді өткізу
протоколы(http) және доменмен(asuasu.kz) бірге толықтай сипатталып
тұр.
Ал егер сілтеме жазылған
файл(мысалы, index.html) сол сілтеме жасалған файлмен(мысалы,
news.html) бір папкада орналасқан болса, онда "" ті сипаттап
жазғанда http(деректерді өткізу протоколы) мен доменді
көрсетілмейді.Яғни,сілтемені былай жазуға болады және бұл
салыстырмалы сілтеме деп аталады:
<a =
"news.html">Салыстырмалы сілтеме
мәтіні</a>
Егер "news.html" басқа
бір "papka" деп аталатын папкада жатса, онда салыстырмалы сілтеме
былай жазылады:
<a =
"papka/news.html">Салыстырмалы сілтеме
мәтіні</a>
Ал егерде керісінше
"index.html" файл "papka" папкасында жатып, ал "news.html" сыртында
болса, онда салыстырмалы сілтеме былай
сипатталады:
<a =
"../news.html">Салыстырмалы сілтеме
мәтіні</a>
Сонымен, жоғарыдағы суретті
талдауды әрі қарай жалғастырайық.Көкшіл рамкадағы жазылған сөз
тіркесі нені білдіреді?
Бұл target = "_blank"
сілтеме бойынша көрсетілген файл жаңа бетте ашылсын жеген
нұсқау.Егер осылай көрсетілмесе, онда үнсіздік бойынша файл осы
бетте ашылатын болады.
Зәкірлерді пайдалану.
Кейде парақша беті ұзын болса,
не болмаса қандайда бір бөлігіне өту керек болса, не болмаса
парақшаның бас жағына өтуге қолайлы болсын деп зәкірлерді
пайдаланады.
Мұндай ауысулар жасау үшін
"name" деген параметрге мынадай "#"-ге тіркестіріп мән беріп бос
сілтеме жасап парақша бетіндегі қалаған орнымызға
қоямыз.
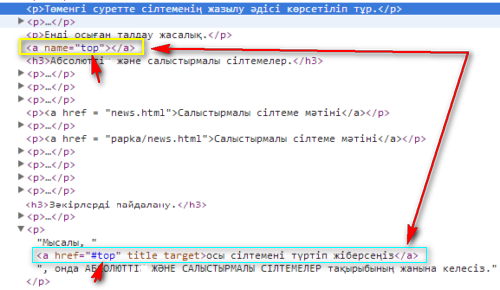
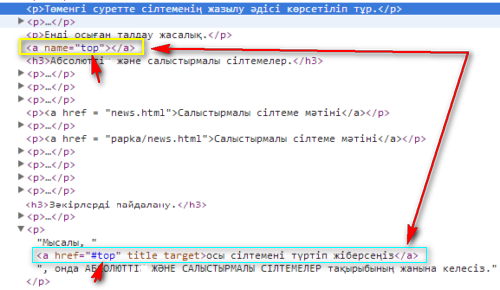
Сосын ол жерге сілтеме
жазғанда "" ке сол мәнді белгілейміз.Мысалға төмендегі осы
парақшаның HTML кодын қараңыз:

Осылай қалағаныңызша зәкірлер
салуыңызға болады.
Қысқаша
мәлімет-подсказка.
Сілтеме жасағанда оның "title"
деген параметрі тағы бар, соған мән ретінде қысқаша мәтін
жазасыз.Сосын ол мәтін мышканың курсоры сілтемеге таяғанда пайда
болады.
Оның пайда болуы үшін, бар
болғаны осы өзіңіз ашып отырған парақшаның HTML кодындағы
сілтеменің параметрі "title"-ге "Сілтемені түртіңіз" деген мәнді
жаздым. Мысалы, төмендегідей:

Сонда нәтиже былай болып шықты, ия болмаса
жоғарыдағы осы сілтемеге курсорыңызды жақындатып
көріңіз:
Тәжірибелік жұмыстар
Тапсырма №1. Таңбаланған тізімдер арқылы сүйікті асыңыздың, жақсы
көретін фильмдеріңіз жане кино жұлдыздардың тізімін жазыңыз. Әр
тізімге әртүрлі type қолданыңыз. Әр тізімде кем дегенде
5 элемент болсын.
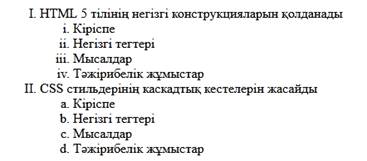
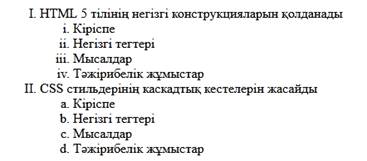
Тапсырма №2. Төмендегі тізімді жазыңыз:

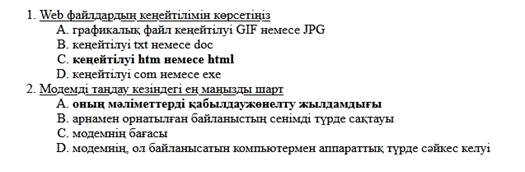
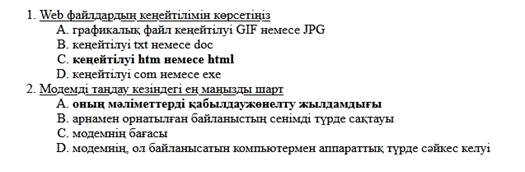
Тапсырма №3. Төмендегі мысалға қарап, 10 сұрақтан тұратын тест құрыңыз.
Дұрыс жауаптар жартылай қою болсын.

Тапсырма №4. 3 файл құрыңыз. Бір файлдан кез келген файлға өту
мүмкіндігін жасаңыз. Яғни, 1-ден 2-ші мен 3-шіге, ал 2-шіден 1 мен
3-ке, 3-тен 1 мен 2-ге өте алуыңыз керек. Бұл тапсырманы орындау
үшін гиперсілтеме қолданылады.
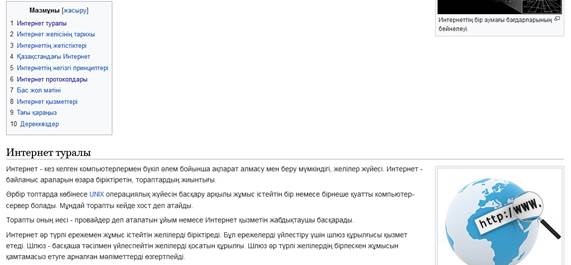
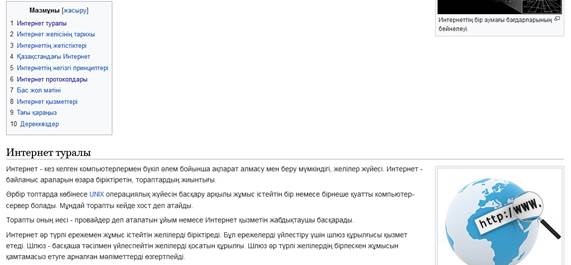
Тапсырма №5. https://kk.wikipedia.org/wiki/Интернет адресі
бойынша кіріңіз. Суретте көрсетілген мазмұндағы тақырыпты басқанда,
қажет тақырыпқа көшу керек. Осы беттегі мәтіндерді қолданыңыз.
Тапсырманы орындау үшін зәкір (якорь) қолданамыз.

5. Сабақ бойынша рефлексия
6. Үй тапсырмасы
Дәрісті оқу