Форматирование текста в HTML
Форматирование текста в HTML


#1 слайд
1 слайд

#2 слайд
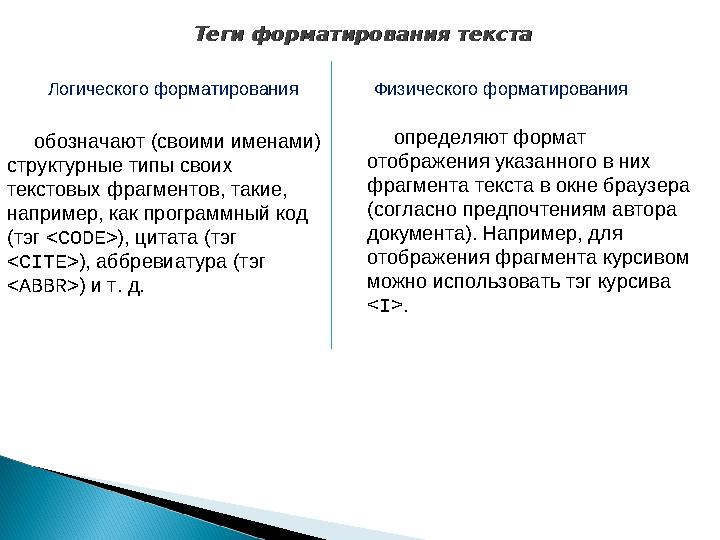
Теги форматирования текстаТеги форматирования текста
Логического форматирования Физического форматирования
обозначают (своими именами)
структурные типы своих
текстовых фрагментов, такие,
например, как программный код
(тэг <CODE>), цитата (тэг
<CITE>), аббревиатура (тэг
<ABBR>) и т. д.
определяют формат
отображения указанного в них
фрагмента текста в окне браузера
(согласно предпочтениям автора
документа). Например, для
отображения фрагмента курсивом
можно использовать тэг курсива
<I>.
2 слайд
Теги форматирования текстаТеги форматирования текста Логического форматирования Физического форматирования обозначают (своими именами) структурные типы своих текстовых фрагментов, такие, например, как программный код (тэг <CODE>), цитата (тэг <CITE>), аббревиатура (тэг <ABBR>) и т. д. определяют формат отображения указанного в них фрагмента текста в окне браузера (согласно предпочтениям автора документа). Например, для отображения фрагмента курсивом можно использовать тэг курсива <I>.

#3 слайд
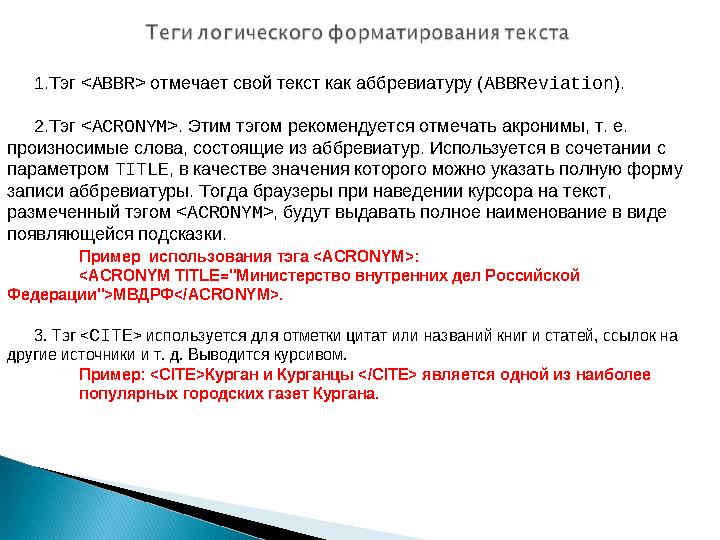
1.Тэг <ABBR> отмечает свой текст как аббревиатуру (ABBReviation).
2.Тэг <ACRONYM>. Этим тэгом рекомендуется отмечать акронимы, т. е.
произносимые слова, состоящие из аббревиатур. Используется в сочетании с
параметром TITLE, в качестве значения которого можно указать полную форму
записи аббревиатуры. Тогда браузеры при наведении курсора на текст,
размеченный тэгом <ACRONYM>, будут выдавать полное наименование в виде
появляющейся подсказки.
Пример использования тэга <ACRONYM>:
<ACRONYM ТIТLЕ="Министерство внутренних дел Российской
Федерации">МВДРФ</ACRONYM>.
3. Тэг <CITE> используется для отметки цитат или названий книг и статей, ссылок на
другие источники и т. д. Выводится курсивом.
Пример: <CITE>Курган и Курганцы </CITE> является одной из наиболее
популярных городских газет Кургана.
3 слайд
1.Тэг <ABBR> отмечает свой текст как аббревиатуру (ABBReviation). 2.Тэг <ACRONYM>. Этим тэгом рекомендуется отмечать акронимы, т. е. произносимые слова, состоящие из аббревиатур. Используется в сочетании с параметром TITLE, в качестве значения которого можно указать полную форму записи аббревиатуры. Тогда браузеры при наведении курсора на текст, размеченный тэгом <ACRONYM>, будут выдавать полное наименование в виде появляющейся подсказки. Пример использования тэга <ACRONYM>: <ACRONYM ТIТLЕ="Министерство внутренних дел Российской Федерации">МВДРФ</ACRONYM>. 3. Тэг <CITE> используется для отметки цитат или названий книг и статей, ссылок на другие источники и т. д. Выводится курсивом. Пример: <CITE>Курган и Курганцы </CITE> является одной из наиболее популярных городских газет Кургана.

#4 слайд
4. Тэг <CODE> отмечает свой текст как небольшой фрагмент программного
кода. Как правило, отображается моноширинным шрифтом. Не следует путать
с тэгом <PRE>, который следует использовать для отметки больших
фрагментов (листингов) кода.
Например: Пример простейшего оператора языка программирования
Pascal:<BR> <CODE>WriteLn("Hello, World!");</CODE>
5. Тэг <DEL> отмечает свой текст как удаленный.Тэг имеет два
необязательных параметра: CITE и DATETIME.
Значение параметра CITE должно представлять собой URL-адрес
документа, поясняющего причины удаления данного фрагмента.
Параметр DATETIME указывает дату удаления в формате: YYYY-
MMDDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и
секунды удаления, а также часовой пояс (Time Zone).
Например: Последней принятой спецификацией языка разметки
HTML является версия <DEL DATETIME=1999- 10-
29T16:12:53+0.00>3.2</DEL> 4.0.
4 слайд
4. Тэг <CODE> отмечает свой текст как небольшой фрагмент программного кода. Как правило, отображается моноширинным шрифтом. Не следует путать с тэгом <PRE>, который следует использовать для отметки больших фрагментов (листингов) кода. Например: Пример простейшего оператора языка программирования Pascal:<BR> <CODE>WriteLn("Hello, World!");</CODE> 5. Тэг <DEL> отмечает свой текст как удаленный.Тэг имеет два необязательных параметра: CITE и DATETIME. Значение параметра CITE должно представлять собой URL-адрес документа, поясняющего причины удаления данного фрагмента. Параметр DATETIME указывает дату удаления в формате: YYYY- MMDDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и секунды удаления, а также часовой пояс (Time Zone). Например: Последней принятой спецификацией языка разметки HTML является версия <DEL DATETIME=1999- 10- 29T16:12:53+0.00>3.2</DEL> 4.0.

#5 слайд
6. Тэг <DFN> отмечает свой текстовый фрагмент как определение
(DeFinitioN). Например, этим тэгом можно отметить какой-либо термин,
когда он встречается в тексте в первый раз. Отображается по умолчанию
курсивом.
Пример: <DFN>Internet Explorer</DFN> — это популярный Web-
браузер.
7. Тэг <INS> отмечает свой текст как вставку (INSertion). Этот элемент
полезно использовать для отметки изменений, вносимых в документ от версии
к версии. Тэг имеет два необязательных параметра: CITE и DATETIME.
Значение параметра CITE должно представлять собой URL-адрес документа,
поясняющего подробности внесенных дополнений.
Параметр DATETIME указывает дату вставки в формате: YYYY-
MMDDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и
секунды вставки, а также часовой пояс (Time Zone).
Текст, помеченный тэгом <INS>, обычно отображается подчеркнутым текстом.
5 слайд
6. Тэг <DFN> отмечает свой текстовый фрагмент как определение (DeFinitioN). Например, этим тэгом можно отметить какой-либо термин, когда он встречается в тексте в первый раз. Отображается по умолчанию курсивом. Пример: <DFN>Internet Explorer</DFN> — это популярный Web- браузер. 7. Тэг <INS> отмечает свой текст как вставку (INSertion). Этот элемент полезно использовать для отметки изменений, вносимых в документ от версии к версии. Тэг имеет два необязательных параметра: CITE и DATETIME. Значение параметра CITE должно представлять собой URL-адрес документа, поясняющего подробности внесенных дополнений. Параметр DATETIME указывает дату вставки в формате: YYYY- MMDDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и секунды вставки, а также часовой пояс (Time Zone). Текст, помеченный тэгом <INS>, обычно отображается подчеркнутым текстом.

#6 слайд
8. Тэг <ЕМ> (EMphasis — выделение, подчеркивание) используется для
выделения важных фрагментов текста. Браузеры обычно отображают такой
текст курсивом. Пример:
Пример выделения <ЕМ>отдельных слов</ЕМ> текста.
9. Тэг <KBD> отмечает текст как вводимый пользователем с клавиатуры.
Обычно отображается моноширинным шрифтом.
Например: Чтобы запустить текстовый редактор, напечатайте:
<KBD>notepad</KBD>
10.Тэг <Q>. Тэг <Q> отмечает короткие цитаты в строке текста. Обычно
отображается курсивом. Тэг <Q> (в отличие от <BLOCKQUOTE>) в настоящее
время распознается только браузером Microsoft Internet Explorer.
Тэг имеет параметр CITE, в качестве значения которого можно указать
источник цитаты.
6 слайд
8. Тэг <ЕМ> (EMphasis — выделение, подчеркивание) используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст курсивом. Пример: Пример выделения <ЕМ>отдельных слов</ЕМ> текста. 9. Тэг <KBD> отмечает текст как вводимый пользователем с клавиатуры. Обычно отображается моноширинным шрифтом. Например: Чтобы запустить текстовый редактор, напечатайте: <KBD>notepad</KBD> 10.Тэг <Q>. Тэг <Q> отмечает короткие цитаты в строке текста. Обычно отображается курсивом. Тэг <Q> (в отличие от <BLOCKQUOTE>) в настоящее время распознается только браузером Microsoft Internet Explorer. Тэг имеет параметр CITE, в качестве значения которого можно указать источник цитаты.

#7 слайд
11. Тэг <SAMP> отмечает текст как образец (SAMPle). Обычное
использование этого тэга — отметка текста, выдаваемого программами
(sample output). Используется также для выделения нескольких символов
моноширинным шрифтом.
Например: В результате работы программы будет напечатано:
<SAMP>Hello, World!</SAMP>.
12. Тэг <STRONG>, как правило, используется для выделения важных
фрагментов текста. Браузеры обычно отображают такой текст полужирным
шрифтом. Тэгом <STRONG> обычно размечают более важные фрагменты
текста, чем те, что размечены тэгом <ЕМ>.
13. Тэг <VAR> отмечает имена переменных программ. Обычно такой текст
отображается курсивом.
7 слайд
11. Тэг <SAMP> отмечает текст как образец (SAMPle). Обычное использование этого тэга — отметка текста, выдаваемого программами (sample output). Используется также для выделения нескольких символов моноширинным шрифтом. Например: В результате работы программы будет напечатано: <SAMP>Hello, World!</SAMP>. 12. Тэг <STRONG>, как правило, используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст полужирным шрифтом. Тэгом <STRONG> обычно размечают более важные фрагменты текста, чем те, что размечены тэгом <ЕМ>. 13. Тэг <VAR> отмечает имена переменных программ. Обычно такой текст отображается курсивом.

#8 слайд
1. Тэг <В> отображает текст полужирным шрифтом. В большинстве случаев
рекомендуется вместо тэга <В> использовать тэг логического
форматирования <STRONG>.
2. Тэг <I> отображает текст курсивом. Для большинства случаев вместо этого
тэга рекомендуется использовать тэги <ЕМ>, <DFN>, <VAR> или <CITE>,
поскольку последние лучше отражают назначение выделяемого текста.
3. Тэг <TT> отображает текст моноширинным шрифтом. Для большинства
случаев вместо этого тэга лучше использовать тэги <CODE>, <SAMP> или
<KBD>.
4. Тэг <U> отображает текст подчеркнутым. Вместо него рекомендуется
использовать тэги <STRONG> или <CITE>.
8 слайд
1. Тэг <В> отображает текст полужирным шрифтом. В большинстве случаев рекомендуется вместо тэга <В> использовать тэг логического форматирования <STRONG>. 2. Тэг <I> отображает текст курсивом. Для большинства случаев вместо этого тэга рекомендуется использовать тэги <ЕМ>, <DFN>, <VAR> или <CITE>, поскольку последние лучше отражают назначение выделяемого текста. 3. Тэг <TT> отображает текст моноширинным шрифтом. Для большинства случаев вместо этого тэга лучше использовать тэги <CODE>, <SAMP> или <KBD>. 4. Тэг <U> отображает текст подчеркнутым. Вместо него рекомендуется использовать тэги <STRONG> или <CITE>.

#9 слайд
5. Тэги <STRIKE> и <S> отображают текст, перечеркнутый горизонтальной
линией. Вместо него следует использовать тэг <DEL>.
6. Тэг <BIG> выводит текст шрифтом большего (чем непомеченная часть
текста) размера. Вместо данного элемента лучше использовать <STRONG> или
тэги заголовков, например, <H3>.
7. Тэг <SMALL> выводит текст шрифтом меньшего размера. Поскольку в
HTML нет тэга, противоположного по действию тэгу <ЕМ>, то для этих целей
можно применять тэг <SMALL>.
8. Тэг <SUB> сдвигает текст ниже уровня строки и выводит его (если
возможно) шрифтом меньшего размера. Удобно использовать для
математических индексов.
9. Тэг <SUP> сдвигает текст выше уровня строки и выводит его (если
возможно) шрифтом меньшего размера. Удобно использовать для задания
степеней чисел в математике.
9 слайд
5. Тэги <STRIKE> и <S> отображают текст, перечеркнутый горизонтальной линией. Вместо него следует использовать тэг <DEL>. 6. Тэг <BIG> выводит текст шрифтом большего (чем непомеченная часть текста) размера. Вместо данного элемента лучше использовать <STRONG> или тэги заголовков, например, <H3>. 7. Тэг <SMALL> выводит текст шрифтом меньшего размера. Поскольку в HTML нет тэга, противоположного по действию тэгу <ЕМ>, то для этих целей можно применять тэг <SMALL>. 8. Тэг <SUB> сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов. 9. Тэг <SUP> сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для задания степеней чисел в математике.

#10 слайд
10. Тэг <FONT> служит для форматирования гарнитуры текста. Для тэга
могут задаваться следующие параметры: FACE, SIZE и COLOR.
Параметр FACE служит для указания типа шрифта, которым программа
просмотра пользователя будет выводить текст (если такой шрифт имеется на
компьютере).
Пример использования параметра FACE:
<HTML>
<HEAD>
<ТIТLЕ>Назначение шрифтов</ТITLЕ>
</HEAD>
<BODY>
Текст, записанный шрифтом по умолчанию.
<BR>
<FONT FACE="Verdana", "Arial", "Helvetica">
Пример задания названия шрифта.
</FONT>
</BODY>
</HTML>
10 слайд
10. Тэг <FONT> служит для форматирования гарнитуры текста. Для тэга могут задаваться следующие параметры: FACE, SIZE и COLOR. Параметр FACE служит для указания типа шрифта, которым программа просмотра пользователя будет выводить текст (если такой шрифт имеется на компьютере). Пример использования параметра FACE: <HTML> <HEAD> <ТIТLЕ>Назначение шрифтов</ТITLЕ> </HEAD> <BODY> Текст, записанный шрифтом по умолчанию. <BR> <FONT FACE="Verdana", "Arial", "Helvetica"> Пример задания названия шрифта. </FONT> </BODY> </HTML>

#11 слайд
SIZE. Этот параметр служит для указания размеров шрифта в условных
единицах от 1 до 7. Конкретный размер шрифта зависит от используемой
программы просмотра. Принято считать, что размер "нормального" шрифта
соответствует значению 3. Настройки размеров шрифта, используемых по
умолчанию, а также величины абсолютного изменения размеров шрифта,
зависят от браузеров. Размер шрифта указывается как абсолютной
величиной (SIZE=2), так и относительной (SIZE=+1).
COLOR. Этот параметр устанавливает цвет шрифта, который может
задаваться с помощью стандартных имен или в формате #RRGGBB.
11. Тэг <BASEFONT> используется для указания размера, типа и цвета
шрифта, используемого в документе по умолчанию. Эти значения
обязательны для всего документа, однако могут в нужных местах
переопределяться с помощью тэга <FONT>. После закрывающего тэга
</FONT> действие тэга <BASEFONT> восстанавливается. В качестве
параметров могут использоваться точно такие же параметры, что и для тэга
<FONT>, а именно: FACE, SIZE и COLOR. Назначение и правила записи
параметров аналогичны.
11 слайд
SIZE. Этот параметр служит для указания размеров шрифта в условных единицах от 1 до 7. Конкретный размер шрифта зависит от используемой программы просмотра. Принято считать, что размер "нормального" шрифта соответствует значению 3. Настройки размеров шрифта, используемых по умолчанию, а также величины абсолютного изменения размеров шрифта, зависят от браузеров. Размер шрифта указывается как абсолютной величиной (SIZE=2), так и относительной (SIZE=+1). COLOR. Этот параметр устанавливает цвет шрифта, который может задаваться с помощью стандартных имен или в формате #RRGGBB. 11. Тэг <BASEFONT> используется для указания размера, типа и цвета шрифта, используемого в документе по умолчанию. Эти значения обязательны для всего документа, однако могут в нужных местах переопределяться с помощью тэга <FONT>. После закрывающего тэга </FONT> действие тэга <BASEFONT> восстанавливается. В качестве параметров могут использоваться точно такие же параметры, что и для тэга <FONT>, а именно: FACE, SIZE и COLOR. Назначение и правила записи параметров аналогичны.

#12 слайд
Разделение на абзацыРазделение на абзацы
Тэг-контейнер <Р> позволяет разбивать HTML-документы на абзацы и может
задаваться с параметром горизонтального выравнивания ALIGN.
Возможные значения параметра:
LEFT - выравнивание текста по левой границе окна браузера;
CENTER - выравнивание по центру окна браузера;
RIGHT - выравнивание по правой границе окна браузера;
JUSTIFY - выравнивание по ширине (по двум сторонам).
Например,
<P align=center> Абзац, выравненный по центру. </p>
Данный код задает новый абзац, выравненный по центру.
12 слайд
Разделение на абзацыРазделение на абзацы Тэг-контейнер <Р> позволяет разбивать HTML-документы на абзацы и может задаваться с параметром горизонтального выравнивания ALIGN. Возможные значения параметра: LEFT - выравнивание текста по левой границе окна браузера; CENTER - выравнивание по центру окна браузера; RIGHT - выравнивание по правой границе окна браузера; JUSTIFY - выравнивание по ширине (по двум сторонам). Например, <P align=center> Абзац, выравненный по центру. </p> Данный код задает новый абзац, выравненный по центру.

#13 слайд
Перенос строкиПеренос строки
Тэг <BR> обеспечивает перенос последующего текста на новую строку.
В отличие от тэга абзаца <P> при использовании тэга <BR> не будет
образована пустая строка.
Тэг-контейнер <NOBR> выполняет действия, противоположные тегу <BR>.
Текст помеченный данным тегом гарантированно будет располагаться на одной
строке. Если при этом получающаяся строка будет выходить за пределы окна
просмотра браузера, то появится горизонтальная полоса прокрутки.
Пример,
<nobr>Это обычный и очень длинный текст, который весьма
неудобно читать, если он написан в одну строчку</nobr> .
13 слайд
Перенос строкиПеренос строки Тэг <BR> обеспечивает перенос последующего текста на новую строку. В отличие от тэга абзаца <P> при использовании тэга <BR> не будет образована пустая строка. Тэг-контейнер <NOBR> выполняет действия, противоположные тегу <BR>. Текст помеченный данным тегом гарантированно будет располагаться на одной строке. Если при этом получающаяся строка будет выходить за пределы окна просмотра браузера, то появится горизонтальная полоса прокрутки. Пример, <nobr>Это обычный и очень длинный текст, который весьма неудобно читать, если он написан в одну строчку</nobr> .

#14 слайд
Заголовки внутри HTML-документаЗаголовки внутри HTML-документа
Тэги <H1>, <Н2>, <Н3>, <Н4>, <Н5> и <Н6> предназначены для выделения в
HTML-докменте заголовков.
Заголовок с номером 1 является самым крупным (заголовок верхнего
уровня), а с номером 6 — самым мелким.
При использовании тэгов заголовков осуществляется вставка пустой строки
до и после заголовка, поэтому тэгов абзаца или перевода строки здесь не
требуется.
Тэги заголовков могут задаваться с параметром горизонтального
выравнивания ALIGN. Возможные значения параметра совпадают с
параметрами выравнивания тэга абзаца <Р>.
Пример, <H1>Глава 1</H1>
<H2>Параграф 1</H2>
14 слайд
Заголовки внутри HTML-документаЗаголовки внутри HTML-документа Тэги <H1>, <Н2>, <Н3>, <Н4>, <Н5> и <Н6> предназначены для выделения в HTML-докменте заголовков. Заголовок с номером 1 является самым крупным (заголовок верхнего уровня), а с номером 6 — самым мелким. При использовании тэгов заголовков осуществляется вставка пустой строки до и после заголовка, поэтому тэгов абзаца или перевода строки здесь не требуется. Тэги заголовков могут задаваться с параметром горизонтального выравнивания ALIGN. Возможные значения параметра совпадают с параметрами выравнивания тэга абзаца <Р>. Пример, <H1>Глава 1</H1> <H2>Параграф 1</H2>

#15 слайд
Горизонтальные линииГоризонтальные линии
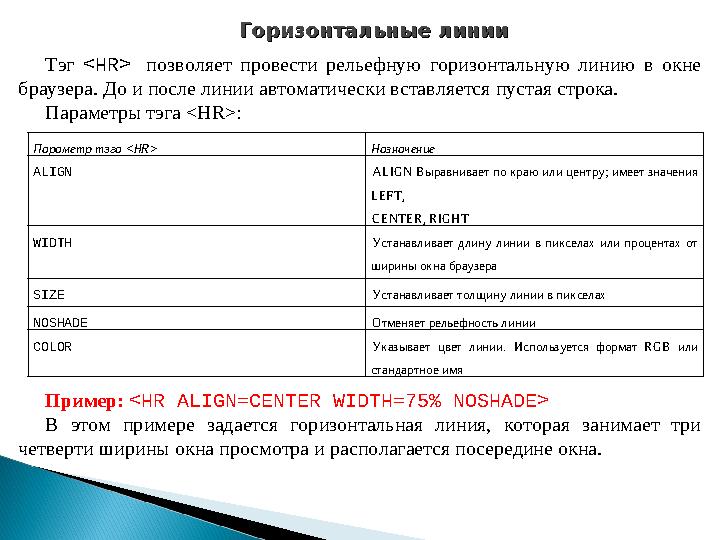
Тэг <HR> позволяет провести рельефную горизонтальную линию в окне
браузера. До и после линии автоматически вставляется пустая строка.
Параметры тэга <HR>:
Пример: <HR ALIGN=CENTER WIDTH=75% NOSHADE>
В этом примере задается горизонтальная линия, которая занимает три
четверти ширины окна просмотра и располагается посередине окна.
Параметр тэга <HR> Назначение
ALIGN ALIGN Выравнивает по краю или центру; имеет значения
LEFT,
CENTER, RIGHT
WIDTH Устанавливает длину линии в пикселах или процентах от
ширины окна браузера
SIZE Устанавливает толщину линии в пикселах
NOSHADE Отменяет рельефность линии
COLOR Указывает цвет линии. Используется формат RGB или
стандартное имя
15 слайд
Горизонтальные линииГоризонтальные линии Тэг <HR> позволяет провести рельефную горизонтальную линию в окне браузера. До и после линии автоматически вставляется пустая строка. Параметры тэга <HR>: Пример: <HR ALIGN=CENTER WIDTH=75% NOSHADE> В этом примере задается горизонтальная линия, которая занимает три четверти ширины окна просмотра и располагается посередине окна. Параметр тэга <HR> Назначение ALIGN ALIGN Выравнивает по краю или центру; имеет значения LEFT, CENTER, RIGHT WIDTH Устанавливает длину линии в пикселах или процентах от ширины окна браузера SIZE Устанавливает толщину линии в пикселах NOSHADE Отменяет рельефность линии COLOR Указывает цвет линии. Используется формат RGB или стандартное имя

#16 слайд
Использование предварительно отформатированного Использование предварительно отформатированного
текстатекста
Тэг-контейнер <PRE> предназначен дл я определения
предварительно форматированный текста.
Текст, размеченный тэгом <PRE>, будет отображаться в таком
виде, как он выглядит в обычном текстовом редакторе. Для
отображения всегда будет использоваться моноширинный шрифт.
Тэг <PRE> имеет необязательный параметр WIDTH, назначение
которого — указывать браузеру максимальную длину строки
преформатированного текста. В зависимости от этого значения браузер
мог бы подобрать нужный шрифт и/или отступ для оптимального
отображения преформатированного текста.
Пример, <pre>Буря мглою небо кроет, ...
То завоет как дитя</pre>
16 слайд
Использование предварительно отформатированного Использование предварительно отформатированного текстатекста Тэг-контейнер <PRE> предназначен дл я определения предварительно форматированный текста. Текст, размеченный тэгом <PRE>, будет отображаться в таком виде, как он выглядит в обычном текстовом редакторе. Для отображения всегда будет использоваться моноширинный шрифт. Тэг <PRE> имеет необязательный параметр WIDTH, назначение которого — указывать браузеру максимальную длину строки преформатированного текста. В зависимости от этого значения браузер мог бы подобрать нужный шрифт и/или отступ для оптимального отображения преформатированного текста. Пример, <pre>Буря мглою небо кроет, ... То завоет как дитя</pre>

#17 слайд
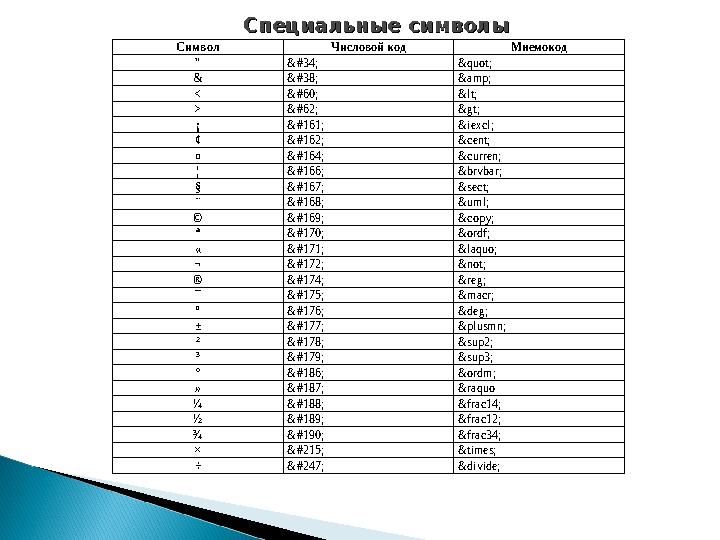
Специальные символыСпециальные символы
Символ Числовой код Мнемокод
" " "
& & &
< < <
> > >
¡ ¡ ¡
¢ ¢ ¢
¤ ¤ ¤
¦ ¦ ¦
§ § §
¨ ¨ ¨
© © ©
ª ª ª
« « «
¬ ¬ ¬
® ® ®
¯ ¯ ¯
° ° °
± ± ±
² ² ²
³ ³ ³
º º º
» » »
¼ ¼ ¼
½ ½ ½
¾ ¾ ¾
× × ×
÷ ÷ ÷
17 слайд
Специальные символыСпециальные символы Символ Числовой код Мнемокод " " " & & & < < < > > > ¡ ¡ ¡ ¢ ¢ ¢ ¤ ¤ ¤ ¦ ¦ ¦ § § § ¨ ¨ ¨ © © © ª ª ª « « « ¬ ¬ ¬ ® ® ® ¯ ¯ ¯ ° ° ° ± ± ± ² ² ² ³ ³ ³ º º º » » » ¼ ¼ ¼ ½ ½ ½ ¾ ¾ ¾ × × × ÷ ÷ ÷

шағым қалдыра аласыз
















