Формы на web – страницах
Формы на web – страницах


#1 слайд
Ф
О
Р
М
Ы
Н
А
W
E
B
–
С
Т
Р
А
Н
И
Ц
А
Х
.
1
1
К
Л
А
С
С
.
1 слайд
Ф О Р М Ы Н А W E B – С Т Р А Н И Ц А Х . 1 1 К Л А С С .

#2 слайд
Форма — это инструмент, с помощью которого
HTML-документ может отправить
информацию в заранее определенную точку
внешнего мира. Формы применяються для
опроса посетителей, покупки чего-либо
(заказа товара(ов)), отправки электронной
почты.
Принцип работы форм следующий: посетитель,
зашедший к вам на сайт заполняет
определенную форму (вносит туда нужные
данные), а после нажатия определенной
кнопки форма берет данные из заполненых
полей и отправляет их в назначенное место.
2 слайд
Форма — это инструмент, с помощью которого HTML-документ может отправить информацию в заранее определенную точку внешнего мира. Формы применяються для опроса посетителей, покупки чего-либо (заказа товара(ов)), отправки электронной почты. Принцип работы форм следующий: посетитель, зашедший к вам на сайт заполняет определенную форму (вносит туда нужные данные), а после нажатия определенной кнопки форма берет данные из заполненых полей и отправляет их в назначенное место.

#3 слайд
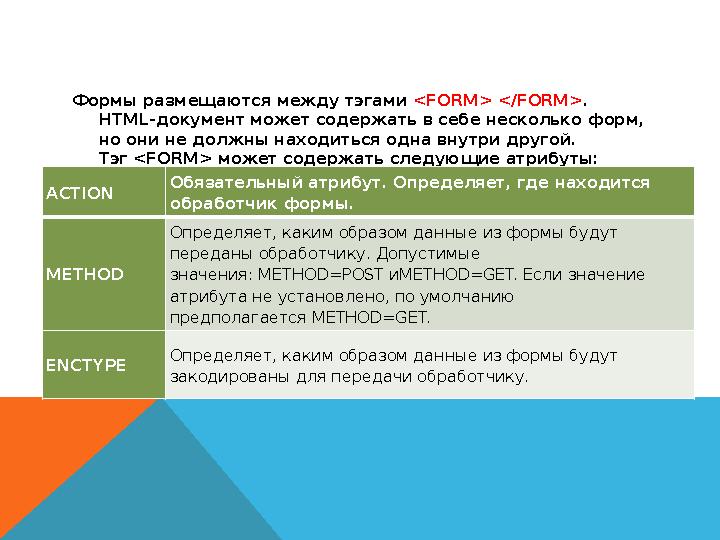
Формы размещаются между тэгами <FORM> </FORM> .
HTML-документ может содержать в себе несколько форм,
но они не должны находиться одна внутри другой.
Тэг <FORM> может содержать следующие атрибуты:
ACTION
Обязательный атрибут. Определяет, где находится
обработчик формы.
METHOD
Определяет, каким образом данные из формы будут
переданы обработчику. Допустимые
значения: METHOD=POST иMETHOD=GET. Если значение
атрибута не установлено, по умолчанию
предполагается METHOD=GET.
ENCTYPE
Определяет, каким образом данные из формы будут
закодированы для передачи обработчику.
3 слайд
Формы размещаются между тэгами <FORM> </FORM> . HTML-документ может содержать в себе несколько форм, но они не должны находиться одна внутри другой. Тэг <FORM> может содержать следующие атрибуты: ACTION Обязательный атрибут. Определяет, где находится обработчик формы. METHOD Определяет, каким образом данные из формы будут переданы обработчику. Допустимые значения: METHOD=POST иMETHOD=GET. Если значение атрибута не установлено, по умолчанию предполагается METHOD=GET. ENCTYPE Определяет, каким образом данные из формы будут закодированы для передачи обработчику.

#4 слайд
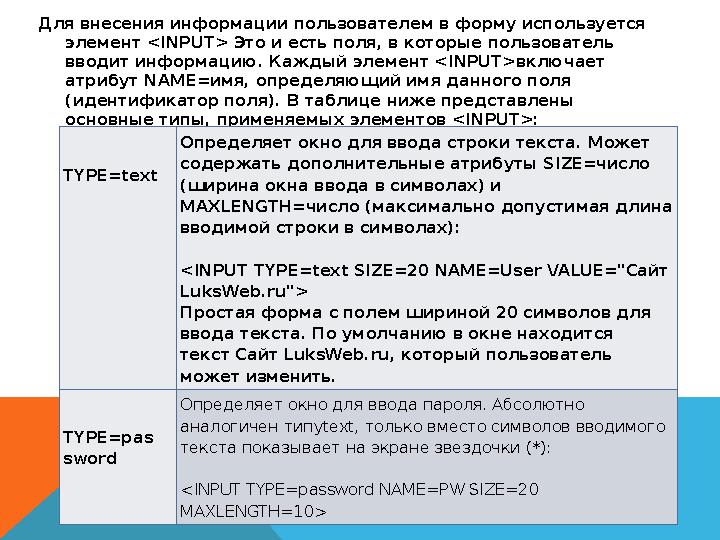
Для внесения информации пользователем в форму используется
элемент <INPUT> Это и есть поля, в которые пользователь
вводит информацию. Каждый элемент <INPUT>включает
атрибут NAME=имя, определяющий имя данного поля
(идентификатор поля). В таблице ниже представлены
основные типы, применяемых элементов <INPUT>:
TYPE=text
Определяет окно для ввода строки текста. Может
содержать дополнительные атрибуты SIZE=число
(ширина окна ввода в символах) и
MAXLENGTH=число (максимально допустимая длина
вводимой строки в символах):
<INPUT TYPE=text SIZE=20 NAME=User VALUE="Сайт
LuksWeb.ru">
Простая форма с полем шириной 20 символов для
ввода текста. По умолчанию в окне находится
текст Сайт LuksWeb.ru, который пользователь
может изменить.
TYPE=pas
sword
Определяет окно для ввода пароля. Абсолютно
аналогичен типуtext, только вместо символов вводимого
текста показывает на экране звездочки (*):
<INPUT TYPE=password NAME=PW SIZE=20
MAXLENGTH=10>
4 слайд
Для внесения информации пользователем в форму используется элемент <INPUT> Это и есть поля, в которые пользователь вводит информацию. Каждый элемент <INPUT>включает атрибут NAME=имя, определяющий имя данного поля (идентификатор поля). В таблице ниже представлены основные типы, применяемых элементов <INPUT>: TYPE=text Определяет окно для ввода строки текста. Может содержать дополнительные атрибуты SIZE=число (ширина окна ввода в символах) и MAXLENGTH=число (максимально допустимая длина вводимой строки в символах): <INPUT TYPE=text SIZE=20 NAME=User VALUE="Сайт LuksWeb.ru"> Простая форма с полем шириной 20 символов для ввода текста. По умолчанию в окне находится текст Сайт LuksWeb.ru, который пользователь может изменить. TYPE=pas sword Определяет окно для ввода пароля. Абсолютно аналогичен типуtext, только вместо символов вводимого текста показывает на экране звездочки (*): <INPUT TYPE=password NAME=PW SIZE=20 MAXLENGTH=10>

#5 слайд
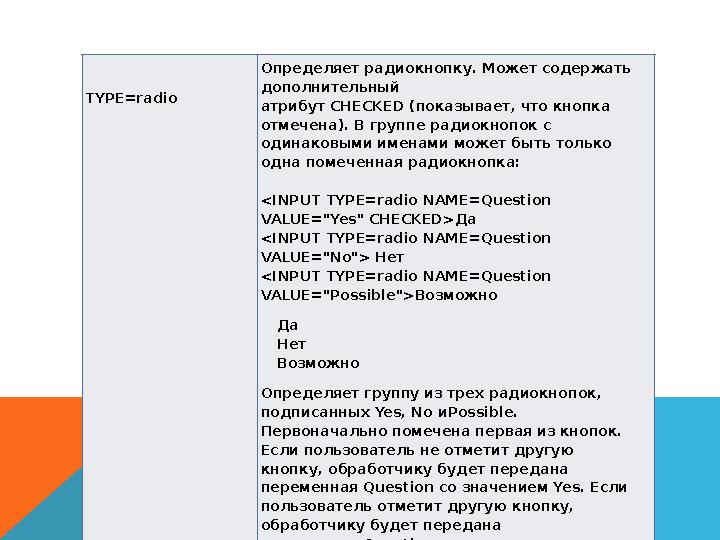
TYPE=radio
Определяет радиокнопку. Может содержать
дополнительный
атрибут CHECKED (показывает, что кнопка
отмечена). В группе радиокнопок с
одинаковыми именами может быть только
одна помеченная радиокнопка:
<INPUT TYPE=radio NAME=Question
VALUE="Yes" CHECKED>Да
<INPUT TYPE=radio NAME=Question
VALUE="No"> Нет
<INPUT TYPE=radio NAME=Question
VALUE="Possible">Возможно
Да
Нет
Возможно
Определяет группу из трех радиокнопок,
подписанных Yes, No иPossible.
Первоначально помечена первая из кнопок.
Если пользователь не отметит другую
кнопку, обработчику будет передана
переменная Question со значением Yes. Если
пользователь отметит другую кнопку,
обработчику будет передана
переменная Question со
значением No или Possible.Одновременно
можно выбрать только одно значение.
5 слайд
TYPE=radio Определяет радиокнопку. Может содержать дополнительный атрибут CHECKED (показывает, что кнопка отмечена). В группе радиокнопок с одинаковыми именами может быть только одна помеченная радиокнопка: <INPUT TYPE=radio NAME=Question VALUE="Yes" CHECKED>Да <INPUT TYPE=radio NAME=Question VALUE="No"> Нет <INPUT TYPE=radio NAME=Question VALUE="Possible">Возможно Да Нет Возможно Определяет группу из трех радиокнопок, подписанных Yes, No иPossible. Первоначально помечена первая из кнопок. Если пользователь не отметит другую кнопку, обработчику будет передана переменная Question со значением Yes. Если пользователь отметит другую кнопку, обработчику будет передана переменная Question со значением No или Possible.Одновременно можно выбрать только одно значение.

#6 слайд
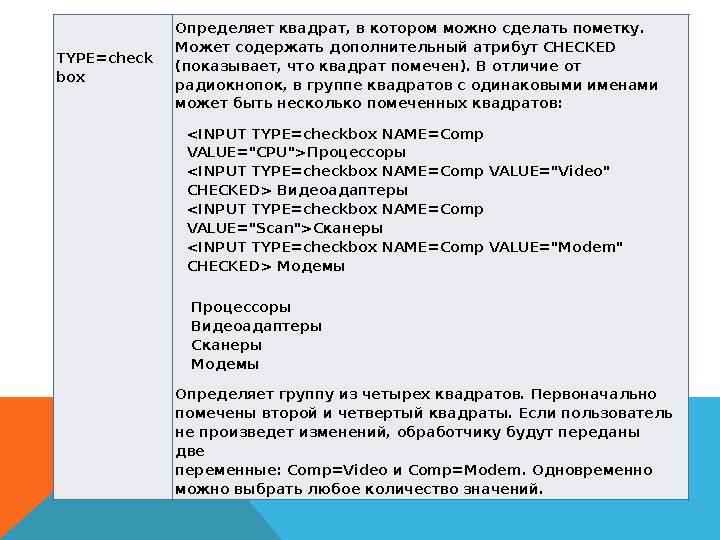
TYPE=check
box
Определяет квадрат, в котором можно сделать пометку.
Может содержать дополнительный атрибут CHECKED
(показывает, что квадрат помечен). В отличие от
радиокнопок, в группе квадратов с одинаковыми именами
может быть несколько помеченных квадратов:
<INPUT TYPE=checkbox NAME=Comp
VALUE="CPU">Процессоры
<INPUT TYPE=checkbox NAME=Comp VALUE="Video"
CHECKED> Видеоадаптеры
<INPUT TYPE=checkbox NAME=Comp
VALUE="Scan">Сканеры
<INPUT TYPE=checkbox NAME=Comp VALUE="Modem"
CHECKED> Модемы
Процессоры
Видеоадаптеры
Сканеры
Модемы
Определяет группу из четырех квадратов. Первоначально
помечены второй и четвертый квадраты. Если пользователь
не произведет изменений, обработчику будут переданы
две
переменные: Comp=Video и Comp=Modem. Одновременно
можно выбрать любое количество значений.
6 слайд
TYPE=check box Определяет квадрат, в котором можно сделать пометку. Может содержать дополнительный атрибут CHECKED (показывает, что квадрат помечен). В отличие от радиокнопок, в группе квадратов с одинаковыми именами может быть несколько помеченных квадратов: <INPUT TYPE=checkbox NAME=Comp VALUE="CPU">Процессоры <INPUT TYPE=checkbox NAME=Comp VALUE="Video" CHECKED> Видеоадаптеры <INPUT TYPE=checkbox NAME=Comp VALUE="Scan">Сканеры <INPUT TYPE=checkbox NAME=Comp VALUE="Modem" CHECKED> Модемы Процессоры Видеоадаптеры Сканеры Модемы Определяет группу из четырех квадратов. Первоначально помечены второй и четвертый квадраты. Если пользователь не произведет изменений, обработчику будут переданы две переменные: Comp=Video и Comp=Modem. Одновременно можно выбрать любое количество значений.

#7 слайд
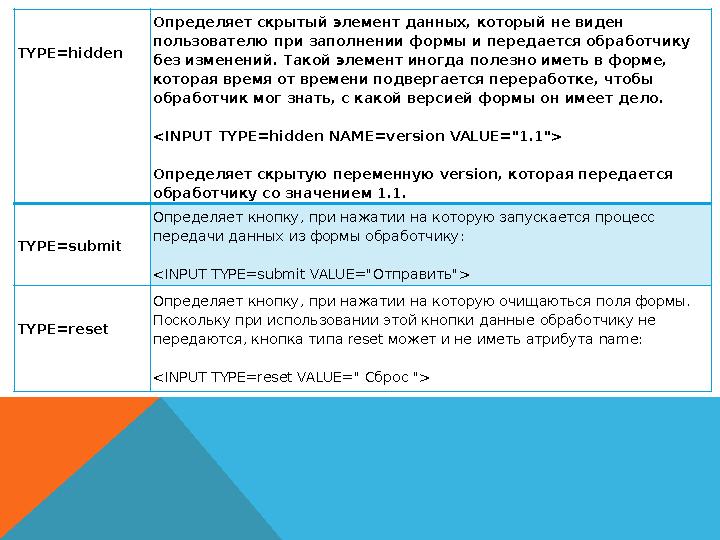
TYPE=hidden
Определяет скрытый элемент данных, который не виден
пользователю при заполнении формы и передается обработчику
без изменений. Такой элемент иногда полезно иметь в форме,
которая время от времени подвергается переработке, чтобы
обработчик мог знать, с какой версией формы он имеет дело.
<INPUT TYPE=hidden NAME=version VALUE="1.1">
Определяет скрытую переменную version, которая передается
обработчику со значением 1.1.
TYPE=submit
Определяет кнопку, при нажатии на которую запускается процесс
передачи данных из формы обработчику:
<INPUT TYPE=submit VALUE="Отправить">
TYPE=reset
Определяет кнопку, при нажатии на которую очищаються поля формы.
Поскольку при использовании этой кнопки данные обработчику не
передаются, кнопка типа reset может и не иметь атрибута name:
<INPUT TYPE=reset VALUE=" Сброс ">
7 слайд
TYPE=hidden Определяет скрытый элемент данных, который не виден пользователю при заполнении формы и передается обработчику без изменений. Такой элемент иногда полезно иметь в форме, которая время от времени подвергается переработке, чтобы обработчик мог знать, с какой версией формы он имеет дело. <INPUT TYPE=hidden NAME=version VALUE="1.1"> Определяет скрытую переменную version, которая передается обработчику со значением 1.1. TYPE=submit Определяет кнопку, при нажатии на которую запускается процесс передачи данных из формы обработчику: <INPUT TYPE=submit VALUE="Отправить"> TYPE=reset Определяет кнопку, при нажатии на которую очищаються поля формы. Поскольку при использовании этой кнопки данные обработчику не передаются, кнопка типа reset может и не иметь атрибута name: <INPUT TYPE=reset VALUE=" Сброс ">

#8 слайд
ПОЛЯ ДЛЯ ВВОДА БОЛЬШОГО ТЕКСТА
Формы могут содержать поля для ввода большого
текста <TEXTAREA>:
<TEXTAREA NAME=address ROWS=5 COLS=50> Наберите
здесь своё сообщение</TEXTAREA>
Атрибут NAME определяет имя, под которым содержимое
окна будет передано обработчику.
Атрибут ROWS устанавливает высоту окна в строках.
Атрибут COLSустанавливает ширину окна в символах.
Текст, размещенный между тэгами<TEXTAREA>
</TEXTAREA>, представляет собой содержимое окна по
умолчанию. Пользователь может его отредактировать
или просто стереть.
8 слайд
ПОЛЯ ДЛЯ ВВОДА БОЛЬШОГО ТЕКСТА Формы могут содержать поля для ввода большого текста <TEXTAREA>: <TEXTAREA NAME=address ROWS=5 COLS=50> Наберите здесь своё сообщение</TEXTAREA> Атрибут NAME определяет имя, под которым содержимое окна будет передано обработчику. Атрибут ROWS устанавливает высоту окна в строках. Атрибут COLSустанавливает ширину окна в символах. Текст, размещенный между тэгами<TEXTAREA> </TEXTAREA>, представляет собой содержимое окна по умолчанию. Пользователь может его отредактировать или просто стереть.

#9 слайд
Кроме всего этого все формы могут содержать меню выбора
или как иногда говорят "Выпадающий список", которое
начинается открывающимся тэгом <SELECT>(содержит
обязательный атрибут NAME, определяющий имя меню) и
завершается закрывающимся </SELECT>. Между ними
находятся тэги <OPTION>, определяющие элемент меню.
Обязательный атрибут VALUE устанавливает значение,
которое будет передано обработчику, если выбран этот
элемент меню. Тэг <OPTION> может включать
атрибут selected, показывающий, что данный элемент
выбран/отмечен по умолчанию.
<SELECT NAME=" имя">
<OPTION VALUE="option_1"
selected>Телевизор
<OPTION
VALUE="option_2"> Телефон
<OPTION VALUE="option_n"> текст
n
</SELECT>
9 слайд
Кроме всего этого все формы могут содержать меню выбора или как иногда говорят "Выпадающий список", которое начинается открывающимся тэгом <SELECT>(содержит обязательный атрибут NAME, определяющий имя меню) и завершается закрывающимся </SELECT>. Между ними находятся тэги <OPTION>, определяющие элемент меню. Обязательный атрибут VALUE устанавливает значение, которое будет передано обработчику, если выбран этот элемент меню. Тэг <OPTION> может включать атрибут selected, показывающий, что данный элемент выбран/отмечен по умолчанию. <SELECT NAME=" имя"> <OPTION VALUE="option_1" selected>Телевизор <OPTION VALUE="option_2"> Телефон <OPTION VALUE="option_n"> текст n </SELECT>

#10 слайд
Тэг <SELECT> может также содержать атрибут MULTIPLE,
присутствие которого показывает, что из меню можно
выбрать несколько элементов. Большинство Браузеров
показывают меню <SELECT MULTIPLE> в виде окна, в
котором находятся элементы меню. Высоту окна в
строках можно задать атрибутом SIZE=число.
<SELECT MULTIPLE SIZE=3
NAME="имя">
<OPTION VALUE="option_1"
selected>Телевизор
<OPTION VALUE="option_2"> Телефон
<OPTION VALUE="option_n"> текст n
</SELECT>
10 слайд
Тэг <SELECT> может также содержать атрибут MULTIPLE, присутствие которого показывает, что из меню можно выбрать несколько элементов. Большинство Браузеров показывают меню <SELECT MULTIPLE> в виде окна, в котором находятся элементы меню. Высоту окна в строках можно задать атрибутом SIZE=число. <SELECT MULTIPLE SIZE=3 NAME="имя"> <OPTION VALUE="option_1" selected>Телевизор <OPTION VALUE="option_2"> Телефон <OPTION VALUE="option_n"> текст n </SELECT>

шағым қалдыра аласыз
















