
қысқа мерзімді сабақ жоспарларын

HTML де кесте құру слайд 10 сынып
Сатылымнан түскен қаражат авторға автоматты түрде аударылады. Толығырақ
беріледі

Дипломдар мен сертификаттарды алып үлгеріңіз!




1 слайд
HTML құжатында кестелерді қалыптастыру.
Кесте параметрлерін тағайындау тегтері. Кестелер html-дің беттеріне
форматтаудың қуатты
құралы болып
табылады.Кесте мәліметтің
үлкен көлемін ұсынудың ең
ыңғайлы әдістерінің
бірі.HTML тілі кестелердің
әр алуан қалыптастыруды
орасан зор мүмкіндіктеріне
ие болады

2 слайд
HTML ТІЛІНДЕ КЕСТЕЛЕР
HTML тілінде кестелер <TABLE>
тегімен басталады </TABLE>
аяқталу тегімен жабылады. Кесте
ішіндегі мәтін,кесте элементтерін
(атауы,жолдары мен ұяшықтары)
анықтайтын арнайы тегтердің ішіне
орналастырылады .
<TABLE>тегтерінің арасында
кестелердің атауларын анықтайтын
<CAPTION>тақырып
</CAPTION>тегтері қосарланып
кездесуі мүмкін.
Кестелердің атаулары тікелей
кестелердің үстінде немесе
астында ораласады .

3 слайд
КЕСТЕЛЕРДІҢ ЖОЛДАРЫ
Кестелердің жолдарын
анықтайтын <TR>және
</TR>тегтері кездеседі.
Жабатын тегтерді
кездестіруге болады. Себебі
кестенің әр жолы сол
кестенің келесі жолының
басталуымен немесе
кестенің өзімен бірге
аяқталады

4 слайд
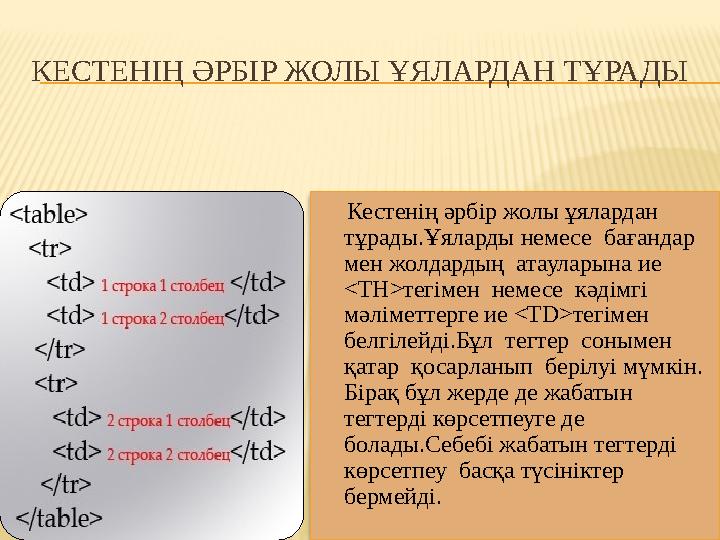
КЕСТЕНІҢ ӘРБІР ЖОЛЫ ҰЯЛАРДАН ТҰРАДЫ
Кестенің әрбір жолы ұялардан
тұрады.Ұяларды немесе бағандар
мен жолдардың атауларына ие
<TH>тегімен немесе кәдімгі
мәліметтерге ие <TD>тегімен
белгілейді.Бұл тегтер сонымен
қатар қосарланып берілуі мүмкін.
Бірақ бұл жерде де жабатын
тегтерді көрсетпеуге де
болады.Себебі жабатын тегтерді
көрсетпеу басқа түсініктер
бермейді.

5 слайд
ТАБЛИЦА ТАҚЫРЫБЫ ТАБЛИЦАНЫҢ ЖОҒАРҒЫ
НЕМЕСЕ ТӨМЕНГІ БӨЛІГІНДЕ ОРНАЛАСА АЛАДЫ.БҰЛ
ӨЗГЕРІСТІ ЖАСАУ ҮШІН CAPTION ТЕГІНІҢ ALIGN
ПАРАМЕТІРІНІҢ МӘНДЕРІ LEFT,CENTER,RIGHT,BOTTOM
(ТАБЛИЦАНЫҢ АЙНЫМАЛЫСЫНА) ӨЗГЕРІП
ҚОЛДАНУҒА БОЛАДЫ.
Мысал :
<BODY>
<TABLE BORDER>
<CAPTION ALIGN=RIGHT VALIGN=BOTTOM>
Күнге жақын планеталар </CAPTION>
TABLE- тегінің BORDER- параметірі таблица шекараларының өлшемін
береді .

6 слайд
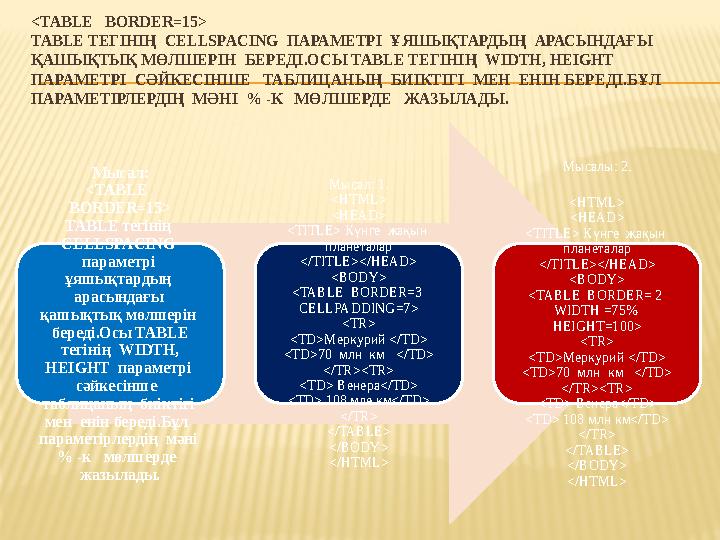
<TABLE BORDER=15>
TABLE ТЕГІНІҢ CELLSPACING ПАРАМЕТРІ ҰЯШЫҚТАРДЫҢ АРАСЫНДАҒЫ
ҚАШЫҚТЫҚ МӨЛШЕРІН БЕРЕДІ . ОСЫ TABLE ТЕГІНІҢ WIDTH, HEIGHT
ПАРАМЕТРІ СӘЙКЕСІНШЕ ТАБЛИЦАНЫҢ БИІКТІГІ МЕН ЕНІН БЕРЕДІ . БҰЛ
ПАРАМЕТІРЛЕРДІҢ МӘНІ % - К МӨЛШЕРДЕ ЖАЗЫЛАДЫ .
Мысал :
<TABLE
BORDER=15>
TABLE тегінің
CELLSPACING
параметрі
ұяшықтардың
арасындағы
қашықтық мөлшерін
береді . Осы TABLE
тегінің WIDTH,
HEIGHT параметрі
сәйкесінше
таблицаның биіктігі
мен енін береді . Бұл
параметірлердің мәні
% - к мөлшерде
жазылады . Мысал : 1.
<HTML>
<HEAD>
<TITLE> Күнге жақын
планеталар
</TITLE></HEAD>
<BODY>
<TABLE BORDER=3
CELLPADDING=7>
<TR>
<TD> Меркурий </TD>
<TD>70 млн км </TD>
</TR><TR>
<TD> Венера</TD>
<TD> 108 мле км</TD>
</TR>
</TABLE>
</BODY>
</HTML> Мысалы : 2.
<HTML>
<HEAD>
<TITLE> Күнге жақын
планеталар
</TITLE></HEAD>
<BODY>
<TABLE BORDER= 2
WIDTH =75%
HEIGHT=100>
<TR>
<TD> Меркурий </TD>
<TD>70 млн км </TD>
</TR><TR>
<TD> Венера</TD>
<TD> 108 млн км</TD>
</TR>
</TABLE>
</BODY>
</HTML>

7 слайд
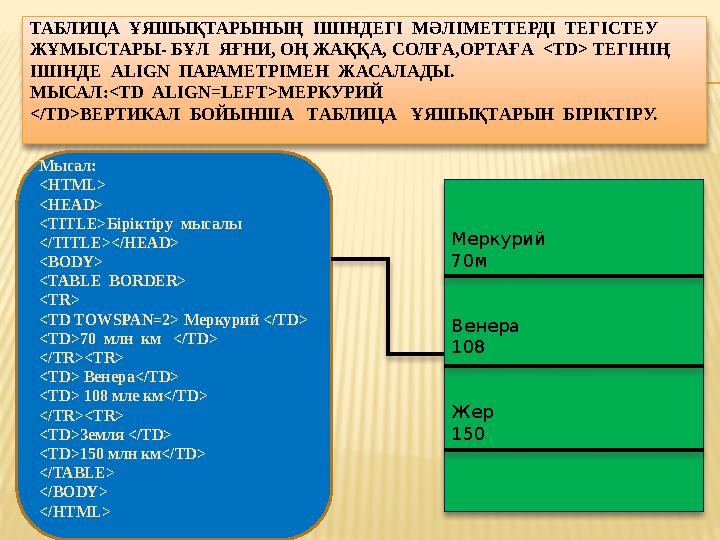
ТАБЛИЦА ҰЯШЫҚТАРЫНЫҢ ІШІНДЕГІ МӘЛІМЕТТЕРДІ ТЕГІСТЕУ
ЖҰМЫСТАРЫ- БҰЛ ЯҒНИ, ОҢ ЖАҚҚА, СОЛҒА,ОРТАҒА <TD> ТЕГІНІҢ
ІШІНДЕ ALIGN ПАРАМЕТРІМЕН ЖАСАЛАДЫ.
МЫСАЛ:<TD ALIGN=LEFT>МЕРКУРИЙ
</TD>ВЕРТИКАЛ БОЙЫНША ТАБЛИЦА ҰЯШЫҚТАРЫН БІРІКТІРУ.
Мысал :
<HTML>
<HEAD>
<TITLE> Біріктіру мысалы
</TITLE></HEAD>
<BODY>
<TABLE BORDER>
<TR>
<TD TOWSPAN=2> Меркурий </TD>
<TD>70 млн км </TD>
</TR><TR>
<TD> Венера </TD>
<TD> 108 мле км </TD>
</TR><TR>
<TD> Земля </TD>
<TD>150 млн км </TD>
</TABLE>
</BODY>
</HTML> Меркурий
70м
Венера
108
Жер
150
Сіз үшін 400 000 ұстаздардың еңбегі мен тәжірибесін біріктіріп, ең үлкен материалдар базасын жасадық. Төменде пәніңізді белгілеп, керек материалды алып сабағыңызға қолдана аласыз
 Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған
Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған