

HTML ТІЛІНІҢ КӨМЕГІМЕН WEB-ПАРАҚТАРДЫ ҚҰРУ
Дипломдар мен сертификаттарды алып үлгеріңіз!



1 слайд
HTML ТІЛІНІҢ КӨМЕГІМЕН
WEB- ПАРАҚТАРДЫ ҚҰРУ
1 слайд
HTML ТІЛІНІҢ КӨМЕГІМЕН WEB- ПАРАҚТАРДЫ ҚҰРУ

2 слайд
Сабақтың мақсаты:
Интернетте бағдарламалау
тілдерінің бірі болып табылатын
HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру
Оқушылардың қызығушылықтары
мен белсенділіктерін арттыру
2 слайд
Сабақтың мақсаты: Интернетте бағдарламалау тілдерінің бірі болып табылатын HTML тілі, тэгтері, атрибуттары туралы жалпы түсінік беру Оқушылардың қызығушылықтары мен белсенділіктерін арттыру

3 слайд
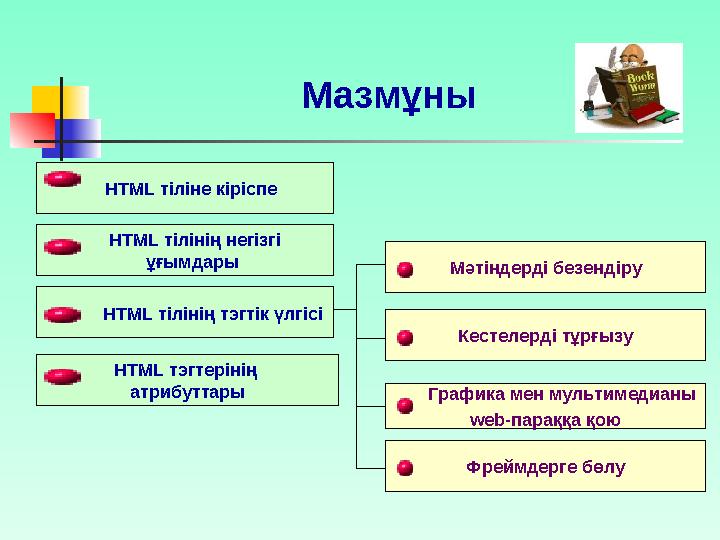
Мазмұны
HTML тіліне кіріспе
HTML тілінің негізгі
ұғымдары
HTML тілінің тэгтік үлгісі
HTML тэгтерінің
атрибуттары Мәтіндерді безендіру
Кестелерді тұрғызу
Графика мен мультимедианы
web -параққа қою
Фреймдерге бөлу
3 слайд
Мазмұны HTML тіліне кіріспе HTML тілінің негізгі ұғымдары HTML тілінің тэгтік үлгісі HTML тэгтерінің атрибуттары Мәтіндерді безендіру Кестелерді тұрғызу Графика мен мультимедианы web -параққа қою Фреймдерге бөлу

4 слайд
ТІЛІНЕ КІРІСПЕ
4 слайд
ТІЛІНЕ КІРІСПЕ

5 слайд
Интернетте бағдарламалау JavaS crip t т іл і
H T M L т іл і
P H P т іл і
Flash
б ағд арл ам асы
5 слайд
Интернетте бағдарламалау JavaS crip t т іл і H T M L т іл і P H P т іл і Flash б ағд арл ам асы

6 слайд
Интернеттің қазіргі дамуы Интернеттің қазіргі дамуы
90-жылдар90-жылдар
басында компьютерлер арасында басында компьютерлер арасында
мәлімет алмасудың жаңа хаттамасы мәлімет алмасудың жаңа хаттамасы
(protocol) пайда болғаннан кейін (protocol) пайда болғаннан кейін
басталды. Бұл хаттама басталды. Бұл хаттама
HTTPHTTP
( (
Hyper Hyper
Text Transfer Text Transfer Protocol - гипермәтінді
тасымалдау хаттамасы
))
деп аталған деп аталған
болатынболатын
6 слайд
Интернеттің қазіргі дамуы Интернеттің қазіргі дамуы 90-жылдар90-жылдар басында компьютерлер арасында басында компьютерлер арасында мәлімет алмасудың жаңа хаттамасы мәлімет алмасудың жаңа хаттамасы (protocol) пайда болғаннан кейін (protocol) пайда болғаннан кейін басталды. Бұл хаттама басталды. Бұл хаттама HTTPHTTP ( ( Hyper Hyper Text Transfer Text Transfer Protocol - гипермәтінді тасымалдау хаттамасы )) деп аталған деп аталған болатынболатын

7 слайд
Осы хаттамамен қатар НТТР Осы хаттамамен қатар НТТР
серверлерінің кеңейтілген желілері серверлерінің кеңейтілген желілері
болып табылатын, Интернет болып табылатын, Интернет
арқылы файлдар тасымалдай арқылы файлдар тасымалдай
алатын алатын
World Wide Web қызмет World Wide Web қызмет
бабыбабы
(WWW немесе тек Web) (WWW немесе тек Web)
пайда болдыпайда болды
7 слайд
Осы хаттамамен қатар НТТР Осы хаттамамен қатар НТТР серверлерінің кеңейтілген желілері серверлерінің кеңейтілген желілері болып табылатын, Интернет болып табылатын, Интернет арқылы файлдар тасымалдай арқылы файлдар тасымалдай алатын алатын World Wide Web қызмет World Wide Web қызмет бабыбабы (WWW немесе тек Web) (WWW немесе тек Web) пайда болдыпайда болды

8 слайд
World Wide WebWorld Wide Web
сөзі қазақ тіліне сөзі қазақ тіліне
кеңейтілген бүкіләлемдік өрмеккеңейтілген бүкіләлемдік өрмек
болып аударыладыболып аударылады
8 слайд
World Wide WebWorld Wide Web сөзі қазақ тіліне сөзі қазақ тіліне кеңейтілген бүкіләлемдік өрмеккеңейтілген бүкіләлемдік өрмек болып аударыладыболып аударылады

9 слайд
HTML (Hyper Text Markup Language) –
гипермәтінді белгілеу тілі . Ол кәдімгі
мәтіндерді Web - парақтар түрінде
бейнелеуге арналған ережелер
жиынын анықтайды.
9 слайд
HTML (Hyper Text Markup Language) – гипермәтінді белгілеу тілі . Ол кәдімгі мәтіндерді Web - парақтар түрінде бейнелеуге арналған ережелер жиынын анықтайды.

10 слайд
Бұл файлдардың басым көпшілігі Бұл файлдардың басым көпшілігі
Web- парақтар түрінде Web- парақтар түрінде
HTML HTML
тілінде тілінде
жазылған арнаулы файлдар түрінде жазылған арнаулы файлдар түрінде
болдыболды
10 слайд
Бұл файлдардың басым көпшілігі Бұл файлдардың басым көпшілігі Web- парақтар түрінде Web- парақтар түрінде HTML HTML тілінде тілінде жазылған арнаулы файлдар түрінде жазылған арнаулы файлдар түрінде болдыболды

11 слайд
HTML тілінің
мағынасы мен атқаратын
қызметін оның атынан
анықтауға болады
11 слайд
HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады

12 слайд
Осы файлдарды НТТР серверлерінде Осы файлдарды НТТР серверлерінде
(Web- тораптарында) орналастыру (Web- тораптарында) орналастыру
жолымен жолымен
Web-парақтарWeb-парақтар
қалың қалың
көпшілік пайдалатындай түрінде көпшілік пайдалатындай түрінде
интернетте жарияланадыинтернетте жарияланады
12 слайд
Осы файлдарды НТТР серверлерінде Осы файлдарды НТТР серверлерінде (Web- тораптарында) орналастыру (Web- тораптарында) орналастыру жолымен жолымен Web-парақтарWeb-парақтар қалың қалың көпшілік пайдалатындай түрінде көпшілік пайдалатындай түрінде интернетте жарияланадыинтернетте жарияланады

13 слайд
Web-парақтар мазмұны әр түрлі Web-парақтар мазмұны әр түрлі
бола береді және олар әр түрлі бола береді және олар әр түрлі
тақырыптарды қамтиды, бірақ тақырыптарды қамтиды, бірақ
олардың бәрінің де негізгі олардың бәрінің де негізгі
жариялану, яғни жазылу тілі жариялану, яғни жазылу тілі
HTMLHTML
болып табыладыболып табылады
13 слайд
Web-парақтар мазмұны әр түрлі Web-парақтар мазмұны әр түрлі бола береді және олар әр түрлі бола береді және олар әр түрлі тақырыптарды қамтиды, бірақ тақырыптарды қамтиды, бірақ олардың бәрінің де негізгі олардың бәрінің де негізгі жариялану, яғни жазылу тілі жариялану, яғни жазылу тілі HTMLHTML болып табыладыболып табылады

14 слайд
HTML ТІЛІНІҢ
НЕГІЗГІ
ҰҒЫМДАРЫ
14 слайд
HTML ТІЛІНІҢ НЕГІЗГІ ҰҒЫМДАРЫ

15 слайд
ГипермәтінГипермәтін
– қосымша элементтерді – қосымша элементтерді
басқару мақсатында ішіне арнаулы код, басқару мақсатында ішіне арнаулы код,
яғни екпінді элемент орналасқан мәтін. яғни екпінді элемент орналасқан мәтін.
Ол мәтін ішіне дыбыс, сурет, мәтінді Ол мәтін ішіне дыбыс, сурет, мәтінді
безендіру, пішімдеу істерін орындауды безендіру, пішімдеу істерін орындауды
белгілейтін сөздер орналасады.белгілейтін сөздер орналасады.
15 слайд
ГипермәтінГипермәтін – қосымша элементтерді – қосымша элементтерді басқару мақсатында ішіне арнаулы код, басқару мақсатында ішіне арнаулы код, яғни екпінді элемент орналасқан мәтін. яғни екпінді элемент орналасқан мәтін. Ол мәтін ішіне дыбыс, сурет, мәтінді Ол мәтін ішіне дыбыс, сурет, мәтінді безендіру, пішімдеу істерін орындауды безендіру, пішімдеу істерін орындауды белгілейтін сөздер орналасады.белгілейтін сөздер орналасады.

16 слайд
Сөзді ерекшелеп белгілеуСөзді ерекшелеп белгілеу
– келесі – келесі
көрсетілген құжат бөлігі қалай көрсетілген құжат бөлігі қалай
бейнеленетіндігін анықтайтын бейнеленетіндігін анықтайтын
айрықша кодты енгізуайрықша кодты енгізу
16 слайд
Сөзді ерекшелеп белгілеуСөзді ерекшелеп белгілеу – келесі – келесі көрсетілген құжат бөлігі қалай көрсетілген құжат бөлігі қалай бейнеленетіндігін анықтайтын бейнеленетіндігін анықтайтын айрықша кодты енгізуайрықша кодты енгізу

17 слайд
Гиперсілтеме – парақ
элементтерінің ортасында
гиперсілтеме көрсетілген
мәтінмен немесе суретпен,
кейбір объектілермен немесе
адрестермен байланыс
жасайды
17 слайд
Гиперсілтеме – парақ элементтерінің ортасында гиперсілтеме көрсетілген мәтінмен немесе суретпен, кейбір объектілермен немесе адрестермен байланыс жасайды

18 слайд
Гиперсілтемені анықтау
үшін:
Көшетін екінші құжатқа
қыстырма жасайды
Қыстырма жасалғаннан кейін
сақтайды
Гиперсілтеме жасалынатын сөзді
белгілеп, гиперсілтемені жасайды
Қосымша терезе ашылады
18 слайд
Гиперсілтемені анықтау үшін: Көшетін екінші құжатқа қыстырма жасайды Қыстырма жасалғаннан кейін сақтайды Гиперсілтеме жасалынатын сөзді белгілеп, гиперсілтемені жасайды Қосымша терезе ашылады

19 слайд
HTML ТІЛІНІҢ
ТЭГТЕРІ
(командалары)
19 слайд
HTML ТІЛІНІҢ ТЭГТЕРІ (командалары)

20 слайд
HTML тілінің бастапқы мәтінді
белгілейтін командалары тэг (tag)
деп аталады
20 слайд
HTML тілінің бастапқы мәтінді белгілейтін командалары тэг (tag) деп аталады

21 слайд
Тэг символдар тізбегінен
тұрады. Барлық тэг «кіші» (<)
символынан басталады да,
«үлкен» (>) символымен
аяқталады
21 слайд
Тэг символдар тізбегінен тұрады. Барлық тэг «кіші» (<) символынан басталады да, «үлкен» (>) символымен аяқталады

22 слайд
HTML тіліндегі әрбір
тэг бір арнаулы
қызмет атқарады
22 слайд
HTML тіліндегі әрбір тэг бір арнаулы қызмет атқарады

23 слайд
Ашылатын бұрыштық
жақшадан соң команда
аты болып табылатын
түйінді сөз – тэг
орналасады
23 слайд
Ашылатын бұрыштық жақшадан соң команда аты болып табылатын түйінді сөз – тэг орналасады

24 слайд
Мәтіндік редакторлар ішінде
Блокнот редакторы жиі
қолданылады
24 слайд
Мәтіндік редакторлар ішінде Блокнот редакторы жиі қолданылады

25 слайд
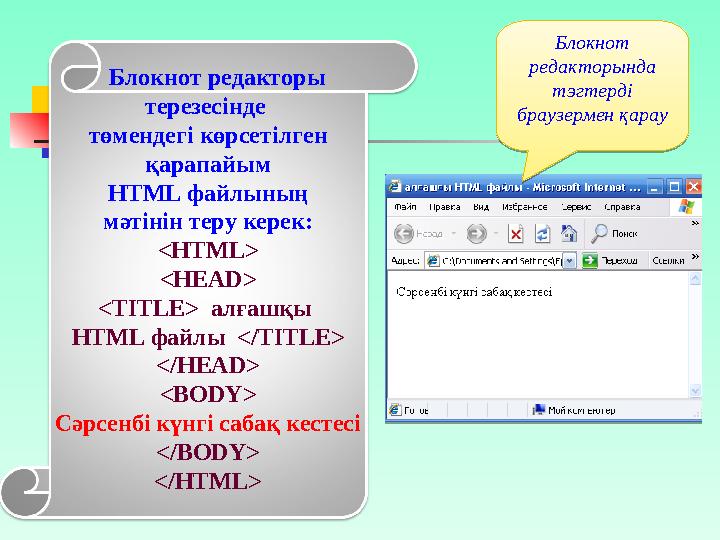
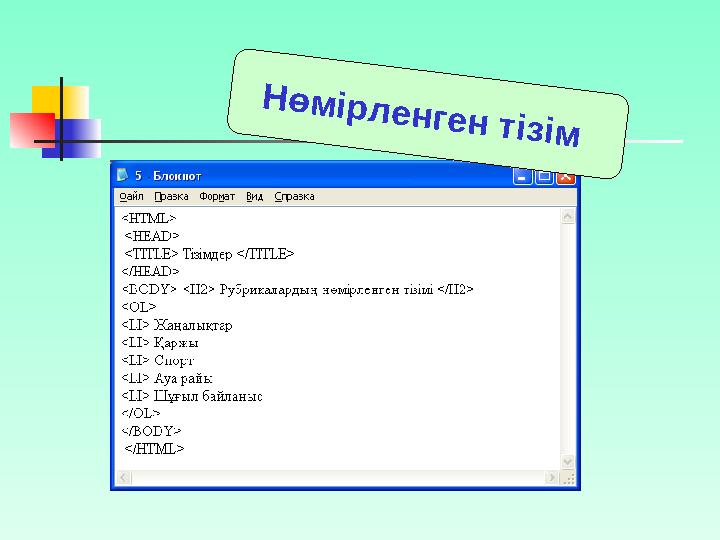
Блокнот редакторы
терезесінде
төмендегі көрсетілген
қарапайым
HTML файлының
мәтінін теру керек:
<HTML>
<HEAD>
<TITLE> алғашқы
HTML файлы < / TITLE>
</HEAD>
<BODY>
Сәрсенбі күнгі сабақ кестесі
</BODY>
</HTML> Блокнот
редакторында
тэгтерді
браузермен қарау Блокнот
редакторында
тэгтерді
браузермен қарау
25 слайд
Блокнот редакторы терезесінде төмендегі көрсетілген қарапайым HTML файлының мәтінін теру керек: <HTML> <HEAD> <TITLE> алғашқы HTML файлы < / TITLE> </HEAD> <BODY> Сәрсенбі күнгі сабақ кестесі </BODY> </HTML> Блокнот редакторында тэгтерді браузермен қарау Блокнот редакторында тэгтерді браузермен қарау

26 слайд
Элемент Атқаратын қызметі
<B> Қою қаріппен жазу
<BASEFONT> Барлық құжатқа үнсіз келісім бойынша
қаріптің өлшемін беру
<BGSOUND> Барлық параққа фондық дыбыс қою
<BIG> Базалық қаріптен үлкенірек қаріпті
мәтінге беру
<BODY> Құжаттың денесі
<BR> Бос жол қою
<BUTTON> Батырма
<CAPTION> Кестеге не суретке тақырып беруHTML тілінің жиі кездесетін
элементтері
26 слайд
Элемент Атқаратын қызметі <B> Қою қаріппен жазу <BASEFONT> Барлық құжатқа үнсіз келісім бойынша қаріптің өлшемін беру <BGSOUND> Барлық параққа фондық дыбыс қою <BIG> Базалық қаріптен үлкенірек қаріпті мәтінге беру <BODY> Құжаттың денесі <BR> Бос жол қою <BUTTON> Батырма <CAPTION> Кестеге не суретке тақырып беруHTML тілінің жиі кездесетін элементтері

27 слайд
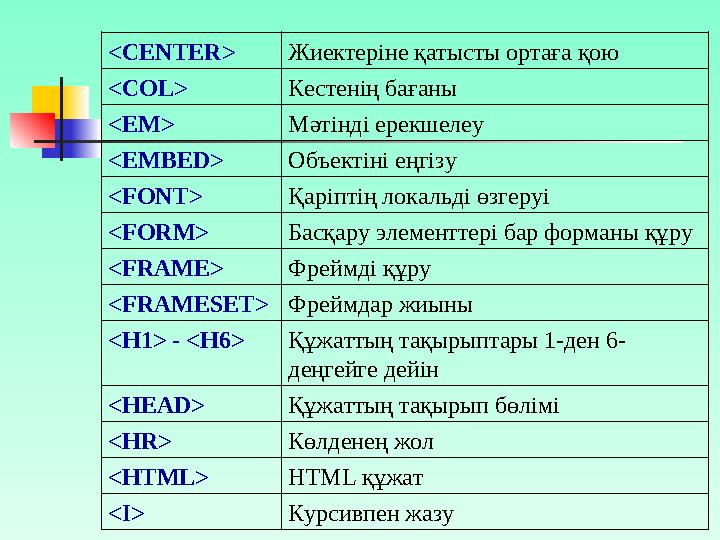
<CENTER> Жиектеріне қатысты ортаға қою
<COL> Кестенің бағаны
<EM> Мәтінді ерекшелеу
<EMBED> Объектіні еңгізу
<FONT> Қаріптің локальді өзгеруі
<FORM> Басқару элементтері бар форманы құру
<FRAME> Фреймді құру
<FRAMESET> Фреймдар жиыны
<H1> - <H6> Құжаттың тақырыптары 1-ден 6-
деңгейге дейін
<HEAD> Құжаттың тақырып бөлімі
<HR> Көлденең жол
<HTML> HTML құжат
<I> Курсивпен жазу
27 слайд
<CENTER> Жиектеріне қатысты ортаға қою <COL> Кестенің бағаны <EM> Мәтінді ерекшелеу <EMBED> Объектіні еңгізу <FONT> Қаріптің локальді өзгеруі <FORM> Басқару элементтері бар форманы құру <FRAME> Фреймді құру <FRAMESET> Фреймдар жиыны <H1> - <H6> Құжаттың тақырыптары 1-ден 6- деңгейге дейін <HEAD> Құжаттың тақырып бөлімі <HR> Көлденең жол <HTML> HTML құжат <I> Курсивпен жазу

28 слайд
<IFRAME> Қалқымалы фрейм
<ILAYER> Қабат
<IMG> Кескін, видеоролик, анимация қою
<INPUT> Еңгізу элементі
<LABEL> Форманың элементіннің жазуы
<LAYER> Қабат
<LI> Тізімнің жолдары
<LINK> Құжаттар арасындағы қатынасты анықтау
<MARQUEE> Жүгіртпе жол
<MENU> Меню тізімін құру
<MULTICOL> Көп колоналы мәтін
<NOBR> Бос жолды алып тастау
<OBJECT> Құжатқа тәуелсіз объектіні қосу
<OL> Нөмірленген тізімді қосу
<P> Мәтіннің абзацы
28 слайд
<IFRAME> Қалқымалы фрейм <ILAYER> Қабат <IMG> Кескін, видеоролик, анимация қою <INPUT> Еңгізу элементі <LABEL> Форманың элементіннің жазуы <LAYER> Қабат <LI> Тізімнің жолдары <LINK> Құжаттар арасындағы қатынасты анықтау <MARQUEE> Жүгіртпе жол <MENU> Меню тізімін құру <MULTICOL> Көп колоналы мәтін <NOBR> Бос жолды алып тастау <OBJECT> Құжатқа тәуелсіз объектіні қосу <OL> Нөмірленген тізімді қосу <P> Мәтіннің абзацы

29 слайд
<SCRIPT> Сценарийлерді қосу
<STYLE> Құжатқа стильдік ережелерді қосу
<SUB> Төменгі индекс
<SUP> Үстіңгі индекс
<TABLE> Кесте құру
<TD> Кестенің ұяшықтары
<TEXTAREA> Мәтінді еңгізуге арналған көп жолды аумақ
<TH> Кестенің тақырыбын беретін ұяшық
<TITLE> Құжаттын атауы
<TR> Кестенің жолы
<U> Асты сызылған қаріп
<UL> Маркерленген тізімді құру
<VAR> Курсивпен еңгізілетін айнымалыны білдіретін
логикалық элемент
29 слайд
<SCRIPT> Сценарийлерді қосу <STYLE> Құжатқа стильдік ережелерді қосу <SUB> Төменгі индекс <SUP> Үстіңгі индекс <TABLE> Кесте құру <TD> Кестенің ұяшықтары <TEXTAREA> Мәтінді еңгізуге арналған көп жолды аумақ <TH> Кестенің тақырыбын беретін ұяшық <TITLE> Құжаттын атауы <TR> Кестенің жолы <U> Асты сызылған қаріп <UL> Маркерленген тізімді құру <VAR> Курсивпен еңгізілетін айнымалыны білдіретін логикалық элемент

30 слайд
ТЭГТЕРДІҢ
АТРИБУТТАРЫ
30 слайд
ТЭГТЕРДІҢ АТРИБУТТАРЫ

31 слайд
Тэг атрибуттары
Көбінесе ашылу тэгіне әсер ететін
түрлендірулер атрибуттары болады.
Атрибуттар немесе сипаттамалар –
тэг атауынан және бір-бірінен бос
орын арқылы бөлініп жазылған
қосымша түйінді сөздерден тұрады
31 слайд
Тэг атрибуттары Көбінесе ашылу тэгіне әсер ететін түрлендірулер атрибуттары болады. Атрибуттар немесе сипаттамалар – тэг атауынан және бір-бірінен бос орын арқылы бөлініп жазылған қосымша түйінді сөздерден тұрады

32 слайд
Көбінесе атрибуттардың мәнін
жазу керек болады. Атрибут мәні
– оның түйінді сөзінен теңдік « = »
белгісі арқылы бөлініп жазылады.
32 слайд
Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут мәні – оның түйінді сөзінен теңдік « = » белгісі арқылы бөлініп жазылады.

33 слайд
Атрибут мәні (“”) алынып
жазылуы тиіс, бірақ та оны
қолданбай-ақ қоюға болады.
Ал жабу тэгінде атрибуттар
болмайды.
33 слайд
Атрибут мәні (“”) алынып жазылуы тиіс, бірақ та оны қолданбай-ақ қоюға болады. Ал жабу тэгінде атрибуттар болмайды.

34 слайд
МӘТІНДІ
БЕЗЕНДІРУ
34 слайд
МӘТІНДІ БЕЗЕНДІРУ

35 слайд
Мәтінді абзацтарға бөлу
Оның ең қарапайым жолы
<P> ашу тэгін және </P>
жабу тэгтарын қолдану
35 слайд
Мәтінді абзацтарға бөлу Оның ең қарапайым жолы <P> ашу тэгін және </P> жабу тэгтарын қолдану

36 слайд
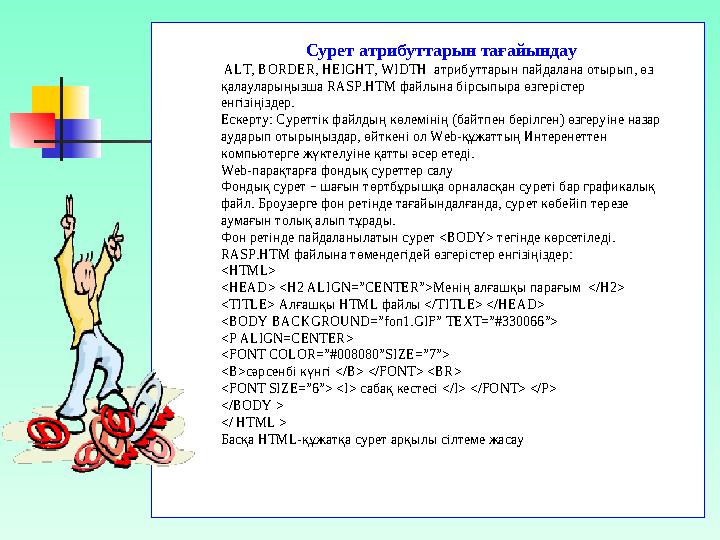
<HTML>
<HEAD>
<TITLE> Абзацтарға бөлу </TITLE>
</HEAD>
<BODY>
<P> Бірінші абзац </P>
<P> Екінші абзац </P>
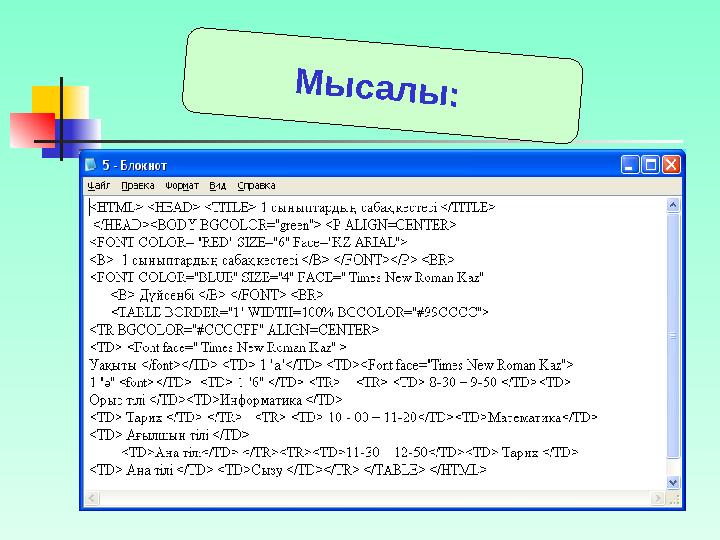
</BODY> </HTML> Мысалы: Мысалы:
36 слайд
<HTML> <HEAD> <TITLE> Абзацтарға бөлу </TITLE> </HEAD> <BODY> <P> Бірінші абзац </P> <P> Екінші абзац </P> </BODY> </HTML> Мысалы: Мысалы:

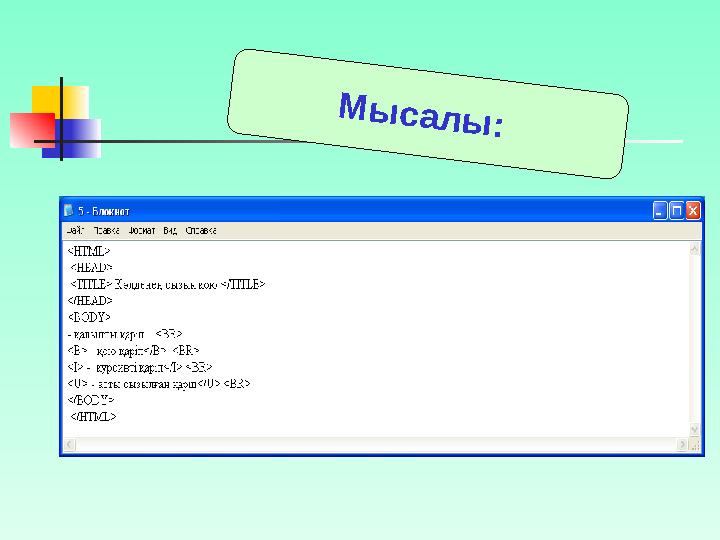
37 слайд
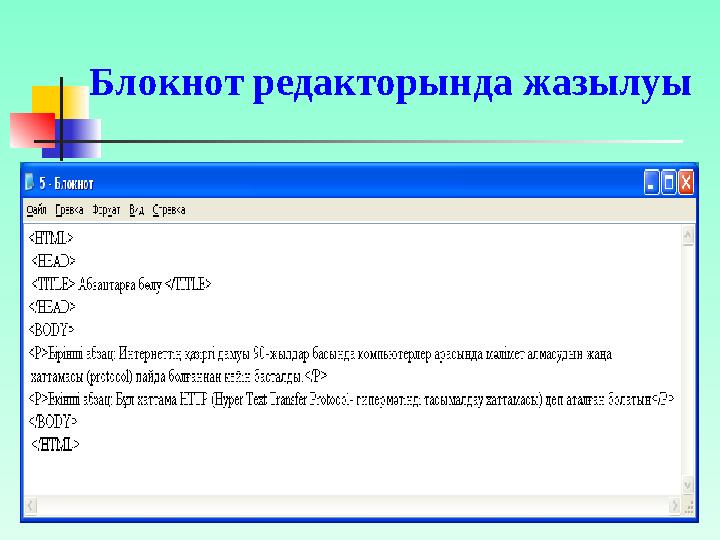
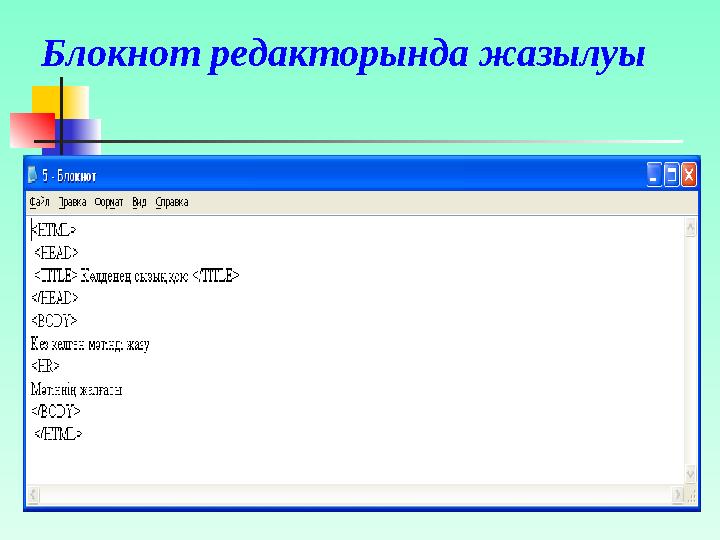
Блокнот редакторында жазылуы
37 слайд
Блокнот редакторында жазылуы

38 слайд
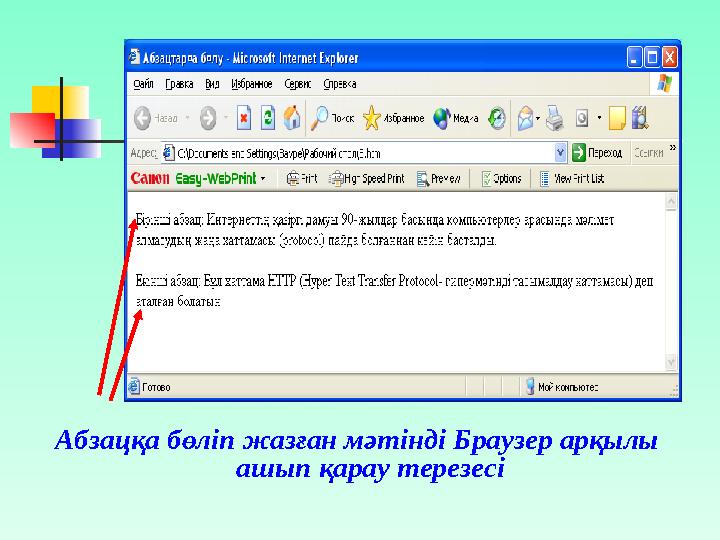
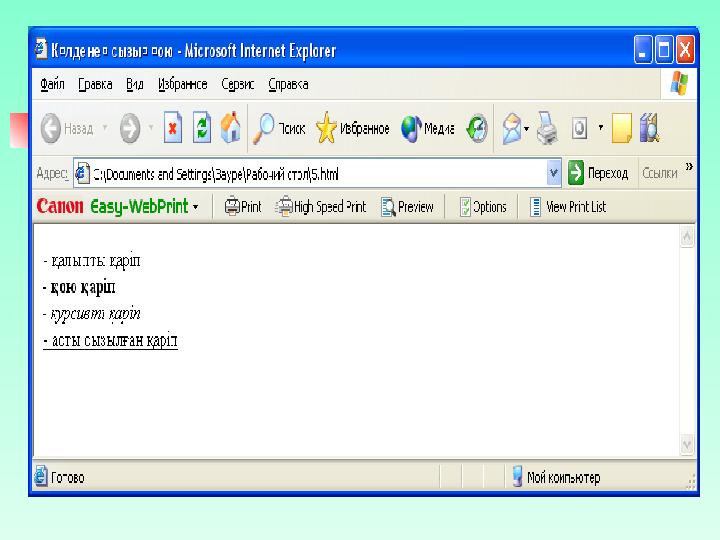
Абзацқа бөліп жазған мәтінді Браузер арқылы
ашып қарау терезесі
38 слайд
Абзацқа бөліп жазған мәтінді Браузер арқылы ашып қарау терезесі

39 слайд
Мәтінге көлденең сызық қою
Оның ең қарапайым жолы
<HR> тэгін қолдану
39 слайд
Мәтінге көлденең сызық қою Оның ең қарапайым жолы <HR> тэгін қолдану

40 слайд
<HTML> <HEAD>
<TITLE> Көлденең сызық қою </TITLE>
</HEAD>
<BODY>
Кез келген мәтінді жазу
<HR>
Мәтіннің жалғасы
</BODY> </HTML> Мысалы: Мысалы:
40 слайд
<HTML> <HEAD> <TITLE> Көлденең сызық қою </TITLE> </HEAD> <BODY> Кез келген мәтінді жазу <HR> Мәтіннің жалғасы </BODY> </HTML> Мысалы: Мысалы:

41 слайд
Блокнот редакторында жазылуы
41 слайд
Блокнот редакторында жазылуы

42 слайд
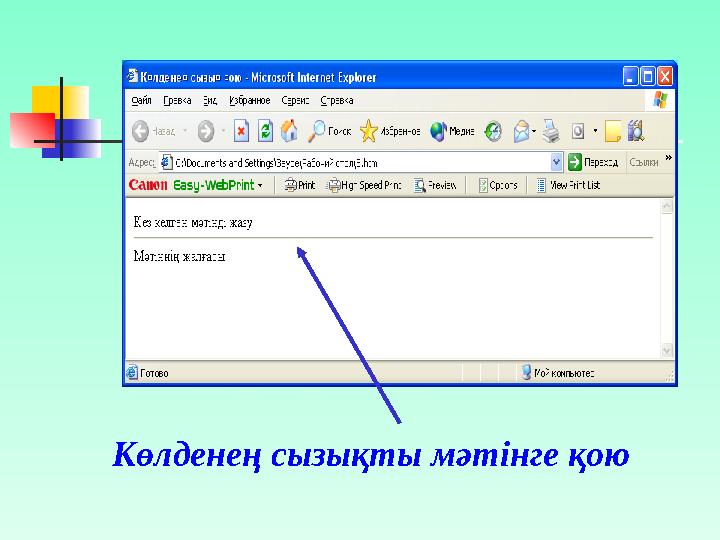
Көлденең сызықты мәтінге қою
42 слайд
Көлденең сызықты мәтінге қою

43 слайд
Қаріптің жазылуын беру
Оның ең қарапайым жолы
<B>, <I>, <U>
тэгтерін қолдану
43 слайд
Қаріптің жазылуын беру Оның ең қарапайым жолы <B>, <I>, <U> тэгтерін қолдану

44 слайд
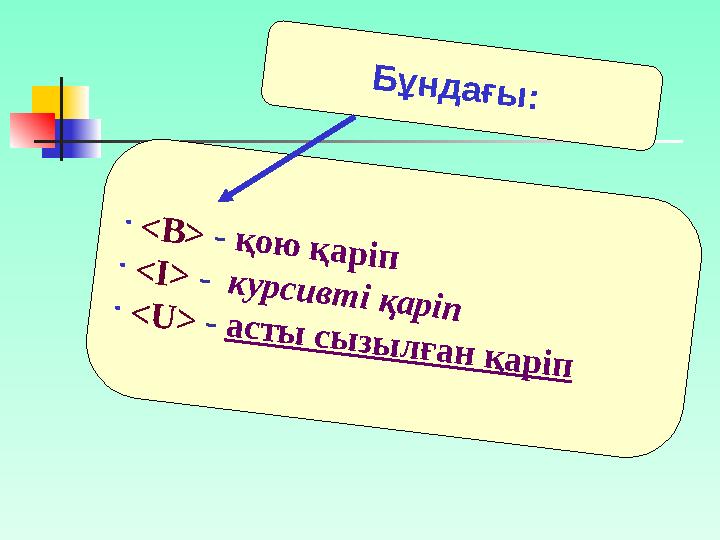
• < B > - қ о ю қ а р іп • < I > - к у р с и в т і қ а р іп • < U > - а с т ы с ы з ы л ғ а н қ а р іп
Б ұ н д а ғ ы :
44 слайд
• < B > - қ о ю қ а р іп • < I > - к у р с и в т і қ а р іп • < U > - а с т ы с ы з ы л ғ а н қ а р іп Б ұ н д а ғ ы :

45 слайд
М ы с а л ы :
45 слайд
М ы с а л ы :

46 слайд
46 слайд

47 слайд
ТүсТүс
Түстің Түстің
атыаты Он Он
алтылыалтылы
қ кодқ код ТүсТүс
Түстің Түстің
атыаты Он Он
алтылық алтылық
кодкод
Қара
Black Black 000000 Қара
жасыл Green Green 008000
Қара көк
Navy Navy 000080 Көгілдір
Teal Teal 008080
Ашық
сұр Silver Silver c0c0c0 Жасыл
Lime Lime 00ff00
Көк
Blue Blue 0000ff Қара
сұр Gray Gray 808080
Қызыл
Red Red ff0000 Сары
Yellow Yellow ffff00
Күлгін
қызыл Fuchsia Fuchsia ff00ff Ақ
White White ffffffЖиі кездесетін түстердің
кодтары мен аттары
47 слайд
ТүсТүс Түстің Түстің атыаты Он Он алтылыалтылы қ кодқ код ТүсТүс Түстің Түстің атыаты Он Он алтылық алтылық кодкод Қара Black Black 000000 Қара жасыл Green Green 008000 Қара көк Navy Navy 000080 Көгілдір Teal Teal 008080 Ашық сұр Silver Silver c0c0c0 Жасыл Lime Lime 00ff00 Көк Blue Blue 0000ff Қара сұр Gray Gray 808080 Қызыл Red Red ff0000 Сары Yellow Yellow ffff00 Күлгін қызыл Fuchsia Fuchsia ff00ff Ақ White White ffffffЖиі кездесетін түстердің кодтары мен аттары

48 слайд
FONT элементінің
атрибуттары
size - қаріптің өлшемі
color - қаріптің түсі
face - қаріптің гарнитурасы
48 слайд
FONT элементінің атрибуттары size - қаріптің өлшемі color - қаріптің түсі face - қаріптің гарнитурасы

49 слайд
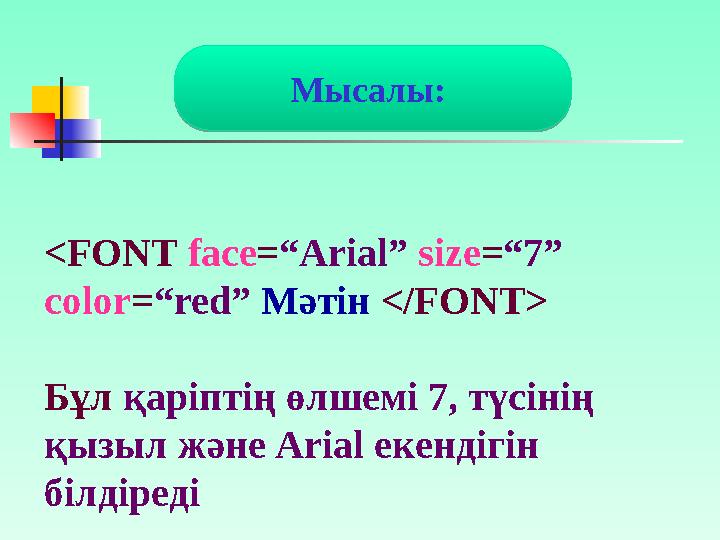
Мысалы:
<FONT face = “Arial” size = “7”
color = “red” Мәтін </FONT>
Бұл қаріптің өлшемі 7, түсінің
қызыл және Arial екендігін
білдіредіМысалы:
49 слайд
Мысалы: <FONT face = “Arial” size = “7” color = “red” Мәтін </FONT> Бұл қаріптің өлшемі 7, түсінің қызыл және Arial екендігін білдіредіМысалы:

50 слайд
Ал <Body bgcolor =“#ffffff” >
жазуы құжаттың фонының түсінің ақ
екендігін көрсетеді
50 слайд
Ал <Body bgcolor =“#ffffff” > жазуы құжаттың фонының түсінің ақ екендігін көрсетеді

51 слайд
Тізімдер
51 слайд
Тізімдер

52 слайд
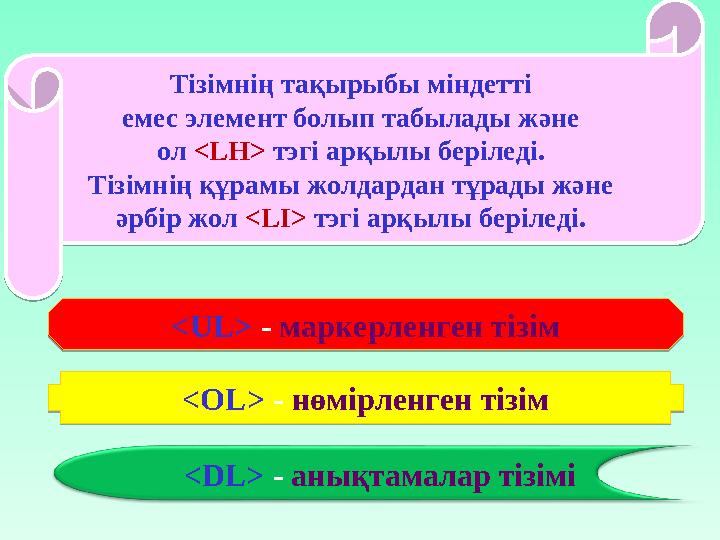
<UL> - маркерленген тізім
<OL> - нөмірленген тізім
<DL> - анықтамалар тізіміТізімнің тақырыбы міндетті
емес элемент болып табылады және
ол <LH> тэгі арқылы беріледі.
Тізімнің құрамы жолдардан тұрады және
әрбір жол <LI> тэгі арқылы беріледі. <UL> - маркерленген тізім <OL> - нөмірленген тізім Тізімнің тақырыбы міндетті
емес элемент болып табылады және
ол <LH> тэгі арқылы беріледі.
Тізімнің құрамы жолдардан тұрады және
әрбір жол <LI> тэгі арқылы беріледі.
52 слайд
<UL> - маркерленген тізім <OL> - нөмірленген тізім <DL> - анықтамалар тізіміТізімнің тақырыбы міндетті емес элемент болып табылады және ол <LH> тэгі арқылы беріледі. Тізімнің құрамы жолдардан тұрады және әрбір жол <LI> тэгі арқылы беріледі. <UL> - маркерленген тізім <OL> - нөмірленген тізім Тізімнің тақырыбы міндетті емес элемент болып табылады және ол <LH> тэгі арқылы беріледі. Тізімнің құрамы жолдардан тұрады және әрбір жол <LI> тэгі арқылы беріледі.

53 слайд
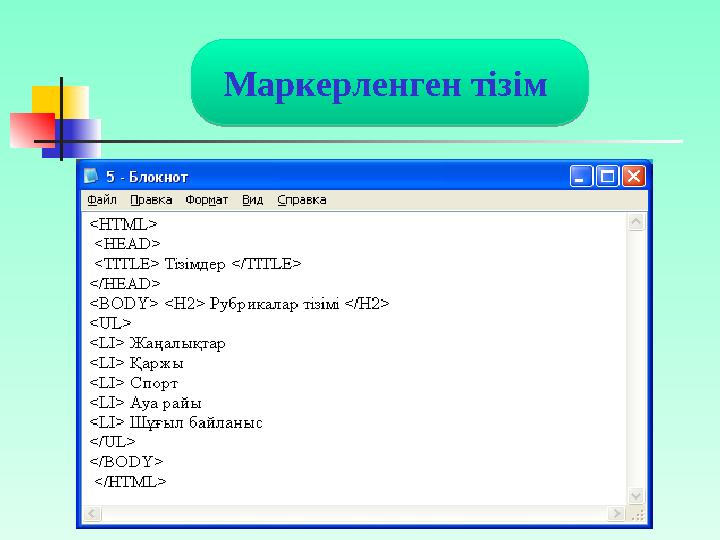
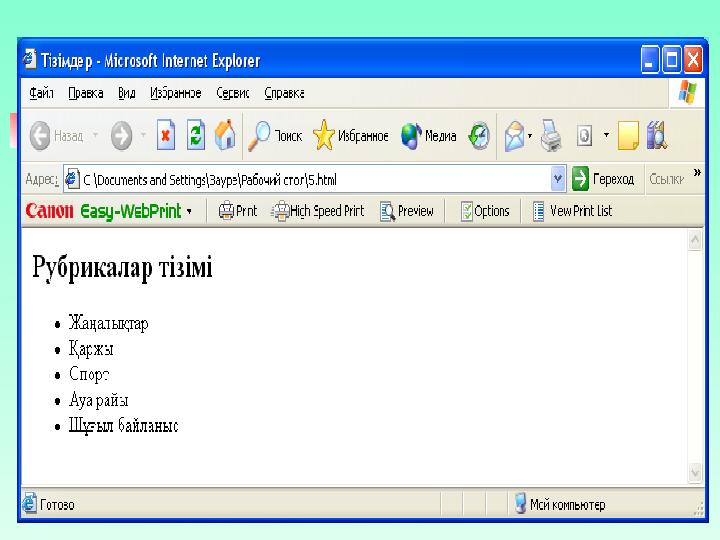
Маркерленген тізім Маркерленген тізім
53 слайд
Маркерленген тізім Маркерленген тізім

54 слайд
54 слайд

55 слайд
Үнсіз келісім бойынша маркерлер
қара боялған дөңгелекше тәріздес
болады, бірақ оның формасын
өзгертуге болады. Ол үшін type
атрибуты қолданылады.
55 слайд
Үнсіз келісім бойынша маркерлер қара боялған дөңгелекше тәріздес болады, бірақ оның формасын өзгертуге болады. Ол үшін type атрибуты қолданылады.

56 слайд
Мысалы, оның келесі мәндері бар:
<LI type =“ square > Жаңалықтар - іші боялған
шаршы
<LI type =“ circle ” Жаңалықтар - іші боялмаған
дөңгелек
56 слайд
Мысалы, оның келесі мәндері бар: <LI type =“ square > Жаңалықтар - іші боялған шаршы <LI type =“ circle ” Жаңалықтар - іші боялмаған дөңгелек

57 слайд
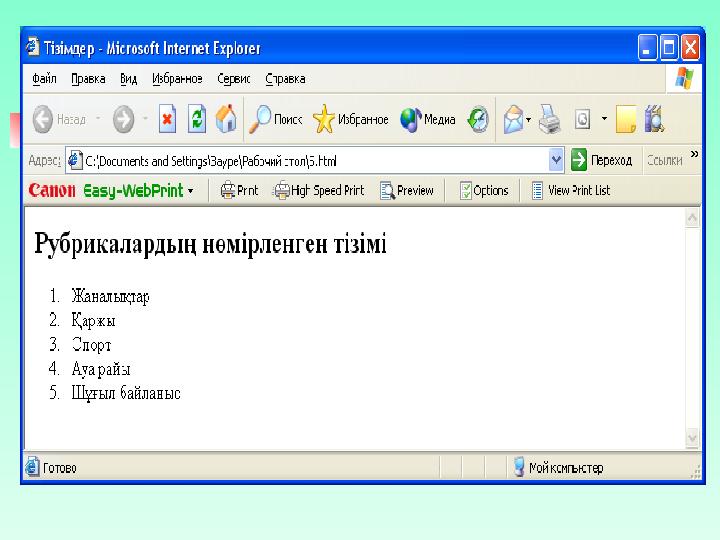
Н ө м ір л е н г е н т із ім
57 слайд
Н ө м ір л е н г е н т із ім

58 слайд
58 слайд

59 слайд
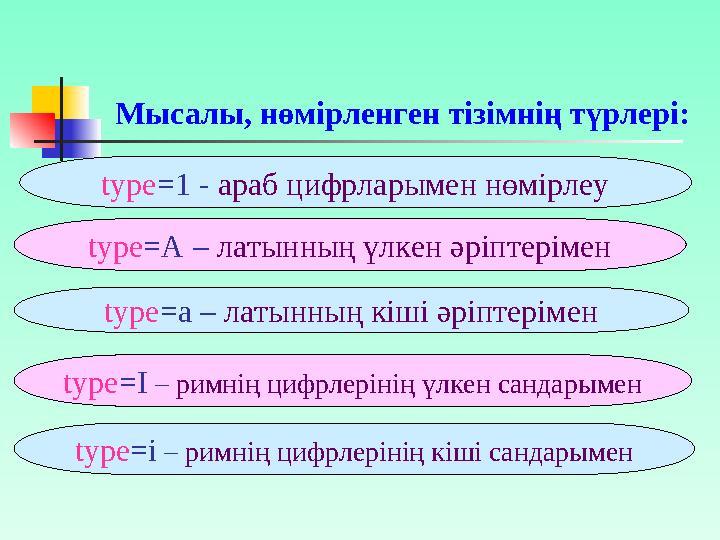
type = 1 - араб цифрларымен нөмірлеу
type = А – латынның үлкен әріптерімен
type = а – латынның кіші әріптерімен
type = І – римнің цифрлерінің үлкен сандарымен
type = і – римнің цифрлерінің кіші сандарымен Мысалы, нөмірленген тізімнің түрлері:
59 слайд
type = 1 - араб цифрларымен нөмірлеу type = А – латынның үлкен әріптерімен type = а – латынның кіші әріптерімен type = І – римнің цифрлерінің үлкен сандарымен type = і – римнің цифрлерінің кіші сандарымен Мысалы, нөмірленген тізімнің түрлері:

60 слайд
КЕСТЕЛЕРДІ
ҚҰРУ
60 слайд
КЕСТЕЛЕРДІ ҚҰРУ

61 слайд
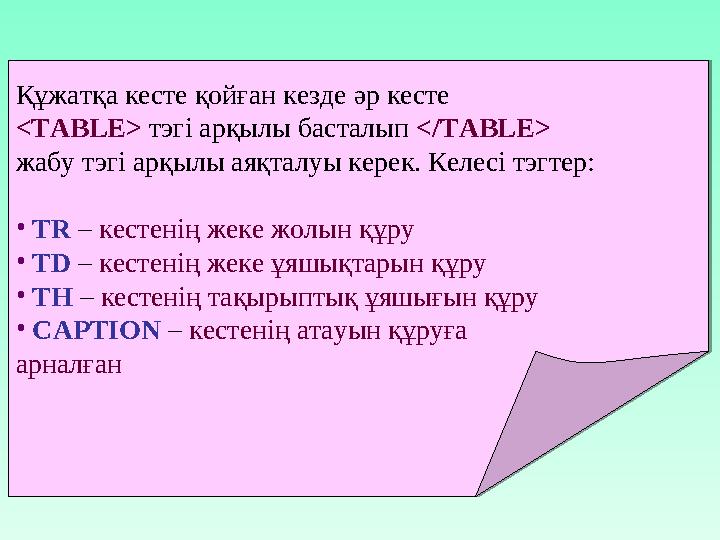
Құжатқа кесте қойған кезде әр кесте
<TABLE> тэгі арқылы басталып </TABLE>
жабу тэгі арқылы аяқталуы керек. Келесі тэгтер:
•
TR – кестенің жеке жолын құру
•
TD – кестенің жеке ұяшықтарын құру
•
TH – кестенің тақырыптық ұяшығын құру
•
CAPTION – кестенің атауын құруға
арналғанҚұжатқа кесте қойған кезде әр кесте
<TABLE> тэгі арқылы басталып </TABLE>
жабу тэгі арқылы аяқталуы керек. Келесі тэгтер:
•
TR – кестенің жеке жолын құру
•
TD – кестенің жеке ұяшықтарын құру
•
TH – кестенің тақырыптық ұяшығын құру
•
CAPTION – кестенің атауын құруға
арналған
61 слайд
Құжатқа кесте қойған кезде әр кесте <TABLE> тэгі арқылы басталып </TABLE> жабу тэгі арқылы аяқталуы керек. Келесі тэгтер: • TR – кестенің жеке жолын құру • TD – кестенің жеке ұяшықтарын құру • TH – кестенің тақырыптық ұяшығын құру • CAPTION – кестенің атауын құруға арналғанҚұжатқа кесте қойған кезде әр кесте <TABLE> тэгі арқылы басталып </TABLE> жабу тэгі арқылы аяқталуы керек. Келесі тэгтер: • TR – кестенің жеке жолын құру • TD – кестенің жеке ұяшықтарын құру • TH – кестенің тақырыптық ұяшығын құру • CAPTION – кестенің атауын құруға арналған

62 слайд
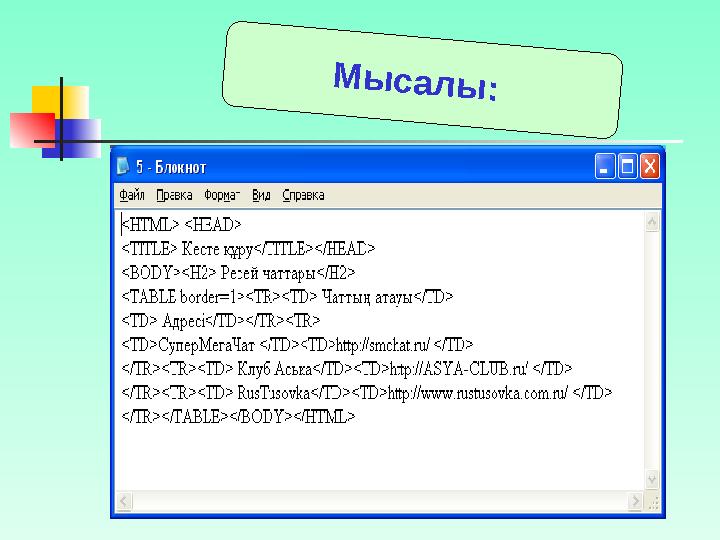
М ы с а л ы :
62 слайд
М ы с а л ы :

63 слайд
63 слайд

64 слайд
Кестенің жалпы параметрлері:
( TABLE тэгіне қолданылатын атрибуттар)
width – кестенің ені
align – кестені терезеге қатысты туралау
border – кестенің сыртқы шеркарасы
bgcolor – кестенің фонының түсі
bordercolor – шекарасының түсі
64 слайд
Кестенің жалпы параметрлері: ( TABLE тэгіне қолданылатын атрибуттар) width – кестенің ені align – кестені терезеге қатысты туралау border – кестенің сыртқы шеркарасы bgcolor – кестенің фонының түсі bordercolor – шекарасының түсі

65 слайд
Осы атрибуттарды кестенің
ұяшығына, кестенің жолдарына да
қолдана беруге болады
Мысалы: <TR align =“right” >
<TD bgcolor =“red” >
<TH bordercolor =“blue” >
65 слайд
Осы атрибуттарды кестенің ұяшығына, кестенің жолдарына да қолдана беруге болады Мысалы: <TR align =“right” > <TD bgcolor =“red” > <TH bordercolor =“blue” >

66 слайд
М ы с а л ы :
66 слайд
М ы с а л ы :

67 слайд
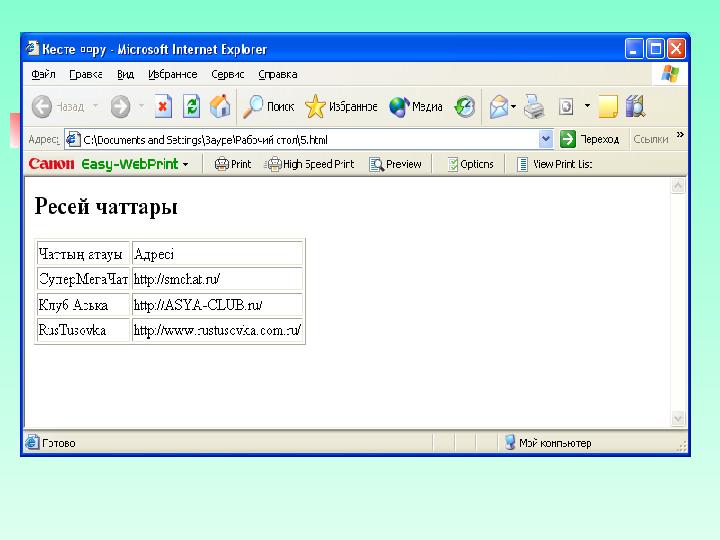
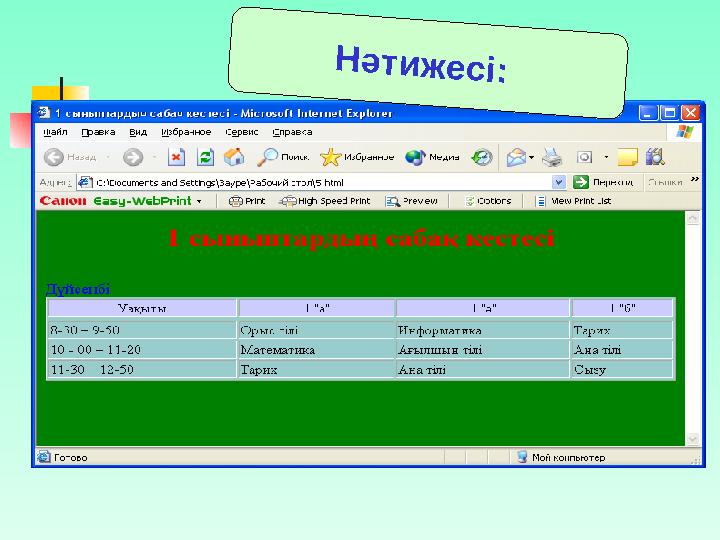
Н ә т и ж е с і:
67 слайд
Н ә т и ж е с і:

68 слайд
Графика мен
мультимедианы
web - параққа қою
68 слайд
Графика мен мультимедианы web - параққа қою

69 слайд
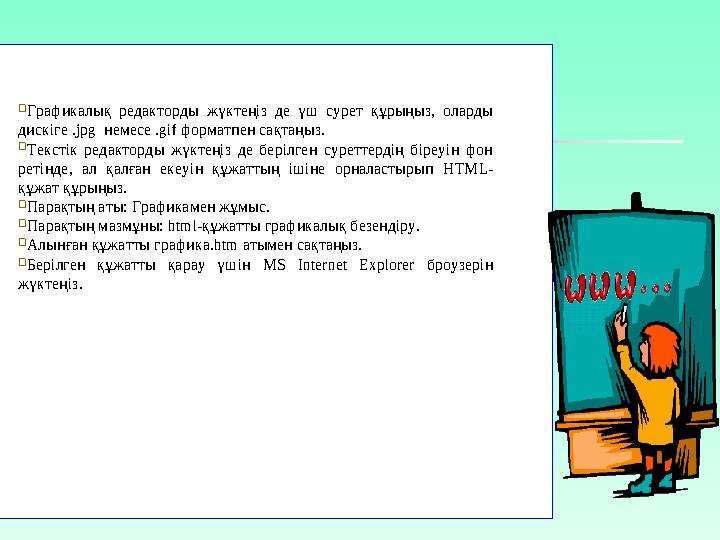
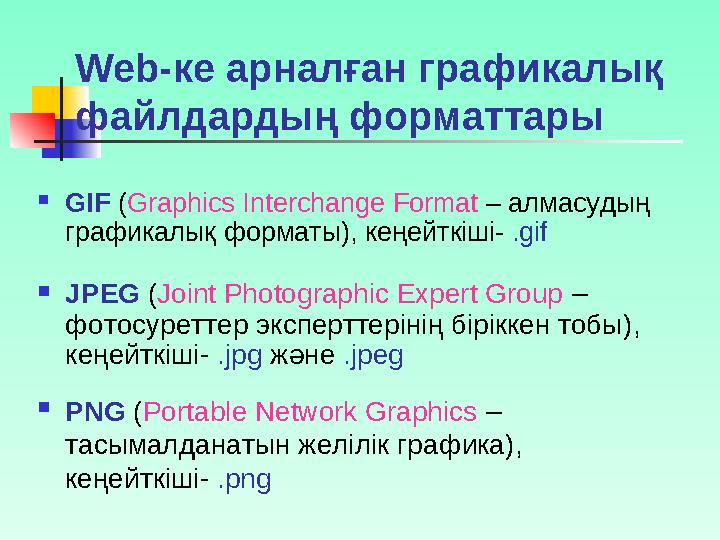
Web -ке арналған графикалық
файлдардың форматтары
GIF ( Graphics Interchange Format – алмасудың
графикалық форматы ) , кеңейткіші- .gif
JPEG ( Joint Photographic Expert Group –
фотосуреттер эксперттерінің біріккен тобы ) ,
кеңейткіші- .jpg және .jpeg
PNG ( Portable Network Graphics –
тасымалданатын желілік графика ) ,
кеңейткіші- .png
69 слайд
Web -ке арналған графикалық файлдардың форматтары GIF ( Graphics Interchange Format – алмасудың графикалық форматы ) , кеңейткіші- .gif JPEG ( Joint Photographic Expert Group – фотосуреттер эксперттерінің біріккен тобы ) , кеңейткіші- .jpg және .jpeg PNG ( Portable Network Graphics – тасымалданатын желілік графика ) , кеңейткіші- .png

70 слайд
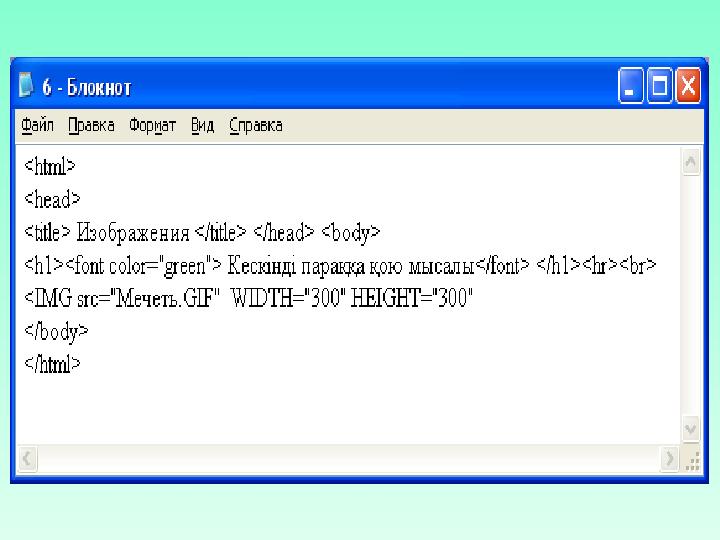
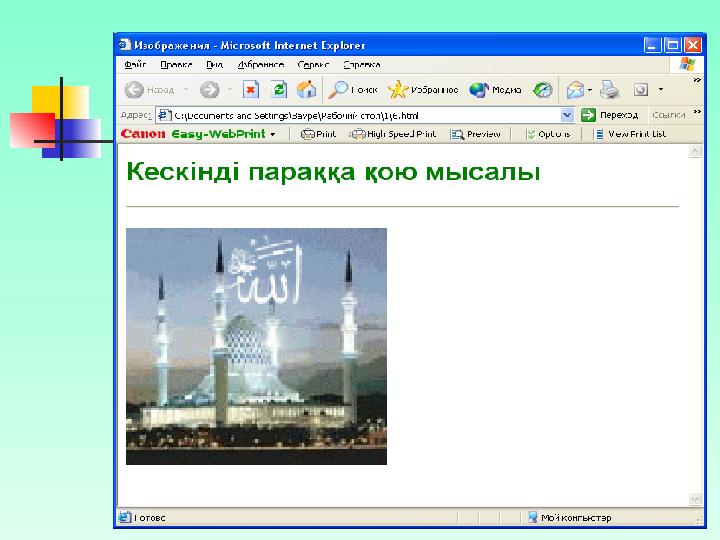
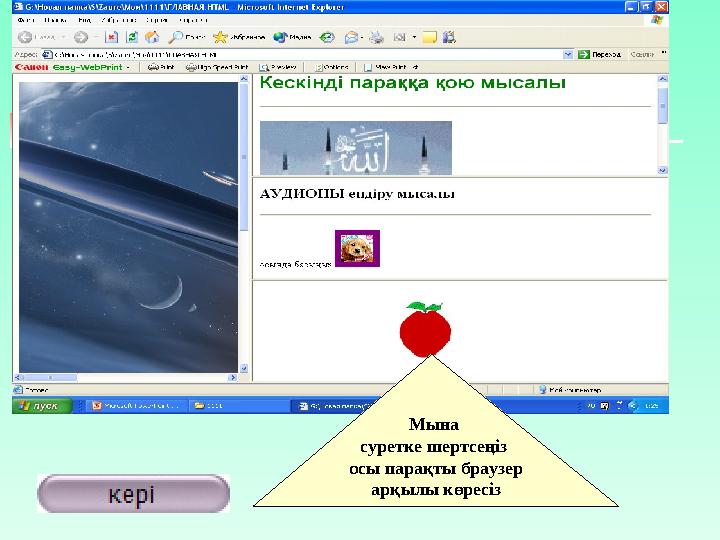
Кескінді параққа қою
Оның ең қарапайым жолы
<IMG> тэгін қолдану
70 слайд
Кескінді параққа қою Оның ең қарапайым жолы <IMG> тэгін қолдану

71 слайд
71 слайд

72 слайд
72 слайд

73 слайд
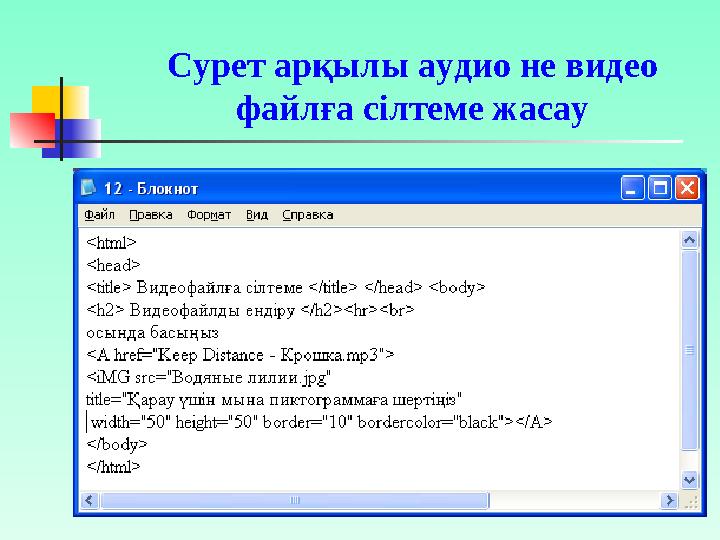
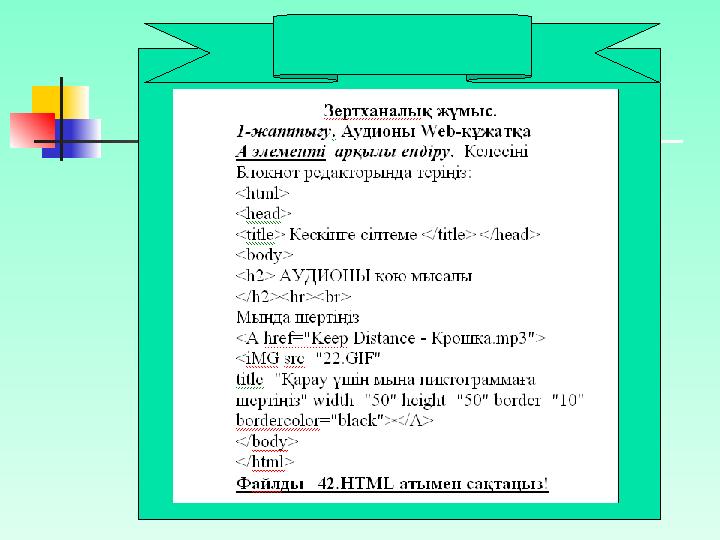
Сурет арқылы аудио не видео
файлға сілтеме жасау
73 слайд
Сурет арқылы аудио не видео файлға сілтеме жасау

74 слайд
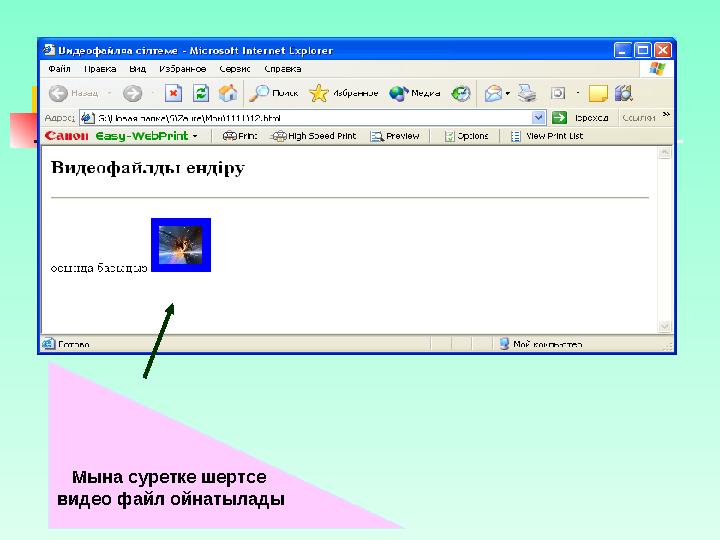
Мына суретке шертсе
видео файл ойнатылады
74 слайд
Мына суретке шертсе видео файл ойнатылады

75 слайд
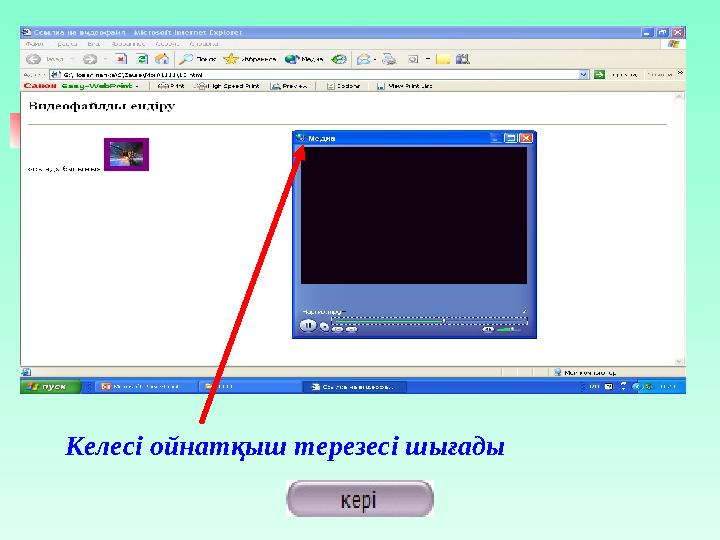
Келесі ойнатқыш терезесі шығады
75 слайд
Келесі ойнатқыш терезесі шығады

76 слайд
ФРЕЙМДЕРГЕ
БӨЛУ
76 слайд
ФРЕЙМДЕРГЕ БӨЛУ

77 слайд
Оның ең қарапайым жолы
<BODY> тэгінің орнына
<FRAMESET> тэгін қолдану
77 слайд
Оның ең қарапайым жолы <BODY> тэгінің орнына <FRAMESET> тэгін қолдану

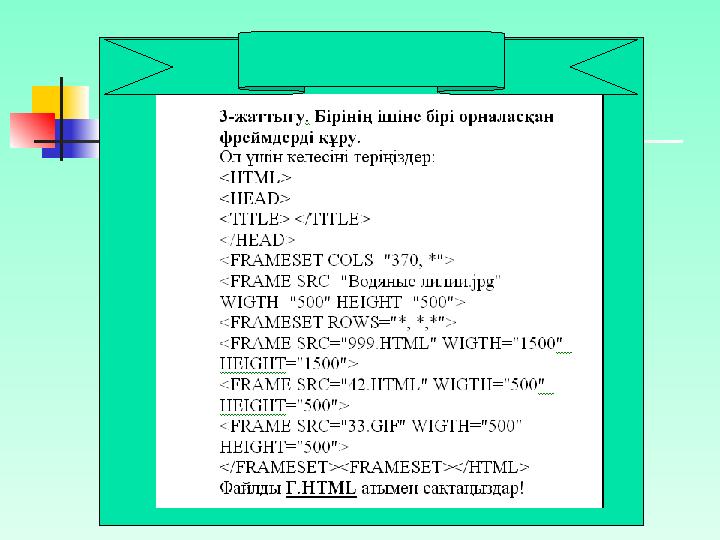
78 слайд
Ал фреймнің ішіндегілері
<FRAME> тэгі арқылы
анықталады
78 слайд
Ал фреймнің ішіндегілері <FRAME> тэгі арқылы анықталады

79 слайд
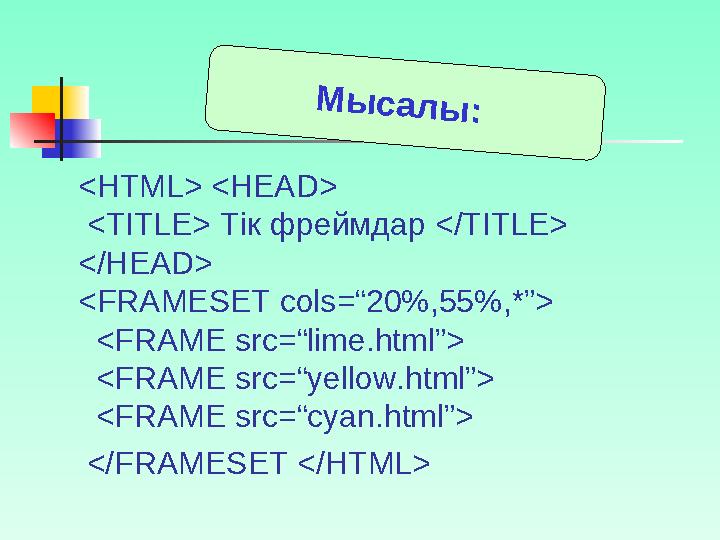
<HTML> <HEAD>
<TITLE> Тік фреймдар </TITLE>
</HEAD>
<FRAMESET cols=“20%,55%,*”>
<FRAME src=“lime.html”>
<FRAME src=“yellow.html”>
<FRAME src=“cyan.html”>
</FRAMESET </HTML> М ы с а л ы :
79 слайд
<HTML> <HEAD> <TITLE> Тік фреймдар </TITLE> </HEAD> <FRAMESET cols=“20%,55%,*”> <FRAME src=“lime.html”> <FRAME src=“yellow.html”> <FRAME src=“cyan.html”> </FRAMESET </HTML> М ы с а л ы :

80 слайд
cols – тік фреймдердің санын береді
rows – көлденең фреймдер санын<FRAMESET> тэгіне
қолданылатын атрибуттар
80 слайд
cols – тік фреймдердің санын береді rows – көлденең фреймдер санын<FRAMESET> тэгіне қолданылатын атрибуттар

81 слайд
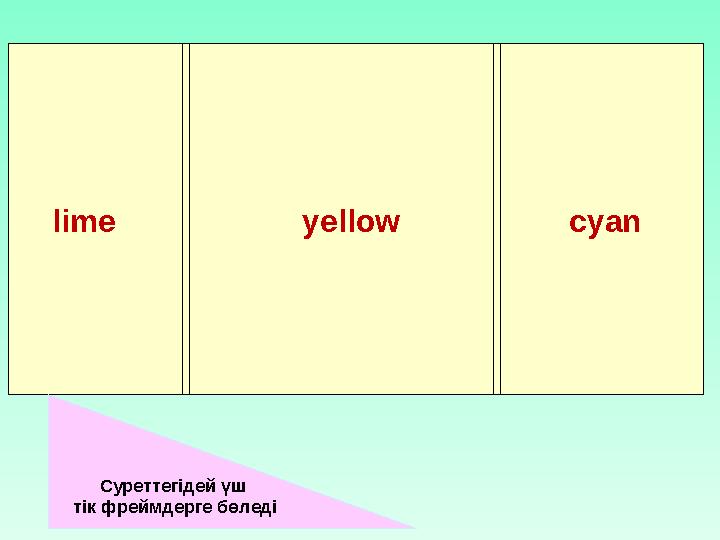
lime yellow cyan
C уреттегідей үш
тік фреймдерге бөледі
81 слайд
lime yellow cyan C уреттегідей үш тік фреймдерге бөледі

82 слайд
Тік және көлденең
фреймдердің бірге
қолданылуына мысал:
82 слайд
Тік және көлденең фреймдердің бірге қолданылуына мысал:

83 слайд
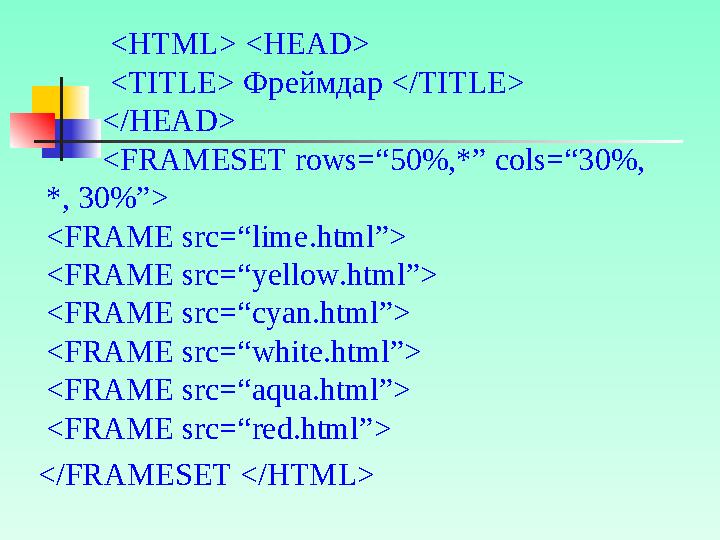
<HTML> <HEAD>
<TITLE> Фреймдар </TITLE>
</HEAD>
<FRAMESET rows=“50%,*” cols=“30%,
*, 30%”>
<FRAME src=“lime.html”>
<FRAME src=“yellow.html”>
<FRAME src=“cyan.html”>
<FRAME src=“white.html”>
<FRAME src=“aqua.html”>
<FRAME src=“red.html”>
</FRAMESET </HTML>
83 слайд
<HTML> <HEAD> <TITLE> Фреймдар </TITLE> </HEAD> <FRAMESET rows=“50%,*” cols=“30%, *, 30%”> <FRAME src=“lime.html”> <FRAME src=“yellow.html”> <FRAME src=“cyan.html”> <FRAME src=“white.html”> <FRAME src=“aqua.html”> <FRAME src=“red.html”> </FRAMESET </HTML>

84 слайд
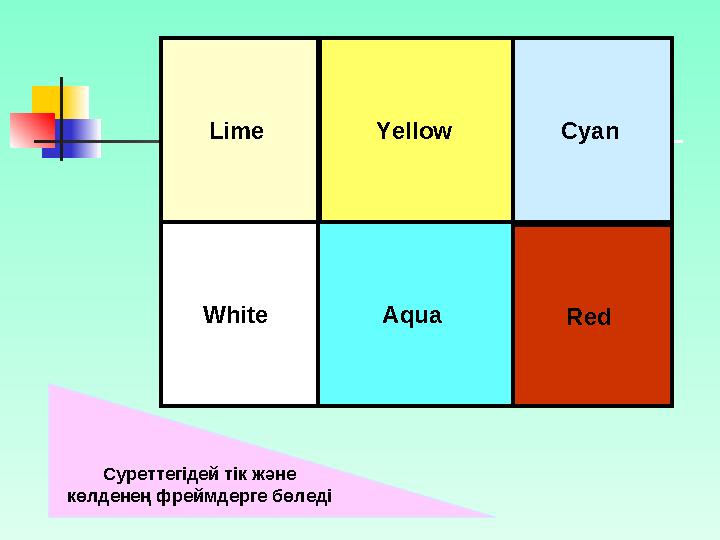
Lime Yellow Cyan
White Aqua
Red
C уреттегідей тік және
көлденең фреймдерге бөледі Lime Yellow Cyan
White Aqua
Red Lime Yellow Cyan
White Aqua
Red
84 слайд
Lime Yellow Cyan White Aqua Red C уреттегідей тік және көлденең фреймдерге бөледі Lime Yellow Cyan White Aqua Red Lime Yellow Cyan White Aqua Red

85 слайд
Мына
суретке шертсеңіз
осы парақты браузер
арқылы көресіз
85 слайд
Мына суретке шертсеңіз осы парақты браузер арқылы көресіз

86 слайд
Практикалық
жұмыстар мен
бақылау сұрақтары
86 слайд
Практикалық жұмыстар мен бақылау сұрақтары

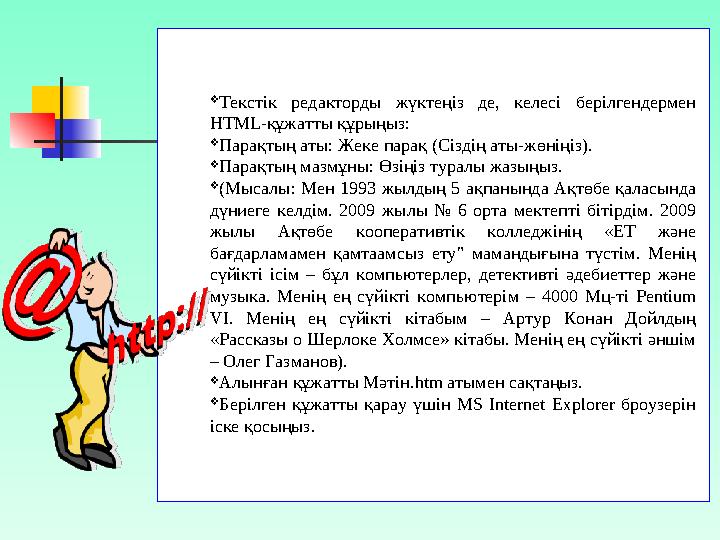
87 слайд
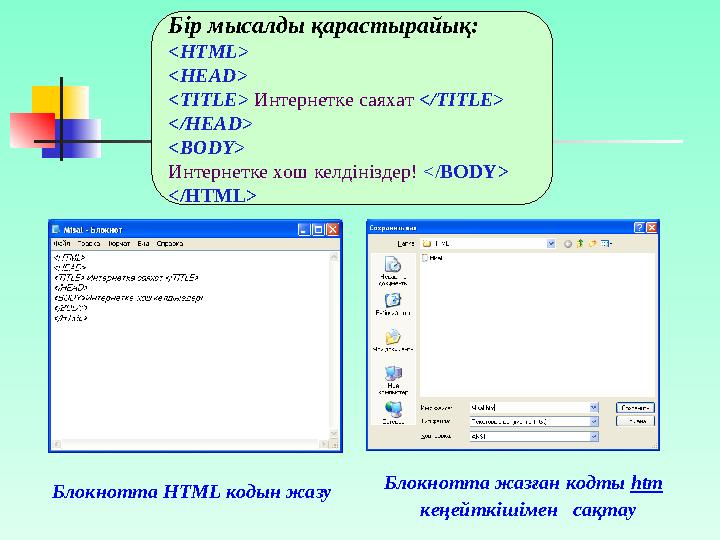
Бір мысалды қарастырайық:
<HTML>
<HEAD>
<TITLE> Интернетке саяхат </TITLE>
</HEAD>
<BODY>
Интернетке хош келдініздер! </ BODY>
</HTML>
Блокнотта HTML кодын жазу Блокнотта жазған кодты htm
кеңейткішімен сақтау
87 слайд
Бір мысалды қарастырайық: <HTML> <HEAD> <TITLE> Интернетке саяхат </TITLE> </HEAD> <BODY> Интернетке хош келдініздер! </ BODY> </HTML> Блокнотта HTML кодын жазу Блокнотта жазған кодты htm кеңейткішімен сақтау

88 слайд
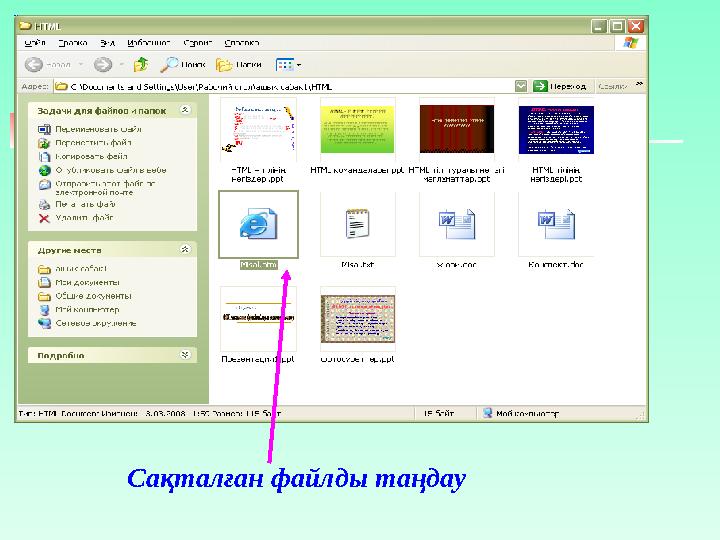
Сақталған файлды таңдау
88 слайд
Сақталған файлды таңдау

89 слайд
<HTML>
<HEAD> жалпы тақырып
<TITLE> терезе тақырыбы </TITLE>
</HEAD>
<BODY>
<H 1 > 1-ші деңгейдегі бос тақырып мәтіні < / H 1 >
<H 2 > 2-ші деңгейдегі ішкі тақырып мәтіні < / H 2 >
<P> абзац басы тәгі, жол арасына бос орын қалдырады.
<HR> горизанталь сызықтан кейінгі мәтін
<BR> екі жолға бөлу
</BODY>
</HTML>
89 слайд
<HTML> <HEAD> жалпы тақырып <TITLE> терезе тақырыбы </TITLE> </HEAD> <BODY> <H 1 > 1-ші деңгейдегі бос тақырып мәтіні < / H 1 > <H 2 > 2-ші деңгейдегі ішкі тақырып мәтіні < / H 2 > <P> абзац басы тәгі, жол арасына бос орын қалдырады. <HR> горизанталь сызықтан кейінгі мәтін <BR> екі жолға бөлу </BODY> </HTML>

90 слайд
Тәгтердің қосарланып жазылуына
мысалдар:
<HTML> … </HTML>
<B> … </B>
<HEAD> … </HEAD>
<H3> … </H3>
<LI> … </LI>
HTML -тәгтерінің жалқы жазылуы:
<BR> … <HR> … <FRAME> …
HTML -тілінің атрибуттар арқылы жазылуы:
<BODY BGCOLOR= “YELLOW” TEXT=“BLUE”> ...
<HR COLOR = RED SIZE=16 WIDTH=100%> ...
90 слайд
Тәгтердің қосарланып жазылуына мысалдар: <HTML> … </HTML> <B> … </B> <HEAD> … </HEAD> <H3> … </H3> <LI> … </LI> HTML -тәгтерінің жалқы жазылуы: <BR> … <HR> … <FRAME> … HTML -тілінің атрибуттар арқылы жазылуы: <BODY BGCOLOR= “YELLOW” TEXT=“BLUE”> ... <HR COLOR = RED SIZE=16 WIDTH=100%> ...

91 слайд
91 слайд

92 слайд
92 слайд

93 слайд
Бақылау
сұрақтары:
93 слайд
Бақылау сұрақтары:

94 слайд
94 слайд

95 слайд
95 слайд

96 слайд
96 слайд

97 слайд
97 слайд

98 слайд
ҚҚ
атені тапатені тап
98 слайд
ҚҚ атені тапатені тап

99 слайд
Дүниежүзілік өрмек
< html>
Нөмірленбеген тізімдер
< img src="fon.gif">
Сырғымалы жолдар
< th> ... </th>
Гипертексті белгілеу тілі
WWW
html құжат құрылымы
< br>
құжат бетіне сілтеме
center графикалық бейне қою
html
<marquee> текст </ marquee>
</html>
world wide web
тексті абзацтарға бөлу
үш бөлімнен тұрады
1992 жылы пайда болды
< a href=" файл аты"> </ a>
кестенің бағандары
ортасыны туралау
< ul> ... </ul>1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12. Сәйкестікті тап
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
99 слайд
Дүниежүзілік өрмек < html> Нөмірленбеген тізімдер < img src="fon.gif"> Сырғымалы жолдар < th> ... </th> Гипертексті белгілеу тілі WWW html құжат құрылымы < br> құжат бетіне сілтеме center графикалық бейне қою html <marquee> текст </ marquee> </html> world wide web тексті абзацтарға бөлу үш бөлімнен тұрады 1992 жылы пайда болды < a href=" файл аты"> </ a> кестенің бағандары ортасыны туралау < ul> ... </ul>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. Сәйкестікті тап 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12.

100 слайд
"И? жо?""И? жо?" 1. html тілінің алғашқы нұсқасын Еуропадағы ең кіші
қарапайым тіршіктер физика лабороториясыны?
қызметкері Тимом Бернерсом-Ли жасаған болатын.
2 . Интернет желісімен жұмыс істеу үш...
100 слайд
"И? жо?""И? жо?" 1. html тілінің алғашқы нұсқасын Еуропадағы ең кіші қарапайым тіршіктер физика лабороториясыны? қызметкері Тимом Бернерсом-Ли жасаған болатын. 2 . Интернет желісімен жұмыс істеу үш...



