
қысқа мерзімді сабақ жоспарларын

HTML веб-сайттарын әзірлеу әдістері
Сатылымнан түскен қаражат авторға автоматты түрде аударылады. Толығырақ
беріледі

Дипломдар мен сертификаттарды алып үлгеріңіз!




1 слайд
HTML дегеніміз не???

2 слайд
Сабақтың жоспары
Html
Тілдің синтаксисі
HTML

3 слайд
Графика мен
мультимедианы
web - параққа қою

4 слайд
Web -ке арналған графикалық
файлдардың форматтары
•
GIF ( Graphics Interchange Format – алмасудың
графикалық форматы ) , кеңейткіші- .gif
•
JPEG ( Joint Photographic Expert Group –
фотосуреттер эксперттерінің біріккен
тобы ) , кеңейткіші- .jpg және .jpeg
PNG ( Portable Network Graphics –
тасымалданатын желілік графика ) ,
кеңейткіші- .png

5 слайд
Кескінді параққа қою
Оның ең қарапайым жолы
<IMG> тэгін қолдану

6 слайд

7 слайд

8 слайд
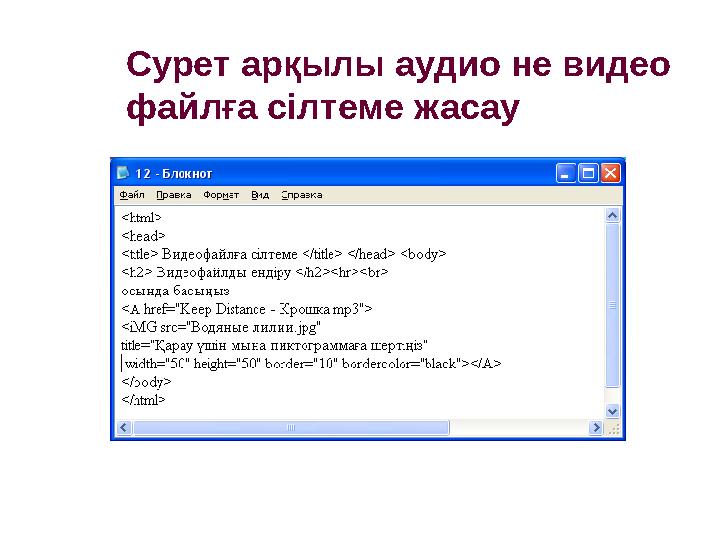
Сурет арқылы аудио не видео
файлға сілтеме жасау

9 слайд
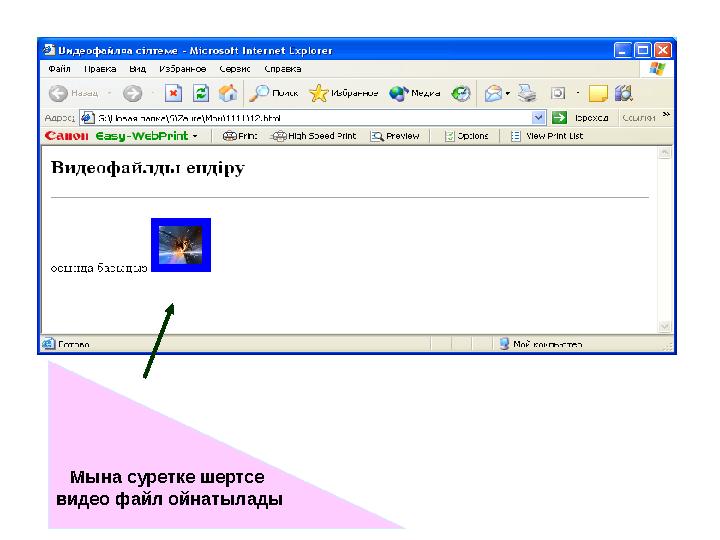
Мына суретке шертсе
видео файл ойнатылады

10 слайд
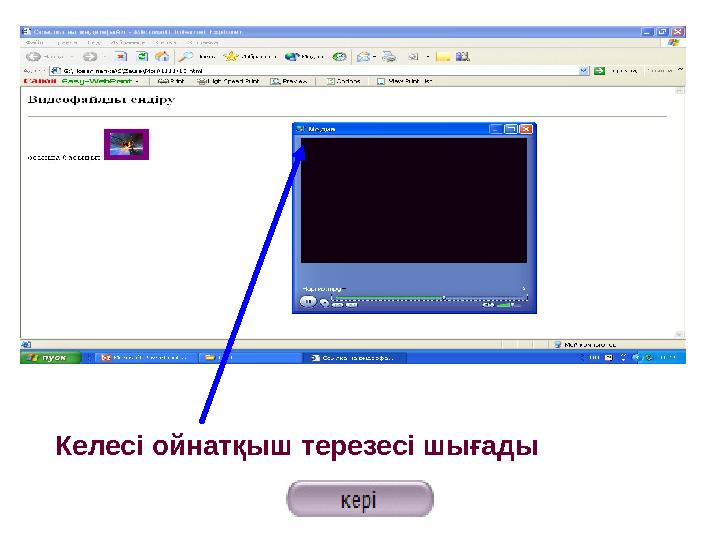
Келесі ойнатқыш терезесі шығады

11 слайд
HTML (Hyper Text Markup Language) - гипермәтіндік
өлшеуіш тілі күрделі SGML (Standard Generalized Markup
Language) өлшеуіш тілінің мүшесі болып табылады. HTML
кез келген тілдер сияқты программа құрудың стандартты
құрылымынан тұрады. Бұл жағдайда ол HTML – құжат.
HTML – тег директивалары бұрыштама жақшаларына
алынады.

12 слайд
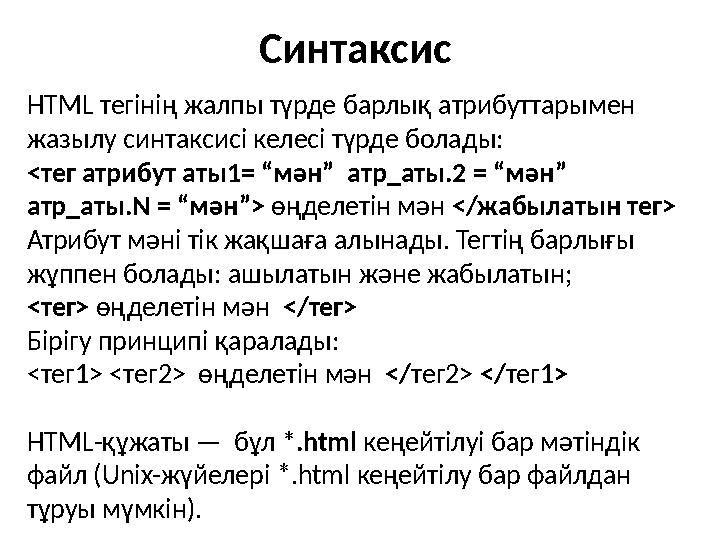
HTML тегінің жалпы түрде барлық атрибуттарымен
жазылу синтаксисі келесі түрде болады:
<тег атрибут аты1= “мән” атр_аты.2 = “мән”
атр_аты.N = “мән”> өңделетін мән </жабылатын тег>
Атрибут мәні тік жақшаға алынады. Тегтің барлығы
жұппен болады: ашылатын және жабылатын;
<тег> өңделетін мән </тег>
Бірігу принципі қаралады :
<тег1> <тег2> өңделетін мән </ тег2> </ тег1 >
HTML- құжаты — бұл *.html кеңейтілуі бар мәтіндік
файл (Unix- жүйелері *.html кеңейтілу бар файлдан
тұруы мүмкін ). Синтаксис

13 слайд
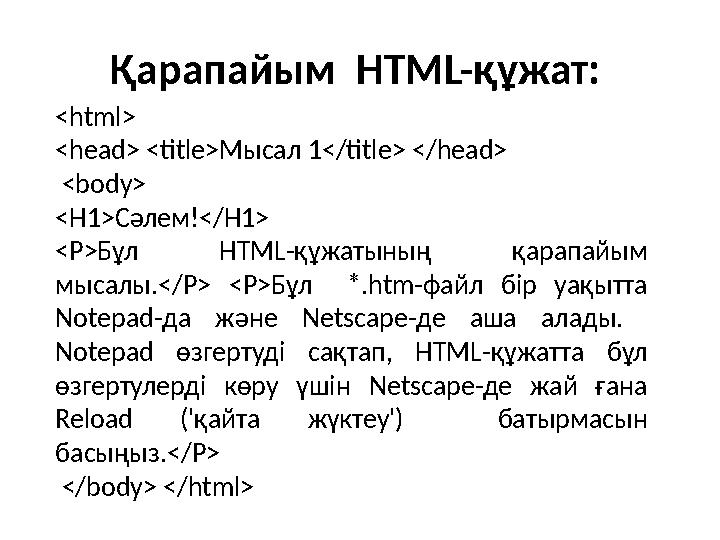
Қарапайым HTML- құжат:
<html>
<head> <title> Мысал 1</title> </head>
<body>
<H1> Сәлем !</H1>
<P> Бұл HTML- құжатының қарапайым
мысалы .</P> <P> Бұл *.htm- файл бір уақытта
Notepad -да және Netscape- де аша алады .
Notepad өзгертуді сақтап , HTML- құжатта бұл
өзгертулерді көру үшін Netscape -де жай ғана
Reload (' қайта жүктеу ') батырмасын
басыңыз .</P>
</body> </html>

14 слайд
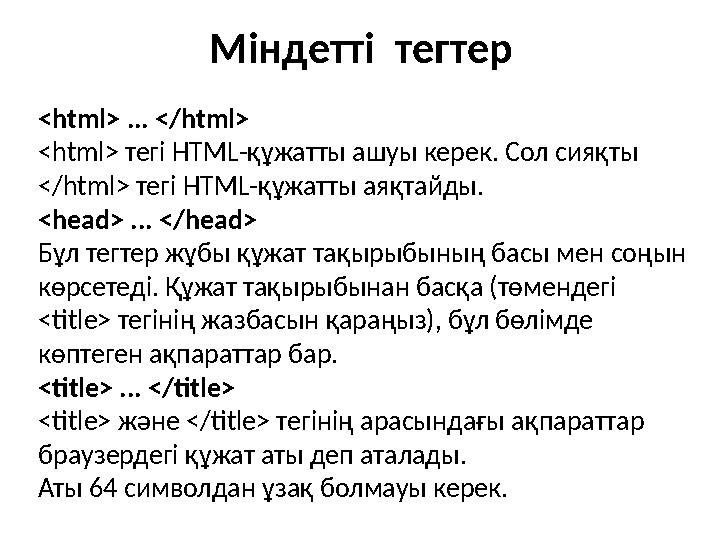
Міндетті тег тер
<html> ... </html>
<html> тегі HTML- құжатты ашуы керек. Сол сияқты
</html> тегі HTML-құжатты аяқтайды.
<head> ... </head>
Бұл тегтер жұбы құжат тақырыбының басы мен соңын
көрсетеді. Құжат тақырыбынан басқа (төмендегі
<title> тегінің жазбасын қараңыз), бұл бөлімде
көптеген ақпараттар бар.
<title> ... </title>
<title> және </title> тегінің арасындағы ақпараттар
браузердегі құжат аты деп аталады.
Аты 64 символдан ұзақ болмауы керек.

15 слайд
<body> ... </body>
Бұл тегтер жұбы HTML-құжат денесінің басы мен
соңын көрсетеді. Дене ол құжаттың мазмұнын
анықтайды.
<H1> ... </H1> — <H6> ... </H6>
<Hi> ( мұндағы i — 1 ден 6-ға дейінгі сан ) түріндегі тег
алты әртүлі деңгейдегі тақырыпты сипаттайды .
Бірінші деңгей – ең үлкен, алтыншы деңгей – ең кіші
тақырып .
<P> ... </P>
Мұндай тегтер жұбы абзацты сипаттайды. <P> және
</P> тегі арасындағылар бір абзац болып
қабылданады.
Сіз үшін 400 000 ұстаздардың еңбегі мен тәжірибесін біріктіріп, ең үлкен материалдар базасын жасадық. Төменде пәніңізді белгілеп, керек материалды алып сабағыңызға қолдана аласыз
 Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған
Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған