HTML web (веб)-сайттарын әзірлеу әдістері.
HTML web (веб)-сайттарын әзірлеу әдістері.


#1 слайд
HTML web (веб)-сайттарын
әзірлеу әдістері.
10.4.2.1 web (веб)-парақшаларды
әзірлеуде HTML тегтерін қолдану
Мақсаты:
1 слайд
HTML web (веб)-сайттарын әзірлеу әдістері. 10.4.2.1 web (веб)-парақшаларды әзірлеуде HTML тегтерін қолдану Мақсаты:

#2 слайд
HTML даму тарихынан
HTML гипертекстік тілін 1989
жылы World Wide Web
гипертекстік жүйесін бөлудің
өңдеу технологиясының
компоненттерінің бірі ретінде Тим
Бернерс — Ли ұсынды.
2 слайд
HTML даму тарихынан HTML гипертекстік тілін 1989 жылы World Wide Web гипертекстік жүйесін бөлудің өңдеу технологиясының компоненттерінің бірі ретінде Тим Бернерс — Ли ұсынды.

#3 слайд
Негізгі ұғымдар:
Тег, кейде тэг, (ағыл. Tag) —
гипермәтінді белгілеу тілінің элементі.
Браузерге нұсқаулар, мәтіннің көрсетілу
жолын көрсетеді.
Неғұрлым дұрыс атау — дескриптор.
3 слайд
Негізгі ұғымдар: Тег, кейде тэг, (ағыл. Tag) — гипермәтінді белгілеу тілінің элементі. Браузерге нұсқаулар, мәтіннің көрсетілу жолын көрсетеді. Неғұрлым дұрыс атау — дескриптор.

#4 слайд
Негізгі ұғымдар:
Браузер – HTML-де белгілеуі бар мәтіндік
құжаттарды оқуға қызмет ететін бағдарлама.
Сайт - бір иеленушіге тиесілі веб-беттер
жиынтығы.
URL – Интернетте қандай да бір объектінің
мекенжайы немесе жергілікті дискідегі файл.
Google ChromeMozilla Firefox
OperaInternet Explorer
4 слайд
Негізгі ұғымдар: Браузер – HTML-де белгілеуі бар мәтіндік құжаттарды оқуға қызмет ететін бағдарлама. Сайт - бір иеленушіге тиесілі веб-беттер жиынтығы. URL – Интернетте қандай да бір объектінің мекенжайы немесе жергілікті дискідегі файл. Google ChromeMozilla Firefox OperaInternet Explorer

#5 слайд
5 слайд

#6 слайд
6 слайд

#7 слайд
7 слайд

#8 слайд
8 слайд

#9 слайд
HTML-дің негізгі тегтері.
<html> </html> Беттің басы мен соңы
<head> </head> Беттің сипаттамасы
<title> </title> Тақырып жолағының атауы
<body> </body> Беттің мазмұны
<BR> Жаңа жолға өту
<big> </big> Мәтінді үлкейту
9 слайд
HTML-дің негізгі тегтері. <html> </html> Беттің басы мен соңы <head> </head> Беттің сипаттамасы <title> </title> Тақырып жолағының атауы <body> </body> Беттің мазмұны <BR> Жаңа жолға өту <big> </big> Мәтінді үлкейту

#10 слайд
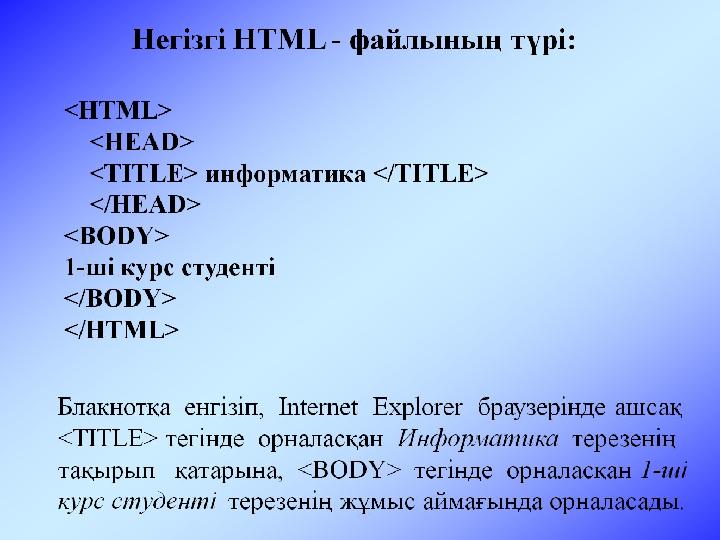
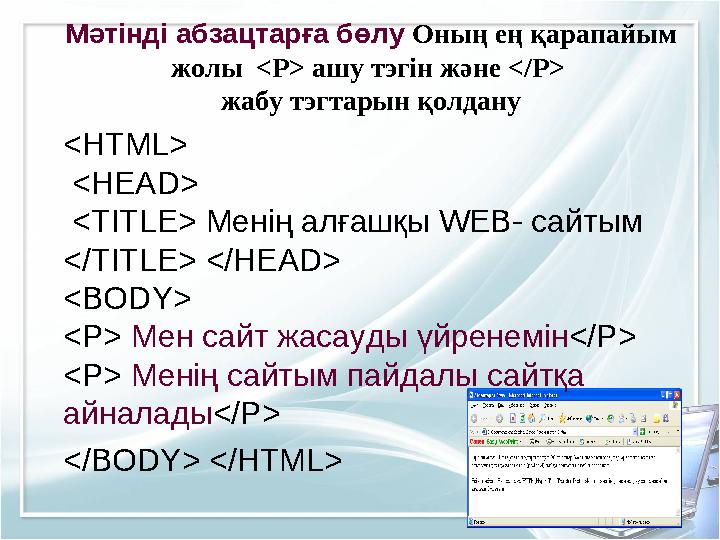
<HTML>
<HEAD>
<TITLE> Менің алғашқы WEB- сайтым
</TITLE> </HEAD>
<BODY>
<P> Мен сайт жасауды үйренемін</P>
<P> Менің сайтым пайдалы сайтқа
айналады</P>
</BODY> </HTML>
Мәтінді абзацтарға бөлу Оның ең қарапайым
жолы <P> ашу тэгін және </P>
жабу тэгтарын қолдану
10 слайд
<HTML> <HEAD> <TITLE> Менің алғашқы WEB- сайтым </TITLE> </HEAD> <BODY> <P> Мен сайт жасауды үйренемін</P> <P> Менің сайтым пайдалы сайтқа айналады</P> </BODY> </HTML> Мәтінді абзацтарға бөлу Оның ең қарапайым жолы <P> ашу тэгін және </P> жабу тэгтарын қолдану

#11 слайд
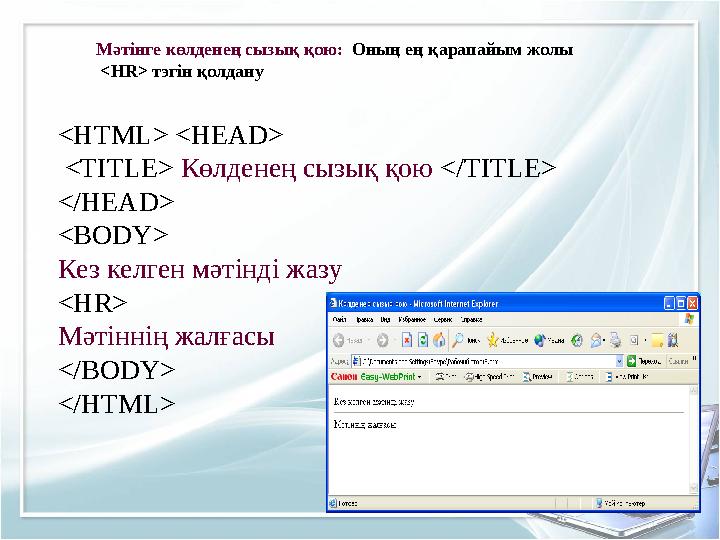
Мәтінге көлденең сызық қою: Оның ең қарапайым жолы
<HR> тэгін қолдану
<HTML> <HEAD>
<TITLE> Көлденең сызық қою </TITLE>
</HEAD>
<BODY>
Кез келген мәтінді жазу
<HR>
Мәтіннің жалғасы
</BODY>
</HTML>
11 слайд
Мәтінге көлденең сызық қою: Оның ең қарапайым жолы <HR> тэгін қолдану <HTML> <HEAD> <TITLE> Көлденең сызық қою </TITLE> </HEAD> <BODY> Кез келген мәтінді жазу <HR> Мәтіннің жалғасы </BODY> </HTML>

#12 слайд
Web-беттің құрылысы.
<html>
<head>
<title> Mysal</title>
</head>
<body>
Тексттін негізгі улгісі
</body>
</html>
Браузерде көрген кезде,
файл келесідей болады
12 слайд
Web-беттің құрылысы. <html> <head> <title> Mysal</title> </head> <body> Тексттін негізгі улгісі </body> </html> Браузерде көрген кезде, файл келесідей болады

#13 слайд
Body элементінің атрибуттары
Background - беттің фонын анықтайды. Фонның көзі .jpg
немесе .gif суреті болу мүмкін.Мысалы: background=“URL
фон файлы”.
Bgproperties - бұл атрибут көмегімен фоны мәтінмен бірге
жылжымайды.Мысалы: bgproperties=fixed.
Bgcolor - фон түсін орнатады. Мысалы: bgcolor=black
13 слайд
Body элементінің атрибуттары Background - беттің фонын анықтайды. Фонның көзі .jpg немесе .gif суреті болу мүмкін.Мысалы: background=“URL фон файлы”. Bgproperties - бұл атрибут көмегімен фоны мәтінмен бірге жылжымайды.Мысалы: bgproperties=fixed. Bgcolor - фон түсін орнатады. Мысалы: bgcolor=black

#14 слайд
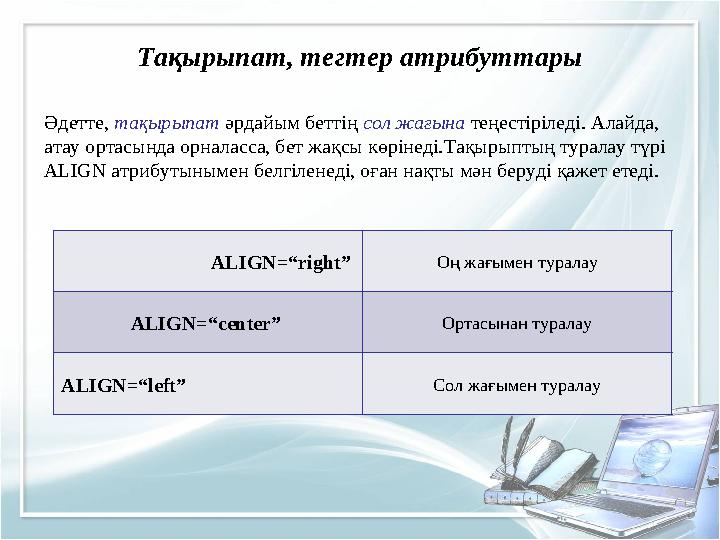
Тақырыпат, тегтер атрибуттары
Әдетте, тақырыпат әрдайым беттің сол жағына теңестіріледі. Алайда,
атау ортасында орналасса, бет жақсы көрінеді.Тақырыптың туралау түрі
ALIGN атрибутынымен белгіленеді, оған нақты мән беруді қажет етеді.
ALIGN=“right” Оң жағымен туралау
ALIGN=“center” Ортасынан туралау
ALIGN=“left” Сол жағымен туралау
14 слайд
Тақырыпат, тегтер атрибуттары Әдетте, тақырыпат әрдайым беттің сол жағына теңестіріледі. Алайда, атау ортасында орналасса, бет жақсы көрінеді.Тақырыптың туралау түрі ALIGN атрибутынымен белгіленеді, оған нақты мән беруді қажет етеді. ALIGN=“right” Оң жағымен туралау ALIGN=“center” Ортасынан туралау ALIGN=“left” Сол жағымен туралау

#15 слайд
Дұрыс орталықтаңдыруға сізге жұпты тег (немесе
контейнер) <P>… </P> көмектеседі.
Оның көмегімен тек тақырыпатты ғана емес,
абзацтыда белгілеуге болады. Әрбір абзац үшін,
белгілі бір түрін белгілеуге болады.
Тақырыпат, тег атрибуттары
15 слайд
Дұрыс орталықтаңдыруға сізге жұпты тег (немесе контейнер) <P>… </P> көмектеседі. Оның көмегімен тек тақырыпатты ғана емес, абзацтыда белгілеуге болады. Әрбір абзац үшін, белгілі бір түрін белгілеуге болады. Тақырыпат, тег атрибуттары

#16 слайд
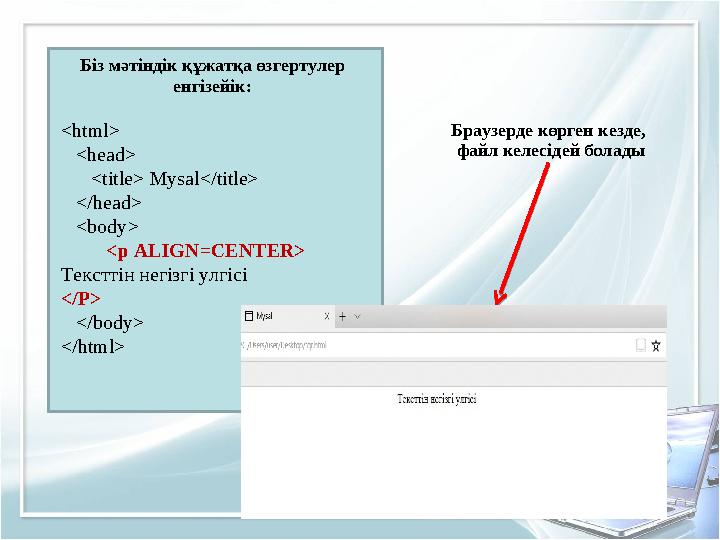
Біз мәтіндік құжатқа өзгертулер
енгізейік:
<html>
<head>
<title> Mysal</title>
</head>
<body>
<p ALIGN=CENTER>
Тексттін негізгі улгісі
</P>
</body>
</html>
Браузерде көрген кезде,
файл келесідей болады
16 слайд
Біз мәтіндік құжатқа өзгертулер енгізейік: <html> <head> <title> Mysal</title> </head> <body> <p ALIGN=CENTER> Тексттін негізгі улгісі </P> </body> </html> Браузерде көрген кезде, файл келесідей болады

#17 слайд
Мәтінді пішімдеу
Қаріп мәнерін өзгертуге келесі тегтермен болады:
<B> …</B> Қалың
<I> … </I> Курсив
<U>…</U> Асты сызылған
<B> <I> <U> …</U></I></B> Қалың асты сызылған курсив
<TT> …</TT> Ені бірдей
<EM> …</EM> Ерекшелену
<STRONG> …</STRONG> Күшейтілген ерекшелену
17 слайд
Мәтінді пішімдеу Қаріп мәнерін өзгертуге келесі тегтермен болады: <B> …</B> Қалың <I> … </I> Курсив <U>…</U> Асты сызылған <B> <I> <U> …</U></I></B> Қалың асты сызылған курсив <TT> …</TT> Ені бірдей <EM> …</EM> Ерекшелену <STRONG> …</STRONG> Күшейтілген ерекшелену

#18 слайд
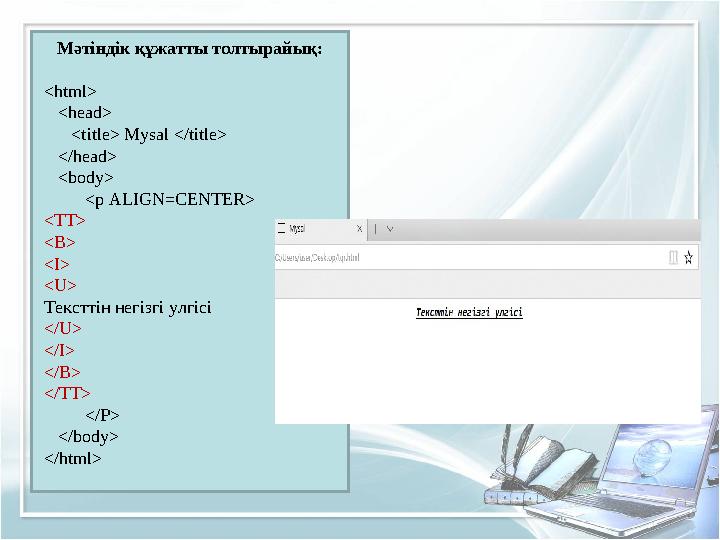
Мәтіндік құжатты толтырайық:
<html>
<head>
<title> Mysal </title>
</head>
<body>
<p ALIGN=CENTER>
<TT>
<B>
<I>
<U>
Тексттін негізгі улгісі
</U>
</I>
</B>
</TT>
</P>
</body>
</html>
18 слайд
Мәтіндік құжатты толтырайық: <html> <head> <title> Mysal </title> </head> <body> <p ALIGN=CENTER> <TT> <B> <I> <U> Тексттін негізгі улгісі </U> </I> </B> </TT> </P> </body> </html>

#19 слайд
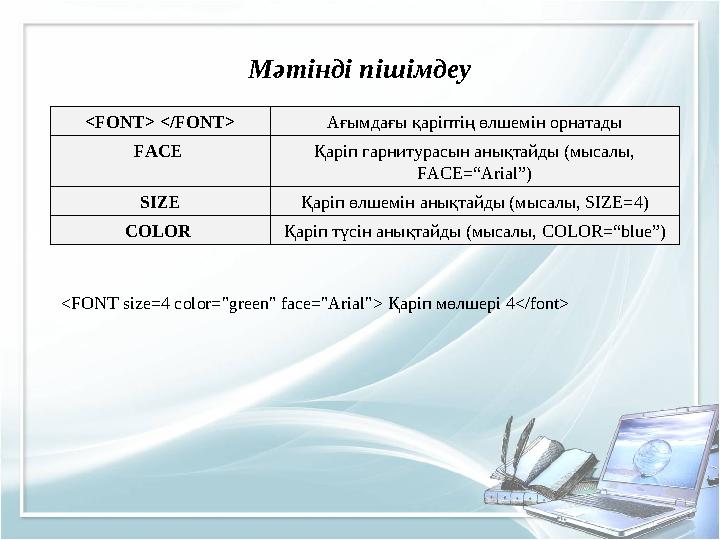
Мәтінді пішімдеу
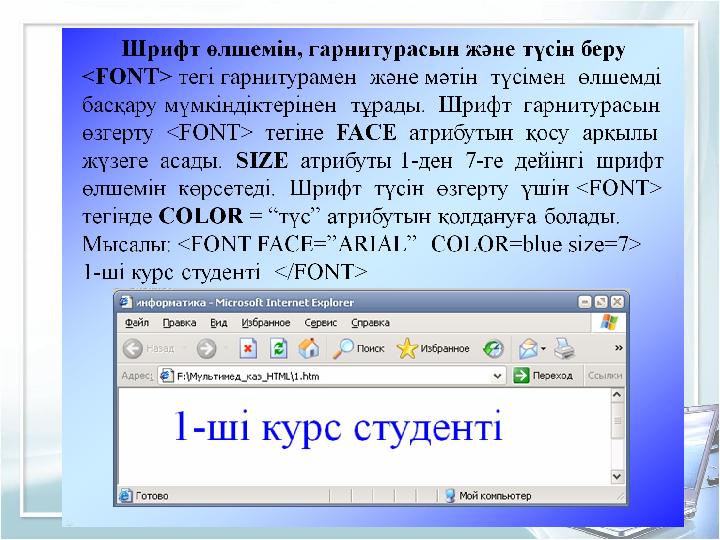
<FONT> </FONT> Ағымдағы қаріптің өлшемін орнатады
FACE Қаріп гарнитурасын анықтайды (мысалы,
FACE=“Arial”)
SIZE Қаріп өлшемін анықтайды (мысалы, SIZE=4)
COLOR Қаріп түсін анықтайды (мысалы, COLOR=“blue”)
<FONT size=4 color="green" face="Arial"> Қаріп мөлшері 4</font>
19 слайд
Мәтінді пішімдеу <FONT> </FONT> Ағымдағы қаріптің өлшемін орнатады FACE Қаріп гарнитурасын анықтайды (мысалы, FACE=“Arial”) SIZE Қаріп өлшемін анықтайды (мысалы, SIZE=4) COLOR Қаріп түсін анықтайды (мысалы, COLOR=“blue”) <FONT size=4 color="green" face="Arial"> Қаріп мөлшері 4</font>

#20 слайд
20 слайд

#21 слайд
21 слайд

шағым қалдыра аласыз
















