Жоба тақырыбы: «Веб-жобалау» 10 сынып
Жоба тақырыбы: «Веб-жобалау» 10 сынып


#1 слайд
ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ
«Ғ.МҰРАТБАЕВ АТЫНДАҒЫ №61 ЖАЛПЫ БІЛІМ БЕРЕТІН МЕКТЕП» КММ
ЖОБА ТАҚЫРЫБЫ:
«ВЕБ-ЖОБАЛАУ »
Орындаған: информатика пәні мұғалімі Кожаева
М
2023-2024
1 слайд
ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ «Ғ.МҰРАТБАЕВ АТЫНДАҒЫ №61 ЖАЛПЫ БІЛІМ БЕРЕТІН МЕКТЕП» КММ ЖОБА ТАҚЫРЫБЫ: «ВЕБ-ЖОБАЛАУ » Орындаған: информатика пәні мұғалімі Кожаева М 2023-2024

#2 слайд
1.Сайт түрлері
2.Html тілінің негізгі тегтері
3.Сайт эволюциясы
4.Сайт жасауға арналған бағдарламалар
5.Html тілінде сайт құру
Мазмұны
2 слайд
1.Сайт түрлері 2.Html тілінің негізгі тегтері 3.Сайт эволюциясы 4.Сайт жасауға арналған бағдарламалар 5.Html тілінде сайт құру Мазмұны

#3 слайд
Жұмыстың мақсаты: Сайт жасау түрлерін анықтау және Html тілінде сайт жасау
жолдарын меңгеру.
Жұмыстың өзектілігі:
HTML тілі қазіргі кезде ең кең тараған тілдердің бірі. Әлемдегі ең алғашқы сайт
Info.cern.ch 1990 жылы пайда болды. Мұнда код жазу күрделі болғанымен қарапайым
халыққа тиімді тегін, структурасы жеңіл тіл болып саналды. Сайтты жасаған Тим Бернерс-Ли
. Сайтта HTTP деректердi беру хаттамасы негізінде жасалған World Wide Web жаңа
технологиясы сипаттамасын жариялаған. URIнiң бағыттауын жүйеге және HTMLның
гипермәтiн белгiсiнiң тiл негiзделген жаңа технологиясына сипаттама орнында жариялады.
3 слайд
Жұмыстың мақсаты: Сайт жасау түрлерін анықтау және Html тілінде сайт жасау жолдарын меңгеру. Жұмыстың өзектілігі: HTML тілі қазіргі кезде ең кең тараған тілдердің бірі. Әлемдегі ең алғашқы сайт Info.cern.ch 1990 жылы пайда болды. Мұнда код жазу күрделі болғанымен қарапайым халыққа тиімді тегін, структурасы жеңіл тіл болып саналды. Сайтты жасаған Тим Бернерс-Ли . Сайтта HTTP деректердi беру хаттамасы негізінде жасалған World Wide Web жаңа технологиясы сипаттамасын жариялаған. URIнiң бағыттауын жүйеге және HTMLның гипермәтiн белгiсiнiң тiл негiзделген жаңа технологиясына сипаттама орнында жариялады.

#4 слайд
Қызықты сайттар: Мұндай сайттар ойындар немесе басқада интерактивті тіл
қызықтаушылық үшін құрылады. Сауда сайттары: Сауда жасауға, елмен қарым–
қатынас жасауға, өз тауарларын жарнамалауға арналған сайттар және мұндай
сайттар көмегімен электрондық коммерция мен тікелей айналысады.
Мемлекеттік сайттар : Мұндай сайт түрлеріне мемлекеттік жоғарғы органдар,
мемлекеттік органдар жатады. Білім сайттары: Мұндай сайттар әр түрлі білім
орындары университет, жоғарғы оқу орындары, мектептер сияқтылар жатады.
Филантроптық сайттар: Филантроптық сайт коммерциялық емес сайттар немесе
жеке адамдар, қоғамдық қарапайым мекемелер жатады.
Персональды сайттар : Бұл сайтқа кез–келген тұлға немесе адамдар тобы, кез –
келген мақсатта жасалады. Олар еркін тақырыпта кез– келген жағдайда болуы
мүмкін.
Визуальды классификациялар: Визуальды ерекшелігі мен сайттарды
ерекшелейтін болсақ, біз диапозон мен жұмыс жасайтын боламыз.
Текст бағытталған сайттар: Мұндай сайттардың тексттік құрамына көбірек мән
беру қажет. Мұндай сайтты жөндеу қиынға соқпайды, дизайыны онша қиын емес
өте қарапайым.
GUI түріндегі сайттар-: (Graphic User Interface) бұл сайт түрі қолданушы сайт
интерфейсі мен байланысты, бағдарламалық жобалық жабдақтауы кіреді.
Метафоралық сайттар: Метафоралық сайттар көбінесе өмірлік мысалдардан
алынады.
Тәжірибелік сайттар: Мұндай сайтты жасаушылар, көрсетілген нормалдардан
артық жасайды.
Сайт түрлері
4 слайд
Қызықты сайттар: Мұндай сайттар ойындар немесе басқада интерактивті тіл қызықтаушылық үшін құрылады. Сауда сайттары: Сауда жасауға, елмен қарым– қатынас жасауға, өз тауарларын жарнамалауға арналған сайттар және мұндай сайттар көмегімен электрондық коммерция мен тікелей айналысады. Мемлекеттік сайттар : Мұндай сайт түрлеріне мемлекеттік жоғарғы органдар, мемлекеттік органдар жатады. Білім сайттары: Мұндай сайттар әр түрлі білім орындары университет, жоғарғы оқу орындары, мектептер сияқтылар жатады. Филантроптық сайттар: Филантроптық сайт коммерциялық емес сайттар немесе жеке адамдар, қоғамдық қарапайым мекемелер жатады. Персональды сайттар : Бұл сайтқа кез–келген тұлға немесе адамдар тобы, кез – келген мақсатта жасалады. Олар еркін тақырыпта кез– келген жағдайда болуы мүмкін. Визуальды классификациялар: Визуальды ерекшелігі мен сайттарды ерекшелейтін болсақ, біз диапозон мен жұмыс жасайтын боламыз. Текст бағытталған сайттар: Мұндай сайттардың тексттік құрамына көбірек мән беру қажет. Мұндай сайтты жөндеу қиынға соқпайды, дизайыны онша қиын емес өте қарапайым. GUI түріндегі сайттар-: (Graphic User Interface) бұл сайт түрі қолданушы сайт интерфейсі мен байланысты, бағдарламалық жобалық жабдақтауы кіреді. Метафоралық сайттар: Метафоралық сайттар көбінесе өмірлік мысалдардан алынады. Тәжірибелік сайттар: Мұндай сайтты жасаушылар, көрсетілген нормалдардан артық жасайды. Сайт түрлері

#5 слайд
Html тілінің негізгі тегтері
<html> </html> Бетті қарау программасында бұл HTML құжаты екенін көрсетеді.
<head> </head> Құжаттың денесінде бейнеленбейтін әр түрлі ақпараттар орналасқан жерді анықтайды. Мұнда құжат
атының тегі және іздеу машиналары үшін қолданылатын тегтер орналасады.
<body> </body> Құжаттың көрінетін бөлігін анықтайды.
Тақырып тегі
<title> </title> Құжат тақырыбын бетті қарау программасында мазмұнына қояды.
Құжат денесінің атрибуттары
<body bgcolor=?> RRGGBB түрінде түстің мәнін қолданып, құжат фонының түсін орнатады.
Мысалы: FF0000 - қызыл түс.
<body text=?> RRGGBB түрінде түстің мәнін қолданып, құжат текстінің түсін орнатады. Мысалы: 000000 - қара түс.
<body link=?> RRGGBB түрінде түстің мәнін қолданып, гиперсілтеменің түсін орнатады. Мысалы: 00FF00 - жасыл түс.
<body vlink=?> RRGGBB түрінде түстің мәнін қолданып, сіз бұрын болып кеткен гиперсілтеменің түсін орнатады.
Мысалы: 333333 - күлгін түс.
<body alink=?> Басу кезінде гиперсілтеменің түсін орнатады.
Текстті форматтау үшін қолданылатын тегтер
<pre></pre> Алдын-ала форматталған текстті жиектейді.
<h1></h1> ЕҢ ҮЛКЕН тақырыпты құрады.
5 слайд
Html тілінің негізгі тегтері <html> </html> Бетті қарау программасында бұл HTML құжаты екенін көрсетеді. <head> </head> Құжаттың денесінде бейнеленбейтін әр түрлі ақпараттар орналасқан жерді анықтайды. Мұнда құжат атының тегі және іздеу машиналары үшін қолданылатын тегтер орналасады. <body> </body> Құжаттың көрінетін бөлігін анықтайды. Тақырып тегі <title> </title> Құжат тақырыбын бетті қарау программасында мазмұнына қояды. Құжат денесінің атрибуттары <body bgcolor=?> RRGGBB түрінде түстің мәнін қолданып, құжат фонының түсін орнатады. Мысалы: FF0000 - қызыл түс. <body text=?> RRGGBB түрінде түстің мәнін қолданып, құжат текстінің түсін орнатады. Мысалы: 000000 - қара түс. <body link=?> RRGGBB түрінде түстің мәнін қолданып, гиперсілтеменің түсін орнатады. Мысалы: 00FF00 - жасыл түс. <body vlink=?> RRGGBB түрінде түстің мәнін қолданып, сіз бұрын болып кеткен гиперсілтеменің түсін орнатады. Мысалы: 333333 - күлгін түс. <body alink=?> Басу кезінде гиперсілтеменің түсін орнатады. Текстті форматтау үшін қолданылатын тегтер <pre></pre> Алдын-ала форматталған текстті жиектейді. <h1></h1> ЕҢ ҮЛКЕН тақырыпты құрады.

#6 слайд
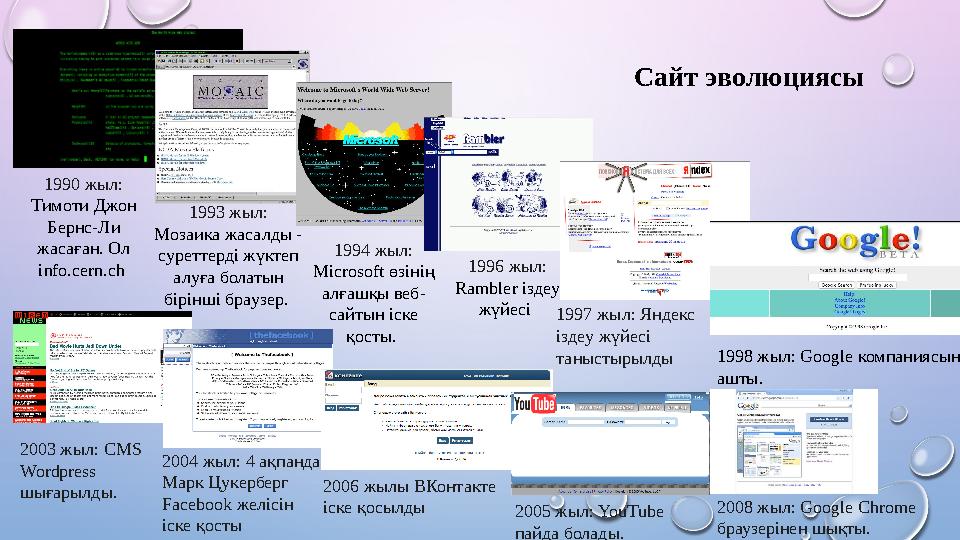
Сайт эволюциясы
1990 жыл:
Тимоти Джон
Бернс-Ли
жасаған. Ол
info.cern.ch
1993 жыл:
Мозаика жасалды -
суреттерді жүктеп
алуға болатын
бірінші браузер.
1994 жыл:
Microsoft өзінің
алғашқы веб-
сайтын іске
қосты.
1996 жыл:
Rambler іздеу
жүйесі
1997 жыл: Яндекс
іздеу жүйесі
таныстырылды 1998 жыл: Google компаниясын
ашты.
2003 жыл: CMS
Wordpress
шығарылды.
2004 жыл: 4 ақпанда
Марк Цукерберг
Facebook желісін
іске қосты
2006 жылы ВКонтакте
іске қосылды 2005 жыл: YouTube
пайда болады.
2008 жыл: Google Chrome
браузерінен шықты.
6 слайд
Сайт эволюциясы 1990 жыл: Тимоти Джон Бернс-Ли жасаған. Ол info.cern.ch 1993 жыл: Мозаика жасалды - суреттерді жүктеп алуға болатын бірінші браузер. 1994 жыл: Microsoft өзінің алғашқы веб- сайтын іске қосты. 1996 жыл: Rambler іздеу жүйесі 1997 жыл: Яндекс іздеу жүйесі таныстырылды 1998 жыл: Google компаниясын ашты. 2003 жыл: CMS Wordpress шығарылды. 2004 жыл: 4 ақпанда Марк Цукерберг Facebook желісін іске қосты 2006 жылы ВКонтакте іске қосылды 2005 жыл: YouTube пайда болады. 2008 жыл: Google Chrome браузерінен шықты.

#7 слайд
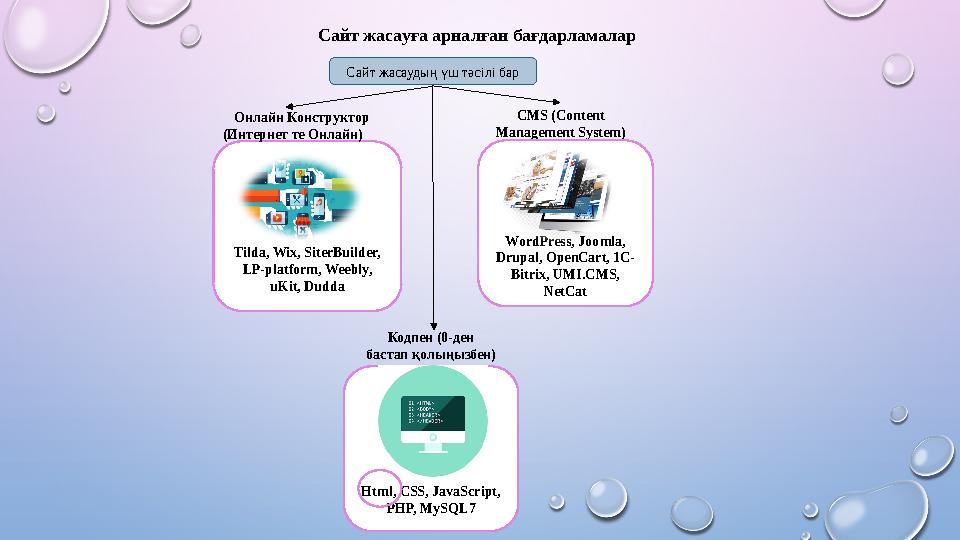
Сайт жасауға арналған бағдарламалар
Сайт жасаудың үш тәсілі бар
Tilda, Wix, SiterBuilder,
LP-platform, Weebly,
uKit, Dudda
Онлайн Конструктор
(Интернет те Онлайн)
CMS (Content
Management System)
WordPress, Joomla,
Drupal, OpenCart, 1C-
Bitrix, UMI.CMS,
NetCat
Html, CSS, JavaScript,
PHP, MySQL7
Кодпен (0-ден
бастап қолыңызбен)
7 слайд
Сайт жасауға арналған бағдарламалар Сайт жасаудың үш тәсілі бар Tilda, Wix, SiterBuilder, LP-platform, Weebly, uKit, Dudda Онлайн Конструктор (Интернет те Онлайн) CMS (Content Management System) WordPress, Joomla, Drupal, OpenCart, 1C- Bitrix, UMI.CMS, NetCat Html, CSS, JavaScript, PHP, MySQL7 Кодпен (0-ден бастап қолыңызбен)

#8 слайд
Сайт құру
8 слайд
Сайт құру

#9 слайд
Қорытынды
Қоғамда өмірге қажетті әрі қолжетімді технологиялар көптеп еніп, телекоммуникация
жүйелері жаңарды. Html тіліндегі белгісі бар мұндай құжаттар әдетте .html немесе .htm
форматында болады) мәтіндік құжаттар форматталған түрде көрсететін арнайы
бағдарламалармен өңделеді. Бұндай бағдарламаларды веб-шолғыштар немесе браузерлер
дейді, әдетте олар пайдаланушының талаптарын ыңғайлы интерфейспен және оларды
көрумен қамтамасыз етеді. Қазіргі кездегі ең атақты браузерлер: GoogleChrom, Yandex,
Mozilla FireFox, Opera, Intrnet, Explorer және Safari.
9 слайд
Қорытынды Қоғамда өмірге қажетті әрі қолжетімді технологиялар көптеп еніп, телекоммуникация жүйелері жаңарды. Html тіліндегі белгісі бар мұндай құжаттар әдетте .html немесе .htm форматында болады) мәтіндік құжаттар форматталған түрде көрсететін арнайы бағдарламалармен өңделеді. Бұндай бағдарламаларды веб-шолғыштар немесе браузерлер дейді, әдетте олар пайдаланушының талаптарын ыңғайлы интерфейспен және оларды көрумен қамтамасыз етеді. Қазіргі кездегі ең атақты браузерлер: GoogleChrom, Yandex, Mozilla FireFox, Opera, Intrnet, Explorer және Safari.

#10 слайд
Назарларыңызға
рахмет!
10 слайд
Назарларыңызға рахмет!

шағым қалдыра аласыз
















