Мультимедианы енгізу
Мультимедианы енгізу


#1 слайд
Мультимедияны ендіру
10.4.2.4 Web- бетке
мультимедиялық объектілерді қою
үшін HTML- тег терді пайдалану
1 слайд
Мультимедияны ендіру 10.4.2.4 Web- бетке мультимедиялық объектілерді қою үшін HTML- тег терді пайдалану

#2 слайд
Графика және мультимедиа
Графика және мультимедиялық файлдардың
табиғаты текстілік файлдардан ерекше, сондықтан
оларды бір файлға біріктіру мүмкін емес.
HTML-ды құрастырушылар осы мәселені шешудің
тиімді жолын ұсынған. Графикалық және
мультимедиялық берілгендер жеке файлда сақтиалады.
Ал web-беттің HTML-кодында арнайы тегтердің
көмегімен осы файлдарға сілтеме жасалады. Мұндай тег
кездескен жағдайда web-шолушы web-серверден
сәйкесті файлды сұратады және керекті орынға
берілгендерді жүктейді.
Web-беттің файлдарынан дербес файлда сақталатын
кез-келген графика, дыбыс, бейне, мультимедиа
файлдары ендірілген элементтер деп аталады.
2 слайд
Графика және мультимедиа Графика және мультимедиялық файлдардың табиғаты текстілік файлдардан ерекше, сондықтан оларды бір файлға біріктіру мүмкін емес. HTML-ды құрастырушылар осы мәселені шешудің тиімді жолын ұсынған. Графикалық және мультимедиялық берілгендер жеке файлда сақтиалады. Ал web-беттің HTML-кодында арнайы тегтердің көмегімен осы файлдарға сілтеме жасалады. Мұндай тег кездескен жағдайда web-шолушы web-серверден сәйкесті файлды сұратады және керекті орынға берілгендерді жүктейді. Web-беттің файлдарынан дербес файлда сақталатын кез-келген графика, дыбыс, бейне, мультимедиа файлдары ендірілген элементтер деп аталады.

#3 слайд
Графика
Web-беттерде графика ертерек пайда болды, осы мақсатқа арналған тег 1997 ж шыққан HTML 3.2
нұсқада ұсынылды.
Интернет-графика форматтары
•
Формат GIF
(Graphics Interchange Format, графикамен алмасу
форматы ) —1987 ж ойлап тыбылып, 1989 ж модернизацияланды.
(Ескірген формат деп есептеледі). GIF форматы Web-бетті безендіру
элементтерін (сызғыштар, маркерлер,) және штрихталған суреттерді
сақтау үшін қолданылады.
•
Формат JPEG
(Joint Photographic Experts Group, фотография
эксперттерінің біріктірілген форматы) арнайы жартылай тонды
суреттерді сақтау үшін 1993 ж ойлап табылды. JPEG суретте
пайдаланатын түстер санына шектеу қоймайды және алгоритмі
жартылай тонды суреттер үшін тиімді болып табылады.
•
Формат PNG
(Portable Network Graphics, ауыспалы желілік графика)
1996 ж шықты. PNG форматының артықшылықтарына штрихталған
және жартылай тонды суреттерді сақтай алуймен жартылай
мөлдірлікті қолдауын айтуға болады. Кемшілігі – анимацияны сақтау
мүмкіндігі жоқ.
3 слайд
Графика Web-беттерде графика ертерек пайда болды, осы мақсатқа арналған тег 1997 ж шыққан HTML 3.2 нұсқада ұсынылды. Интернет-графика форматтары • Формат GIF (Graphics Interchange Format, графикамен алмасу форматы ) —1987 ж ойлап тыбылып, 1989 ж модернизацияланды. (Ескірген формат деп есептеледі). GIF форматы Web-бетті безендіру элементтерін (сызғыштар, маркерлер,) және штрихталған суреттерді сақтау үшін қолданылады. • Формат JPEG (Joint Photographic Experts Group, фотография эксперттерінің біріктірілген форматы) арнайы жартылай тонды суреттерді сақтау үшін 1993 ж ойлап табылды. JPEG суретте пайдаланатын түстер санына шектеу қоймайды және алгоритмі жартылай тонды суреттер үшін тиімді болып табылады. • Формат PNG (Portable Network Graphics, ауыспалы желілік графика) 1996 ж шықты. PNG форматының артықшылықтарына штрихталған және жартылай тонды суреттерді сақтай алуймен жартылай мөлдірлікті қолдауын айтуға болады. Кемшілігі – анимацияны сақтау мүмкіндігі жоқ.

#4 слайд
Графиканы ендіру
Web-бетке графикалық файлды қою үшін <IMG> тегі қолданылады. Web-
шолушы суретті Web-беттің <IMG> тегі кездескен орынға жүктейді.
<IMG> — тегінің атрибуттары. Міндетті атрибут SRC файлдың орналасқан
жерін (адресін) көрсету үшін пайдаланылады.
Мысал:
<IMG SRC="image.gif">
Web-беттің негізгі файлы орналасқан бумада орналасқан image.gif атаумен
сақталған файлдағы суретті қою
Мысал:
<IMG SRC="/images/picture.jpg">
Web-сайттың негізгі бумасында сақталған images бумасындағы picture.jpg
атаумен сақталған файлдағы суретті қою
Мысал:
< IMG SRC="http://www.othersite.ru/book12/author.jpg">
Web-бетке, http :// www.othersite.ru/book12/author.jpg интернет-адресі
бойынша сақталған басқа Web-сайтта орналасқан суретті қою.
4 слайд
Графиканы ендіру Web-бетке графикалық файлды қою үшін <IMG> тегі қолданылады. Web- шолушы суретті Web-беттің <IMG> тегі кездескен орынға жүктейді. <IMG> — тегінің атрибуттары. Міндетті атрибут SRC файлдың орналасқан жерін (адресін) көрсету үшін пайдаланылады. Мысал: <IMG SRC="image.gif"> Web-беттің негізгі файлы орналасқан бумада орналасқан image.gif атаумен сақталған файлдағы суретті қою Мысал: <IMG SRC="/images/picture.jpg"> Web-сайттың негізгі бумасында сақталған images бумасындағы picture.jpg атаумен сақталған файлдағы суретті қою Мысал: < IMG SRC="http://www.othersite.ru/book12/author.jpg"> Web-бетке, http :// www.othersite.ru/book12/author.jpg интернет-адресі бойынша сақталған басқа Web-сайтта орналасқан суретті қою.

#5 слайд
Мысал
5 слайд
Мысал

#6 слайд
Практикалық тапсырма
1. Фрагменттерді толықтырыңыз, HTML -файлды сақтаңыз, нәтижені браузер
терезесінде қарап көріңіз
<img src="img/majak.jpg" align="left">
Этот маяк расположен на берегу моря и служит кораблям
для ориентира. Он очень помогает морякам в плохую
погоду.
< br><br>
<img src="img/sea.jpg" align="right">
Это небольшая яхта.
< br clear="right">
Я люблю море, но не умею плавать.
< br><br>
<img src="img/majak.jpg" align="left">
<img src="img/sea.jpg" align="right">
Море, море - мир безбрежный
6 слайд
Практикалық тапсырма 1. Фрагменттерді толықтырыңыз, HTML -файлды сақтаңыз, нәтижені браузер терезесінде қарап көріңіз <img src="img/majak.jpg" align="left"> Этот маяк расположен на берегу моря и служит кораблям для ориентира. Он очень помогает морякам в плохую погоду. < br><br> <img src="img/sea.jpg" align="right"> Это небольшая яхта. < br clear="right"> Я люблю море, но не умею плавать. < br><br> <img src="img/majak.jpg" align="left"> <img src="img/sea.jpg" align="right"> Море, море - мир безбрежный

#7 слайд
Мультимедиа
Мультимедиа — бірінші кезекте аудио және
видео. Web-шолушыға мультимедиялық
файлдың форматын білу оны жүктеу үшін
жеткіліксіз. Файлға жазылған ақпаратты кодтау
форматының белгісі болуы шарт, себебі қандай
да бір форматтағы файл әртүрлі жолмен
кодталған ақпаратты сақтай алады.
Мультимедиалық файлдың кодталуы оның
сығылуын қамтамасыз етеді. Осылайша
мультимедиалық файлдардың көлемі азаяды,
бұл олардың желі бойынша жіберілу
жылдамдығын арттырады.
7 слайд
Мультимедиа Мультимедиа — бірінші кезекте аудио және видео. Web-шолушыға мультимедиялық файлдың форматын білу оны жүктеу үшін жеткіліксіз. Файлға жазылған ақпаратты кодтау форматының белгісі болуы шарт, себебі қандай да бір форматтағы файл әртүрлі жолмен кодталған ақпаратты сақтай алады. Мультимедиалық файлдың кодталуы оның сығылуын қамтамасыз етеді. Осылайша мультимедиалық файлдардың көлемі азаяды, бұл олардың желі бойынша жіберілу жылдамдығын арттырады.

#8 слайд
HTML 5-те мультимедиамен жұмыс жасауға
арналған екі тег бар:
1)
Audio
2)
Video
8 слайд
HTML 5-те мультимедиамен жұмыс жасауға арналған екі тег бар: 1) Audio 2) Video

#9 слайд
Аудионы ендіру
Мысал
<html>
<head>
</head>
<body>
<p>Сейчас проигрывается мелодия...</p>
<audio src=« track .wav" autoplay="autoplay" loop="3">
</audio>
</body>
</html>
9 слайд
Аудионы ендіру Мысал <html> <head> </head> <body> <p>Сейчас проигрывается мелодия...</p> <audio src=« track .wav" autoplay="autoplay" loop="3"> </audio> </body> </html>

#10 слайд
<audio> тегінің атрибуттары:
1) Атрибут
src - файлдың орналасқан орнын
көрсету үшін
2) Атрибут
autoplay - web -бет ж ү ктелгеннен
кейін файлды ойнату керек екенін
хабарлайды
3) Атрибут
loop - файлды ойнату санын
көрсету үшін пайдаланылады.
10 слайд
<audio> тегінің атрибуттары: 1) Атрибут src - файлдың орналасқан орнын көрсету үшін 2) Атрибут autoplay - web -бет ж ү ктелгеннен кейін файлды ойнату керек екенін хабарлайды 3) Атрибут loop - файлды ойнату санын көрсету үшін пайдаланылады.

#11 слайд
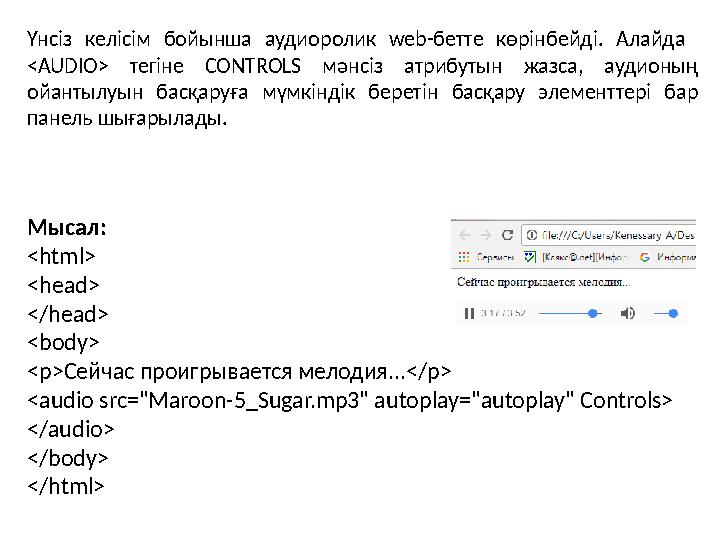
Үнсіз келісім бойынша аудиоролик web-бетте көрінбейді. Алайда
<AUDIO> тегіне CONTROLS мәнсіз атрибутын жазса, аудионың
ойантылуын басқаруға мүмкіндік беретін басқару элементтері бар
панель шығарылады.
Мысал:
<html>
<head>
</head>
<body>
<p> Сейчас проигрывается мелодия...</ p>
<audio src="Maroon-5_Sugar.mp3" autoplay="autoplay" Controls>
</audio>
</body>
</html>
11 слайд
Үнсіз келісім бойынша аудиоролик web-бетте көрінбейді. Алайда <AUDIO> тегіне CONTROLS мәнсіз атрибутын жазса, аудионың ойантылуын басқаруға мүмкіндік беретін басқару элементтері бар панель шығарылады. Мысал: <html> <head> </head> <body> <p> Сейчас проигрывается мелодия...</ p> <audio src="Maroon-5_Sugar.mp3" autoplay="autoplay" Controls> </audio> </body> </html>

#12 слайд
Видеороликті қою
Мысал:
<html>
<head>
</head>
<body>
<p> Сейчас проигрывается видео...</ p>
<video src="dance.mp4" autoplay="autoplay" CONTROLS>
Фильм...
</ video>
</body>
</html>
12 слайд
Видеороликті қою Мысал: <html> <head> </head> <body> <p> Сейчас проигрывается видео...</ p> <video src="dance.mp4" autoplay="autoplay" CONTROLS> Фильм... </ video> </body> </html>

#13 слайд
Практикалық тапсырма
1. Көпшілік браузерлер қолдау көрсететін
мультимедиалық файлдар форматтары
туралы зерттеңіз.
2. Кестені сәйкесті ақпаратпен толықтырыңыз
Атауы Файл кеңейтілуі Сипаттама
13 слайд
Практикалық тапсырма 1. Көпшілік браузерлер қолдау көрсететін мультимедиалық файлдар форматтары туралы зерттеңіз. 2. Кестені сәйкесті ақпаратпен толықтырыңыз Атауы Файл кеңейтілуі Сипаттама

#14 слайд
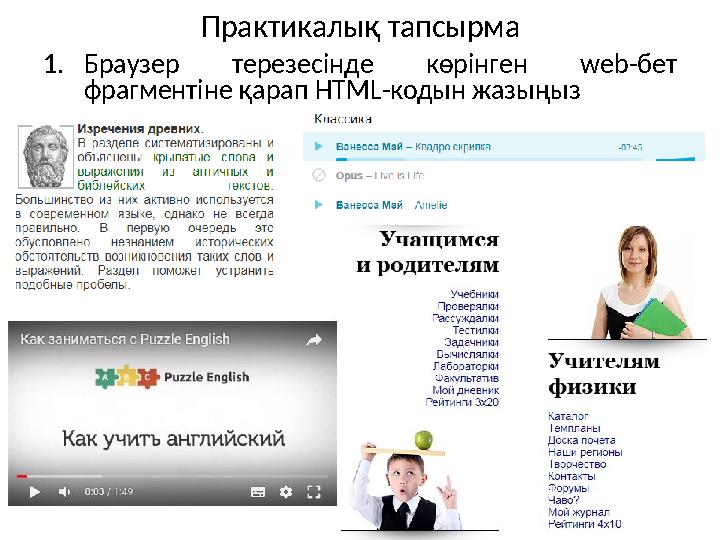
Практикалық тапсырма
1. Браузер терезесінде көрінген web- бет
фрагмент іне қарап HTML- кодын жазыңыз
14 слайд
Практикалық тапсырма 1. Браузер терезесінде көрінген web- бет фрагмент іне қарап HTML- кодын жазыңыз

#15 слайд
Ақпарат көзі
http://bookhtml.ru/grafika/vstavkaaudio.html
https://myrusakov.ru/html-5-elementy-multime
dia.html
15 слайд
Ақпарат көзі http://bookhtml.ru/grafika/vstavkaaudio.html https://myrusakov.ru/html-5-elementy-multime dia.html

шағым қалдыра аласыз
















