Ссылки в HTML-документе
Ссылки в HTML-документе


#1 слайд
1 слайд

#2 слайд
Гипертекстовый документ — это документ,
содержащий ссылки на другие документы,
позволяющие при помощи нажатия кнопки мыши
быстро перемещаться от одного документа к
другому.
2 слайд
Гипертекстовый документ — это документ, содержащий ссылки на другие документы, позволяющие при помощи нажатия кнопки мыши быстро перемещаться от одного документа к другому.

#3 слайд
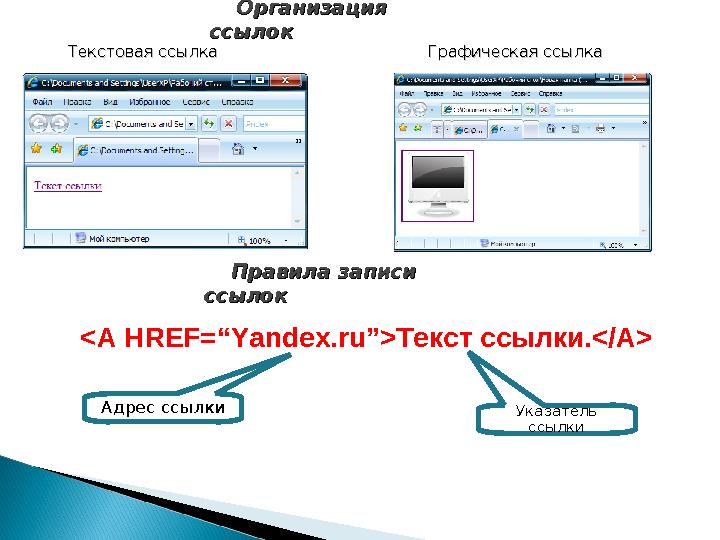
ОрганизацияОрганизация
ссылокссылок
Текстовая ссылкаТекстовая ссылка Графическая ссылкаГрафическая ссылка
Правила записи Правила записи
ссылокссылок
<А HREF=“Yandex.ru”>Текст ссылки.</A>
Адрес ссылки Указатель
ссылки
3 слайд
ОрганизацияОрганизация ссылокссылок Текстовая ссылкаТекстовая ссылка Графическая ссылкаГрафическая ссылка Правила записи Правила записи ссылокссылок <А HREF=“Yandex.ru”>Текст ссылки.</A> Адрес ссылки Указатель ссылки

#4 слайд
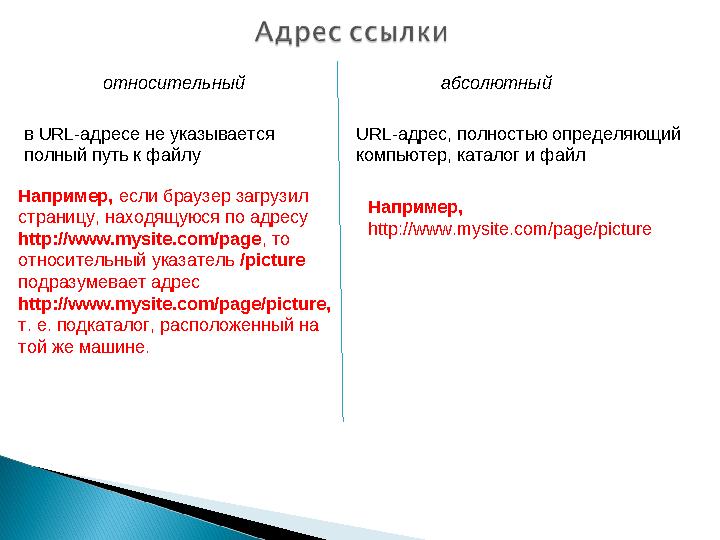
относительный абсолютный
в URL-адресе не указывается
полный путь к файлу
Например, если браузер загрузил
страницу, находящуюся по адресу
http://www.mysite.com/page, то
относительный указатель /picture
подразумевает адрес
http://www.mysite.com/page/picture,
т. е. подкаталог, расположенный на
той же машине.
URL-адрес, полностью определяющий
компьютер, каталог и файл
Например,
http://www.mysite.com/page/picture
4 слайд
относительный абсолютный в URL-адресе не указывается полный путь к файлу Например, если браузер загрузил страницу, находящуюся по адресу http://www.mysite.com/page, то относительный указатель /picture подразумевает адрес http://www.mysite.com/page/picture, т. е. подкаталог, расположенный на той же машине. URL-адрес, полностью определяющий компьютер, каталог и файл Например, http://www.mysite.com/page/picture

#5 слайд
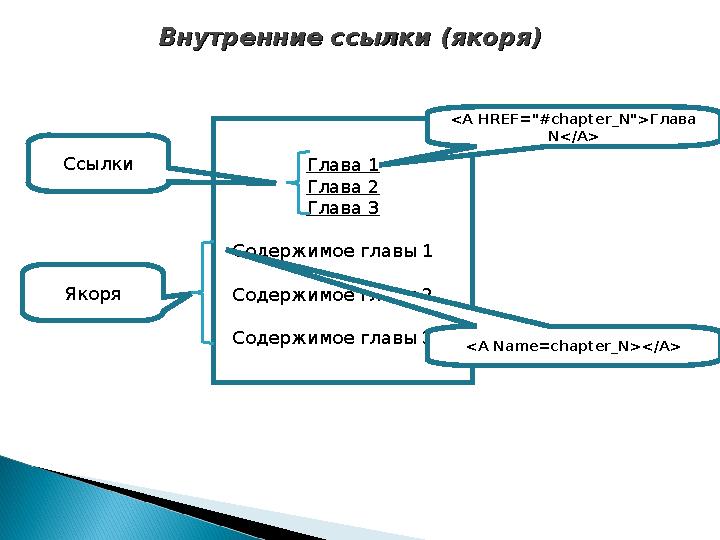
Внутренние ссылкиВнутренние ссылки ( (якоряякоря))
Глава 1
Глава 2
Глава 3
Содержимое главы 1
Содержимое главы 2
Содержимое главы 3
Ссылки
Якоря
<А HREF="#chapter_N"> Глава
N</A>
<А Name=chapter_N></A>
5 слайд
Внутренние ссылкиВнутренние ссылки ( (якоряякоря)) Глава 1 Глава 2 Глава 3 Содержимое главы 1 Содержимое главы 2 Содержимое главы 3 Ссылки Якоря <А HREF="#chapter_N"> Глава N</A> <А Name=chapter_N></A>

#6 слайд
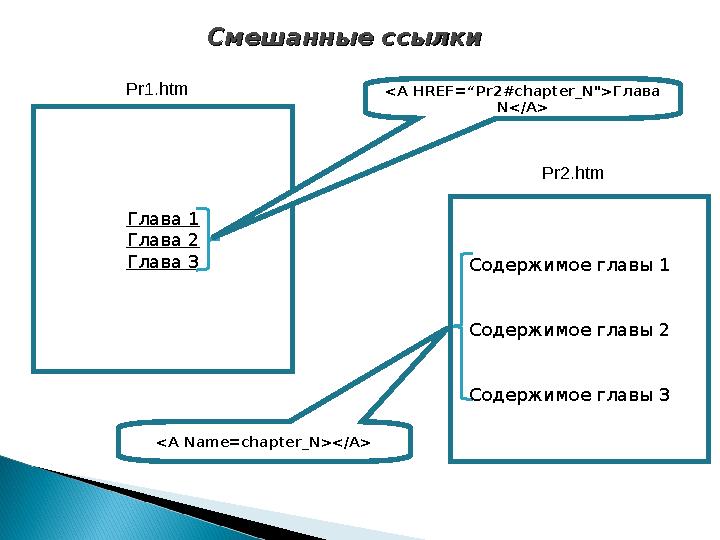
Смешанные ссылкиСмешанные ссылки
Глава 1
Глава 2
Глава 3
<А HREF=“Pr2#chapter_N"> Глава
N</A>
<А Name=chapter_N></A>
Содержимое главы 1
Содержимое главы 2
Содержимое главы 3
Pr1.htm
Pr2.htm
6 слайд
Смешанные ссылкиСмешанные ссылки Глава 1 Глава 2 Глава 3 <А HREF=“Pr2#chapter_N"> Глава N</A> <А Name=chapter_N></A> Содержимое главы 1 Содержимое главы 2 Содержимое главы 3 Pr1.htm Pr2.htm

#7 слайд
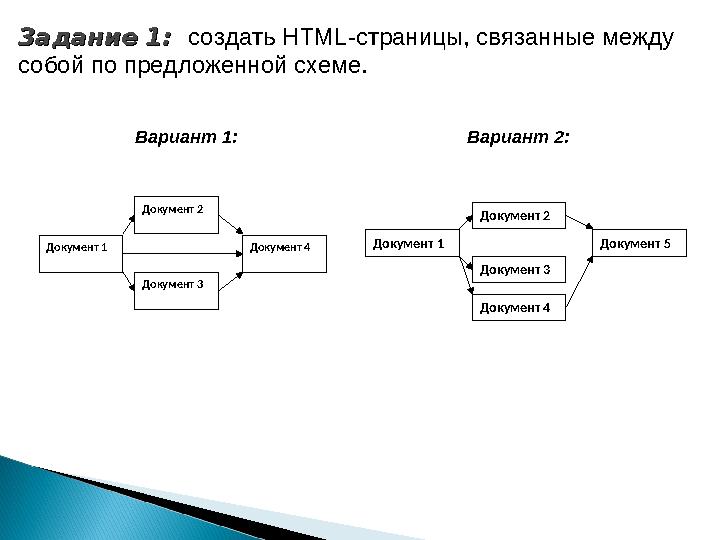
Задание 1: Задание 1: создать HTML-страницы, связанные между
собой по предложенной схеме.
Документ 1
Документ 2
Документ 3
Документ 4
Вариант 1:
Документ 1
Документ 2
Документ 3
Документ 5
Документ 4
Вариант 2:
7 слайд
Задание 1: Задание 1: создать HTML-страницы, связанные между собой по предложенной схеме. Документ 1 Документ 2 Документ 3 Документ 4 Вариант 1: Документ 1 Документ 2 Документ 3 Документ 5 Документ 4 Вариант 2:

#8 слайд
Задание 2 (внутренние ссылки): Задание 2 (внутренние ссылки): Создать
HTML-документ, содержащий некоторый текст.
Текст должен быть разбит на главы. В начале
HTML-документа сделать содержание,
позволяющее переходить к выбранной главе.
8 слайд
Задание 2 (внутренние ссылки): Задание 2 (внутренние ссылки): Создать HTML-документ, содержащий некоторый текст. Текст должен быть разбит на главы. В начале HTML-документа сделать содержание, позволяющее переходить к выбранной главе.

#9 слайд
Домашнее задание:Домашнее задание:
1. материал лекции;
2. разработать схему сайта по теме проекта,
аналогичную схемам из задания 1.
9 слайд
Домашнее задание:Домашнее задание: 1. материал лекции; 2. разработать схему сайта по теме проекта, аналогичную схемам из задания 1.

шағым қалдыра аласыз
















