Структура HTML- документа
Структура HTML- документа


#1 слайд
1 слайд

#2 слайд
2 слайд

#3 слайд
Виды теговВиды тегов
Одиночный тегОдиночный тег Тег-контейнерТег-контейнер
содержит в себе одну
конструкцию вида
«<[дескриптор тега]>».
Например, тег переноса строки
<BR>.
Тег-контейнер состоит из двух
таких конструкций: открывающего и
закрывающего тега.
Отличие в этих тегах состоит в
том, что в закрывающем теге перед
дескриптором указывается символ
«/» и закрывающий тег не может
иметь параметров.
Например, тег, определяющий абзац
<p> Это абзац! </p>.
3 слайд
Виды теговВиды тегов Одиночный тегОдиночный тег Тег-контейнерТег-контейнер содержит в себе одну конструкцию вида «<[дескриптор тега]>». Например, тег переноса строки <BR>. Тег-контейнер состоит из двух таких конструкций: открывающего и закрывающего тега. Отличие в этих тегах состоит в том, что в закрывающем теге перед дескриптором указывается символ «/» и закрывающий тег не может иметь параметров. Например, тег, определяющий абзац <p> Это абзац! </p>.

#4 слайд
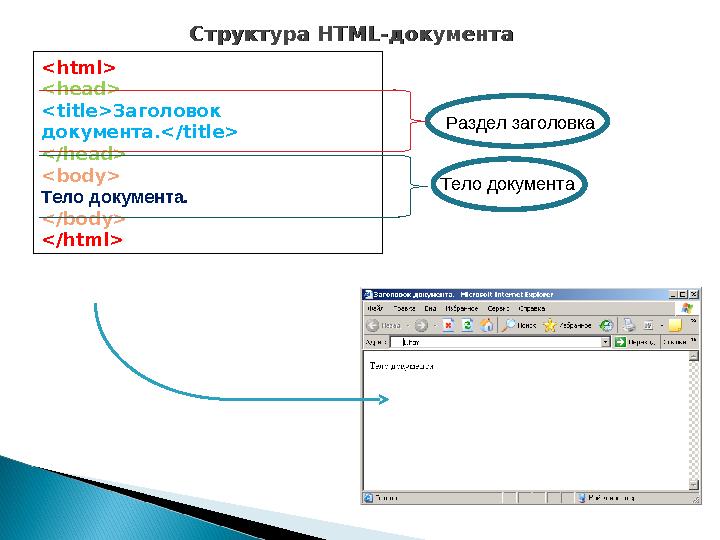
<html>
<head>
<title>Заголовок
документа.</title>
</head>
<body>
Тело документа.
</body>
</html>
Структура Структура HTML-HTML-документадокумента
Раздел заголовка
Тело документа
4 слайд
<html> <head> <title>Заголовок документа.</title> </head> <body> Тело документа. </body> </html> Структура Структура HTML-HTML-документадокумента Раздел заголовка Тело документа

#5 слайд
Раздел заголовка
5 слайд
Раздел заголовка

#6 слайд
Раздел тела документа
В этом разделе документа располагается его В этом разделе документа располагается его
содержательная часть. Большинство тэгов должны содержательная часть. Большинство тэгов должны
располагаться в данном разделе документа.располагаться в данном разделе документа.
Раздел документа BODY должен начинаться тэгом Раздел документа BODY должен начинаться тэгом
<BODY> и завершаться тэгом </BODY>, между которыми <BODY> и завершаться тэгом </BODY>, между которыми
располагается все содержимое данного раздела. располагается все содержимое данного раздела.
Тэг <BODY> имеет ряд параметров, ни один из которых Тэг <BODY> имеет ряд параметров, ни один из которых
не является обязательным. Перечень параметров не является обязательным. Перечень параметров
приведен следующей таблице приведен следующей таблице
6 слайд
Раздел тела документа В этом разделе документа располагается его В этом разделе документа располагается его содержательная часть. Большинство тэгов должны содержательная часть. Большинство тэгов должны располагаться в данном разделе документа.располагаться в данном разделе документа. Раздел документа BODY должен начинаться тэгом Раздел документа BODY должен начинаться тэгом <BODY> и завершаться тэгом </BODY>, между которыми <BODY> и завершаться тэгом </BODY>, между которыми располагается все содержимое данного раздела. располагается все содержимое данного раздела. Тэг <BODY> имеет ряд параметров, ни один из которых Тэг <BODY> имеет ряд параметров, ни один из которых не является обязательным. Перечень параметров не является обязательным. Перечень параметров приведен следующей таблице приведен следующей таблице

#7 слайд
Параметр Назначение
ALINK Определяет цвет активной ссылки.
BACKGROUND Указывает на URL-адрес изображения, которое используется
в качестве фонового.
BOTTOMMARGIN Устанавливает границу нижнего поля документа в пикселях
BGCOLOR Определяет цвет фона документа
BGPROPERTIES Если установлено значение FIXED, фоновое изображение не
прокручивается
LEFTMARGIN Устанавливает границу левого поля документа в пикселях
LINK Определяет цвет еще не просмотренной ссылки
RIGHTMARGIN Устанавливает границу правого поля документа в пикселях
SCROLL Устанавливает наличие или отсутствие полос прокрутки окна
браузера
TEXT Определяет цвет текста
TOPMARGIN Устанавливает границу верхнего поля документа в пикселях
VLINK Определяет цвет уже просмотренной ссылки
Параметры тега BODY
7 слайд
Параметр Назначение ALINK Определяет цвет активной ссылки. BACKGROUND Указывает на URL-адрес изображения, которое используется в качестве фонового. BOTTOMMARGIN Устанавливает границу нижнего поля документа в пикселях BGCOLOR Определяет цвет фона документа BGPROPERTIES Если установлено значение FIXED, фоновое изображение не прокручивается LEFTMARGIN Устанавливает границу левого поля документа в пикселях LINK Определяет цвет еще не просмотренной ссылки RIGHTMARGIN Устанавливает границу правого поля документа в пикселях SCROLL Устанавливает наличие или отсутствие полос прокрутки окна браузера TEXT Определяет цвет текста TOPMARGIN Устанавливает границу верхнего поля документа в пикселях VLINK Определяет цвет уже просмотренной ссылки Параметры тега BODY

#8 слайд
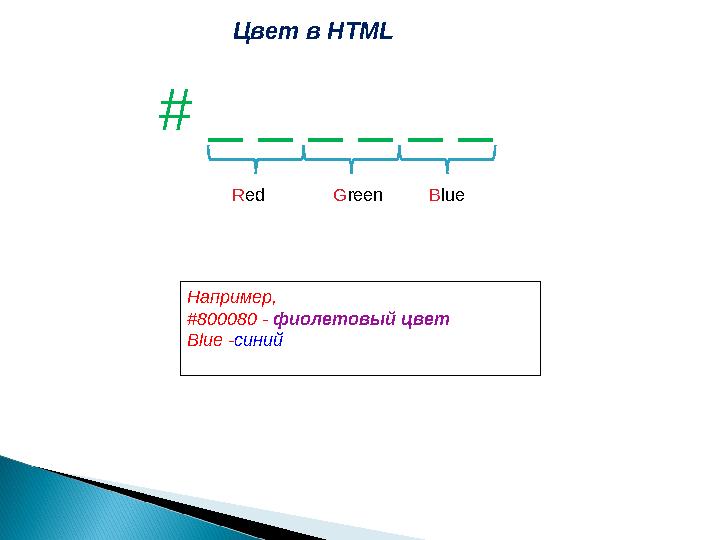
# _ _ _ _ _ _
Red Green Blue
Цвет в HTML
Например,
#800080 - фиолетовый цвет
Blue -синий
8 слайд
# _ _ _ _ _ _ Red Green Blue Цвет в HTML Например, #800080 - фиолетовый цвет Blue -синий

#9 слайд
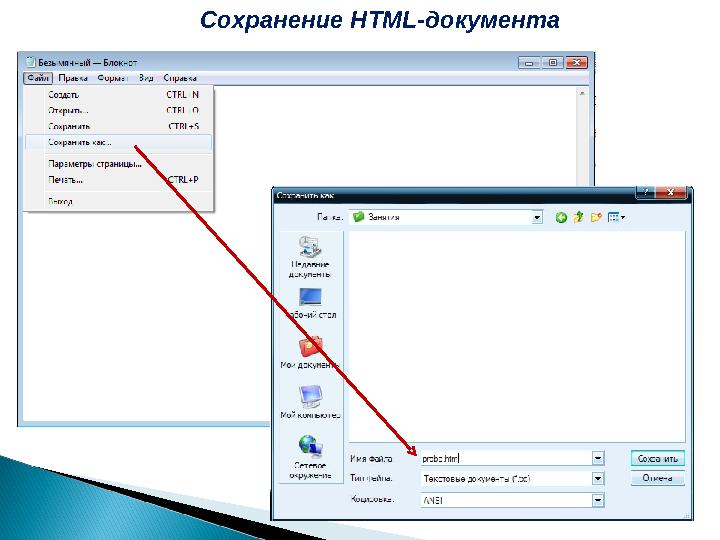
Сохранение HTML-документа
9 слайд
Сохранение HTML-документа

#10 слайд
10 слайд

#11 слайд
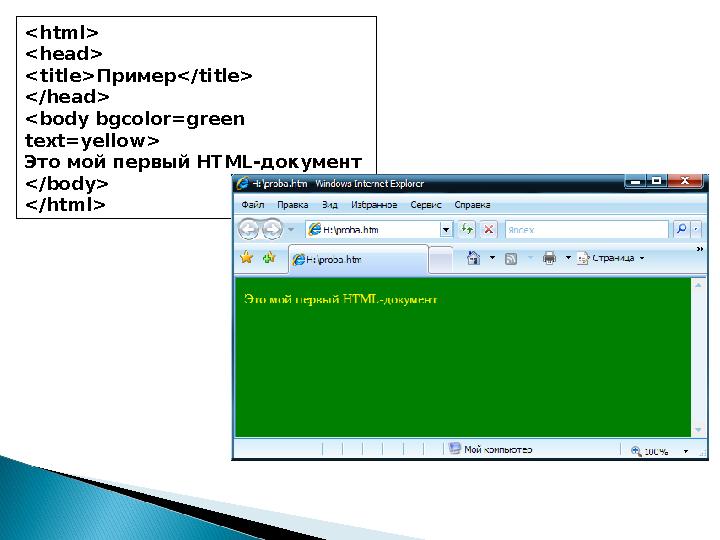
<html>
<head>
<title>Пример</title>
</head>
<body bgcolor=green
text=yellow>
Это мой первый HTML-документ
</body>
</html>
11 слайд
<html> <head> <title>Пример</title> </head> <body bgcolor=green text=yellow> Это мой первый HTML-документ </body> </html>

шағым қалдыра аласыз
















