Таблицалар 10 сынып
Таблицалар 10 сынып


#1 слайд
Таблицалар
Н
Т М
L
1 слайд
Таблицалар Н Т М L

#2 слайд
Оқу мақсаты:
10.4.2.1. Web-парақшаларды әзірлеуде HTML
тегтерін қолдану.
Сабақтың мақсаты:
HTML тілінде кесте құру алгоритмін біледі
Кестені өзгертетін атрибуттарды анықтайды
HTML тегтерін қолданудың қажеттілігін
тұжырымдайды
2 слайд
Оқу мақсаты: 10.4.2.1. Web-парақшаларды әзірлеуде HTML тегтерін қолдану. Сабақтың мақсаты: HTML тілінде кесте құру алгоритмін біледі Кестені өзгертетін атрибуттарды анықтайды HTML тегтерін қолданудың қажеттілігін тұжырымдайды

#3 слайд
.Кесте – web-сайттың негiзгi бөлiктерiнiң бiрi
кесте тақырыбы;
бағандар тақырыбы
ұяшықтар
3 слайд
.Кесте – web-сайттың негiзгi бөлiктерiнiң бiрi кесте тақырыбы; бағандар тақырыбы ұяшықтар

#4 слайд
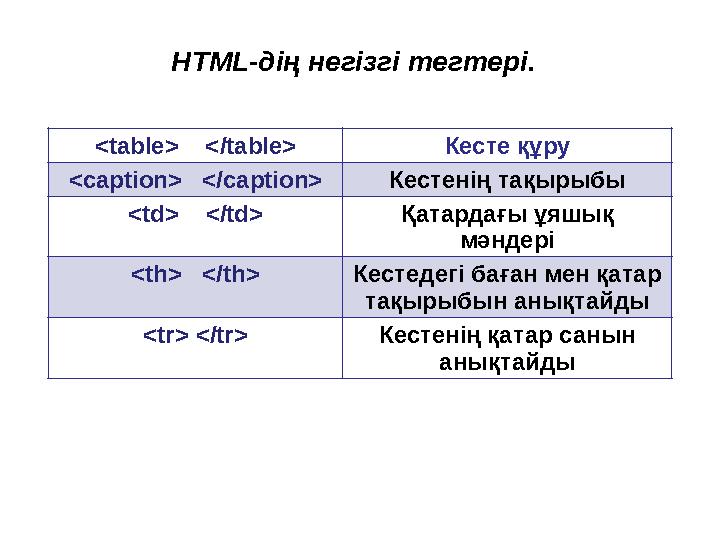
HTML-дің негізгі тегтері.
<table> </table> Кесте құру
<caption> </caption> Кестенің тақырыбы
<td> </td> Қатардағы ұяшық
мәндері
<th> </th> Кестедегі баған мен қатар
тақырыбын анықтайды
<tr> </tr> Кестенің қатар санын
анықтайды
4 слайд
HTML-дің негізгі тегтері. <table> </table> Кесте құру <caption> </caption> Кестенің тақырыбы <td> </td> Қатардағы ұяшық мәндері <th> </th> Кестедегі баған мен қатар тақырыбын анықтайды <tr> </tr> Кестенің қатар санын анықтайды

#5 слайд
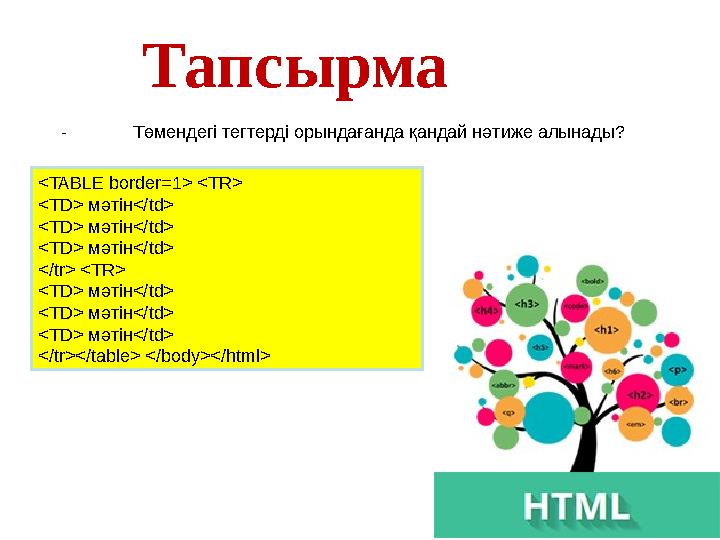
Тапсырма
<TABLE border=1> <TR>
<TD> мәтін</td>
<TD> мәтін</td>
<TD> мәтін</td>
</tr> <TR>
<TD> мәтін</td>
<TD> мәтін</td>
<TD> мәтін</td>
</tr></table> </body></html>
- Төмендегі тегтерді орындағанда қандай нәтиже алынады?
5 слайд
Тапсырма <TABLE border=1> <TR> <TD> мәтін</td> <TD> мәтін</td> <TD> мәтін</td> </tr> <TR> <TD> мәтін</td> <TD> мәтін</td> <TD> мәтін</td> </tr></table> </body></html> - Төмендегі тегтерді орындағанда қандай нәтиже алынады?

#6 слайд
Тапсырма
Тұжырымдар Ақиқат Жалған
HTML де кесте құру <table> </table>тегтерінің
көмегімен орындалады
<td> </td>тегі кестенің қатар санын анықтайды
<td> </td> тегі қатардағы ұяшық мәндері
<th> </th> кестедегі баған мен қатар тақырыптарын
анықтайды
6 слайд
Тапсырма Тұжырымдар Ақиқат Жалған HTML де кесте құру <table> </table>тегтерінің көмегімен орындалады <td> </td>тегі кестенің қатар санын анықтайды <td> </td> тегі қатардағы ұяшық мәндері <th> </th> кестедегі баған мен қатар тақырыптарын анықтайды

#7 слайд
https://learningapps.org/view33627177
7 слайд
https://learningapps.org/view33627177

#8 слайд
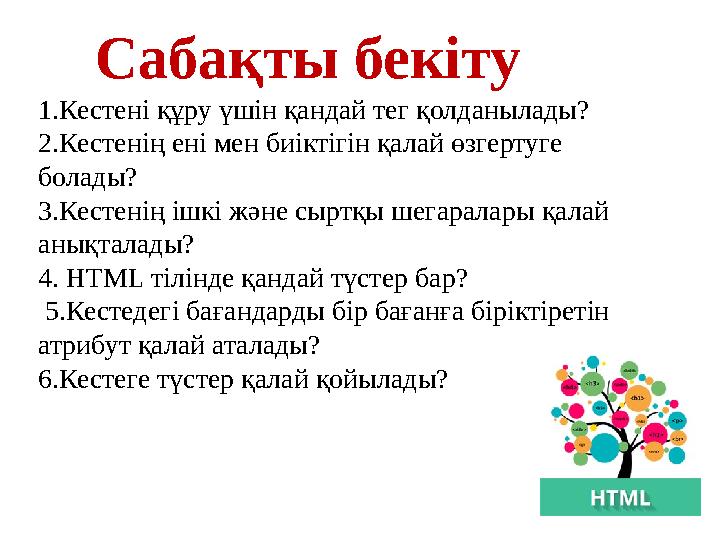
Сабақты бекіту
1.Кестені құру үшін қандай тег қолданылады?
2.Кестенің ені мен биіктігін қалай өзгертуге
болады?
3.Кестенің ішкі және сыртқы шегаралары қалай
анықталады?
4. HTML тілінде қандай түстер бар?
5.Кестедегі бағандарды бір бағанға біріктіретін
атрибут қалай аталады?
6.Кестеге түстер қалай қойылады?
8 слайд
Сабақты бекіту 1.Кестені құру үшін қандай тег қолданылады? 2.Кестенің ені мен биіктігін қалай өзгертуге болады? 3.Кестенің ішкі және сыртқы шегаралары қалай анықталады? 4. HTML тілінде қандай түстер бар? 5.Кестедегі бағандарды бір бағанға біріктіретін атрибут қалай аталады? 6.Кестеге түстер қалай қойылады?

#9 слайд
4,4-116-119 бет
Үйге тапсырма
9 слайд
4,4-116-119 бет Үйге тапсырма

шағым қалдыра аласыз
















