Веб жобалау
Веб жобалау


#1 слайд
Тақырыбы:
Web жобалау
1 слайд
Тақырыбы: Web жобалау

#2 слайд
HTML даму тарихынан
HTML гипертекстік тілін 1989
жылы World Wide Web
гипертекстік жүйесін бөлудің
өңдеу технологиясының
компоненттерінің бірі ретінде Тим
Бернерс — Ли ұсынды.
2 слайд
HTML даму тарихынан HTML гипертекстік тілін 1989 жылы World Wide Web гипертекстік жүйесін бөлудің өңдеу технологиясының компоненттерінің бірі ретінде Тим Бернерс — Ли ұсынды.

#3 слайд
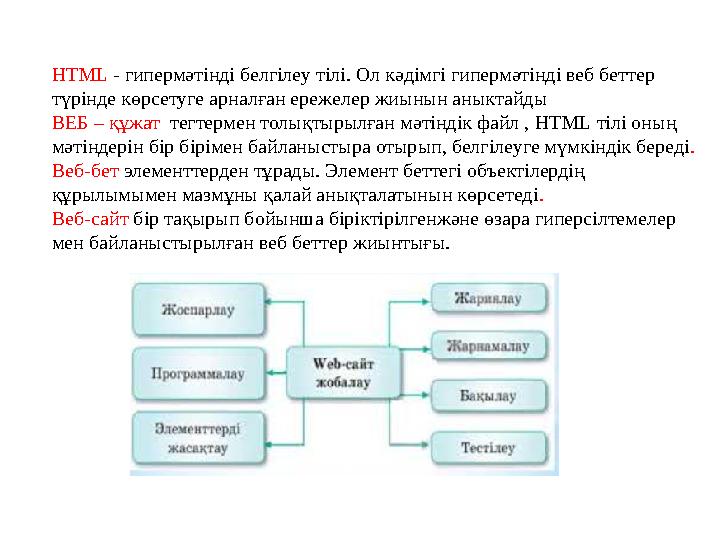
HTML - гипермәтінді белгілеу тілі. Ол кәдімгі гипермәтінді веб беттер
түрінде көрсетуге арналған ережелер жиынын аныктайды
ВЕБ – құжат тегтермен толықтырылған мәтіндік файл , HTML тілі оның
мәтіндерін бір бірімен байланыстыра отырып, белгілеуге мүмкіндік береді.
Веб-бет элементтерден тұрады. Элемент беттегі объектілердің
құрылымымен мазмұны қалай анықталатынын көрсетеді.
Веб-сайт бір тақырып бойынша біріктірілгенжәне өзара гиперсілтемелер
мен байланыстырылған веб беттер жиынтығы.
3 слайд
HTML - гипермәтінді белгілеу тілі. Ол кәдімгі гипермәтінді веб беттер түрінде көрсетуге арналған ережелер жиынын аныктайды ВЕБ – құжат тегтермен толықтырылған мәтіндік файл , HTML тілі оның мәтіндерін бір бірімен байланыстыра отырып, белгілеуге мүмкіндік береді. Веб-бет элементтерден тұрады. Элемент беттегі объектілердің құрылымымен мазмұны қалай анықталатынын көрсетеді. Веб-сайт бір тақырып бойынша біріктірілгенжәне өзара гиперсілтемелер мен байланыстырылған веб беттер жиынтығы.

#4 слайд
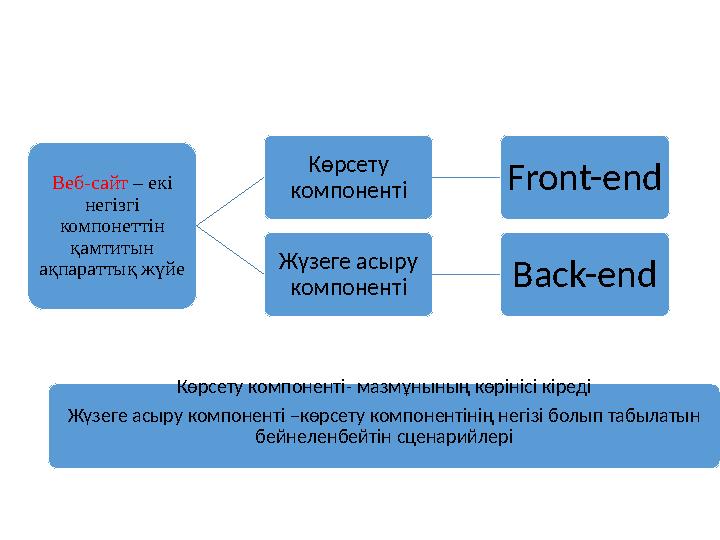
Веб-сайт – екі
негізгі
компонеттін
қамтитын
ақпараттық жүйе
Көрсету
компоненті Front-end
Жүзеге асыру
компоненті Back-end
Көрсету компоненті- мазмұнының көрінісі кіреді
Жүзеге асыру компоненті –көрсету компонентінің негізі болып табылатын
бейнеленбейтін сценарийлері
4 слайд
Веб-сайт – екі негізгі компонеттін қамтитын ақпараттық жүйе Көрсету компоненті Front-end Жүзеге асыру компоненті Back-end Көрсету компоненті- мазмұнының көрінісі кіреді Жүзеге асыру компоненті –көрсету компонентінің негізі болып табылатын бейнеленбейтін сценарийлері

#5 слайд
Сайттың жоспарлау кезеңдері
1.Сайттың негізгі міндетін анықтау
2.Сайтта қандай ақпарат орналасу керек екенін анықтау
3.Қажет ақпарат жинап алу
4.Сайт дизайнын нақтылау
5.Сайттың логикалық құрылымын жобалау
6.Сайттың физикалық құрылымын ойластыру, сайтты
құрайтын бөлек файлдарды бумаларға бөлу
7.Барлығы дұрыс жасалғанын тексеру
5 слайд
Сайттың жоспарлау кезеңдері 1.Сайттың негізгі міндетін анықтау 2.Сайтта қандай ақпарат орналасу керек екенін анықтау 3.Қажет ақпарат жинап алу 4.Сайт дизайнын нақтылау 5.Сайттың логикалық құрылымын жобалау 6.Сайттың физикалық құрылымын ойластыру, сайтты құрайтын бөлек файлдарды бумаларға бөлу 7.Барлығы дұрыс жасалғанын тексеру

#6 слайд
Тег деген не?
Тег, кейде тэг, (ағыл. Tag) — гипермәтінді белгілеу тілінің элементі. Web-беттің
көрінісі тегтермен белгіленеді, ол тегтер бұрышты жақшаларда ( <…>) болады.
Тегтің екі түрі бар (Жұп және дара)
Мысалы: Жұпты тегтерге: html мен /html, body мен /body т/б (Барлық тегтер
< > қоршалады)
Жұпсыз тегтерге: br, hr т/б (Барлық тегтер < > қоршалады)
6 слайд
Тег деген не? Тег, кейде тэг, (ағыл. Tag) — гипермәтінді белгілеу тілінің элементі. Web-беттің көрінісі тегтермен белгіленеді, ол тегтер бұрышты жақшаларда ( <…>) болады. Тегтің екі түрі бар (Жұп және дара) Мысалы: Жұпты тегтерге: html мен /html, body мен /body т/б (Барлық тегтер < > қоршалады) Жұпсыз тегтерге: br, hr т/б (Барлық тегтер < > қоршалады)

#7 слайд
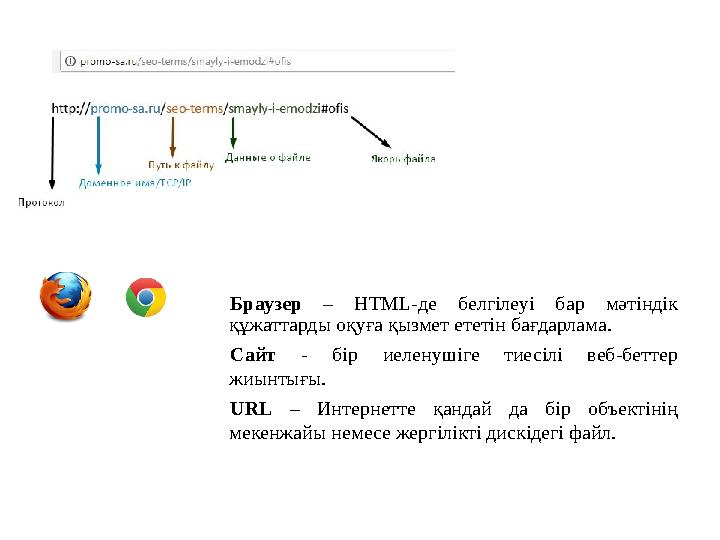
Браузер – HTML-де белгілеуі бар мәтіндік
құжаттарды оқуға қызмет ететін бағдарлама.
Сайт - бір иеленушіге тиесілі веб-беттер
жиынтығы.
URL – Интернетте қандай да бір объектінің
мекенжайы немесе жергілікті дискідегі файл.
7 слайд
Браузер – HTML-де белгілеуі бар мәтіндік құжаттарды оқуға қызмет ететін бағдарлама. Сайт - бір иеленушіге тиесілі веб-беттер жиынтығы. URL – Интернетте қандай да бір объектінің мекенжайы немесе жергілікті дискідегі файл.

#8 слайд
Web сайтты интернеттке жариялау
Хостинг - сіздің сайтыңыздың интернеттегі орны, яғни
сайтыңыздағы материалдардың сақталатын жері. Олар арнайы
серверлерде сақталып, ол информацияның қауіпсіздігін хостинг беруші
компания қамтамасыз етеді. Ақысын ай сайын немесе жылына бір рет
төлейсіз.
8 слайд
Web сайтты интернеттке жариялау Хостинг - сіздің сайтыңыздың интернеттегі орны, яғни сайтыңыздағы материалдардың сақталатын жері. Олар арнайы серверлерде сақталып, ол информацияның қауіпсіздігін хостинг беруші компания қамтамасыз етеді. Ақысын ай сайын немесе жылына бір рет төлейсіз.

#9 слайд
Домен – ортақ қасиеті бойынша біріктірілген сайттың интернет
желісіндегі аты немесе мекенжайы. Мысалы,nur.kz
немесе akorda.kz -
бұлар домен атаулары, yandex.ru – бұл домен яндекс іздеу жүйесінің аты,
rambler.ru - домен Rambler іздеу жүйесі.
Домен атауының, адам атынын айырмышылығы бірдей екі атаудың
болмайтындығы.
www.qqq.microsoft.ru 1-деңгейдегі
домен
1-деңгейдегі
домен2-деңгейдегі
домен
2-деңгейдегі
домен3-деңгейдегі
домен
3-деңгейдегі
домен4-деңгейдегі
домен
4-деңгейдегі
домен
1-деңгейлі домендер (домендік аймақтар)
Ұйым түрі Ел аты
.com коммерциялық ұйымдар .kz Қазақстан
.edu білім беру .ru Ресей
.gov АҚШ үкіметі .ua Украина
.mil АҚШ-тың әскери ұйымдары .uk Ұлыбритания
.org, .net әр түрлі ұйымдар .it Италия
.info ақпараттық сайттар .jp Жапония
.biz бизнес .cn Қытай
9 слайд
Домен – ортақ қасиеті бойынша біріктірілген сайттың интернет желісіндегі аты немесе мекенжайы. Мысалы,nur.kz немесе akorda.kz - бұлар домен атаулары, yandex.ru – бұл домен яндекс іздеу жүйесінің аты, rambler.ru - домен Rambler іздеу жүйесі. Домен атауының, адам атынын айырмышылығы бірдей екі атаудың болмайтындығы. www.qqq.microsoft.ru 1-деңгейдегі домен 1-деңгейдегі домен2-деңгейдегі домен 2-деңгейдегі домен3-деңгейдегі домен 3-деңгейдегі домен4-деңгейдегі домен 4-деңгейдегі домен 1-деңгейлі домендер (домендік аймақтар) Ұйым түрі Ел аты .com коммерциялық ұйымдар .kz Қазақстан .edu білім беру .ru Ресей .gov АҚШ үкіметі .ua Украина .mil АҚШ-тың әскери ұйымдары .uk Ұлыбритания .org, .net әр түрлі ұйымдар .it Италия .info ақпараттық сайттар .jp Жапония .biz бизнес .cn Қытай

#10 слайд
HTML құжатының құрылымы.
HTML құжаты сол құжаттың негізгі мәтінінен және
белгілеу тегтерінен тұрады да, қарапайым символдар жиыны
болып табылады. Сондықтан оны құрастыру үшін жай мәтіндік
редактордың бірін, мысалы Windows ортасындағы Блокнотты,
пайдалана беруге болады.
Web-бет <HTML>...</HTML> тегтерінде орналасып,
екі бөліктен тұрады: атауы және браузерде бейнеленетін
мазмұны.
Парақ тақырыбы <HEAD>...</HEAD> тегтерінде
орналасады. Тақырып құрамына <TITLE>...</TITLE>
тегтерінде орналасатын және браузер терезесінің жоғарғы
жолында бейнеленетін беттің тақырыбы кіреді.
10 слайд
HTML құжатының құрылымы. HTML құжаты сол құжаттың негізгі мәтінінен және белгілеу тегтерінен тұрады да, қарапайым символдар жиыны болып табылады. Сондықтан оны құрастыру үшін жай мәтіндік редактордың бірін, мысалы Windows ортасындағы Блокнотты, пайдалана беруге болады. Web-бет <HTML>...</HTML> тегтерінде орналасып, екі бөліктен тұрады: атауы және браузерде бейнеленетін мазмұны. Парақ тақырыбы <HEAD>...</HEAD> тегтерінде орналасады. Тақырып құрамына <TITLE>...</TITLE> тегтерінде орналасатын және браузер терезесінің жоғарғы жолында бейнеленетін беттің тақырыбы кіреді.

#11 слайд
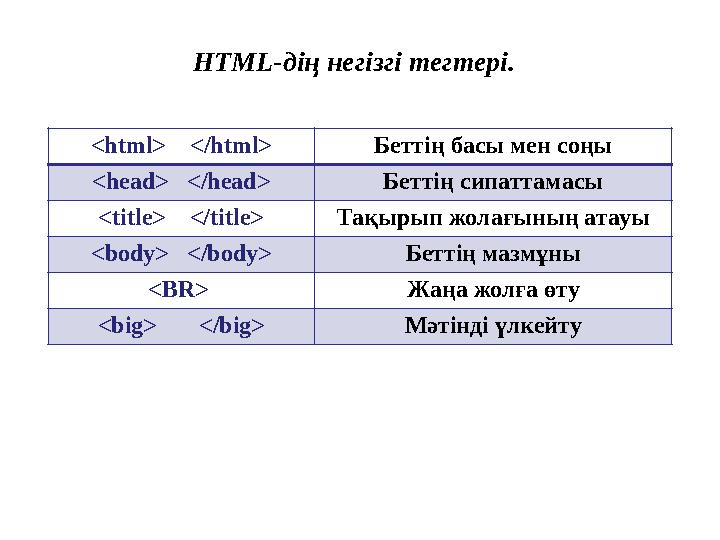
HTML-дің негізгі тегтері.
<html> </html> Беттің басы мен соңы
<head> </head> Беттің сипаттамасы
<title> </title>Тақырып жолағының атауы
<body> </body> Беттің мазмұны
<BR> Жаңа жолға өту
<big> </big> Мәтінді үлкейту
11 слайд
HTML-дің негізгі тегтері. <html> </html> Беттің басы мен соңы <head> </head> Беттің сипаттамасы <title> </title>Тақырып жолағының атауы <body> </body> Беттің мазмұны <BR> Жаңа жолға өту <big> </big> Мәтінді үлкейту

#12 слайд
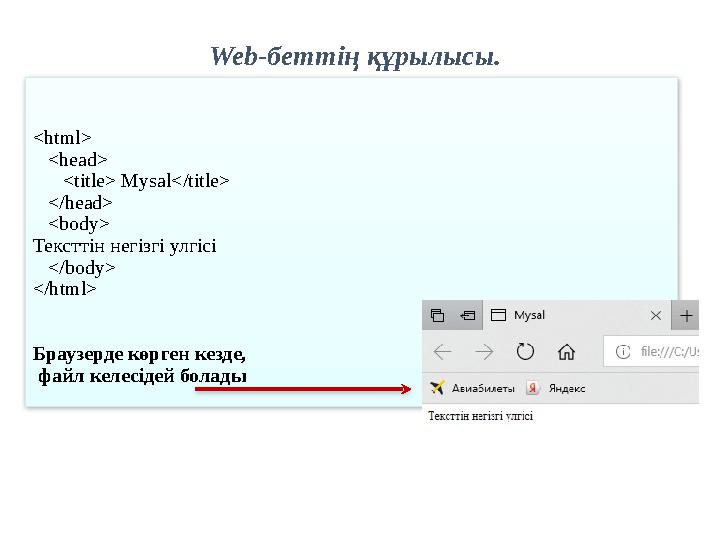
Web-беттің құрылысы.
<html>
<head>
<title> Mysal</title>
</head>
<body>
Тексттін негізгі улгісі
</body>
</html>
Браузерде көрген кезде,
файл келесідей болады
12 слайд
Web-беттің құрылысы. <html> <head> <title> Mysal</title> </head> <body> Тексттін негізгі улгісі </body> </html> Браузерде көрген кезде, файл келесідей болады

#13 слайд
Body элементінің атрибуттары
Background - беттің фонын анықтайды. Фонның
көзі .jpg немесе .gif суреті болу мүмкін.Мысалы:
background=“URL фон файлы”.
Bgproperties - бұл атрибут көмегімен фоны мәтінмен
бірге жылжымайды.Мысалы: bgproperties=fixed.
Bgcolor - фон түсін орнатады. Мысалы: bgcolor=black
13 слайд
Body элементінің атрибуттары Background - беттің фонын анықтайды. Фонның көзі .jpg немесе .gif суреті болу мүмкін.Мысалы: background=“URL фон файлы”. Bgproperties - бұл атрибут көмегімен фоны мәтінмен бірге жылжымайды.Мысалы: bgproperties=fixed. Bgcolor - фон түсін орнатады. Мысалы: bgcolor=black

#14 слайд
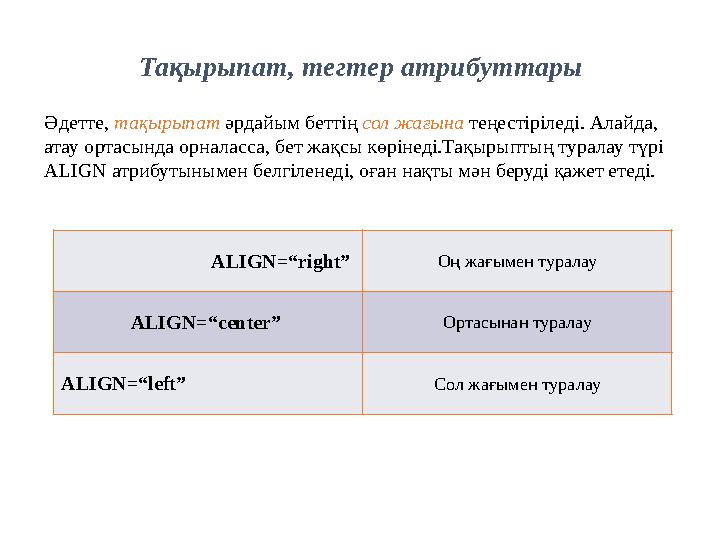
Тақырыпат, тегтер атрибуттары
Әдетте, тақырыпат әрдайым беттің сол жағына теңестіріледі. Алайда,
атау ортасында орналасса, бет жақсы көрінеді.Тақырыптың туралау түрі
ALIGN атрибутынымен белгіленеді, оған нақты мән беруді қажет етеді.
ALIGN=“right” Оң жағымен туралау
ALIGN=“center” Ортасынан туралау
ALIGN=“left” Сол жағымен туралау
14 слайд
Тақырыпат, тегтер атрибуттары Әдетте, тақырыпат әрдайым беттің сол жағына теңестіріледі. Алайда, атау ортасында орналасса, бет жақсы көрінеді.Тақырыптың туралау түрі ALIGN атрибутынымен белгіленеді, оған нақты мән беруді қажет етеді. ALIGN=“right” Оң жағымен туралау ALIGN=“center” Ортасынан туралау ALIGN=“left” Сол жағымен туралау

#15 слайд
Дұрыс орталықтаңдыруға сізге жұпты тег (немесе
контейнер) <P>… </P> көмектеседі.
Оның көмегімен тек тақырыпатты ғана емес,
абзацтыда белгілеуге болады. Әрбір абзац үшін,
белгілі бір түрін белгілеуге болады.
Тақырыпат, тег атрибуттары
15 слайд
Дұрыс орталықтаңдыруға сізге жұпты тег (немесе контейнер) <P>… </P> көмектеседі. Оның көмегімен тек тақырыпатты ғана емес, абзацтыда белгілеуге болады. Әрбір абзац үшін, белгілі бір түрін белгілеуге болады. Тақырыпат, тег атрибуттары

#16 слайд
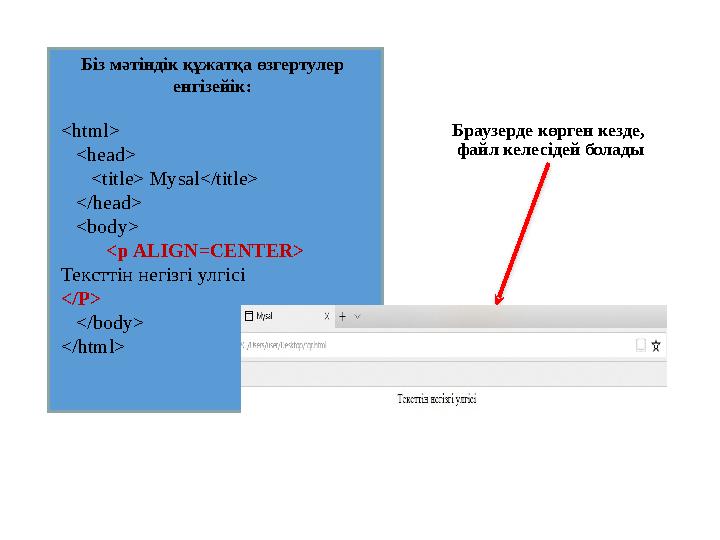
Біз мәтіндік құжатқа өзгертулер
енгізейік:
<html>
<head>
<title> Mysal</title>
</head>
<body>
<p ALIGN=CENTER>
Тексттін негізгі улгісі
</P>
</body>
</html>
Браузерде көрген кезде,
файл келесідей болады
16 слайд
Біз мәтіндік құжатқа өзгертулер енгізейік: <html> <head> <title> Mysal</title> </head> <body> <p ALIGN=CENTER> Тексттін негізгі улгісі </P> </body> </html> Браузерде көрген кезде, файл келесідей болады

#17 слайд
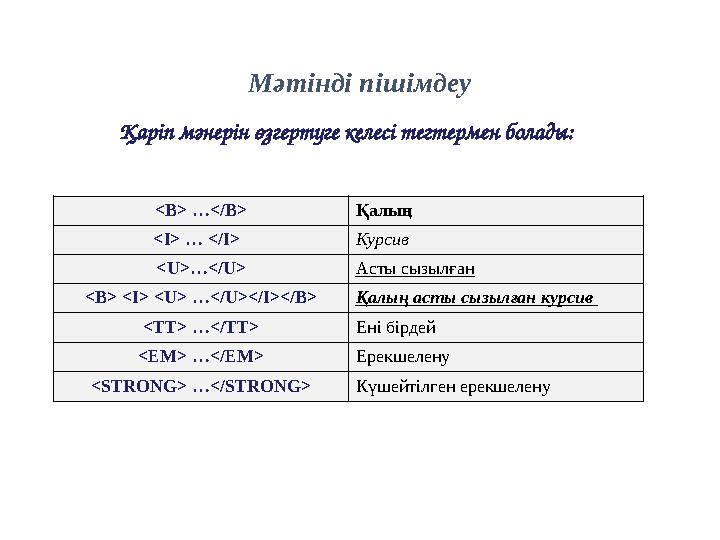
Мәтінді пішімдеу
Қаріп мәнерін өзгертуге келесі тегтермен болады:
<B> …</B> Қалың
<I> … </I> Курсив
<U>…</U> Асты сызылған
<B> <I> <U> …</U></I></B> Қалың асты сызылған курсив
<TT> …</TT> Ені бірдей
<EM> …</EM> Ерекшелену
<STRONG> …</STRONG> Күшейтілген ерекшелену
17 слайд
Мәтінді пішімдеу Қаріп мәнерін өзгертуге келесі тегтермен болады: <B> …</B> Қалың <I> … </I> Курсив <U>…</U> Асты сызылған <B> <I> <U> …</U></I></B> Қалың асты сызылған курсив <TT> …</TT> Ені бірдей <EM> …</EM> Ерекшелену <STRONG> …</STRONG> Күшейтілген ерекшелену

#18 слайд
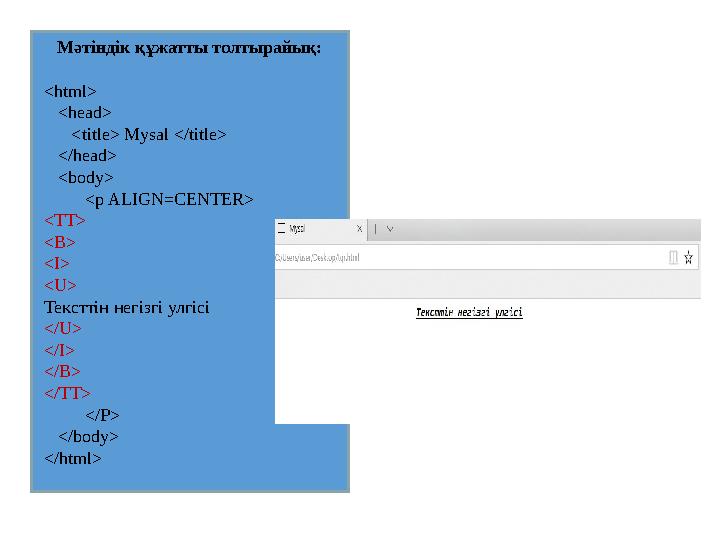
Мәтіндік құжатты толтырайық:
<html>
<head>
<title> Mysal </title>
</head>
<body>
<p ALIGN=CENTER>
<TT>
<B>
<I>
<U>
Тексттін негізгі улгісі
</U>
</I>
</B>
</TT>
</P>
</body>
</html>
18 слайд
Мәтіндік құжатты толтырайық: <html> <head> <title> Mysal </title> </head> <body> <p ALIGN=CENTER> <TT> <B> <I> <U> Тексттін негізгі улгісі </U> </I> </B> </TT> </P> </body> </html>

#19 слайд
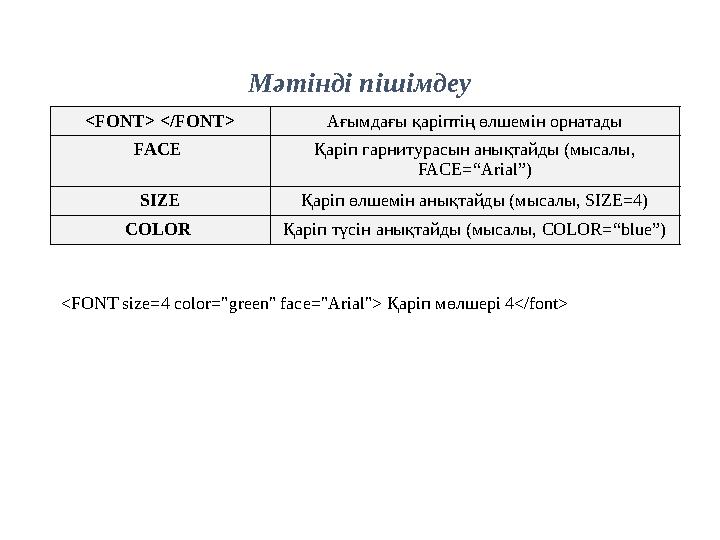
Мәтінді пішімдеу
<FONT> </FONT> Ағымдағы қаріптің өлшемін орнатады
FACE Қаріп гарнитурасын анықтайды (мысалы,
FACE=“Arial”)
SIZE Қаріп өлшемін анықтайды (мысалы, SIZE=4)
COLOR Қаріп түсін анықтайды (мысалы, COLOR=“blue”)
<FONT size=4 color="green" face="Arial"> Қаріп мөлшері 4</font>
19 слайд
Мәтінді пішімдеу <FONT> </FONT> Ағымдағы қаріптің өлшемін орнатады FACE Қаріп гарнитурасын анықтайды (мысалы, FACE=“Arial”) SIZE Қаріп өлшемін анықтайды (мысалы, SIZE=4) COLOR Қаріп түсін анықтайды (мысалы, COLOR=“blue”) <FONT size=4 color="green" face="Arial"> Қаріп мөлшері 4</font>

#20 слайд
20 слайд

шағым қалдыра аласыз
















