Вставить мультимедиа на Web-страницу с использованием языка HTML





1 слайд
1 слайд

2 слайд
Цель урока
•
Изучение логической структуры Web -документа,
ознакомить с основными структурными тегами, научить
студентов составлять простейший Web -документ и
посматривать его в браузере, сформировать умение
включать новые знания в общую систему знаний, уметь
вставить мультимедиа на Web -страницу
2 слайд
Цель урока • Изучение логической структуры Web -документа, ознакомить с основными структурными тегами, научить студентов составлять простейший Web -документ и посматривать его в браузере, сформировать умение включать новые знания в общую систему знаний, уметь вставить мультимедиа на Web -страницу

3 слайд
Вопросы по пройденной теме
1. Что такое Web-сайт?
2. Типы сайтов.
3. Каким образом веб-страницы объединяются в веб-сайты?
4. Что такое тэги?
5. Какова логическая структура веб-страницы?
6. Перечислить основных тегов для форматирования
страницы.
7. Что такое атрибут тега?
8. Какие существуют способы задания цвета на веб-
странице?
9. Какие теги используются для ввода заголовка?
10. Форматирования шрифта?
11. Ввода абзаца?
12. Какие теги используются для вставки текста?
https://wordwall.net/ru/resource/67537747
https://
wordwall.net/ru/resource/67537747
3 слайд
Вопросы по пройденной теме 1. Что такое Web-сайт? 2. Типы сайтов. 3. Каким образом веб-страницы объединяются в веб-сайты? 4. Что такое тэги? 5. Какова логическая структура веб-страницы? 6. Перечислить основных тегов для форматирования страницы. 7. Что такое атрибут тега? 8. Какие существуют способы задания цвета на веб- странице? 9. Какие теги используются для ввода заголовка? 10. Форматирования шрифта? 11. Ввода абзаца? 12. Какие теги используются для вставки текста? https://wordwall.net/ru/resource/67537747 https:// wordwall.net/ru/resource/67537747

4 слайд
звук
аудиофайлы видео
видеофайлы анимации
текст
графи
ка
рисуно
к
Виртуальна
я
реальностьМультимедиа – это информации,
имеющие различные виды
представления
4 слайд
звук аудиофайлы видео видеофайлы анимации текст графи ка рисуно к Виртуальна я реальностьМультимедиа – это информации, имеющие различные виды представления

5 слайд
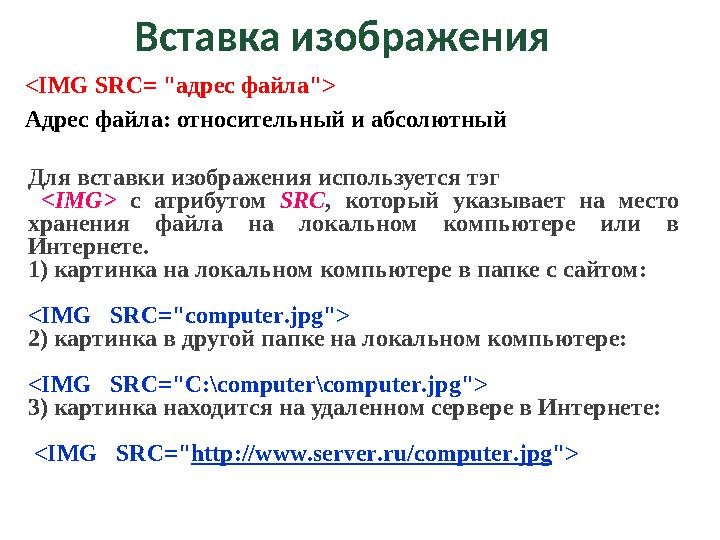
Для вставки изображения используется тэг
< IMG > с атрибутом SRC , который указывает на место
хранения файла на локальном компьютере или в
Интернете.
1) картинка на локальном компьютере в папке с сайтом:
< IMG SRC =" computer . jpg ">
2) картинка в другой папке на локальном компьютере:
< IMG SRC =" C :\ computer \ computer . jpg ">
3) картинка находится на удаленном сервере в Интернете:
< IMG SRC =" http :// www . server . ru / computer . jpg "> Вставка изображения
<IMG SRC = " адрес файла ">
Адрес файла: относительный и абсолютный
5 слайд
Для вставки изображения используется тэг < IMG > с атрибутом SRC , который указывает на место хранения файла на локальном компьютере или в Интернете. 1) картинка на локальном компьютере в папке с сайтом: < IMG SRC =" computer . jpg "> 2) картинка в другой папке на локальном компьютере: < IMG SRC =" C :\ computer \ computer . jpg "> 3) картинка находится на удаленном сервере в Интернете: < IMG SRC =" http :// www . server . ru / computer . jpg "> Вставка изображения <IMG SRC = " адрес файла "> Адрес файла: относительный и абсолютный

6 слайд
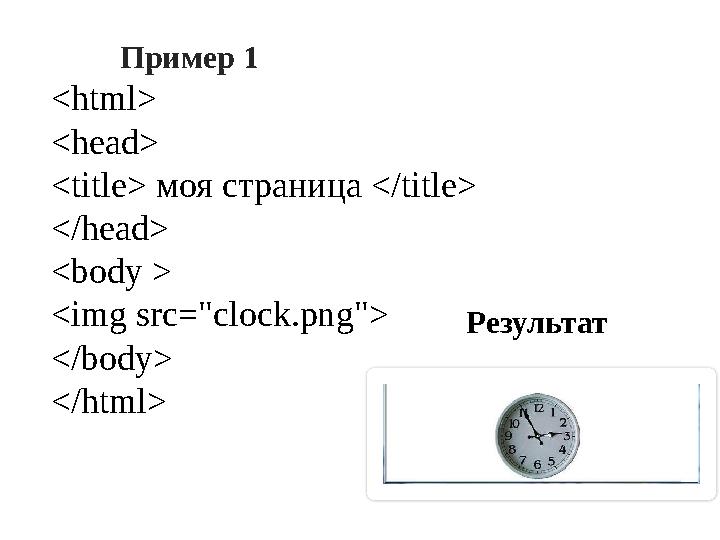
Результат Пример 1
<html>
<head>
<title> моя страница </title>
</head>
<body >
<img src="clock.png">
</body>
</html>
6 слайд
Результат Пример 1 <html> <head> <title> моя страница </title> </head> <body > <img src="clock.png"> </body> </html>

7 слайд
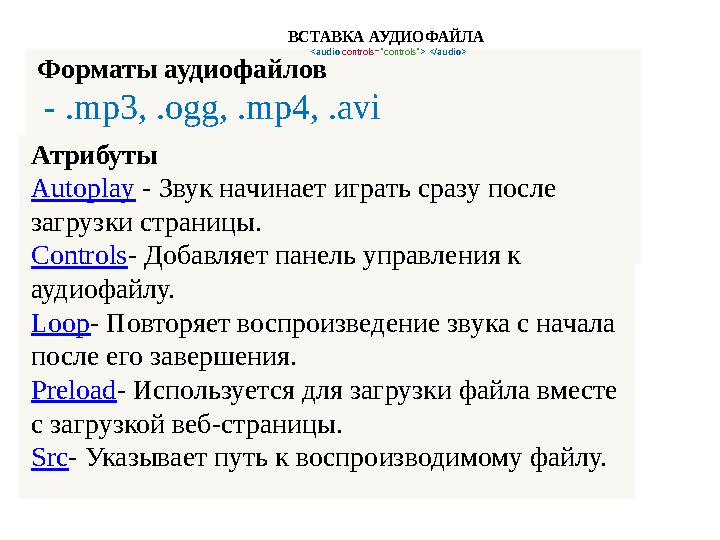
Форматы аудиофайлов
- .mp3 , .ogg , .mp4 , .avi
ВСТАВКА АУДИОФАЙЛА
<audio controls= "controls" > </audio>
Атрибуты
Autoplay - Звук начинает играть сразу после
загрузки страницы.
Controls - Добавляет панель управления к
аудиофайлу.
Loop - Повторяет воспроизведение звука с начала
после его завершения.
Preload - Используется для загрузки файла вместе
с загрузкой веб-страницы.
Src - Указывает путь к воспроизводимому файлу.
7 слайд
Форматы аудиофайлов - .mp3 , .ogg , .mp4 , .avi ВСТАВКА АУДИОФАЙЛА <audio controls= "controls" > </audio> Атрибуты Autoplay - Звук начинает играть сразу после загрузки страницы. Controls - Добавляет панель управления к аудиофайлу. Loop - Повторяет воспроизведение звука с начала после его завершения. Preload - Используется для загрузки файла вместе с загрузкой веб-страницы. Src - Указывает путь к воспроизводимому файлу.

8 слайд
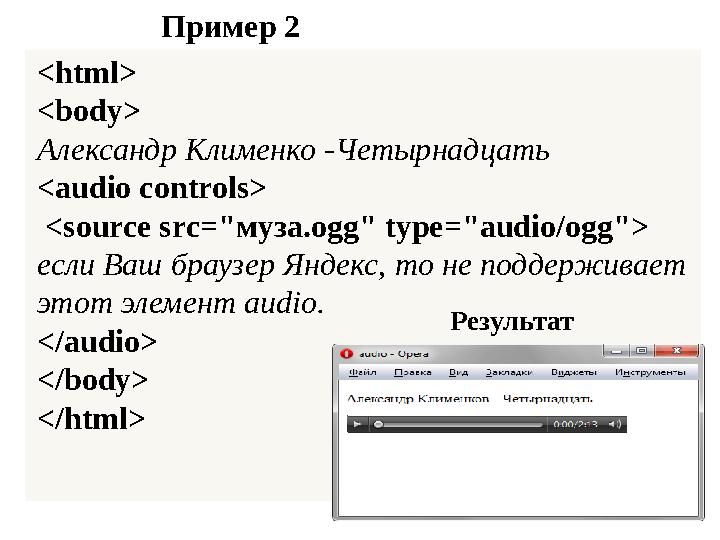
Пример 2
<html>
<body>
Александр Клименко -Четырнадцать
< audio controls>
<source src=" муза. ogg" type="audio/ogg">
если Ваш браузер Яндекс, то не поддерживает
этот элемент audio.
</audio>
</body>
</html> Результат
8 слайд
Пример 2 <html> <body> Александр Клименко -Четырнадцать < audio controls> <source src=" муза. ogg" type="audio/ogg"> если Ваш браузер Яндекс, то не поддерживает этот элемент audio. </audio> </body> </html> Результат

9 слайд
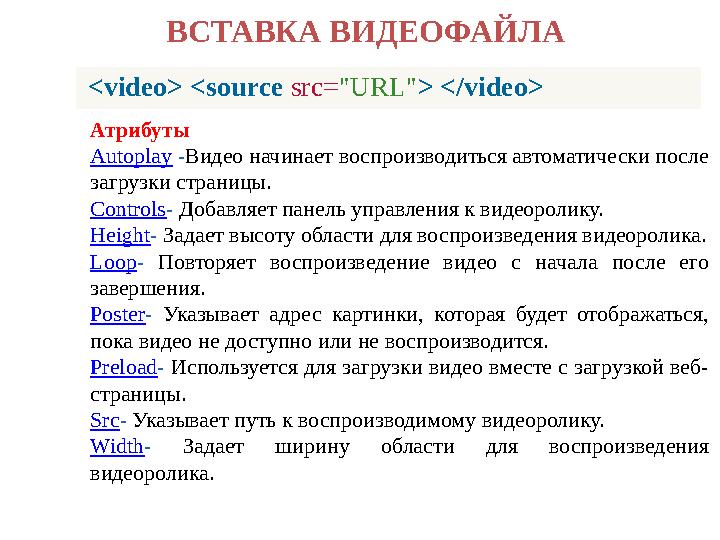
<video> <source src= "URL" > </video>ВСТАВКА ВИДЕОФАЙЛА
Атрибуты
Autoplay - Видео начинает воспроизводиться автоматически после
загрузки страницы.
Controls - Добавляет панель управления к видеоролику.
Height - Задает высоту области для воспроизведения видеоролика.
Loop - Повторяет воспроизведение видео с начала после его
завершения.
Poster - Указывает адрес картинки, которая будет отображаться,
пока видео не доступно или не воспроизводится.
Preload - Используется для загрузки видео вместе с загрузкой веб-
страницы.
Src - Указывает путь к воспроизводимому видеоролику.
Width - Задает ширину области для воспроизведения
видеоролика.
9 слайд
<video> <source src= "URL" > </video>ВСТАВКА ВИДЕОФАЙЛА Атрибуты Autoplay - Видео начинает воспроизводиться автоматически после загрузки страницы. Controls - Добавляет панель управления к видеоролику. Height - Задает высоту области для воспроизведения видеоролика. Loop - Повторяет воспроизведение видео с начала после его завершения. Poster - Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится. Preload - Используется для загрузки видео вместе с загрузкой веб- страницы. Src - Указывает путь к воспроизводимому видеоролику. Width - Задает ширину области для воспроизведения видеоролика.

10 слайд
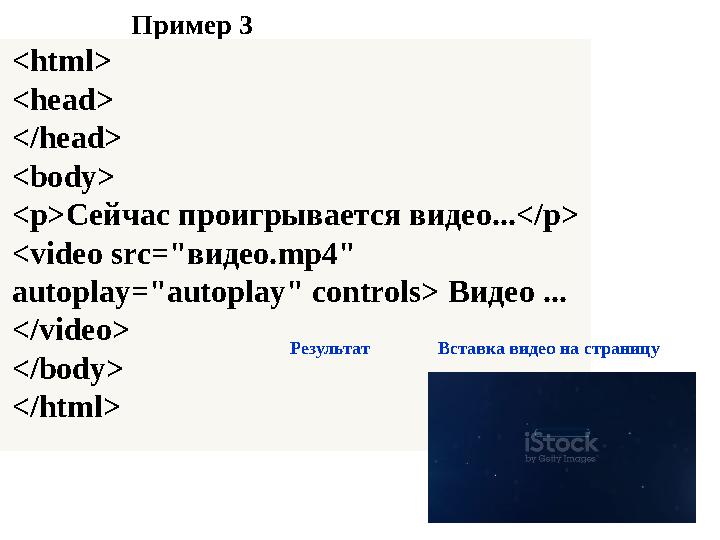
Пример 3
<html>
<head>
</head>
<body>
<p> Сейчас проигрывается видео...</ p>
<video src=" видео. mp4"
autoplay="autoplay" controls> Видео ...
</ video>
</body>
</html> Результат Вставка видео на страницу
10 слайд
Пример 3 <html> <head> </head> <body> <p> Сейчас проигрывается видео...</ p> <video src=" видео. mp4" autoplay="autoplay" controls> Видео ... </ video> </body> </html> Результат Вставка видео на страницу

11 слайд
Здесь предполагается, что графический файл,
содержимое которого мы будем выводить на Web-
страницу, имеет имя image.gif. Если у вас другое имя
файла, соответственно исправьте HTML-код.Задание 1 используя тег < IMG > написать код
программы для веб-страницы
11 слайд
Здесь предполагается, что графический файл, содержимое которого мы будем выводить на Web- страницу, имеет имя image.gif. Если у вас другое имя файла, соответственно исправьте HTML-код.Задание 1 используя тег < IMG > написать код программы для веб-страницы

12 слайд
Задание 2 используя тег
<audio controls= "controls" > </audio>
написать код программы для воспроизведения аудиофайла на веб-странице
Результат
Файл музыки должен находиться в одной папке с исходным
кодом
12 слайд
Задание 2 используя тег <audio controls= "controls" > </audio> написать код программы для воспроизведения аудиофайла на веб-странице Результат Файл музыки должен находиться в одной папке с исходным кодом

13 слайд
Задание 3 используя тег
<video> <source src= "URL" > </video>
написать код программы для вставки видеоролика на веб-страницу
На данный момент понятно, что любой браузер будет поддерживать формат wav для
музыки, а такие форматы как mp3 или wma будут поддерживать далеко не все.
Что касается видео-формата, то здесь ещё всё более непонятно Атрибуты одинаковы с тегом <Audio>
13 слайд
Задание 3 используя тег <video> <source src= "URL" > </video> написать код программы для вставки видеоролика на веб-страницу На данный момент понятно, что любой браузер будет поддерживать формат wav для музыки, а такие форматы как mp3 или wma будут поддерживать далеко не все. Что касается видео-формата, то здесь ещё всё более непонятно Атрибуты одинаковы с тегом <Audio>

14 слайд
Закрепление нового материала
https:// learningapps.org/ 13953105
https:// wordwall.net/ru/resource/68255024
Написать код данной веб страницы
14 слайд
Закрепление нового материала https:// learningapps.org/ 13953105 https:// wordwall.net/ru/resource/68255024 Написать код данной веб страницы

15 слайд
РЕФЛЕКСИЯ
15 слайд
РЕФЛЕКСИЯ















