Web- программалау
Web- программалау


#1 слайд
1 слайд

#2 слайд
Құрметті оқушылар сіздерге биылғы оқу
жылында сіздерге шығармашылық
табыс тілеймін!
Ендеше балалар қашықтық оқытуда барлығымыз
төмендегі «Алтын ережені» жауапкершілікпен атқарамыз.
- қашықтық сабақ уақытында басқа іспен шұғылданбау.
- телефонды /ноутбук, компьютерді/ басқа бағдарламаға
ауыстырмау.
- үйде қашықтық оқыту уақытында бөгде нәрселерге көңіл
аудармау /телевизор көру, бала ойнату, әңгімелесу т.б/.
- сыртқа шығып кетпеу.
- мұғалім тапсырмаларын мұқият орындау.
2 слайд
Құрметті оқушылар сіздерге биылғы оқу жылында сіздерге шығармашылық табыс тілеймін! Ендеше балалар қашықтық оқытуда барлығымыз төмендегі «Алтын ережені» жауапкершілікпен атқарамыз. - қашықтық сабақ уақытында басқа іспен шұғылданбау. - телефонды /ноутбук, компьютерді/ басқа бағдарламаға ауыстырмау. - үйде қашықтық оқыту уақытында бөгде нәрселерге көңіл аудармау /телевизор көру, бала ойнату, әңгімелесу т.б/. - сыртқа шығып кетпеу. - мұғалім тапсырмаларын мұқият орындау.

#3 слайд
WEB -
ПРОГРАММАЛАУСабақтың тақырыбы: № 83 жалпы орта білім беретін мектеп
Информатика пәні мұғалімі:
Маканова Нурила Абайқызы
3 слайд
WEB - ПРОГРАММАЛАУСабақтың тақырыбы: № 83 жалпы орта білім беретін мектеп Информатика пәні мұғалімі: Маканова Нурила Абайқызы

#4 слайд
JavaScript тілінің web-парақтың
интерактивті элементтерін
құруға қажетті кейбір
мүмкіндіктерімен танысу.
4 слайд
JavaScript тілінің web-парақтың интерактивті элементтерін құруға қажетті кейбір мүмкіндіктерімен танысу.

#5 слайд
Веб-программалау– веб бағдарламаларды құруға арналған
программалау бөлімі.
Веб-программалау тілі – веб технологиялармен жұмыс
жасауға арналған программалау тілдері. Веб-программалау
тілдерін екіге бөлуге болады клиенттік және серверлік.
Клиенттік - атауынан сай клиент тілдер үшін бағдарлама
клиент жағында өңделеді, әдетте, оларды браузерде
орындайды. Бұдан клиент тілдеріндегі ең үлкен қиындық
пайда болады. Бағдарлама (скрипт) орындалуының бастысы
браузермен тығыз байланысты. Бір браузердің нұсқалары
әртүрлі болса, программалауда өзгеше орындалады. Ең көп
таралған клиенттік тілдерге: HTML, CSS, JavaScrit. Java,
VBscript, Actionscri р t және т.б жатады. Клиенттік серверде
жұмыс жасағанда серверге жүктеме аз түседі. Бірде бір
арты қ шылығы осыда деп айтуға болады. Web -программалау
5 слайд
Веб-программалау– веб бағдарламаларды құруға арналған программалау бөлімі. Веб-программалау тілі – веб технологиялармен жұмыс жасауға арналған программалау тілдері. Веб-программалау тілдерін екіге бөлуге болады клиенттік және серверлік. Клиенттік - атауынан сай клиент тілдер үшін бағдарлама клиент жағында өңделеді, әдетте, оларды браузерде орындайды. Бұдан клиент тілдеріндегі ең үлкен қиындық пайда болады. Бағдарлама (скрипт) орындалуының бастысы браузермен тығыз байланысты. Бір браузердің нұсқалары әртүрлі болса, программалауда өзгеше орындалады. Ең көп таралған клиенттік тілдерге: HTML, CSS, JavaScrit. Java, VBscript, Actionscri р t және т.б жатады. Клиенттік серверде жұмыс жасағанда серверге жүктеме аз түседі. Бірде бір арты қ шылығы осыда деп айтуға болады. Web -программалау

#6 слайд
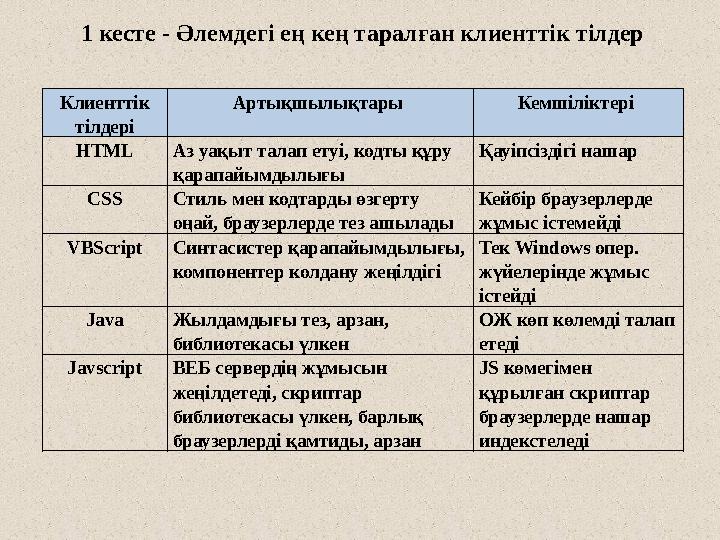
Клиенттік
тілдері Артықшылықтары Кемшіліктері
HTML Аз уақыт талап етуі, кодты құру
қарапайымдылығы Қауіпсіздігі нашар
CSS Стиль мен кодтарды өзгерту
оңай, браузерлерде тез ашылады Кейбір браузерлерде
жұмыс істемейді
VBScript Синтасистер қарапайымдылығы,
компонентер колдану жеңілдігі Тек Windows опер.
жүйелерінде жұмыс
істейді
Java Жылдамдығы тез, арзан,
библиотекасы үлкен ОЖ көп көлемді талап
етеді
Javscript ВЕБ сервердің жұмысын
жеңілдетеді, скриптар
библиотекасы үлкен, барлық
браузерлерді қамтиды, арзан JS көмегімен
құрылған скриптар
браузерлерде нашар
индекстеледі1 кесте - Әлемдегі ең кең таралған клиенттік тілдер
6 слайд
Клиенттік тілдері Артықшылықтары Кемшіліктері HTML Аз уақыт талап етуі, кодты құру қарапайымдылығы Қауіпсіздігі нашар CSS Стиль мен кодтарды өзгерту оңай, браузерлерде тез ашылады Кейбір браузерлерде жұмыс істемейді VBScript Синтасистер қарапайымдылығы, компонентер колдану жеңілдігі Тек Windows опер. жүйелерінде жұмыс істейді Java Жылдамдығы тез, арзан, библиотекасы үлкен ОЖ көп көлемді талап етеді Javscript ВЕБ сервердің жұмысын жеңілдетеді, скриптар библиотекасы үлкен, барлық браузерлерді қамтиды, арзан JS көмегімен құрылған скриптар браузерлерде нашар индекстеледі1 кесте - Әлемдегі ең кең таралған клиенттік тілдер

#7 слайд
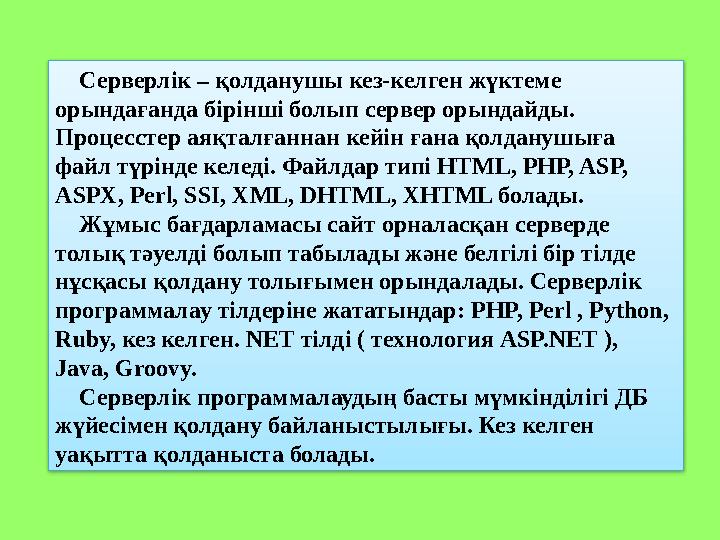
Серверлік – қолданушы кез-келген жүктеме
орындағанда бірінші болып сервер орындайды.
Процесстер аяқталғаннан кейін ғана қолданушыға
файл түрінде келеді. Файлдар типі HTML, PHP, ASP,
ASPX, Perl, SSI, XML, DHTML, XHTML болады.
Жұмыс бағдарламасы сайт орналасқан серверде
толық тәуелді болып табылады және белгілі бір тілде
нұсқасы қолдану толығымен орындалады. Серверлік
программалау тілдеріне жататындар: PHP, Perl , Python,
Ruby, кез келген. NET тілді ( технология ASP.NET ),
Java, Groovy.
Серверлік программалаудың басты мүмкінділігі ДБ
жүйесімен қолдану байланыстылығы. Кез келген
уақытта қолданыста болады.
7 слайд
Серверлік – қолданушы кез-келген жүктеме орындағанда бірінші болып сервер орындайды. Процесстер аяқталғаннан кейін ғана қолданушыға файл түрінде келеді. Файлдар типі HTML, PHP, ASP, ASPX, Perl, SSI, XML, DHTML, XHTML болады. Жұмыс бағдарламасы сайт орналасқан серверде толық тәуелді болып табылады және белгілі бір тілде нұсқасы қолдану толығымен орындалады. Серверлік программалау тілдеріне жататындар: PHP, Perl , Python, Ruby, кез келген. NET тілді ( технология ASP.NET ), Java, Groovy. Серверлік программалаудың басты мүмкінділігі ДБ жүйесімен қолдану байланыстылығы. Кез келген уақытта қолданыста болады.

#8 слайд
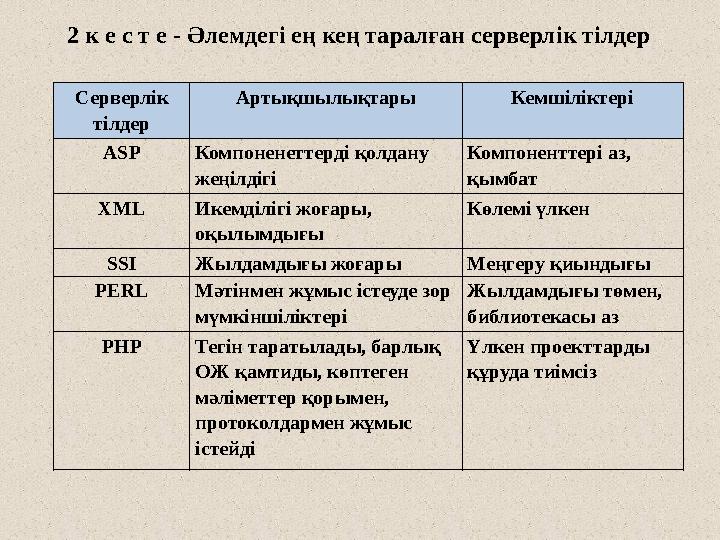
2 к е с т е - Әлемдегі ең кең таралған серверлік тілдер
Серверлік
тілдер Артықшылықтары Кемшіліктері
ASP Компоненеттерді қолдану
жеңілдігі Компоненттері аз,
қымбат
XML Икемділігі жоғары,
оқылымдығы Көлемі үлкен
SSI Жылдамдығы жоғары Меңгеру қиындығы
PERL Мәтінмен жұмыс істеуде зор
мүмкіншіліктері Жылдамдығы төмен,
библиотекасы аз
PHP Тегін таратылады, барлық
ОЖ қамтиды, көптеген
мәліметтер қорымен,
протоколдармен жұмыс
істейді Үлкен проекттарды
құруда тиімсіз
8 слайд
2 к е с т е - Әлемдегі ең кең таралған серверлік тілдер Серверлік тілдер Артықшылықтары Кемшіліктері ASP Компоненеттерді қолдану жеңілдігі Компоненттері аз, қымбат XML Икемділігі жоғары, оқылымдығы Көлемі үлкен SSI Жылдамдығы жоғары Меңгеру қиындығы PERL Мәтінмен жұмыс істеуде зор мүмкіншіліктері Жылдамдығы төмен, библиотекасы аз PHP Тегін таратылады, барлық ОЖ қамтиды, көптеген мәліметтер қорымен, протоколдармен жұмыс істейді Үлкен проекттарды құруда тиімсіз

#9 слайд
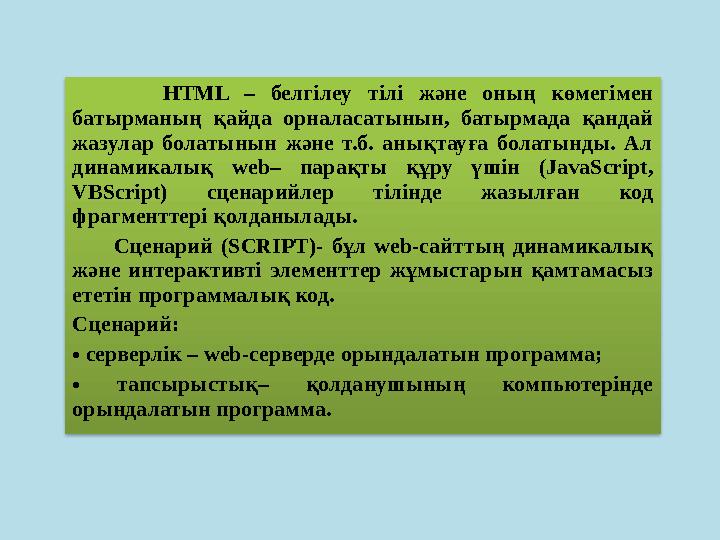
HTML – белгілеу тілі және оның көмегімен
батырманың қайда орналасатынын, батырмада қандай
жазулар болатынын және т.б. анықтауға болатынды. Ал
динамикалық web – парақты құру үшін ( JavaScript,
VBScript ) сценарийлер тілінде жазылған код
фрагменттері қолданылады.
Сценарий ( SCRIPT ) - бұл web -сайттың динамикалық
және интерактивті элементтер жұмыстарын қамтамасыз
ететін программалық код.
Сценарий:
• серверлік – web -серверде орындалатын программа;
• тапсырыстық– қолданушының компьютерінде
орындалатын программа.
9 слайд
HTML – белгілеу тілі және оның көмегімен батырманың қайда орналасатынын, батырмада қандай жазулар болатынын және т.б. анықтауға болатынды. Ал динамикалық web – парақты құру үшін ( JavaScript, VBScript ) сценарийлер тілінде жазылған код фрагменттері қолданылады. Сценарий ( SCRIPT ) - бұл web -сайттың динамикалық және интерактивті элементтер жұмыстарын қамтамасыз ететін программалық код. Сценарий: • серверлік – web -серверде орындалатын программа; • тапсырыстық– қолданушының компьютерінде орындалатын программа.

#10 слайд
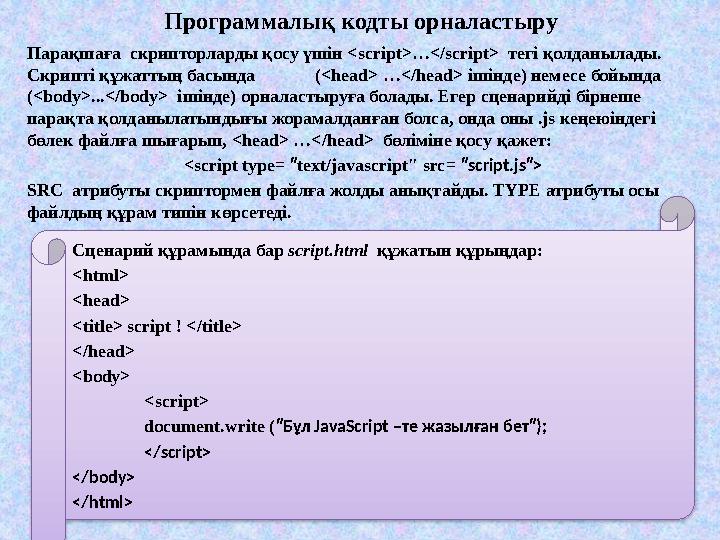
Программалық кодты орналастыру
Парақшаға скрипторларды қосу үшін <script>…</script> тегі қолданылады.
Скрипті құжаттың басында ( <head> …</head> ішінде) немесе бойында
( <body> ... </body> ішінде) орналастыруға болады. Егер сценарийді бірнеше
парақта қолданылатындығы жорамалданған болса, онда оны . js кеңеюіндегі
бөлек файлға шығарып, <head> …</head> бөліміне қосу қажет:
<script type= ″ text/javascript″ src= ″script.js″>
SRC атрибуты скриптормен файлға жолды анықтайды. TYPE атрибуты осы
файлдың құрам типін көрсетеді.
Сценарий құрамында бар script.html құжатын құрыңдар:
<html>
<head>
<title> script ! </title>
</head>
<body>
<script>
document.write ( ″ Бұл JavaScript – те жазылған бет″ );
</script>
</body>
</html>
10 слайд
Программалық кодты орналастыру Парақшаға скрипторларды қосу үшін <script>…</script> тегі қолданылады. Скрипті құжаттың басында ( <head> …</head> ішінде) немесе бойында ( <body> ... </body> ішінде) орналастыруға болады. Егер сценарийді бірнеше парақта қолданылатындығы жорамалданған болса, онда оны . js кеңеюіндегі бөлек файлға шығарып, <head> …</head> бөліміне қосу қажет: <script type= ″ text/javascript″ src= ″script.js″> SRC атрибуты скриптормен файлға жолды анықтайды. TYPE атрибуты осы файлдың құрам типін көрсетеді. Сценарий құрамында бар script.html құжатын құрыңдар: <html> <head> <title> script ! </title> </head> <body> <script> document.write ( ″ Бұл JavaScript – те жазылған бет″ ); </script> </body> </html>

#11 слайд
Егер сценарий document.write тәсілінен құралса, онда парақта
жақша ішінде тұрған (мәтін міндетті түрде тырн а қшаға алынады)
жол шығатын болады.
Тағы бір сұхбат терезеде мәтінді енгізу үшін alert (“хабарлама”) тәсілін
қолдануға болады. Қолданушы пайда болған терезеде Ок батырмасын
баспайынша сценарий жұмысы тоқтатылады.
Сценарий мәтінін хабарлама терезесінде ОК батырмасын
басқанан кейін өзгертіңдер “Бұл бет JavaScript -те жазылған ”
мәтініне “ОК батырмасын бас” “Сұхбат терезесі осылай жұмыс
жасайды” мәтіні қосылады:
<SCRIPT>
document.write ( “Бұл бет JavaScript -те жазылған ” );
<br> alert ( “ОК бас” );
document.write ( “Сұхбат терезесі осылай жұмыс жасайды” );
</SCRIPT>
Сонымен қатар программалық код адресі орнына ауысу үшін
орнатылуы мүмкін ( </a> тегі HRTF атрибутында).
11 слайд
Егер сценарий document.write тәсілінен құралса, онда парақта жақша ішінде тұрған (мәтін міндетті түрде тырн а қшаға алынады) жол шығатын болады. Тағы бір сұхбат терезеде мәтінді енгізу үшін alert (“хабарлама”) тәсілін қолдануға болады. Қолданушы пайда болған терезеде Ок батырмасын баспайынша сценарий жұмысы тоқтатылады. Сценарий мәтінін хабарлама терезесінде ОК батырмасын басқанан кейін өзгертіңдер “Бұл бет JavaScript -те жазылған ” мәтініне “ОК батырмасын бас” “Сұхбат терезесі осылай жұмыс жасайды” мәтіні қосылады: <SCRIPT> document.write ( “Бұл бет JavaScript -те жазылған ” ); <br> alert ( “ОК бас” ); document.write ( “Сұхбат терезесі осылай жұмыс жасайды” ); </SCRIPT> Сонымен қатар программалық код адресі орнына ауысу үшін орнатылуы мүмкін ( </a> тегі HRTF атрибутында).

#12 слайд
Оқиғаларды өңдеу
HTML – құжатта сценарийлердің негізгі
тағайындауларының бірі оқиғаларды өңдеу болып
табылады. Құжат элементтерінде тінтуір батырмасын
басу, тінтуір меңзерін элементке немесе элементтен
жылжыту, пернетақтаны басу және т.б. HTML -дің
көптеген тегтері оқиғаны анықтайтын арнайы
атрибуттардан тұрады, оларға сәйкес элементтер әсер
ете алады. Мысалы: тінтуірдің сол жақ батырмасын
басу- onClick; мәліметтер енгізу көрсеткішін
өзгертулер- onChange.
Оқиға атрибутының мәні- тырнақшаға алынған
сценарийдің коды болып табылады. Бұл сценарий
сонымен қатар оқиғаны өңдеуші- жиі функцияның
атауын көрсету.
12 слайд
Оқиғаларды өңдеу HTML – құжатта сценарийлердің негізгі тағайындауларының бірі оқиғаларды өңдеу болып табылады. Құжат элементтерінде тінтуір батырмасын басу, тінтуір меңзерін элементке немесе элементтен жылжыту, пернетақтаны басу және т.б. HTML -дің көптеген тегтері оқиғаны анықтайтын арнайы атрибуттардан тұрады, оларға сәйкес элементтер әсер ете алады. Мысалы: тінтуірдің сол жақ батырмасын басу- onClick; мәліметтер енгізу көрсеткішін өзгертулер- onChange. Оқиға атрибутының мәні- тырнақшаға алынған сценарийдің коды болып табылады. Бұл сценарий сонымен қатар оқиғаны өңдеуші- жиі функцияның атауын көрсету.

#13 слайд
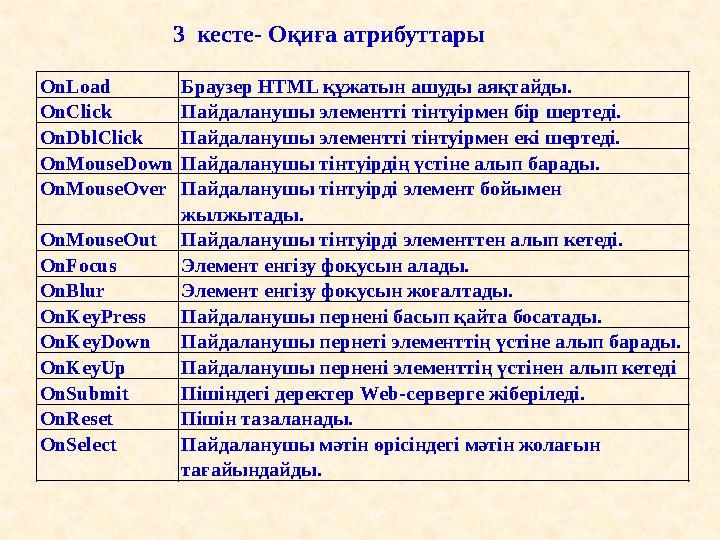
OnLoad Браузер HTML құжатын ашуды аяқтайды.
OnClick Пайдаланушы элементті тінтуірмен бір шертеді.
OnDblClick Пайдаланушы элементті тінтуірмен екі шертеді.
OnMouseDown Пайдаланушы тінтуірдің үстіне алып барады.
OnMouseOver Пайдаланушы тінтуірді элемент бойымен
жылжытады.
OnMouseOut Пайдаланушы тінтуірді элементтен алып кетеді.
OnFocus Элемент енгізу фокусын алады.
OnBlur Элемент енгізу фокусын жоғалтады.
OnKeyPress Пайдаланушы пернені басып қайта босатады.
OnKeyDown Пайдаланушы пернеті элементтің үстіне алып барады.
OnKeyUp Пайдаланушы пернені элементтің үстінен алып кетеді
OnSubmit Пішіндегі деректер Web -серверге жіберіледі.
OnReset Пішін тазаланады.
OnSelect Пайдаланушы мәтін өрісіндегі мәтін жолағын
тағайындайды.3 кесте- Оқиға атрибуттары
13 слайд
OnLoad Браузер HTML құжатын ашуды аяқтайды. OnClick Пайдаланушы элементті тінтуірмен бір шертеді. OnDblClick Пайдаланушы элементті тінтуірмен екі шертеді. OnMouseDown Пайдаланушы тінтуірдің үстіне алып барады. OnMouseOver Пайдаланушы тінтуірді элемент бойымен жылжытады. OnMouseOut Пайдаланушы тінтуірді элементтен алып кетеді. OnFocus Элемент енгізу фокусын алады. OnBlur Элемент енгізу фокусын жоғалтады. OnKeyPress Пайдаланушы пернені басып қайта босатады. OnKeyDown Пайдаланушы пернеті элементтің үстіне алып барады. OnKeyUp Пайдаланушы пернені элементтің үстінен алып кетеді OnSubmit Пішіндегі деректер Web -серверге жіберіледі. OnReset Пішін тазаланады. OnSelect Пайдаланушы мәтін өрісіндегі мәтін жолағын тағайындайды.3 кесте- Оқиға атрибуттары

#14 слайд
Сценарий басқаратын нысандар
HTML құжатын браузерде жүктеу кезінде оның
нысандық моделі жасалады және сценарий әрекеттерінің
мәні- оған жүктелген браузер мен HTML - құжаттың
терезелерінің нысандары болып табылады. Құжаттың
нысандық моделінде барлық нысандар коллекцияларда
топталады. Мысалы: барлық суреттердің топтамасының
атаулары images, барлық формалардың топтамасы-
forms.
Lazarus нысандарына жүргізу қалай жүргізіледі?
Нысандарға жүгіну синтаксисі нысанды тілдерде
қолданылатындарға толығымен сәйкес келеді:
document. топтама . id_ нысаны.
14 слайд
Сценарий басқаратын нысандар HTML құжатын браузерде жүктеу кезінде оның нысандық моделі жасалады және сценарий әрекеттерінің мәні- оған жүктелген браузер мен HTML - құжаттың терезелерінің нысандары болып табылады. Құжаттың нысандық моделінде барлық нысандар коллекцияларда топталады. Мысалы: барлық суреттердің топтамасының атаулары images, барлық формалардың топтамасы- forms. Lazarus нысандарына жүргізу қалай жүргізіледі? Нысандарға жүгіну синтаксисі нысанды тілдерде қолданылатындарға толығымен сәйкес келеді: document. топтама . id_ нысаны.

#15 слайд
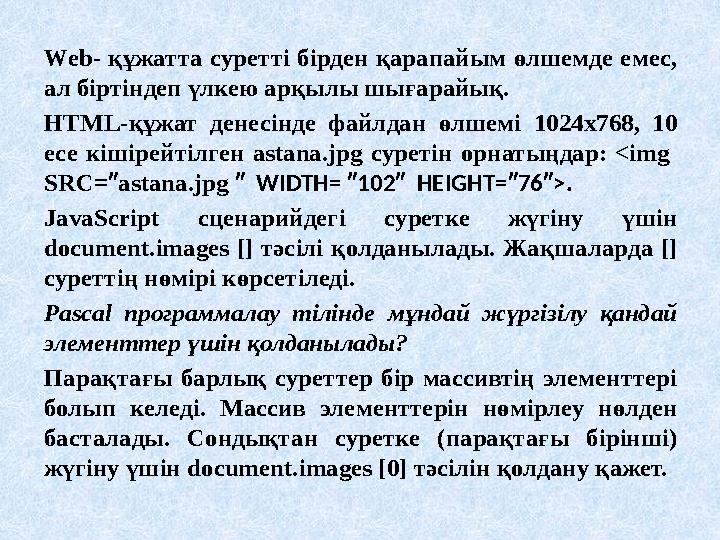
Web - құжатта суретті бірден қарапайым өлшемде емес,
ал біртіндеп үлкею арқылы шығарайық.
HTML -құжат денесінде файлдан өлшемі 1024х768, 10
есе кішірейтілген astana.jpg суретін орнатыңдар: <img
SRC= ″ astana.jpg ″ WIDTH= ″102″ HEIGHT=″76″>.
JavaScript сценарийдегі суретке жүгіну үшін
document.images [] тәсілі қолданылады. Жақшаларда []
суреттің нөмірі көрсетіледі.
Pascal программалау тілінде мұндай жүргізілу қандай
элементтер үшін қолданылады?
Парақтағы барлық суреттер бір массивтің элементтері
болып келеді. Массив элементтерін нөмірлеу нөлден
басталады. Сондықтан суретке (парақтағы бірінші)
жүгіну үшін document.images [ 0 ] тәсілін қолдану қажет.
15 слайд
Web - құжатта суретті бірден қарапайым өлшемде емес, ал біртіндеп үлкею арқылы шығарайық. HTML -құжат денесінде файлдан өлшемі 1024х768, 10 есе кішірейтілген astana.jpg суретін орнатыңдар: <img SRC= ″ astana.jpg ″ WIDTH= ″102″ HEIGHT=″76″>. JavaScript сценарийдегі суретке жүгіну үшін document.images [] тәсілі қолданылады. Жақшаларда [] суреттің нөмірі көрсетіледі. Pascal программалау тілінде мұндай жүргізілу қандай элементтер үшін қолданылады? Парақтағы барлық суреттер бір массивтің элементтері болып келеді. Массив элементтерін нөмірлеу нөлден басталады. Сондықтан суретке (парақтағы бірінші) жүгіну үшін document.images [ 0 ] тәсілін қолдану қажет.

#16 слайд
Тапсырма-1
Сценарий құрамында бар script.html құжатына қайта
программалайтын гиперсілтемелі кодты қосып жазыңдар:
<a href = ″javascript: alert (′ Назар аудар ′);″ > Осы жерді
басыңдар </a>
Тапсырма-2
Клиенттік тілдері Артықшылықтары Кемшіліктері
Серверлік тілдер Артықшылықтары Кемшіліктері
16 слайд
Тапсырма-1 Сценарий құрамында бар script.html құжатына қайта программалайтын гиперсілтемелі кодты қосып жазыңдар: <a href = ″javascript: alert (′ Назар аудар ′);″ > Осы жерді басыңдар </a> Тапсырма-2 Клиенттік тілдері Артықшылықтары Кемшіліктері Серверлік тілдер Артықшылықтары Кемшіліктері

#17 слайд
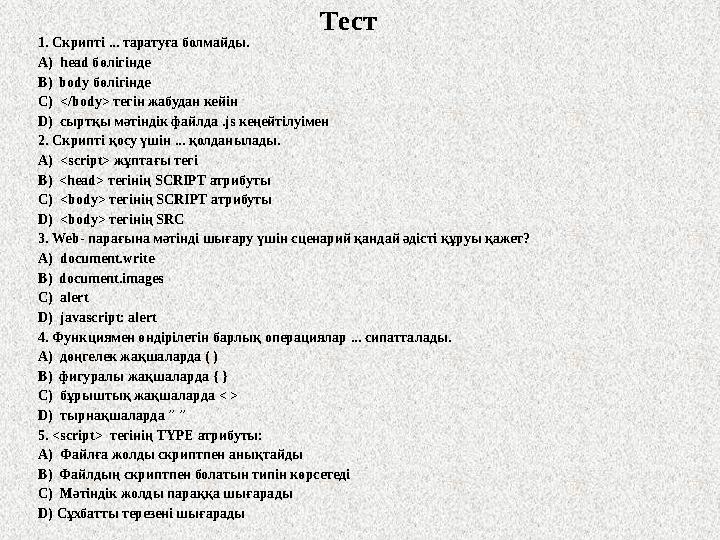
Тест
1. Скрипті ... таратуға болмайды.
А) head бөлігінде
B) body бөлігінде
С) </body> тегін жабудан кейін
D ) сыртқы мәтіндік файлда . js кеңейтілуімен
2. Скрипті қосу үшін ... қолданылады.
А) <script> жұптағы тегі
В) <head> тегінің SCRIPT атрибуты
С) <body> тегінің SCRIPT атрибуты
D) <body> тегінің SRC
3. Web - парағына мәтінді шығару үшін сценарий қандай әдісті құруы қажет?
A) document.write
B) document.images
C) alert
D) javascript: alert
4. Функциямен өндірілетін барлық операциялар ... сипатталады.
A) дөңгелек жақшаларда ( )
B) фигуралы жақшаларда { }
C) бұрыштық жақшаларда < >
D) тырнақшаларда ″ ″
5. <script> тегінің TYPE атрибуты:
A) Файлға жолды скриптпен анықтайды
B) Файлдың скриптпен болатын типін көрсетеді
C) Мәтіндік жолды параққа шығарады
D) Сұхбатты терезені шығарады
17 слайд
Тест 1. Скрипті ... таратуға болмайды. А) head бөлігінде B) body бөлігінде С) </body> тегін жабудан кейін D ) сыртқы мәтіндік файлда . js кеңейтілуімен 2. Скрипті қосу үшін ... қолданылады. А) <script> жұптағы тегі В) <head> тегінің SCRIPT атрибуты С) <body> тегінің SCRIPT атрибуты D) <body> тегінің SRC 3. Web - парағына мәтінді шығару үшін сценарий қандай әдісті құруы қажет? A) document.write B) document.images C) alert D) javascript: alert 4. Функциямен өндірілетін барлық операциялар ... сипатталады. A) дөңгелек жақшаларда ( ) B) фигуралы жақшаларда { } C) бұрыштық жақшаларда < > D) тырнақшаларда ″ ″ 5. <script> тегінің TYPE атрибуты: A) Файлға жолды скриптпен анықтайды B) Файлдың скриптпен болатын типін көрсетеді C) Мәтіндік жолды параққа шығарады D) Сұхбатты терезені шығарады

#18 слайд
Қосымша мәліметтер
1. https://youtu.be/Z1uJM1BAgig
2. https://bilimland.kz/kk/courses/informatika-kk/8
-synyp/lesson/world-wide-web-qyzmeti
3. https://mydiplomblog.wordpress.com/javascript/
4. https://www.opiq.kz/kit/52/chapter/3240
18 слайд
Қосымша мәліметтер 1. https://youtu.be/Z1uJM1BAgig 2. https://bilimland.kz/kk/courses/informatika-kk/8 -synyp/lesson/world-wide-web-qyzmeti 3. https://mydiplomblog.wordpress.com/javascript/ 4. https://www.opiq.kz/kit/52/chapter/3240

#19 слайд
19 слайд

#20 слайд
V білемін -
білмеймін +
үйрендім ? сұрақКері байланыс
20 слайд
V білемін - білмеймін + үйрендім ? сұрақКері байланыс

#21 слайд
Үйге тапсырмасы: §31 түсініп оқу
1. Web- программалау дегеніміз не және
олардың түрлері?
2. Сценарий дегеніміз не және ол не үшін
тағайындалған?
3. Сценарийдің екі түрін атаңдар?
4. Нысанға жүгінудің қандай синаксисі
JavaScrip- те қолданылады?
21 слайд
Үйге тапсырмасы: §31 түсініп оқу 1. Web- программалау дегеніміз не және олардың түрлері? 2. Сценарий дегеніміз не және ол не үшін тағайындалған? 3. Сценарийдің екі түрін атаңдар? 4. Нысанға жүгінудің қандай синаксисі JavaScrip- те қолданылады?

#22 слайд
22 слайд

шағым қалдыра аласыз
















