WEB-бағдарламалау және Интернет технологиялары пәнінен "HTML5-ке кіріспе" тақырыбында презентация
WEB-бағдарламалау және Интернет технологиялары пәнінен "HTML5-ке кіріспе" тақырыбында презентация


#1 слайд
«Рымбек Байсейітов атындағы Семей қаржы-экономикалық колледжі»
КМҚК
Сабақтың тақырыбы: № 4 HTML5-ке кіріспе
Семей 2021ж
1 слайд
«Рымбек Байсейітов атындағы Семей қаржы-экономикалық колледжі» КМҚК Сабақтың тақырыбы: № 4 HTML5-ке кіріспе Семей 2021ж

#2 слайд
Сабақтың мақсаты:
Интернетте бағдарламалау
тілдерінің бірі болып табылатын
HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру
2 слайд
Сабақтың мақсаты: Интернетте бағдарламалау тілдерінің бірі болып табылатын HTML тілі, тэгтері, атрибуттары туралы жалпы түсінік беру

#3 слайд
Мазмұны
Гипермәтін және гипермедиа
HTML тілі жайлы және даму тарихы
HTML құрылымы, негізгі тегтер.
3 слайд
Мазмұны Гипермәтін және гипермедиа HTML тілі жайлы және даму тарихы HTML құрылымы, негізгі тегтер.

#4 слайд
1. Гипермәтін және гипермедиа.
« Гипермəтін» және «гипермедиа» терминдерін
америкалық əлеуметтанушы, философ, АТ (ақпараттық
технология) саласын алғашқы зерттеушілердің бірі Тед Нельсон
1963 жылы айналымға енгізді және 1965 жылы кең қолданысқа
ие болды. Автор 1992 жылы шыққан “Literary Machines”
кітабында бұл екі терминге мынадай түсініктеме береді:
«Қазіргі таңда «гипермәтін» сөзі мәтінді тармақтандыру және
оған жауап беру ретінде қабылданып, сәйкесінше «гипермедиа»
сөзі график, аудио- видеоларды тарату мен хабарласу жиынтығы
болып есептеледі.
4 слайд
1. Гипермәтін және гипермедиа. « Гипермəтін» және «гипермедиа» терминдерін америкалық əлеуметтанушы, философ, АТ (ақпараттық технология) саласын алғашқы зерттеушілердің бірі Тед Нельсон 1963 жылы айналымға енгізді және 1965 жылы кең қолданысқа ие болды. Автор 1992 жылы шыққан “Literary Machines” кітабында бұл екі терминге мынадай түсініктеме береді: «Қазіргі таңда «гипермәтін» сөзі мәтінді тармақтандыру және оған жауап беру ретінде қабылданып, сәйкесінше «гипермедиа» сөзі график, аудио- видеоларды тарату мен хабарласу жиынтығы болып есептеледі.

#5 слайд
Белгілеу тілі туралы түсінік
Белгілеу тілі – бағдарламалау тілдер қатарына емес,
компьютерлік тіл қатарына кіреді. Белгілеу тілі – символдар мен
жүйеліліктер жиынтығы, ол қарапайым мәтіннен синтаксисі
жағынан өзгешелеу болып келеді. Белгілеу тілінде жазылған
мәтіндік құжат тек қана мәтіннен емес, сондай-ақ тізім,
ерекшеленген сөздер немесе тақырыптардан құралады.
«Белгілеу» (ағылшынша «markup») термині ағылшын тіліндегі
« marking up » сөз тіркесінен туған, «белгілеу, белгілеп қою»
дегенді білдіреді. «Белгілеу» сөзі сонау дәстүрлі баспахана
тәжірибесінде қолданылып, баспаға жібермес бұрын арнайы
шартты белгілер мен таңбалар арқылы қолжазбаға түзетулер
енгізуді білдірген. Осылай « белгілеушілер» ( markup men )
мəтіннің әрбір бөлігіне шрифтердің гарнитурасын, стилін,
өлшемін көрсетіп отырған.
5 слайд
Белгілеу тілі туралы түсінік Белгілеу тілі – бағдарламалау тілдер қатарына емес, компьютерлік тіл қатарына кіреді. Белгілеу тілі – символдар мен жүйеліліктер жиынтығы, ол қарапайым мәтіннен синтаксисі жағынан өзгешелеу болып келеді. Белгілеу тілінде жазылған мәтіндік құжат тек қана мәтіннен емес, сондай-ақ тізім, ерекшеленген сөздер немесе тақырыптардан құралады. «Белгілеу» (ағылшынша «markup») термині ағылшын тіліндегі « marking up » сөз тіркесінен туған, «белгілеу, белгілеп қою» дегенді білдіреді. «Белгілеу» сөзі сонау дәстүрлі баспахана тәжірибесінде қолданылып, баспаға жібермес бұрын арнайы шартты белгілер мен таңбалар арқылы қолжазбаға түзетулер енгізуді білдірген. Осылай « белгілеушілер» ( markup men ) мəтіннің әрбір бөлігіне шрифтердің гарнитурасын, стилін, өлшемін көрсетіп отырған.

#6 слайд
HTML тілі жайлы және даму
тарихы
Гипермәтінді белгілеу тілі (HyperText
Markup Language - HTML) – веб браузерде
веб-беттерді жəне басқа да ақпараттарды
шығару үшін қолданылатын ең басты
белгілеу тілі болып есептеледі.
Алғаш рет 1991 жылы интернет арқылы
гипермәтінді ақпарат алмасатын
механизмге сұраныс пайда болды. Сол
кезде Тим Бернерс-Ли қаңқа ретінде
SGML-ді таңдап, оның негізінде HTML
(Hyper Text Markup Language,
«гипермәтінді белгілеу тілі») тілін ойлап
тапты.
6 слайд
HTML тілі жайлы және даму тарихы Гипермәтінді белгілеу тілі (HyperText Markup Language - HTML) – веб браузерде веб-беттерді жəне басқа да ақпараттарды шығару үшін қолданылатын ең басты белгілеу тілі болып есептеледі. Алғаш рет 1991 жылы интернет арқылы гипермәтінді ақпарат алмасатын механизмге сұраныс пайда болды. Сол кезде Тим Бернерс-Ли қаңқа ретінде SGML-ді таңдап, оның негізінде HTML (Hyper Text Markup Language, «гипермәтінді белгілеу тілі») тілін ойлап тапты.

#7 слайд
Негізгі ұғымдар:
Тег , кейде тэг , (ағыл. T ag) —
гипермәтінді белгілеу тілінің
элементі. Браузерге нұсқаулар,
мәтіннің көрсетілу жолын
көрсетеді.
Неғұрлым дұрыс атау —
дескриптор .
7 слайд
Негізгі ұғымдар: Тег , кейде тэг , (ағыл. T ag) — гипермәтінді белгілеу тілінің элементі. Браузерге нұсқаулар, мәтіннің көрсетілу жолын көрсетеді. Неғұрлым дұрыс атау — дескриптор .

#8 слайд
HTML тіліндегі кез-келген құжат элементтер
жиынтығы және әр элементтің басы мен соңы
арнайы белгілеу арқылы көрсетіледі.
ТЕГТЕРЖеке (немесе
жұпты емес),
яғни ешқандай
мәтін немесе
басқа деректер
жоқ(мысалы,
жол ауыстыру
тегі <br> ) Жұпты, яғни ашу
тегін көрсету
керек (мысалы,
<HTML> ), және
оны жабу
(мысалы,
</HTML> )
8 слайд
HTML тіліндегі кез-келген құжат элементтер жиынтығы және әр элементтің басы мен соңы арнайы белгілеу арқылы көрсетіледі. ТЕГТЕРЖеке (немесе жұпты емес), яғни ешқандай мәтін немесе басқа деректер жоқ(мысалы, жол ауыстыру тегі <br> ) Жұпты, яғни ашу тегін көрсету керек (мысалы, <HTML> ), және оны жабу (мысалы, </HTML> )

#9 слайд
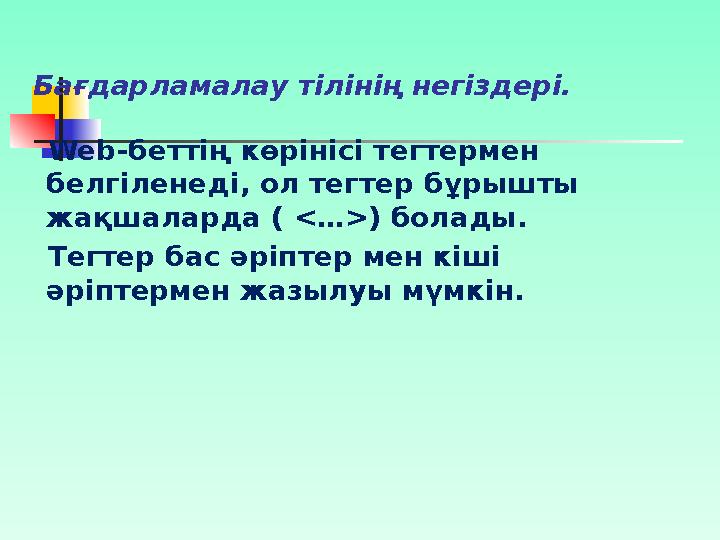
Бағдарламалау тілінің негіздері.
Web- беттің көрінісі тегтермен
белгіленеді, ол тегтер бұрышты
жақшаларда ( <…>) болады .
Тегтер бас әріптер мен кіші
әріптермен жазылуы мүмкін.
9 слайд
Бағдарламалау тілінің негіздері. Web- беттің көрінісі тегтермен белгіленеді, ол тегтер бұрышты жақшаларда ( <…>) болады . Тегтер бас әріптер мен кіші әріптермен жазылуы мүмкін.

#10 слайд
HTML -дің негізгі тегтері .
<ht ml > </ht ml > Беттің басы мен соңы
< h ead> </ h ead> Беттің сипаттамасы
< t itle> </ t itle> Тақырып жолағының
атауы
<body> </body> Беттің мазмұны
< B R> Жаңа жолға өту
<big> </big> Мәтінді үлкейту
10 слайд
HTML -дің негізгі тегтері . <ht ml > </ht ml > Беттің басы мен соңы < h ead> </ h ead> Беттің сипаттамасы < t itle> </ t itle> Тақырып жолағының атауы <body> </body> Беттің мазмұны < B R> Жаңа жолға өту <big> </big> Мәтінді үлкейту

#11 слайд
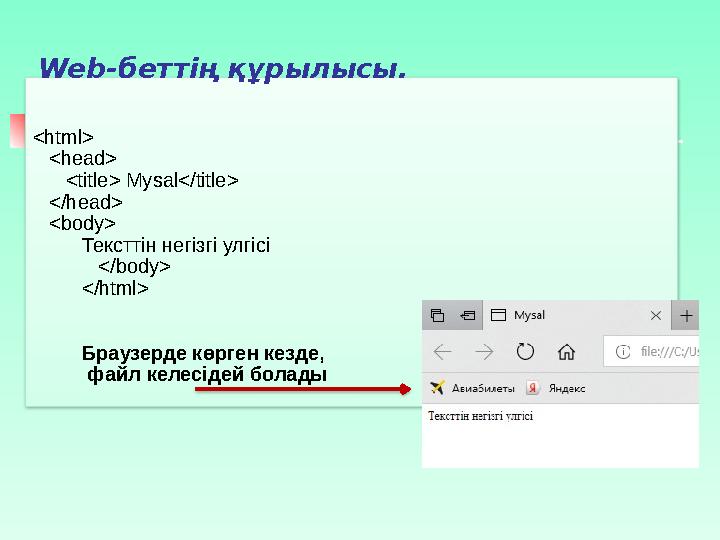
Web -беттің құрылысы.
< ht ml>
< h ead>
< t itle> Mysal </ title >
</head>
<body>
Тексттін негізгі улгісі
</body>
</html>
Браузерде көрген кезде,
файл келесідей болады
11 слайд
Web -беттің құрылысы. < ht ml> < h ead> < t itle> Mysal </ title > </head> <body> Тексттін негізгі улгісі </body> </html> Браузерде көрген кезде, файл келесідей болады

#12 слайд
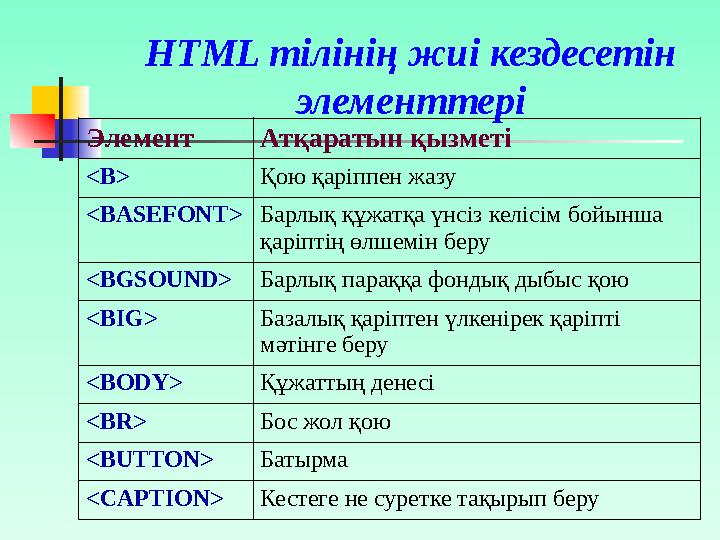
Элемент Атқаратын қызметі
<B> Қою қаріппен жазу
<BASEFONT> Барлық құжатқа үнсіз келісім бойынша
қаріптің өлшемін беру
<BGSOUND> Барлық параққа фондық дыбыс қою
<BIG> Базалық қаріптен үлкенірек қаріпті
мәтінге беру
<BODY> Құжаттың денесі
<BR> Бос жол қою
<BUTTON> Батырма
<CAPTION> Кестеге не суретке тақырып беруHTML тілінің жиі кездесетін
элементтері
12 слайд
Элемент Атқаратын қызметі <B> Қою қаріппен жазу <BASEFONT> Барлық құжатқа үнсіз келісім бойынша қаріптің өлшемін беру <BGSOUND> Барлық параққа фондық дыбыс қою <BIG> Базалық қаріптен үлкенірек қаріпті мәтінге беру <BODY> Құжаттың денесі <BR> Бос жол қою <BUTTON> Батырма <CAPTION> Кестеге не суретке тақырып беруHTML тілінің жиі кездесетін элементтері

#13 слайд
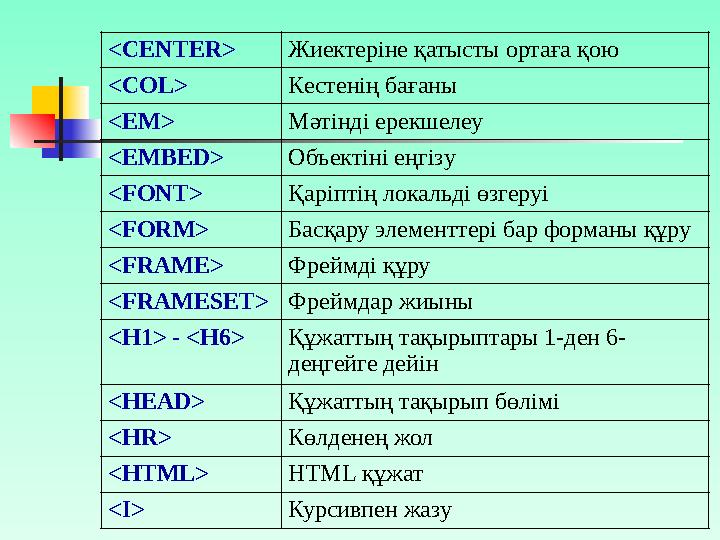
<CENTER> Жиектеріне қатысты ортаға қою
<COL> Кестенің бағаны
<EM> Мәтінді ерекшелеу
<EMBED> Объектіні еңгізу
<FONT> Қаріптің локальді өзгеруі
<FORM> Басқару элементтері бар форманы құру
<FRAME> Фреймді құру
<FRAMESET> Фреймдар жиыны
<H1> - <H6> Құжаттың тақырыптары 1-ден 6-
деңгейге дейін
<HEAD> Құжаттың тақырып бөлімі
<HR> Көлденең жол
<HTML> HTML құжат
<I> Курсивпен жазу
13 слайд
<CENTER> Жиектеріне қатысты ортаға қою <COL> Кестенің бағаны <EM> Мәтінді ерекшелеу <EMBED> Объектіні еңгізу <FONT> Қаріптің локальді өзгеруі <FORM> Басқару элементтері бар форманы құру <FRAME> Фреймді құру <FRAMESET> Фреймдар жиыны <H1> - <H6> Құжаттың тақырыптары 1-ден 6- деңгейге дейін <HEAD> Құжаттың тақырып бөлімі <HR> Көлденең жол <HTML> HTML құжат <I> Курсивпен жазу

#14 слайд
Гипермәтін деген не?
•
Гипермедиа деген не?
HTML тілі дегеніміз не?
HTML кім ойлап тапты?
Тег дегеніміз не? БЕКІТУ СҰРАҚТАРЫ
14 слайд
Гипермәтін деген не? • Гипермедиа деген не? HTML тілі дегеніміз не? HTML кім ойлап тапты? Тег дегеніміз не? БЕКІТУ СҰРАҚТАРЫ

#15 слайд
HTML тілінің негізгі тегтерін және
элементтерін жаттау. Үй тапсырмасы
15 слайд
HTML тілінің негізгі тегтерін және элементтерін жаттау. Үй тапсырмасы

#16 слайд
Сау болыңыздар!Сабақ аяқталды.
16 слайд
Сау болыңыздар!Сабақ аяқталды.

шағым қалдыра аласыз
















