Web-проектирование. понятие о Web-сайте / Основы языка HTML
Web-проектирование. понятие о Web-сайте / Основы языка HTML


#1 слайд
Основы языка HTML
10 класс
Информатик
а
1 слайд
Основы языка HTML 10 класс Информатик а

#2 слайд
Цель урока
понять, что такое HTML, как он
работает и написать свою первую веб-
страницу.
2 слайд
Цель урока понять, что такое HTML, как он работает и написать свою первую веб- страницу.

#3 слайд
Критерий
оценивания
•знание структуры HTML-документа;
•использование основных тегов;
•выполнение практического задания.
3 слайд
Критерий оценивания •знание структуры HTML-документа; •использование основных тегов; •выполнение практического задания.

#4 слайд
HTML (HyperText Markup Language)
HTML (HyperText Markup Language) — это гипертекстовой язык
разметки, который используется для создания структуры веб-
страниц в интернете.
HTML определяет, какие элементы будут на странице: текст,
изображения, кнопки, таблицы и т.д.
Одна из общих особенностей всех данных Интернета, то есть всех
web-документов, заключается в том, что большинство из них
написаны на языке HTML. Хотя создание web-документов в HTML и
является схожим с программированием, это не простой язык
программирования
4 слайд
HTML (HyperText Markup Language) HTML (HyperText Markup Language) — это гипертекстовой язык разметки, который используется для создания структуры веб- страниц в интернете. HTML определяет, какие элементы будут на странице: текст, изображения, кнопки, таблицы и т.д. Одна из общих особенностей всех данных Интернета, то есть всех web-документов, заключается в том, что большинство из них написаны на языке HTML. Хотя создание web-документов в HTML и является схожим с программированием, это не простой язык программирования

#5 слайд
Что такое гипертекст (HyperText)
Тексты, читаемые на компьютере или на других электронных
устройствах, называются гипертекстами. Впервые термин
«гипертекст» был введен в оборот в 1963 году американским
социологом и философом Тедом Нельсоном.
5 слайд
Что такое гипертекст (HyperText) Тексты, читаемые на компьютере или на других электронных устройствах, называются гипертекстами. Впервые термин «гипертекст» был введен в оборот в 1963 году американским социологом и философом Тедом Нельсоном.

#6 слайд
Что такое теги (tags):
Теги — это основные строительные блоки языка HTML. С их помощью создаются
элементы на веб-странице, такие как заголовки, абзацы, картинки, ссылки и многое
другое.
Они делятся на две группы: парные и непарные.
Теги считаются парными, если открывается один тег, а другой его закрывает. Например,
открывает работу тега, а следующий тег закрывает ее. При использовании непарных
тегов тег будет открываться и использоваться без необходимости его закрытия
Теги пишутся в угловых скобках < >.
Пример: <h1>Заголовок</h1>, где <h1> — тег, а текст внутри —
содержимое.
6 слайд
Что такое теги (tags): Теги — это основные строительные блоки языка HTML. С их помощью создаются элементы на веб-странице, такие как заголовки, абзацы, картинки, ссылки и многое другое. Они делятся на две группы: парные и непарные. Теги считаются парными, если открывается один тег, а другой его закрывает. Например, открывает работу тега, а следующий тег закрывает ее. При использовании непарных тегов тег будет открываться и использоваться без необходимости его закрытия Теги пишутся в угловых скобках < >. Пример: <h1>Заголовок</h1>, где <h1> — тег, а текст внутри — содержимое.

#7 слайд
Теги структуры web документа
<html>
...
</html> — корневой тег, охватывает весь HTML-документ. Эти теги обязательно
должны быть на странице. Они сообщают браузерам и поисковым системам, что
это страница html
<head>
</head> — содержит метаинформацию о странице (например, заголовок,
кодировку).
Внутри этих тегов должны быть размещены все теги заголовков.
<body>
</body> — видимая часть веб-страницы. Между этими тегами отображается все
содержимое страницы
<title>
</title> — Между этими тегами записывается заголовок страницы, который
отображается в верхней части браузера
7 слайд
Теги структуры web документа <html> ... </html> — корневой тег, охватывает весь HTML-документ. Эти теги обязательно должны быть на странице. Они сообщают браузерам и поисковым системам, что это страница html <head> </head> — содержит метаинформацию о странице (например, заголовок, кодировку). Внутри этих тегов должны быть размещены все теги заголовков. <body> </body> — видимая часть веб-страницы. Между этими тегами отображается все содержимое страницы <title> </title> — Между этими тегами записывается заголовок страницы, который отображается в верхней части браузера

#8 слайд
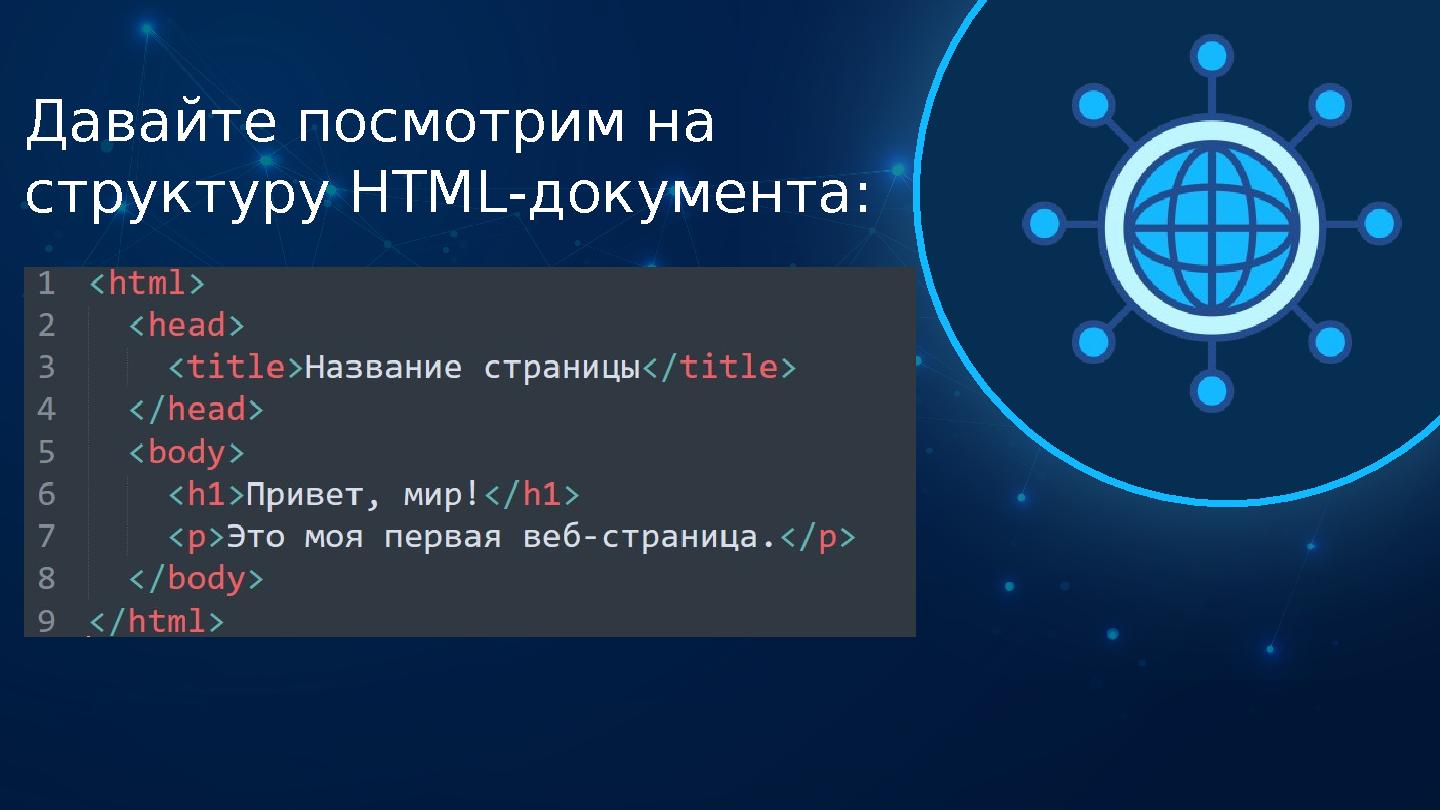
Давайте посмотрим на
структуру HTML-документа:
8 слайд
Давайте посмотрим на структуру HTML-документа:

#9 слайд
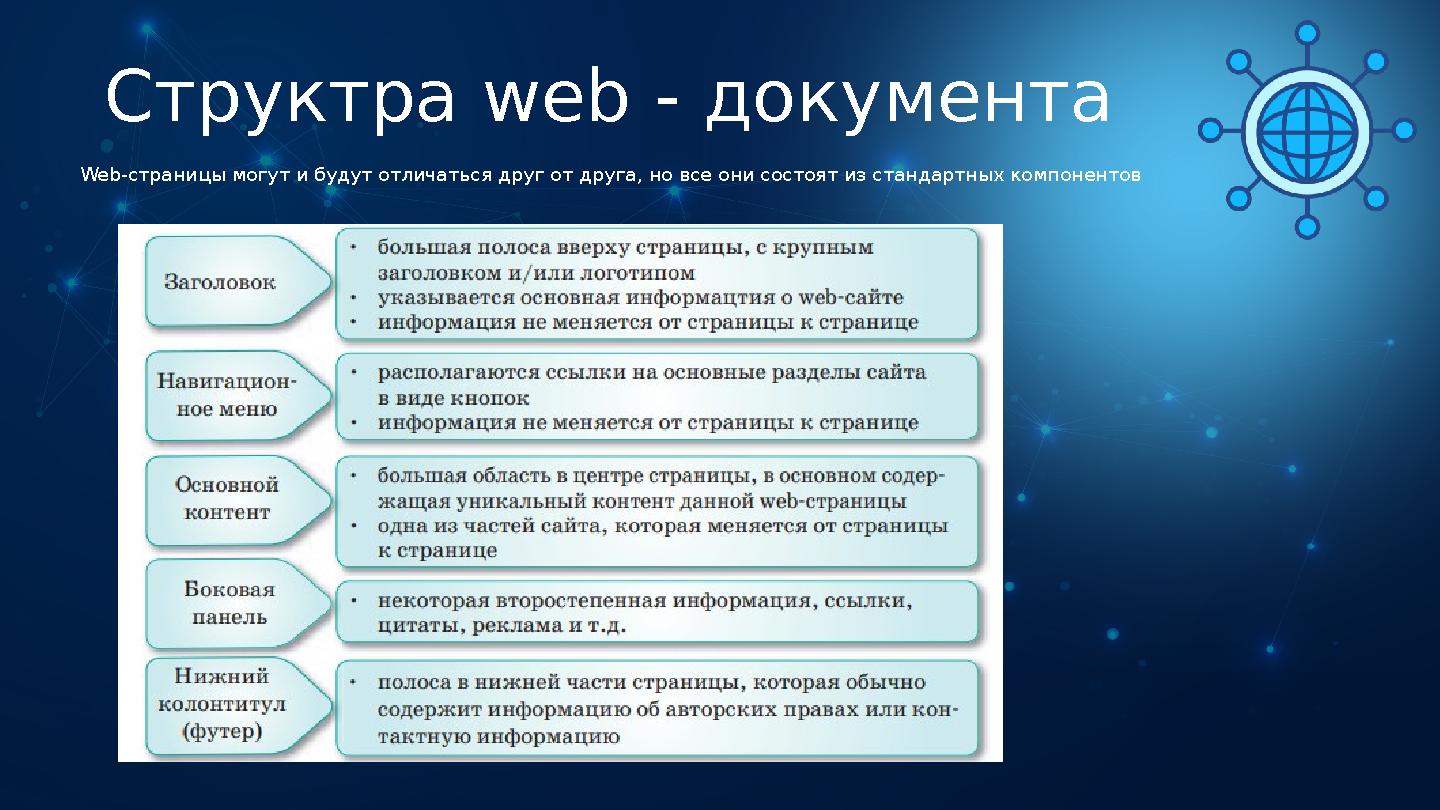
Структра web - документа
Web-страницы могут и будут отличаться друг от друга, но все они состоят из стандартных компонентов
9 слайд
Структра web - документа Web-страницы могут и будут отличаться друг от друга, но все они состоят из стандартных компонентов

#10 слайд
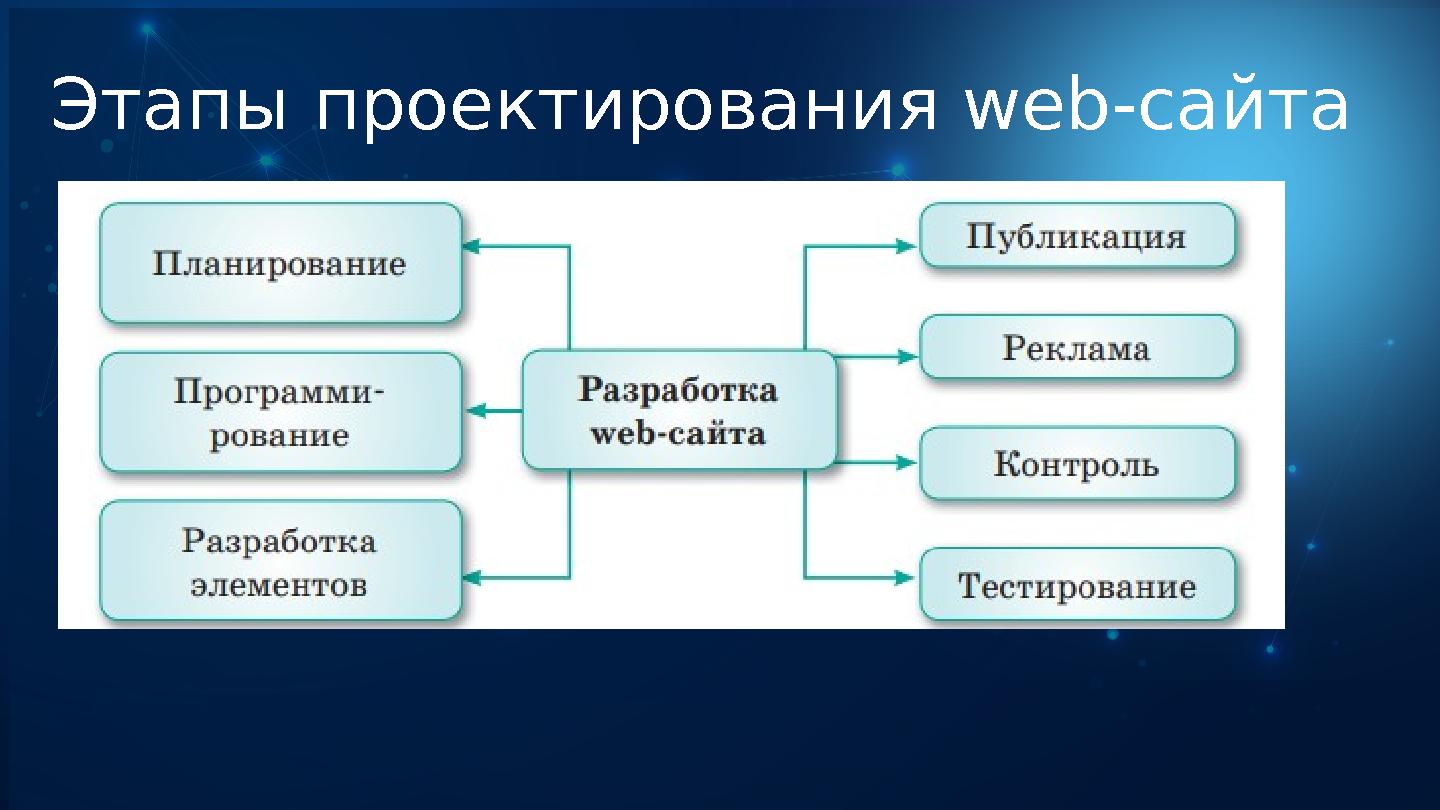
Этапы проектирования web-сайта
10 слайд
Этапы проектирования web-сайта

#11 слайд
Как открыть HTML-документ?
При работе с языком HTML можно использовать обычное приложение Блокнот
для создания web-страницы или сайта.
Код пишется в Блокноте, далее указывается место сохранения: Файл >
Сохранить как … название файла >name*.html, для типа файла выбираем Все
файлы, в разделе кодировки выбираем UTF-8 и нажимаем на кнопку
Сохранить.
Результат смотрим, открыв документ в браузере/
11 слайд
Как открыть HTML-документ? При работе с языком HTML можно использовать обычное приложение Блокнот для создания web-страницы или сайта. Код пишется в Блокноте, далее указывается место сохранения: Файл > Сохранить как … название файла >name*.html, для типа файла выбираем Все файлы, в разделе кодировки выбираем UTF-8 и нажимаем на кнопку Сохранить. Результат смотрим, открыв документ в браузере/

#12 слайд
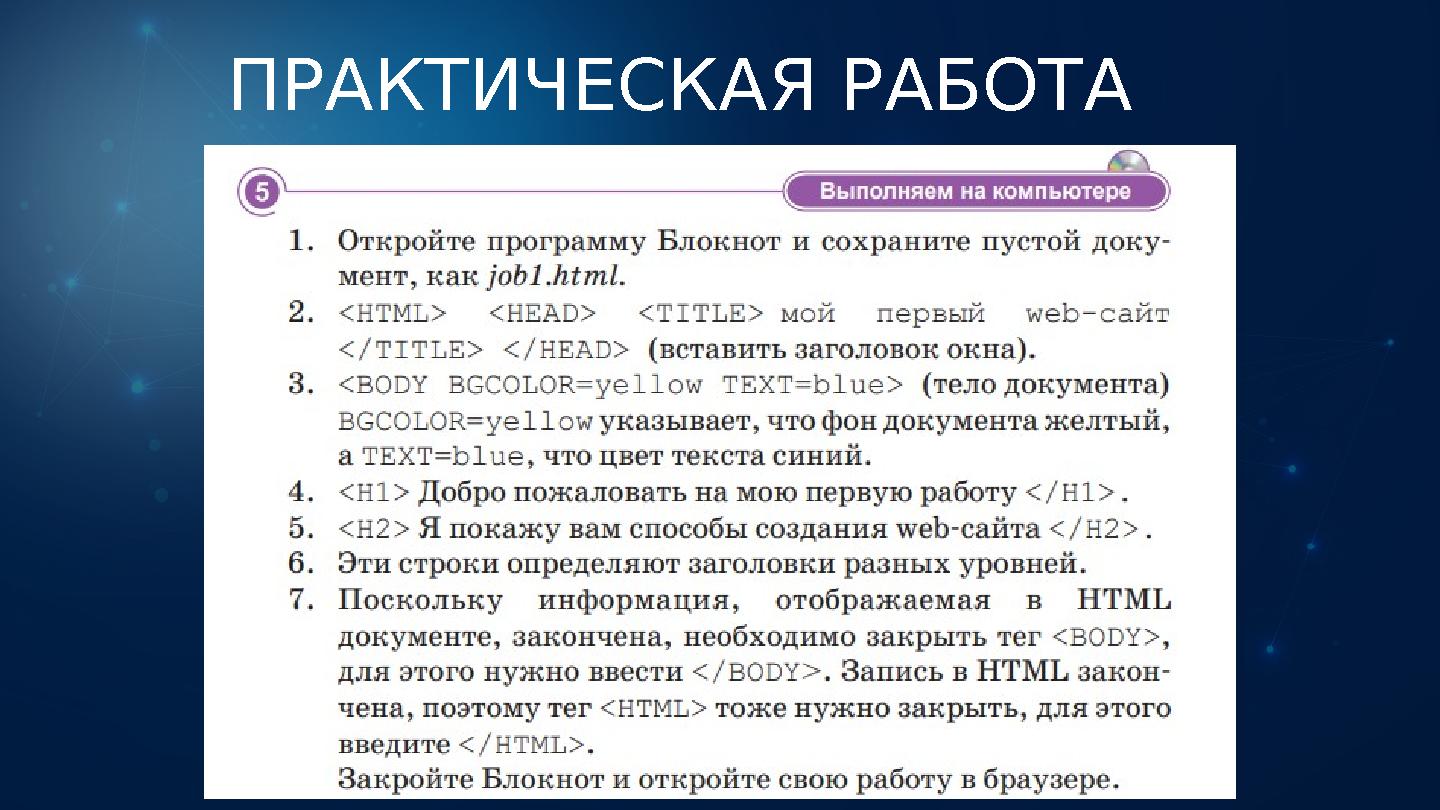
ПРАКТИЧЕСКАЯ РАБОТА
12 слайд
ПРАКТИЧЕСКАЯ РАБОТА

шағым қалдыра аласыз
















