Web программалау
Web программалау


#1 слайд
WEB
ПРОГРАММАЛ
АУ
1 слайд
WEB ПРОГРАММАЛ АУ

#2 слайд
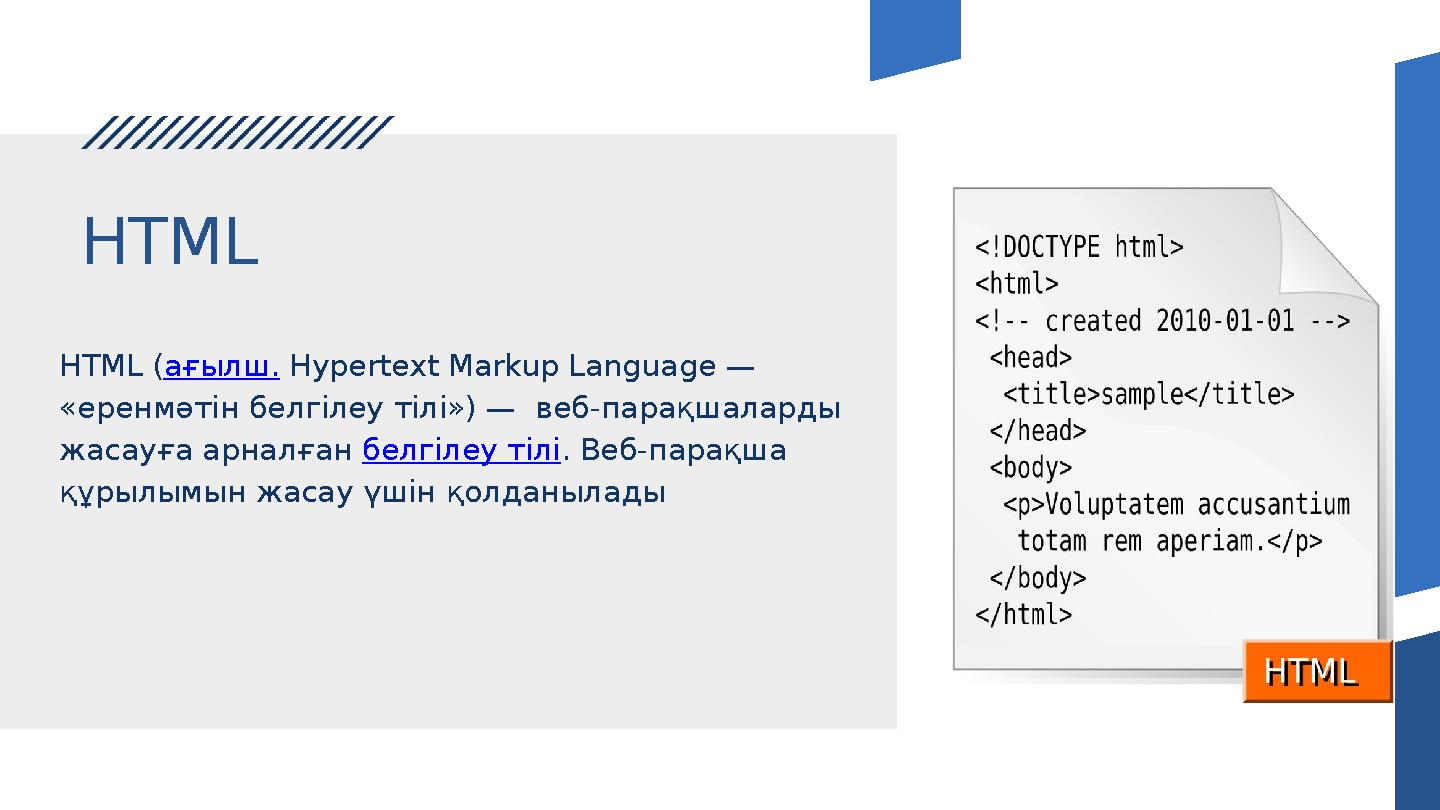
HTML
HTML ( ағылш. Hypertext Markup Language —
«еренмәтін белгілеу тілі») — веб-парақшаларды
жасауға арналған белгілеу тілі . Веб-парақша
құрылымын жасау үшін қолданылады
2 слайд
HTML HTML ( ағылш. Hypertext Markup Language — «еренмәтін белгілеу тілі») — веб-парақшаларды жасауға арналған белгілеу тілі . Веб-парақша құрылымын жасау үшін қолданылады

#3 слайд
WEB-
CАЙT Сайт немесе Веб-сайт- ( ағылш. Website: Web - тор, желi
және site - орын, желiдегi орын, сегмент) - бiр
мекенжайға (домен атымен немесе IP - мекенжаймен)
бiрiктірілген компьютер желiсiндегi жеке тұлғаның
немесе ұйымдары электрондық құжаттар (файлдар)
жиынтығы. Ғаламтор желісінің негізін құрайтын
барлық сайттар болып табылады. Сервердегі сайтқа
қолданушының бірден қол жеткізуі үшін арнайы HTTP
хаттамасы жасалған.
3 слайд
WEB- CАЙT Сайт немесе Веб-сайт- ( ағылш. Website: Web - тор, желi және site - орын, желiдегi орын, сегмент) - бiр мекенжайға (домен атымен немесе IP - мекенжаймен) бiрiктірілген компьютер желiсiндегi жеке тұлғаның немесе ұйымдары электрондық құжаттар (файлдар) жиынтығы. Ғаламтор желісінің негізін құрайтын барлық сайттар болып табылады. Сервердегі сайтқа қолданушының бірден қол жеткізуі үшін арнайы HTTP хаттамасы жасалған.

#4 слайд
Front-end (клиенттің бөлігі): кодты
ұйымдастыруға және тұтынушы пайдаланушы
тәжірибесін басқаруға көмектеседі.
Back-end (сервер бөлігі): Олар серверлік
логиканы, сұраныстарды өңдеуді және
мәліметтер базасымен өзара әрекеттесуді
қамтамасыз етеді.WEB-CАЙТ ЕКІ НЕГІЗІ
КОМПОНЕНТТЕН ТҰРАТЫН
АҚПАРАТТЫҚ ЖҮЙЕ
4 слайд
Front-end (клиенттің бөлігі): кодты ұйымдастыруға және тұтынушы пайдаланушы тәжірибесін басқаруға көмектеседі. Back-end (сервер бөлігі): Олар серверлік логиканы, сұраныстарды өңдеуді және мәліметтер базасымен өзара әрекеттесуді қамтамасыз етеді.WEB-CАЙТ ЕКІ НЕГІЗІ КОМПОНЕНТТЕН ТҰРАТЫН АҚПАРАТТЫҚ ЖҮЙЕ

#5 слайд
САЙТТЫ ЖОСПАРЛАУ
КЕЗЕҢДЕРІ
01 04
02 05
03 06Мақсаты мен
міндеттерін анықтау Сайттың дизайнын
белгілеу
Сайтта қандай
ақпарат орналасу
керектігін анықтау Сайттың
логикалық
құрылымын
дайындау
Қажетті
ақпаратты
жинақтау Сайттың
физикалық
құрылымын
дайындау
5 слайд
САЙТТЫ ЖОСПАРЛАУ КЕЗЕҢДЕРІ 01 04 02 05 03 06Мақсаты мен міндеттерін анықтау Сайттың дизайнын белгілеу Сайтта қандай ақпарат орналасу керектігін анықтау Сайттың логикалық құрылымын дайындау Қажетті ақпаратты жинақтау Сайттың физикалық құрылымын дайындау

#6 слайд
САЙТ ЖҰМЫСЫН ҰЙЫМДАСТЫРУ
КЕЗЕҢДЕРІ
01 04
02 05
03 06жоспарлау тесттілеу
элементтерді
жасақтау жариялау
программалау жарнамалау,
бақылау
6 слайд
САЙТ ЖҰМЫСЫН ҰЙЫМДАСТЫРУ КЕЗЕҢДЕРІ 01 04 02 05 03 06жоспарлау тесттілеу элементтерді жасақтау жариялау программалау жарнамалау, бақылау

#7 слайд
ЖОСПАРЛАУ КЕЗІНДЕ КЕЛЕСІ СҰРАҚТАР
ҚАРАСТЫРЫЛАДЫ:
Мақсатты аудиторияны зерттеу:
Олардың қажеттіліктері мен үміттері
қандай? Олар қандай құрылғылар мен
браузерлерді жиі пайдаланады?
Домен мен хостингті таңдау:
Веб-сайтыңыздың қалай аталатынын шешу
(домендік атау). Веб-сайтты желіде
орналастыру үшін сенімді хостинг
провайдер таңдау.
7 слайд
ЖОСПАРЛАУ КЕЗІНДЕ КЕЛЕСІ СҰРАҚТАР ҚАРАСТЫРЫЛАДЫ: Мақсатты аудиторияны зерттеу: Олардың қажеттіліктері мен үміттері қандай? Олар қандай құрылғылар мен браузерлерді жиі пайдаланады? Домен мен хостингті таңдау: Веб-сайтыңыздың қалай аталатынын шешу (домендік атау). Веб-сайтты желіде орналастыру үшін сенімді хостинг провайдер таңдау.

#8 слайд
ТЕСТІЛЕУ
Веб-сайттың барлық аспектілерін, соның ішінде
функционалдылық, әртүрлі браузерлермен үйлесімділік және т. б.
тексеру.
8 слайд
ТЕСТІЛЕУ Веб-сайттың барлық аспектілерін, соның ішінде функционалдылық, әртүрлі браузерлермен үйлесімділік және т. б. тексеру.

шағым қалдыра аласыз
















