САБАҚ
ЖОСПАРЫ
-
Атаулы
категориясы
|
|
1.1. Мамандығы мен біліктілігінің
атауы
|
1304000 – «Есептеу техникасы
және бағдарламалық қамтамасыздандыру (түрлері
бойынша)»
130405 3 – Ақпаратты
қорғау технигі
|
|
1.2. Курсы, тобы
|
ІІI
курс,17
VTZ-4,5
|
|
1.3. Оқу модулінің/пәннің,
меңгеретін тараудың атауы
|
WEB-бағдарламалау және Интернет
технологиялары
|
|
1.4. Сабақтың
тақырыбы
|
HTML5-ке
кіріспе
|
|
1.5. Сабақтың
ұйымдастырушылық формасы
|
топтық
|
|
1.6. Білім алушылырдың тақырып
бойынша қызметті орындау үшін қажетті білімі мен
иемділігі
|
Гипермәтін беттерін
орналастыру принциптері.
|
|
1.7. Кәсіби және
еңбекпен қамтылуы үшін білігін біріктірудегі оқу сабағының
мүмкіншілігі
|
- қарым-қатынас жасау
дағдысы;
- ақпаратты қабылдай
алуы;
- алынған ақпаратты
тәжірибе жүзінде қолдана білу.
|
|
2. Сабақтың
мақсаты
|
|
2.1. Студенттердің дәл осы сабақта
үйренетін жұмысқа орналастырудың және жұмысты іздеудің келесі
ептіліктерін жетілдіруге мүмкіндік
береді
|
- тыңдай
алу;
- топпен
қарым-қатынас;
- өзгенің пікірімен
алмасу.
|
|
2.2. Студентерді жаттықпа сабақтар
барысында меңгеретін кәсіптік ептілікке
үйрету
|
- жұмыс орнын дұрыс
тағайындау;
- әдебиетпен жұмыс істей
алу;
- топта жұмыс істей
алу;
- логикалық
ойлау.
|
|
3. Сабақ қорытындысын
сипаттау
|
|
3.1. Сабақтың аяғында білім
алушылар білуі және істеуі қажет
|
Гипермәтін беттерін орналастыру
принциптері.
|
|
3.2. Сапа
белгілері
|
Гипермәтін беттерін орналастыру
принциптері.
|
|
4. Жоспарлау
фазасы
|
|
4.1. Оқу-әдістемелік жабдықтау,
анықтамалық әдебиеттер тізімі
|
Э. Таненбаум, Д.
Уэзеролл "Компьютерные сети"
|
|
4.2. Техникалық жабдықтау,
материалдар
|
ДК
|
|
4.3. Студенттер іс әрекетінің ретін
сипаттау
|
Гипермәтін беттерін
орналастыру принциптері.
|
|
4.4. Оқытушының
рөлі
|
- тақырып бойынша негізгі
түсініктерді хабарлау;
- терминдерді және
олардың ретін сипаттау.
|
|
5. Жоспарды жүзеге
асыру
|
|
5.1. Сабақ жоспарының сипаттамасы,
оқытушы мен студенттер іс-әрекетінің мазмұны
(кесте)
|
Кесте «Сабақ
мазмұны»
|
|
6. Бағалау
|
|
6.1. Орындалған тапсырмалардың
сапасын бағалау
|
Жаңа түсініктер мен
терминдерді меңгеру дәрежесін
анықтау.
|
Оқытушы ______________
Нұрғалыева А. С.
қолы
Сабақ
мазмұны
|
№ эле-мента
|
Сабақ
элементі, қарастырылатың сұрақтар,
оқытудың әдістері мен
тәсілдері
|
Қосымшалар,
өзгерістер
|
|
1.
|
Ұйымдастыру (2
мин)
-
Кабинеттің сабаққа дайындығын
тексеру
-
Компьютерлердің сабаққа
дайындығын тексеру
-
Оқушылармен
амандасу
-
Оқушыларды
түгендеу
-
Сабақтың мақсатымен
таныстыру
|
|
|
2.
|
Үй тапсырмасын сұрау (15
мин)
-
LDAP пайдаланушыларын
импорттау?
-
Пайдаланушы импортының
басталуы туралы хабарлама?
-
Қайта импорттау
кезіндегі пайдаланушылар тізімі?
-
FTPRush басты терезесі
және тапсырмалар тізімі?
-
WinSCP терезесі және
Клиент параметрлері?
-
CoreFTP LE және Клиент
параметрлері?
|
|
|
3.
|
Жаңа сабақ (35
мин)
Курс
тақырыбы: Сайтқа стильдік кестелерді
енгізу тәсілдерін, CSS қасиеттерімен жұмыс ісстеуде CSS-дің негізгі
блоктары мен қосалқы сервистерді қолданады
Сабақтың
тақырыбы: HTML5-ке
кіріспе
|
|
|
4.
|
Жаңа сабақты бекіту (15
мин)
-
<b>Мәтін< /
b> - мәтін тегтары дегеніміз?
-
Браузерді
қолдау
-
GlobalStats
сайты?
-
Patternizer?
-
Adobe
Typekit ?
-
On/Off Flipswitch
HTML5 / CSS3 Generator ?
-
Draggable?
-
translate?
-
hidden?
-
The HTML5
Test?
|
|
|
5
|
Сабақты қорытындылау,
оқушыларды бағалау (2 мин)
|
|
|
6
|
Үйге тапсырма беру (1
мин)
Э. Таненбаум, Д. Уэзеролл
"Компьютерные сети" 22-26 бет
|
|
Оқытушы __________
Нұрғалыева А. С.
Курс
тақырыбы: Сайтқа стильдік кестелерді
енгізу тәсілдерін, CSS қасиеттерімен жұмыс ісстеуде CSS-дің негізгі
блоктары мен қосалқы сервистерді қолданады
Сабақтың тақырыбы: HTML5-ке
кіріспе
Жоспар:
1. HTML дегеніміз
не
2. Браузерді
қолдау
3. Қажетті
құралдар
4. HTML5 элементтері мен
атрибуттары
1.
HTML дегеніміз не ?
HTML
(HyperText Markup Language) — гипермәтінді белгілеу (таңбалау)
тілі. Гипертекст өзінің дамуы интернетке міндетті, бірақ ол мүлдем
жасалмаған. HTML мәтіннің бір бөлігінен екіншісіне өту мүмкіндігін
береді, және бұл тамаша, бұл бөліктер мүлдем әр түрлі
компьютерлерде сақталуы мүмкін.
HTML
бағдарламалау тілдерімен шатастырудың қажеті жоқ, ол веб-беттерді
белгілеу үшін арнайы жасалған. Дәл осы белгі тілі браузерге
монитордағы мәтіндерді және басқа да бет элементтерін қалай көрсету
туралы қажетті нұсқаулар береді. Әр түрлі браузерлер ғана емес,
олардың әр түрлі нұсқаларын экранда кодты әртүрлі қабылдайды және
көрсете алады. Демек, кейбір элементтер браузерде дұрыс көрінетін
жаңғақ Internet Explorer және басқа браузерлерде басқаша көрінуі
мүмкін.
HTML
беттерін беттеу кезінде (дөрекі айтқанда, беттерді жасау) бұл есте
сақтау және оларды Mozilla Firefox, Internet Explorer және жаңғақ
сияқты ең танымал браузерлерде көру қажет.
HTML
белгілеу коды "тегтерден"тұрады. Тегтер браузерлерге бетті пішімдеу
және белгілеу туралы ақпарат береді. Тег атауы бұрыштық жақшада
"<" және ">". Кейбір тэги ашылатын және жабылатын болады,
мысалы, мәтінді майлы етеді B тег.
<b>Мәтін< / b> - мәтін,
<B>
және </b> арасында жасалған май бөлінеді.
Олар
мазмұнның көрсетілуіне әсер етеді. Мұндай символдар арасындағы
деректер тег мазмұны деп аталады. Кейде бір мезгілде жабатын және
ашатын тегтер бар, мысалы, hr-сызық.
HTML жазу
үшін оны білу керек. Алайда, интернеттің үлкен танымалдығын және өз
беттеріңді жасауға ниет білдірген пайдаланушылардың үлкен санын
ескере отырып, кодпен жұмыс істеуді жеңілдететін көптеген
редакторлар құрылды. Олардың ең қарапайым бірі-Microsoft Office
пакетіне кіретін FrontPage. Бұл бағдарламалық қамтамасыз ету
(бағдарламалық қамтамасыз ету) өте қарапайым. Және FrontPage
бірқатар маңызды кемшіліктерге ие: беттерді ластайды (70% артық
кодқа дейін), жылдам әрекетті төмендетеді, дизайнның шектеулі
мүмкіндіктері бар.
Алдыңғы
қатарлы редакторлар-HomeSite және DreamWeaver. Олар сайт-визитканы
да, заманауи өнердің нағыз жауһарларын да жасауға көмектеседі. Бұл
бағдарламалық қамтаманың минусына жатқызуға болады: массалық кодтың
ұзақ өңделуі және кодтың аздаған бітелуі артық тегтермен. Бұл
жағдайда HTML тілін білу қажет-FrontPage жұмыс істеуінен екі
жоғары.
Соңында,
жоғары пилотаж – бұл блокнот беттерін жазу. Тез және оңай жұмыс
істейді. Кейбір веб-шеберлер (әсіресе ескі шыңдау) онымен жұмыс
істейді. Көпшілігі DreamWeaver және одан жоғары деңгейде
көреді.
Html
беттерімен жұмыс істеу үшін мен PHP Desigber 2008 бағдарламасын
қолданамын, сондай – ақ жақсы бағдарлама-редактор Notepad ++болып
табылады.
Менің
жеке ұсыным: html оқып. Бұл өте қарапайым "тіл" және оны қысқа
мерзімде үйренуге болады. Барлық тегтерді дәл есте сақтау міндетті
емес, олардың мақсатын түсіну маңызды. Сонда мәтінді оңай
пішімдеуге және html беттерін өзгертуге болады.
Мен үнемі
HTML зерттеуге көмектесетін сайт бар-бұл сайт htmlbook.ru. сайтта
пайдалы бөлім бар — HTML қадамдары бойынша. Одан оқуды бастауға
болады.
2.
Браузерді қолдау
HTML5
стандарты әртүрлі оғаш әдістерді қолдайды. Сол уақытта ол кейбір
ескі либералды HTML ережелерін қайта жаңғыртады (және
стандарттайды) және тек жаңа браузерлерде жұмыс істейтін озық
мүмкіндіктерді енгізеді.
Браузерлік үйлесімділікке келетін болсақ, HTML5
функционалдық мүмкіндіктерін үш санатқа бөлуге
болады:
Қазір
жұмыс істеп жатқан мүмкіндіктер. Бұл санатқа жоғары қолдау деңгейі
бар мүмкіндіктер тиесілі, бірақ ресми өткен HTML стандартының
бөлігі болған жоқ (мысалы, drag and drop әдісі). Ол сондай-ақ
семантикалық элементтерге ұқсас, өте аз қосымша күш салып, ескі
браузерлер үшін іске асыруға болатын мүмкіндіктер
кіреді.
Кезең-кезеңмен құлдырау мүмкіндіктері. Мысалы, егер ескі
браузерде жаңа <video> элементін пайдаланып проблемалар
болса, бұл элемент браузерге қосылған Flash модулін пайдаланатын
ойнатқыш сияқты басқа ойнатқыш құралын ұсынуға мүмкіндік
береді.
Бұл
кезең-кезеңмен құлдырау деп атауға болмайтын қате туралы
хабарламадан әлдеқайда жақсы. Бұл категорияға, сондай-ақ, ескі
браузерлер назар аудармауы мүмкін, веб-Формамен жұмыс істеу үшін
кейбір ескі мүмкіндіктер сияқты (мысалы, ауыстыратын мәтін) және
CSS3-тен пішімдеудің кейбір мүмкіндіктері (мысалы, бұрыштарды
дөңгелектеу немесе көлеңкелерді тастау үшін).
JavaScript-тің айналмалы шешімдерін талап ететін
мүмкіндіктер. HTML5 көптеген жаңа мүмкіндіктерге мотивация ретінде
веб-бағдарламашылар басқа, көп еңбекті қажет ететін әдіс жасаған
әзірлемелер болды. Сондықтан, HTML5 мүмкіндіктерінің көптігін жақсы
JavaScript кітапханасы арқылы қайталауға болады (немесе, ең нашар
жағдайда, JavaScript жеке арнайы сценарий коды жолдарының санын
жазғанда).
Сондықтан, егер сіз белгілі бір мүмкіндік қажет деп
санасаңыз және JavaScript-тің соңғы шешімін талап етсеңіз, сіз жай
ғана барлық беттер үшін осы айналма шешімді қолдана аласыз және
HTML5-тің болашаққа арналған әдістерін пайдалануды кейінге қалдыра
аласыз.
Браузер
сіздің белгілеуді қолдайды ма?
HTML5-ті
қалай пайдалану сұрағы бойынша соңғы сөз браузерлердің
әзірлеушілеріне тиесілі. Егер браузер қандай да бір мүмкіндікті
қолдамаса, стандартта айтылған барлық нәрселерге қарамастан оны
пайдаланудың ешқандай мағынасы жоқ. Қазіргі уақытта төрт немесе бес
негізгі браузер бар (iPad смартфондары мен планшеттері сияқты
интернетке қосылу мүмкіндігі бар мобильді құрылғыларға арналған
браузерлерді есептемегенде).
Жалғыз
әзірлеуші әрбір браузерде әрбір әлеуетті мүмкіндікті сынауға
ешқандай мүмкіндік жоқ, әлі күнге дейін кеңінен пайдаланылатын ескі
браузерлер нұсқаларында оның қолдауын бағалау мүмкіндігі туралы
айтпағанда.
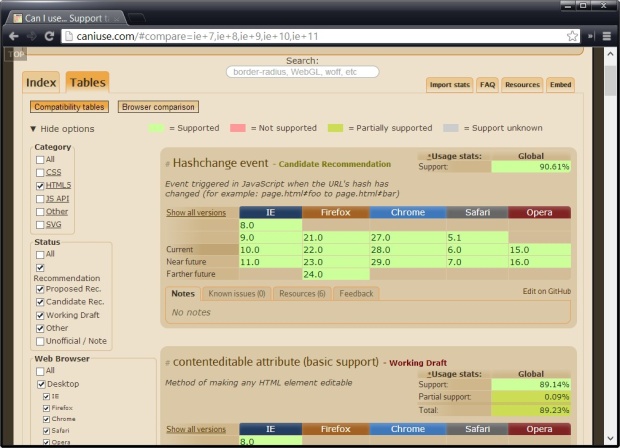
Бақытымызға орай, веб-сайт бар www.caniuse.com, ол сізге
көмектесе алады жеңе осы міндет. Онда барлық негізгі браузерлерде
HTML5 қолдау егжей-тегжейі беріледі. Және, ең жағымды, ол сізге
қажет мүмкіндіктерді бөлуге мүмкіндік береді. Веб-сайт келесідей
жұмыс істейді:
Алдымен
Tables қойындысын, содан кейін Compatibility tables қойындысын
таңдап, тиісті құсбелгілерді орнату арқылы сізге қажетті
мүмкіндікті (немесе мүмкіндіктер тобын) таңдаңыз:

Беттің
жоғарғы ортасында орналасқан Search өрісіне атауын енгізу арқылы
нақты мүмкіндікті іздеуге болады. Немесе беттің сол жағындағы
Caterogy бөлімінде тиісті құсбелгі қою арқылы бүкіл мүмкіндіктер
санатын қарауға болады. (Бұл жағдайда әрбір ішкі мүмкіндік үшін
үйлесімділік кестесі шығарылады.)
Мысалы,
HTML5 стандартының бір бөлігі болып саналатын мүмкіндіктерді ғана
тексеру үшін барлық құсбелгілерді алып, тек HTML5 құсбелгісін
қойыңыз. JavaScript негізіндегі мүмкіндіктер үйлесімділігін тексеру
үшін, алдымен HTML5-ке кірген, бірақ содан кейін жеке санатқа
бөлінген, JS API және т. б. құсбелгісін қойыңыз.
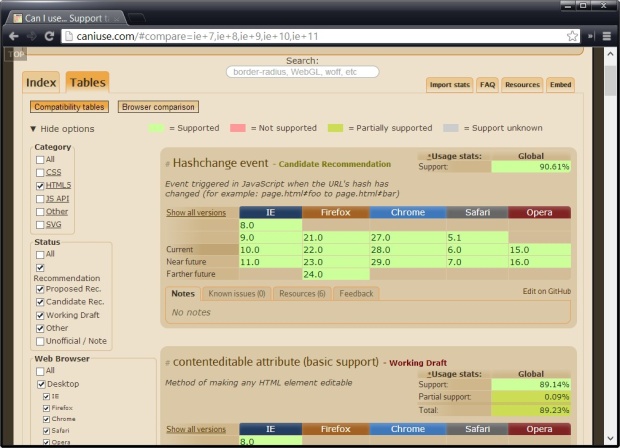
Қаласаңыз, тиісті құсбелгілерді орнату арқылы басқа
опцияларды таңдаңыз. Кейбір мәліметтерді жою арқылы іздеу
нәтижелерін анықтауға болады. Мысалы, мобильді құрылғыларға
арналған браузерлермен немесе әзірлеу сатысында тұрған және ресми
шығарылмаған браузерлермен үйлесімділік туралы ақпаратты қызықтыруы
мүмкін емес. Бірақ, әдетте, бұл мәліметтерден бас тартпаңыз,
өйткені кестелерді тіпті олармен түсіну оңай.
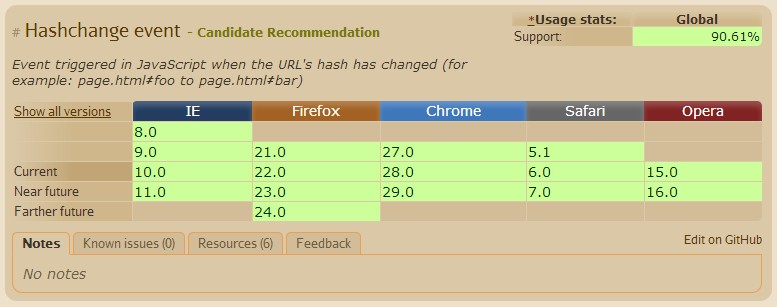
Барлық
нәтижелерді көру үшін бетті төмен жылжытыңыз:

Көптеген
мүмкіндіктер үшін бір уақытта тек 20 нәтижелер кестесі шығарылады.
Келесі 20 нәтижелер кестесін көру үшін беттің төменгі жағында Show
next 20 сілтемесін басу керек.
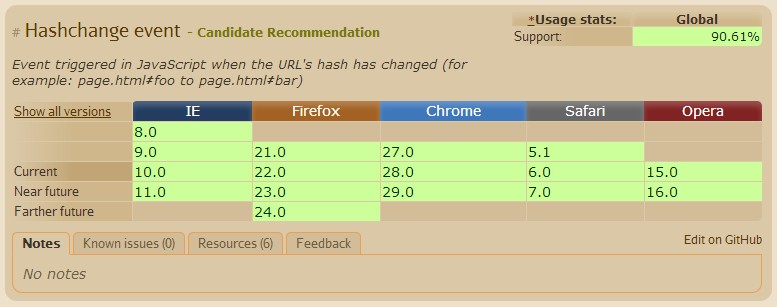
Әрбір
мүмкіндік үшін кестеде баған тақырыптарындағы браузерлер, жол
тақырыптарындағы — олардың нұсқаларының сипаттамалары көрсетілген.
Браузердің белгілі бір нұсқасы тиісті баған мен жолдың қиылысында
орналасқан. Егер мүмкіндік браузердің осы нұсқасымен қолдау
көрсетілсе, тиісті ұяшық ашық-жасыл түспен боялады; жартылай қолдау
қою жасыл, ал қолдаудың болмауы қызғылт болып белгіленеді. Егер бұл
мүмкіндік қолдау көрсетілмегені белгісіз болса, ұяшықта браузер
нұсқасының нөмірі көрсетілмейді,ал ұяшықтың өзі қоңыр түспен
боялған.
Сондай-ақ, осы мүмкіндікті қолдайтын браузерлердің шамамен
Саны, пайызбен келтіріледі.
Браузерлердің танымал статистикасы
Браузерлердің мүмкіндіктерін қолдау проблемасының соңғы
маңызды бөлігі-нақты браузерлердің танымалдығы статистикасы.
Басқаша айтқанда, Сіз өз белгілеуіңізде пайдалануға ниеттенген
мүмкіндіктерге қолдау көрсететін браузерді қанша веб-сайтқа
кірушілер пайдаланады туралы ақпарат.
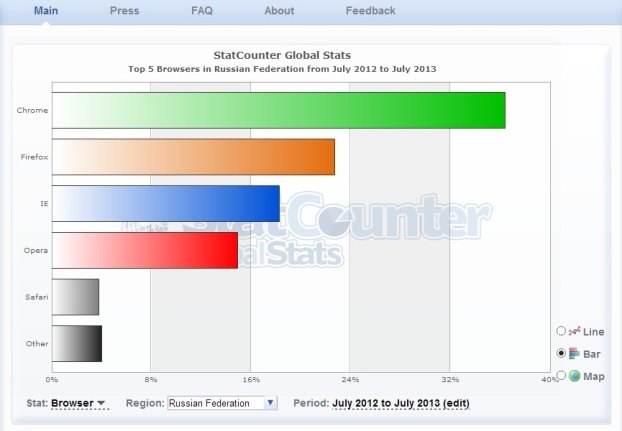
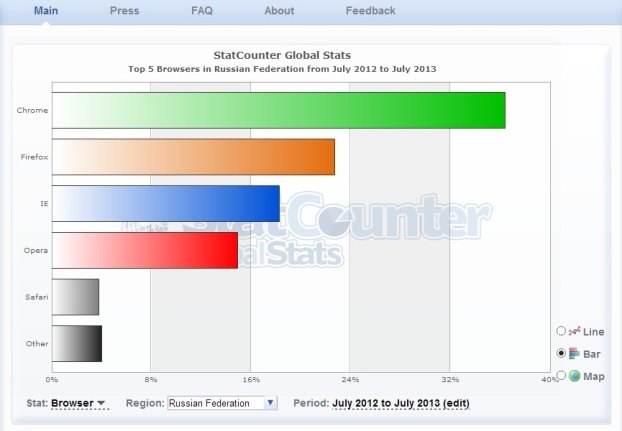
Бұл
ақпараттың жақсы көздерінің бірі танымал GlobalStats сайты. Сайт
бетінде ашылмалы statistic тізімінде Browser параметрін таңдаңыз.
Ал Browser Version нұсқасы нақты браузердің ғана емес, оның әрбір
нұсқасының танымалдығын көруге мүмкіндік береді. Нәтижелерді
Country / Region ашылмалы тізімінде нақты аймақты немесе елді
таңдау арқылы тарқатуға болады:

GlobalStats сайты миллиондаған веб-сайттарға орнатылған
бақылау коды арқылы күнделікті стати






 Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған
Дайын ҚМЖ. Барлық пәндерден 2022-2023 оқу жылына, жаңа бұйрыққа сай жасалған