|
|
«Интердент» жоғары медициналық колледжі |
Құжаттама тәртібі ҚТ-СМЖ-003.3-2024 Әдістемелік қызметтік басқару |
Басылым 4 |
«Бекітемін»
Әдіскер____ Кенесова А.Х.
«__»_____ 2025 ж.
Дәріс кешені
Мамандық: 09120100 «Емдеу ісі», 09130100 «Мейіргер ісі»
Курс: 1
Семестр: 2
Жалпы еңбек көлемі (сағаттар\ кредиттар): 96/4
Оқытушы: Болатбек Ж.Б.
«ҚАРАЛДЫ»
«Жалпы білім беру және әлеуметтік-
экономикалық пәндер бірлестігі»
ЦӘК отырысында
хаттама № _____
«___» ___________ 2025 ж.
ЦӘК меңгерушісі ______ Тұрмағанбетова Г.Б.
Алматы, 2025 ж.
|
|
Сабақтың тақырыбы |
HTML , CSS— каскадты кестелер стилі |
||||
|
|
Сабақтың мақсаты |
10.4.2.1 Web – бет құруда HTML тілінің негізгі командаларын қолдану; 10.4.2.2 Web – бет құруда CSS командаларын қолдану; |
||||
|
|
Сабақтың барысы |
|||||
|
|
Сабақ кезеңдері |
Сабақта жоспарланған оқыту іс – әрекеттері |
||||
|
|
1 минут 4 минут
5 минут 10 минут
5 минут 5 минут 8 минут 2 минут 15 минут 20 минут 5 минут |
1 кезең: Ұйымдастыру
кезеңі 2 кезең: «Who's Faster?» https://play.kahoot.it/#/?quizId=a97657bb-f4f9-4795-8610-847ed9d3dda5 3
Оқушылар үйге берілген тапсырма бойынша флипчарттарын топпен қорғайды. Тапсырманың орындалу шарты: Әрбір топқа фирма атауы берілген болатын. Мысалы, NIS компаниясы өз сайттарының иерархиялық моделін /дизайнын/ құруы тиіс (сайт талаптарын ескере отырып). Басқа топтарда дәл осы үлгіде.
Мұғалім сөзі: Сонымен балалар веб – сайттарды жасау үшін бізге не қажет? Оқушылар жауабы: программа Мұғалім сөзі: Интернетте электрондық құжат құру үшін HTML арнайы тілі пайдаланылады. 4 кезең: «Гипертексті технология. HTML тілі» Сабақ мақсаты:
HTML тілі не үшін қажет? HTML – (Hypertext Markup Language - “гипермәтін белгілеу тілі”) — интернет желісінде веб беттерді жасауға арналған белгілеу тілі
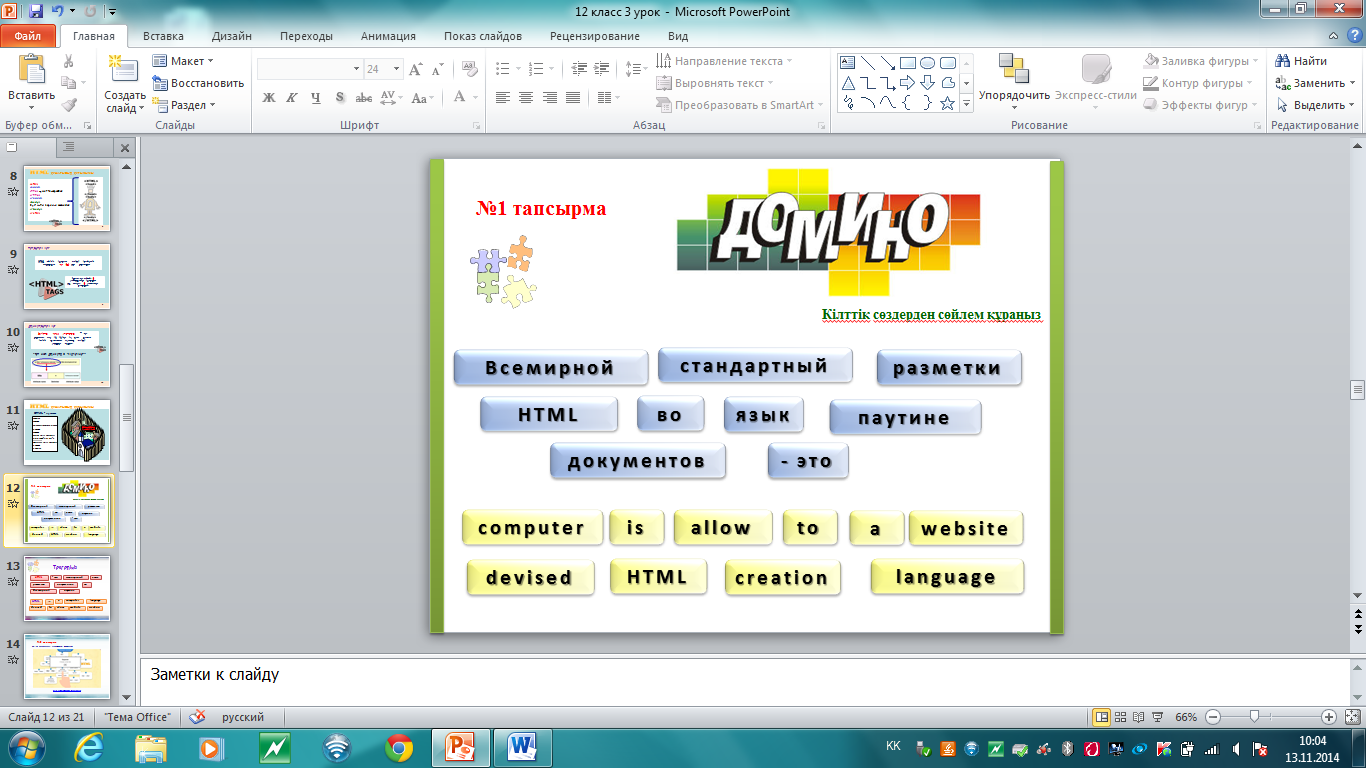
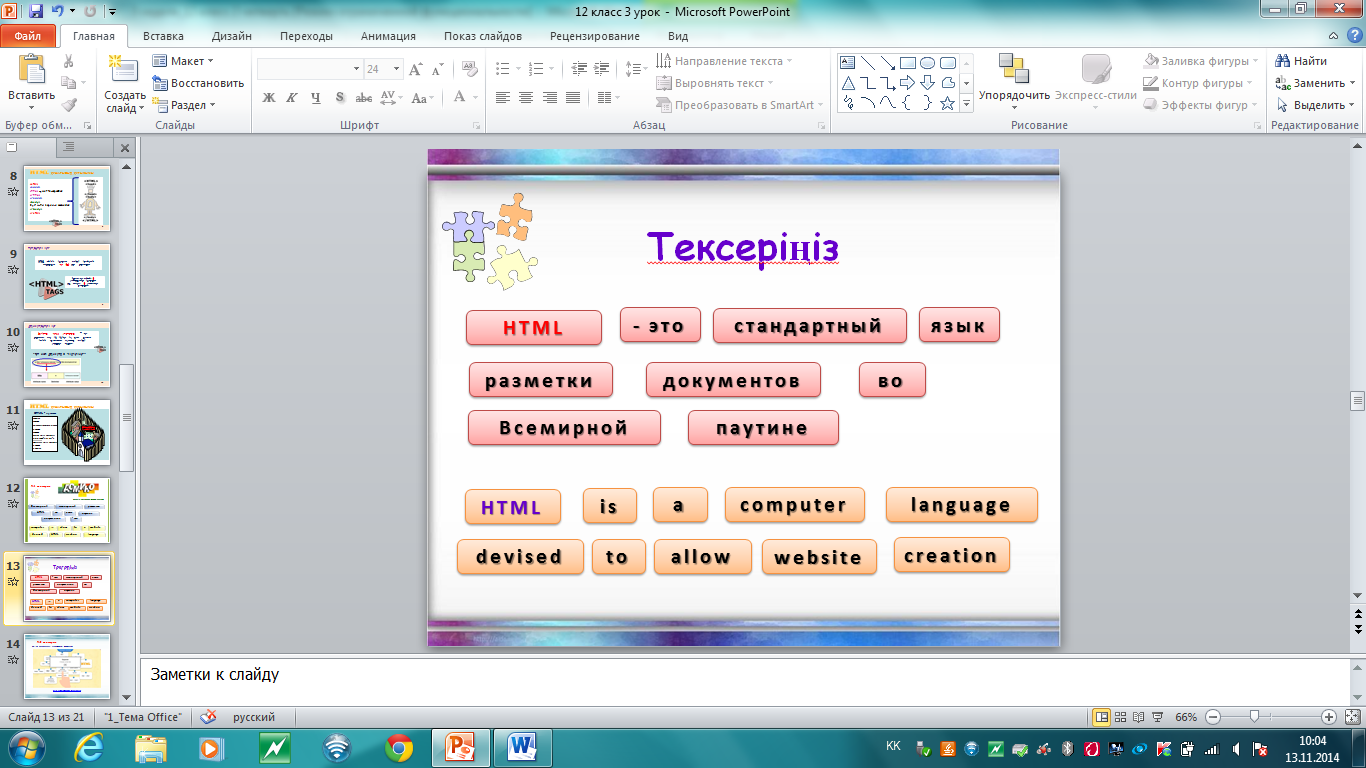
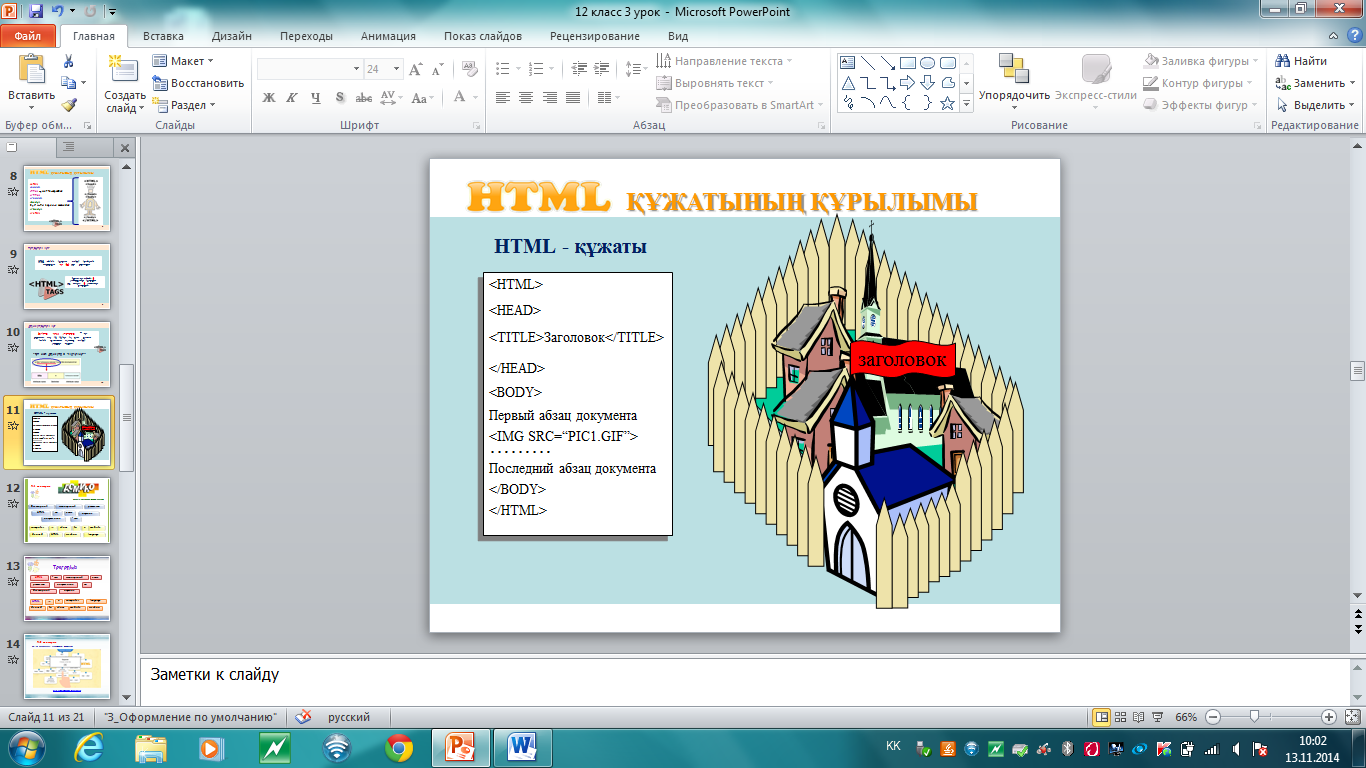
HTML құжатының құрылымы: 1)барлық құжат <HTML> тегімен басталады да, </HTML> сәйкес тегімен аяқталады. Бұл тегтер жұбы – броузерге HTML құжаты екендігін хабарлайды; 2)HTML құжаты тақырыптар бөлімінен және құжаттың денесінен тұрады. Тақырыптар бөлімі <HEAD> және </HEAD> - тегтерінен тұрады, мұнда құжат туралы мәлімет көрстеіледі; 3)<TITLE> және </TITLE> тегтері тақырыптар бөлімінің ішінде орналасады және мұнда құжаттың арнайы тақырыбы орналасады; 4)Негізгі мәтін құжаттың денесінде көрсетіледі және ол <BODY>, </BODY> тегтерінің аралығында орналасады. Осы төрт тег – HTML құжатының негізгі құрылымын білдіреді және бұл тегтер HTML тіліндегі барлық құжатта міндетті түрде көрсетіледі. Мысалы: 1)Блокнот программасын жүктеңіз; 2)Шыққан сұхбаттық терезеде мына қатарларды теріңіз: <HTML> <HEAD> <TITLE> Моя первая Web – страница </TITLE> <HEAD> <BODY> Это – моя первая Web-страница </BODY> </HTML> 5)HTML тілінде құжаттың ішкі тақырыбын алты түрлі тәсілмен беруге болады және олар <H1>, </H1>, <H6>, </H6> тегтерінің көмегімен жазылады; 6)<P> , </P> тегтері абзацтың басы және соңы екендігін білдіреді; 7)<HR> - тегі көлденең сызық сызады және ол парсыз тег болып табылады; 8)<BR /> - қатардың аяқталуы. Келесі қатар жаңа азат жолдан басталады; 9)<I>, </I> - мәтін курсивпен жазылады; 10)<STRONG>, </STRONG> немесе <B>, </B> - жартылай қалыңдатыла жазылған шрифт; 13)егер абзацсыз жаңа қатарға өту қажет болса <BR> тегі қолданылады; 5 кезең: ЖАҢА САБАҚТЫ БЕКІТУ. №1 тапсырма - «Домино»
№ http://learningapps.org/138127 6 кезең: №1 практикалық тапсырма /жеке жұмыс/ Орындалу шарты: оқушылар Блокнот бағдарламасында веб – бет құруы тиіс.
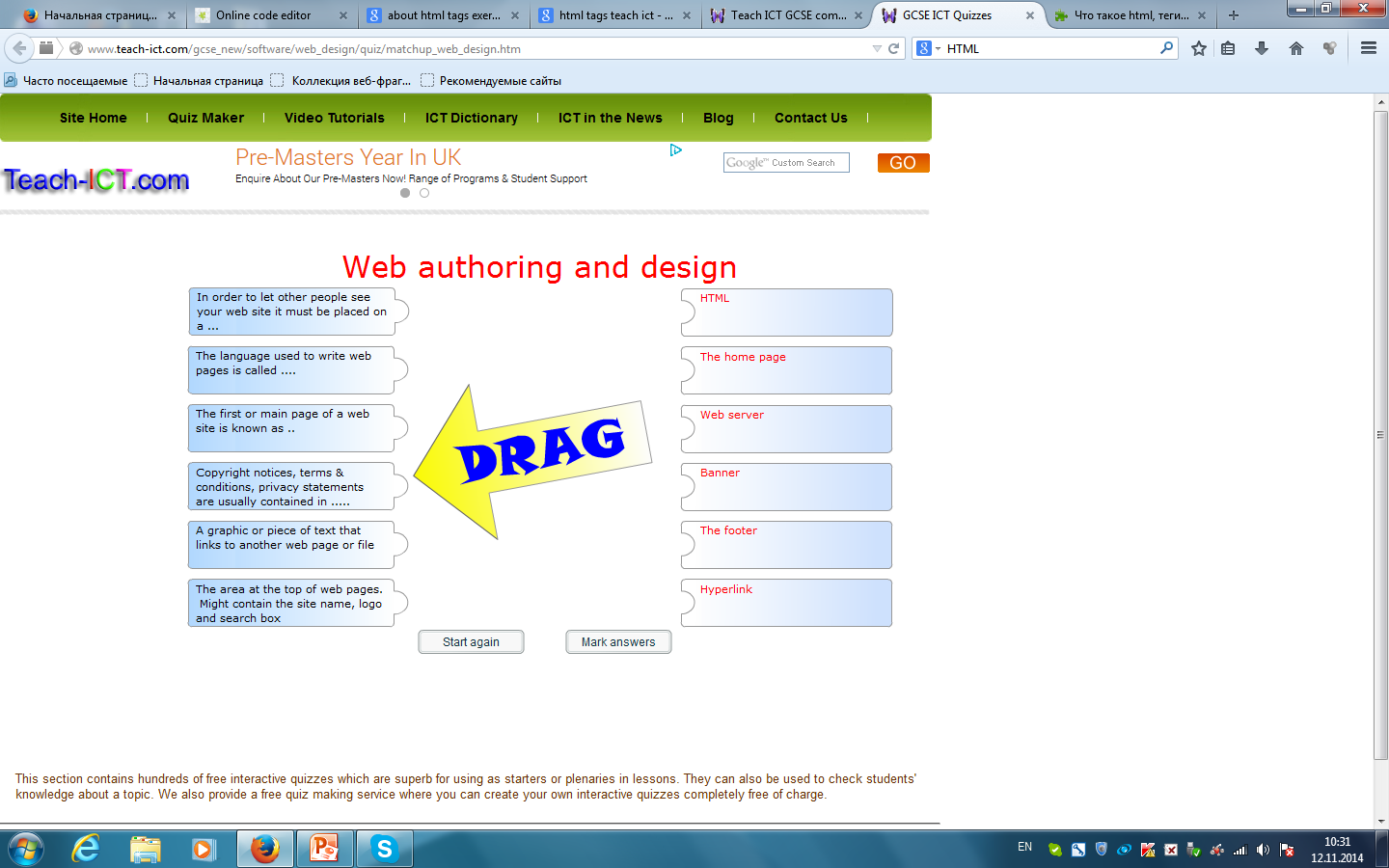
№3 тапсырма - Оnline интерактивті тапсырманы орындаңыз
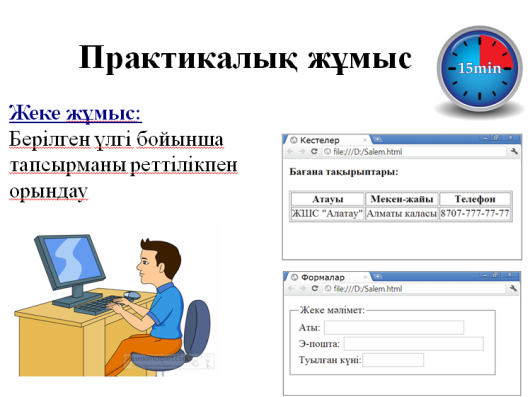
Практикалық жұмыс.
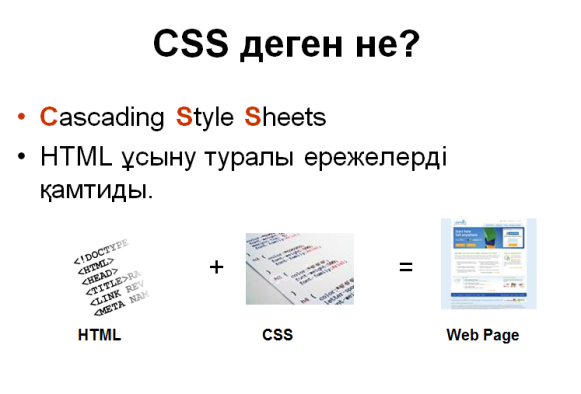
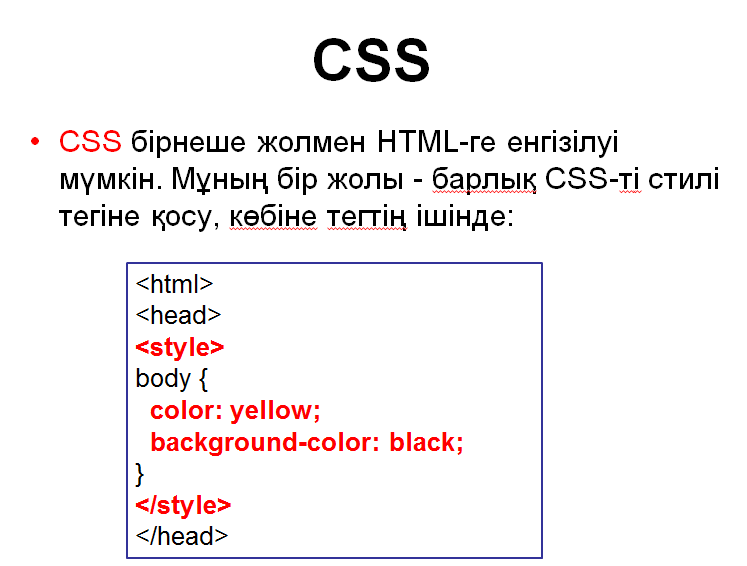
CSS деген не?
7 кезең: Қорытынды. Бағалау. Рефлексия Сабақтың аяқталуы және бағалау
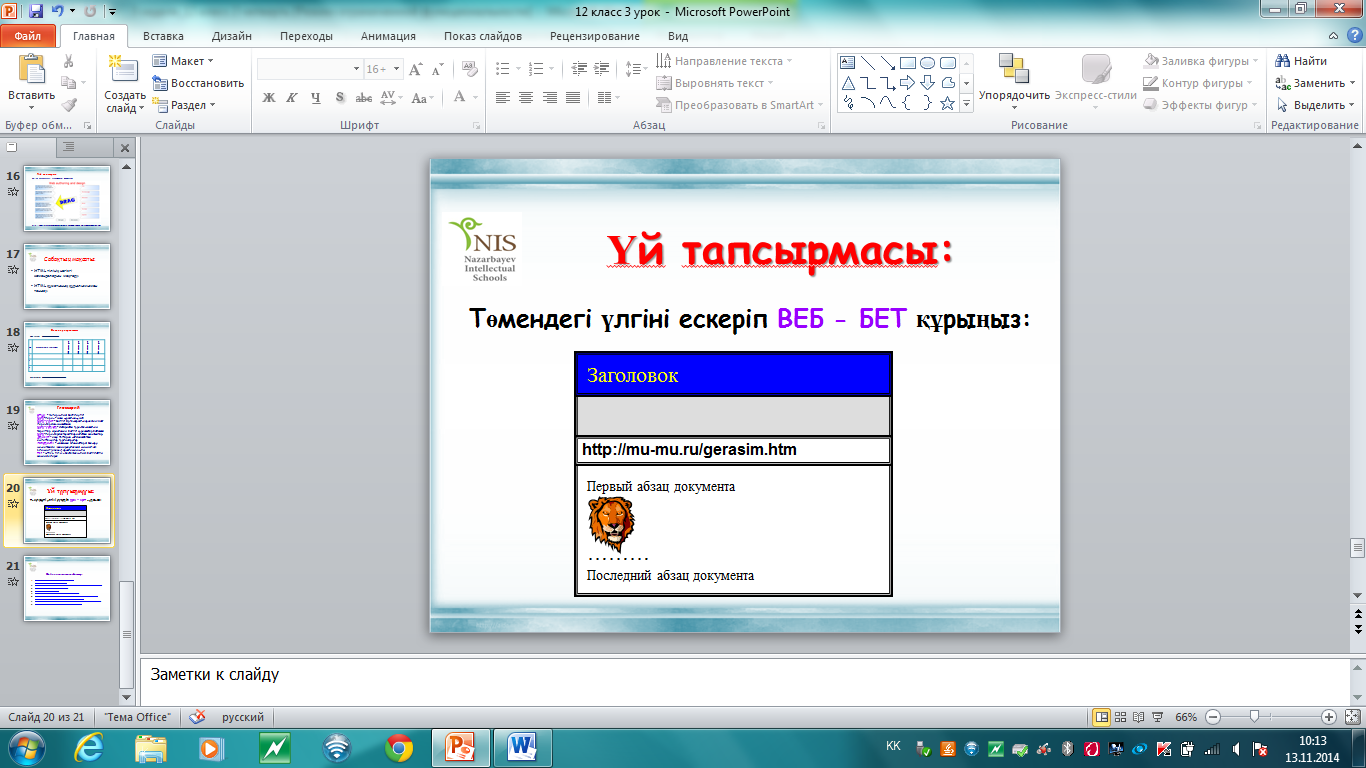
8 кезең: Үй тапсырмасы Төмендегі үлгіні ескеріп ВЕБ - БЕТ құрыңыз:
|
||||
|
|
Пайдаланылған әдебиет:
|
|||||
|
Қосымша ақпарат |
|
|
|
|||
|
Бөліп оқыту, Көбірек қолдау көрсету үшін Сіз не істейсіз Қабілеті жоғары оқушылар алдында қандай міндеттерді қоюды жоспарлайсыз? Интернеттен ресурстар тақырыптарын ұсыну арқылы қолдау көрсетемін. Қабілеті жоғары оқушыларға көбірек сенім артамын, тұйық оқушылардың ашылуына жағдай жасаймын. |
Бағалау – Оқушылардың материалды меңгеру деңгейін қалайша тексеруді көздейсіз? Топтық жұмыс кезінде сырттай бақылау арқылы және көзге түскен оқушыларды түртіп алып ұпай беру арқылы бағалаймын. |
Пәнаралық байланыс Денсаулық пен қауіпсіздік ережелері АКТ Құндылықтармен байланыс (тәрбие) Компьютерді пайдалану кезіндегі қаіпсіздік, интернет пайдалану арқылы АКТ-ны дамыту |
||||
|
Берілетін тапсырма, күтілетін нәтиже, қолдау, берілетін уақыт, қолданатын дерек көздеріне байланытсы бөліп оқыту. Бөліп оқыту сабақтың кез келген бөлімінде қолданылады. |
Бұл бөлімді оқушылардың алған білімін бағалау үшін қолданатын әдіс-тәсілдеріңізді жазу үшін пайдаланыңыз. Топтық жұмыс, диалог әдісі, пікірсайыс, постер қорғау, АКТ әдісі, дарынды оқушымен жұмыс. |
Осы сабақ жоспарын құру үшін сізге өзге пән мұғалімдерінің кеңесі қажет болды ма? Берілген тапсырмалардың қайсыбірі оқушылардың қауіпсіздігіне немесе денсаулығына кері әсер ете ме? Оқушылар сабақ барысында өздерінің АКТ дағдыларын дамыта ала ма? Осы сабақ барысында НИМ құндылықтарын дамытуға мүмкіншілік бар ма? |
||||
|
Рефлексия Сабақ мақсаттары/оқыту мақсаттары қол жетімді болды ма? Бүгін оқушылар нені үйренді? Оқыту ортасы қандай болды? Менің бөліп оқытқаным өз мәнінде жүзеге асты ма? Мен өз уақытымды ұтымды пайдалана алдым ба? Мен жоспарыма қандай өзгерістер енгіздім және неліктен? |
|
|||||
|
Қорытынды бағалау Ең жақсы өткен екі дүниені атап көрсетіңіз (оқытуға және үйренуге қатысты) 1: 2: Қандай екі дүние сабақтың одан да жақсы өтуіне ықпалын тигізуші еді (оқытуға және үйренуге қатысты) 1: 2: Осы сабақтың барысында менің келесі сабағыма қажет болуы мүмкін барлық сынып немесе жекелеген оқушылар туралы қандай ақпаратты алдым 1: 2: |
||||||
жүктеу мүмкіндігіне ие боласыз
Бұл материал сайт қолданушысы жариялаған. Материалдың ішінде жазылған барлық ақпаратқа жауапкершілікті жариялаған қолданушы жауап береді. Ұстаз тілегі тек ақпаратты таратуға қолдау көрсетеді. Егер материал сіздің авторлық құқығыңызды бұзған болса немесе басқа да себептермен сайттан өшіру керек деп ойласаңыз осында жазыңыз
HTML , CSS— каскадты кестелер стилі
HTML , CSS— каскадты кестелер стилі
|
|
«Интердент» жоғары медициналық колледжі |
Құжаттама тәртібі ҚТ-СМЖ-003.3-2024 Әдістемелік қызметтік басқару |
Басылым 4 |
«Бекітемін»
Әдіскер____ Кенесова А.Х.
«__»_____ 2025 ж.
Дәріс кешені
Мамандық: 09120100 «Емдеу ісі», 09130100 «Мейіргер ісі»
Курс: 1
Семестр: 2
Жалпы еңбек көлемі (сағаттар\ кредиттар): 96/4
Оқытушы: Болатбек Ж.Б.
«ҚАРАЛДЫ»
«Жалпы білім беру және әлеуметтік-
экономикалық пәндер бірлестігі»
ЦӘК отырысында
хаттама № _____
«___» ___________ 2025 ж.
ЦӘК меңгерушісі ______ Тұрмағанбетова Г.Б.
Алматы, 2025 ж.
|
|
Сабақтың тақырыбы |
HTML , CSS— каскадты кестелер стилі |
||||
|
|
Сабақтың мақсаты |
10.4.2.1 Web – бет құруда HTML тілінің негізгі командаларын қолдану; 10.4.2.2 Web – бет құруда CSS командаларын қолдану; |
||||
|
|
Сабақтың барысы |
|||||
|
|
Сабақ кезеңдері |
Сабақта жоспарланған оқыту іс – әрекеттері |
||||
|
|
1 минут 4 минут
5 минут 10 минут
5 минут 5 минут 8 минут 2 минут 15 минут 20 минут 5 минут |
1 кезең: Ұйымдастыру
кезеңі 2 кезең: «Who's Faster?» https://play.kahoot.it/#/?quizId=a97657bb-f4f9-4795-8610-847ed9d3dda5 3
Оқушылар үйге берілген тапсырма бойынша флипчарттарын топпен қорғайды. Тапсырманың орындалу шарты: Әрбір топқа фирма атауы берілген болатын. Мысалы, NIS компаниясы өз сайттарының иерархиялық моделін /дизайнын/ құруы тиіс (сайт талаптарын ескере отырып). Басқа топтарда дәл осы үлгіде.
Мұғалім сөзі: Сонымен балалар веб – сайттарды жасау үшін бізге не қажет? Оқушылар жауабы: программа Мұғалім сөзі: Интернетте электрондық құжат құру үшін HTML арнайы тілі пайдаланылады. 4 кезең: «Гипертексті технология. HTML тілі» Сабақ мақсаты:
HTML тілі не үшін қажет? HTML – (Hypertext Markup Language - “гипермәтін белгілеу тілі”) — интернет желісінде веб беттерді жасауға арналған белгілеу тілі
HTML құжатының құрылымы: 1)барлық құжат <HTML> тегімен басталады да, </HTML> сәйкес тегімен аяқталады. Бұл тегтер жұбы – броузерге HTML құжаты екендігін хабарлайды; 2)HTML құжаты тақырыптар бөлімінен және құжаттың денесінен тұрады. Тақырыптар бөлімі <HEAD> және </HEAD> - тегтерінен тұрады, мұнда құжат туралы мәлімет көрстеіледі; 3)<TITLE> және </TITLE> тегтері тақырыптар бөлімінің ішінде орналасады және мұнда құжаттың арнайы тақырыбы орналасады; 4)Негізгі мәтін құжаттың денесінде көрсетіледі және ол <BODY>, </BODY> тегтерінің аралығында орналасады. Осы төрт тег – HTML құжатының негізгі құрылымын білдіреді және бұл тегтер HTML тіліндегі барлық құжатта міндетті түрде көрсетіледі. Мысалы: 1)Блокнот программасын жүктеңіз; 2)Шыққан сұхбаттық терезеде мына қатарларды теріңіз: <HTML> <HEAD> <TITLE> Моя первая Web – страница </TITLE> <HEAD> <BODY> Это – моя первая Web-страница </BODY> </HTML> 5)HTML тілінде құжаттың ішкі тақырыбын алты түрлі тәсілмен беруге болады және олар <H1>, </H1>, <H6>, </H6> тегтерінің көмегімен жазылады; 6)<P> , </P> тегтері абзацтың басы және соңы екендігін білдіреді; 7)<HR> - тегі көлденең сызық сызады және ол парсыз тег болып табылады; 8)<BR /> - қатардың аяқталуы. Келесі қатар жаңа азат жолдан басталады; 9)<I>, </I> - мәтін курсивпен жазылады; 10)<STRONG>, </STRONG> немесе <B>, </B> - жартылай қалыңдатыла жазылған шрифт; 13)егер абзацсыз жаңа қатарға өту қажет болса <BR> тегі қолданылады; 5 кезең: ЖАҢА САБАҚТЫ БЕКІТУ. №1 тапсырма - «Домино»
№ http://learningapps.org/138127 6 кезең: №1 практикалық тапсырма /жеке жұмыс/ Орындалу шарты: оқушылар Блокнот бағдарламасында веб – бет құруы тиіс.
№3 тапсырма - Оnline интерактивті тапсырманы орындаңыз
Практикалық жұмыс.
CSS деген не?
7 кезең: Қорытынды. Бағалау. Рефлексия Сабақтың аяқталуы және бағалау
8 кезең: Үй тапсырмасы Төмендегі үлгіні ескеріп ВЕБ - БЕТ құрыңыз:
|
||||
|
|
Пайдаланылған әдебиет:
|
|||||
|
Қосымша ақпарат |
|
|
|
|||
|
Бөліп оқыту, Көбірек қолдау көрсету үшін Сіз не істейсіз Қабілеті жоғары оқушылар алдында қандай міндеттерді қоюды жоспарлайсыз? Интернеттен ресурстар тақырыптарын ұсыну арқылы қолдау көрсетемін. Қабілеті жоғары оқушыларға көбірек сенім артамын, тұйық оқушылардың ашылуына жағдай жасаймын. |
Бағалау – Оқушылардың материалды меңгеру деңгейін қалайша тексеруді көздейсіз? Топтық жұмыс кезінде сырттай бақылау арқылы және көзге түскен оқушыларды түртіп алып ұпай беру арқылы бағалаймын. |
Пәнаралық байланыс Денсаулық пен қауіпсіздік ережелері АКТ Құндылықтармен байланыс (тәрбие) Компьютерді пайдалану кезіндегі қаіпсіздік, интернет пайдалану арқылы АКТ-ны дамыту |
||||
|
Берілетін тапсырма, күтілетін нәтиже, қолдау, берілетін уақыт, қолданатын дерек көздеріне байланытсы бөліп оқыту. Бөліп оқыту сабақтың кез келген бөлімінде қолданылады. |
Бұл бөлімді оқушылардың алған білімін бағалау үшін қолданатын әдіс-тәсілдеріңізді жазу үшін пайдаланыңыз. Топтық жұмыс, диалог әдісі, пікірсайыс, постер қорғау, АКТ әдісі, дарынды оқушымен жұмыс. |
Осы сабақ жоспарын құру үшін сізге өзге пән мұғалімдерінің кеңесі қажет болды ма? Берілген тапсырмалардың қайсыбірі оқушылардың қауіпсіздігіне немесе денсаулығына кері әсер ете ме? Оқушылар сабақ барысында өздерінің АКТ дағдыларын дамыта ала ма? Осы сабақ барысында НИМ құндылықтарын дамытуға мүмкіншілік бар ма? |
||||
|
Рефлексия Сабақ мақсаттары/оқыту мақсаттары қол жетімді болды ма? Бүгін оқушылар нені үйренді? Оқыту ортасы қандай болды? Менің бөліп оқытқаным өз мәнінде жүзеге асты ма? Мен өз уақытымды ұтымды пайдалана алдым ба? Мен жоспарыма қандай өзгерістер енгіздім және неліктен? |
|
|||||
|
Қорытынды бағалау Ең жақсы өткен екі дүниені атап көрсетіңіз (оқытуға және үйренуге қатысты) 1: 2: Қандай екі дүние сабақтың одан да жақсы өтуіне ықпалын тигізуші еді (оқытуға және үйренуге қатысты) 1: 2: Осы сабақтың барысында менің келесі сабағыма қажет болуы мүмкін барлық сынып немесе жекелеген оқушылар туралы қандай ақпаратты алдым 1: 2: |
||||||

шағым қалдыра аласыз