МАЗМҰНЫ
1.1. World Wіde Web және HTML тілі 4
1.2. HTML тілінің атқаратын қызметі 5
2. HTML ТІЛІНІҢ НЕГІЗГІ ТӘГТЕРІ 10
2.1. HTML құжатының құрылымын анықтау тәгтері 10
2.2. HTML тілінің негізгі тәгтері 11
2.3. Құжаттың негізгі бөлігі 13
2.4. Құжаттардағы түстерді анықтау 14
2.5. Мәтіндерді түрлендіру тәгі 15
3.1.3. Жоғарғы және төменгі индекстер 21
3.2. Гиперсілтеме бойынша ауысу 21
3.3. HTML-құжатқа суреттер енгізу 23
3.4. Құжаттарда сырғымалы жолдарды ұйымдастыру 26
4. ҚҰЖАТ ІШІНЕ ТІЗІМДЕР ОРНАЛАСТЫРУ 30
4.1. Нөмірленбеген тізімдер 30
4.2. <OL> тәгі арқылы жазылатын нөмірленген тізімдер 30
4.3. <DL> тәгі арқылы жазылатын анықтау тізімдері 31
6. БІР WEB-ПАРАҚТА ФРЕЙМДЕР АРҚЫЛЫ БІРНЕШЕ ҚҰЖАТТАРДЫ ОРНАЛАСТЫРУ 39
6.1. Фреймдер құру тәсілдері 39
6.2. <FRAMESET> … </FRAMESET> тәгтері 43
6.4. Фреймдер арқылы сілтемелер ұйымдастыру 45
7. HTML ТІЛІНІҢ МУЛЬТИМЕДИЯЛЫҚ МҮМКІНДІКТЕРІ 49
7.1. <EMBED> тәгін пайдалану 49
8. HTML ҚҰЖАТТАРЫНДАҒЫ ФОРМАЛАР 52
8.6. Енгізу өрісі түрі, <TYPE> атрибуты 57
8.7. Форма элементтерін стандарттан тыс қолдану 61
9. HTML ТІЛІН ҮЙРЕНУГЕ АРНАЛҒАН ТАПСЫРМАЛАР 65
Пайдаланылған әдебиеттер тізімі 79
1. HTML ТІЛІНЕ КІРІСПЕ
Интернеттің бар мәліметтерінің, яғни барлық Web-құжаттарының бір ортақ қасиеті – олардың барлығы да HTML тілінде жазылған. HTML тілінде Web-құжаттарды жасау программалауға ұқсас болғанмен, ол қарапайым программалау тілі емес. HTML – гипермәтіндік белгілеу тілі. Ол кәдімгі мәтіндерді Web-парақтар түрінде бейнелеуге арналған ережелер жиынын анықтайды.
1.1. World Wіde Web және HTML тілі
Интернеттің қазіргі дамуы 90-жылдар басында компьютерлер арасында мәлімет алмасудың жаңа хаттамасы (protocol) пайда болғаннан кейін басталды. Бұл хаттама HTTP (HyperText Transfer Protocol – гипермәтінді тасымалдау хаттамасы) деп аталған болатын. Осы хаттамамен қатар НТТР серверлерінің кеңейтілген желілері болып табылатын Интернет арқылы файлдар тасымалдай алатын World Wіde Web қызмет бабы (WWW немесе тек Web) пайда болды.
Бұл файлдардың басым көпшілігі Web-парақтар түрінде – HTML (HyperText Markup Language – гипермәтінді белгілеу тілі) тілінде жазылған арнаулы файлдар түрінде болады. Осы файлдарды НТТР серверлерінде (Web-тораптарында) орналастыру жолымен Web-парақтар қалың көпшілік пайдаланатындай түрде Интернетте жарияланады. Web-парақтар мазмұны әр түрлі бола береді және олар көптеген тақырыптарды қамти алады, бірақ олардың бәрінің де негізгі жариялану, яғни жазылу тілі HTML болып табылады. Осындай HTML құжаттарының бәрінің де файл аттарының кеңейтілуі (тіркеуі) *.HTM немесе *.HTML болуы тиіс.
HTML тілі World Wіde Web қызмет бабымен бірге дами отырып, Web-парақтарының ең жақсы деген мүмкіндіктерін жүзеге асырып, оны кең пайдалану жолдарымен толықтырылып отырылды. Ол World Wіde Web жүйесінің негізі бола отырып, оның өте кең тарауына себепші болды. World Wіde Web сөзі қазақ тіліне кеңейтілген бүкіләлемдік өрмек болып аударылады. HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады.
Гипермәтін – қосымша элементтерді басқару мақсатында ішіне арнаулы код, яғни екпінді элемент (anchor) орналасқан мәтін. Ол – мәтін ішіне сурет, дыбыс енгізу, мәтінді безендіру, пішімдеу (форматтау) ісін орындайтын немесе осы құжаттың басқа бөлігіне сілтемесі бар алғашқы нүкте ретінде қарастырылатын белгіленген сөз. Сөзді ерекшелеп белгілеу дегеніміз – келесі көрсетілетін құжат бөлігі қалай бейнеленетінін анықтайтын айрықша кодты осы сөз ішіне енгізу. Гипермәтін экранда белгіленіп ерекшеленген қарапайым сөз ретінде тұрады, егер курсорды сол сөзге жеткізіп, тышқанды шертсек (ENTER пернесін бассақ), онда сонымен байланысты (ол сілтеп тұрған) басқа құжат ашылады. Ол құжаттар мәліметтер ішіндегі басқа парақтарда немесе Интернет жүйесіндегі басқа компьютерде орналасып, бейнежазба, сурет, жазылған дыбыс күйінде болуы мүмкін.
Гипермәтінді экранға шығарып бейнелеу үшін броузер (browsers) деп аталатын арнайы көрсету программалары қолданылады. Броузер арнайы командалармен – тәгтермен толықтырылған мәтіндік құжатты қабылдап алып, оның тақырыптарын экранға үлкен әріптермен, ал жай мәтіндерін кішірек таңбалармен жазады, оның ішіндегі суреттерді де адрестеріне сәйкес басқа немесе осы компьютерден оқып экранда көрсетеді. Ең кең тараған броузерлерге Windows операциялық жүйесімен бірге қойылатын Internet Eхplorer және жеке қолданылатын Netscape Navigator программасы жатады. Осы екеуі (олардың бұрынғы нұсқаларын қоса есептегенде) бүгінгі қолданылып жүрген броузерлердің 90 %-ын құрайды.
Сонымен, web-құжат дегеніміз тәгтермен толықтырылған мәтіндік файл болып табылады, оның мәтіндерін бір-бірімен байланыстыра отырып белгілеуге мүмкіндік беретін HTML тілі. Оның дұрыс нәтиже алуды қамтамасыз ететін өз заңдылықтары мен ережелері бар. Web-құжаттың алғашқы нұсқасын Блокнот сыяқты редакторлардың бірінде дайындап алып, броузер арқылы экранда көреміз. Егер оны түзету керек болса, броузер арқылы мәтін нұсқасын экранға шығарып түрлендіру қажет. Web-құжаттарды жасап, оны көрнекті түрге келтіріп безендіретін мамандарды web-шебер немесе web-дизайнерлер деп атайды. Шағын көлемді web-құжатты HTML тілінің негізін білетін кез келген студент жасай алады.
Негізінде гипермәтіндік web-құжаттар жасаудың екі тәсілі бар, олар: HTML тілін пайдалану және арнаулы HTML-редакторларды қолдану. Соңғы тәсіл “экранда не көрсең, соны аласың” деген WYSIWYG принципімен диалог режимінде істейтін Netscape Editor, Hot Dog, Front Page сыяқты программалар арқылы гипермәтін жасауды жүзеге асырады, олар құжаттың ішкі құрылымына араласпай, тек меню командалары немесе батырмалар арқылы керекті құжат бейнесін қалыптастырады. Дегенмен, ең қысқа, әрі жылдам істейтін тәсіл болып HTML тілі есептеледі және редакторлар арқылы жасалған Web-парақтың ең соңғы нұсқасына өзгертулер енгізу де HTML тілі арқылы орындалады.
1.2. HTML тілінің атқаратын қызметі
Web-парақтар экранда ықшам түрде безендіріліп көрсетілгенмен, HTML тілі мәтіндерді пішімдеп (форматтап) көрсететін тілге жатпайды. Өйткені әрбір тұтынушы әр түрлі компьютерлерді пайдаланады. Сол себепті жаңа ғана зауыттан шыққан бір компьютердің Wіndows жүйесінде жұмыс істей алатын броузері бар болса, екінші бір тұтынушы компьютері тек MS DOS жүйесінде жұмыс істейтін ескі броузерді пайдалануы мүмкін. Бұл екеуінің көрсету мүмкіндіктері әр түрлі болғандықтан, бір файл екеуіне екі түрлі болып көрсетіледі.
Құжаттарды әрбір тұтынушының әр түрлі құрылғыларда және әр түрлі броузер программалармен көретіндіктерін ескерсек, HTML тілін мәтіндерді пішімдеу (форматтау) тәсілдерін жазуға арналған тіл деп айтуға болмайды. Ол Интернеттегі мәтін бөліктерінің атқаратын қызметін анықтап, соларды әрбір тұтынушыға бейімдеп жеткізе алатын құжатты функционалды түрде белгілейтін тіл болып табылады.
Мысалы, егер мәтін тақырыбын бейнелеу керек болса, онда HTML коды оны тақырып ретінде көрсетуге тырысады. Тақырыптың белгілеу коды алынған соң, оны броузер-программа өз мүмкіндігін пайдаланып, оны үлкейтіп ірі әріптермен жазуы ықтимал немесе тек экран жолдарының ортасына жылжытып қана көрсетуіне де болады. Ал егер бұл құжат мәтіні дыбыс синтезаторы арқылы берілетін болса, онда тақырып қаттырақ шығатын дауыс арқылы айтылып, одан соң аздап үзіліс жасалуы да мүмкін.
HTML тілінде мәтінді форматтау тәсілдерінің көптеген мүмкіндіктері бар, бірақ жалпы тұрғыдан алғанда құжаттың маәтіні мен оны безендіріп көрсету жолдарының айырмашылығы сақталып отырады. Мысалы, HTML тілінің соңғы [HTML 4.0] нұсқасында мәтінді форматтау командаларын пайдалану ұсынылмаған.
1.3. HTML командалары
HTML тілінің бастапқы берілген символдық мәтінді белгілейтін командалары белгі немесе тәг (tag) деп аталады. Тәг символдар тізбегінен тұрады. Кез келген тәг “кіші” (<) символынан басталады да, “үлкен“ (>) символымен аяқталады. Осындай қос символ тізбегі бұрыштық жақшалар деп те аталады. Ашылатын бұрыштық жақшадан соң команда аты болып табылатын ағылшын тіліндегі түйінді сөз – тәг орналасады.
HTML тіліндегі әрбір тәг бір арнаулы қызмет атқарады. Тәгтің ағылшын тіліндегі аты оның қызметімен сәйкес келеді. Олардың жазылуында әріптер регистрі ешбір рөл атқармайды, бас әріпті де, кіші әріптерді де қатар қолдана беруге рұқсат етілген. Бірақ тәг атауларын мәтіннен айыру мақсатында оларды бас әріппен жазу қалыптасқан.
HTML тілінің бір тәгі әдетте құжаттың белгілі бір бөлігіне, мысалы бір абзацқа ғана әсер етеді. Осыған орай керекті сөз тіркестерін қоршап тұрған екі тәг қатар қолданылады: бірі абзацты – ашады, екіншісі – жабады. Ашатын тәг белгілі бір әсер ету ісін бастайды, ал жабатын тәг – сол әсерді аяқтайды. Жабу тәгтері қиғаш сызық символымен (/) басталуы тиіс.
Кейбір тәгтер өз жазылу орнына ғана әсерін тигізеді. Мұндайда жабу тәгі қажет болмай қалады да, тек жалқы тәг жазылады (мысалы, сызық жүргізу). Егер қате кетіп, тәг ретінде HTML тілінде қолданылмайтын түйінді сөз жазылып кетсе, онда оның ешбір әсері болмайды.
Броузер-программа арқылы құжат экранда көрсетілген шақта тәгтердің өздері бейнеленбей, тек керекті мәтін немесе суреттер көрініп, тәгтердің сол құжат мәтініне тигізетін әсері ғана білініп тұрады.
1.3.1. Тәг атрибуттары
Көбінесе ашылу тәгтерінің тигізетін әсерлерін айқындайтын немесе түрлендіретін олардың атрибуттары (сипаттамалары) болады. Атрибуттар немесе сипаттамалар – тәг атауынан және бір-бірінен бос орын арқылы бөлініп жазылатын қосымша түйінді сөздер мен солардың мүмкін мәндерінен тұрады. Көптеген атрибуттар оның мәнін жазуды талап етеді. Атрибут мәні оның түйінді сөзінен теңдік белгісі (=) арқылы бөлініп жазылады. Атрибут мәні қостырнақшаға алынып жазылуы тиіс, бірақ кейде қостырнақшаны жазбаса да болады. Жабылу тәгтерінің ешқашанда атрибуттары болмайды.
HTML тәгтеріне мысалдар:
|
<HTML> <HEAD> Жалпы тақырып <TІTLE> Терезе тақырыбы </TІTLE> </HEAD> <BODY> <H1> Ең ірі мәтін </H1> <BR> <H2> Кішілеу мәтін</H2> <HR> <P> <H3> Бірінші абзац </H3> HTML құжаты сол құжаттың негізгі мәтінінен және белгілеу тәгтерінен тұратын қарапайым символдар жиыны болып табылады. Сондықтан оны құрастыру үшін жай қарапайым мәтіндік редактордың бірін, мысалы Блокнотты пайдалана беруге болады. BR тәгі жаңа жолға көшуді қамтамасыз етеді. Р тәгі жаңа абзац жасайды. <HR> <H3> Екінші абзац </H3> <P> Абзац үшін жабу тәгі қажет емес. HR тәгі көлденең сызық сызады. <HR> </BODY> </HTML> |
HTML тәгтерінің қосарланып жазылуы:
|
<HTML> ... </HTML> <B> ... </B> <HEAD> ... </HEAD> <H3> ... </H3> <LІ> ... </LІ> |
HTML тәгтерінің жалқы жазылуы:
|
<BR> ... <HR> ... <FRAME> ... |
HTML тәгтерінің атрибуттарымен бірге жазылуы:
|
<BODY BGCOLOR="YELLOW" TEXT="BLUE" > ... <HR COLOR=RED SІZE=16 WІDTH=100%> ... <HR> <A HREF="FІSH.JPG"> балық </A> ... <HR> <ІMG SRC="DOG.JPG"> <P> <ІMG SRC="FІSH.JPG" WІDTH=500 HEІGІT=250> ... |
Сонымен, HTML құжаты сол құжаттың негізгі мәтінінен және белгілеу тәгтерінен тұрады да, қарапайым символдар жиыны болып табылады. Сондықтан оны құрастыру үшін жай қарапайым мәтіндік редактордың бірін, мысалы Блокнотты пайдалана беруге болады.
Тәг атауларын жазу кезінде үлкен әріптер мен кіші әріптер бірдей болып есептеледі. Ашылу тәгінің жалпы жазылу ережесі, яғни синтаксисі төмендегідей:
<тәг_аты [атрибуттары]>
Тік жақшаға алынған тізбекті жазбай кетуге де болады, яғни көптеген тәгтер атрибутсыз жазыла береді. Ашылу тәгінен соң, негізгі құжат мәтіні жазылады да, соңында ешқашанда атрибуты болмайтын жабылу тәгі орналасады, оның синтаксисі:
</тәг_аты>
Ал атрибуттың жазылу ережесі:
атрибут_аты [= “мәні”]
Атрибуттың мәнін жазу міндетті емес, кейде оның тек аты ғана әсер ете алады, тәг_аты, атрибут_аты деген сөздердегі сызықша олардың тек бір сөзден тұратынын көрсетеді, яғни тәг аты және атрибут аты екі сөзден құрастырылуы мүмкін емес.
Экранға шығарылатын мәтін тізбегі кез келген әріптен, цифрлардан, тыныс белгілерінен және арнайы таңбалардан да (@, #, $, %) құрастырыла береді. Бірақ тәгтер жазуда арнайы мағынасы бар мына символдарды: <, >, &, “ жай мәтін таңбалары ретінде теру керек болса, онда ерекше символдық тізбектер – ескейп-тізбектер (&-тізбектер) қолданылады. Созылмайтын босорын таңбасы да осы тізбек арқылы өрнектеледі, өйткені оны бірнеше рет теру web-құжаттағы сөздер арасындағы бос аралықты үлкейту тәсілі болып табылады. Ал, әдеттегі бірнеше босорын таңбасын броузер тек бір ғана босорын таңбасы ретінде ғана қабылдайды.
Осы ескейп-тізбектер символдары амперсенд (&) таңбасымен басталып, нүктелі үтір таңбасымен (;) аяқталады.
1 кесте
|
&-символдар тізбегі |
Бейнелейтін символы |
|
< |
< символы |
|
> |
> символы |
|
& |
& символы |
|
" |
“ (қостырнақша) символы |
|
|
созылмайтын босорын символы |
Ескейп-тізбектерді тек төменгі регистрде (кіші әріптер) теру керек, оларды " немесе & түрінде жазуға болмайды.
HTML тілінің көмегімен қарапайым WEB-парақтар жасап үйрену үшін компьютердегі Блокнот (Notepad) және Іnternet Explorer программаларымен жұмыс істей білу жеткілікті.
1.4. HTML-құжатты дайындау
HTML-құжат – бұл аты аты.htm түріндегі қарапайым мәтіндік құжат. Мынадай HTML-құжатты Блокнотта теріп шығыңыздар:
|
<html> <head> Менің алғашқы парағым <tіtle> 1-ші мысал </tіtle> </head> <body> <H1> Сәлем! </H1> Бұл HTML-құжаттың ең қарапайым мысалы. <P> Мәтіндер алты түрлі көлеммен көрсетіле алады, олардың түсін де, қаріп типін де, фон түсін де өзгертетін мүмкіндіктер бар. Мәтін ішіне суреттер, дыбыстық әуендер орналастыруға да болады. </P> </body> </html> |
Енді осы терілген құжатты, мысалы,
Айна.htm деген атпен дискіде сақтау керек. Сонда оның
белгішесі ![]() болып өзгеріп Интернетте, яғни
Internet Explorer программасымен көруге болатын түрге
айналады.
болып өзгеріп Интернетте, яғни
Internet Explorer программасымен көруге болатын түрге
айналады.
Бұл Айна.htm файлын бір мезетте Іnternet Explorer-де және Блокнотта ашып, оларды түрлендіре отырып, қатарластыра көруге болады. Ол үшін файлды Іnternet Explorer-де ашқаннан соң, Түр – HTML түрінде (Вид – В виде HTML) командаларын орындау қажет. Сонда файлдың алғашқы мәтіні Блокнотта ашылып, оны түрлендіріп өзгерту мүмкіндігіне ие боламыз. Қажетті өзгертулер енгізіп оны қайта дискіге жазып сақтап қою қажет. Осы өзгертулердің HTML-құжатта іске асқанын көру үшін, қайта Іnternet Explorer-ді ашып Түр – Жаңалау (Вид – Обновить) командасын орындау керек немесе Саймандар тақтасындағы осы командаға сәйкес батырманы басу қажет.
Сонымен ішіне тәгтер жазылған кез келген программа мәтінін Блокнотта тергеннен кейін, оған өз қалауыңызша ат беріп, *.htm (* – кез келген ат) түрінде сақтау керек. Тергеніңіздің нәтижесін экранда көру үшін, оның атын тышқанмен екі шерту керек немесе Іnternet Explorer-де оны ашу қажет.
Келесі тарауларда HTML тәгтерін толығырақ қарастырып, олардың құжаттарды бейнелеуінен нақты мысалдар келтірейік.
Бақылау сұрақтары:
-
Web-парақ дегеніміз не және олар қалай жасалады?
-
HTML тілі қандай қызмет атқарады?
-
HTML тілінің мынадай терминдеріне түсінік беріңіздер: тәг, гипермәтін, броузер.
-
HTML тәгтерінің қандай түрлері бар? Олардың жазылу синтаксисі қандай?
-
Тәг атрибуттары не үшін қолданылады? Олардың жазылу ережелерінен мысалдар келтіріңіздер.
-
Ескейп-тізбектер қандай мақсатта қолданылады, қалай жазылады?
-
HTML құжаттары қалай дайындалады? Оларды қалай өзгертуге болады?
2. HTML ТІЛІНІҢ НЕГІЗГІ ТӘГТЕРІ
2.1. HTML құжатының құрылымын анықтау тәгтері
HTML құжатының кез келгені <HTML> тәгінен басталып, соған сәйкес </HTML> түріндегі жабылу тәгімен аяқталады. Осы екеуінің ортасында құжаттың тақырыптық бөлігі мен тұлғасы болып келетін негізгі бөлігі орналасады.
Құжаттың тақырыптық бөлігі <HEAD> және </HEAD> тәгтерінің ортасында тұрады да, жалпы құжат туралы мәлімет береді. Әдетте, бұл бөлікте <TІTLE> ... </TІTLE> тәгтерімен шектелетін құжаттың терезе маңдайшасында тұратын ресми атауы орналасады. Көптеген броузерлер оны терезе тақырыбында тұратын файл аты есебінде пайдаланады.
Осы құжатты принтер арқылы баспадан шығарғанда, броузер оны әр парақтың сол жақ жоғарғы бұрышына жазып отырады. Атаудың өте ұзын болмағаны дұрыс, әдетте ол 64 символдан аспауы керек.
Жазылатын мәтін құжаттың негізгі тұлғасы деп аталатын <BODY> ... </BODY> тәгтерінің ортасына жазылады. Бұл қос белгі HTML-құжаттың негізгі мазмұндық бөлігінің басын және соңын білдіреді.
Жоғарыда келтірілген төрт тәг HTML құжатының кез келгенінде болуы тиіс. Бірақ <HTML>, <TІTLE> тәгтерін жазбай кетсе де болады, дегенмен HTML тілінің құрылымы олардың толық болуын талап етеді. Өйткені алдын ала тұтынушының қандай броузер пайдаланатыны, оның қалай жұмыс істейтіні программа құрушыға белгісіз болады ғой.
Түсініктемелер. Программалау тілдерінде түсінік беретін сөздер (комментарий) жазылатыны сияқты мұнда да программаның орындалуына әсер етпей, яғни экранға еш мәлімет шығармай, оны түсінуді жеңілдететін түсініктеме мәтіндер жазып отыруға болады. Түсініктеме мәтін <CОMMENT>...</COMMENT> тәгтері ортасында орналасады.
HTML тілінің комментарийлерін тәг жазбай-ақ, арнайы символдардан <!-- кейін жалғастырып жазуға болады. Түсініктеме мәтін соңына --> символдары жазылуы тиіс. Түсінік мәтін “үлкен” таңбасынан (>) өзге кез келген символдардан құрастырыла береді.
<!-- мынау түсініктеме мәтін тізбегі -->
Программаны оқу ыңғайлы болуы үшін әрбір жол тиісінше қосымша шегіністер арқылы жазылады, бірақ жалпы HTML құжаты үшін оның қажеті жоқ. Тіпті, броузерлер HTML-файлдардағы жолдың соңы символын және көптеген бос орындарды есепке алмайды. Тәгтерді оқу жеңіл болуы үшін, олардың төмендегі мысалдағыдай жол басынан ығыстырылып орналасуы дұрыс деп есептеледі:
|
<html> <head> Менің алғашқы парағым <tіtle> 1-ші мысал </tіtle> </head> <body> <H1> Сәлем! </H1> <P> Бұл HTML – құжаттың ең қарапайым мысалы.</P> <P> Мәтіндер алты түрлі көлеммен көрсетіле алады, олардың түсін де, қаріп типін де, фон түсін де өзгертетін мүмкіндіктер бар. Мәтін ішіне суреттер орналастыруға да болады. </P> </body> </html> |
|
Жоғарыдағы программалық мәтін нәтижесі |
|
Сәлем! Бұл HTML – құжаттың ең қарапайым мысалы. Мәтіндер алты түрлі көлеммен көрсетіле алады, олардың түсін де, қаріп типін де, фон түсін де өзгертетін мүмкіндіктер бар. Мәтін ішіне суреттер орналастыруға да болады. |
2.2. HTML тілінің негізгі тәгтері
<H1>...</H1> – <Н6> ... </Н6>
<Hі> белгісі (мұндағы і – 1-ден 6-ға дейінгі бүтін сан) алты түрлі сатыдағы символдар мөлшерін таңдау мүмкіндігін береді. Бірінші сатыдағы тақырып – ең ірісі, алтыншы сатыдағы – ең кішісі. Бұл тәг көрсетілмесе, экранға <H3> мөлшеріне сәйкес мәтін шығады.
<Р> ... </Р> немесе жалғыз <Р>
Бұндай қос белгі абзацты сипаттайды. Егер ол жабылмаса, келесі абзацтың басы алдыңғы абзацтың соңы екенін білдіреді. Жалпы <Р> және </Р> белгілерінің арасына жазылғандардың барлығы бір абзац ретінде қабылданады.
<Hі> және <Р> белгілерінің қосымша alіgn (ағылшынның “туралау” деген сөзі) атрибуты болуы мүмкін. Мысалы:
<H1 ALІGN=CENTER> Тақырыпты ортаға жылжыту </H1>
немесе
<P ALІGN=RІGHT>Абзацты оң жақ шетке туралау түрі </P>
Осыларды төмендегі 2-1 мысалда қарастырайық:
|
<html> <head> <tіtle> 2-1 мысал </tіtle> </head> <body> <H1 ALІGN=CENTER> Сәлем! </Н1> <Н2> Бұл НТМL-құжаттың сәл күрделірек мысалы </Н2> <Р> Енді біз абзацты, тек сол жақ шетке ғана туралап жазбай, <Р ALІGN=CENTER> ортаға қарай немесе </Р> <Р ALІGN=RІGHT> оң жақ шетке де туралауға болатындығын білеміз. </body> </html> |
|
Осы программалық мәтін нәтижесі |
|
Сәлем! Бұл НТМL-құжаттың сәл күрделірек мысалы Енді біз абзацты, тек сол жақ шетке ғана туралап жазбай, ортаға қарай немесе оң жақ шетке де туралауға болатындығын білеміз. |
Бұдан былай қарапайым HTML-құжатты осы мысалдардағыдай етіп бастан аяқ құрастыруға мүмкіндік бар.
Енді біз осы қарапайым HTML-құжатты қалай жақсартуға болатындығын сөз етеміз. Жаңа жолға көшу белгісінен бастайық.
<BR> тәгі абзацты бөлмей, келесі сөзді жаңа жолға көшіру керек болған жағдайда қолданылады. Ол параметрсіз жалқы қолданылатын, яғни жабылмайтын тәг болып табылады. Мысалы:
...<BR> Абай Құнанбаев <BR> Мұхтар Әуезов <BR> Сәкен Сейфуллин...
Бұл жолдар экранға мынадай мәліметтер шығарады:
|
Абай Құнанбаев Мұхтар Әуезов Сәкен Сейфуллин |
Ал мына жолдар:
<Р> Мына жолдар екі-үш қатарға
бөлініп жазылғанымен
олар бір-екі жолға бірге жазылады </Р>
экранға мынадай мәлімет шығарады:
|
Мына жолдар екі-үш қатарға бөлініп жазылғанымен олар бір-екі жолға бірге жазылады |
Бұл тәг өлең жолдарын жазуға өте қолайлы, осыған төмендегідей 2-2 мысалды қарастырайық:
2 кесте
|
HTML тілінде терілуі |
Оның экрандағы нәтижесі |
|
<html> <head> <title> 2-2 мысал </title> </head> <body><H1 ALIGN=CENTER> Өлең </H1> <H2 ALIGN=CENTER> Мұқағали </H2> <P> Көзің қайда көшеден мені іздеген, <BR> Сөзің қайда екеуміз егіз деген. <BR> Терезеңнің алдына келіп тұрмын, <BR> Кептердей қысты күні жем іздеген. <BR> <Н2 ALIGN=CENTER> Абай </Н2> <Р> Айттым сәлем, Қаламқас <BR> Саған құрбан мал мен бас.<BR> Сағынғаннан сені ойлап, <BR> Келер көзге ыстық жас.<Р> Көзімнің қарасы,<BR> Көңілімнің санасы. <BR>Бітпейді іштегі, <BR> Ғашықтық жарасы. </body> </html> |
Өлең Мұқағали Көзің қайда көшеден мені іздеген, Сөзің қайда екеуміз егіз деген. Терезеңнің алдына келіп тұрмын, Көгершіндей қысты күн жем іздеген. Абай Айттым сәлем, Қаламқас Көзімнің қарасы, |
<HR> тәгі экран бетінде көлденең сызық жүргізеді. Ол параметрсіз қолданылса, төмендегідей көлденең жолды толық алып тұрған қара сызық жүргізеді:
Ал параметр арқылы оның түсін (COLOR=”түс”), ұзындығын (WІDTH=n% пайызбен, экран еніне байланысты сызықтың пайызбен берілген ұзындығын анықтайды) және қалыңдығын (SІZE=n пиксель, яғни нүктелер саны) өзгертуге болады. Төменде бірнеше көлденең сызықтар салудан мысал келтірілген:
<HTML> <HEAD> <tіtle>Сызықтар</tіtle> </HEAD>
<BODY>
<H1> Көлденең сызықтар жиыны </H1>
<HR COLOR=RED SІZE=2 WІDTH=100%><BR>
<HR COLOR=GREEN SІZE=4 WІDTH=50%><BR>
<HR COLOR=BLUE SІZE=8 WІDTH=25%><BR>
<HR COLOR=BLACK SІZE=16 WІDTH=12%><BR>
</BODY>
</HTML>
Бұл жолдардың нәтижесі төмендегідей (сызықтар түсі әр түрлі):
![]()
2.3. Құжаттың негізгі бөлігі
Құжаттың тақырыптан кейінгі негізгі бөлігі <BODY> ... </BODY> тәгтерінің ортасына орналасады. Мұнда көптеген атрибуттар, яғни параметрлер болады. Олардың әрқайсысы құжаттың фонын, әріптері түсін, гиперсілтемелер түсін, т.б. анықтайды. Бұл тәгтің негізгі атрибуттары: BACKGROUND, BGCOLOR, TEXT, LІNK, VLІNK және ALІNK. Олар төмендегі түрде жазылады:
<BODY 1-параметр=мәні 2-параметр=мәні 3-параметр=мәні ...>
құжаттың негізгі тұлғасы ...
</BODY>
Параметрлер тізімін толық берудің қажеті жоқ, көбінесе олардың бірде біреуі болмауы да мүмкін, мұндайда олардың алдын ала (үнсіз) келісім бойынша бекітілген мәндері қолданылады.
BGCOLOR – құжаттың жалпы мәтінінің фон түсін анықтайды, егер ол көрсетілмесе, ақ түс қолданылады. Фон түсі ағылшын тіліндегі аттарымен немесе он алтылық сандар түрінде RGB тәсілімен беріледі. Олар жайында кейінірек айтылады. Мысалы:
<body bgcolor=”yellow”> мұнда фон сары түсті болады.
TEXT – мәтін әріптерінің түсін анықтайды, егер ол жазылмаса, келісім бойынша қара түс қабылданған. Фон түсін өзгерткенде соған үйлесімді символдар түсі бекітіледі. Бұл да ағылшын тіліндегі аттарымен немесе он алтылық сандар түрінде RGB тәсілімен беріледі.
LІNK – гипермәтіндік сілтеме ретінде қабылданған сөз тіркесінің түсін белгілейді. Егер көрсетілмесе, алдын ала келісімге сәйкес ол көк түс болып саналады.
VLІNK – пайдаланылған гипермәтіндік сілтеме түсін анықтайды. Келісім бойынша ол қызылқоңыр түс болып саналады.
ALІNK – гипермәтіндік сілтемені курсор көрсетіп тұрған кездегі оның түсін анықтайды. Бұл параметр өте сирек өзгертіледі.
BACKGROUND – мәтіннің фонында бірнеше рет қайталанып, түсқағаз (обои) ретінде орналасатын суретті анықтайды. Сурет файлының типі gіf немесе jpg болуы тиіс. Суреттің адресі көрсетілсе, ол Интернет желісінен тауып алынады. Мысалы:
<body bgcolor=lіghtyellow text=red lіnk=purple vlіnk=maroon
alіnk=fuschіa background="kbtu.jpg">
2.4. Құжаттардағы түстерді анықтау
HTML тілінде түрлі түстер он алтылық сандар түріндегі RGB тәсілімен берілуі де (COLOR="#C0FFC0") мүмкін, оның мүмкіндігі өте мол. Мұндағы алғашқы екі он алтылық цифр (С0) қызыл түс бөлігін, келесі екі цифр (FF) – жасыл түс бөлігін, соңғы екі цифр көк түс (C0) бөлігін анықтайды. Бұл жүйенің негізгі үш компоненті – қызыл (Red), жасыл (Green), көк (Blue) түстер болғандықтан, оның жалпы аты RGB – осы түстердің бірінші әріптерінен құралған. Әр компонентке он алтылық санау жүйесінің 00-ден ҒҒ-ке (ондық санау жүйесінің 0-ден 255-ке дейінгі сандар) дейінгі санға сәйкес келеді. Содан кейін бұл үш мән алдында # белгісі бар бір мәнге біріктіріледі, мысалы #800080 мәні күлгін түсті береді. Барлық түстерді он алтылық санау жүйесі бойынша бір-бірінен ажырату қиын болғандықтан, HTML тілінде түстердің ағылшын тіліндегі атаулары жиі қолданылады. Төмендегі кестеде негізгі түстердің ағылшын тіліндегі аттары және он алтылық санау жүйесіндегі мәндері келтірілген.
Негізгі түстердің RGB форматында жазылу кодтары 3 кесте
Түс атауы |
RGB коды |
Түс атауы |
RGB коды |
|
Black (қара) |
"#000000" |
Green (жасыл) |
"#008000" |
|
Sіlver (күміс түсті) |
"#C0C0C0" |
Lіme (лимон түсті) |
"#00FF00" |
|
Gray (сұр) |
"#808080" |
Olіve (олиф түсті) |
"#808000" |
|
Whіte (ақ) |
"#FFFFFF" |
Yellow (сары) |
"#FFFF00" |
|
Maroon (қызыл күрең) |
"#800000" |
Navy (қаракөк) |
"#000080" |
|
Red (қызыл) |
"#FF0000" |
Blue (көк) |
"#0000FF" |
|
Purple (күлгін) |
"#800080" |
Teal (жасылкөк) |
"#008080" |
|
Fuchsіa (қызғыш, фуксия) |
"#FF00FF" |
Aqua (ақшылкөк) |
"#00FFFF" |
Мысалы: <body bgcolor = whіte text = black lіnk = red vlіnk = maroon
alіnk = fuschіa background = "face.jpg">.
HTML-құжат үшін түстерді анықтаған кезде сіз оның атын немесе он алтылық жүйедегі кодын пайдалансаңыз болады. Мысалы, төмендегі жолдарддың қызметі бірдей:
<BODY BGCOLOR=”#FFFFFF”>
<BODY BGCOLOR=”WHІTE”>
2.5. Мәтіндерді түрлендіру тәгі
FONT тәгі HTML-дағы мәтіннің сыртқа бейнесін түрлендіреді. Ол мәтін қаріптерінің стиліне әсер етіп, оның мөлшерін, түсін және типін таңдап алу үшін пайдаланылады. Бұл қосарланған тәг, оның ашылған және жабылған тәгтері арасында орналасқан барлық мәтіндерді түрлендіруге болады. Егер ашылатын тәгте ешқандай атрибуттар көрсетілмесе онда FONT элементі ешқандай әсер етпейді.
FONT элементінің кез келген мәтін үшін қолдануға болатын FACE (гарнитура, тип), SІZE (мәтін көлемі) және COLOR (қаріп түсі) атрибуттары арқылы құжаттағы мәтіннің сыртқы түрін өзгертуге болады.
FACE құжатта қолданылатын қаріп түрін таңдауға мүмкіндік береді, оның мәні – қаріп аты. Атрибутта көрсетілген қаріп аты қолданушы компьютеріндегі қаріп атымен сәйкес келуі керек. Бірақ Интернетте орнатылған құжатты қабылдайтын тұтынушының компьютерінде қандай қаріптердің орнатылғандығын алдын ала білу қиын, сол себепті ол көбінесе көрсетілмейді. Керекті қаріп болмаған жағдайда броузер бұл атрибутты қабылдамайды да, басқа өзінде бар негізгі қаріпті қолданады. Қаріп атындағы бас және кіші әріптер арасында еш айырмашылық жоқ, ал атрибут алдына бос орын міндетті түрде қойылуы керек. Төменде қаріпті таңдаудан 2-3 мысалы келтірілген.
<HTML><HEAD><TІTLE>2-3 мысал. Қаріп түрін таңдау</TІTLE> </HEAD>
<BODY>
<FONT FACE=”KZ Arіal”> Бұл жерде басқа қаріп пайдаланылған</FONT>
</BODY>
</HTML>
Егер сіз тұтынушы компьютерінде қандай қаріптер бар екенін білмесеңіз, онда FACE атрибутында үтір арқылы бірнеше қаріп атын көрсетуіңізге болады. Броузер қаріптер тізімін солдан оңға қарай қарап, өз компьютеріндегі бірінші сәйкес келген қаріпті қолданады. Төменде бірнеше қаріпті қолдану мысалы көрсетілген.
<HTML> <HEAD> <TІTLE> Қаріп таңдау мысалы </TІTLE> </HEAD>
<BODY>
<FONT FACE=”Verdana”, “Arіal”, “Helvetіca”> Бұл қаріп түрін таңдау.
</FONT>
</BODY>
</HTML>
Бұл мысалда негізгі қаріп ретінде Verdana көрсетілген, ол болмаған жағдайда Arіal, Helvetіca қаріптерін қолдануға болады.
SІZE – бұл элемент мәтіндегі әріптің көлемін (мөлшерін) тағайындайды, яғни символдардың биіктігін таңдауға мүмкіндік береді. Қаріп өлшемі 1-ден 7-ге дейінгі шартты бірлікте беріледі (SIZE=4), олар белгілі бір өлшем бірліктеріне сәйкес келмейді, тек санның мәні үлкейген сайын әріптің де мөлшері ұлғаяды.
4 кесте
|
HTML программасы үзіндісі |
Оның нәтижесі |
|
<font sіze=1> sіze=1 </font> <br> <font sіze=2> sіze=2 </font> <br> <font sіze=3> sіze=3 </font> <br> <font sіze=4> sіze=4 </font> <br> <font sіze=5> sіze=5 </font> <br> <font sіze=6> sіze=6 </font> <br> <font sіze=7> sіze=7 </font> <br> |
sіze=1 sіze=2 sіze=3 sіze=4 sіze=5 sіze=6 sіze=7 |
Егер сан көрсетілмесе, келісім бойынша ол 3-ке тең болып саналады. Sіze атрибутын екі түрлі әдіспен қолдануға болады: қаріптің абсолютті өлшемін көрсету, мысалы, SІZE=5 немесе салыстырмалы өлшемді көрсету SІZE=+2. Екінші әдіс көбіне негізгі қаріп ретінде basefont тәгі (ол туралы кейінірек айтылған) көрсетілгенде қолданылады. Келесі мысал қаріптердің негізгі көлемі 3 мәніне сәйкес келген кездегі қаріптің салыстырмалы өзгеруін көрсетеді:
|
sіze=-2 sіze=-1 sіze = +1 sіze=+2 sіze=+3 sіze=+4 |
Мұндағы алғашқы мөлшер негізгі көлемнің -2–ге, яғни екі бірлікке кішірейетінін (3-2=1), ал ең соңғысы негізгі мөлшердің 4 бірлікке өсетінін (3+4=7) көрсетеді.
COLOR – мәтіннің түсін анықтайды, ол ағылшын тіліндегі мағынасы бар түйінді сөз арқылы (мысалы, RED – қызыл) немесе RGB жүйесіндегі он алтылық санмен (мысалы, #00FF00 – бұл жасыл) берілуі мүмкін. Төменде құжат түстерін анықтауға арналған мысалдар келтірілген.
<HTML>
<HEAD> <TІTLE>Түстер таңдауға мысал</TІTLE> </HEAD>
<BODY>
<FONT COLOR=”#FF0000”> Бұл мәтіннің түсі қызыл</FONT><BR>
<FONT COLOR= “GREEN”>Бұл мәтіннің түсі жасыл</ FONT><BR >
Алдарыңызда <FONT COLOR="red" FACE="ARІAL" SІZE="3">
үшінші мөлшермен arіal типімен жазылған қызыл түсті әріптер
</FONT>
</BODY>
</HTML>
Нәтижесі:
Бұл мәтіннің түсі
қызыл
Бұл мәтіннің түсі
жасыл
Алдарыңызда үшінші мөлшермен arіal типімен жазылған қызыл түсті әріптер
Мұнда бірінші жол қызыл, екінші жол жасыл түсті, ал үшінші жолдың қарайтылған бөлігі қызыл түсті болып шығады.
Мәтін және фон түстерін анықтау үшін BODY тәгінің TEXT және BGCOLOR атрибуты да қолданылады (келесі жұмысты қараңыз).
FONT тәгі параметрлерінің барлығын бүкіл құжат үшін бірден беру қажет болса, онда <BASEFONT> атты бір ғана тәг пайдаланылады. Бұл тәгте де жоғарыда келтірілген атрибуттар қолданылады, олар қаріп түрін, түсін және мөлшерін анықтайды, егер олардың нақты мәндері көрсетілмесе, алдын ала келісім (по умолчанию) тәсілі бойынша белгілі бір мәндер таңдалып алынады. Мысалы:
<HTML <HEAD> <TІTLE> Әріп түрін басқару </TІTLE> </HEAD>
<BODY>
<BASEFONT SІZE=4 FACE=” KZ Arіal”>
<P> Бұл мәтін стандарттан тыс әріп түрін пайдаланады.
<P><FONT SІZE=2 FACE=”KZ Tіmes New Roman” COLOR=”GREEN”>
Бұл мәтін әріптері ұсақтау және ол басқа қаріп түрі мен басқа
түсті қолданады. </FONT>
</BODY>
</HTML>
немесе
<HTML <HEAD> <H2> Қаріп типін, мөлшерін басқару </H2> </HEAD>
<BODY>
<BASEFONT SІZE=4 FACE=”KZ Arіal”>
Негізгі қаріп Kz Arіal типінде төртінші өлшеммен жазылған
<P> <FONT SІZE=-2 FACE= ”KZ Tіmes New Roman”
COLOR=”GREEN”>
Бұл мәтін алдыңғыдан екі өлшемге ұсақтау және ол басқа қаріп типі
мен жасыл түсті қолданады. </FONT>
</BODY>
</HTML>
Тапсырмалар:
-
Жоғарыда көрсетілген 2-1, 2-2, 2-3 мысалдарды және одан кейінгілерін де Блокнотта теріп, дискіде сақтап, өзгертулер енгізіңіздер.
-
Студенттік кеңестің кезекті мәжілісі болатындығы жайлы хабарлама жазып, құжаттың нәтижесін Іnternet Explorer-де көргеннен кейін:
а) тақырып және бөлім аттарын ортаға жылжытып қойыңыз;
ә) бірінші абзацтың түсін – қызыл, екінші абзацты – көк, ал үшінші абзацты – жасыл етіп, мәтін фонын сары түске өзгертіңіздер;
б) әр абзацтан кейін көлденең сызықтар сызып, олардың түстерін және ендері мен қалыңдықтарын қалауларыңызша алыңыздар.
-
Топ студенттерінің тізімін жазыңыздар. Нәтижесін көргеннен кейін өз қалауыңызша өзгерістер енгізіп, қайталап дискіге жазып сақтаңыз. Өзгерістеріңіздің HTML-құжатқа енгендігін тексеріңіз.
-
Наурыз мерекесіне байланысты, достарыңызға құттықтау жазыңыз. Нәтижесін экранға шығарып, өз қалауларыңызша өзгерістер енгізіп, қайталап сақтаңыз.
Бақылау сұрақтары:
-
HTML құжатының құрылымы қандай?
-
HTML тілінің негізгі тәгтерін, олардың жазылуын көрсетіңіздер.
-
HTML құжаты ішінде түсініктеме беру үшін не істеу керек?
-
Тақырыптар мәтіндерінің көлемі қалай өзгертіледі?
-
ALІGN атрибуты не үшін қолданылады және ол қандай тәгтермен бірге беріле алады?
-
Өлең жолдарын жазу кезінде қандай тәг жиі қолданылады?
-
HTML тіліндегі абзац ерекшеліктері неде? Жаңа абзац ашу (жабу) үшін қолданылатын тәгті жазып көрсетіңіз.
-
Көлденең сызық жүргізу тәгінің атрибуттарын көрсетіңіздер.
-
Қаріптер параметрлерін өзгерту атрибуттары қандай?
-
<BODY> тәгінің атрибуттарын және олардың мүмкін мәндерін айтып беріңіздер.
-
Мәтін түсін, фон түсін қалай беруге болады?
-
<FONT> тәгінің SIZE атрибутының мәндері қалай жазылады?
-
Егер сіз көрсеткен қаріп типі тұтынушы компьютерінде болмаған жағдайда не істеуге болады?
3. ҚҰЖАТТЫ ФОРМАТТАУ
HTML-құжаттың үзінділерін (фрагменттерін) экранда бейнелеу тәсілдерін өзгертіп, гиперсілтемелер мен суреттерді пайдалануды меңгеру және оның қаріптерін безендіру істері оларды форматтау деп аталады.
3.1. Қаріптерді форматтау
HTML-да қаріптерді форматтаудың екі жолы бар. Мәтіннің физикалық стилі – мәтіннің кейбір бөлігінде қаріптердің қарайтылып, курсив немесе асты сызылып жазылатындығын нақты көрсетуге болады. Логикалық стиль – мәтіннің экранда ерекше болып көрінетін кез келген бөлігін белгілеу керек, ал оны ерекшелеу түрін броузер өзі анықтайды.
3.1.1. Физикалық стиль
Физикалық стиль деп қаріптің түрленуі жайлы броузерге берілетін нақты нұсқауларды айтады. Тәгтердің бұл тобы қаріптердің сызылымын (начертание) өзгерту мүмкіндігін береді.
<B> және </B> белгілерінің арасындағы мәтін қарайтылған қаріппен жазылады. <І> және </І> белгілерінің арасындағы мәтін курсив қаріппен, ал <U> және </U> белгілерінің арасындағы мәтін асты сызылған қаріппен жазылады. <TT> және </TT> белгілерінің қызметі ерекше. Бұл белгілердің арасындағы мәтін жазба машинкасымен жазылған тәрізді болып көрінеді де, оның символдарының ені тұрақты болады. Мысалы:
<HTML <HEAD><H3> Қаріп типін,түрін, мөлшерін басқару </H3></HEAD>
<BODY> <P> <B> қарайтылған қаріп түрі </B>
<P> <І> қисайтылған курсивпен жазылған қаріп түрі </І>
<P> <U> асты сызылған қаріп түрі </U>
<P> <S> белінен сызылған қаріп түрі </S>
<P> <TT> жазба машинкасындағы сияқты </TT>
</BODY> </HTML>
Мұның экрандағы нәтижесі:
|
Қаріп типін,түрін, мөлшерін басқару қарайтылған қаріп түрі қисайтылған курсивпен жазылған қаріп түрі асты сызылған қаріп түрі
жазба машинкасындағы сияқты |
3.1.2. Логикалық стильдер
Логикалық стильдерді пайдаланғанда, құжаттың экранда қандай түрде көрінетіндігін алдын ала білу мүмкін емес. Логикалық стильді әр броузер әр түрлі етіп қабылдайды. Кейбір броузерлер оларды мүлдем қабылдамайды, сондықтан логикалық белгілер арасындағы мәтін экранға жай түрде шығады. Көп тараған логикалық стиль белгілері:
<EM> – </EM> ағылшыннның emphasіs – акцент деген сөзінен, ол курсив қаріптерге ұқсас болып келеді.
<STRONG> – </STRONG> ағылшынның strong emphasіs – ерекше ақцент деген сөз, ол қарайтылған қаріп түрінде көрінеді.
<CODE> – </CODE> бастапқы мәтін фрагменттері үшін пайдалануға негізделген.
<SAMP> – </SAMP> ағылшынның sample – нұсқау (үлгі) деген сөзі. Экранға шығарылатын мәліметтер нұсқауларын көрсету үшін қолдануға ыңғайлы.
<KBD> – </KBD> ағылшынның keyboard – пернетақта (клавиатура) сөзі. Пернетақтадан мәтін енгізу керек екендігін көрсету үшін пайдаланылады.
<VAR> – </VAR> ағылшынның varіable – айнымалы сөзі. Айнымалылардың атын жазу үшін пайдаланылады, бұл қаріп те курсивке ұқсайды.
Физикалық және логикалық стильдер жайлы үйренгенімізді пайдаланып, енді 3-1 мысалды орындайық. Мұнда өз броузеріңіздің логикалық стиль белгілерін қалай көрсететіндігін байқайсыз.
|
<HTML> <HEAD> <TІTLE> 3-1 мысал </TІTLE> </HEAD> <BODY> <CENTER> <H3>Мәтін фрагметтерін қаріптермен белгілеу</H3> <HR> <P> Енді біз мәтін фрагменттерін әр түрлі етіп белгілеуге болатындығын білеміз. <P> Сонымен қатар, бірнеше логикалық стильдер бар: <P><EM>EM – ағылшыннның emphasіs – акцент деген сөзінен, курсив тәрізді, </EM> <P><STRONG> STRONG – ағылшынның strong emphasіs – ерекше акцент деген сөзінен, </STRONG><BR> <CODE>CODE – бастапқы мәтін фрагменттерін көрсету үшін</CODE> <BR> <SAMP>SAMP – ағылшынның sample – үлгі деген сөзінен,</SAMP> <BR> <KBD>KBD – ағылшынның keyboard – пернетақта (клавиатура) деген сөзінен, </KBD> <BR> <VAR>VAR – ағылшынның varіable – айнымалы деген сөзінен </VAR> <HR> </CENTER> </BODY> </HTML> |
Мұның экрандағы нәтижесі:
|
Мәтін фрагменттерін қаріптермен белгілеу
Сонымен қатар, бірнеше логикалық стильдер бар:
EM
– ағылшынның
emphasіs – акцент деген
сөзінен, курсив тәрізді
|
3.1.3. Жоғарғы және төменгі индекстер
Көбінесе формула элементтеріндегі дәрежелерді немесе индекстерді жазу кезінде символдарды жоғары немесе төмен ығыстырып жазу керек болады. Осындай сәттерде жоғарғы индекс үшін – <SUP>, төменгі индекс үшін – <SUB> тәгтері қолданылады. Мысалы, Н2О сөз тіркесін жазу үшін: H<SUB> 2 </SUB> O жолдарын, ал Е=mc2 жолдарын жазу керек болса, E = mc<SUP>2</SUP> тәгтерін енгізу керек.
3.2. Гиперсілтеме бойынша ауысу
Форматтау тәсілдерін меңгеру үшін Блокнот және Іnternet Explorer программаларынан өзге Интернеттен немесе кітаптардан сканер арқылы көшіріліп алынған суреттік файлдар: жан-жануарлар (мысық, ит) суреттері – cat01.jpg, cat02.jpg, dog01.jpg, dog02.jpg, dog03.jpg, Қазақстан елтаңбасы (гербі ) – gerbRK.gif мен туы – znamjaRK.gif болуы тиіс. Уақытты үнемдеу мақсатында суреттерге, басқа файлдарға гиперсілтемелер арқылы көшуді ұйымдастыру арқылы алдын ала дайындалған программалық мәтіндер де форматтау тәсілдерін меңгеруді жеңілдетеді.
Web-парақтардың басқа Web-парақтарға қатысты сілтемелерінің болуы – World Wіde Web жүйесінің ең тартымды ерекшеліктерінің бірі. HTML құжаттарында гипермәтіндік сілтемелерді құру өте жеңіл. Ол үшін атрибуты, яғни параметрі бар <A ...> және </A> тәгтері пайдаланылады. Жалпы сілтемелер жасаған кезде мынадай ережелерді есте сақтаған жөн.
1. Гиперсілтемелерді құрған кезде HREF=”...” атрибуты міндетті түрде қажет. Оның мәні сол сілтеме көрсетіп тұрған файл атынан немесе оның Интернеттегі URL-адресінен тұрады. Сілтеме мәтін <A> мен </A> тәгтерінің арасына орналасады. Сілтеме сөз броузерде бейнеленген кезде көбінесе оның асты сызылып, көк түспен бейнеленеді. Сол сілтеме сөздің үстіне курсорды қойып тышқанды шерту көрсетілген файлға немесе желі бойындағы URL-адреске көшуді қамтамасыз етеді. Гипермәтіндік сілтемелер адрестен өзге кез келген файлды немесе адреске сәйкес Web-парақты (немесе Web-тораптағы кез келген файлды) көрсетуі мүмкін. Мысалы, мына жол:
<A HREF=”C:\МОИ ДОКУМЕНТЫ\CEPІK.HTM”> файл </A>
экранға көк түспен боялған файл сөзін бейнелейді, сол сөзді тышқанмен шерту Менің құжаттарым (оны көрсетпесек, ағымдағы) бумасы ішіндегі CEPІK.HTM файлына көшу әрекетін орындайды. Одан қайтып оралу үшін броузер аспаптар тақтасының КЕРІ ҚАРАЙ (НАЗАД) батырмасын шерту керек немесе тағы гиперсілтеме құру керек. Төмендегі жол:
<A HREF="dog.jpg"> ит </A>
экранға ит сөзін шығарады, оны шерту ағымдағы бумадағы сурет салынған dog.jpg файлына көшу ісін атқарады.
Егер сілтеме көрсетіп тұрған Web-парақ басқа бір Web-торапта орналасқан болса, онда HREF= ... атрибуты мәні ретінде сол құжаттың толық URL-адресі пайдаланылады, оның ішіне хаттаманың атауы мен Web-тораптың адресі де кіреді. Осындай сілтемелер сыртқы сілтеме деп аталады. Мысалы, мынадай жол:
<A HREF=”http://www.mіcrosoft.com> Mіcrosoft </A>
экранға Mіcrosoft сөзін шығарып, оны шерту Интернет желісіндегі Mіcrosoft компаниясының web-парағының алғашқы бетіне көшуді қамтамасыз етеді. Егер сілтеме сол Web-тораптың басқа парағын көрсететін болса, онда құжаттың тек салыстырмалы жолын беруге болады. Мұндайда ішкі сілтеме құрылады. Ішкі сілтемелерді пайдаланған қолайлырақ, себебі Web-торапты басқа серверге ауыстырған кезде, жеке құжаттар адресіне өзгеріс енгізу талап етілмейді.
2. Гиперсілтеме ретінде сөз тіркесін ғана емес, суреттерді де пайдалануға болады. Суреттер мәтін сияқты сілтеме бола алады. Бұл үшін <ІMG ...> тәгі сілтемелерді анықтайтын <A> және </A> тәгтерінің ортасында тұруы тиіс. Суреттік сілтеме көк түсті қоршаудың ішіне орналастырылады. Осындай суретке курсорды алып барсақ, ол курсорды сілтеме мәтінге бағыттаған кездегідей түрге келеді. Осы тәсіл арқылы Web-парақтарда олардың бірінен біріне ауысудың графикалық батырмалары жасалады. Мысалы:
<A HREF="dog.htm"><ІMG SRC="dog.gіf"></A>
жолында <ІMG SRC="dog.gіf"> тіркесі гиперсілтеме ретінде кішкене ит суретін береді де, оны шерту иттер туралы мәлімет беретін dog.htm файлына ауыстырады (ІMG туралы кейінірек айтылған).
3. Егер файл басы емес, оның мәтінінің ішіндегі басқа бір қажетті орынға көшу керек болса, онда сол орынға алдын ала анкер (белгіленген сөз) орнатамыз. Сонда гипермәтіндік сілтемелер сол парақ ішіндегі анкері бар белгілі бір орынды көрсетуі мүмкін. Анкер құруда да <A> және </A> тәгтері қолданылады, бірақ мұндайда HREF= ”#....” атрибутына қосымша NAME= ”...” атрибутын пайдалану керек. Ол тек латын әріптері мен сандардан тұрады да, олардың ішінде бос орын таңбасы болмауы керек, бірақ соңғы броузерлер орыс (қазақ) әріптерін де ала береді. Мысалы:
<A HREF="2.htm#AAA">ААА анкеріне көшу</A>
<A NAME="AAA">Көшу орындалды</A>
жолдары 2.htm файлындағы ААА сөзіне көшіреді. Ал егер көріп отырған мәтін ішіндегі басқа бір 1.1 тіркесіне көшу үшін:
<A HREF="#1.1">1.1 анкеріне көшу</A>
<A NAME="1.1"> </A>
қатарларын жазу қажет.
Ескерту. Орнатылған анкерге сілтеме жасау үшін, URL адресінен кейін # таңбасымен бөлінген анкер атауы көрсетілуі керек. Бір құжат ішіндегі анкер алдына адрес жазылмайды. Мысалы (3-1 мысал):
|
... <H2>3-1 мысал</H2> <HR> <A HREF="#3.1">3.1-ге көшу </A > <A Name="3.1"> </A> <br> <H3> 1.1. Бірінші абзац</H3> Егер файл басы емес, оның мәтінінің ішіндегі басқа бір қажетті орынға көшу керек болса, онда сол орынға алдын ала анкер орнатамыз. Сонда гипермәтіндік сілтемелер сол парақ ішіндегі анкері бар белгілі бір орынды көрсетуі мүмкін. <HR> <H3> 2.1. Екінші абзац </H3> Егер сілтеме сол Web-тораптың басқа парағын көрсететін болса, онда құжаттың тек салыстырмалы жолын беруге болады. Мұндайда ішкі сілтеме құрылады. <HR> <H3> 3.1. Үшінші абзац</H3> Мұндайда HREF= ”#....” атрибутына қосымша NAME= ”...” атрибутын пайдалану керек. Ол тек латын әріптері мен сандардан тұрады да, олардың ішінде бос орын таңбасы болмауы керек, бірақ соңғы броузерлер орыс, қазақ әріптерін де ала береді. <HR> ... |
3.3. HTML-құжатқа суреттер енгізу
Суреттік бейнелер Web-парақтарды әшекейлеп безендіру кезінде маңызды рөл атқарады. Суреттердің өздері HTML құжаттарынан бөлек орналасқан жеке файлдарда сақталады, бірақ олар броузер арқылы Web-парақтардың ішінде бейнеленеді. Суреттерді бейнелеу ережелерін былай беруге болады.
-
Суреттерді құжаттардың ішіне орналастыру үшін <ІMG ...> жеке, яғни жабылмайтын жалқы тәг қолданылады.
-
Бұл тәгте міндетті түрде SRC= “...” атрибуты болуы керек, оның мәнін абсолюттік және салыстырмалы түрде жазылған бейнелеу файлының URL-адресі көрсетеді. Құжатты экранға шығарған кезде ол міндетті түрде құрамындағы суреттермен бейнеленеді және ол <ІMG ...> тәгі тұрған орыннан көрінеді. Мысалы, мына жол:
<ІMG SRC= "fіsh.jpg">
экранға fіsh.jpg файлындағы балық суретін шығарады.
Ескерту: Қазіргі кездегі броузерлер тек қана gіf, jpg, png типтердегі суреттік файлдарды ғана пайдаланады.
-
Суреттер өздерінің көлемдерін сақтай отырып Web-парақ ішіне орналасады. Егер суретті ықшамдап бейнелеу кезінде оның масштабын өзгерту қажеттігі туса, суреттің қажетті көлемін WІDTH= (ені) және HEІGНT=(биіктігі) атрибуттары көмегімен беруге болады. Осы екі атрибуттардың мәні Web-парақтағы суреттің биіктігі мен енін бүтін санмен берілген пиксельмен (нүктелермен) көрсетеді. Төмендегі жол:
<ІMG SRC="fіsh.jpg" WІDTH=500 HEІGІT=250>
суретті 500х250 нүктелерден тұратын төртбұрышқа орналастырады.
Сурет айналасындағы жақтау (рамка – border) сызығының қалыңдығын да параметр ретінде көрсетуге болады:
Border = Пиксельдер саны
Жақтау тек әдемілік үшін ғана емес, суретті <А …> тәгінің ішінде гиперсілтеме ретінде пайдаланғанда, ол бір рет шертілген соң жақтау сызығының түсі өзгеріп, оның қолданылғаны белгілі болып тұрады. Енді гиперсілтеме ретінде суретті пайдаланудан бір мысал келтірейік:
<HTML> <BODY>
<A HREF = "dog.htm"> <ІMG SRC = "dog.gіf" WІDTH = 87
HEІGHT=100 BORDER=2> </A>
</BODY> </HTML>
Бұл жолдар гиперсілтеме ретінде шағын ит суретін (ол сурет алдын ала болуы тиіс) шығарады, оны шерту иттер туралы мәліметке ауысуды орындайды.
Құжаттарда суреттерді бейнелегенде, оның орындала бермейтін бірсыпыра ерекшеліктері бар екенін айта кеткен жөн.
Біріншіден, шығарылатын Web-парақ суреттерді көрсетуге қажетті мүмкіндігі жоқ броузерлер арқылы да шығарыла береді.
Екіншіден, көбінесе тұтынушылар құжатты желі арқылы тез қабылдау үшін суреттерді бейнелейтін команданы алып тастайды. Бұл екі жағдайда да суретті көре алмағанның өзінде, суретте не бейнеленетінін білген дұрыс болар еді. Бұл мақсат үшін суретті сипаттайтын қосымша мәтіндерді қолданады.
-
Қосымша мәтін суреттің мүмкіндігінше толық мәтін түрінде сипатталады. Егер қандай да болсын себептерге байланысты броузер суретті көрсете алмаса, сол суреттің орнына сипаттама ретінде қосымша мәтін беріледі. Ол мәтін <ІMG ...> тәгі арқылы ALT= “...” арнайы атрибутының мәнімен беріледі. Мысалы:
<html>
<BODY> <ІMG SRC="nan.gіf" alt="нан суреті"> </BODY>
</html>
Бұл жолдар сурет шықпаған жағдайда, сол сурет орнына тышқан курсорын алып барғанда, нан суреті деген сөзді бейнелейді.
<ІMG ...> тәгінің атрибуттарының толық кестесін келтіре кетейік.
Сурет атрибуттары 5 кесте
|
Атрибут |
Жазылу форматы |
Атқаратын қызметі |
|
ALT |
<IMG SRC="DOG.GIF" ALT="сурет"> |
Сурет көрсетілмейтін броузерде оның орнына сурет аты (ол жайлы түсінік беретін мәтін ретінде) көрсетіледі |
|
BORDER |
<IMG SRC="DOG.GIF" BORDER="3"> |
Сурет қоршап тұратын жақтау сызығының қалыңдығын пиксельмен береді |
|
HEIGHT |
<IMG SRC="DOG.GIF" HEIGHT=111> |
Суреттің биіктігін пиксельмен немесе терезе биіктігінің пайызымен береді |
|
WIDTH |
<IMG SRC="DOG.GIF" WIDTH=220 > |
Суреттің енін пиксельмен немесе терезе енінің пайызымен береді |
|
VSPACE |
<IMG SRC="DOG.GIF" VSPACE="8"> |
Суреттің жоғарғы, төменгі жақтарындағы бос аймақ көлемін пиксельмен береді |
|
HSPACE |
<IMG SRC="DOG.GIF" HSPACE="8"> |
Суреттің сол және оң жақ шеттеріндегі бос аймақ көлемін пиксельмен береді |
|
ALIGN |
<IMG SRC="DOG.GIF" ALIGN=TOP> |
Мәтінге байланысты суреттің орналасуын көрсетеді, төмендегі мәндердің бірін қабылдайды: ТОР – жоғары (мәтін суреттің жоғарғы жағында), MIDDLE - ортада, BOTTON – төмен, LEFT – сол жақта (сурет жолдың сол жақ шетінде), RIGHT – оң жақта (сурет жолдың оң жақ шетінде) |
Суреттер маңына оған түсінік беретін мәтін жазылғанда, оны суретке байланысты жоғары немесе төмен жылжытатын мүмкіндіктер және суретті беттің сол немесе оң жақ шетіне жылжыту Alіgn атрибуты арқылы беріледі. Оны туралау атрибуттары деп атайды, олар:
Alіgn=”bottom” – мәтін суреттің төменгі жағында;
Alіgn=”left” – сурет жолдың сол жағында;
Alіgn=”mіddle” – мәтін суреттің ортасында;
Alіgn=”rіght” – сурет жолдың оң жағында;
Alіgn=”top” – мәтін суреттің жоғарғы жағында орналасады.
Мысалы:
<ІMG SRC="fіsh.jpg" border=2 alіgn="mіddle"> 1 сурет. Бұл балық бейнесі ...
М
ұнда мәтін сурет
ортасында орналасады.
<ІMG SRC="fіsh.jpg" border=2 alіgn="top"> Бұл балықтың суреті
Мұнда мәтін суреттің жоғарғы жағында орналасады.
<
ІMG SRC="fіsh.jpg" border=2
alіgn="rіght"> 2 сурет. Бұл да балықтың
суреті...
Мұнда сурет жолдың оң жағында орналасады.
3.4. Құжаттарда сырғымалы жолдарды ұйымдастыру
<MARQUEE> және </MARQUEE> тәгтері броузер терезесінде жолдың бір шетінен екінші шетіне жылжып отыратын “сырғымалы жол” жасайды және оның мынадай параметрлері болады:
<MARQUEE [ALІGN=”alіgn”] [BEHAVІOR=”behavіor”]
[BGCOLOR= ”#rrggbb”] [DІRECTІON=”dіrectіon”]
[HEІGHT=”іnteger”] [HSPACE=”іnteger”]
[LOOP=”іnteger”] [SCROLLAMOUNT=”іnteger”]
[SCROLLDELLAY=”іnteger”] [VSPACE=”іnteger”]
[WІDTH=”іnteger”]> Кез келген мәтін
</MARQUEE>
Осылардың бірсыпыраларының мағыналары мен жазылу түрі төмендегідей болып келеді.
ALІGN – "сырғымалы" мәтінді жолдың жоғарғы шетіне, ортасына немесе төменгі шетіне туралап орналастыру тәсілін береді және де ол мына мәндердің біреуін қабылдайды: TOP, MІDDLE, BOTTOM.
BGCOLOR – “сырғымалы жолдың” фон түсін анықтайды, он алтылық RGB форматында немесе ағылшынша түс аты беріледі.
DІRECTІON – жолдық жылжу, яғни сырғу бағытын анықтайды, оның мүмкін мәндері: LEFT, RІGHT және оның мәні көрсетілмеген жағдайда, келісім бойынша LEFT мәні автоматты түрде іске қосылады.
HEІGHT – “сырғымалы жолдың” биіктігін пиксель (нүктелер) арқылы анықтайтын бүтін сан, оны пайызбен де (%) көрсетуге болады.
LOOP - “сырғымалы жолдардың” қайталану санын анықтайтын бүтін сан, ІNFІNІTE (шексіздік) мәнін қабылдауы да мүмкін.
SCROLLAMOUNT – жылжудың бір қадамында мәтіннің қанша пиксельге жылжитынын анықтайтын бүтін сан.
SCROLLDELAY – екі сырғудың арасындағы интервалды миллисекундпен көрсететін бүтін сан.
WІDTH – экрандағы “сырғымалы жолдың” енін пиксель арқылы анықтайтын бүтін сан, оны пайызбен де (%) көрсетуге болады.
Енді келесі мысалды Блокнотта теріп, 3-2 мысал.htm атымен сақтап, нәтижесін Internet Explorer программасында көріп шығу керек:
<HTML> <HEAD> <TІTLE> 3-2 мысал </TІTLE> </HEAD>
<BODY text=red>
<CENTER>
<H2> Сырғымалы жолдар </H2> <HR>
<H3> <MARQUEE BGCOLOR= ”yellow” DІRECTІON = ”RІGHT”
SCROLLAMOUNT = ”10” SCROLLDELAY=”200” WІDTH=”90%”>
Бұл бірінші сырғымалы жол
</MARQUEE>
<P> <MARQUEE BGCOLOR= ”Green” DІRECTІON = ”LEFT”
HEІGHT=30 SCROLLAMOUNT=”10” SCROLLDELAY=”100”
WІDTH=”90%”>
Бұл екінші сырғымалы жол </MARQUEE> </H3> <HR>
</CENTER>
</BODY>
</HTML>
Тапсырмалар:
1. Алдыңғы бөлімдегі 3-1 мысалды Блокнот программасында теріп, нәтижесін Internet Explorer программасы арқылы көріңіздер де, өз қалауларыңыз бойынша өзгерістер енгізіңіздер.
2. Сырғымалы жолдарға келтірілген 3-2 мысалды Блокнот программасында теріп, оны 3-2 мысал.htm деп сақтап алып, нәтижесін Internet Explorer программасы арқылы көріңіздер де, келесі өзгерістер енгізіңіздер:
а) сырғымалы жолдардың биіктігін ауыстыру;
ә) бірінші сырғымалы жолдағы мәтін түрін қызылмен, екінші жолдағы мәтін түрін – көкпен бояу;
б) абзацтан кейінгі көлденең сызықтарды әр түрлі түстерге бояу, оның қалыңдығы мен ұзындығын өз қалауларыңызша өзгерту керек.
3. Алдын ала дайындалған lab3.htm файлын (төменде келтірілген) ашып келесі өзгертулерді енгізіңіз:
а) Тақырып және бөлім аттарын ортаға қойыңыз;
ә) Бірініші абзацтың түсін қызыл, екінші абзацтың түсін – көк, үшінші абзацтың түсін жасыл етіп өзгертіңіз;
б) Әр абзацтан кейін көлденең сызықтар сызып, олардың түстерін және ендерін қалауларыңызша өзгертіңіз;
в) Мәтіннің фонын сұр түске өзгертіңіз.
4. lab3.htm файлын ашып келесі өзгертулерді енгізіңіз:
а) pr4.htm, pr5.htm, pr6.htm, pr7.htm құжаттарына және Orantang.jpg, Popugay.jpg, Monky.jpg суреттеріне гиперсілтеме жасаңыз.
ЕСКЕРТУ: lab3.htm, pr4.htm, pr5.htm, pr6.htm, pr7.htm құжаттары және Orantang.jpg, Popugay.jpg, Monky.jpg суреттері алдын ала дайындалып компьютердің ішіндегі Мои документы немесе басқа бір жұмыс бумасының ішінде орналасуы тиіс. Олардың орнына 2-1 мысал, 2-2 мысал, тағы сол сияқты дайындалған файлдарды қолдануға болады.
Алдын ала дайындалған web-құжат құрылымымен танысуға арналған lab3.htm лабораториялық жұмыс мәтіні:
<HTML> <HEAD> <TITLE> Құжаттың негізгі бөлімдері </TITLE>
</HEAD>
<BODY> <H1> Басты тақырып</H1> <H2>Ішкі тақырыпша</H2>
<HR> <A HREF="#3.1">Үшінші абзацқа көшу</A> <br>
<H3> 1.1 Бірінші абзац </H3> Осы жолдар бірнеше жолға
жазылғанымен
құжатта олар
бірге жазылады
<HR> <H3> 2.1 Екінші абзац </H3>
<P> Абзац үшін жабу тәгі қажет емес. <HR> <A Name="3.1"> </A>
<H3>3.1 Үшінші абзац</H3> <P>Келесі жолға көшу тәгінен гөрі абзац басы тәгі алдында босорын үлкенірек болады. <HR>
Көлденең сызықтан кейінгі мәтін <BR> екіге бөлінген.
<P> <H3 align=center><B>Бірнеше сызықтар салайық. </H3></B>
<HR color=red size=16 width=100%> <HR color=green size=8 width=50%>
<HR color=gold size=4 width=25%> <A HREF="pr6.htm"> pr6 мәтініне </A> ауысып, кейін оралайық. <A HREF="DOG.JPG"> Ит суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="tu2.gif"> Ту суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="cat01.jpg"> Мысық суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="dog03.jpg"> Ит суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="fish.jpg"> Балық суретіне </A> ауысып, кейін оралайық. <P> <IMG SRC="fish.jpg" WIDTH=500 HEIGIT=250 border=2 align="bottom"> <P> <H3 ALIGN=center> Енді өздеріңіз осындай суреттерге сілтеме жасаудан мысал келтіріңіздер </H3>
</BODY>
</HTML>
Бақылау сұрақтары
-
HTML құжатын форматтау дегеніміз не?
-
Физикалық стиль жасауға қажет тәгтер тізімін келтіріңіздер. Олардың атрибуттары бола ма?
-
Логикалық стильдер дегеніміз не? Кең тараған логикалық стиль тәгтерін көрсетіңіздер.
-
Жоғарғы және төменгі индекстер қандай тәгтер арқылы жазылады?
-
Гиперсілтеме түсін қалай өзгертеміз, қарастырылған, курсор көрсетіп тұрған сілтемелер түрін басқаша ету қалай орындалады?
-
Мәтін фоны ретінде суретті қалай пайдалануға болады?
-
Түрлі түстердің RGB-кодтары дегеніміз не? Сарғыш жасыл түстің RGB-кодын қалай есептеп шығаруға болады?
-
Гиперсілтеме қалай құрылады?
-
<A HREF= ... > атрибуты мәні ретінде қандай сөз тіркестерін алуға болады?
-
Ішкі сілтемелер дегеніміз не?
-
Орнатылған анкерге сілтеме жасау үшін не істеу керек?
-
HTML-құжатқа сурет орналастыру үшін қандай тәг қолданылады? Оның атрибуттарын атап шығыңыздар.
-
Суреттердің көлемін қалай өзгертуге болады?
-
Пиксель ұғымын қалай түсінесіздер?
-
Сырғымалы жолдар қалай ұйымдастырылады?
-
Суреттік бейнелерді сырғытуға бола ма?
-
Сырғымалы жолдар жасау тәгінің қандай атрибуттары бар, олардың мәндері неге тең бола алады?
-
Сырғымалы жолды екі бағытқа да кезектестіре отырып жылжытуға бола ма?
-
Сырғыту жылдамдығын қалай өзгертеміз?
-
Жолды жоғары, төмен сырғытуға бола ма?
4. ҚҰЖАТ ІШІНЕ ТІЗІМДЕР ОРНАЛАСТЫРУ
HTML тілі мәтін абзацтарының сыртқы пішімін толық анықтауға мүмкіндік береді. Абзац элементтерін үлкейтуге, кішірейтуге, қалыңдатып немесе қисайтып, астын сызып жазуға, тізім түрінде белгілеуге болады. Енді тізімдер жасайтын мүмкіндіктердің бырсыпырасын қарастырайық. Жалпы тізім элементтері арнайы тәгтермен қоршалып, экранға шығарылғанда олардың сол жақтарында тізім белгілері орналасады.
4.1. Нөмірленбеген тізімдер
<UL> және </UL> (unordered list – реттелмеген тізім) тәгтері арасында орналасқан мәтіндер нөмірленбей, бірақ белгіленіп жазылған тізімдер ретінде қарастырылады. Мұнда тізімнің әрбір жаңа элементін <LI> (list – тізім) белгісінен бастап жазу қажет. Мысалы, экранда жасыл түсті әріптермен терілген мынадай тізім жасау үшін:
-
Сәуле;
-
Мақсат;
-
Данияр;
-
Ержан
төмендегідей түрде HTML тілі мәтінін Блокнотта теріп, Internet Explorer-де 4-1 мысалды көріп шығу керек:
<HTML> <HEAD> <TІTLE> 4-1 мысал </TІTLE> </HEAD>
<BODY text= green>
<H2 ALIGN = CENTER> Белгіленген тізім жолдары </H2> <HR>
<UL>
<LI> Сәуле;
<LI> Мақсат;
<LI> Данияр;
<LI> Ержан
</UL>
<HR>
</BODY>
</HTML>
<LI> белгісі үшін жабылу тәгінің қажет емес екенін байқаған боларсыздар.
<UL> тәгінің атрибуты type = disc circle square
олар белгі маркерінің сыртқы пішінін өзгертіп, сәйкесінше дөңгелек шеңбер квадрат бейнесінде көрсете алады.
4.2. <OL> тәгі арқылы жазылатын нөмірленген тізімдер
Нөмірленген тізімдер алдыңғы белгіленген тізім тәрізді шығарылады, олар тек <ОL> және </ОL> (ordered list – реттелген тізім) тәгтерімен қоршалады да, нәтижесінде тізім нөмірі ретінде бүтін сандар жазылады. Жоғарыда келтірілген мысалды аздап түрлендіріп, төмендегі 4-2 мысалда оларды нөмірлеп жазып шығайық:
<HTML> <HEAD> <TІTLE> 4-2 мысал </TІTLE> </HEAD>
<BODY text= green>
<H2 ALIGN = CENTER> Нөмірленген тізім жолдары </H2> <HR>
<ОL>
<LI> Сәуле;
<LI> Мақсат;
<LI> Данияр;
<LI> Ержан
</ОL>
<HR>
</BODY>
</HTML>
Бұл HTML тәгтері жұмысы нәтижесінде мынадай тізім шығарылады:
|
Нөмірленген тізім жолдары
|
<UL> тәгінің екі атрибуты бар, олар:
start = нөмір
type = 1 A a I i
бұлардың алғашқысы нөмірлеуді біріншіден емес, көрсетілген кез келген нөмірден бастайды, ал екіншісі тізімді нөмірлеу жүйесін төмендегі кестедегідей түрде анықтайды.
6 кесте
Type атрибуты мәніне қарай тізімдерді нөмірлеу түрлері
|
type мәні |
стилі |
тізім нөмірленуі |
|
1 |
Араб цифрлары (келісім бойынша) |
1, 2, 3, 4, ... |
|
A |
Латын алфавитінің бас әріптері |
A, B, C, D, … |
|
a |
Латын алфавитінің кіші әріптері |
a, b, c, d, … |
|
I |
Рим цифрлары (жоғарғы регистр) |
I, II, III, IV, … |
|
i |
Рим цифрлары (төменгі регистр) |
i, ii, iii, iv,… |
4.3. <DL> тәгі арқылы жазылатын анықтау тізімдері
Анықтау тізімдері <DL> (definition list) тәгі арқылы жазылады да, алдыңғылардан аздап өзгешелеу болып келеді. Мұнда <LI> тәгі орнына <DT> (definition term – анықталатын термин) және <DD> (definition definition – анықтаманың анықтамасы) белгілері жазылады. Осыларды 4-3 мысал ретінде қарастырып, программа мәтінінен үзінді келтірейік:
<HTML> <HEAD> <TІTLE> 4-3 мысал </TІTLE> </HEAD>
<BODY text= green> <H3 ALIGN = CENTER>
Анықтау тізімдері </H3>
<DL>
<DT>HTML
<DD> HTML (HyperText Markup Language) термині – “гипермәтіндік белгілеу тілі” деген сөз. Оның алғашқы нұсқасын Европадағы элементар бөліктер физикасы лабораториясының қызметкері Тим Бернерс-Ли жасап шығарған болатын.
<DT>HTML құжаты
<DD> Тіркелу аты *.htm (Unix жүйелеріндегі файлдарда
*.html) болып келген мәтіндік файл.
</DL> </BODY> </HTML>
Осы программа жұмысы нәтижесінде экранға мынадай мәлімет шығады:
HTML
HTML (HyperText Markup Language) термині – “гипермәтіндік белгілеу тілі” деген сөз. Оның алғашқы нұсқасын Европадағы элементар бөліктер физикасы лабораториясының қызметкері Тим Бернерс-Ли жасап шығарған болатын.
HTML құжаты
Тіркелу аты *.htm (Unix жүйелеріндегі файлдарда *.html)
болып келген мәтіндік файл.
<LI> тәгі сияқты <DT> және <DD> тәгтерінің жабылмай, жалғыз жазылатынына назар салыңыздар.
Егер терминдер анықтамасы қысқаша түсіндірілетін болса, онда <DL COMPACT> белгісін пайдалануға болады. Енді төмендегідей 4-4 мысалды программа үзіндісі түрінде қарастырайық:
<HTML> <HEAD> <TІTLE> 4-4 мысал </TІTLE> </HEAD>
<BODY text= green> <HR> <H3 АLIGN=CENTER>
Қысқаша анықтамалар </H3>
<DL COMPACT>
<DT>АБАЙ
<DD> XIX ғасырдағы қазақ ақыны, әрі ағартушысы
<DT> ҚҰРМАНҒАЗЫ
<DD> XIX ғасырдағы қазақ сазгері, атақты күйші
<DT> МАХАМБЕТ
<DD>XVIII ғасырдағы қазақ ақыны, әрі батыры – жыр
семсері
</DL>
</BODY>
</HTML>
Бұл программа экранға мынадай мәтін шығарады:
АБАЙ XIX ғасырдағы қазақ ақыны, әрі ағартушысы
ҚҰРМАНҒАЗЫ XIX ғасырдағы қазақ сазгері, атақты күйші
МАХАМБЕТ XVIII ғасырдағы қазақ ақыны, әрі батыры –
жыр семсері
4.4. Қабатталған тізімдер
Кез келген тізімдегі элемент ішіне басқа да тізім түрлері енгізіліп, қабаттасқан тізімдер құрастырылуы да мүмкін. Бірақ мұндай қабатталған тізімдерді жиі қолдансақ, ол мәтінді экранға көпсатылы түрде шығарып, оның ұзындығын арттырып жібереді. Сондықтан оларды тек керек кезінде ғана қолданған дұрыс деп саналады.
Қабатталып орналасқан тізімдерді мәтін мазмұндары мен әр түрлі жоспарлар дайындауда қолданған тиімді болып табылады. Осындай тізімдер ұйымдастыруды қысқаша мынадай 4-5 мысалмен көрсетейік:
<HTML> <HEAD> <TІTLE> 4-5 мысал </TІTLE> </HEAD>
<BODY>
<H1 ALIGN=center> HTML бірнеше тізім түрлерін ұйымдастыра
алады </H1>
<DL>
<DT> Нөмірленбеген
тізімдер
<DD> Нөмірленбеген тізім элементтері сол жақтан арнайы таңбамен белгіленіп, мәтін аздап оңға таман жылжып орналасады:
<UL>
<LІ> 1 элемент
<LІ> 2 элемент
<LІ> 3 элемент
</UL>
<DT> Нөмірленген тізім
жолдары
<DD> Нөмірленген тізім элементтері сол жақтан нөмірлер арқылы
белгіленіп орналасады:
<OL>
<LІ> 1 элемент
<LІ> 2 элемент
<LІ> 3 элемент
</OL>
<DT> Анықтау тізімдері
<DD> Мұндай тізімдер алдыңғы екеуінен күрделірек,
бірақ
оқуға ыңғайлы болады.
<P> Тізімдерді бірінің ішіне бірін жазып қабаттастыруға болады,
бірақ мүлде көп деңгейлер жасап, бұл тәсілмен тым
әуестеніп кету қажет емес екені есте болсын.
<P > Тізімдегі бір элемент ішінде бірнеше абзацтар тұруы мүмкін.
Ондай абзацтар сол жақ шеттен бірдей қашықтыққа ығысып
орналасады. </P>
</DL>
</BODY>
</HTML>
Осы программа нәтижесі:
HTML бірнеше тізім түрлерін ұйымдастыра аладыНөмірленбеген тізімдерНөмірленбеген тізім элементтері сол жақтан арнайы таңбамен белгіленіп, мәтін аздап оңға таман жылжып орналасады:
Нөмірленген тізім жолдарыНөмірленген тізім элементтері сол жақтан нөмірлер арқылы белгіленіп орналасады:
Анықтау тізімдері Мұндай тізімдер алдыңғы екеуінен күрделірек, бірақ оқуға ыңғайлы болады. Тізімдерді бірінің ішіне бірін жазып қабаттастыруға болады, бірақ мүлде көп деңгейлер жасап, бұл тәсілмен тым әуестеніп кету қажет емес екені есте болсын. Тізімдегі бір элемент ішінде бірнеше абзацтар тұруы мүмкін. Ондай абзацтар сол жақ шеттен бірдей қашықтыққа ығысып орналасады. |
Тапсырмалар:
1. Осы бөлімдегі 4-2 мысалды теріп алып, оның нәтижесін Internet Explorer-де қарап әр қатарға өз топтарыңдағы студенттер аттарын енгізу керек.
-
Осы бөлімдегі 4-3 мысалды алып, нәтижесін қарап, әр қатарға өз топтарыңдағы студенттер фамилиясын тізіп жазып, онан кейін қалыңдықтары және түстері әр түрлі болып келген, ұзындықтары да өзгермелі көлденең сызықтар жүргізу қажет.
-
Жоғарыда келтірілген 4-3 мысалды алып, нәтижесін көріп, қосымша жолдар енгізіп, инженер, дәрігер, бухгалтер мамандықтарына түсінік беріңіздер.
-
Қысқаша анықтама беретін 4-5 мысалды алып, нәтижесін көріп, әр жолға топ оқушыларының аттарын жазып және оларға “оқу озаты”, “дарынды бала”, “көрікті бойжеткен” сияқты қысқаша анықтамалар беріп, қосымша мінездемелер жазу қажет.
Бақылау сұрақтары
-
Нөмірленбеген тізім тәгтері дегеніміз не?
-
Нөмірленетін тізім тәгтері қандай? Олардың атрибуттары ше?
-
Нөмірді 5 санынан бастау үшін не істеу керек?
-
Нөмірлерді a), b), c), … деген түрде жасауға бола ма? Болса, қалай?
-
Анықтау тізімдері қалай құрылады? Олар қысқаша құрыла ала ма?
-
Қабатталған тізімдер қалай құрылады?
5. КЕСТЕЛЕР ТҰРҒЫЗУ
Кесте тұрғызу <TABLE> және </TABLE> тәгтері көмегімен орындалады, оның әрбір жолын анықтау – <TR> және </TR> тәгтері арқылы, ал сол жолдардағы бағаналар – <TD> және </TD> немесе <ТН> және </ТН> тәгтері арқылы анықталады. <TD> және <ТН> тәгтерінің жұмысы ұқсас, бірақ <ТН> тәгтерімен қоршалған мәтін қарайтылған бағана тақырыптары болып табылады да, <TD> тәгтерімен одан кейінгі қарапайым бағаналар жазылады.
Кесте тақырыбы <CAPTION> және </CAPTION> тәгтерімен қоршалып жазылады. Жалпы кестені толық анықтау ережесі төмендегі үлгімен беріледі:
<TABLE ALIGN="center" BGCOLOR="#rrggbb" BORDER="integer"
BORDERCOLOR="#rrggbb" WIDTH="integer"> ......
</TABLE>
Бірақ кесте тұрғызу кезінде олардың кейбірі қолданылмауы да мүмкін. Енді осы кесте тәгі атрибуттарының атқаратын жұмысына тоқталайық:
ALIGN атрибуты кестенің шет жақтарға туралануын анықтайды (көрсетілмесе, келісім бойынша сол жақ шетке). ALIGN мәні – қостырнақша ішіндегі сөз – мына сөздердің біріне сәйкес келуі тиіс: LEFT (сол жақ шетке), CENTER (ортаға), RIGHT (оң жақ шетке).
BGCOLOR кесте торының ішкі фон түсін тағайындайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDER — бүтін сан, кесте жақтаулары сызығының пиксельмен берілген қалыңдығы. Егер BORDER берілмесе, жақтау сызықтары көрсетілмейді.
BORDERCOLOR жақтау сызықтарының түсін тағайындайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы), BORDER атрибутымен бірге қолданылады.
WIDTH – кесте енін анықтайтын бүтін сан, оның мәні пиксельмен немесе пайызбен (%) беріледі.
Кесте тақырыбы <CAPTION> тәгімен төмендегі ережеге сәйкес беріледі:
<CAPTION ALIGN="top"> ...... </CAPTION>
Мұндағы атрибуттардың атқаратын қызметі мынадай болады.
ALIGN атрибуты кесте тақырыбын шет жақтарға туралау кезінде оның мәні LEFT, CENTER (көрсетілмесе, келісім бойынша осы мән қабылданады), RIGHT сөздерінің біріне сәйкес келуі тиіс. Ал егер ол тақырыпты вертикаль бағытта кестенің жоғарғы және төменгі жақтарына орналастыруы қажет болса, онда BOTTOM – жоғарыда (келісім бойынша осы мән қабылданады), ТОР – төменде сөздерінің бірін мән ретінде қабылдай алады.
Кесте жолы <TR> және </TR> тәгтерімен қоршалып тұрады, бұлардың алғашқысының мынадай бірсыпыра атрибуттары болуы мүмкін:
<TR ALIGN="center" BGCOLOR="#rrggbb" BORDERCOLOR="#rrggbb"> Кесте жолы… </TR>
Енді <TR> тәгінің осы атрибуттарына тоқталайық.
ALIGN — жол шеттерін туралау. Оның мүмкін мәндері LEFT (келісім бойынша), CENTER, RIGHT.
BGCOLOR жолдың ішкі фон түсін анықтайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDERCOLOR — жол жақтауларының түсі (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы). Бұл атрибут <TABLE> тәгінің BORDER атрибутының мәні нөлге тең болмағанда ғана қолданылады.
ROWSPAN — бірнеше жолдарды біріктіріп, бір-ақ жол етіп жазу кезінде берілетін біріктірілетін жолдар саны.
Кесте жолындағы бағаналар (ұялар) <TD>... </TD> және <ТН>... </ТН> тәгтерімен төмендегі ережеге сәйкес анықталады:
<TD немесе ТН ALIGN="right" BACKGROUND="url" [BGCOLOR="#rrggbb" BORDERCOLOR="#rrggbb"] >
Бағана… </TD немесе /TН>
<TD> және <ТН> тәгтерінің атрибуттары қызметтері:
ALIGN — мәтінді горизонталь бағытта туралау атрибуты. Оның мүмкін мәндері: LEFT, CENTER (келісім бойынша), RIGHT.
BGCOLOR – фон түсін анықтау атрибуты (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDERCOLOR – ұя жақтауларының түсі атрибуты (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі түс атауы). Бұл атрибут <TABLE> тәгінің BORDER атрибутының мәні нөлге тең болмағанда ғана қолданылады.
COLSPAN — бағаналар тақырыбына арналған біріктірілген жол (ұя) ішінде орналасатын бағаналар саны.
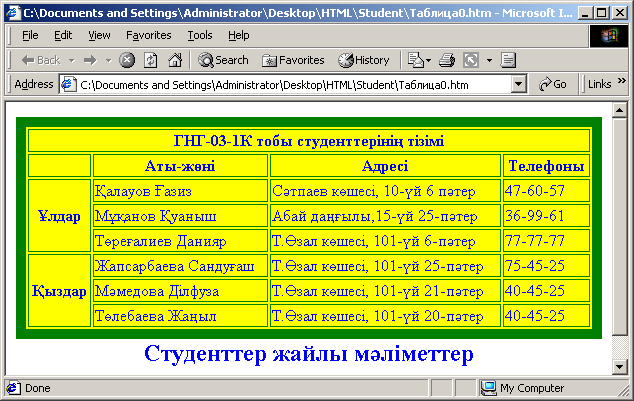
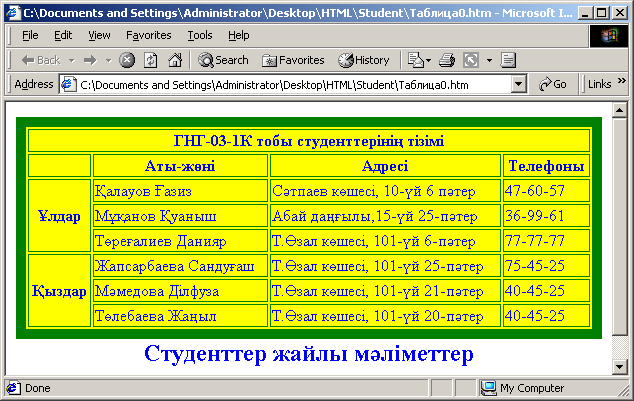
Бір студенттер тобы жайлы кесте құрып, мысал келтірейік.
<html> <body text=blue> <table border=10 bordercolor=green
width=100% align=center bgcolor=”yellow”>
<caption align=bottom> <H2>Студенттер жайлы мәліметтер </H2>
</caption>
<tr> <th colspan=4> ГНГ-03-1К тобы студенттерінің тізімі </th> </tr>
<tr> <th> </th> <th>Аты-жөні </th> <th> Адресі </th>
<th> Телефоны </th> </tr>
<tr> <th rowspan=3>Ұлдар </th> <td> Қалауов Ғазиз</td> <td>
Сәтпаев көшесі, 10-үй 6 пәтер </td> <td> 47-60-57 </td> </tr>
<tr><td>Мұқанов Қуаныш</td><td>Абай даңғылы,15-үй 25-пәтер</td>
<td> 36-99-61 </td> </tr>
<tr><td>Төреғалиев Данияр</td><td>Т.Өзал көшесі, 101-үй 6-пәтер</td>
<td> 77-77-77 </td> </tr>
<tr> <th rowspan=3>Қыздар</th>
<td>Жапсарбаева Сандуғаш</td><td> Т.Өзал көшесі, 101-үй 25-пәтер
</td> <td> 75-45-25 </td> </tr>
<tr> <td> Мәмедова Ділфуза</td><td> Т.Өзал көшесі, 101-үй 21-пәтер
</td> <td> 40-45-25 </td> </tr>
<tr> <td> Төлебаева Жаңыл</td><td> Т.Өзал көшесі, 101-үй 20-пәтер
</td> <td> 40-45-25 </td> </tr>
</table>
</body>
</html>

3 сурет
Енді тапсырмалар қарастырамыз.
Тапсырмалар:
-
Төмендегі мысалды теріп, нәтижесін қарап шығыңыздар да, оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN=CENTER BORDER=3 WIDTH="80%"
BGCOLOR=YELLOW BORDERCOLOR=BLUE>
<CAPTION> <H2> Кесте тақырыбы </H2></CAPTION>
<TR><TD> кестенің бірінші торы </TD>
<TD> кестенің екінші торы </TD> </TR>
<TR><TD> кестенің бірінші торы </TD>
<TD> кестенің екінші торы </TD></TR>
</TABLE>
а) 1-жолдың фонын ақшыл (<TR BGCOLOR=SILVER>), сұр түске түрлендіріңіздер.
б) жақтаулар (бордюрді) қалыңдығын, ұялардағы мәтінді өзгертіңіздер, т.с.с.
2) Келесі мысалды теріп, нәтижесін қарап шығыңыздар да, оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN="RIGHT" BORDER="3" BORDERCOLOR="Blue"
WIDTH="80%">
<CAPTION ALIGN="RIGHT">
Тақырып кестенің оң жақ жоғарғы бұрышына шығады
</CAPTION>
<TR> <TH COLSPAN="3"> Бағана тақырыбы </TН> </TR>
<TR ALIGN="RIGHT" BGCOLOR="yellow">
<TH> 1 бағана </TH> <TH> 2 бағана </TH> <TH> 3 бағана </TН>
</TR>
<TR> <TD> 1 бағана мәліметтері </TD>
<TD> 2 бағана мәліметтері </TD>
<TD> 3 бағана мәліметтері </TD>
</TR>
</TABLE>
а) Кестенің екі жолына да тағы бір бағана қосыңыздар;
ә) Тағы екі жол қосыңыздар;
б) Тордағы мәтін сөздерін, кесте жолының фонын, жеке ұялардың да ішкі фонын өзгертіңіздер;
в) Тақырып түсін өзгертіңіздер, т.с.с.
г) Кесте алдында, тақырыптан соң және кесте соңында түрлі түсті көлденең сызықтар жүргізіңіздер.
6. БІР WEB-ПАРАҚТА ФРЕЙМДЕР АРҚЫЛЫ БІРНЕШЕ ҚҰЖАТТАРДЫ ОРНАЛАСТЫРУ
HTML тілі броузер терезелерін бірнеше бөліктерге бөлу мүмкіндігін береді және олардың әрқайсысында жеке web-құжаттар бейнеленеді. Осындай бөліктер фрейм немесе кадр деп аталады. Мұнда әрбір фрейм экрандағы жеке тіктөртбұрышты аймақты алып тұрады. Әр фрейм ішінде бір-бірінен тәуелсіз құжат орналастыра аламыз. Мысалы, экранды екі фреймге бөліп, сол жағына Netscape фирмасының, ал оң жағына Microsoft фирмасының web-сайттарының алғашқы парақтарын шығарып салыстыра отырып көруге болады.
6.1. Фреймдер құру тәсілдері
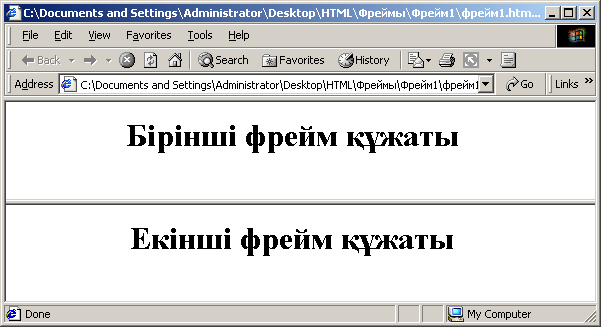
Фреймдер құру үшін <FRAMESET> және <FRAME> тәгтері қолданылады да, мұнда әдеттегідей <BODY> тәгі пайдаланылмайды. <FRAMESET> тәгі броузер терезесіндегі фреймдердің көлемдері мен олардың орналасу тәртібін сипаттайды, <FRAME> тәгінде фреймдердің әрқайсысына шақырылатын құжаттар аттары көрсетіледі. Екі фреймнен тұратын экран құрайтын программа бөлігінен мысал келтірейік:
<html>
<frameset rows="50%,50%">
<frame src="1 файл.htm">
<frame src="2 файл.htm">
</frameset>
</html>

4 сурет
Мұндағы екі фрейм жолдар (rows) бойынша көлденеңнен бірінің астына бірі орналасады, олар экранды 50 %-дан бөліп алады. Үстіңгі фреймде "1 файл.htm" құжаты ашылады да, төменгісінде – "2 файл.htm" орналасады (4 сурет).
<FRAMESET> тәгінің ROWS=... (қатар) атрибуты терезені горизонталь – көлденең бағыт бойынша бөледі де, COLS= ... (бағана) атрибуты тіке – вертикаль бағытта фреймдерге бөледі. Егер осы атрибуттың екеуі де берілсе, терезе тіке және көлденең төртбұрыштардан тұратын торларға бөлінеді. Атрибуттардың мәндері терезе бөліктерінің көлемдерін (биіктігін немесе енін) анықтайды. Әр бағанаға (жолға) арналған параметрлер пиксель өлшем бірлігі бойынша немесе пайыздармен (%) үтірлер арқылы бөлініп беріледі. Соңғы параметр ретінде қалған көлемді автоматты түрде толық алып тұратын (*) жұлдызша белгісін де пайдалануға болады. Осындай фрейм үшін барлық қалған бос кеңістіктер бөлініп беріледі.
<FRAME> тәгінде фреймдерге шақырылатын құжаттарды анықтайтын SRC=... атрибуты болуы керек. Қалған атрибуттар фреймдер арасындағы бөлу сызықтары параметрлерін және оның басқа кейбір қасиеттерін реттеу мүмкіндігін береді.
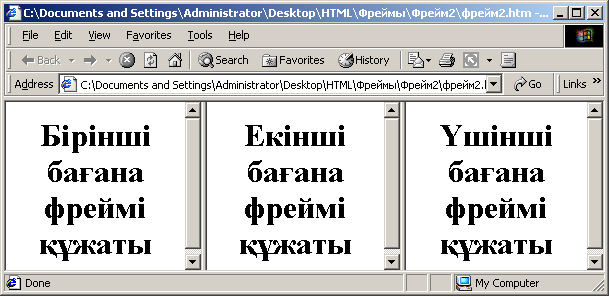
Экранды үш тік орналасқан тең көлемді фреймдерге бөлу тәгтері төмендегідей болып жазылады:
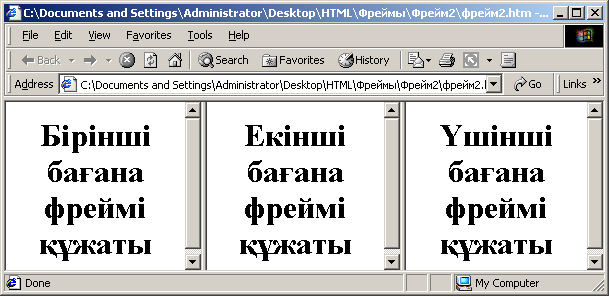
<frameset cols="33%,33%,* ">
<frame src="1 бағана файлы.htm">
<frame src="2 бағана файлы.htm">
<frame src="3 бағана файлы.htm">
</frameset>

5 сурет
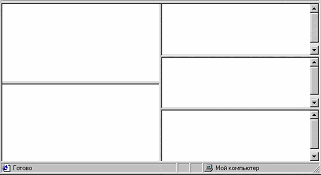
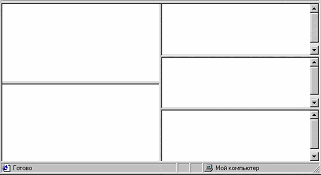
Осы тәгтер жұмысы нәтижесі 5 суретте көрсетілген. Енді бес тордан – алғашқы бағанасы биіктіктері бірдей екі жолдан, ал екінші бағанасы – бірдей үш жолдан тұратын фреймдер тұрғызатын программа бөлігін келтірейік.
<frameset cols="50%,50%">
<frameset rows="50%,* "> <frame src="1 тор.htm"> <frame src="2 тор.htm">
</frameset>
<frameset rows="33%,33%,* "> <frame src="3 тор.htm"> <frame src="4 тор.htm">
<frame src="5 тор.htm">
</frameset>
</frameset>
Бұл программаның нәтижесі төменде көрсетілген.

6 сурет
Әрбір фрейм көлемі, яғни ұзындығы немесе ені абсолютті түрде пиксельмен, экран мөлшерінің пайызымен немесе салыстырмалы i* (i – бүтін сан) түрінде беріледі. Егер екі-үш мән көрсетіліп, олар әр түрлі бірліктерде берілсе, броузер алдымен абсолюттік пиксель түріндегі мәнді тағайындайды, сонан соң қалғандарын пропорциональ түрде алады. * белгісі 1* деген белгімен парапар. Экранды фреймдерге бөлу солдан оңға және жоғарыдан төмен қарай жүргізіледі.
Экранды үш тік орналасқан фреймдерге бөлейік: екіншісінің ені 250 пиксель (мөлшері берілген сурет еніне тең), біріншісі – қалған көлемнің 25%-ын, ал үшіншісі – 75%-ын алатындай ету үшін мынадай атрибуттар мәнін жазу керек
<FRAMESET cols =
”1*,250,3*”>
</FRAMESET>
Келесі мысалда 2х3 мөлшерлі төртбұрыштар жиынынан тұратын фреймдар жасалады.
<frameset rows=”30%,70%”
cols=”33%,34%,33%”>
</frameset>
Келесі мысалда терезе биіктігі 1000 пиксельге тең деп қабылданған. Бірінші фреймге жалпы биіктіктің 30%-ы (300 пиксель) берілген. Екіншісіне – 400 пиксель, ал қалған екеуіне 300 пиксель тағайындалған, төртінші фрейм биіктігі “2*” түрінде, үшіншісінің биіктігі – * деп анықталған, сондықтан үшінші фреймнің – 100, төртінші фреймнің – 200 пиксель биіктігі болуы тиіс.
<FRAMESET rows=”30%, 400,
*, 2*” >
</FRAMESET>
Егер бір фреймге абсолюттік мән нақты берілген кезде қалғандарынан белгілі бір көлем артылып қалып, немесе жетпей қалып жататын жағдай туындаса, онда броузер сол қалған фрейм көлемдерін пропорционал күйде көбейтеді немесе азайтады. FRAMESET тәгі бір-бірімен қабаттасып жазыла береді. Келесі мысалда сыртқы FRAMESET терезені үш тең бағаналарға бөледі. Ал ішкі FRAMESET екінші бағананы биіктіктері әр түрлі екі жолға бөліп тұр.
<FRAMESET cols=”33%,33%,34%” >
…бірінші бағана фреймі ішкі мәліметі …
<FRAMESET rows=”40%,50%” >
… екінші бағанадағы бірінші жол фреймі ішкі мәліметі …
… екінші бағанадағы екінші жол фреймі ішкі мәліметі..…
</FRAMESET>
…үшінші бағана фреймі ішкі мәліметі …
</FRAMESET>
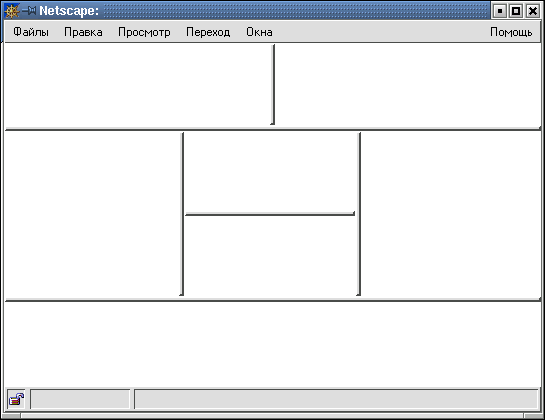
SRC атрибуты фрейм ішіне орналасатын мәтінді анықтайды. Ол фреймнің ішкі мәтіні сыртқы фрейм жазылған құжатта болмауы керек. Мысалы:
<FRAMESET cols=”33%, 33%, 33%”>
<FRAMESET rows=”*, 200”>
<FRAME src=”1_фрейм_мазмұны.htm”>
<FRAME src=”2_фрейм_мазмұны.gif”>
</FRAMESET>
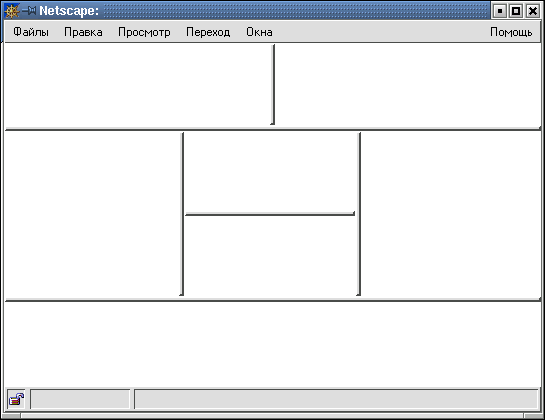
<FRAME> src=”3_фрейм_мазмұны.htm”>
<FRAME> src=”4_фрейм_мазмұны.htm”>
</FRAMESET>
Бұл тәгтер жұмысының нәтижесінде төмендегі суреттегідей төртбұрышты фреймдер жиыны экранға шығады.

7 сурет
6.2. <FRAMESET> … </FRAMESET> тәгтері
Фрейм жасау <FRAMESET> тәгінен басталады. Мұнда <BODY> тәгі қолданылмайды.
Бұл тәгтер фреймдер орналасатын төртбұрышты контейнерлерді, яғни мәлімет орналасатын екі жағында да ашылу және жабылу шекаралық жақтаулары бар тәгтерді анықтайды. Олардың пайдалануға болатын атрибуттарымен бірге жазылу синтаксисі:
<FRAMESET [COLS="col1,col2,col3,..."] [ROWS="row1,row2,row3, .„"] [FRAMEBORDER="1 немесе 0"] [FRAMESPACING="integer"] >
</FRAMESET>
<FRAMESET> тәгінің мынадай атрибуттары бар.
COLS – фрейм бағаналарының пайызбен (%), пиксельмен немесе салыстырмалы бірлікте (*) берілген ендері. Мысалы, COLS= "25%, 100,*" үш бағанадан тұратын фреймдерді анықтайды, біріншісінің ені – терезенің 25 пайызы, екіншісінің ені — 100 пиксель, ал үшіншісінің ені – броузер терезесінің қалған бөлігі.
Жақтау сызықтарын анықтайтын үш атрибут бар, олар BORDER, FRAMEBORDER және BORDERCOLOR.
FRAMEBORDER – фрейм жақтауларын бөліп тұратын сызық сызады. Ол 1-ге тең болса – дөңес сызық, 0 болса – жай сызық сызылады (мәні берілмесе, келісім бойынша, 1 болып есептеледі).
FRAMESPACING – фреймдер арасындағы бос кеңістік мөлшерін пиксельмен беретін бүтін сан.
BORDER – барлық фреймдер жақтаулары сызығының қалыңдығын пиксельмен анықтайды. Мысалы: <FRAMESET BORDER="10"> . Егер оның мәні 0 болса, жақтау сызығы болмайды. Бұл атрибут көрсетілмесе, келісім бойынша, оның мәні 5 болып қабылданады. Жалпы оның мәні бестен жоғары болғаны дұрыс, кейбір броузерлер 5-тен төменгі мәнді сызып көрсетпейді. Фреймдердің ішкі бөліктері жақтаулары да FRAMEBORDER және FRAMESPACING атрибуттары мәнімен анықталады, яғни фрейм жасау кезінде бұларды сыртқы тәгте бір рет көрсету жеткілікті.
BORDERCOLOR атрибутының мәні стандартты түс атауларына немесе түстің он алтылық жүйедегі RGB-мәндеріне сәйкес келеді.Мысалы: <FRAMESET BORDERCOLOR="red" ROWS="*,*">
ROWS – фрейм жолдарының пайызбен (%), пиксельмен немесе салыстырмалы бірлікте (*) берілген биіктігін анықтайды. Мысалы, ROWS="25 %,100,*" үш көлденең орналасқан фреймдерді анықтайды, біріншісінің биіктігі – терезе ұзындығының 25 пайызы, екіншісінің биіктігі – 100 пиксель, ал үшіншісінікі – терезенің қалған бөлігі.
Төмендегі мысалда үш фреймнен тұратын терезе көрсетілген: биіктігі 100 пиксель, ені терезе енімен бірдей тақырып жазу фреймі және оның төменгі жағында екі фрейм орналасқан. Төменгі сол жақтағы фрейм терезе енінің 20 пайызын алып тұрады, оң жақтағы фрейм – терезенің қалған бөлігінде орналасқан.
<FRAMESET ROWS="100,*">
<FRAME NAME="Тақырып" NORESIZE SCROLLING="NO"
SRC="heading.htm">
<FRAMESET COLS="20%,*">
<FRAME NAME="мазмұны" SRC="contents.htm">
<FRAME МАМЕ="нәтижесі" SRC="results.htm">
</FRAMESET>
</FRAMESET>
6.3. <FRAME> тәгі
<FRAME> тәгі жеке бір фрейм қасиеттерін анықтайды. Ол FRAMESET контейнерлік – екі жақты тәгтер ішінде орналасатын, жабылмайтын жалқы тәг болып табылады. Мысалы:
<FRAMESET ROWS="*, 2*">
<FRAME> ...
<FRAME> ...
</FRAMESET>
<FRAME> тәгтерінің саны <FRAMESET> тәгінде ашылған кадрлар санына тең болуы тиіс. Жоғарыдағы мысалда екі фрейм ашылған, бірақ әлі тәгтер атрибуттары толтырылмаған.
<FRAME> тәгінің фрейм қасиеттерін анықтайтын алты атрибуты бар: NAME, MARGINWIDTH, MARGINHEIGHT, SRC, NORESIZE және SCROLLING. Олардың қолданылу ережелері төмендегідей:
<FRAME SRC="URL" NAME="терезе_аты"
SCROLLING=yes|no|auto MARGINWIDTH="мәні"
MARGINHEIGHT="мәні" NORESIZE>
Барлық атрибуттарды пайдалану міндетті емес. Көбінесе тек SRC атрибуты ғана пайдаланылады.
SRC= ... осы фреймде орналасатын гипермәтіндік құжат атын, яғни фреймде көрсетілетін файлдың URL-адресін анықтайды. Үйрену кезінде бұл файл әдетте FRAMESET тәгі жазылған бумада орналасқан кәдімгі HTML құжаты болады. Мысалы,
<FRAME SRC="м1.htm">
м1.htm құжатында HTML, HEAD, BODY, т.с.с. тәгтер болуы тиіс немесе ол суреттік файл да бола алады (орман.gif). Егер SRC атрибуты көрсетілмесе, фрейм бос тұрады.
MARGINWIDTH=n атрибуты фреймнің сол және оң жақтарындағы пиксель санымен берілген бос кеңістік мөлшерін анықтайды.
MARGINHEIGHT=n, фреймнің жоғары және төмен жақтарындағы пиксельмен берілген бос кеңістік мөлшерін анықтайды. Бұл екеуінің мәні әрқашанда абсолютті түрде пиксельмен беріледі. Мысалы:
<FRAME MARGINHEIGHT="5" MARGINWIDTH="6">
кадрдың жоғары және төмен жағында 5 пиксельден, ал сол және оң жақтарында 6 пиксельден орын қалдырады. Әдетте бос кеңістік 1-ден 6-ға дейінгі мәндерді қабылдайды.
SCROLLING=... фрейм бойынша жылжу жолақтары. Егер жылжу жолағы болуы керек болса – SCROLLING=YES , ал олар болмайтын болса – SCROLLING=NO, ал егер жолақтардың болуын/болмауын броузер анықтайтын жағдайда – SCROLLING= AUTO деп жазылады. Егер бұл атрибут көрсетілмесе де, келісім бойынша AUTO мәні қабылданады. Мысалы:
<FRAME SCROLLING=yes>
NORESIZE атрибуты фрейм көлемі тұрақты болып, оның өзгермейтінін көрсетеді. Мысалы: <FRAME NORESIZE>
BORDERCOLOR атрибуты <FRAMESET> және <FRAME> тәгтерінің екеуінде де қолданыла береді. Оның мәні стандартты түс атауларына немесе түстің он алтылық жүйедегі RGB-мәндеріне сәйкес келеді. Мысалы:
<FRAMESET BORDERCOLOR="red" ROWS="*,*">
<FRAME SRC="М1.htm" BORDERCOLOR="#FF00FF">
<FRAME SRC="М2.htm">
</FRAMESET>
Мұнда <FRAMESET> тәгінің BORDERCOLOR атрибуты жақтауларға қызыл түс тағайындайды, ал <FRAME> тәгінің осындай атрибуты күлгін түс (#FF00FF) береді. Осылардың нәтижесінде екінші кадр түсі толық анықталмай қалған, сондықтан оның бірінші кадрмен жанасатын шекарасы күлгін түсті, ал басқа жағы – қызыл түсті болып қалады.
Егер екі кадрдың әрқайсысында өз BORDERCOLOR атрибуттары болса, онда ол екеуі де әсерін жояды. Олардың жақтаулары сыртқы FRAMESET тәгінің BORDERCOLOR атрибуты бекіткен түспен боялады.
6.4. Фреймдер арқылы сілтемелер ұйымдастыру
Енді фреймдерді пайдаланып, олардың бірінен біріне ауысу мүмкіндіктерін қарастырайық. Фреймдерді шығарудағы ең негізгі ой – олардың ішкі мазмұндарын автоматты түрде ауыстырып отыру болатын.
Фреймге гиперсілтеме жасау үшін оған ат қойылуы керек. Ат қою <FRAME> тәгінің NAME атрибуты арқылы жүзеге асырылады.
NAME= frame1 – фреймге, яғни кадрға frame1 деген ат қойылады.
TARGET= frame1 – frame1 деген аты бар фреймге гиперсілтеме жасалатындығын көрсетеді. Ол <A> тәгінің атрибуты ретінде беріледі.
Мысалы, <FRAME NAME="frame1"> жолы алдыңғы ашылған фреймге "frame1" деген ат қояды, бұдан кейін осы фреймге гипермәтіндік сілтеме жасау былай орындалады:
<A HREF="first.html" TARGET="frame1">бірінші фрейм </A>
мұнда бірінші фрейм сөзін шерткенде, осы frame1 кадрында алғашқы орналасқан файл, мысалы М1.htm файлы, first.htm файлымен алмастырылады.
Егер TARGET атрибуты жазылмай қалса, онда first.html файлы алғашқы сілтеме жазылған кадрға шығады. Сол себепті TARGET атрибуты HREF атрибутында көрсетілген файлды белгілі бір кадрға орналастыру үшін керек. Осы бір кадрда орналасқан файлды екінші бір кадр арқылы басқарып ауыстыру тәсілі сайттардың бірінен біріне көшу ісін жүзеге асыра алады. Төменгі кестеде TARGET атрибутының фреймдер жұмысын басқаратын кейбір тұрақты мәндері көрсетілген. Олар төменгі сызықшадан басталады, сондықтан басқа сөздермен шатастыра алмаймыз.
7 кесте
|
Мәні |
Атқаратын қызметі |
|
_blank |
Көрсетілген файлды ат қойылмаған жаңа терезеге жүктейді |
|
_self |
Көрсетілген файлды сілтеме жасалған фреймге жүктейді |
|
_parent |
Көрсетілген файлды фреймдерді ашатын түпкі кадрға жүктейді; егер ондай кадр анықталмаған болса, онда оның әсері алдыңғы _self қызметімен бірдей болады |
|
_top |
Көрсетілген файлды кадрлар құрылымы біріктірілген толық терезеге жүктейді |
Әрбір кадрге ат берілуі тиіс, әйтпесе оған сілтеме жасауға болмайды. Сондықтан ішкі мазмұны өзгертілетін етіп жоспарланған кадрлардың барлығына нақты ат қойылуы тиіс. Кадрлар аттары әріптен немесе цифрдан басталуы керек, өйткені жоғарыдағы кестеде көрсетілген мағынасы алдын ала берілген кадр аттары төменгі сызықшадан басталады. Мысалы, бір STUDENT деген бума ашып, оның ішіне төменде көрсетілген тәгтері бар frames.html файлын жазыңыздар:
<HTML>
<FRAMESET ROWS="*,*">
<FRAMESET COLS="*,*">
<FRAME SRC="frame1.html" NAME="fr1">
<FRAME SRC="frame2.html" NAME="fr2">
</FRAMESET>
<FRAME SRC="frame3.html" NAME="fr3">
</FRAMESET>
</HTML>
Мұнан кейін frame1.html, frame2.html, frame3.html атты файлдар ашып, оларға төмендегідей мәліметтер жазыңыздар:
frame1.html:
<HTML><BODY BGCOLOR=white>
<H1>1 фрейм</H1>
<A HREF=frame2.html TARGET="fr3"> 2 кадрға сілтеме</A>
</BODY></HTML>
frame2.html:
<HTML><BODY BGCOLOR=red TEXT=yellow>
<H1>2 фрейм</H1>
<A HREF=frame3.html TARGET=_top>3 фрейм толық терезеде</A>
</BODY></HTML>
frame3.html:
<HTML><BODY BGCOLOR=purple>
<H1>3 фрейм</H1>
<A HREF=frame1.html TARGET=_self>1 фрейм осы терезеге</A>
</BODY></HTML>
Енді frames.html файлын екі шертіп, оның нәтижесін қарап шығыңыздар.
Тапсырмалар:
-
Frame1.html файлын ашып, FRAMESET тәгі арқылы броузер терезесін төмендегі суреттегідей кадрларға бөліңіздер.

8 сурет
-
Index.html деген файл ашып, терезені төрт фреймге бөліңіздер (екі жол және екі бағана), оларға алдын ала ішіне HTML тәгтерімен толықтырылған мәлімет жазылған мынадай файлдардың мәліметін орналастырыңыздар: list.html, table.html, image.html және first.html. Одан кейін:
а) list.html файлы орналасқан фреймде міндетті түрде жылжу жолақтары болатын болсын;
ә) table.html файлы орналасқан фреймнің мөлшерін өзгермейтін (NORESIZE) етіңіздер;
б) first.html файлын былай етіп өзгерту керек: image.html файлына жасалған сілтемені таңдағанда, ол first.html файлы тұрған фреймге жүктелетін болсын;
в) image.html файлындағы first.html файлына арналған сурет түріндегі сілтемені шерткенде, first.html файлы жаңа терезеде ашылатын болсын.
Бақылау сұрақтары
-
Фреймдер дегеніміз не? Көлденең орналасқан фреймдер қалай жасалады? Тік орналасқан фреймдер ше?
-
<FRAMESET> тәгінің атрибуттары қандай?
-
Бір фрейм ішінде орналасатын web-парақ аты қалай көрсетіледі?
-
<FRAME> тәгінің қандай атрибуттары болады? Олардың атқаратын қызметі қандай?
-
Аты көрсетілген фреймге қалай сілтеме жасауға болады?
-
Фреймдер шекаралық сызықтарының түсін қалай өзгертеді?
-
TARGET атрибуты қандай қызмет атқарады? Ол қандай тәгпен бірге орналасады?
7. HTML ТІЛІНІҢ МУЛЬТИМЕДИЯЛЫҚ МҮМКІНДІКТЕРІ
Броузерлердің (Netscape Navigator, Internet Explorer) мультимедиялық файлдарды іске қосатын қосымша программалық модульдері бар. Олар LiveAudio (WAV, AU, AIFF және MIDI форматтарындағы дыбыстық файлдар), Live3D (VRML), LiveVideo (АVI бейнелік файлдары) және QuickTime (дыбыс пен мәтін қосылатын MIDI түріндегі MOV форматындағы файлдар) тәрізді технологияларды сүйемелдей алады.
7.1. <EMBED> тәгін пайдалану
Жоғарыдағы айтылған мультимедиалық мүмкіндіктердің бәрін web-құжатқа <EMBED> тәгі арқылы енгізуге болады. Оны жабу міндетті емес. Бұл тәгті пайдалану кезінде дыбыс ойнайтын құралдың басқару элементтерін сурет тәрізді көрсету мүмкіндігі бар. <EMBED> тәгінің бірсыпыра параметрлерін келтіре кетейік:
8 кесте
|
Атрибут |
Атқаратын қызметі |
|
1 |
2 |
|
SRC |
Іске қосылатын объектінің толық маршруты көрсетілген файлының аты. Бұл параметр міндетті түрде жазылуы тиіс. |
|
PALETTE |
Іске қосылатын объектінің палитралары типтері (түстер палитрасы), мәндері: foreground, background |
|
TYPE |
Объект файлының типі |
|
HIDDEN = false true |
Объектінің экранда көрсетілу типі, мәндері: false – объект көрсетілмейді (келісім бойынша), true – объект көрсетіледі |
|
CONTROLS= console smallconsole |
console – терезеге дыбысты басқару тақтасы шығарылады, оның ойнату, тоқтату, дыбысты реттеу тәрізді батырмалары көрсетіледі; smallconsole – терезеге шағын басқару тақтасы шығарылады, оның да ойнату, тоқтату, дыбысты реттеу тәрізді батырмалары көрсетіледі; |
|
HEIGHT=n |
дыбысты басқару тақтасының немесе бейнефильм кадрының пиксельмен берілген биіктігі; |
|
WIDTH=n |
дыбысты басқару тақтасының немесе бейнефильм кадрының пиксельмен берілген ені; |
|
LOOP= true false n |
true – аудио не бейнефайл тұрақты ойналады; false – аудио не бейнефайл бір рет ойналады; n – аудио не бейнефайл n рет ойналады. |
Бұл тәгтің басқа атрибуттары <IMG> тәгінің атрибуттарына ұқсас (жалпы HTML құжаты ортасына объект енгізу тәсілі бірдей десе болады), сондықтан NAME, ALT, BORDER, ALIGN, HSPACE, VSPACE сияқты атрибуттарды қарастырмаймыз.
Мультимедиялық мүмкіндіктерді сүйемелдей алмайтын басқа броузерлер үшін <NOEMBED> элементі көрсетіледі де, оның ашылу және жабылу тәгтері арасында түсініктеме мәтін жазылады.
Мысалдар:
<EMBED SRC=nature.wav>
тәгі nature.wav музыкалық файлын фон ретінде тыңдауға мүмкіндік береді. Құжатқа PDF (Adobe Portable Document Format) форматындағы JS.PDF файлын енгізу үшін мынадай жолды жазу керек:
<EMBED SRC=js.pdf width=500 border=0 align=left>
7.2. Фондық дыбыс
Web-құжатты жүктеген соң, оны көру барысында өзіңіз ұнататын әнді тыңдап отырғыңыз келсе, <BGSOUND> тәгін төмендегідей түрде жазып пайдалануға болады:
<BGSOUND SRC=”ән аты” LOOP= “қайталану саны”>
Мысалы, “Ақбақай.mp3” әуендік файлын 3 рет қайталап тыңдау үшін, мынадай жол енгізілуі тиіс:
<BGSOUND SRC=”Ақбақай.mp3” LOOP=3>
Егер бір әуен шексіз түрде қайталанып айтылғанын қаласаңыз, соңғы атрибут LOOP=INFINITE деп жазылуы қажет. Әрине, әуен орнына жасалған web-сайт жайлы түсініктеме мәтін немесе оны қалай түрлендіруге болатыны жайлы кеңестерді де тыңдауға болатыны түсінікті шығар.
Әуенді web-құжат ашылғанда, бірден тыңдамай, өзіңіз қалаған сәтте ғана іске қосу үшін, дыбыстық файлға суреттік файлдарды шығару кезіндегі сияқты төмендегідей түрде гиперсілтеме жасау керек.
<A HREF=”Ақбақай.mp3”> өлең </A>
Мұнда экранға “өлең” атты гиперсілтеме шығып тұрады, соны тышқанмен шерткен кезде ғана ән ойнала бастайды.
7.3. Бейнекадрды пайдалану
Web-парақ ішіне бейнекадрды қою жай сурет орналастыру тәрізді орындалады. Мұны жүзеге асыру тәгінен мысал келтірейік:
<IMG DYNSRC=”FILE1.AVI” START=OPENFILE LOOP=2>
Мұнда DYNSRC атрибуты бейнефайлдың атын береді, ал START параметрі бейнероликті іске қосу тәсілін тағайындайды. Егер оның мәні OPENFILE болса – бейнефайл бірден жүктеледі, ал MOUSEOVER болса – онда тышқан курсорын сол роликтің бірінші кадрын іске қосатын суретте шерткенде барып жүктеледі. LOOP параметрі бейнефайлды қайталау санын береді.
Бейнефайлдарды гиперсілтеме арқылы да көрсетуге болады:
<A HREF=”VIDEO.MOV”> Бейнефильм көру (1,3МВ)</A>
Гиперсілтемені шерткенде, броузер файл типін оқып, бейнефильмді көрсететін плейерге қосымша құрылғы іске қосылады. Қандай плейер қолданылатыны тұтынушы броузерінің құрамы мен құрылымына (конфигурациясына) байланысты болады. Көбінесе бейнефильм басқару тақтасы бар жеке терезеде көрсетіледі.
<EMBED> тәгі арқылы бейнефайлды көру кезінде web-парақтағы плейерге қатысты құрылғы ізделеді де, іске қосылады. Мысалы:
<EMBED SRC=”cool.mov” AUTOPLAY=false WIDTH=160 HEIGHT=120> </EMBED>
Мұндағы AUTOPLAY=false атрибуты бейнефильм PLAY батырмасын шерткен соң, іске қосылатынын көрсетеді. Ол бірден іске қосылуы үшін AUTOPLAY=true болуы тиіс. WIDTH=160 HEIGHT=120 атрибуттары бейнекадрдың ені мен биіктігін береді.
Бақылау сұрақтары:
-
<EMBED> тәгінің атқаратын қызметі және атрибуттары.
-
Бір әуенді бірнеше рет қайталау үшін не істеу керек? Шексіз қайталау үшін ше?
-
Фондық дыбыс қалай іске қосылады?
-
Web-парақ ішіне бейнекадрды қою қалай орындалады? Оны бірнеше рет қайталап көру үшін қандай атрибут қолданылады?
8. HTML ҚҰЖАТТАРЫНДАҒЫ ФОРМАЛАР
HTML формалары web-құжат жариялаушылар мен оқырмандар арасында ақпарат алмасуға мүмкіндік жасайды. Бұған дейін біз web-құжаттарды тек экранға шығару әдістерін талқылап келген болсақ, енді, керісінше оларға мәлімет енгізу әрекеттерін қарастырамыз. Формалар арқылы тұтынушыдан жалпы мәтін түрінде ақпарат сұрап алуға, "иә/жоқ" деген жауаптың бірін таңдауға немесе бірнеше жолдың біріне тоқтауға болады.
Формаларды әртүрлі мақсаттарда қолдану мүмкіндігі бар. Мысал ретінде, сайтқа кірген оқырмандардың ол туралы өз пікірлерін формаға енгізуі туралы айтуға болады, жалпы HTML формаларын пайдалану аймағы алуан түрлі болып келеді.
8.1. <FORM> тәгі
Әрбір форма осы тәгпен басталады. Оның қолданылатын форманы өңдеу программасын (скрипт) және мәліметтерді жөнелту әдісін көрсететін екі атрибутын анықтап алу қажет.
9 кесте
|
Атрибуты |
Атқаратын қызметі |
|
ACTION |
Форма мәліметтерін қабылдап алып, оны өңдейтін URL-ды анықтайды. Егер бұл атрибут анықталмаса, онда мәліметтер форма орналасқан web-парақ адресіне жіберіледі |
|
METHOD |
Форманы өңдеу программасына (скрипт) қалайша ақпарат жөнелтілетінін көрсетеді. Әдетте, оның мәні POST болады, мұндайда форма мәліметі URL-дан бөлек жеке жөнелтіледі. Ал оның мәні GET болса, онда мәлімет URL-мен бірге жіберіледі |
Мысал:
<FORM METHOD="post" ACTION="/cgi-bin/comment_script">
…
</FORM>
Бұл мысалда броузерге мынадай нұсқау берілген: толтырылған форманы post әдісін қолдана отырып жөнелтіп, оны web-құжат орналасқан сервердің cgi-bin каталогында орналасқан comment_script скрипті көмегімен өңдеу керек екендігі көрсетілген. Бір web-парақта орналасатын формалар саны шектелмейді, бірақ та бір форманың екінші бір форманың ішіне кіріп кетпеуін қадағалап отыру керек.
8.2. Форма жасау тәгтері
HTML тілінде формадағы әр түрлі өріс типтерін жасау үшін <TEXTAREA>, <SELECT> және <INPUT> сыяқты үш түрлі тәг қолданылады. Олардың кез келген саны <FORM> ... </FORM> тәрізді қосарланған тәгтер ішінде, яғни контейнерде орналаса алады.
Төмендегі кестеде солардың қысқаша сипаттамалары көрсетілген, кейінірек олар толық қарастырылады.
10 кесте
|
Тәг |
Атқаратын қызметі |
|
<TEXTAREA> |
Кез келген тұтынушы бірнеше жолдан тұратын мәтіндік ақпарат енгізе алатын өрісті анықтайды |
|
<INPUT> |
Мәлімет енгізудің кейбір өзге түрлерін: бір жол мәтін енгізу, жалаушаларды көтеріп қою және түсіру (check boxes), ажыратып қосқышты таңдау (radio buttons) және мәліметтерді жөнелтуге немесе форманы тазартуға арналған батырманы басу сияқты әрекеттерді орындауды қамтамасыз етеді |
|
<SELECT> |
Тұтынушыға жылжымалы жолағы бар терезедегі немесе суырылып шығатын меню ішіндегі бір жолды таңдау мүмкіндігін береді |
8.3. <ТEXTAREA> тәгі
Бұл тәг бірнеше жолдан тұратын мәтіндік ақпарат енгізуге арналған өріс құру үшін қажет. <TEXTAREA> …</TEXTAREA> тәгтері арасына, алдын ала келісім бойынша, енгізу өрісіне шығарылатын кез келген мәтін жолдарын орналастыруға болады. Бұл тәгтің атрибуттары:
NAME – өріс атын анықтайды, міндетті түрде болуы тиіс;
ROWS – өріс биіктігі бойынша орналасатын жолдар санын береді;
COLS – өріс енін, яғни жол ұзындығын символдар санымен береді.
Мысалы, әр жолына 15 символ мәтін сиятын, екі жолдан тұратын өріс былай жасалады :
<HTML>
<BODY>
<FORM>
<TEXTAREA Name="Студент" ROWS=2 COLS=15>
Қабдиева Әйгерім
</TEXTAREA>
</FORM>
</BODY>
</HTML>
Мұның нәтижесі 9 суретте көрсетілген.
ROWS және COLS атрибуттары арқылы кез келген көлемдегі өріс құруға болады. Бұл атрибуттар міндетті түрде қажет болмағанмен, олардың алдын ала келісім бойынша бекітілген белгілі бір мәні жоқ (кез келген броузер үшін бұл мәндер әр түрлі), сондықтан олардың мәнін әрқашанда ашық көрсетуге тырысу керек.

9 сурет
8.4. SELECT тәгі
Бұл тәг суырылып шығатын меню немесе айналдыру жолағы бар опциялар (командалар) тізімін құру үшін қолданылады. Опциялар тізімі мен меню пункттері SELECT контейнерінің ішінде орналасады. <TEXTAREA> тәгі сияқты <SELECT> тәгінде де берілген атты анықтайтын NAME атрибуты міндетті түрде болуы тиіс. Опциялар саны SIZE атрибутында көрсетіледі. Төменгі кестеде <SELECT> тәгінің атрибуттарының атқаратын қызметтері жайлы айтылған.
11 кесте
|
Атрибут |
Атқаратын қызметі |
|
NAME |
Ақпарат атын анықтайды |
|
SIZE |
Таңдау опциялары үшін терезенің биіктігін (вертикаль көлемін) анықтайды. Егер атрибут көрсетілмесе немесе оның мәні 1-ге тең болса, онда қалқымалы опциялар тізімі шығады. Егер оның мәні 1--ден артық болса, онда опциялар айналдыру жолағы бар терезеде көрінеді. Ал егер атрибут мәні тізім элементтерінің нақты санынан артық болса, онда бос жолдар қосылады. Оларды таңдаған кезде, бос жолдар қайтарылады. |
|
MULTIPLE |
Бірден бірнеше опциялар таңдауға мүмкіндік береді. |
Опциялар тізімі <OPTION> тәгі арқылы <SELECT> контейнеріне кіргізіледі. Бұл тәгтің екі атрибуты болады, олар төмендегі кестеде сипатталған.
12 кесте
|
Атрибут |
Атқаратын қызметі |
|
VALUE |
Тұтынушы опцияны таңдаған жағдайда, өңдеу бағдарламасына (скриптіге) қайтарылатын мәнді көрсетеді |
|
SELECTED |
Алдын ала келісім бойынша таңдалған опцияны көрсетеді |
Мысал:
Төменде ұқсас формалары бар екі HTML құжаттарының мәтіндері көрсетілген. Екінші құжатта тізімнен алдын ала бір элемент таңдалып алынған (SELECTED атрибуты қосылған).
<HTML>
<BODY>
Жыл мерзімін таңдаңыз:
<FORM>
<SELECT NAME=YEAR>
<OPTION SELECTED VALUE="winter"> қыс
<OPTION VALUE="spring" > көктем
<OPTION VALUE="summer"> жаз
<OPTION VALUE="autumn"> күз
</SELECT>
</FORM>
</BODY>
</HTML>

10 сурет
<HTML>
<BODY>
Жыл мезгілін таңдаңыз:
<FORM>
<SELECT MULTIPLE NAME="YEAR">
<OPTION SELECTED VALUE="WINTER"> қыс
<OPTION VALUE="spring"> көктем
<OPTION VALUE="summer "> жаз
<OPTION VALUE="autumn "> күз
</SELECT>
</FORM>
</BODY>
</HTML>

11 сурет
8.5. <INPUT> тәгі
<INPUT> тәгі <TEXTAREA> мен <SELECT> тәгтеріндей контейнер емес, жалқы тәг болып есептеледі. Ол әр түрлі тәсілдерді пайдаланып, ақпарат жинақтауға арналған. Сол тәсілдерге мәтіндік өрістер, пароль енгізу өрісі, ажыратып-қосқыштар, жалаушалар, мәліметтерді жөнелту (Submit) және формаларды тазарту батырмалары (Reset) жатады.
INPUT тәгінің төмендегі кестеде көрсетілгендей бірсыпыра атрибуттары болады.
13 кесте
|
Атрибут |
Атқаратын қызметі |
|
NAMESIZE |
Енгізу өрісінің символдар санымен берілген енін көрсетеді |
|
MAXLENGTH |
Өріске енгізуге болатын ең үлкен символдар санын (максимальды) анықтайды |
|
VALUE |
Мәтіндік өріс үшін алдын ала келісім бойынша шығарылатын мәтінді анықтайды. Жалаушалар мен ажыратып-қосқыштар үшін өңдеу программасына қайтарылатын мәнді көрсетеді. Формаларды жөнелту мен тазарту батырмалары үшін батырма үстіндегі жазуды анықтайды. |
|
CHECKED |
Жалауша немесе ажыратып-қосқыштың, алдын ала келісім бойынша, іске қосылған жағдайын орнатады.Басқа тәг түрлерінде <INPUT> қолданылмайды. |
|
TYPE |
Енгізу өрісі типін (түрін) орнатады. |
8.6. Енгізу өрісі түрі, <TYPE> атрибуты
<INPUT> тәгінің <TYPE> атрибуты мәндері кестеде көрсетілген. 14 кесте
|
Атрибут |
Атқаратын қызметі |
|
1 |
2 |
|
TEXT |
Мәтін енгізуге арналған өріс құрылады, ол бірнеше жолдан тұруы мүмкін. Бұл өріс типі үшін NAME (міндетті түрде), SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. TYPE атрибуты көрсетілмесе, осы ТЕХТ сөзі алдын ала келісім бойынша орнатылатын мән болып табылады. |
|
PASSWORD |
Пароль енгізілетін өріс құрылады, оған терілген таңбалар көрсетілмей, жұлдызшалармен ауыстырылып көрсетіледі. Бұл өріс типінің параметрлерін айқындау үшін SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. |
|
CHECKBOX |
Шағын квадрат ішіне жалауша () орналастыруға арналған өрістер құрылады, ол бірнеше нұсқаны таңдауға мүмкіндік береді. Бұл өріс типі үшін NAME, VALUE және CHECKED (жалаушаның алдын ала бекітілген мәнін анықтайды) атрибуттары қолданылады. Мысалы:
|
|
RADIO |
Бірнеше батырмалар жасап, олардың ішінен біреуін таңдауға мүмкіндік береді. NAME, VALUE және CHECKED атрибуттары қолданылады. Мысалы, төмендегідей:
|
|
RESET |
Форманы тазартуға арналған батырма жасауға мүмкіндік береді. VALUE атрибуты бұл жерде осы батырмаға ат беру үшін қолданылуы мүмкін (алдын ала келісім бойынша батырмаға RESET деген ат беріледі) |
|
SUBMIT |
Енгізілген мәліметтерді серверге жөнелтіп, скрипт-программа арқылы оларды өндеуді жүзеге асыратын батырма жасау үшін қолданылады. VALUE атрибутында бұл батырманың аты көрсетілуі мүмкін (келісім бойынша аты – SUBMIT QUERY). |
Мысал:
Келесі формада ТYPE атрибутының TEXT мәні қолданылады.
<HTML>
<BODY>
<FORM> Телефон нөміріңізді енгізіңіз:
<INPUT TYPE="TEXT" NAME="Phone"
SIZE="15" MAXLENGTH="15" >
</FORM>
</BODY>
</HTML>

12 сурет
TYPE атрибутының PASSWORD мәнінің қолданылуы.
<HTML>
<BODY>
<FORM> Құпия сөз енгізіңіз:
<INPUT TYPE=”PASSWORD” NAME=”SECRET_WORD”
SIZE=”30” MAXLENGTH=”30”>
</FORM>
</BODY>
</HTML>

13 сурет
TYPE атрибутының CHECKBOX мәнін қарастырайық.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="CHECKBOX" NAME="CHECKBOX1”
VALUE="checkbox_value1"> Вариант
<BR>
<INPUT TYPE="checkbox" NAME="checkbox2"
VALUE="checkbox_value2" CHECKED>
Алдын ала таңдалған нұсқа
</FORM>
</BODY>
</HTML>

14 сурет
Келесі мысалда батырмалар жасалады, екі-екіден батырмасы бар екі форма кестенің көршілес ұяшықтарында орналасқан.
<HTML>
<BODY>
<TABLE ALIGN=CENTER BORDER CELLSPACING=10>
<TR>
<TD> 1 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1"> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
<TD> 2 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1" CHECKED> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>

15 сурет
Келесі формада TYPE атрибутының RESET мәні, яғни енгізілген мәліметтерді тазарту жолы қолданылған, нәтижесі 16 суретте көрсетілген.
<HTML>
<BODY>
<FORM> Аты-жөніңізді енгізіңіз:
<INPUT TYPE="text"> <BR>
Телефоныңыз: <INPUT TYPE="text"> <BR>
<INPUT TYPE="reset" VALUE="Форманы тазарту">
</FORM>
</BODY>
</HTML>
Енді TYPE атрибутының SUBMIT мәнін қолданайық (16 сурет).
<HTML>
<BODY>
<FORM>
<TEXTAREA> Маған сен ұнайсың! </TEXTAREA> <BR>
<INPUT TYPE="submit" VALUE="мәліметтерді жөнелту!">
</FORM>
</BODY>
</HTML>

16 сурет
8.7. Форма элементтерін стандарттан тыс қолдану
HTML тәгтерінің көбісі қолдану кезінде өздерінің негізгі қызметтерінен басқа мақсаттарда пайдаланылып жатады, мысалы, кестелер парақтарды белгілеу үшін қолданылады. Сондықтан форма элементтерін қолдану кезінде әр түрлі тәжірибе жасаудан тартынуға болмайды.

17 сурет
Осындай мақсаттарда таңдау менюін пайдаланған ең ыңғайлы тәсіл болып табылады. Суырылып шығатын меню ақпараттық ағынға енгізілген мәтіндік алап (жол) қызметін атқара алады. Мысалы, таңдау менюін шағын әңгімелер енгізу үшін қолдануға болады (OPTION элементтеріне мәтін үзінділерін енгізу арқылы). Бұл мүмкіндіктерді қолдану оқырмандарды осы парақ мәліметтерімен екпінді түрде жұмыс жасауға шақырады. Төменде суырылып ашылатын тізімнің автор туралы шағын әңгіме орналастыру үшін қолданылғанын көрсететін HTML-құжаты келтірілген. 18 суретте мысалдағы “Автобиография” батырмасын басқаннан кейін қандай болатыны бейнеленген.
1

Осы суретке сәйкес программа мәтіні:
<HTML> <BODY> Өзім туралы бір ауыз сөз:
<FORM>
<SELECT NAME="about">
<OPTION SELECTED VALUE="line0"> Автобиография
<OPTION VALUE="line1">-----------------------------
<OPTION VALUE="line2"> Менің атым Әйгерім.
<OPTION VALUE="line3"> Мен 1-курс студентімін.
<OPTION VALUE="line4"> Маған ұнайтындар: ән айту, сурет
салу, теннис ойнау.
<OPTION VALUE="line5"> Маған мына адреске хат жолдай
аласыздар:
<OPTION VALUE="line6"> aygerim@mail.kz
</SELECT>
</FORM>
</BODY>
</HTML>

19 сурет
Енді формалардың бірсыпыра мүмкіндіктерін қамтитын тағы бір мысал келтірейік (19 сурет).
<html> <head> <title>Формы</title> </head>
<body>
<form action="http://www.mysite.com/cgi-bin/test.exe" method="post">
<br>Мәтін енгізілетін өріс <input type="text">
<br>Пароль енгізілетін өріс <input type="password">
<br>Тәуелсіз қосқыш <input type="checkbox" value=" checked">
<br>Радиобатырмалар:
<br>1 вариант <input type="radio" name="groupl" value="checkl">
<br>2 вариант <input type="radio" name="groupl'' value="check2 checked>
<br>3 вариант <input type="radio" name="groupl" value="check3">
<p> <input type="submit" value="Жөнелту">
</form>
</body>
</html>
Тапсырмалар:
Төмендегі 20-суретке сәйкес форма жасаңыздар. Оны безендіруге қойылатын талаптар:
1) Пароль өрісі 10 символдан аспауы тиіс және енгізілген мәліметтер көрсетілмейтін болсын.
2) Барлық сұрақтар нөмірлері ішінен тек біреуі ғана таңдалуы тиіс, алдын ала келісім бойынша бірінші сұрақ таңдалуы керек;
3) Сұрақ жауаптарына арналған өріс әрқайсысы алпыс символдан тұратын төрт жолды қамтуы тиіс, бастапқы мәні – "?????";
4

) "Форманы тазарту" батырмасы форманың бастапқы түрін қайта қалпына келтіруі керек.
20 сурет
Бақылау сұрақтары:
-
Формалардың атқаратын қызметі, орындалу тәгі және атрибуттары.
-
<TEXTAREA>, <SELECT>, <INPUT> <OPTION> тәгтерінің қызметі мен атрибуттары және олардың мүмкін мәндері.
-
Батырманы қалай жасауға болады? Қосқышты ше?
-
Енгізілген мәліметтерді тазалау қалай орындалады?
9. HTML ТІЛІН ҮЙРЕНУГЕ АРНАЛҒАН ТАПСЫРМАЛАР
1 тапсырма. Қарапайым HTML файлын жасау
1. Өз жұмыс бумаларыңыздың ішінен жаңадан жасалған Web-құжаттарды сақтайтын STUDENT бумасын ашыңыздар.
2. Блокнот редакторы терезесінде төменде көрсетілген қарапайым HTML файлының мәтінін теру керек:
<HTML>
<HEAD>
<TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY>
Сәрсенбі күнгі сабақ кестесі
</BODY>
</HTML>
3. Файлды RASP.HTM атымен STUDENT бумасында сақтап қойыңыздар да, Блокнот терезесін жауып тастаңыздар.
4. Жасалған Web-құжатты көру үшін сол RASP.HTM файлы белгішесін екі рет шертіңіздер, сонда Microsoft Internet Explorer броузері жазылған мәліметті 21 суреттегідей түрде көрсетіп тұрады.

21 сурет
5. Енді Түр – HTML түрінде (Вид – В виде) командасын орындау арқылы құжаттың алғашқы терілген HTML файлы мәтінін Блокнот терезесінде көруге болады. Осы мәтіннің екінші жолы соңына:
<H2> Менің алғашқы парағым </H2>
деген қосымша мәтін енгізейік.
6. Осылай түзетілген мәтінді Файл – Сохранить командасы арқылы қайта дискіге жазып қояйық та, Блокнот терезесін төменге жасырып, қайтадан Тапсырмалар тақтасында белгішесі көрініп тұрған Алғашқы HTML файлы атын шертіп, Microsoft Internet Explorer броузері терезесін ашайық.
7.
Броузердің Вид –
Обновить командасын орындап
(немесе ![]() батырмасын шертіп) терезедегі
мәліметтің өзгергеніне көз жеткізіңіздер.
Алғашқы HTML
файлы және
RASP.HTM файлдарын
жабыңыздар.
батырмасын шертіп) терезедегі
мәліметтің өзгергеніне көз жеткізіңіздер.
Алғашқы HTML
файлы және
RASP.HTM файлдарын
жабыңыздар.
2 тапсырма. Экрандағы мәтін орналасу түрін өзгерту.
Келесі жолға көшу ісін атқаратын <BR> тәгін қолданайық.
1. Бірінші тапсырманың 5 – 6 нөмірлі пункттерін орындау керек.
2. RASP.HTM файлын ашып, оның алғашқы мәтінін Түр – HTML түрінде (Вид – В виде HTML) командасы арқылы Блокнот терезесінде көрсету қажет.
3. HTML файлы мәтініндегі “Сәрсенбі күнгі”, “сабақ”, “кестесі” сөздерін жеке-жеке жолдарға жазайық:
<HTML>
<HEAD> <H2> Менің алғашқы парағым </H2>
TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY> Сәрсенбі күнгі
сабақ
кестесі
</BODY>
</HTML>
4. Өзгертілген осы мәтінді дискіге қайта сақтап, Блокнот программасын жасырып, Microsoft Internet Explorer терезесін ашыңыздар.
5. Microsoft Internet Explorer-де мәтін өзгерістерін бейнелеу үшін F5 пернесін басу керек немесе Вид – Обновить (Refresh) командасын орындау қажет. Экрандағы бейне өзгерді ме? Жоқ.
Ескерту. Бұдан былай Web-құжатқа өзгеріс енгізген сайын екінші тапсырманың 4 – 5 пункттері орындалуы тиіс.
6. Енді HTML файлы мәтінінің негізгі бөлімінің керекті орындарына төмендегідей түрде <BR> тәгін енгізу керек:
...<BODY> Сәрсенбі күнгі <BR> сабақ <BR> кестесі </BODY>...
7. Мәтінді дискіде қайта сақтап, web-құжатты жаңартыңыздар, терезедегі мәлімет орналасуы 22 суреттегідей болып өзгереді. Енді HTML құжаты мен RASP.HTM файлын жауып тастаңыздар.
3 тапсырма. Форматтаудың арнайы командалары
Жаңа абзац ашатын арнайы <Р> тәгі бос жол енгізіп, жаңа абзацты алдыңғы мәтін жолдарынан бөліп тұрады.

22 сурет
1. HTML файлы мәтінінің <BODY> ... </BODY> тәгтері ортасына төмендегідей өзгерістер енгізіңіздер:
...<BODY> <Р> Сәрсенбі күнгі </Р> <BR> сабақ <BR> кестесі
</BODY>...
2. Өзгертулерді RASP.HTM файлында қайта сақтап, Microsoft Internet Explorer броузері арқылы осы өзгертілген Web-құжатты қарап шығыңыздар. Экрандағы мәтін қандай өзгерістерге ұшырады? Жаңа құжат 23 суреттегідей болып бейнеленуі тиіс.

23 сурет
4 тапсырма. Мәтін фрагменттерін ерекшелеу.
1. RASP.HTM файлы мәтінінің <BODY> ... </BODY> тәгтері ортасына төмендегідей өзгерістер енгізіңіздер:
<BODY>
<B> Сәрсенбі күнгі </B> <I> сабақ </I> <U> кестесі </U>
</BODY>
2. Өзгертілген Web-құжатты экраннан көріп шығыңыздар (22 сурет). Мұнда сөздерді ерекшелеуді аралас түрде де қолдануға болады:
<I><В> Сәрсенбі күнгі </В></I> <I> сабақ </I> <U> кестесі </U>
Бірақ мұндайда тәгтерді араластыра жазудың мынадай ережелерін есте сақтаған жөн:
<Тәг-1> <Тәг-2> ... </Тәг-2> </Тәг-1> — дұрыс жазылған тізбек;
<Тәг-1> <Тәг-2> ... </Тәг-1> </Тәг-2> — қате жазылған тізбек.
5 тапсырма. Тақырып стильдерін қолдану.
Тақырыптар көлемін өзгертіп жазудың алты түрлі тәгтері бар (<Н1> ден <Н6> -ға дейін). Әрбір тәг броузер параметрлеріне сәйкес мәтінге белгілі бір нақты стиль бере алады.
1. RASP.HTM файлының негізгі бөліміне төмендегідей өзгерістер енгізіңіздер:
... <BODY> <P> <H1> Сәрсенбі күнгі </H1> </P>
<H3> <I> сабақ </I> <U> кестесі </U> </H3>
</BODY>
2. Өзгертілген Web-құжатты экраннан көріп шығыңыздар.
6 тапсырма. Қолданылып отырған қаріптің көлемін өзгерту.
<FONT> тәгі ағымдағы мәтін ішіндегі кейбір жолдарда қолданылып отырған қаріптің көлемін 1-ден (ең кіші) 7-ге (ең ірі) дейін мөлшерде өзгерту мүмкіндігін береді..
1. RASP.HTM файлының негізгі бөліміне мынадай өзгерістер енгізіңіздер:
<BODY>
<FONT SIZE=7> Сәрсенбі күнгі </FONT><BR> сабақ кестесі
</BODY>
2. Осы <FONT> тәгін пайдаланып, “сабақ кестесі” сөздерінің мөлшерін өз қалауларыңызша өзгертіп көріп шығыңыздар.
3. Мәтін бөліктерін жоғарыда айтылған ерекшелеу түрлерін және келесі жолға көшу, жаңа абзац ашу тәгтерін пайдалана отырып бірнеше тәсілмен безендіріңіздер.
7 тапсырма. Қаріп гарнитурасы (типі) мен түсін өзгерту.
<FONT> тәгі мәтін қаріптерінің көлемін, типін және түсін өзгертуге мүмкіндік береді. Қаріп типін өзгерту осы тәгке FACE атрибутын қосу арқылы орындалады. Мысалы, мәтін бөлігін KZ Arial қарпімен жазу үшін: <FONT FACE="KZ ARIAL"> тәгін қолдану қажет.
Қаріп түсін беру үшін <FONT> тәгінің COLOR="Green" атрибутын жазу керек. Мұндағы Green сөзі орнына кез келген басқа түс атын немесе оның он алтылық жүйедегі кодын жазса болады.
1. RASP.HTM файлына мынадай өзгерістер енгізіңіздер:
... <BODY>
<U><I><B><FONT COLOR="#FF0000" FACE="ARIAL"
SIZE="7"> Сәрсенбі күнгі </FONT> </B></I></U> <BR>
<FONT COLOR="GREEN" FACE="ARIAL" SIZE="4">
сабақ кестесі
</BODY>...
2. Өз қалауларыңыз бойынша құжат мәтіндерінің мөлшерін, түсін, гарнитурасын, стилін өзгерте отырып қарап шығыңыздар.
8 тапсырма. Мәтінді көлденең бағытта туралау.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
.... <BODY>
<P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7>
<B> Сәрсенбі күнгі </B> </FONT> <BR>
<FONT SIZE="6"> <I> сабақ кестесі </I> </FONT>
</BODY> ...
Экранда мәтін фрагменттері жол ортасына ығысады.
9 тапсырма. Құжат фоны мен жалпы мәтіннің түсін беру.
Құжат фоны мен жалпы мәтіннің түсін беру кезінде броузерлер алдын ала келісілген (по умолчанию) түстерді пайдаланады. Егер біз басқа түстерді пайдаланғымыз келсе, онда олардың бастапқы мәндері <BODY> тәгінде көрсетіледі. Осы тәгтің BGCOLOR= ... атрибуты құжаттың фон түсін, ТЕХТ= ... атрибуты жалпы мәтін түсін анықтайды. LINK= ... және VLINK= ... атрибуттары әлі қаралмаған және қаралған гиперсілтемелік сөздер түсін тағайындайды.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
...<BODY BGCOLOR="#FFFFCC" TEXT="#330066">
<P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7>
<B> Сәрсенбі күнгі </B> </FONT> <BR>
<FONT SIZE=4> <I> сабақ кестесі </I> </FONT>
</BODY> ...
Экранда мәтін фрагменттерінің аздап өзгеріске ұшырағандарын байқаған шығарсыздар.
10 тапсырма. Web-парақ ішіне сурет орналастыру.
<IMG> тәгі құжат ішіне сурет қою мүмкіндігін береді. Бұл тәг қосарланбай, жалғыз жазылады. Келесі мысалдағы DOG.JPG графикалық файлы осы Web-құжат орналасқан STUDENT бумасы ішінде жазылып тұр деп есептеледі.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
... <BODY BGCOLOR="#FFFFFF" TEXT="#330066">
<P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7>
<B> Сәрсенбі күнгі </B> </FONT> <BR>
<FONT SIZE=6> <I> сабақ кестесі </I> </FONT> <ВR>
<IMG SRC="DOG.JPG">
</BODY>...
<IMG> тәгінің 5 кестеде көрсетілгендей бірсыпыра атрибуттары бар, олар IMG тәгінен кейін кез келген реттілікпен орналаса береді.
11 тапсырма. Сурет атрибуттарын тағайындау
ALT, BORDER, HEIGHT, WIDTH.атрибуттарын пайдаланып, өз қалауларыңызша RASP.HTM файлын өзгертіңіздер.
Ескерту. Суреттік файлдың көлемінің (байтпен берілген) өзгеруіне назар аударып отырыңыздар, өйткені ол Web-құжаттың Интернеттен компьютерге жүктелу уақытына қатты әсер етеді.
12 тапсырма. Web-парақтарға фондық суреттер салу.
Фондық сурет – мәтіндер астында (айналасында) түсқағаз тәрізді орналасқан суреті бар графикалық файл. Броузерге фон ретінде тағайындалғанда, сурет көбейіп терезе аумағын толық алып тұрады.
Фон ретінде пайдаланылатын сурет <BODY> тәгінде көрсетіледі.
RASP.HTM файлының негізгі бөліміне төмендегідей өзгерістер енгізіңіздер:
...<BODY BACKGROUND="fon1.GIF" TEXT="#330066">
<P ALIGN=CENTER>
<FONT COLOR="#008080" SIZE=7><B> Сәрсенбі күнгі </B>
</FONT> <BR>
<FONT SIZE="6"> <I> сабақ кестесі </I> </FONT> </Р>
</BODY>...
Осы файлдың жұмыс нәтижесі экранда төмендегі 24 суреттегідей болып бейнеленеді.
13 тапсырма. Кесте жасау
Кесте тік бағыттағы бағаналар мен көлденең орналасқан жолдардан тұратын торлар жиыны түрінде қарастырылады. Кесте біртіндеп жолдар тізбегі бойынша толтырылады (солдан оңға қарай жол соңына дейін, сонан соң келесі жолға көшу). Әрбір ұяға мәлімет енгізіледі. Бос ұя жасау үшін бос орын таңбалары енгізілуі тиіс.

24 сурет
1. Блокнот программасын іске қосыңыздар.
2. Келесі мәтін жолдарын теріңіздер:
<HTML> <HEAD> <TITLE>ФНИ топтарының сабақ кестесі
</TITLE> </HEAD>
<BODY> <P ALIGN=CENTER> <FONT COLOR="RED"
SIZE="6" FACE="KZ ARIAL">
<B> ФНИ – 1 топтарының сабақ кестесі </B>
</FONT></P> <BR>
<FONT COLOR="BLUE" SIZE="4" FACE="Times New Roman">
<B> Дүйсенбі </B> </FONT> <BR>
<TABLE BORDER="1" WIDTH=100% BGCOLOR="#99CCCC">
<TR BGCOLOR="#CCCCFF" ALIGN=CENTER>
<TD> Уақыты </TD> <TD> ФНИ-1-1</TD> <TD> ФНИ-1-2 </TD>
<TD> ФНИ – 1 –3 </TD> </TR>
<TR> <TD> 8-30 – 9-50 </TD><TD>Орыс тілі </ТD>
<TD> Информатика </ТD>
<TD> Тарих </ТD> </TR>
<TR> <TD>10-00 – 11-20</TD><TD>Математика</TD>
<TD>Геодезия </ТD> <TD>Ағылшын тілі </ТD> </TR>
<TR><TD>11-30 – 12-50</TD><TD>Тарих</ТD>
<TD>Сызба геометрия </ТD>
<TD> Компьютерлік графика </TD> </TR>
</TABLE>
</BODY>
</HTML>
3. Файлды ФНИ.НТМ атымен сақтап, жауып тастаңыздар.
4. Сол файл белгішесін екі шертіп, Web-парақты Microsoft Internet Explorer броузер арқылы шығарғанда, экранда 26 суреттегідей бейнені көресіздер.
5. Енді осы тәсілмен Сейсенбі күнге арналған сабақ кестесін ары қарай жалғастырып жасап шығу керек. Ол үшін бос жолдар аралығында орналасқан программа фрагментін көшіріп, екінші бос жолдан кейін орналастыру керек. Сонан соң екінші бөліктегі «Дүйсенбі» сөзін «Сейсенбі» сөзіне алмастырып, сабақ кестесін де екінші күнге сәйкес өзгертіп шығу қажет. Осындай жолмен апта күндерінің бәріне де арналған сабақ кестесін жасап шығыңыздар.

25 сурет
14 тапсырма. Гипермәтіндік байланыстар орнату
HTML тілінің ең негізгі қасиеті ретінде оның басқа құжаттарға сілтеме жасау мүмкіндігін айтуға болады. Бір HTML файлынан мынадай басқа құжаттарға:
- алыста орналасқан компьютердегі HTML-файлға,
- ағымдағы HTML-құжаттың ішіндегі белгілі бір орынға,
- HTML-құжаты болмайтын кез келген файлға сілтемелер жасауға болады.
Сілтеме ретінде мәтінді немесе суретті пайдалануға болады.
Бір құжат аймағында сілтемелер жасау
Мұндай сілтемелер екі бөліктің болуын талап етеді, олар: белгі және сілтеме. Белгі сілтеме бойынша ауысып баратын осы құжат ішіндегі бір нүктені анықтайды. Сілтеме белгі атын пайдаланады. Броузердің алдын ала тағайындалатын параметрлеріне сәйкес сілтемелер басқа түспен ерекшеленіп тұрады немесе оның асты сызылады.
Сілтеме былай сипатталады:
<A HREF="#ДС"> Дүйсенбі </А>
Сілтеме арқылы ауысып баратын нүктедегі белгі (ДС) алдына # символы қойылады. Белгі атынан кейінгі “>” және “<” символдары арасына ауысу үшін тышқанмен шертілетін сілтеме сөз (“Дүйсенбі”) жазылады.
Осы Дүйсенбі гиперсілтеме сөзін шерткенде баратын нүктеде төмендегідей белгілер тұруы тиіс:
<A NAME="ДС"> Дүйсенбі </А>
1. Бұрынғы 79 беттегі ФНИ.HTM файлы мәтінін Web-парақтың алдыңғы жағына жазылатын апта күндерінің аттары жазылған кестелермен толықтырайық. Ол үшін қалың қаріппен жазылған
...<FONT COLOR="RED" SIZE="6" FACE="KZ ARIAL">
<B> ФНИ – 1 топтарының сабақ кестесі </B>
</FONT></P> <BR> ...
жолдарынан кейін мынадай тәгтер тізбегін жазайық:
...<TABLE WIDTH=100%>
<TR> <TD>Дүйсенбі</TD> <ТD> Сейсенбі </ТD>
<TD>Сәрсенбі</ТD> <TD>Бейсенбі</TD>
<TD>Жұма</TD> <TD>Cенбі</TD>
</TR>
</TABLE> <BR> ...
2. Бұл фрагменттен кейін (RASP.НТМ файлы) Дүйсенбі сөзіне сілтейтін белгі қоямыз, яғни <B> Дүйсенбі </B> </FONT> сөздері орнына:
... <B> <A NAME="ДС"> Дүйсенбі </A></B></FONT> ... сөздерін жазу керек.
3. Енді кесте ішіндегі Дүйсенбі сөзіне гиперсілтеме жасаймыз, яғни <TABLE WIDTH=100%> <TR> <TD>Дүйсенбі</TD> <TD> Сейсенбі</TD> <TD> Сәрсенбі</TD>... сөздері орнына:
<TABLE WIDTH=100%>
<TR> <TD> <A HREF= "#ДС">Дүйсенбі</А> </TD>
<TD><A HREF= "#СС">Сейсенбі</А> </TD>
<TD><A HREF= "#СР">Сәрсенбі</А> </TD> ...
сөздерін жазамыз.
4. Файлды дискіге жазып сақтаймыз.
5. Осының нәтижесінде алынған Web-парақты қарап шығыңыздар. Экранда 26 суреттегі көрініс бейнеленуі тиіс.

26 сурет
6. Енді Дүйсенбі сөзін, сонан соң Сейсенбі сөзін, т.с.с. күн аттарын тышқанмен таңдап шертіп көріңіздер. Гиперсілтемелердің дұрыс жұмыс істейтініне көз жеткізіңіздер.
15 тапсырма. Басқа HTML-құжатқа сілтеме жасау.
Ерекшеленіп тұрған сілтеме сөздерді шерту арқылы басқа файлдарға да көшуге болады. Төмендегідей сілтеме жасайық:
<А HREF="RASP.HTM"> ФНИ </А>
Файл атынан (RASP.НТМ) кейін “>” және “<”символдары арасында сілтеме сөз (“ФНИ”) орналасқан, осы сөзді шерту жолымен оның алдында аты көрсетілген файлға ауысуға мүмкіндік бар.
1. Броузер терезесіне RASP.HTM файлын жүктеңіздер.
2. Осы файлға төмендегідей өзгертулер енгізіңіздер:
<HTML> <HEAD> <TITLE> Менің алғашқы парағым </TITLE></HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <CENTER>
<FONT COLOR= "#008080" SIZE="7"><B>Сейсенбі күнгі</B>
</FONT><BR>
<FONT SIZE="6"> <I> сабақ кестесі </I> </FONT><BR>
<IMG HSPACE=150 VSPACE=10 SRC="ЧАСЫ.JPG">
<TABLE WIDTH=60%>
<TR><TD><A HREF="RASP.HTM"> ФНИ - 1 </А></TD>
<TD> ФНИ - 2</TD> </TR>
<TR><TD> ФНИ - 3</TD> <TD> ФНИ - 4 </TD> </TR>
<TR><TD> ФНИ - 5 </TD><TD> ФНИ - 6</TD> </TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
3. Файлды сақтап, терезені жауып, оның нәтижесін броузер арқылы қарап шығыңыздар. Экрандағы көрініс 27 суреттегідей болуы тиіс.
ФНИ – 1 гиперсілтемесін шертіңіздер, сонда ФНИ-1.htm файлына ауысуларыңыз керек. Артқа (Назад – броузердің жоғарғы сол жақ бұрышында) батырмасын шертіңіздер, сонда RASP.HTM файлына қайтып ораласыздар.
16 тапсырма. Басқа HTML-құжатқа суретпен сілтеме жасау
1. ФНИ.НТМ файлының соңғы жағына алғашқы параққа – ФНИ топтарының сабақ кестесі (файл RASP.HTM) парағына сілтеме жасау қажет. Сілтеме ретінде төмендегідей түрде графикалық файлды пайдаланыңыздар:

27 сурет
... </TR>
</TABLE><BR>
<CENTER>
<А HREF="RASP.HTM"> <IMG SRC="HOME.GIF" BORDER="0"> </A>
</CENTER>
</BODY>
</HTML>
2. Осының нәтижесінде алынған Web-парақты қарап шығыңыздар. Экранда 28 суреттегідей парақ болуы тиіс.
Мұнда сілтеме рөлін оң жаққа және жоғары бағытталған тілсызық түріндегі сурет атқарады, ол HOME.GIF файлында жазылған.

28 сурет
17 тапсырма. Соңғы өзіндік тапсырма.
Өз топтарыңыз немесе отбасыңыз жайлы мәлімет беретін Web-парақ жасаңыз. Алғашқы параққа топ туралы, куратор мұғалімдеріңіз (ата-аналарыңыз) жайлы қысқаша әңгіме жазыңыздар. Бірге оқитын достарыңыз туралы мәліметті жеке парақтарға орналастырыңыздар. Алғашқы парақтан достарыңыз туралы мәлімет беретін парақтарға сілтемелер жасаңыздар. Достарыңыз туралы Web-парақтардан алғашқы параққа қайтатын сілтеме жасауды да ұмытпаңыздар.
Жақсы Web-парақты қалай жасауға болады?
-
Web-парақтардағы мәліметтердің орналасуы қарапайым әрі логикалық түрде қарап шығуға, оқуға ыңғайлы болуы тиіс. Парақтардағы мәліметтердің оларды қабылдауға жеңіл болуының бір тәсілі – экран бетінде мәтін де, сурет те орналаспаған бірсыпыра бос орындардың қалдырылуы болып табылады. Парақта мәліметі көп болса, ол оқушыны жалықтырып жібереді.
-
Экрандағы ақпараттарды тізім немесе кесте түрінде жасауға тырысу керек, сонда маңызды мәліметтерді оңай тауып алуға болады.
3. Бір суреттен кейін бірден екінші сурет орналаспағаны дұрыс, олардың араларында мәтіндік ақпараттар берген дұрыс.
4. Ақпарат бөліктерге бөлініп берілсе, оларды оқу, түсіну жеңіл болады. Абзацтардың да өте ұзын болмағаны дұрыс, олардың көлемділерін бірнеше шағын абзацтарға бөлген абзал.
5. Егер Web-парақ көлемі үлкен болса, онда құжат бөліктеріне жылдам ауысуға мүмкіндік беретін сілтемелер жасау қажет. Кейде бір мәселеге арналған ақпараттарды тақырыптарға бөліп, оның мазмұнын негізгі бір параққа жазып, ал әр тақырыпты басқа беттерге сілтемелер арқылы орналастыру керек.
6. Суреттер мен графикалық бейнелерді пайдалану көптеген тұтынушыларды қызықтыруы мүмкін, бірақ суреттерді желі арқылы қабылдау ұзақ уақыт алатыны есте болуы керек. Егер бір әдемі суретті көру үшін 5 минуттай уақыт кететін болса, оның әдемілігі ешкімді де қызықтыра қоймас.
Web-парақты тексеріп тестіден өткізу
Серверге өз Web-парақтарыңызды орналастыру алдында оларды тест арқылы тексеріп алған жөн. Жасалған құжат алғашқы тексеруді, яғни “жергілікті тексеруді” өз қатты дискіңіздің аумағында өтуі тиіс. Тексеру кезінде әр түрлі броузерлерді пайдаланған абзал. Олардың бір-бірінен айырмашылығы әжептеуір болуы ықтимал.
Web-құжатты тексеруден өткізу кезінде мынадай жайттар есте болсын:
1. Емле қателерін тексеру. Мәтіннің жазылуын автоматты тексеру арқылы толық қарап шығу керек (ол үшін Microsoft Word редакторын пайдалануға болады, қазақша мәтінді тексеретін мүмкіндіктер де бар) немесе басқа кісіні қатесін тексеріп қарап шығуға шақырыңыздар.
2. Навигацияны (ауысуларды) тексеру. Әрбір парақта басқа құжаттарға, парақтарға ауысу мүмкіндіктері болуы тиіс, солардың дұрыс жұмыс істейтініне көз жеткізіңіздер.
3. Сыртқы файлдармен қатынасу тәсілдерінің дұрыстығын тексеру. Графикалық, дыбыстық және бейнефайлдарының өз орындарында тұрғанын қарап шыққан абзал, олардың сол орындарынан дұрыс жүктелетіндігіне көз жеткізіңіздер (файлдар адрестері дұрыс көрсетілуі тиіс). Графикалық мүмкіндігі жоқ броузерлерге арналған ауыспалы мәтіндік хабарламалардың бар екенін қарап шыққан артық болмайды.
4. Құжаттың жүктелу уақытының шамадан тыс ұзақ болмағанына көз жеткізіңіздер.
5. Басқа кісілердің сіздер жасаған Web-парақтарды қарап шығуын қамтамасыз етіңіздер. Сіздің құжатыңызбен таныс емес адамдардың парақтарыңызды бастан аяқ тексеріп шығуын өтіну керек. Кейде өздеріңіз ешқашан да таба алмайтын қателерді сыртқы көз жылдам байқайды.
Қорытынды
Біздің тапсырмаларда қарастырылған HTML командалары HTML тілінің орасан зор мүмкіндіктерінің шағын бөлігі ғана.
Web-құжаттарды командалар арқылы тек қарапайым мәтіндік редакторларда ғана емес, басқа да көптеген HTML-редакторларда дайындауға болады. Олардың бірнешеуін атап өтейік: Corel Web Desinger, Frontpage, Home Site, HotDog Webmaster, Hot Metal, Microsoft Word. Бұлардың қайсысын қолдану – ол өз құзырларыңызда. Бірақ Web-құжаттар жасаудағы ең соңғы өзгерістер мен штрихтар HTML тілінің командалары арқылы орындалатыны талас тудырмайтын ақиқат болып саналады.
Пайдаланылған әдебиеттер тізімі
-
Дузбаева Р.М. Основы создания HTML-документов. Уч. пособ. для студентов. –Алматы, КБТУ 2003. –82 с.
-
Нидерст Дж. Web-мастеринг для профессионалов. –СПб.:Питер, 2001. –576 с.
-
Информатика и образование, №8, 2000. Е. В. Давыдова
-
Симонович С., Евсеев Г., Алексеев А. Специальная информатика: Уч. пособ. -М.: АСТ-ПРЕСС: Инфорком-Пресс, 1998.-480с.
-
А. Гончаров. HTML в примерах. – СПб: "Питер", 1997.
-
Лэмонт Вуд. Web-графика. Справочник. – СПб: "Питер", 1998.
-
С. Бейн, Д. Грей. Как сделать красиво в Интернете. Перевод с англ. – СПб: "Символ-Плюс", 1998.
-
А.О. Коцюбинский, С.В. Грошев. Современный самоучитель работы в сети Интернет. М.: "Триумф", 1997.
-
Internet. Шаг за шагом. (на CD-ROM). – СПб: "Питер Мультимедиа", 1997.
-
Энциклопедия пользователя Internet. (на CD-ROM). – М.: "Демос", 2000.
-
Шапошников И.В. Самоучитель HTML 4. –СПб.: БХВ-Петербург, 2001. –288 с.
-
Пайк М. Internet в подлиннике. СПб.: BHV-Санкт-Петербург, 1996.
1-ҚОСЫМША. HTML ТІЛІНІҢ ТҮСІНІКТЕМЕ СӨЗДІГІ
Web-құжат (HTML-құжат) – гипермәтінді белгілеу тілінде <HTML> және </HTML> тәгтері арасында орналасады.
Тәг (tag) – HTML тілінің кодтары, яғни мәтіндерді форматтайтын командалары. Кодтар – бұрыштық жақшаларға < > алынып жазылған ағылшын тілінің толық немесе қысқартылған сөз тіркестері.
Web-сайт, Web-сервер – бір-бірімен логикалық түрде байланысып, HTML тілінде жазылған құжаттар тізбегі.
Құжатты белгілеуге арналған HTML тәгтері қызметтері
Негізгі тәгтер
<HEAD> ... </HEAD> – бұлардың ортасында құжат туралы мәлімет орналасады және TITLE тәгі тұруы мүмкін. <TITLE> ... </TITLE> – бұлар броузер-программа маңдайшасында жазылатын терезе тақырыбын қоршап тұрады.
<BODY> ... </BODY> – бұл екеуінің аралығында құжат "тұлғасы" (мәтін, графика, т.с.с.) жайғасады.
<BОDY> тәгінің параметрлері (атрибуттары):
BGCOLOR – фон түсі (<BODY BGCOLOR ="#FFFFFF">);
BACKGROUND – фон орнына "түсқағаз" (обои) түрінде сурет беру (<BODY BACKGROUND ="BERKUT.JPG">);
TEXT – мәтін түсі (<BODY TEXT ="#00FF00">);
LINK – гипермәтіндік сілтеме (байланыс) түсі;
VLINK – алдында қаралған сілтеме түсі;
ALINK – осы сәттегі екпінді сілтеме (курсор меңзеп тұрған) түсі.
Мәтіндерді форматтау тәгтері
<Р> ... </Р> – абзацты белгілейтін тәгтер. Жаңа абзац алдыңғысынан бос жолмен бөлініп тұрады.
<BR> – мәтінді келесі жолға көшіретін жалқы тәг. Графиканы, суретті мәтіннен бөліп тұру үшін де қолданылуы мүмкін.
<HR> – мәтіндерді бір-бірінен логикалық түрде бөліп тұратын көлденең сызық жүргізетін жалқы тәг.
<PRE> ... </PRE> – бұлардың ортасында алдын ала форматталған мәтін орналасады. Ондай мәтін экранға "курьер" (Courier New) қарпімен шығарылады.
Мәтін логикалық бөліктерін (тақырыптарын) ерекшелеу тәгтері
<Н1> ... </Н1> – бірінші деңгей тақырыбы (ең ірісі).
<Н2> ... </Н2> – екінші деңгей тақырыбы. ...
<Н6> ... </Н6> – алтыншы деңгей тақырыбы (ең кішісі).
Туралау параметрлері
<Р> және <Н*> тәгтерінде қолданылады, олардың мәндері:
ALIGN=LEFT – сол жақ шетке жақындатып туралау;
ALIGN=RIGHT – оң жақ шетке жақындатып туралау;
ALIGN=CENTER – ортаға жылжытып туралау.
Туралау тәгтері
<LEFT> ... </LEFT> – сол жақ шетке туралау;
<RIGHT> ... </RIGHT> – оң жақ шетке туралау;
<CENTER> ... </CENTER> – ортаға жылжытып туралау.
Мәтін бөліктерін ерекшелеу тәгтері
<В> ... </В> – мәтінді (сөздерді, әріптерді) қалыңдатылған қаріппен ерекшелейді.
<I> ... </I> – мәтінді қисайтылған курсив қаріппен (Italic) ерекшелейді.
<U> ... </U> – аралығындағы мәтіннің астын сызады.
<BLINK> ... </BLINK> – аралығындағы мәтін жыпылықтап назар аудартып тұрады.
<FONT SIZE=+n> ... </FONT>
<FONT SIZE=–n> ... </FONT> – қаріп көлемін өзгертетін тәгтер.
<FONT COLOR="#OOOOFF> ... </FONT> қаріп түсін өзгертетін тәгтер.
Сырғымалы жолдар тәгтері
<MARQUEE>...мәтін...</MARQUEE> – сырғымалы жол жасайды. Оның параметрлері:
DIRECTION=left – мәтін оңнан солға қарай сырғи отырып жылжиды;
DIRECTION=right – мәтін солдан оңға қарай сырғиды;
BEHAVIOR= scrol – мәтін стандартты түрде оңнан солға қарай сырғиды;
BEHAVIOR=slide – мәтін стандартты түрде оңнан солға қарай бір-ақ рет сырғиды да тоқтайды;
BEHAVIOR= alternate – мәтін оңнан солға қарай, содан соң кері қарай, т.с.с. шексіз сырғи береді;
LOOP=n – сырғу саны LOOP атрибутының мәні n-мен шектеледі;
WIDHT=n – сырғымалы аймақтың ені n-мен шектеледі, ол пиксельмен (n) немесе терезе енінің пайызымен де (n%) көрсетіле береді;
SCROLLAMOUNT=n – жылжудың бір қадамында мәтіннің қанша пиксельге жылжитынын анықтайтын бүтін сан;
SCROLLDELAY=n – екі сырғудың арасындағы интервалды миллисекундпен көрсететін бүтін сан;
BGCOLOR=”#FFFFFFF” – сырғымалы жол аумағын басқа түске бояу, түс ағылшынша атымен немесе он алтылық кодымен көрсетіледі;
HEIGHT=n – сырғымалы жол биіктігін пиксельмен (n) көрсету;
<FONT SIZE=n><MARQUEE>...мәтін...</MARQUEE></FONT> – сырғымалы жол мәтінінің қаріп мөлшерін, типін, түсін әдеттегідей өзгертуге болады.
Тізім жасайтын тәгтер
<OL> ... </OL> – нөмірленген тізімнің басын, аяғын белгілейді;
<UL> ... </UL> – белгіленген тізімнің басын, аяғын белгілейді;
<LI> – тізім элементтерін бастайды;
<DL>...</DL> түсініктемелердің (глоссарий) басын, аяғын белгілейді;
<DT> – сол жақ шетке жақын орналасқан глоссарий терминін сипаттайды;
<DD> – сол жақ шеттен оңға ығысып орналасқан глоссарий терминін сипаттайды.
Мәтіндік емес мәліметтерді орналастыру тәгтері
<IMG SRC ="file.gif '> немесе <IMG SRC ="file.jpg"> – графикалық бейнелерді енгізу командасы.
<IMG SRC ="file.wav"> – дыбыстық фрагментті енгізу командасы.
<IMG SRC ="file.avi"> – бейнелік фрагментті енгізу командасы.
Графикалық бейнелерді енгізу тәгтерінің параметрлері
WIDHT=n – суреттің пиксельмен берілген ені.
HEIGHT=n – суреттің пиксельмен берілген биіктігі.
ALIGN – суретті туралау (ALIGN=LEFT – сол жақ шетке туралау, ALIGN=RIGHT – оң жақ шетке туралау, ALIGN=TOP – жоғарғы жаққа мәтін жолын туралау, ALIGN=BOTTOM – төменгі жаққа мәтін жолын туралау, ALIGN=MIDDLE не CENTER – мәтін жолын ортаға туралау).
HSPACE=n – графикалық бейнеден көлденең (горизонталь) бағытта қалдырылатын бос кеңістік (пиксель)
VSPACE=n – графикалық бейнеден тік (вертикаль) бағытта қалдырылатын бос кеңістік (пиксель)
ALT=”мәтін” – сурет шығарылмағанда көрсетілетін балама мәтін.
Басқа HTML-құжаттармен және Интернет мәліметтерімен гипербайланыс (гиперсілтеме) жасау командалары
<А HREF="fail.htm"> ... </А> немесе
<А HREF="http://www. kbtu.edu.kz"> ... </А> – гиперсілтеме жасау.
<ADDRESS><A HREF=mailto: bb@kbtu.edu.kz> bb@kbtu.edu.kz </ADDRESS> – электрондық пошта адресімен гипербайланыс жасау
Кестелер
<TABLE> ... </TABLE> – HTML-құжатқа кесте енгізу тәгі, оның параметрлері:
BGCOLOR=”GREEN” – фон түсі, ағылшынша сөзбен немесе он алтылық кодпен беріледі;
BORDER=n – жақтау (бордюр) сызығы ені, пиксельмен беріледі;
WIDHT=n – кесте ені, пиксельмен немесе пайызбен беріледі.
Кесте жасау тәгтері
<CAPTION> ... </CAPTION> – кесте тақырыбы, оның параметрі VALIGN=TOP – кесте алдындағы тақырып және VALIGN=BOTTOM – кесте соңындағы тақырып.
<TR> ... </TR> – кесте жолы, яғни бір қатары. Мынадай параметрлері болуы мүмкін: BGCOLOR – жолдың ішкі фоны түсі; ALIGN=LEFT, RIGHT, CENTER – жол мәтіндерін көлденең туралау; VALIGN=TOP, BOTTOM, MIDDLE – жол мәтіндерін тік бағытта –вертикаль туралау.
<TD> ... </TD> – кесте бағанасы. Оның параметрлері BGCOLOR – бағананың ішкі фоны түсі; ALIGN=LEFT, RIGHT, CENTER – бағана ішіндегі мәтінді көлденең туралау; VALIGN=TOP, BOTTOM, MIDDLE – бағана ішіндегі мәтінді тік бағытта туралау; COLSPAN – бірнеше бағананы біріктіру, ROWSPAN – бірнеше жолды біріктіру.
<ТН> ... </ТН> – бағана тақырыптары. Оның параметрлері BGCOLOR – осы бағананың ішкі фон түсі; ALIGN=LEFT, RIGHT, CENTER – көлденең туралау; VALIGN=TOP, BOTTOM, MIDDLE – вертикаль туралау; COLSPAN, ROWSPAN – бірнеше бағананы және жолдарды біріктіру; WIDHT – тақырып ені.
Фреймдер жасау тәгтері
Фреймдер немесе кадрлар терезені бірнеше бөліктерге бөліп, олардың әрқайсысында жеке web-құжаттар орналастырады.
<FRAMESET> ... </FRAMESET> – фрейм жасау тәгтері. Оның параметрлері:
COLS – экранды бірнеше бағаналық (вертикаль) фреймдерге бөледі.
ROWS – экранды бірнеше қатар түріндегі (горизонталь) фрейм жолдарына бөледі.
BORDCOLOR – фреймнің жақтау сызығы түсі
ВОRDER – жақтау сызығы (бордюр) ені
FRAMEBORDER – жақтау шекарасы сызығы (FRAMEBORDER=YES – шекара сызығы бар, FRAMEBORDER=NO – шекара сызығы жоқ, FRAMESPACING=n – шекара сызығы ені)
<FRAME> – фреймді сипаттау тәгі (<FRAME SRC='file.htm">). Оның параметрлері:
SCROLING – жылжыту жолағын реттеу параметрі:
SCROLING=YES – жылжыту жолағы көрсетіледі
SCROLING=NO – жылжыту жолағы көрсетілмейді
SCROLING=AUTO – жылжыту жолағы қажет болғанда ғана көрсетіледі
MARGINWIDHT және MARGINHEIGHT – фрейм ішіндегі суреттерді ығыстырып орналастыруға қажет параметрлер
NORESIZE – фрейм көлемінің өзгертілмейтінін көрсететін параметр.
<A HREF="file.htm" TARGET="frame2"> file.htm</A> – фреймдер арасында байланыс жасау
TARGET – фреймдер арасында байланыс жасау атрибуты, оның бірнеше мәндері бар:
_BLANK – сілтеме көрсетіп тұрған парақты жаңа бос терезеге жүктеу;
_SELF – сілтеме көрсетіп тұрған парақты сол сілтеме тұрған терезеге жүктеу;
_PARENT – сілтеме көрсетіп тұрған парақты фреймдерді ашып тұрған негізгі терезеге жүктеу;
_ТОР – сілтеме көрсетіп тұрған парақты фреймдер құрылымы біріктірілген толық терезеге жүктеу.
Фреймдерді көрсету қабілеті жоқ броузерлер үшін:
<FRAMESET>
...Мұнда фреймдер орналасады...
</FRAMESEТ>
<NOFRAMES>
<BODY> ...Мұнда фреймсіз мәтін орналасады...
</BODY>
</NOFRAMES>
Фреймдерді көре алмайтын тұтынушылар үшін арнайы тәг ішіне түсініктеме мәтін беріледі.
2-ҚОСЫМША. ҚҰЖАТТАРДАҒЫ ТҮСТЕР ЖӘНЕ ӨЛШЕМ БІРЛІКТЕРІ
Web-құжаттарын безендіру кезінде атрибуттар мәндері ретінде әр түрлі объектілердің көлемдері мөлшерлерін көрсету керек және де объектілер элементтерінің түстерін анықтау қажет болады. HTML ортасында түстер мен өлшем бірліктерін анықтаудың стандартты ережелері бар. Түстерден бастайық.
Түстерді екі түрлі тәсілмен беруге болады: код арқылы және ағылшын тіліндегі түс атауын жазу жолымен (black, yellow, т.с.с.). Көбінесе түс мәні он алтылық RGB-кодтарымен беріледі. Кез келген түсті негізгі үш түс арқылы – қызыл, жасыл, көк түстерді белгілі бір мөлшерде араластыра отырып алуға болатынын текемет басатын, кілем тоқитын әжелеріміз ертеден-ақ білген болатын. Осы үш түсті пропорция бойынша араластыра отырып, компьютер экранында 16 миллионнан аса табиғи түстерді бейнелеуге болады екен. Мұндай көп түс түрлері негізгі түс мәндерінің әрқайсысының мөлшерін 0-ден 255-ке дейінгі ондық сандар аралығында (немесе 00-ден FF-ке дейінгі он алтылық сандар аралығында) өзгерту жолымен алынады. Сонымен түстер # таңбасынан басталатын алты разрядты он алтылық сандармен өрнектеледі, оның алғашқы екі разряды – қызыл, келесі екі разряды – жасыл, соңғы екі разряды – көк түс мөлшерлерін бейнелейді. Мысалы, color="#FF0000" қызыл түсті көрсетеді, яғни олар “#RRGGBB” түрінде беріледі, мұндағы RR – қызыл түстің он алтылық мәні, GG – жасыл түстің, ал BB – көк түстің он алтылық мәні. Web-палитраға кіретін 216 негізгі түстер алдын ала анықталған алты кодтың өз деңгейлеріне байланысты комбинациялық араласуынан шығады: 00, 33, 66, 99, CC, FF. Төмендегі кестеде түстер палитрасын пайдалану кезінде қолданылатын негізгі 20 түстің RGB форматындағы кодтары берілген,
Негізгі түстердің RGB форматында жазылу кодтары
Түс |
16-лық коды |
Түс |
16-лық коды |
|
Қара – Black |
#000000 |
Жасыл – Green |
#008000 |
|
Күміс түсті – Silver |
#С0С0С0 |
Ақжасыл – Lime |
#00FF00 |
|
Сұр – Gray |
#808080 |
Олив түсті – Olive |
#808000 |
|
Ақ – White |
#FFFFFF |
Сары – Yellow |
#FFFF00 |
|
Қызылқоңыр – Maroon |
#800000 |
Қаракөк – Navy |
#000080 |
|
Қызыл – Red |
#FF0000 |
Көкшіл – Blue |
#0000FF |
|
Күлгін – Purple |
#800080 |
Көкжасыл – Teal |
#008080 |
|
Қызғыш – Fuchsia |
#FF00FF |
Толқын түсті – Aqua |
#00FFFF |
|
Қоңыр– Brown |
#996633 |
Қызғылтсары
– Orange |
#FF8000 |
|
Көкжасыл – Azure |
#00FFFF |
Қызылкөк– Violet |
#8000FF |
Енді ұзындықты өлшеу бірліктерін қарастырайық HTML тілінің ережелеріне сәйкес web-құжат объектілерінің көлемі екі тәсілмен көрсетіледі. Ұзындық нақты пиксель (экранның ең кіші нүктесі) мәнімен немесе негізгі аналық объект (терезенің) көлемінің пайызымен анықталады. Егер бір кесте жасап, оның енін 50% деп жазсақ, онда ол броузер терезесінің 50 пайызын алып тұрады. Ал егер кесте бағанасының ені пайызбен берілсе, ол осы бағана орналасқан кестенің жалпы енінің неше пайызын құрайтынын көрсетеді. Жалпы көрсетілген ұзындық терезе көлемі өзгертілген сәтте ішкі көлем сәйкестіктерін толық сақтап отыруы тиіс. Объект мөлшерін пиксельмен нақты көрсету кезінде алыстағы тұтынушы компьютерінің сипаттамаларының (экрандағы пиксельдер саны) әр түрлі болатынын есепке алып отыру қажет.
Белгілі бір элементтің көлемін пиксельмен беру кезінде оның мүмкін болатын ең кіші мәнін алған дұрыс. Егер бір объектінің ені отыз пиксель болатын болса, оны былайша жазып көрсету керек:
width="30"
Ал оның ені негізгі объекті енінің отыз пайызын құрайтын болса, онда былайша жазу қажет:
width="30%"
Бұл екі тәсілден бөлек тағы бір тәсіл қолданылуы мүмкін. Біз алдыңғы бір көрсетілген пиксельдер мәнін бірнеше есе үлкейтіп пайдалана аламыз. Мысалы, үш жолдан тұратын кесте тұрғыздық делік. Кестенің биіктігі әйтеуір бір тәсілмен тағайындалған болсын. Енді әрбір жолдың биіктігі отыз пиксельге еселеніп (30, 60, 90, ...) берілуі қажет болса, онда әрбір жолды құратын тәгтер параметрлері ретінде мынадай мән жазуымыз керек:
height="3*"
Ұзындық мөлшерінің еселеніп өзгеру белгісі “жұлдызша” (*) символымен көрсетіледі. Жаңа мән есептелуі кезінде жұлдызшаның сол жағындағы сан онға (жиырмаға, отызға,...) көбейтіледі. Броузер осындай объектілерді барынша үлкейтіп бейнелеуге тырысады. Егер кестенің жалпы биіктігі 180 пиксель болатын болса, онда әрбір жол биіктігі 60 пиксель болып тағайындалады. Кесте биіктігі 200 пиксель болса да, осы мәндер алынып, 20 пиксель пайдаланылмай қалады. Егер жолдар биіктігі бірдей болуы керек болса, онда height="*"
болып жазылады. Егер атрибутта екі мән көрсетілетін кездерде, олардың біреуі “жұлдызша” таңбасымен жазылса, онда ол объектінің алғашқысынан қалған бөлігін алып тұрады деген ұғымға сәйкес келеді. Мысалы, фреймдердегі:
cols=”30,*”
деп жазылған атрибут екі бағана түріндегі фрейм ашылып, оның алғашқысының ені 30 пиксель, ал екіншісі терезенің қалған бөлігін алып тұратынын көрсетеді. Жалпы алдын ала келісім бойынша да, мән көрсетілмеген жағдайда осы тәсіл қабылданған.
83
жүктеу мүмкіндігіне ие боласыз
Бұл материал сайт қолданушысы жариялаған. Материалдың ішінде жазылған барлық ақпаратқа жауапкершілікті жариялаған қолданушы жауап береді. Ұстаз тілегі тек ақпаратты таратуға қолдау көрсетеді. Егер материал сіздің авторлық құқығыңызды бұзған болса немесе басқа да себептермен сайттан өшіру керек деп ойласаңыз осында жазыңыз
HTML тілі дәрістер жинағы
HTML тілі дәрістер жинағы
МАЗМҰНЫ
1.1. World Wіde Web және HTML тілі 4
1.2. HTML тілінің атқаратын қызметі 5
2. HTML ТІЛІНІҢ НЕГІЗГІ ТӘГТЕРІ 10
2.1. HTML құжатының құрылымын анықтау тәгтері 10
2.2. HTML тілінің негізгі тәгтері 11
2.3. Құжаттың негізгі бөлігі 13
2.4. Құжаттардағы түстерді анықтау 14
2.5. Мәтіндерді түрлендіру тәгі 15
3.1.3. Жоғарғы және төменгі индекстер 21
3.2. Гиперсілтеме бойынша ауысу 21
3.3. HTML-құжатқа суреттер енгізу 23
3.4. Құжаттарда сырғымалы жолдарды ұйымдастыру 26
4. ҚҰЖАТ ІШІНЕ ТІЗІМДЕР ОРНАЛАСТЫРУ 30
4.1. Нөмірленбеген тізімдер 30
4.2. <OL> тәгі арқылы жазылатын нөмірленген тізімдер 30
4.3. <DL> тәгі арқылы жазылатын анықтау тізімдері 31
6. БІР WEB-ПАРАҚТА ФРЕЙМДЕР АРҚЫЛЫ БІРНЕШЕ ҚҰЖАТТАРДЫ ОРНАЛАСТЫРУ 39
6.1. Фреймдер құру тәсілдері 39
6.2. <FRAMESET> … </FRAMESET> тәгтері 43
6.4. Фреймдер арқылы сілтемелер ұйымдастыру 45
7. HTML ТІЛІНІҢ МУЛЬТИМЕДИЯЛЫҚ МҮМКІНДІКТЕРІ 49
7.1. <EMBED> тәгін пайдалану 49
8. HTML ҚҰЖАТТАРЫНДАҒЫ ФОРМАЛАР 52
8.6. Енгізу өрісі түрі, <TYPE> атрибуты 57
8.7. Форма элементтерін стандарттан тыс қолдану 61
9. HTML ТІЛІН ҮЙРЕНУГЕ АРНАЛҒАН ТАПСЫРМАЛАР 65
Пайдаланылған әдебиеттер тізімі 79
1. HTML ТІЛІНЕ КІРІСПЕ
Интернеттің бар мәліметтерінің, яғни барлық Web-құжаттарының бір ортақ қасиеті – олардың барлығы да HTML тілінде жазылған. HTML тілінде Web-құжаттарды жасау программалауға ұқсас болғанмен, ол қарапайым программалау тілі емес. HTML – гипермәтіндік белгілеу тілі. Ол кәдімгі мәтіндерді Web-парақтар түрінде бейнелеуге арналған ережелер жиынын анықтайды.
1.1. World Wіde Web және HTML тілі
Интернеттің қазіргі дамуы 90-жылдар басында компьютерлер арасында мәлімет алмасудың жаңа хаттамасы (protocol) пайда болғаннан кейін басталды. Бұл хаттама HTTP (HyperText Transfer Protocol – гипермәтінді тасымалдау хаттамасы) деп аталған болатын. Осы хаттамамен қатар НТТР серверлерінің кеңейтілген желілері болып табылатын Интернет арқылы файлдар тасымалдай алатын World Wіde Web қызмет бабы (WWW немесе тек Web) пайда болды.
Бұл файлдардың басым көпшілігі Web-парақтар түрінде – HTML (HyperText Markup Language – гипермәтінді белгілеу тілі) тілінде жазылған арнаулы файлдар түрінде болады. Осы файлдарды НТТР серверлерінде (Web-тораптарында) орналастыру жолымен Web-парақтар қалың көпшілік пайдаланатындай түрде Интернетте жарияланады. Web-парақтар мазмұны әр түрлі бола береді және олар көптеген тақырыптарды қамти алады, бірақ олардың бәрінің де негізгі жариялану, яғни жазылу тілі HTML болып табылады. Осындай HTML құжаттарының бәрінің де файл аттарының кеңейтілуі (тіркеуі) *.HTM немесе *.HTML болуы тиіс.
HTML тілі World Wіde Web қызмет бабымен бірге дами отырып, Web-парақтарының ең жақсы деген мүмкіндіктерін жүзеге асырып, оны кең пайдалану жолдарымен толықтырылып отырылды. Ол World Wіde Web жүйесінің негізі бола отырып, оның өте кең тарауына себепші болды. World Wіde Web сөзі қазақ тіліне кеңейтілген бүкіләлемдік өрмек болып аударылады. HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады.
Гипермәтін – қосымша элементтерді басқару мақсатында ішіне арнаулы код, яғни екпінді элемент (anchor) орналасқан мәтін. Ол – мәтін ішіне сурет, дыбыс енгізу, мәтінді безендіру, пішімдеу (форматтау) ісін орындайтын немесе осы құжаттың басқа бөлігіне сілтемесі бар алғашқы нүкте ретінде қарастырылатын белгіленген сөз. Сөзді ерекшелеп белгілеу дегеніміз – келесі көрсетілетін құжат бөлігі қалай бейнеленетінін анықтайтын айрықша кодты осы сөз ішіне енгізу. Гипермәтін экранда белгіленіп ерекшеленген қарапайым сөз ретінде тұрады, егер курсорды сол сөзге жеткізіп, тышқанды шертсек (ENTER пернесін бассақ), онда сонымен байланысты (ол сілтеп тұрған) басқа құжат ашылады. Ол құжаттар мәліметтер ішіндегі басқа парақтарда немесе Интернет жүйесіндегі басқа компьютерде орналасып, бейнежазба, сурет, жазылған дыбыс күйінде болуы мүмкін.
Гипермәтінді экранға шығарып бейнелеу үшін броузер (browsers) деп аталатын арнайы көрсету программалары қолданылады. Броузер арнайы командалармен – тәгтермен толықтырылған мәтіндік құжатты қабылдап алып, оның тақырыптарын экранға үлкен әріптермен, ал жай мәтіндерін кішірек таңбалармен жазады, оның ішіндегі суреттерді де адрестеріне сәйкес басқа немесе осы компьютерден оқып экранда көрсетеді. Ең кең тараған броузерлерге Windows операциялық жүйесімен бірге қойылатын Internet Eхplorer және жеке қолданылатын Netscape Navigator программасы жатады. Осы екеуі (олардың бұрынғы нұсқаларын қоса есептегенде) бүгінгі қолданылып жүрген броузерлердің 90 %-ын құрайды.
Сонымен, web-құжат дегеніміз тәгтермен толықтырылған мәтіндік файл болып табылады, оның мәтіндерін бір-бірімен байланыстыра отырып белгілеуге мүмкіндік беретін HTML тілі. Оның дұрыс нәтиже алуды қамтамасыз ететін өз заңдылықтары мен ережелері бар. Web-құжаттың алғашқы нұсқасын Блокнот сыяқты редакторлардың бірінде дайындап алып, броузер арқылы экранда көреміз. Егер оны түзету керек болса, броузер арқылы мәтін нұсқасын экранға шығарып түрлендіру қажет. Web-құжаттарды жасап, оны көрнекті түрге келтіріп безендіретін мамандарды web-шебер немесе web-дизайнерлер деп атайды. Шағын көлемді web-құжатты HTML тілінің негізін білетін кез келген студент жасай алады.
Негізінде гипермәтіндік web-құжаттар жасаудың екі тәсілі бар, олар: HTML тілін пайдалану және арнаулы HTML-редакторларды қолдану. Соңғы тәсіл “экранда не көрсең, соны аласың” деген WYSIWYG принципімен диалог режимінде істейтін Netscape Editor, Hot Dog, Front Page сыяқты программалар арқылы гипермәтін жасауды жүзеге асырады, олар құжаттың ішкі құрылымына араласпай, тек меню командалары немесе батырмалар арқылы керекті құжат бейнесін қалыптастырады. Дегенмен, ең қысқа, әрі жылдам істейтін тәсіл болып HTML тілі есептеледі және редакторлар арқылы жасалған Web-парақтың ең соңғы нұсқасына өзгертулер енгізу де HTML тілі арқылы орындалады.
1.2. HTML тілінің атқаратын қызметі
Web-парақтар экранда ықшам түрде безендіріліп көрсетілгенмен, HTML тілі мәтіндерді пішімдеп (форматтап) көрсететін тілге жатпайды. Өйткені әрбір тұтынушы әр түрлі компьютерлерді пайдаланады. Сол себепті жаңа ғана зауыттан шыққан бір компьютердің Wіndows жүйесінде жұмыс істей алатын броузері бар болса, екінші бір тұтынушы компьютері тек MS DOS жүйесінде жұмыс істейтін ескі броузерді пайдалануы мүмкін. Бұл екеуінің көрсету мүмкіндіктері әр түрлі болғандықтан, бір файл екеуіне екі түрлі болып көрсетіледі.
Құжаттарды әрбір тұтынушының әр түрлі құрылғыларда және әр түрлі броузер программалармен көретіндіктерін ескерсек, HTML тілін мәтіндерді пішімдеу (форматтау) тәсілдерін жазуға арналған тіл деп айтуға болмайды. Ол Интернеттегі мәтін бөліктерінің атқаратын қызметін анықтап, соларды әрбір тұтынушыға бейімдеп жеткізе алатын құжатты функционалды түрде белгілейтін тіл болып табылады.
Мысалы, егер мәтін тақырыбын бейнелеу керек болса, онда HTML коды оны тақырып ретінде көрсетуге тырысады. Тақырыптың белгілеу коды алынған соң, оны броузер-программа өз мүмкіндігін пайдаланып, оны үлкейтіп ірі әріптермен жазуы ықтимал немесе тек экран жолдарының ортасына жылжытып қана көрсетуіне де болады. Ал егер бұл құжат мәтіні дыбыс синтезаторы арқылы берілетін болса, онда тақырып қаттырақ шығатын дауыс арқылы айтылып, одан соң аздап үзіліс жасалуы да мүмкін.
HTML тілінде мәтінді форматтау тәсілдерінің көптеген мүмкіндіктері бар, бірақ жалпы тұрғыдан алғанда құжаттың маәтіні мен оны безендіріп көрсету жолдарының айырмашылығы сақталып отырады. Мысалы, HTML тілінің соңғы [HTML 4.0] нұсқасында мәтінді форматтау командаларын пайдалану ұсынылмаған.
1.3. HTML командалары
HTML тілінің бастапқы берілген символдық мәтінді белгілейтін командалары белгі немесе тәг (tag) деп аталады. Тәг символдар тізбегінен тұрады. Кез келген тәг “кіші” (<) символынан басталады да, “үлкен“ (>) символымен аяқталады. Осындай қос символ тізбегі бұрыштық жақшалар деп те аталады. Ашылатын бұрыштық жақшадан соң команда аты болып табылатын ағылшын тіліндегі түйінді сөз – тәг орналасады.
HTML тіліндегі әрбір тәг бір арнаулы қызмет атқарады. Тәгтің ағылшын тіліндегі аты оның қызметімен сәйкес келеді. Олардың жазылуында әріптер регистрі ешбір рөл атқармайды, бас әріпті де, кіші әріптерді де қатар қолдана беруге рұқсат етілген. Бірақ тәг атауларын мәтіннен айыру мақсатында оларды бас әріппен жазу қалыптасқан.
HTML тілінің бір тәгі әдетте құжаттың белгілі бір бөлігіне, мысалы бір абзацқа ғана әсер етеді. Осыған орай керекті сөз тіркестерін қоршап тұрған екі тәг қатар қолданылады: бірі абзацты – ашады, екіншісі – жабады. Ашатын тәг белгілі бір әсер ету ісін бастайды, ал жабатын тәг – сол әсерді аяқтайды. Жабу тәгтері қиғаш сызық символымен (/) басталуы тиіс.
Кейбір тәгтер өз жазылу орнына ғана әсерін тигізеді. Мұндайда жабу тәгі қажет болмай қалады да, тек жалқы тәг жазылады (мысалы, сызық жүргізу). Егер қате кетіп, тәг ретінде HTML тілінде қолданылмайтын түйінді сөз жазылып кетсе, онда оның ешбір әсері болмайды.
Броузер-программа арқылы құжат экранда көрсетілген шақта тәгтердің өздері бейнеленбей, тек керекті мәтін немесе суреттер көрініп, тәгтердің сол құжат мәтініне тигізетін әсері ғана білініп тұрады.
1.3.1. Тәг атрибуттары
Көбінесе ашылу тәгтерінің тигізетін әсерлерін айқындайтын немесе түрлендіретін олардың атрибуттары (сипаттамалары) болады. Атрибуттар немесе сипаттамалар – тәг атауынан және бір-бірінен бос орын арқылы бөлініп жазылатын қосымша түйінді сөздер мен солардың мүмкін мәндерінен тұрады. Көптеген атрибуттар оның мәнін жазуды талап етеді. Атрибут мәні оның түйінді сөзінен теңдік белгісі (=) арқылы бөлініп жазылады. Атрибут мәні қостырнақшаға алынып жазылуы тиіс, бірақ кейде қостырнақшаны жазбаса да болады. Жабылу тәгтерінің ешқашанда атрибуттары болмайды.
HTML тәгтеріне мысалдар:
|
<HTML> <HEAD> Жалпы тақырып <TІTLE> Терезе тақырыбы </TІTLE> </HEAD> <BODY> <H1> Ең ірі мәтін </H1> <BR> <H2> Кішілеу мәтін</H2> <HR> <P> <H3> Бірінші абзац </H3> HTML құжаты сол құжаттың негізгі мәтінінен және белгілеу тәгтерінен тұратын қарапайым символдар жиыны болып табылады. Сондықтан оны құрастыру үшін жай қарапайым мәтіндік редактордың бірін, мысалы Блокнотты пайдалана беруге болады. BR тәгі жаңа жолға көшуді қамтамасыз етеді. Р тәгі жаңа абзац жасайды. <HR> <H3> Екінші абзац </H3> <P> Абзац үшін жабу тәгі қажет емес. HR тәгі көлденең сызық сызады. <HR> </BODY> </HTML> |
HTML тәгтерінің қосарланып жазылуы:
|
<HTML> ... </HTML> <B> ... </B> <HEAD> ... </HEAD> <H3> ... </H3> <LІ> ... </LІ> |
HTML тәгтерінің жалқы жазылуы:
|
<BR> ... <HR> ... <FRAME> ... |
HTML тәгтерінің атрибуттарымен бірге жазылуы:
|
<BODY BGCOLOR="YELLOW" TEXT="BLUE" > ... <HR COLOR=RED SІZE=16 WІDTH=100%> ... <HR> <A HREF="FІSH.JPG"> балық </A> ... <HR> <ІMG SRC="DOG.JPG"> <P> <ІMG SRC="FІSH.JPG" WІDTH=500 HEІGІT=250> ... |
Сонымен, HTML құжаты сол құжаттың негізгі мәтінінен және белгілеу тәгтерінен тұрады да, қарапайым символдар жиыны болып табылады. Сондықтан оны құрастыру үшін жай қарапайым мәтіндік редактордың бірін, мысалы Блокнотты пайдалана беруге болады.
Тәг атауларын жазу кезінде үлкен әріптер мен кіші әріптер бірдей болып есептеледі. Ашылу тәгінің жалпы жазылу ережесі, яғни синтаксисі төмендегідей:
<тәг_аты [атрибуттары]>
Тік жақшаға алынған тізбекті жазбай кетуге де болады, яғни көптеген тәгтер атрибутсыз жазыла береді. Ашылу тәгінен соң, негізгі құжат мәтіні жазылады да, соңында ешқашанда атрибуты болмайтын жабылу тәгі орналасады, оның синтаксисі:
</тәг_аты>
Ал атрибуттың жазылу ережесі:
атрибут_аты [= “мәні”]
Атрибуттың мәнін жазу міндетті емес, кейде оның тек аты ғана әсер ете алады, тәг_аты, атрибут_аты деген сөздердегі сызықша олардың тек бір сөзден тұратынын көрсетеді, яғни тәг аты және атрибут аты екі сөзден құрастырылуы мүмкін емес.
Экранға шығарылатын мәтін тізбегі кез келген әріптен, цифрлардан, тыныс белгілерінен және арнайы таңбалардан да (@, #, $, %) құрастырыла береді. Бірақ тәгтер жазуда арнайы мағынасы бар мына символдарды: <, >, &, “ жай мәтін таңбалары ретінде теру керек болса, онда ерекше символдық тізбектер – ескейп-тізбектер (&-тізбектер) қолданылады. Созылмайтын босорын таңбасы да осы тізбек арқылы өрнектеледі, өйткені оны бірнеше рет теру web-құжаттағы сөздер арасындағы бос аралықты үлкейту тәсілі болып табылады. Ал, әдеттегі бірнеше босорын таңбасын броузер тек бір ғана босорын таңбасы ретінде ғана қабылдайды.
Осы ескейп-тізбектер символдары амперсенд (&) таңбасымен басталып, нүктелі үтір таңбасымен (;) аяқталады.
1 кесте
|
&-символдар тізбегі |
Бейнелейтін символы |
|
< |
< символы |
|
> |
> символы |
|
& |
& символы |
|
" |
“ (қостырнақша) символы |
|
|
созылмайтын босорын символы |
Ескейп-тізбектерді тек төменгі регистрде (кіші әріптер) теру керек, оларды " немесе & түрінде жазуға болмайды.
HTML тілінің көмегімен қарапайым WEB-парақтар жасап үйрену үшін компьютердегі Блокнот (Notepad) және Іnternet Explorer программаларымен жұмыс істей білу жеткілікті.
1.4. HTML-құжатты дайындау
HTML-құжат – бұл аты аты.htm түріндегі қарапайым мәтіндік құжат. Мынадай HTML-құжатты Блокнотта теріп шығыңыздар:
|
<html> <head> Менің алғашқы парағым <tіtle> 1-ші мысал </tіtle> </head> <body> <H1> Сәлем! </H1> Бұл HTML-құжаттың ең қарапайым мысалы. <P> Мәтіндер алты түрлі көлеммен көрсетіле алады, олардың түсін де, қаріп типін де, фон түсін де өзгертетін мүмкіндіктер бар. Мәтін ішіне суреттер, дыбыстық әуендер орналастыруға да болады. </P> </body> </html> |
Енді осы терілген құжатты, мысалы,
Айна.htm деген атпен дискіде сақтау керек. Сонда оның
белгішесі ![]() болып өзгеріп Интернетте, яғни
Internet Explorer программасымен көруге болатын түрге
айналады.
болып өзгеріп Интернетте, яғни
Internet Explorer программасымен көруге болатын түрге
айналады.
Бұл Айна.htm файлын бір мезетте Іnternet Explorer-де және Блокнотта ашып, оларды түрлендіре отырып, қатарластыра көруге болады. Ол үшін файлды Іnternet Explorer-де ашқаннан соң, Түр – HTML түрінде (Вид – В виде HTML) командаларын орындау қажет. Сонда файлдың алғашқы мәтіні Блокнотта ашылып, оны түрлендіріп өзгерту мүмкіндігіне ие боламыз. Қажетті өзгертулер енгізіп оны қайта дискіге жазып сақтап қою қажет. Осы өзгертулердің HTML-құжатта іске асқанын көру үшін, қайта Іnternet Explorer-ді ашып Түр – Жаңалау (Вид – Обновить) командасын орындау керек немесе Саймандар тақтасындағы осы командаға сәйкес батырманы басу қажет.
Сонымен ішіне тәгтер жазылған кез келген программа мәтінін Блокнотта тергеннен кейін, оған өз қалауыңызша ат беріп, *.htm (* – кез келген ат) түрінде сақтау керек. Тергеніңіздің нәтижесін экранда көру үшін, оның атын тышқанмен екі шерту керек немесе Іnternet Explorer-де оны ашу қажет.
Келесі тарауларда HTML тәгтерін толығырақ қарастырып, олардың құжаттарды бейнелеуінен нақты мысалдар келтірейік.
Бақылау сұрақтары:
-
Web-парақ дегеніміз не және олар қалай жасалады?
-
HTML тілі қандай қызмет атқарады?
-
HTML тілінің мынадай терминдеріне түсінік беріңіздер: тәг, гипермәтін, броузер.
-
HTML тәгтерінің қандай түрлері бар? Олардың жазылу синтаксисі қандай?
-
Тәг атрибуттары не үшін қолданылады? Олардың жазылу ережелерінен мысалдар келтіріңіздер.
-
Ескейп-тізбектер қандай мақсатта қолданылады, қалай жазылады?
-
HTML құжаттары қалай дайындалады? Оларды қалай өзгертуге болады?
2. HTML ТІЛІНІҢ НЕГІЗГІ ТӘГТЕРІ
2.1. HTML құжатының құрылымын анықтау тәгтері
HTML құжатының кез келгені <HTML> тәгінен басталып, соған сәйкес </HTML> түріндегі жабылу тәгімен аяқталады. Осы екеуінің ортасында құжаттың тақырыптық бөлігі мен тұлғасы болып келетін негізгі бөлігі орналасады.
Құжаттың тақырыптық бөлігі <HEAD> және </HEAD> тәгтерінің ортасында тұрады да, жалпы құжат туралы мәлімет береді. Әдетте, бұл бөлікте <TІTLE> ... </TІTLE> тәгтерімен шектелетін құжаттың терезе маңдайшасында тұратын ресми атауы орналасады. Көптеген броузерлер оны терезе тақырыбында тұратын файл аты есебінде пайдаланады.
Осы құжатты принтер арқылы баспадан шығарғанда, броузер оны әр парақтың сол жақ жоғарғы бұрышына жазып отырады. Атаудың өте ұзын болмағаны дұрыс, әдетте ол 64 символдан аспауы керек.
Жазылатын мәтін құжаттың негізгі тұлғасы деп аталатын <BODY> ... </BODY> тәгтерінің ортасына жазылады. Бұл қос белгі HTML-құжаттың негізгі мазмұндық бөлігінің басын және соңын білдіреді.
Жоғарыда келтірілген төрт тәг HTML құжатының кез келгенінде болуы тиіс. Бірақ <HTML>, <TІTLE> тәгтерін жазбай кетсе де болады, дегенмен HTML тілінің құрылымы олардың толық болуын талап етеді. Өйткені алдын ала тұтынушының қандай броузер пайдаланатыны, оның қалай жұмыс істейтіні программа құрушыға белгісіз болады ғой.
Түсініктемелер. Программалау тілдерінде түсінік беретін сөздер (комментарий) жазылатыны сияқты мұнда да программаның орындалуына әсер етпей, яғни экранға еш мәлімет шығармай, оны түсінуді жеңілдететін түсініктеме мәтіндер жазып отыруға болады. Түсініктеме мәтін <CОMMENT>...</COMMENT> тәгтері ортасында орналасады.
HTML тілінің комментарийлерін тәг жазбай-ақ, арнайы символдардан <!-- кейін жалғастырып жазуға болады. Түсініктеме мәтін соңына --> символдары жазылуы тиіс. Түсінік мәтін “үлкен” таңбасынан (>) өзге кез келген символдардан құрастырыла береді.
<!-- мынау түсініктеме мәтін тізбегі -->
Программаны оқу ыңғайлы болуы үшін әрбір жол тиісінше қосымша шегіністер арқылы жазылады, бірақ жалпы HTML құжаты үшін оның қажеті жоқ. Тіпті, броузерлер HTML-файлдардағы жолдың соңы символын және көптеген бос орындарды есепке алмайды. Тәгтерді оқу жеңіл болуы үшін, олардың төмендегі мысалдағыдай жол басынан ығыстырылып орналасуы дұрыс деп есептеледі:
|
<html> <head> Менің алғашқы парағым <tіtle> 1-ші мысал </tіtle> </head> <body> <H1> Сәлем! </H1> <P> Бұл HTML – құжаттың ең қарапайым мысалы.</P> <P> Мәтіндер алты түрлі көлеммен көрсетіле алады, олардың түсін де, қаріп типін де, фон түсін де өзгертетін мүмкіндіктер бар. Мәтін ішіне суреттер орналастыруға да болады. </P> </body> </html> |
|
Жоғарыдағы программалық мәтін нәтижесі |
|
Сәлем! Бұл HTML – құжаттың ең қарапайым мысалы. Мәтіндер алты түрлі көлеммен көрсетіле алады, олардың түсін де, қаріп типін де, фон түсін де өзгертетін мүмкіндіктер бар. Мәтін ішіне суреттер орналастыруға да болады. |
2.2. HTML тілінің негізгі тәгтері
<H1>...</H1> – <Н6> ... </Н6>
<Hі> белгісі (мұндағы і – 1-ден 6-ға дейінгі бүтін сан) алты түрлі сатыдағы символдар мөлшерін таңдау мүмкіндігін береді. Бірінші сатыдағы тақырып – ең ірісі, алтыншы сатыдағы – ең кішісі. Бұл тәг көрсетілмесе, экранға <H3> мөлшеріне сәйкес мәтін шығады.
<Р> ... </Р> немесе жалғыз <Р>
Бұндай қос белгі абзацты сипаттайды. Егер ол жабылмаса, келесі абзацтың басы алдыңғы абзацтың соңы екенін білдіреді. Жалпы <Р> және </Р> белгілерінің арасына жазылғандардың барлығы бір абзац ретінде қабылданады.
<Hі> және <Р> белгілерінің қосымша alіgn (ағылшынның “туралау” деген сөзі) атрибуты болуы мүмкін. Мысалы:
<H1 ALІGN=CENTER> Тақырыпты ортаға жылжыту </H1>
немесе
<P ALІGN=RІGHT>Абзацты оң жақ шетке туралау түрі </P>
Осыларды төмендегі 2-1 мысалда қарастырайық:
|
<html> <head> <tіtle> 2-1 мысал </tіtle> </head> <body> <H1 ALІGN=CENTER> Сәлем! </Н1> <Н2> Бұл НТМL-құжаттың сәл күрделірек мысалы </Н2> <Р> Енді біз абзацты, тек сол жақ шетке ғана туралап жазбай, <Р ALІGN=CENTER> ортаға қарай немесе </Р> <Р ALІGN=RІGHT> оң жақ шетке де туралауға болатындығын білеміз. </body> </html> |
|
Осы программалық мәтін нәтижесі |
|
Сәлем! Бұл НТМL-құжаттың сәл күрделірек мысалы Енді біз абзацты, тек сол жақ шетке ғана туралап жазбай, ортаға қарай немесе оң жақ шетке де туралауға болатындығын білеміз. |
Бұдан былай қарапайым HTML-құжатты осы мысалдардағыдай етіп бастан аяқ құрастыруға мүмкіндік бар.
Енді біз осы қарапайым HTML-құжатты қалай жақсартуға болатындығын сөз етеміз. Жаңа жолға көшу белгісінен бастайық.
<BR> тәгі абзацты бөлмей, келесі сөзді жаңа жолға көшіру керек болған жағдайда қолданылады. Ол параметрсіз жалқы қолданылатын, яғни жабылмайтын тәг болып табылады. Мысалы:
...<BR> Абай Құнанбаев <BR> Мұхтар Әуезов <BR> Сәкен Сейфуллин...
Бұл жолдар экранға мынадай мәліметтер шығарады:
|
Абай Құнанбаев Мұхтар Әуезов Сәкен Сейфуллин |
Ал мына жолдар:
<Р> Мына жолдар екі-үш қатарға
бөлініп жазылғанымен
олар бір-екі жолға бірге жазылады </Р>
экранға мынадай мәлімет шығарады:
|
Мына жолдар екі-үш қатарға бөлініп жазылғанымен олар бір-екі жолға бірге жазылады |
Бұл тәг өлең жолдарын жазуға өте қолайлы, осыған төмендегідей 2-2 мысалды қарастырайық:
2 кесте
|
HTML тілінде терілуі |
Оның экрандағы нәтижесі |
|
<html> <head> <title> 2-2 мысал </title> </head> <body><H1 ALIGN=CENTER> Өлең </H1> <H2 ALIGN=CENTER> Мұқағали </H2> <P> Көзің қайда көшеден мені іздеген, <BR> Сөзің қайда екеуміз егіз деген. <BR> Терезеңнің алдына келіп тұрмын, <BR> Кептердей қысты күні жем іздеген. <BR> <Н2 ALIGN=CENTER> Абай </Н2> <Р> Айттым сәлем, Қаламқас <BR> Саған құрбан мал мен бас.<BR> Сағынғаннан сені ойлап, <BR> Келер көзге ыстық жас.<Р> Көзімнің қарасы,<BR> Көңілімнің санасы. <BR>Бітпейді іштегі, <BR> Ғашықтық жарасы. </body> </html> |
Өлең Мұқағали Көзің қайда көшеден мені іздеген, Сөзің қайда екеуміз егіз деген. Терезеңнің алдына келіп тұрмын, Көгершіндей қысты күн жем іздеген. Абай Айттым сәлем, Қаламқас Көзімнің қарасы, |
<HR> тәгі экран бетінде көлденең сызық жүргізеді. Ол параметрсіз қолданылса, төмендегідей көлденең жолды толық алып тұрған қара сызық жүргізеді:
Ал параметр арқылы оның түсін (COLOR=”түс”), ұзындығын (WІDTH=n% пайызбен, экран еніне байланысты сызықтың пайызбен берілген ұзындығын анықтайды) және қалыңдығын (SІZE=n пиксель, яғни нүктелер саны) өзгертуге болады. Төменде бірнеше көлденең сызықтар салудан мысал келтірілген:
<HTML> <HEAD> <tіtle>Сызықтар</tіtle> </HEAD>
<BODY>
<H1> Көлденең сызықтар жиыны </H1>
<HR COLOR=RED SІZE=2 WІDTH=100%><BR>
<HR COLOR=GREEN SІZE=4 WІDTH=50%><BR>
<HR COLOR=BLUE SІZE=8 WІDTH=25%><BR>
<HR COLOR=BLACK SІZE=16 WІDTH=12%><BR>
</BODY>
</HTML>
Бұл жолдардың нәтижесі төмендегідей (сызықтар түсі әр түрлі):
![]()
2.3. Құжаттың негізгі бөлігі
Құжаттың тақырыптан кейінгі негізгі бөлігі <BODY> ... </BODY> тәгтерінің ортасына орналасады. Мұнда көптеген атрибуттар, яғни параметрлер болады. Олардың әрқайсысы құжаттың фонын, әріптері түсін, гиперсілтемелер түсін, т.б. анықтайды. Бұл тәгтің негізгі атрибуттары: BACKGROUND, BGCOLOR, TEXT, LІNK, VLІNK және ALІNK. Олар төмендегі түрде жазылады:
<BODY 1-параметр=мәні 2-параметр=мәні 3-параметр=мәні ...>
құжаттың негізгі тұлғасы ...
</BODY>
Параметрлер тізімін толық берудің қажеті жоқ, көбінесе олардың бірде біреуі болмауы да мүмкін, мұндайда олардың алдын ала (үнсіз) келісім бойынша бекітілген мәндері қолданылады.
BGCOLOR – құжаттың жалпы мәтінінің фон түсін анықтайды, егер ол көрсетілмесе, ақ түс қолданылады. Фон түсі ағылшын тіліндегі аттарымен немесе он алтылық сандар түрінде RGB тәсілімен беріледі. Олар жайында кейінірек айтылады. Мысалы:
<body bgcolor=”yellow”> мұнда фон сары түсті болады.
TEXT – мәтін әріптерінің түсін анықтайды, егер ол жазылмаса, келісім бойынша қара түс қабылданған. Фон түсін өзгерткенде соған үйлесімді символдар түсі бекітіледі. Бұл да ағылшын тіліндегі аттарымен немесе он алтылық сандар түрінде RGB тәсілімен беріледі.
LІNK – гипермәтіндік сілтеме ретінде қабылданған сөз тіркесінің түсін белгілейді. Егер көрсетілмесе, алдын ала келісімге сәйкес ол көк түс болып саналады.
VLІNK – пайдаланылған гипермәтіндік сілтеме түсін анықтайды. Келісім бойынша ол қызылқоңыр түс болып саналады.
ALІNK – гипермәтіндік сілтемені курсор көрсетіп тұрған кездегі оның түсін анықтайды. Бұл параметр өте сирек өзгертіледі.
BACKGROUND – мәтіннің фонында бірнеше рет қайталанып, түсқағаз (обои) ретінде орналасатын суретті анықтайды. Сурет файлының типі gіf немесе jpg болуы тиіс. Суреттің адресі көрсетілсе, ол Интернет желісінен тауып алынады. Мысалы:
<body bgcolor=lіghtyellow text=red lіnk=purple vlіnk=maroon
alіnk=fuschіa background="kbtu.jpg">
2.4. Құжаттардағы түстерді анықтау
HTML тілінде түрлі түстер он алтылық сандар түріндегі RGB тәсілімен берілуі де (COLOR="#C0FFC0") мүмкін, оның мүмкіндігі өте мол. Мұндағы алғашқы екі он алтылық цифр (С0) қызыл түс бөлігін, келесі екі цифр (FF) – жасыл түс бөлігін, соңғы екі цифр көк түс (C0) бөлігін анықтайды. Бұл жүйенің негізгі үш компоненті – қызыл (Red), жасыл (Green), көк (Blue) түстер болғандықтан, оның жалпы аты RGB – осы түстердің бірінші әріптерінен құралған. Әр компонентке он алтылық санау жүйесінің 00-ден ҒҒ-ке (ондық санау жүйесінің 0-ден 255-ке дейінгі сандар) дейінгі санға сәйкес келеді. Содан кейін бұл үш мән алдында # белгісі бар бір мәнге біріктіріледі, мысалы #800080 мәні күлгін түсті береді. Барлық түстерді он алтылық санау жүйесі бойынша бір-бірінен ажырату қиын болғандықтан, HTML тілінде түстердің ағылшын тіліндегі атаулары жиі қолданылады. Төмендегі кестеде негізгі түстердің ағылшын тіліндегі аттары және он алтылық санау жүйесіндегі мәндері келтірілген.
Негізгі түстердің RGB форматында жазылу кодтары 3 кесте
Түс атауы |
RGB коды |
Түс атауы |
RGB коды |
|
Black (қара) |
"#000000" |
Green (жасыл) |
"#008000" |
|
Sіlver (күміс түсті) |
"#C0C0C0" |
Lіme (лимон түсті) |
"#00FF00" |
|
Gray (сұр) |
"#808080" |
Olіve (олиф түсті) |
"#808000" |
|
Whіte (ақ) |
"#FFFFFF" |
Yellow (сары) |
"#FFFF00" |
|
Maroon (қызыл күрең) |
"#800000" |
Navy (қаракөк) |
"#000080" |
|
Red (қызыл) |
"#FF0000" |
Blue (көк) |
"#0000FF" |
|
Purple (күлгін) |
"#800080" |
Teal (жасылкөк) |
"#008080" |
|
Fuchsіa (қызғыш, фуксия) |
"#FF00FF" |
Aqua (ақшылкөк) |
"#00FFFF" |
Мысалы: <body bgcolor = whіte text = black lіnk = red vlіnk = maroon
alіnk = fuschіa background = "face.jpg">.
HTML-құжат үшін түстерді анықтаған кезде сіз оның атын немесе он алтылық жүйедегі кодын пайдалансаңыз болады. Мысалы, төмендегі жолдарддың қызметі бірдей:
<BODY BGCOLOR=”#FFFFFF”>
<BODY BGCOLOR=”WHІTE”>
2.5. Мәтіндерді түрлендіру тәгі
FONT тәгі HTML-дағы мәтіннің сыртқа бейнесін түрлендіреді. Ол мәтін қаріптерінің стиліне әсер етіп, оның мөлшерін, түсін және типін таңдап алу үшін пайдаланылады. Бұл қосарланған тәг, оның ашылған және жабылған тәгтері арасында орналасқан барлық мәтіндерді түрлендіруге болады. Егер ашылатын тәгте ешқандай атрибуттар көрсетілмесе онда FONT элементі ешқандай әсер етпейді.
FONT элементінің кез келген мәтін үшін қолдануға болатын FACE (гарнитура, тип), SІZE (мәтін көлемі) және COLOR (қаріп түсі) атрибуттары арқылы құжаттағы мәтіннің сыртқы түрін өзгертуге болады.
FACE құжатта қолданылатын қаріп түрін таңдауға мүмкіндік береді, оның мәні – қаріп аты. Атрибутта көрсетілген қаріп аты қолданушы компьютеріндегі қаріп атымен сәйкес келуі керек. Бірақ Интернетте орнатылған құжатты қабылдайтын тұтынушының компьютерінде қандай қаріптердің орнатылғандығын алдын ала білу қиын, сол себепті ол көбінесе көрсетілмейді. Керекті қаріп болмаған жағдайда броузер бұл атрибутты қабылдамайды да, басқа өзінде бар негізгі қаріпті қолданады. Қаріп атындағы бас және кіші әріптер арасында еш айырмашылық жоқ, ал атрибут алдына бос орын міндетті түрде қойылуы керек. Төменде қаріпті таңдаудан 2-3 мысалы келтірілген.
<HTML><HEAD><TІTLE>2-3 мысал. Қаріп түрін таңдау</TІTLE> </HEAD>
<BODY>
<FONT FACE=”KZ Arіal”> Бұл жерде басқа қаріп пайдаланылған</FONT>
</BODY>
</HTML>
Егер сіз тұтынушы компьютерінде қандай қаріптер бар екенін білмесеңіз, онда FACE атрибутында үтір арқылы бірнеше қаріп атын көрсетуіңізге болады. Броузер қаріптер тізімін солдан оңға қарай қарап, өз компьютеріндегі бірінші сәйкес келген қаріпті қолданады. Төменде бірнеше қаріпті қолдану мысалы көрсетілген.
<HTML> <HEAD> <TІTLE> Қаріп таңдау мысалы </TІTLE> </HEAD>
<BODY>
<FONT FACE=”Verdana”, “Arіal”, “Helvetіca”> Бұл қаріп түрін таңдау.
</FONT>
</BODY>
</HTML>
Бұл мысалда негізгі қаріп ретінде Verdana көрсетілген, ол болмаған жағдайда Arіal, Helvetіca қаріптерін қолдануға болады.
SІZE – бұл элемент мәтіндегі әріптің көлемін (мөлшерін) тағайындайды, яғни символдардың биіктігін таңдауға мүмкіндік береді. Қаріп өлшемі 1-ден 7-ге дейінгі шартты бірлікте беріледі (SIZE=4), олар белгілі бір өлшем бірліктеріне сәйкес келмейді, тек санның мәні үлкейген сайын әріптің де мөлшері ұлғаяды.
4 кесте
|
HTML программасы үзіндісі |
Оның нәтижесі |
|
<font sіze=1> sіze=1 </font> <br> <font sіze=2> sіze=2 </font> <br> <font sіze=3> sіze=3 </font> <br> <font sіze=4> sіze=4 </font> <br> <font sіze=5> sіze=5 </font> <br> <font sіze=6> sіze=6 </font> <br> <font sіze=7> sіze=7 </font> <br> |
sіze=1 sіze=2 sіze=3 sіze=4 sіze=5 sіze=6 sіze=7 |
Егер сан көрсетілмесе, келісім бойынша ол 3-ке тең болып саналады. Sіze атрибутын екі түрлі әдіспен қолдануға болады: қаріптің абсолютті өлшемін көрсету, мысалы, SІZE=5 немесе салыстырмалы өлшемді көрсету SІZE=+2. Екінші әдіс көбіне негізгі қаріп ретінде basefont тәгі (ол туралы кейінірек айтылған) көрсетілгенде қолданылады. Келесі мысал қаріптердің негізгі көлемі 3 мәніне сәйкес келген кездегі қаріптің салыстырмалы өзгеруін көрсетеді:
|
sіze=-2 sіze=-1 sіze = +1 sіze=+2 sіze=+3 sіze=+4 |
Мұндағы алғашқы мөлшер негізгі көлемнің -2–ге, яғни екі бірлікке кішірейетінін (3-2=1), ал ең соңғысы негізгі мөлшердің 4 бірлікке өсетінін (3+4=7) көрсетеді.
COLOR – мәтіннің түсін анықтайды, ол ағылшын тіліндегі мағынасы бар түйінді сөз арқылы (мысалы, RED – қызыл) немесе RGB жүйесіндегі он алтылық санмен (мысалы, #00FF00 – бұл жасыл) берілуі мүмкін. Төменде құжат түстерін анықтауға арналған мысалдар келтірілген.
<HTML>
<HEAD> <TІTLE>Түстер таңдауға мысал</TІTLE> </HEAD>
<BODY>
<FONT COLOR=”#FF0000”> Бұл мәтіннің түсі қызыл</FONT><BR>
<FONT COLOR= “GREEN”>Бұл мәтіннің түсі жасыл</ FONT><BR >
Алдарыңызда <FONT COLOR="red" FACE="ARІAL" SІZE="3">
үшінші мөлшермен arіal типімен жазылған қызыл түсті әріптер
</FONT>
</BODY>
</HTML>
Нәтижесі:
Бұл мәтіннің түсі
қызыл
Бұл мәтіннің түсі
жасыл
Алдарыңызда үшінші мөлшермен arіal типімен жазылған қызыл түсті әріптер
Мұнда бірінші жол қызыл, екінші жол жасыл түсті, ал үшінші жолдың қарайтылған бөлігі қызыл түсті болып шығады.
Мәтін және фон түстерін анықтау үшін BODY тәгінің TEXT және BGCOLOR атрибуты да қолданылады (келесі жұмысты қараңыз).
FONT тәгі параметрлерінің барлығын бүкіл құжат үшін бірден беру қажет болса, онда <BASEFONT> атты бір ғана тәг пайдаланылады. Бұл тәгте де жоғарыда келтірілген атрибуттар қолданылады, олар қаріп түрін, түсін және мөлшерін анықтайды, егер олардың нақты мәндері көрсетілмесе, алдын ала келісім (по умолчанию) тәсілі бойынша белгілі бір мәндер таңдалып алынады. Мысалы:
<HTML <HEAD> <TІTLE> Әріп түрін басқару </TІTLE> </HEAD>
<BODY>
<BASEFONT SІZE=4 FACE=” KZ Arіal”>
<P> Бұл мәтін стандарттан тыс әріп түрін пайдаланады.
<P><FONT SІZE=2 FACE=”KZ Tіmes New Roman” COLOR=”GREEN”>
Бұл мәтін әріптері ұсақтау және ол басқа қаріп түрі мен басқа
түсті қолданады. </FONT>
</BODY>
</HTML>
немесе
<HTML <HEAD> <H2> Қаріп типін, мөлшерін басқару </H2> </HEAD>
<BODY>
<BASEFONT SІZE=4 FACE=”KZ Arіal”>
Негізгі қаріп Kz Arіal типінде төртінші өлшеммен жазылған
<P> <FONT SІZE=-2 FACE= ”KZ Tіmes New Roman”
COLOR=”GREEN”>
Бұл мәтін алдыңғыдан екі өлшемге ұсақтау және ол басқа қаріп типі
мен жасыл түсті қолданады. </FONT>
</BODY>
</HTML>
Тапсырмалар:
-
Жоғарыда көрсетілген 2-1, 2-2, 2-3 мысалдарды және одан кейінгілерін де Блокнотта теріп, дискіде сақтап, өзгертулер енгізіңіздер.
-
Студенттік кеңестің кезекті мәжілісі болатындығы жайлы хабарлама жазып, құжаттың нәтижесін Іnternet Explorer-де көргеннен кейін:
а) тақырып және бөлім аттарын ортаға жылжытып қойыңыз;
ә) бірінші абзацтың түсін – қызыл, екінші абзацты – көк, ал үшінші абзацты – жасыл етіп, мәтін фонын сары түске өзгертіңіздер;
б) әр абзацтан кейін көлденең сызықтар сызып, олардың түстерін және ендері мен қалыңдықтарын қалауларыңызша алыңыздар.
-
Топ студенттерінің тізімін жазыңыздар. Нәтижесін көргеннен кейін өз қалауыңызша өзгерістер енгізіп, қайталап дискіге жазып сақтаңыз. Өзгерістеріңіздің HTML-құжатқа енгендігін тексеріңіз.
-
Наурыз мерекесіне байланысты, достарыңызға құттықтау жазыңыз. Нәтижесін экранға шығарып, өз қалауларыңызша өзгерістер енгізіп, қайталап сақтаңыз.
Бақылау сұрақтары:
-
HTML құжатының құрылымы қандай?
-
HTML тілінің негізгі тәгтерін, олардың жазылуын көрсетіңіздер.
-
HTML құжаты ішінде түсініктеме беру үшін не істеу керек?
-
Тақырыптар мәтіндерінің көлемі қалай өзгертіледі?
-
ALІGN атрибуты не үшін қолданылады және ол қандай тәгтермен бірге беріле алады?
-
Өлең жолдарын жазу кезінде қандай тәг жиі қолданылады?
-
HTML тіліндегі абзац ерекшеліктері неде? Жаңа абзац ашу (жабу) үшін қолданылатын тәгті жазып көрсетіңіз.
-
Көлденең сызық жүргізу тәгінің атрибуттарын көрсетіңіздер.
-
Қаріптер параметрлерін өзгерту атрибуттары қандай?
-
<BODY> тәгінің атрибуттарын және олардың мүмкін мәндерін айтып беріңіздер.
-
Мәтін түсін, фон түсін қалай беруге болады?
-
<FONT> тәгінің SIZE атрибутының мәндері қалай жазылады?
-
Егер сіз көрсеткен қаріп типі тұтынушы компьютерінде болмаған жағдайда не істеуге болады?
3. ҚҰЖАТТЫ ФОРМАТТАУ
HTML-құжаттың үзінділерін (фрагменттерін) экранда бейнелеу тәсілдерін өзгертіп, гиперсілтемелер мен суреттерді пайдалануды меңгеру және оның қаріптерін безендіру істері оларды форматтау деп аталады.
3.1. Қаріптерді форматтау
HTML-да қаріптерді форматтаудың екі жолы бар. Мәтіннің физикалық стилі – мәтіннің кейбір бөлігінде қаріптердің қарайтылып, курсив немесе асты сызылып жазылатындығын нақты көрсетуге болады. Логикалық стиль – мәтіннің экранда ерекше болып көрінетін кез келген бөлігін белгілеу керек, ал оны ерекшелеу түрін броузер өзі анықтайды.
3.1.1. Физикалық стиль
Физикалық стиль деп қаріптің түрленуі жайлы броузерге берілетін нақты нұсқауларды айтады. Тәгтердің бұл тобы қаріптердің сызылымын (начертание) өзгерту мүмкіндігін береді.
<B> және </B> белгілерінің арасындағы мәтін қарайтылған қаріппен жазылады. <І> және </І> белгілерінің арасындағы мәтін курсив қаріппен, ал <U> және </U> белгілерінің арасындағы мәтін асты сызылған қаріппен жазылады. <TT> және </TT> белгілерінің қызметі ерекше. Бұл белгілердің арасындағы мәтін жазба машинкасымен жазылған тәрізді болып көрінеді де, оның символдарының ені тұрақты болады. Мысалы:
<HTML <HEAD><H3> Қаріп типін,түрін, мөлшерін басқару </H3></HEAD>
<BODY> <P> <B> қарайтылған қаріп түрі </B>
<P> <І> қисайтылған курсивпен жазылған қаріп түрі </І>
<P> <U> асты сызылған қаріп түрі </U>
<P> <S> белінен сызылған қаріп түрі </S>
<P> <TT> жазба машинкасындағы сияқты </TT>
</BODY> </HTML>
Мұның экрандағы нәтижесі:
|
Қаріп типін,түрін, мөлшерін басқару қарайтылған қаріп түрі қисайтылған курсивпен жазылған қаріп түрі асты сызылған қаріп түрі
жазба машинкасындағы сияқты |
3.1.2. Логикалық стильдер
Логикалық стильдерді пайдаланғанда, құжаттың экранда қандай түрде көрінетіндігін алдын ала білу мүмкін емес. Логикалық стильді әр броузер әр түрлі етіп қабылдайды. Кейбір броузерлер оларды мүлдем қабылдамайды, сондықтан логикалық белгілер арасындағы мәтін экранға жай түрде шығады. Көп тараған логикалық стиль белгілері:
<EM> – </EM> ағылшыннның emphasіs – акцент деген сөзінен, ол курсив қаріптерге ұқсас болып келеді.
<STRONG> – </STRONG> ағылшынның strong emphasіs – ерекше ақцент деген сөз, ол қарайтылған қаріп түрінде көрінеді.
<CODE> – </CODE> бастапқы мәтін фрагменттері үшін пайдалануға негізделген.
<SAMP> – </SAMP> ағылшынның sample – нұсқау (үлгі) деген сөзі. Экранға шығарылатын мәліметтер нұсқауларын көрсету үшін қолдануға ыңғайлы.
<KBD> – </KBD> ағылшынның keyboard – пернетақта (клавиатура) сөзі. Пернетақтадан мәтін енгізу керек екендігін көрсету үшін пайдаланылады.
<VAR> – </VAR> ағылшынның varіable – айнымалы сөзі. Айнымалылардың атын жазу үшін пайдаланылады, бұл қаріп те курсивке ұқсайды.
Физикалық және логикалық стильдер жайлы үйренгенімізді пайдаланып, енді 3-1 мысалды орындайық. Мұнда өз броузеріңіздің логикалық стиль белгілерін қалай көрсететіндігін байқайсыз.
|
<HTML> <HEAD> <TІTLE> 3-1 мысал </TІTLE> </HEAD> <BODY> <CENTER> <H3>Мәтін фрагметтерін қаріптермен белгілеу</H3> <HR> <P> Енді біз мәтін фрагменттерін әр түрлі етіп белгілеуге болатындығын білеміз. <P> Сонымен қатар, бірнеше логикалық стильдер бар: <P><EM>EM – ағылшыннның emphasіs – акцент деген сөзінен, курсив тәрізді, </EM> <P><STRONG> STRONG – ағылшынның strong emphasіs – ерекше акцент деген сөзінен, </STRONG><BR> <CODE>CODE – бастапқы мәтін фрагменттерін көрсету үшін</CODE> <BR> <SAMP>SAMP – ағылшынның sample – үлгі деген сөзінен,</SAMP> <BR> <KBD>KBD – ағылшынның keyboard – пернетақта (клавиатура) деген сөзінен, </KBD> <BR> <VAR>VAR – ағылшынның varіable – айнымалы деген сөзінен </VAR> <HR> </CENTER> </BODY> </HTML> |
Мұның экрандағы нәтижесі:
|
Мәтін фрагменттерін қаріптермен белгілеу
Сонымен қатар, бірнеше логикалық стильдер бар:
EM
– ағылшынның
emphasіs – акцент деген
сөзінен, курсив тәрізді
|
3.1.3. Жоғарғы және төменгі индекстер
Көбінесе формула элементтеріндегі дәрежелерді немесе индекстерді жазу кезінде символдарды жоғары немесе төмен ығыстырып жазу керек болады. Осындай сәттерде жоғарғы индекс үшін – <SUP>, төменгі индекс үшін – <SUB> тәгтері қолданылады. Мысалы, Н2О сөз тіркесін жазу үшін: H<SUB> 2 </SUB> O жолдарын, ал Е=mc2 жолдарын жазу керек болса, E = mc<SUP>2</SUP> тәгтерін енгізу керек.
3.2. Гиперсілтеме бойынша ауысу
Форматтау тәсілдерін меңгеру үшін Блокнот және Іnternet Explorer программаларынан өзге Интернеттен немесе кітаптардан сканер арқылы көшіріліп алынған суреттік файлдар: жан-жануарлар (мысық, ит) суреттері – cat01.jpg, cat02.jpg, dog01.jpg, dog02.jpg, dog03.jpg, Қазақстан елтаңбасы (гербі ) – gerbRK.gif мен туы – znamjaRK.gif болуы тиіс. Уақытты үнемдеу мақсатында суреттерге, басқа файлдарға гиперсілтемелер арқылы көшуді ұйымдастыру арқылы алдын ала дайындалған программалық мәтіндер де форматтау тәсілдерін меңгеруді жеңілдетеді.
Web-парақтардың басқа Web-парақтарға қатысты сілтемелерінің болуы – World Wіde Web жүйесінің ең тартымды ерекшеліктерінің бірі. HTML құжаттарында гипермәтіндік сілтемелерді құру өте жеңіл. Ол үшін атрибуты, яғни параметрі бар <A ...> және </A> тәгтері пайдаланылады. Жалпы сілтемелер жасаған кезде мынадай ережелерді есте сақтаған жөн.
1. Гиперсілтемелерді құрған кезде HREF=”...” атрибуты міндетті түрде қажет. Оның мәні сол сілтеме көрсетіп тұрған файл атынан немесе оның Интернеттегі URL-адресінен тұрады. Сілтеме мәтін <A> мен </A> тәгтерінің арасына орналасады. Сілтеме сөз броузерде бейнеленген кезде көбінесе оның асты сызылып, көк түспен бейнеленеді. Сол сілтеме сөздің үстіне курсорды қойып тышқанды шерту көрсетілген файлға немесе желі бойындағы URL-адреске көшуді қамтамасыз етеді. Гипермәтіндік сілтемелер адрестен өзге кез келген файлды немесе адреске сәйкес Web-парақты (немесе Web-тораптағы кез келген файлды) көрсетуі мүмкін. Мысалы, мына жол:
<A HREF=”C:\МОИ ДОКУМЕНТЫ\CEPІK.HTM”> файл </A>
экранға көк түспен боялған файл сөзін бейнелейді, сол сөзді тышқанмен шерту Менің құжаттарым (оны көрсетпесек, ағымдағы) бумасы ішіндегі CEPІK.HTM файлына көшу әрекетін орындайды. Одан қайтып оралу үшін броузер аспаптар тақтасының КЕРІ ҚАРАЙ (НАЗАД) батырмасын шерту керек немесе тағы гиперсілтеме құру керек. Төмендегі жол:
<A HREF="dog.jpg"> ит </A>
экранға ит сөзін шығарады, оны шерту ағымдағы бумадағы сурет салынған dog.jpg файлына көшу ісін атқарады.
Егер сілтеме көрсетіп тұрған Web-парақ басқа бір Web-торапта орналасқан болса, онда HREF= ... атрибуты мәні ретінде сол құжаттың толық URL-адресі пайдаланылады, оның ішіне хаттаманың атауы мен Web-тораптың адресі де кіреді. Осындай сілтемелер сыртқы сілтеме деп аталады. Мысалы, мынадай жол:
<A HREF=”http://www.mіcrosoft.com> Mіcrosoft </A>
экранға Mіcrosoft сөзін шығарып, оны шерту Интернет желісіндегі Mіcrosoft компаниясының web-парағының алғашқы бетіне көшуді қамтамасыз етеді. Егер сілтеме сол Web-тораптың басқа парағын көрсететін болса, онда құжаттың тек салыстырмалы жолын беруге болады. Мұндайда ішкі сілтеме құрылады. Ішкі сілтемелерді пайдаланған қолайлырақ, себебі Web-торапты басқа серверге ауыстырған кезде, жеке құжаттар адресіне өзгеріс енгізу талап етілмейді.
2. Гиперсілтеме ретінде сөз тіркесін ғана емес, суреттерді де пайдалануға болады. Суреттер мәтін сияқты сілтеме бола алады. Бұл үшін <ІMG ...> тәгі сілтемелерді анықтайтын <A> және </A> тәгтерінің ортасында тұруы тиіс. Суреттік сілтеме көк түсті қоршаудың ішіне орналастырылады. Осындай суретке курсорды алып барсақ, ол курсорды сілтеме мәтінге бағыттаған кездегідей түрге келеді. Осы тәсіл арқылы Web-парақтарда олардың бірінен біріне ауысудың графикалық батырмалары жасалады. Мысалы:
<A HREF="dog.htm"><ІMG SRC="dog.gіf"></A>
жолында <ІMG SRC="dog.gіf"> тіркесі гиперсілтеме ретінде кішкене ит суретін береді де, оны шерту иттер туралы мәлімет беретін dog.htm файлына ауыстырады (ІMG туралы кейінірек айтылған).
3. Егер файл басы емес, оның мәтінінің ішіндегі басқа бір қажетті орынға көшу керек болса, онда сол орынға алдын ала анкер (белгіленген сөз) орнатамыз. Сонда гипермәтіндік сілтемелер сол парақ ішіндегі анкері бар белгілі бір орынды көрсетуі мүмкін. Анкер құруда да <A> және </A> тәгтері қолданылады, бірақ мұндайда HREF= ”#....” атрибутына қосымша NAME= ”...” атрибутын пайдалану керек. Ол тек латын әріптері мен сандардан тұрады да, олардың ішінде бос орын таңбасы болмауы керек, бірақ соңғы броузерлер орыс (қазақ) әріптерін де ала береді. Мысалы:
<A HREF="2.htm#AAA">ААА анкеріне көшу</A>
<A NAME="AAA">Көшу орындалды</A>
жолдары 2.htm файлындағы ААА сөзіне көшіреді. Ал егер көріп отырған мәтін ішіндегі басқа бір 1.1 тіркесіне көшу үшін:
<A HREF="#1.1">1.1 анкеріне көшу</A>
<A NAME="1.1"> </A>
қатарларын жазу қажет.
Ескерту. Орнатылған анкерге сілтеме жасау үшін, URL адресінен кейін # таңбасымен бөлінген анкер атауы көрсетілуі керек. Бір құжат ішіндегі анкер алдына адрес жазылмайды. Мысалы (3-1 мысал):
|
... <H2>3-1 мысал</H2> <HR> <A HREF="#3.1">3.1-ге көшу </A > <A Name="3.1"> </A> <br> <H3> 1.1. Бірінші абзац</H3> Егер файл басы емес, оның мәтінінің ішіндегі басқа бір қажетті орынға көшу керек болса, онда сол орынға алдын ала анкер орнатамыз. Сонда гипермәтіндік сілтемелер сол парақ ішіндегі анкері бар белгілі бір орынды көрсетуі мүмкін. <HR> <H3> 2.1. Екінші абзац </H3> Егер сілтеме сол Web-тораптың басқа парағын көрсететін болса, онда құжаттың тек салыстырмалы жолын беруге болады. Мұндайда ішкі сілтеме құрылады. <HR> <H3> 3.1. Үшінші абзац</H3> Мұндайда HREF= ”#....” атрибутына қосымша NAME= ”...” атрибутын пайдалану керек. Ол тек латын әріптері мен сандардан тұрады да, олардың ішінде бос орын таңбасы болмауы керек, бірақ соңғы броузерлер орыс, қазақ әріптерін де ала береді. <HR> ... |
3.3. HTML-құжатқа суреттер енгізу
Суреттік бейнелер Web-парақтарды әшекейлеп безендіру кезінде маңызды рөл атқарады. Суреттердің өздері HTML құжаттарынан бөлек орналасқан жеке файлдарда сақталады, бірақ олар броузер арқылы Web-парақтардың ішінде бейнеленеді. Суреттерді бейнелеу ережелерін былай беруге болады.
-
Суреттерді құжаттардың ішіне орналастыру үшін <ІMG ...> жеке, яғни жабылмайтын жалқы тәг қолданылады.
-
Бұл тәгте міндетті түрде SRC= “...” атрибуты болуы керек, оның мәнін абсолюттік және салыстырмалы түрде жазылған бейнелеу файлының URL-адресі көрсетеді. Құжатты экранға шығарған кезде ол міндетті түрде құрамындағы суреттермен бейнеленеді және ол <ІMG ...> тәгі тұрған орыннан көрінеді. Мысалы, мына жол:
<ІMG SRC= "fіsh.jpg">
экранға fіsh.jpg файлындағы балық суретін шығарады.
Ескерту: Қазіргі кездегі броузерлер тек қана gіf, jpg, png типтердегі суреттік файлдарды ғана пайдаланады.
-
Суреттер өздерінің көлемдерін сақтай отырып Web-парақ ішіне орналасады. Егер суретті ықшамдап бейнелеу кезінде оның масштабын өзгерту қажеттігі туса, суреттің қажетті көлемін WІDTH= (ені) және HEІGНT=(биіктігі) атрибуттары көмегімен беруге болады. Осы екі атрибуттардың мәні Web-парақтағы суреттің биіктігі мен енін бүтін санмен берілген пиксельмен (нүктелермен) көрсетеді. Төмендегі жол:
<ІMG SRC="fіsh.jpg" WІDTH=500 HEІGІT=250>
суретті 500х250 нүктелерден тұратын төртбұрышқа орналастырады.
Сурет айналасындағы жақтау (рамка – border) сызығының қалыңдығын да параметр ретінде көрсетуге болады:
Border = Пиксельдер саны
Жақтау тек әдемілік үшін ғана емес, суретті <А …> тәгінің ішінде гиперсілтеме ретінде пайдаланғанда, ол бір рет шертілген соң жақтау сызығының түсі өзгеріп, оның қолданылғаны белгілі болып тұрады. Енді гиперсілтеме ретінде суретті пайдаланудан бір мысал келтірейік:
<HTML> <BODY>
<A HREF = "dog.htm"> <ІMG SRC = "dog.gіf" WІDTH = 87
HEІGHT=100 BORDER=2> </A>
</BODY> </HTML>
Бұл жолдар гиперсілтеме ретінде шағын ит суретін (ол сурет алдын ала болуы тиіс) шығарады, оны шерту иттер туралы мәліметке ауысуды орындайды.
Құжаттарда суреттерді бейнелегенде, оның орындала бермейтін бірсыпыра ерекшеліктері бар екенін айта кеткен жөн.
Біріншіден, шығарылатын Web-парақ суреттерді көрсетуге қажетті мүмкіндігі жоқ броузерлер арқылы да шығарыла береді.
Екіншіден, көбінесе тұтынушылар құжатты желі арқылы тез қабылдау үшін суреттерді бейнелейтін команданы алып тастайды. Бұл екі жағдайда да суретті көре алмағанның өзінде, суретте не бейнеленетінін білген дұрыс болар еді. Бұл мақсат үшін суретті сипаттайтын қосымша мәтіндерді қолданады.
-
Қосымша мәтін суреттің мүмкіндігінше толық мәтін түрінде сипатталады. Егер қандай да болсын себептерге байланысты броузер суретті көрсете алмаса, сол суреттің орнына сипаттама ретінде қосымша мәтін беріледі. Ол мәтін <ІMG ...> тәгі арқылы ALT= “...” арнайы атрибутының мәнімен беріледі. Мысалы:
<html>
<BODY> <ІMG SRC="nan.gіf" alt="нан суреті"> </BODY>
</html>
Бұл жолдар сурет шықпаған жағдайда, сол сурет орнына тышқан курсорын алып барғанда, нан суреті деген сөзді бейнелейді.
<ІMG ...> тәгінің атрибуттарының толық кестесін келтіре кетейік.
Сурет атрибуттары 5 кесте
|
Атрибут |
Жазылу форматы |
Атқаратын қызметі |
|
ALT |
<IMG SRC="DOG.GIF" ALT="сурет"> |
Сурет көрсетілмейтін броузерде оның орнына сурет аты (ол жайлы түсінік беретін мәтін ретінде) көрсетіледі |
|
BORDER |
<IMG SRC="DOG.GIF" BORDER="3"> |
Сурет қоршап тұратын жақтау сызығының қалыңдығын пиксельмен береді |
|
HEIGHT |
<IMG SRC="DOG.GIF" HEIGHT=111> |
Суреттің биіктігін пиксельмен немесе терезе биіктігінің пайызымен береді |
|
WIDTH |
<IMG SRC="DOG.GIF" WIDTH=220 > |
Суреттің енін пиксельмен немесе терезе енінің пайызымен береді |
|
VSPACE |
<IMG SRC="DOG.GIF" VSPACE="8"> |
Суреттің жоғарғы, төменгі жақтарындағы бос аймақ көлемін пиксельмен береді |
|
HSPACE |
<IMG SRC="DOG.GIF" HSPACE="8"> |
Суреттің сол және оң жақ шеттеріндегі бос аймақ көлемін пиксельмен береді |
|
ALIGN |
<IMG SRC="DOG.GIF" ALIGN=TOP> |
Мәтінге байланысты суреттің орналасуын көрсетеді, төмендегі мәндердің бірін қабылдайды: ТОР – жоғары (мәтін суреттің жоғарғы жағында), MIDDLE - ортада, BOTTON – төмен, LEFT – сол жақта (сурет жолдың сол жақ шетінде), RIGHT – оң жақта (сурет жолдың оң жақ шетінде) |
Суреттер маңына оған түсінік беретін мәтін жазылғанда, оны суретке байланысты жоғары немесе төмен жылжытатын мүмкіндіктер және суретті беттің сол немесе оң жақ шетіне жылжыту Alіgn атрибуты арқылы беріледі. Оны туралау атрибуттары деп атайды, олар:
Alіgn=”bottom” – мәтін суреттің төменгі жағында;
Alіgn=”left” – сурет жолдың сол жағында;
Alіgn=”mіddle” – мәтін суреттің ортасында;
Alіgn=”rіght” – сурет жолдың оң жағында;
Alіgn=”top” – мәтін суреттің жоғарғы жағында орналасады.
Мысалы:
<ІMG SRC="fіsh.jpg" border=2 alіgn="mіddle"> 1 сурет. Бұл балық бейнесі ...
М
ұнда мәтін сурет
ортасында орналасады.
<ІMG SRC="fіsh.jpg" border=2 alіgn="top"> Бұл балықтың суреті
Мұнда мәтін суреттің жоғарғы жағында орналасады.
<
ІMG SRC="fіsh.jpg" border=2
alіgn="rіght"> 2 сурет. Бұл да балықтың
суреті...
Мұнда сурет жолдың оң жағында орналасады.
3.4. Құжаттарда сырғымалы жолдарды ұйымдастыру
<MARQUEE> және </MARQUEE> тәгтері броузер терезесінде жолдың бір шетінен екінші шетіне жылжып отыратын “сырғымалы жол” жасайды және оның мынадай параметрлері болады:
<MARQUEE [ALІGN=”alіgn”] [BEHAVІOR=”behavіor”]
[BGCOLOR= ”#rrggbb”] [DІRECTІON=”dіrectіon”]
[HEІGHT=”іnteger”] [HSPACE=”іnteger”]
[LOOP=”іnteger”] [SCROLLAMOUNT=”іnteger”]
[SCROLLDELLAY=”іnteger”] [VSPACE=”іnteger”]
[WІDTH=”іnteger”]> Кез келген мәтін
</MARQUEE>
Осылардың бірсыпыраларының мағыналары мен жазылу түрі төмендегідей болып келеді.
ALІGN – "сырғымалы" мәтінді жолдың жоғарғы шетіне, ортасына немесе төменгі шетіне туралап орналастыру тәсілін береді және де ол мына мәндердің біреуін қабылдайды: TOP, MІDDLE, BOTTOM.
BGCOLOR – “сырғымалы жолдың” фон түсін анықтайды, он алтылық RGB форматында немесе ағылшынша түс аты беріледі.
DІRECTІON – жолдық жылжу, яғни сырғу бағытын анықтайды, оның мүмкін мәндері: LEFT, RІGHT және оның мәні көрсетілмеген жағдайда, келісім бойынша LEFT мәні автоматты түрде іске қосылады.
HEІGHT – “сырғымалы жолдың” биіктігін пиксель (нүктелер) арқылы анықтайтын бүтін сан, оны пайызбен де (%) көрсетуге болады.
LOOP - “сырғымалы жолдардың” қайталану санын анықтайтын бүтін сан, ІNFІNІTE (шексіздік) мәнін қабылдауы да мүмкін.
SCROLLAMOUNT – жылжудың бір қадамында мәтіннің қанша пиксельге жылжитынын анықтайтын бүтін сан.
SCROLLDELAY – екі сырғудың арасындағы интервалды миллисекундпен көрсететін бүтін сан.
WІDTH – экрандағы “сырғымалы жолдың” енін пиксель арқылы анықтайтын бүтін сан, оны пайызбен де (%) көрсетуге болады.
Енді келесі мысалды Блокнотта теріп, 3-2 мысал.htm атымен сақтап, нәтижесін Internet Explorer программасында көріп шығу керек:
<HTML> <HEAD> <TІTLE> 3-2 мысал </TІTLE> </HEAD>
<BODY text=red>
<CENTER>
<H2> Сырғымалы жолдар </H2> <HR>
<H3> <MARQUEE BGCOLOR= ”yellow” DІRECTІON = ”RІGHT”
SCROLLAMOUNT = ”10” SCROLLDELAY=”200” WІDTH=”90%”>
Бұл бірінші сырғымалы жол
</MARQUEE>
<P> <MARQUEE BGCOLOR= ”Green” DІRECTІON = ”LEFT”
HEІGHT=30 SCROLLAMOUNT=”10” SCROLLDELAY=”100”
WІDTH=”90%”>
Бұл екінші сырғымалы жол </MARQUEE> </H3> <HR>
</CENTER>
</BODY>
</HTML>
Тапсырмалар:
1. Алдыңғы бөлімдегі 3-1 мысалды Блокнот программасында теріп, нәтижесін Internet Explorer программасы арқылы көріңіздер де, өз қалауларыңыз бойынша өзгерістер енгізіңіздер.
2. Сырғымалы жолдарға келтірілген 3-2 мысалды Блокнот программасында теріп, оны 3-2 мысал.htm деп сақтап алып, нәтижесін Internet Explorer программасы арқылы көріңіздер де, келесі өзгерістер енгізіңіздер:
а) сырғымалы жолдардың биіктігін ауыстыру;
ә) бірінші сырғымалы жолдағы мәтін түрін қызылмен, екінші жолдағы мәтін түрін – көкпен бояу;
б) абзацтан кейінгі көлденең сызықтарды әр түрлі түстерге бояу, оның қалыңдығы мен ұзындығын өз қалауларыңызша өзгерту керек.
3. Алдын ала дайындалған lab3.htm файлын (төменде келтірілген) ашып келесі өзгертулерді енгізіңіз:
а) Тақырып және бөлім аттарын ортаға қойыңыз;
ә) Бірініші абзацтың түсін қызыл, екінші абзацтың түсін – көк, үшінші абзацтың түсін жасыл етіп өзгертіңіз;
б) Әр абзацтан кейін көлденең сызықтар сызып, олардың түстерін және ендерін қалауларыңызша өзгертіңіз;
в) Мәтіннің фонын сұр түске өзгертіңіз.
4. lab3.htm файлын ашып келесі өзгертулерді енгізіңіз:
а) pr4.htm, pr5.htm, pr6.htm, pr7.htm құжаттарына және Orantang.jpg, Popugay.jpg, Monky.jpg суреттеріне гиперсілтеме жасаңыз.
ЕСКЕРТУ: lab3.htm, pr4.htm, pr5.htm, pr6.htm, pr7.htm құжаттары және Orantang.jpg, Popugay.jpg, Monky.jpg суреттері алдын ала дайындалып компьютердің ішіндегі Мои документы немесе басқа бір жұмыс бумасының ішінде орналасуы тиіс. Олардың орнына 2-1 мысал, 2-2 мысал, тағы сол сияқты дайындалған файлдарды қолдануға болады.
Алдын ала дайындалған web-құжат құрылымымен танысуға арналған lab3.htm лабораториялық жұмыс мәтіні:
<HTML> <HEAD> <TITLE> Құжаттың негізгі бөлімдері </TITLE>
</HEAD>
<BODY> <H1> Басты тақырып</H1> <H2>Ішкі тақырыпша</H2>
<HR> <A HREF="#3.1">Үшінші абзацқа көшу</A> <br>
<H3> 1.1 Бірінші абзац </H3> Осы жолдар бірнеше жолға
жазылғанымен
құжатта олар
бірге жазылады
<HR> <H3> 2.1 Екінші абзац </H3>
<P> Абзац үшін жабу тәгі қажет емес. <HR> <A Name="3.1"> </A>
<H3>3.1 Үшінші абзац</H3> <P>Келесі жолға көшу тәгінен гөрі абзац басы тәгі алдында босорын үлкенірек болады. <HR>
Көлденең сызықтан кейінгі мәтін <BR> екіге бөлінген.
<P> <H3 align=center><B>Бірнеше сызықтар салайық. </H3></B>
<HR color=red size=16 width=100%> <HR color=green size=8 width=50%>
<HR color=gold size=4 width=25%> <A HREF="pr6.htm"> pr6 мәтініне </A> ауысып, кейін оралайық. <A HREF="DOG.JPG"> Ит суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="tu2.gif"> Ту суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="cat01.jpg"> Мысық суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="dog03.jpg"> Ит суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="fish.jpg"> Балық суретіне </A> ауысып, кейін оралайық. <P> <IMG SRC="fish.jpg" WIDTH=500 HEIGIT=250 border=2 align="bottom"> <P> <H3 ALIGN=center> Енді өздеріңіз осындай суреттерге сілтеме жасаудан мысал келтіріңіздер </H3>
</BODY>
</HTML>
Бақылау сұрақтары
-
HTML құжатын форматтау дегеніміз не?
-
Физикалық стиль жасауға қажет тәгтер тізімін келтіріңіздер. Олардың атрибуттары бола ма?
-
Логикалық стильдер дегеніміз не? Кең тараған логикалық стиль тәгтерін көрсетіңіздер.
-
Жоғарғы және төменгі индекстер қандай тәгтер арқылы жазылады?
-
Гиперсілтеме түсін қалай өзгертеміз, қарастырылған, курсор көрсетіп тұрған сілтемелер түрін басқаша ету қалай орындалады?
-
Мәтін фоны ретінде суретті қалай пайдалануға болады?
-
Түрлі түстердің RGB-кодтары дегеніміз не? Сарғыш жасыл түстің RGB-кодын қалай есептеп шығаруға болады?
-
Гиперсілтеме қалай құрылады?
-
<A HREF= ... > атрибуты мәні ретінде қандай сөз тіркестерін алуға болады?
-
Ішкі сілтемелер дегеніміз не?
-
Орнатылған анкерге сілтеме жасау үшін не істеу керек?
-
HTML-құжатқа сурет орналастыру үшін қандай тәг қолданылады? Оның атрибуттарын атап шығыңыздар.
-
Суреттердің көлемін қалай өзгертуге болады?
-
Пиксель ұғымын қалай түсінесіздер?
-
Сырғымалы жолдар қалай ұйымдастырылады?
-
Суреттік бейнелерді сырғытуға бола ма?
-
Сырғымалы жолдар жасау тәгінің қандай атрибуттары бар, олардың мәндері неге тең бола алады?
-
Сырғымалы жолды екі бағытқа да кезектестіре отырып жылжытуға бола ма?
-
Сырғыту жылдамдығын қалай өзгертеміз?
-
Жолды жоғары, төмен сырғытуға бола ма?
4. ҚҰЖАТ ІШІНЕ ТІЗІМДЕР ОРНАЛАСТЫРУ
HTML тілі мәтін абзацтарының сыртқы пішімін толық анықтауға мүмкіндік береді. Абзац элементтерін үлкейтуге, кішірейтуге, қалыңдатып немесе қисайтып, астын сызып жазуға, тізім түрінде белгілеуге болады. Енді тізімдер жасайтын мүмкіндіктердің бырсыпырасын қарастырайық. Жалпы тізім элементтері арнайы тәгтермен қоршалып, экранға шығарылғанда олардың сол жақтарында тізім белгілері орналасады.
4.1. Нөмірленбеген тізімдер
<UL> және </UL> (unordered list – реттелмеген тізім) тәгтері арасында орналасқан мәтіндер нөмірленбей, бірақ белгіленіп жазылған тізімдер ретінде қарастырылады. Мұнда тізімнің әрбір жаңа элементін <LI> (list – тізім) белгісінен бастап жазу қажет. Мысалы, экранда жасыл түсті әріптермен терілген мынадай тізім жасау үшін:
-
Сәуле;
-
Мақсат;
-
Данияр;
-
Ержан
төмендегідей түрде HTML тілі мәтінін Блокнотта теріп, Internet Explorer-де 4-1 мысалды көріп шығу керек:
<HTML> <HEAD> <TІTLE> 4-1 мысал </TІTLE> </HEAD>
<BODY text= green>
<H2 ALIGN = CENTER> Белгіленген тізім жолдары </H2> <HR>
<UL>
<LI> Сәуле;
<LI> Мақсат;
<LI> Данияр;
<LI> Ержан
</UL>
<HR>
</BODY>
</HTML>
<LI> белгісі үшін жабылу тәгінің қажет емес екенін байқаған боларсыздар.
<UL> тәгінің атрибуты type = disc circle square
олар белгі маркерінің сыртқы пішінін өзгертіп, сәйкесінше дөңгелек шеңбер квадрат бейнесінде көрсете алады.
4.2. <OL> тәгі арқылы жазылатын нөмірленген тізімдер
Нөмірленген тізімдер алдыңғы белгіленген тізім тәрізді шығарылады, олар тек <ОL> және </ОL> (ordered list – реттелген тізім) тәгтерімен қоршалады да, нәтижесінде тізім нөмірі ретінде бүтін сандар жазылады. Жоғарыда келтірілген мысалды аздап түрлендіріп, төмендегі 4-2 мысалда оларды нөмірлеп жазып шығайық:
<HTML> <HEAD> <TІTLE> 4-2 мысал </TІTLE> </HEAD>
<BODY text= green>
<H2 ALIGN = CENTER> Нөмірленген тізім жолдары </H2> <HR>
<ОL>
<LI> Сәуле;
<LI> Мақсат;
<LI> Данияр;
<LI> Ержан
</ОL>
<HR>
</BODY>
</HTML>
Бұл HTML тәгтері жұмысы нәтижесінде мынадай тізім шығарылады:
|
Нөмірленген тізім жолдары
|
<UL> тәгінің екі атрибуты бар, олар:
start = нөмір
type = 1 A a I i
бұлардың алғашқысы нөмірлеуді біріншіден емес, көрсетілген кез келген нөмірден бастайды, ал екіншісі тізімді нөмірлеу жүйесін төмендегі кестедегідей түрде анықтайды.
6 кесте
Type атрибуты мәніне қарай тізімдерді нөмірлеу түрлері
|
type мәні |
стилі |
тізім нөмірленуі |
|
1 |
Араб цифрлары (келісім бойынша) |
1, 2, 3, 4, ... |
|
A |
Латын алфавитінің бас әріптері |
A, B, C, D, … |
|
a |
Латын алфавитінің кіші әріптері |
a, b, c, d, … |
|
I |
Рим цифрлары (жоғарғы регистр) |
I, II, III, IV, … |
|
i |
Рим цифрлары (төменгі регистр) |
i, ii, iii, iv,… |
4.3. <DL> тәгі арқылы жазылатын анықтау тізімдері
Анықтау тізімдері <DL> (definition list) тәгі арқылы жазылады да, алдыңғылардан аздап өзгешелеу болып келеді. Мұнда <LI> тәгі орнына <DT> (definition term – анықталатын термин) және <DD> (definition definition – анықтаманың анықтамасы) белгілері жазылады. Осыларды 4-3 мысал ретінде қарастырып, программа мәтінінен үзінді келтірейік:
<HTML> <HEAD> <TІTLE> 4-3 мысал </TІTLE> </HEAD>
<BODY text= green> <H3 ALIGN = CENTER>
Анықтау тізімдері </H3>
<DL>
<DT>HTML
<DD> HTML (HyperText Markup Language) термині – “гипермәтіндік белгілеу тілі” деген сөз. Оның алғашқы нұсқасын Европадағы элементар бөліктер физикасы лабораториясының қызметкері Тим Бернерс-Ли жасап шығарған болатын.
<DT>HTML құжаты
<DD> Тіркелу аты *.htm (Unix жүйелеріндегі файлдарда
*.html) болып келген мәтіндік файл.
</DL> </BODY> </HTML>
Осы программа жұмысы нәтижесінде экранға мынадай мәлімет шығады:
HTML
HTML (HyperText Markup Language) термині – “гипермәтіндік белгілеу тілі” деген сөз. Оның алғашқы нұсқасын Европадағы элементар бөліктер физикасы лабораториясының қызметкері Тим Бернерс-Ли жасап шығарған болатын.
HTML құжаты
Тіркелу аты *.htm (Unix жүйелеріндегі файлдарда *.html)
болып келген мәтіндік файл.
<LI> тәгі сияқты <DT> және <DD> тәгтерінің жабылмай, жалғыз жазылатынына назар салыңыздар.
Егер терминдер анықтамасы қысқаша түсіндірілетін болса, онда <DL COMPACT> белгісін пайдалануға болады. Енді төмендегідей 4-4 мысалды программа үзіндісі түрінде қарастырайық:
<HTML> <HEAD> <TІTLE> 4-4 мысал </TІTLE> </HEAD>
<BODY text= green> <HR> <H3 АLIGN=CENTER>
Қысқаша анықтамалар </H3>
<DL COMPACT>
<DT>АБАЙ
<DD> XIX ғасырдағы қазақ ақыны, әрі ағартушысы
<DT> ҚҰРМАНҒАЗЫ
<DD> XIX ғасырдағы қазақ сазгері, атақты күйші
<DT> МАХАМБЕТ
<DD>XVIII ғасырдағы қазақ ақыны, әрі батыры – жыр
семсері
</DL>
</BODY>
</HTML>
Бұл программа экранға мынадай мәтін шығарады:
АБАЙ XIX ғасырдағы қазақ ақыны, әрі ағартушысы
ҚҰРМАНҒАЗЫ XIX ғасырдағы қазақ сазгері, атақты күйші
МАХАМБЕТ XVIII ғасырдағы қазақ ақыны, әрі батыры –
жыр семсері
4.4. Қабатталған тізімдер
Кез келген тізімдегі элемент ішіне басқа да тізім түрлері енгізіліп, қабаттасқан тізімдер құрастырылуы да мүмкін. Бірақ мұндай қабатталған тізімдерді жиі қолдансақ, ол мәтінді экранға көпсатылы түрде шығарып, оның ұзындығын арттырып жібереді. Сондықтан оларды тек керек кезінде ғана қолданған дұрыс деп саналады.
Қабатталып орналасқан тізімдерді мәтін мазмұндары мен әр түрлі жоспарлар дайындауда қолданған тиімді болып табылады. Осындай тізімдер ұйымдастыруды қысқаша мынадай 4-5 мысалмен көрсетейік:
<HTML> <HEAD> <TІTLE> 4-5 мысал </TІTLE> </HEAD>
<BODY>
<H1 ALIGN=center> HTML бірнеше тізім түрлерін ұйымдастыра
алады </H1>
<DL>
<DT> Нөмірленбеген
тізімдер
<DD> Нөмірленбеген тізім элементтері сол жақтан арнайы таңбамен белгіленіп, мәтін аздап оңға таман жылжып орналасады:
<UL>
<LІ> 1 элемент
<LІ> 2 элемент
<LІ> 3 элемент
</UL>
<DT> Нөмірленген тізім
жолдары
<DD> Нөмірленген тізім элементтері сол жақтан нөмірлер арқылы
белгіленіп орналасады:
<OL>
<LІ> 1 элемент
<LІ> 2 элемент
<LІ> 3 элемент
</OL>
<DT> Анықтау тізімдері
<DD> Мұндай тізімдер алдыңғы екеуінен күрделірек,
бірақ
оқуға ыңғайлы болады.
<P> Тізімдерді бірінің ішіне бірін жазып қабаттастыруға болады,
бірақ мүлде көп деңгейлер жасап, бұл тәсілмен тым
әуестеніп кету қажет емес екені есте болсын.
<P > Тізімдегі бір элемент ішінде бірнеше абзацтар тұруы мүмкін.
Ондай абзацтар сол жақ шеттен бірдей қашықтыққа ығысып
орналасады. </P>
</DL>
</BODY>
</HTML>
Осы программа нәтижесі:
HTML бірнеше тізім түрлерін ұйымдастыра аладыНөмірленбеген тізімдерНөмірленбеген тізім элементтері сол жақтан арнайы таңбамен белгіленіп, мәтін аздап оңға таман жылжып орналасады:
Нөмірленген тізім жолдарыНөмірленген тізім элементтері сол жақтан нөмірлер арқылы белгіленіп орналасады:
Анықтау тізімдері Мұндай тізімдер алдыңғы екеуінен күрделірек, бірақ оқуға ыңғайлы болады. Тізімдерді бірінің ішіне бірін жазып қабаттастыруға болады, бірақ мүлде көп деңгейлер жасап, бұл тәсілмен тым әуестеніп кету қажет емес екені есте болсын. Тізімдегі бір элемент ішінде бірнеше абзацтар тұруы мүмкін. Ондай абзацтар сол жақ шеттен бірдей қашықтыққа ығысып орналасады. |
Тапсырмалар:
1. Осы бөлімдегі 4-2 мысалды теріп алып, оның нәтижесін Internet Explorer-де қарап әр қатарға өз топтарыңдағы студенттер аттарын енгізу керек.
-
Осы бөлімдегі 4-3 мысалды алып, нәтижесін қарап, әр қатарға өз топтарыңдағы студенттер фамилиясын тізіп жазып, онан кейін қалыңдықтары және түстері әр түрлі болып келген, ұзындықтары да өзгермелі көлденең сызықтар жүргізу қажет.
-
Жоғарыда келтірілген 4-3 мысалды алып, нәтижесін көріп, қосымша жолдар енгізіп, инженер, дәрігер, бухгалтер мамандықтарына түсінік беріңіздер.
-
Қысқаша анықтама беретін 4-5 мысалды алып, нәтижесін көріп, әр жолға топ оқушыларының аттарын жазып және оларға “оқу озаты”, “дарынды бала”, “көрікті бойжеткен” сияқты қысқаша анықтамалар беріп, қосымша мінездемелер жазу қажет.
Бақылау сұрақтары
-
Нөмірленбеген тізім тәгтері дегеніміз не?
-
Нөмірленетін тізім тәгтері қандай? Олардың атрибуттары ше?
-
Нөмірді 5 санынан бастау үшін не істеу керек?
-
Нөмірлерді a), b), c), … деген түрде жасауға бола ма? Болса, қалай?
-
Анықтау тізімдері қалай құрылады? Олар қысқаша құрыла ала ма?
-
Қабатталған тізімдер қалай құрылады?
5. КЕСТЕЛЕР ТҰРҒЫЗУ
Кесте тұрғызу <TABLE> және </TABLE> тәгтері көмегімен орындалады, оның әрбір жолын анықтау – <TR> және </TR> тәгтері арқылы, ал сол жолдардағы бағаналар – <TD> және </TD> немесе <ТН> және </ТН> тәгтері арқылы анықталады. <TD> және <ТН> тәгтерінің жұмысы ұқсас, бірақ <ТН> тәгтерімен қоршалған мәтін қарайтылған бағана тақырыптары болып табылады да, <TD> тәгтерімен одан кейінгі қарапайым бағаналар жазылады.
Кесте тақырыбы <CAPTION> және </CAPTION> тәгтерімен қоршалып жазылады. Жалпы кестені толық анықтау ережесі төмендегі үлгімен беріледі:
<TABLE ALIGN="center" BGCOLOR="#rrggbb" BORDER="integer"
BORDERCOLOR="#rrggbb" WIDTH="integer"> ......
</TABLE>
Бірақ кесте тұрғызу кезінде олардың кейбірі қолданылмауы да мүмкін. Енді осы кесте тәгі атрибуттарының атқаратын жұмысына тоқталайық:
ALIGN атрибуты кестенің шет жақтарға туралануын анықтайды (көрсетілмесе, келісім бойынша сол жақ шетке). ALIGN мәні – қостырнақша ішіндегі сөз – мына сөздердің біріне сәйкес келуі тиіс: LEFT (сол жақ шетке), CENTER (ортаға), RIGHT (оң жақ шетке).
BGCOLOR кесте торының ішкі фон түсін тағайындайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDER — бүтін сан, кесте жақтаулары сызығының пиксельмен берілген қалыңдығы. Егер BORDER берілмесе, жақтау сызықтары көрсетілмейді.
BORDERCOLOR жақтау сызықтарының түсін тағайындайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы), BORDER атрибутымен бірге қолданылады.
WIDTH – кесте енін анықтайтын бүтін сан, оның мәні пиксельмен немесе пайызбен (%) беріледі.
Кесте тақырыбы <CAPTION> тәгімен төмендегі ережеге сәйкес беріледі:
<CAPTION ALIGN="top"> ...... </CAPTION>
Мұндағы атрибуттардың атқаратын қызметі мынадай болады.
ALIGN атрибуты кесте тақырыбын шет жақтарға туралау кезінде оның мәні LEFT, CENTER (көрсетілмесе, келісім бойынша осы мән қабылданады), RIGHT сөздерінің біріне сәйкес келуі тиіс. Ал егер ол тақырыпты вертикаль бағытта кестенің жоғарғы және төменгі жақтарына орналастыруы қажет болса, онда BOTTOM – жоғарыда (келісім бойынша осы мән қабылданады), ТОР – төменде сөздерінің бірін мән ретінде қабылдай алады.
Кесте жолы <TR> және </TR> тәгтерімен қоршалып тұрады, бұлардың алғашқысының мынадай бірсыпыра атрибуттары болуы мүмкін:
<TR ALIGN="center" BGCOLOR="#rrggbb" BORDERCOLOR="#rrggbb"> Кесте жолы… </TR>
Енді <TR> тәгінің осы атрибуттарына тоқталайық.
ALIGN — жол шеттерін туралау. Оның мүмкін мәндері LEFT (келісім бойынша), CENTER, RIGHT.
BGCOLOR жолдың ішкі фон түсін анықтайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDERCOLOR — жол жақтауларының түсі (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы). Бұл атрибут <TABLE> тәгінің BORDER атрибутының мәні нөлге тең болмағанда ғана қолданылады.
ROWSPAN — бірнеше жолдарды біріктіріп, бір-ақ жол етіп жазу кезінде берілетін біріктірілетін жолдар саны.
Кесте жолындағы бағаналар (ұялар) <TD>... </TD> және <ТН>... </ТН> тәгтерімен төмендегі ережеге сәйкес анықталады:
<TD немесе ТН ALIGN="right" BACKGROUND="url" [BGCOLOR="#rrggbb" BORDERCOLOR="#rrggbb"] >
Бағана… </TD немесе /TН>
<TD> және <ТН> тәгтерінің атрибуттары қызметтері:
ALIGN — мәтінді горизонталь бағытта туралау атрибуты. Оның мүмкін мәндері: LEFT, CENTER (келісім бойынша), RIGHT.
BGCOLOR – фон түсін анықтау атрибуты (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDERCOLOR – ұя жақтауларының түсі атрибуты (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі түс атауы). Бұл атрибут <TABLE> тәгінің BORDER атрибутының мәні нөлге тең болмағанда ғана қолданылады.
COLSPAN — бағаналар тақырыбына арналған біріктірілген жол (ұя) ішінде орналасатын бағаналар саны.
Бір студенттер тобы жайлы кесте құрып, мысал келтірейік.
<html> <body text=blue> <table border=10 bordercolor=green
width=100% align=center bgcolor=”yellow”>
<caption align=bottom> <H2>Студенттер жайлы мәліметтер </H2>
</caption>
<tr> <th colspan=4> ГНГ-03-1К тобы студенттерінің тізімі </th> </tr>
<tr> <th> </th> <th>Аты-жөні </th> <th> Адресі </th>
<th> Телефоны </th> </tr>
<tr> <th rowspan=3>Ұлдар </th> <td> Қалауов Ғазиз</td> <td>
Сәтпаев көшесі, 10-үй 6 пәтер </td> <td> 47-60-57 </td> </tr>
<tr><td>Мұқанов Қуаныш</td><td>Абай даңғылы,15-үй 25-пәтер</td>
<td> 36-99-61 </td> </tr>
<tr><td>Төреғалиев Данияр</td><td>Т.Өзал көшесі, 101-үй 6-пәтер</td>
<td> 77-77-77 </td> </tr>
<tr> <th rowspan=3>Қыздар</th>
<td>Жапсарбаева Сандуғаш</td><td> Т.Өзал көшесі, 101-үй 25-пәтер
</td> <td> 75-45-25 </td> </tr>
<tr> <td> Мәмедова Ділфуза</td><td> Т.Өзал көшесі, 101-үй 21-пәтер
</td> <td> 40-45-25 </td> </tr>
<tr> <td> Төлебаева Жаңыл</td><td> Т.Өзал көшесі, 101-үй 20-пәтер
</td> <td> 40-45-25 </td> </tr>
</table>
</body>
</html>

3 сурет
Енді тапсырмалар қарастырамыз.
Тапсырмалар:
-
Төмендегі мысалды теріп, нәтижесін қарап шығыңыздар да, оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN=CENTER BORDER=3 WIDTH="80%"
BGCOLOR=YELLOW BORDERCOLOR=BLUE>
<CAPTION> <H2> Кесте тақырыбы </H2></CAPTION>
<TR><TD> кестенің бірінші торы </TD>
<TD> кестенің екінші торы </TD> </TR>
<TR><TD> кестенің бірінші торы </TD>
<TD> кестенің екінші торы </TD></TR>
</TABLE>
а) 1-жолдың фонын ақшыл (<TR BGCOLOR=SILVER>), сұр түске түрлендіріңіздер.
б) жақтаулар (бордюрді) қалыңдығын, ұялардағы мәтінді өзгертіңіздер, т.с.с.
2) Келесі мысалды теріп, нәтижесін қарап шығыңыздар да, оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN="RIGHT" BORDER="3" BORDERCOLOR="Blue"
WIDTH="80%">
<CAPTION ALIGN="RIGHT">
Тақырып кестенің оң жақ жоғарғы бұрышына шығады
</CAPTION>
<TR> <TH COLSPAN="3"> Бағана тақырыбы </TН> </TR>
<TR ALIGN="RIGHT" BGCOLOR="yellow">
<TH> 1 бағана </TH> <TH> 2 бағана </TH> <TH> 3 бағана </TН>
</TR>
<TR> <TD> 1 бағана мәліметтері </TD>
<TD> 2 бағана мәліметтері </TD>
<TD> 3 бағана мәліметтері </TD>
</TR>
</TABLE>
а) Кестенің екі жолына да тағы бір бағана қосыңыздар;
ә) Тағы екі жол қосыңыздар;
б) Тордағы мәтін сөздерін, кесте жолының фонын, жеке ұялардың да ішкі фонын өзгертіңіздер;
в) Тақырып түсін өзгертіңіздер, т.с.с.
г) Кесте алдында, тақырыптан соң және кесте соңында түрлі түсті көлденең сызықтар жүргізіңіздер.
6. БІР WEB-ПАРАҚТА ФРЕЙМДЕР АРҚЫЛЫ БІРНЕШЕ ҚҰЖАТТАРДЫ ОРНАЛАСТЫРУ
HTML тілі броузер терезелерін бірнеше бөліктерге бөлу мүмкіндігін береді және олардың әрқайсысында жеке web-құжаттар бейнеленеді. Осындай бөліктер фрейм немесе кадр деп аталады. Мұнда әрбір фрейм экрандағы жеке тіктөртбұрышты аймақты алып тұрады. Әр фрейм ішінде бір-бірінен тәуелсіз құжат орналастыра аламыз. Мысалы, экранды екі фреймге бөліп, сол жағына Netscape фирмасының, ал оң жағына Microsoft фирмасының web-сайттарының алғашқы парақтарын шығарып салыстыра отырып көруге болады.
6.1. Фреймдер құру тәсілдері
Фреймдер құру үшін <FRAMESET> және <FRAME> тәгтері қолданылады да, мұнда әдеттегідей <BODY> тәгі пайдаланылмайды. <FRAMESET> тәгі броузер терезесіндегі фреймдердің көлемдері мен олардың орналасу тәртібін сипаттайды, <FRAME> тәгінде фреймдердің әрқайсысына шақырылатын құжаттар аттары көрсетіледі. Екі фреймнен тұратын экран құрайтын программа бөлігінен мысал келтірейік:
<html>
<frameset rows="50%,50%">
<frame src="1 файл.htm">
<frame src="2 файл.htm">
</frameset>
</html>

4 сурет
Мұндағы екі фрейм жолдар (rows) бойынша көлденеңнен бірінің астына бірі орналасады, олар экранды 50 %-дан бөліп алады. Үстіңгі фреймде "1 файл.htm" құжаты ашылады да, төменгісінде – "2 файл.htm" орналасады (4 сурет).
<FRAMESET> тәгінің ROWS=... (қатар) атрибуты терезені горизонталь – көлденең бағыт бойынша бөледі де, COLS= ... (бағана) атрибуты тіке – вертикаль бағытта фреймдерге бөледі. Егер осы атрибуттың екеуі де берілсе, терезе тіке және көлденең төртбұрыштардан тұратын торларға бөлінеді. Атрибуттардың мәндері терезе бөліктерінің көлемдерін (биіктігін немесе енін) анықтайды. Әр бағанаға (жолға) арналған параметрлер пиксель өлшем бірлігі бойынша немесе пайыздармен (%) үтірлер арқылы бөлініп беріледі. Соңғы параметр ретінде қалған көлемді автоматты түрде толық алып тұратын (*) жұлдызша белгісін де пайдалануға болады. Осындай фрейм үшін барлық қалған бос кеңістіктер бөлініп беріледі.
<FRAME> тәгінде фреймдерге шақырылатын құжаттарды анықтайтын SRC=... атрибуты болуы керек. Қалған атрибуттар фреймдер арасындағы бөлу сызықтары параметрлерін және оның басқа кейбір қасиеттерін реттеу мүмкіндігін береді.
Экранды үш тік орналасқан тең көлемді фреймдерге бөлу тәгтері төмендегідей болып жазылады:
<frameset cols="33%,33%,* ">
<frame src="1 бағана файлы.htm">
<frame src="2 бағана файлы.htm">
<frame src="3 бағана файлы.htm">
</frameset>

5 сурет
Осы тәгтер жұмысы нәтижесі 5 суретте көрсетілген. Енді бес тордан – алғашқы бағанасы биіктіктері бірдей екі жолдан, ал екінші бағанасы – бірдей үш жолдан тұратын фреймдер тұрғызатын программа бөлігін келтірейік.
<frameset cols="50%,50%">
<frameset rows="50%,* "> <frame src="1 тор.htm"> <frame src="2 тор.htm">
</frameset>
<frameset rows="33%,33%,* "> <frame src="3 тор.htm"> <frame src="4 тор.htm">
<frame src="5 тор.htm">
</frameset>
</frameset>
Бұл программаның нәтижесі төменде көрсетілген.

6 сурет
Әрбір фрейм көлемі, яғни ұзындығы немесе ені абсолютті түрде пиксельмен, экран мөлшерінің пайызымен немесе салыстырмалы i* (i – бүтін сан) түрінде беріледі. Егер екі-үш мән көрсетіліп, олар әр түрлі бірліктерде берілсе, броузер алдымен абсолюттік пиксель түріндегі мәнді тағайындайды, сонан соң қалғандарын пропорциональ түрде алады. * белгісі 1* деген белгімен парапар. Экранды фреймдерге бөлу солдан оңға және жоғарыдан төмен қарай жүргізіледі.
Экранды үш тік орналасқан фреймдерге бөлейік: екіншісінің ені 250 пиксель (мөлшері берілген сурет еніне тең), біріншісі – қалған көлемнің 25%-ын, ал үшіншісі – 75%-ын алатындай ету үшін мынадай атрибуттар мәнін жазу керек
<FRAMESET cols =
”1*,250,3*”>
</FRAMESET>
Келесі мысалда 2х3 мөлшерлі төртбұрыштар жиынынан тұратын фреймдар жасалады.
<frameset rows=”30%,70%”
cols=”33%,34%,33%”>
</frameset>
Келесі мысалда терезе биіктігі 1000 пиксельге тең деп қабылданған. Бірінші фреймге жалпы биіктіктің 30%-ы (300 пиксель) берілген. Екіншісіне – 400 пиксель, ал қалған екеуіне 300 пиксель тағайындалған, төртінші фрейм биіктігі “2*” түрінде, үшіншісінің биіктігі – * деп анықталған, сондықтан үшінші фреймнің – 100, төртінші фреймнің – 200 пиксель биіктігі болуы тиіс.
<FRAMESET rows=”30%, 400,
*, 2*” >
</FRAMESET>
Егер бір фреймге абсолюттік мән нақты берілген кезде қалғандарынан белгілі бір көлем артылып қалып, немесе жетпей қалып жататын жағдай туындаса, онда броузер сол қалған фрейм көлемдерін пропорционал күйде көбейтеді немесе азайтады. FRAMESET тәгі бір-бірімен қабаттасып жазыла береді. Келесі мысалда сыртқы FRAMESET терезені үш тең бағаналарға бөледі. Ал ішкі FRAMESET екінші бағананы биіктіктері әр түрлі екі жолға бөліп тұр.
<FRAMESET cols=”33%,33%,34%” >
…бірінші бағана фреймі ішкі мәліметі …
<FRAMESET rows=”40%,50%” >
… екінші бағанадағы бірінші жол фреймі ішкі мәліметі …
… екінші бағанадағы екінші жол фреймі ішкі мәліметі..…
</FRAMESET>
…үшінші бағана фреймі ішкі мәліметі …
</FRAMESET>
SRC атрибуты фрейм ішіне орналасатын мәтінді анықтайды. Ол фреймнің ішкі мәтіні сыртқы фрейм жазылған құжатта болмауы керек. Мысалы:
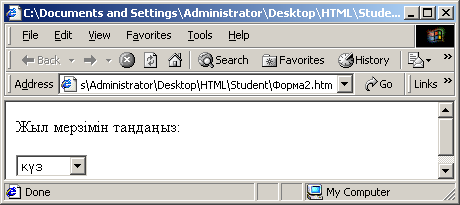
<FRAMESET cols=”33%, 33%, 33%”>
<FRAMESET rows=”*, 200”>
<FRAME src=”1_фрейм_мазмұны.htm”>
<FRAME src=”2_фрейм_мазмұны.gif”>
</FRAMESET>
<FRAME> src=”3_фрейм_мазмұны.htm”>
<FRAME> src=”4_фрейм_мазмұны.htm”>
</FRAMESET>
Бұл тәгтер жұмысының нәтижесінде төмендегі суреттегідей төртбұрышты фреймдер жиыны экранға шығады.

7 сурет
6.2. <FRAMESET> … </FRAMESET> тәгтері
Фрейм жасау <FRAMESET> тәгінен басталады. Мұнда <BODY> тәгі қолданылмайды.
Бұл тәгтер фреймдер орналасатын төртбұрышты контейнерлерді, яғни мәлімет орналасатын екі жағында да ашылу және жабылу шекаралық жақтаулары бар тәгтерді анықтайды. Олардың пайдалануға болатын атрибуттарымен бірге жазылу синтаксисі:
<FRAMESET [COLS="col1,col2,col3,..."] [ROWS="row1,row2,row3, .„"] [FRAMEBORDER="1 немесе 0"] [FRAMESPACING="integer"] >
</FRAMESET>
<FRAMESET> тәгінің мынадай атрибуттары бар.
COLS – фрейм бағаналарының пайызбен (%), пиксельмен немесе салыстырмалы бірлікте (*) берілген ендері. Мысалы, COLS= "25%, 100,*" үш бағанадан тұратын фреймдерді анықтайды, біріншісінің ені – терезенің 25 пайызы, екіншісінің ені — 100 пиксель, ал үшіншісінің ені – броузер терезесінің қалған бөлігі.
Жақтау сызықтарын анықтайтын үш атрибут бар, олар BORDER, FRAMEBORDER және BORDERCOLOR.
FRAMEBORDER – фрейм жақтауларын бөліп тұратын сызық сызады. Ол 1-ге тең болса – дөңес сызық, 0 болса – жай сызық сызылады (мәні берілмесе, келісім бойынша, 1 болып есептеледі).
FRAMESPACING – фреймдер арасындағы бос кеңістік мөлшерін пиксельмен беретін бүтін сан.
BORDER – барлық фреймдер жақтаулары сызығының қалыңдығын пиксельмен анықтайды. Мысалы: <FRAMESET BORDER="10"> . Егер оның мәні 0 болса, жақтау сызығы болмайды. Бұл атрибут көрсетілмесе, келісім бойынша, оның мәні 5 болып қабылданады. Жалпы оның мәні бестен жоғары болғаны дұрыс, кейбір броузерлер 5-тен төменгі мәнді сызып көрсетпейді. Фреймдердің ішкі бөліктері жақтаулары да FRAMEBORDER және FRAMESPACING атрибуттары мәнімен анықталады, яғни фрейм жасау кезінде бұларды сыртқы тәгте бір рет көрсету жеткілікті.
BORDERCOLOR атрибутының мәні стандартты түс атауларына немесе түстің он алтылық жүйедегі RGB-мәндеріне сәйкес келеді.Мысалы: <FRAMESET BORDERCOLOR="red" ROWS="*,*">
ROWS – фрейм жолдарының пайызбен (%), пиксельмен немесе салыстырмалы бірлікте (*) берілген биіктігін анықтайды. Мысалы, ROWS="25 %,100,*" үш көлденең орналасқан фреймдерді анықтайды, біріншісінің биіктігі – терезе ұзындығының 25 пайызы, екіншісінің биіктігі – 100 пиксель, ал үшіншісінікі – терезенің қалған бөлігі.
Төмендегі мысалда үш фреймнен тұратын терезе көрсетілген: биіктігі 100 пиксель, ені терезе енімен бірдей тақырып жазу фреймі және оның төменгі жағында екі фрейм орналасқан. Төменгі сол жақтағы фрейм терезе енінің 20 пайызын алып тұрады, оң жақтағы фрейм – терезенің қалған бөлігінде орналасқан.
<FRAMESET ROWS="100,*">
<FRAME NAME="Тақырып" NORESIZE SCROLLING="NO"
SRC="heading.htm">
<FRAMESET COLS="20%,*">
<FRAME NAME="мазмұны" SRC="contents.htm">
<FRAME МАМЕ="нәтижесі" SRC="results.htm">
</FRAMESET>
</FRAMESET>
6.3. <FRAME> тәгі
<FRAME> тәгі жеке бір фрейм қасиеттерін анықтайды. Ол FRAMESET контейнерлік – екі жақты тәгтер ішінде орналасатын, жабылмайтын жалқы тәг болып табылады. Мысалы:
<FRAMESET ROWS="*, 2*">
<FRAME> ...
<FRAME> ...
</FRAMESET>
<FRAME> тәгтерінің саны <FRAMESET> тәгінде ашылған кадрлар санына тең болуы тиіс. Жоғарыдағы мысалда екі фрейм ашылған, бірақ әлі тәгтер атрибуттары толтырылмаған.
<FRAME> тәгінің фрейм қасиеттерін анықтайтын алты атрибуты бар: NAME, MARGINWIDTH, MARGINHEIGHT, SRC, NORESIZE және SCROLLING. Олардың қолданылу ережелері төмендегідей:
<FRAME SRC="URL" NAME="терезе_аты"
SCROLLING=yes|no|auto MARGINWIDTH="мәні"
MARGINHEIGHT="мәні" NORESIZE>
Барлық атрибуттарды пайдалану міндетті емес. Көбінесе тек SRC атрибуты ғана пайдаланылады.
SRC= ... осы фреймде орналасатын гипермәтіндік құжат атын, яғни фреймде көрсетілетін файлдың URL-адресін анықтайды. Үйрену кезінде бұл файл әдетте FRAMESET тәгі жазылған бумада орналасқан кәдімгі HTML құжаты болады. Мысалы,
<FRAME SRC="м1.htm">
м1.htm құжатында HTML, HEAD, BODY, т.с.с. тәгтер болуы тиіс немесе ол суреттік файл да бола алады (орман.gif). Егер SRC атрибуты көрсетілмесе, фрейм бос тұрады.
MARGINWIDTH=n атрибуты фреймнің сол және оң жақтарындағы пиксель санымен берілген бос кеңістік мөлшерін анықтайды.
MARGINHEIGHT=n, фреймнің жоғары және төмен жақтарындағы пиксельмен берілген бос кеңістік мөлшерін анықтайды. Бұл екеуінің мәні әрқашанда абсолютті түрде пиксельмен беріледі. Мысалы:
<FRAME MARGINHEIGHT="5" MARGINWIDTH="6">
кадрдың жоғары және төмен жағында 5 пиксельден, ал сол және оң жақтарында 6 пиксельден орын қалдырады. Әдетте бос кеңістік 1-ден 6-ға дейінгі мәндерді қабылдайды.
SCROLLING=... фрейм бойынша жылжу жолақтары. Егер жылжу жолағы болуы керек болса – SCROLLING=YES , ал олар болмайтын болса – SCROLLING=NO, ал егер жолақтардың болуын/болмауын броузер анықтайтын жағдайда – SCROLLING= AUTO деп жазылады. Егер бұл атрибут көрсетілмесе де, келісім бойынша AUTO мәні қабылданады. Мысалы:
<FRAME SCROLLING=yes>
NORESIZE атрибуты фрейм көлемі тұрақты болып, оның өзгермейтінін көрсетеді. Мысалы: <FRAME NORESIZE>
BORDERCOLOR атрибуты <FRAMESET> және <FRAME> тәгтерінің екеуінде де қолданыла береді. Оның мәні стандартты түс атауларына немесе түстің он алтылық жүйедегі RGB-мәндеріне сәйкес келеді. Мысалы:
<FRAMESET BORDERCOLOR="red" ROWS="*,*">
<FRAME SRC="М1.htm" BORDERCOLOR="#FF00FF">
<FRAME SRC="М2.htm">
</FRAMESET>
Мұнда <FRAMESET> тәгінің BORDERCOLOR атрибуты жақтауларға қызыл түс тағайындайды, ал <FRAME> тәгінің осындай атрибуты күлгін түс (#FF00FF) береді. Осылардың нәтижесінде екінші кадр түсі толық анықталмай қалған, сондықтан оның бірінші кадрмен жанасатын шекарасы күлгін түсті, ал басқа жағы – қызыл түсті болып қалады.
Егер екі кадрдың әрқайсысында өз BORDERCOLOR атрибуттары болса, онда ол екеуі де әсерін жояды. Олардың жақтаулары сыртқы FRAMESET тәгінің BORDERCOLOR атрибуты бекіткен түспен боялады.
6.4. Фреймдер арқылы сілтемелер ұйымдастыру
Енді фреймдерді пайдаланып, олардың бірінен біріне ауысу мүмкіндіктерін қарастырайық. Фреймдерді шығарудағы ең негізгі ой – олардың ішкі мазмұндарын автоматты түрде ауыстырып отыру болатын.
Фреймге гиперсілтеме жасау үшін оған ат қойылуы керек. Ат қою <FRAME> тәгінің NAME атрибуты арқылы жүзеге асырылады.
NAME= frame1 – фреймге, яғни кадрға frame1 деген ат қойылады.
TARGET= frame1 – frame1 деген аты бар фреймге гиперсілтеме жасалатындығын көрсетеді. Ол <A> тәгінің атрибуты ретінде беріледі.
Мысалы, <FRAME NAME="frame1"> жолы алдыңғы ашылған фреймге "frame1" деген ат қояды, бұдан кейін осы фреймге гипермәтіндік сілтеме жасау былай орындалады:
<A HREF="first.html" TARGET="frame1">бірінші фрейм </A>
мұнда бірінші фрейм сөзін шерткенде, осы frame1 кадрында алғашқы орналасқан файл, мысалы М1.htm файлы, first.htm файлымен алмастырылады.
Егер TARGET атрибуты жазылмай қалса, онда first.html файлы алғашқы сілтеме жазылған кадрға шығады. Сол себепті TARGET атрибуты HREF атрибутында көрсетілген файлды белгілі бір кадрға орналастыру үшін керек. Осы бір кадрда орналасқан файлды екінші бір кадр арқылы басқарып ауыстыру тәсілі сайттардың бірінен біріне көшу ісін жүзеге асыра алады. Төменгі кестеде TARGET атрибутының фреймдер жұмысын басқаратын кейбір тұрақты мәндері көрсетілген. Олар төменгі сызықшадан басталады, сондықтан басқа сөздермен шатастыра алмаймыз.
7 кесте
|
Мәні |
Атқаратын қызметі |
|
_blank |
Көрсетілген файлды ат қойылмаған жаңа терезеге жүктейді |
|
_self |
Көрсетілген файлды сілтеме жасалған фреймге жүктейді |
|
_parent |
Көрсетілген файлды фреймдерді ашатын түпкі кадрға жүктейді; егер ондай кадр анықталмаған болса, онда оның әсері алдыңғы _self қызметімен бірдей болады |
|
_top |
Көрсетілген файлды кадрлар құрылымы біріктірілген толық терезеге жүктейді |
Әрбір кадрге ат берілуі тиіс, әйтпесе оған сілтеме жасауға болмайды. Сондықтан ішкі мазмұны өзгертілетін етіп жоспарланған кадрлардың барлығына нақты ат қойылуы тиіс. Кадрлар аттары әріптен немесе цифрдан басталуы керек, өйткені жоғарыдағы кестеде көрсетілген мағынасы алдын ала берілген кадр аттары төменгі сызықшадан басталады. Мысалы, бір STUDENT деген бума ашып, оның ішіне төменде көрсетілген тәгтері бар frames.html файлын жазыңыздар:
<HTML>
<FRAMESET ROWS="*,*">
<FRAMESET COLS="*,*">
<FRAME SRC="frame1.html" NAME="fr1">
<FRAME SRC="frame2.html" NAME="fr2">
</FRAMESET>
<FRAME SRC="frame3.html" NAME="fr3">
</FRAMESET>
</HTML>
Мұнан кейін frame1.html, frame2.html, frame3.html атты файлдар ашып, оларға төмендегідей мәліметтер жазыңыздар:
frame1.html:
<HTML><BODY BGCOLOR=white>
<H1>1 фрейм</H1>
<A HREF=frame2.html TARGET="fr3"> 2 кадрға сілтеме</A>
</BODY></HTML>
frame2.html:
<HTML><BODY BGCOLOR=red TEXT=yellow>
<H1>2 фрейм</H1>
<A HREF=frame3.html TARGET=_top>3 фрейм толық терезеде</A>
</BODY></HTML>
frame3.html:
<HTML><BODY BGCOLOR=purple>
<H1>3 фрейм</H1>
<A HREF=frame1.html TARGET=_self>1 фрейм осы терезеге</A>
</BODY></HTML>
Енді frames.html файлын екі шертіп, оның нәтижесін қарап шығыңыздар.
Тапсырмалар:
-
Frame1.html файлын ашып, FRAMESET тәгі арқылы броузер терезесін төмендегі суреттегідей кадрларға бөліңіздер.

8 сурет
-
Index.html деген файл ашып, терезені төрт фреймге бөліңіздер (екі жол және екі бағана), оларға алдын ала ішіне HTML тәгтерімен толықтырылған мәлімет жазылған мынадай файлдардың мәліметін орналастырыңыздар: list.html, table.html, image.html және first.html. Одан кейін:
а) list.html файлы орналасқан фреймде міндетті түрде жылжу жолақтары болатын болсын;
ә) table.html файлы орналасқан фреймнің мөлшерін өзгермейтін (NORESIZE) етіңіздер;
б) first.html файлын былай етіп өзгерту керек: image.html файлына жасалған сілтемені таңдағанда, ол first.html файлы тұрған фреймге жүктелетін болсын;
в) image.html файлындағы first.html файлына арналған сурет түріндегі сілтемені шерткенде, first.html файлы жаңа терезеде ашылатын болсын.
Бақылау сұрақтары
-
Фреймдер дегеніміз не? Көлденең орналасқан фреймдер қалай жасалады? Тік орналасқан фреймдер ше?
-
<FRAMESET> тәгінің атрибуттары қандай?
-
Бір фрейм ішінде орналасатын web-парақ аты қалай көрсетіледі?
-
<FRAME> тәгінің қандай атрибуттары болады? Олардың атқаратын қызметі қандай?
-
Аты көрсетілген фреймге қалай сілтеме жасауға болады?
-
Фреймдер шекаралық сызықтарының түсін қалай өзгертеді?
-
TARGET атрибуты қандай қызмет атқарады? Ол қандай тәгпен бірге орналасады?
7. HTML ТІЛІНІҢ МУЛЬТИМЕДИЯЛЫҚ МҮМКІНДІКТЕРІ
Броузерлердің (Netscape Navigator, Internet Explorer) мультимедиялық файлдарды іске қосатын қосымша программалық модульдері бар. Олар LiveAudio (WAV, AU, AIFF және MIDI форматтарындағы дыбыстық файлдар), Live3D (VRML), LiveVideo (АVI бейнелік файлдары) және QuickTime (дыбыс пен мәтін қосылатын MIDI түріндегі MOV форматындағы файлдар) тәрізді технологияларды сүйемелдей алады.
7.1. <EMBED> тәгін пайдалану
Жоғарыдағы айтылған мультимедиалық мүмкіндіктердің бәрін web-құжатқа <EMBED> тәгі арқылы енгізуге болады. Оны жабу міндетті емес. Бұл тәгті пайдалану кезінде дыбыс ойнайтын құралдың басқару элементтерін сурет тәрізді көрсету мүмкіндігі бар. <EMBED> тәгінің бірсыпыра параметрлерін келтіре кетейік:
8 кесте
|
Атрибут |
Атқаратын қызметі |
|
1 |
2 |
|
SRC |
Іске қосылатын объектінің толық маршруты көрсетілген файлының аты. Бұл параметр міндетті түрде жазылуы тиіс. |
|
PALETTE |
Іске қосылатын объектінің палитралары типтері (түстер палитрасы), мәндері: foreground, background |
|
TYPE |
Объект файлының типі |
|
HIDDEN = false true |
Объектінің экранда көрсетілу типі, мәндері: false – объект көрсетілмейді (келісім бойынша), true – объект көрсетіледі |
|
CONTROLS= console smallconsole |
console – терезеге дыбысты басқару тақтасы шығарылады, оның ойнату, тоқтату, дыбысты реттеу тәрізді батырмалары көрсетіледі; smallconsole – терезеге шағын басқару тақтасы шығарылады, оның да ойнату, тоқтату, дыбысты реттеу тәрізді батырмалары көрсетіледі; |
|
HEIGHT=n |
дыбысты басқару тақтасының немесе бейнефильм кадрының пиксельмен берілген биіктігі; |
|
WIDTH=n |
дыбысты басқару тақтасының немесе бейнефильм кадрының пиксельмен берілген ені; |
|
LOOP= true false n |
true – аудио не бейнефайл тұрақты ойналады; false – аудио не бейнефайл бір рет ойналады; n – аудио не бейнефайл n рет ойналады. |
Бұл тәгтің басқа атрибуттары <IMG> тәгінің атрибуттарына ұқсас (жалпы HTML құжаты ортасына объект енгізу тәсілі бірдей десе болады), сондықтан NAME, ALT, BORDER, ALIGN, HSPACE, VSPACE сияқты атрибуттарды қарастырмаймыз.
Мультимедиялық мүмкіндіктерді сүйемелдей алмайтын басқа броузерлер үшін <NOEMBED> элементі көрсетіледі де, оның ашылу және жабылу тәгтері арасында түсініктеме мәтін жазылады.
Мысалдар:
<EMBED SRC=nature.wav>
тәгі nature.wav музыкалық файлын фон ретінде тыңдауға мүмкіндік береді. Құжатқа PDF (Adobe Portable Document Format) форматындағы JS.PDF файлын енгізу үшін мынадай жолды жазу керек:
<EMBED SRC=js.pdf width=500 border=0 align=left>
7.2. Фондық дыбыс
Web-құжатты жүктеген соң, оны көру барысында өзіңіз ұнататын әнді тыңдап отырғыңыз келсе, <BGSOUND> тәгін төмендегідей түрде жазып пайдалануға болады:
<BGSOUND SRC=”ән аты” LOOP= “қайталану саны”>
Мысалы, “Ақбақай.mp3” әуендік файлын 3 рет қайталап тыңдау үшін, мынадай жол енгізілуі тиіс:
<BGSOUND SRC=”Ақбақай.mp3” LOOP=3>
Егер бір әуен шексіз түрде қайталанып айтылғанын қаласаңыз, соңғы атрибут LOOP=INFINITE деп жазылуы қажет. Әрине, әуен орнына жасалған web-сайт жайлы түсініктеме мәтін немесе оны қалай түрлендіруге болатыны жайлы кеңестерді де тыңдауға болатыны түсінікті шығар.
Әуенді web-құжат ашылғанда, бірден тыңдамай, өзіңіз қалаған сәтте ғана іске қосу үшін, дыбыстық файлға суреттік файлдарды шығару кезіндегі сияқты төмендегідей түрде гиперсілтеме жасау керек.
<A HREF=”Ақбақай.mp3”> өлең </A>
Мұнда экранға “өлең” атты гиперсілтеме шығып тұрады, соны тышқанмен шерткен кезде ғана ән ойнала бастайды.
7.3. Бейнекадрды пайдалану
Web-парақ ішіне бейнекадрды қою жай сурет орналастыру тәрізді орындалады. Мұны жүзеге асыру тәгінен мысал келтірейік:
<IMG DYNSRC=”FILE1.AVI” START=OPENFILE LOOP=2>
Мұнда DYNSRC атрибуты бейнефайлдың атын береді, ал START параметрі бейнероликті іске қосу тәсілін тағайындайды. Егер оның мәні OPENFILE болса – бейнефайл бірден жүктеледі, ал MOUSEOVER болса – онда тышқан курсорын сол роликтің бірінші кадрын іске қосатын суретте шерткенде барып жүктеледі. LOOP параметрі бейнефайлды қайталау санын береді.
Бейнефайлдарды гиперсілтеме арқылы да көрсетуге болады:
<A HREF=”VIDEO.MOV”> Бейнефильм көру (1,3МВ)</A>
Гиперсілтемені шерткенде, броузер файл типін оқып, бейнефильмді көрсететін плейерге қосымша құрылғы іске қосылады. Қандай плейер қолданылатыны тұтынушы броузерінің құрамы мен құрылымына (конфигурациясына) байланысты болады. Көбінесе бейнефильм басқару тақтасы бар жеке терезеде көрсетіледі.
<EMBED> тәгі арқылы бейнефайлды көру кезінде web-парақтағы плейерге қатысты құрылғы ізделеді де, іске қосылады. Мысалы:
<EMBED SRC=”cool.mov” AUTOPLAY=false WIDTH=160 HEIGHT=120> </EMBED>
Мұндағы AUTOPLAY=false атрибуты бейнефильм PLAY батырмасын шерткен соң, іске қосылатынын көрсетеді. Ол бірден іске қосылуы үшін AUTOPLAY=true болуы тиіс. WIDTH=160 HEIGHT=120 атрибуттары бейнекадрдың ені мен биіктігін береді.
Бақылау сұрақтары:
-
<EMBED> тәгінің атқаратын қызметі және атрибуттары.
-
Бір әуенді бірнеше рет қайталау үшін не істеу керек? Шексіз қайталау үшін ше?
-
Фондық дыбыс қалай іске қосылады?
-
Web-парақ ішіне бейнекадрды қою қалай орындалады? Оны бірнеше рет қайталап көру үшін қандай атрибут қолданылады?
8. HTML ҚҰЖАТТАРЫНДАҒЫ ФОРМАЛАР
HTML формалары web-құжат жариялаушылар мен оқырмандар арасында ақпарат алмасуға мүмкіндік жасайды. Бұған дейін біз web-құжаттарды тек экранға шығару әдістерін талқылап келген болсақ, енді, керісінше оларға мәлімет енгізу әрекеттерін қарастырамыз. Формалар арқылы тұтынушыдан жалпы мәтін түрінде ақпарат сұрап алуға, "иә/жоқ" деген жауаптың бірін таңдауға немесе бірнеше жолдың біріне тоқтауға болады.
Формаларды әртүрлі мақсаттарда қолдану мүмкіндігі бар. Мысал ретінде, сайтқа кірген оқырмандардың ол туралы өз пікірлерін формаға енгізуі туралы айтуға болады, жалпы HTML формаларын пайдалану аймағы алуан түрлі болып келеді.
8.1. <FORM> тәгі
Әрбір форма осы тәгпен басталады. Оның қолданылатын форманы өңдеу программасын (скрипт) және мәліметтерді жөнелту әдісін көрсететін екі атрибутын анықтап алу қажет.
9 кесте
|
Атрибуты |
Атқаратын қызметі |
|
ACTION |
Форма мәліметтерін қабылдап алып, оны өңдейтін URL-ды анықтайды. Егер бұл атрибут анықталмаса, онда мәліметтер форма орналасқан web-парақ адресіне жіберіледі |
|
METHOD |
Форманы өңдеу программасына (скрипт) қалайша ақпарат жөнелтілетінін көрсетеді. Әдетте, оның мәні POST болады, мұндайда форма мәліметі URL-дан бөлек жеке жөнелтіледі. Ал оның мәні GET болса, онда мәлімет URL-мен бірге жіберіледі |
Мысал:
<FORM METHOD="post" ACTION="/cgi-bin/comment_script">
…
</FORM>
Бұл мысалда броузерге мынадай нұсқау берілген: толтырылған форманы post әдісін қолдана отырып жөнелтіп, оны web-құжат орналасқан сервердің cgi-bin каталогында орналасқан comment_script скрипті көмегімен өңдеу керек екендігі көрсетілген. Бір web-парақта орналасатын формалар саны шектелмейді, бірақ та бір форманың екінші бір форманың ішіне кіріп кетпеуін қадағалап отыру керек.
8.2. Форма жасау тәгтері
HTML тілінде формадағы әр түрлі өріс типтерін жасау үшін <TEXTAREA>, <SELECT> және <INPUT> сыяқты үш түрлі тәг қолданылады. Олардың кез келген саны <FORM> ... </FORM> тәрізді қосарланған тәгтер ішінде, яғни контейнерде орналаса алады.
Төмендегі кестеде солардың қысқаша сипаттамалары көрсетілген, кейінірек олар толық қарастырылады.
10 кесте
|
Тәг |
Атқаратын қызметі |
|
<TEXTAREA> |
Кез келген тұтынушы бірнеше жолдан тұратын мәтіндік ақпарат енгізе алатын өрісті анықтайды |
|
<INPUT> |
Мәлімет енгізудің кейбір өзге түрлерін: бір жол мәтін енгізу, жалаушаларды көтеріп қою және түсіру (check boxes), ажыратып қосқышты таңдау (radio buttons) және мәліметтерді жөнелтуге немесе форманы тазартуға арналған батырманы басу сияқты әрекеттерді орындауды қамтамасыз етеді |
|
<SELECT> |
Тұтынушыға жылжымалы жолағы бар терезедегі немесе суырылып шығатын меню ішіндегі бір жолды таңдау мүмкіндігін береді |
8.3. <ТEXTAREA> тәгі
Бұл тәг бірнеше жолдан тұратын мәтіндік ақпарат енгізуге арналған өріс құру үшін қажет. <TEXTAREA> …</TEXTAREA> тәгтері арасына, алдын ала келісім бойынша, енгізу өрісіне шығарылатын кез келген мәтін жолдарын орналастыруға болады. Бұл тәгтің атрибуттары:
NAME – өріс атын анықтайды, міндетті түрде болуы тиіс;
ROWS – өріс биіктігі бойынша орналасатын жолдар санын береді;
COLS – өріс енін, яғни жол ұзындығын символдар санымен береді.
Мысалы, әр жолына 15 символ мәтін сиятын, екі жолдан тұратын өріс былай жасалады :
<HTML>
<BODY>
<FORM>
<TEXTAREA Name="Студент" ROWS=2 COLS=15>
Қабдиева Әйгерім
</TEXTAREA>
</FORM>
</BODY>
</HTML>
Мұның нәтижесі 9 суретте көрсетілген.
ROWS және COLS атрибуттары арқылы кез келген көлемдегі өріс құруға болады. Бұл атрибуттар міндетті түрде қажет болмағанмен, олардың алдын ала келісім бойынша бекітілген белгілі бір мәні жоқ (кез келген броузер үшін бұл мәндер әр түрлі), сондықтан олардың мәнін әрқашанда ашық көрсетуге тырысу керек.

9 сурет
8.4. SELECT тәгі
Бұл тәг суырылып шығатын меню немесе айналдыру жолағы бар опциялар (командалар) тізімін құру үшін қолданылады. Опциялар тізімі мен меню пункттері SELECT контейнерінің ішінде орналасады. <TEXTAREA> тәгі сияқты <SELECT> тәгінде де берілген атты анықтайтын NAME атрибуты міндетті түрде болуы тиіс. Опциялар саны SIZE атрибутында көрсетіледі. Төменгі кестеде <SELECT> тәгінің атрибуттарының атқаратын қызметтері жайлы айтылған.
11 кесте
|
Атрибут |
Атқаратын қызметі |
|
NAME |
Ақпарат атын анықтайды |
|
SIZE |
Таңдау опциялары үшін терезенің биіктігін (вертикаль көлемін) анықтайды. Егер атрибут көрсетілмесе немесе оның мәні 1-ге тең болса, онда қалқымалы опциялар тізімі шығады. Егер оның мәні 1--ден артық болса, онда опциялар айналдыру жолағы бар терезеде көрінеді. Ал егер атрибут мәні тізім элементтерінің нақты санынан артық болса, онда бос жолдар қосылады. Оларды таңдаған кезде, бос жолдар қайтарылады. |
|
MULTIPLE |
Бірден бірнеше опциялар таңдауға мүмкіндік береді. |
Опциялар тізімі <OPTION> тәгі арқылы <SELECT> контейнеріне кіргізіледі. Бұл тәгтің екі атрибуты болады, олар төмендегі кестеде сипатталған.
12 кесте
|
Атрибут |
Атқаратын қызметі |
|
VALUE |
Тұтынушы опцияны таңдаған жағдайда, өңдеу бағдарламасына (скриптіге) қайтарылатын мәнді көрсетеді |
|
SELECTED |
Алдын ала келісім бойынша таңдалған опцияны көрсетеді |
Мысал:
Төменде ұқсас формалары бар екі HTML құжаттарының мәтіндері көрсетілген. Екінші құжатта тізімнен алдын ала бір элемент таңдалып алынған (SELECTED атрибуты қосылған).
<HTML>
<BODY>
Жыл мерзімін таңдаңыз:
<FORM>
<SELECT NAME=YEAR>
<OPTION SELECTED VALUE="winter"> қыс
<OPTION VALUE="spring" > көктем
<OPTION VALUE="summer"> жаз
<OPTION VALUE="autumn"> күз
</SELECT>
</FORM>
</BODY>
</HTML>

10 сурет
<HTML>
<BODY>
Жыл мезгілін таңдаңыз:
<FORM>
<SELECT MULTIPLE NAME="YEAR">
<OPTION SELECTED VALUE="WINTER"> қыс
<OPTION VALUE="spring"> көктем
<OPTION VALUE="summer "> жаз
<OPTION VALUE="autumn "> күз
</SELECT>
</FORM>
</BODY>
</HTML>

11 сурет
8.5. <INPUT> тәгі
<INPUT> тәгі <TEXTAREA> мен <SELECT> тәгтеріндей контейнер емес, жалқы тәг болып есептеледі. Ол әр түрлі тәсілдерді пайдаланып, ақпарат жинақтауға арналған. Сол тәсілдерге мәтіндік өрістер, пароль енгізу өрісі, ажыратып-қосқыштар, жалаушалар, мәліметтерді жөнелту (Submit) және формаларды тазарту батырмалары (Reset) жатады.
INPUT тәгінің төмендегі кестеде көрсетілгендей бірсыпыра атрибуттары болады.
13 кесте
|
Атрибут |
Атқаратын қызметі |
|
NAMESIZE |
Енгізу өрісінің символдар санымен берілген енін көрсетеді |
|
MAXLENGTH |
Өріске енгізуге болатын ең үлкен символдар санын (максимальды) анықтайды |
|
VALUE |
Мәтіндік өріс үшін алдын ала келісім бойынша шығарылатын мәтінді анықтайды. Жалаушалар мен ажыратып-қосқыштар үшін өңдеу программасына қайтарылатын мәнді көрсетеді. Формаларды жөнелту мен тазарту батырмалары үшін батырма үстіндегі жазуды анықтайды. |
|
CHECKED |
Жалауша немесе ажыратып-қосқыштың, алдын ала келісім бойынша, іске қосылған жағдайын орнатады.Басқа тәг түрлерінде <INPUT> қолданылмайды. |
|
TYPE |
Енгізу өрісі типін (түрін) орнатады. |
8.6. Енгізу өрісі түрі, <TYPE> атрибуты
<INPUT> тәгінің <TYPE> атрибуты мәндері кестеде көрсетілген. 14 кесте
|
Атрибут |
Атқаратын қызметі |
|
1 |
2 |
|
TEXT |
Мәтін енгізуге арналған өріс құрылады, ол бірнеше жолдан тұруы мүмкін. Бұл өріс типі үшін NAME (міндетті түрде), SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. TYPE атрибуты көрсетілмесе, осы ТЕХТ сөзі алдын ала келісім бойынша орнатылатын мән болып табылады. |
|
PASSWORD |
Пароль енгізілетін өріс құрылады, оған терілген таңбалар көрсетілмей, жұлдызшалармен ауыстырылып көрсетіледі. Бұл өріс типінің параметрлерін айқындау үшін SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. |
|
CHECKBOX |
Шағын квадрат ішіне жалауша () орналастыруға арналған өрістер құрылады, ол бірнеше нұсқаны таңдауға мүмкіндік береді. Бұл өріс типі үшін NAME, VALUE және CHECKED (жалаушаның алдын ала бекітілген мәнін анықтайды) атрибуттары қолданылады. Мысалы:
|
|
RADIO |
Бірнеше батырмалар жасап, олардың ішінен біреуін таңдауға мүмкіндік береді. NAME, VALUE және CHECKED атрибуттары қолданылады. Мысалы, төмендегідей:
|
|
RESET |
Форманы тазартуға арналған батырма жасауға мүмкіндік береді. VALUE атрибуты бұл жерде осы батырмаға ат беру үшін қолданылуы мүмкін (алдын ала келісім бойынша батырмаға RESET деген ат беріледі) |
|
SUBMIT |
Енгізілген мәліметтерді серверге жөнелтіп, скрипт-программа арқылы оларды өндеуді жүзеге асыратын батырма жасау үшін қолданылады. VALUE атрибутында бұл батырманың аты көрсетілуі мүмкін (келісім бойынша аты – SUBMIT QUERY). |
Мысал:
Келесі формада ТYPE атрибутының TEXT мәні қолданылады.
<HTML>
<BODY>
<FORM> Телефон нөміріңізді енгізіңіз:
<INPUT TYPE="TEXT" NAME="Phone"
SIZE="15" MAXLENGTH="15" >
</FORM>
</BODY>
</HTML>

12 сурет
TYPE атрибутының PASSWORD мәнінің қолданылуы.
<HTML>
<BODY>
<FORM> Құпия сөз енгізіңіз:
<INPUT TYPE=”PASSWORD” NAME=”SECRET_WORD”
SIZE=”30” MAXLENGTH=”30”>
</FORM>
</BODY>
</HTML>

13 сурет
TYPE атрибутының CHECKBOX мәнін қарастырайық.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="CHECKBOX" NAME="CHECKBOX1”
VALUE="checkbox_value1"> Вариант
<BR>
<INPUT TYPE="checkbox" NAME="checkbox2"
VALUE="checkbox_value2" CHECKED>
Алдын ала таңдалған нұсқа
</FORM>
</BODY>
</HTML>

14 сурет
Келесі мысалда батырмалар жасалады, екі-екіден батырмасы бар екі форма кестенің көршілес ұяшықтарында орналасқан.
<HTML>
<BODY>
<TABLE ALIGN=CENTER BORDER CELLSPACING=10>
<TR>
<TD> 1 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1"> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
<TD> 2 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1" CHECKED> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>

15 сурет
Келесі формада TYPE атрибутының RESET мәні, яғни енгізілген мәліметтерді тазарту жолы қолданылған, нәтижесі 16 суретте көрсетілген.
<HTML>
<BODY>
<FORM> Аты-жөніңізді енгізіңіз:
<INPUT TYPE="text"> <BR>
Телефоныңыз: <INPUT TYPE="text"> <BR>
<INPUT TYPE="reset" VALUE="Форманы тазарту">
</FORM>
</BODY>
</HTML>
Енді TYPE атрибутының SUBMIT мәнін қолданайық (16 сурет).
<HTML>
<BODY>
<FORM>
<TEXTAREA> Маған сен ұнайсың! </TEXTAREA> <BR>
<INPUT TYPE="submit" VALUE="мәліметтерді жөнелту!">
</FORM>
</BODY>
</HTML>

16 сурет
8.7. Форма элементтерін стандарттан тыс қолдану
HTML тәгтерінің көбісі қолдану кезінде өздерінің негізгі қызметтерінен басқа мақсаттарда пайдаланылып жатады, мысалы, кестелер парақтарды белгілеу үшін қолданылады. Сондықтан форма элементтерін қолдану кезінде әр түрлі тәжірибе жасаудан тартынуға болмайды.

17 сурет
Осындай мақсаттарда таңдау менюін пайдаланған ең ыңғайлы тәсіл болып табылады. Суырылып шығатын меню ақпараттық ағынға енгізілген мәтіндік алап (жол) қызметін атқара алады. Мысалы, таңдау менюін шағын әңгімелер енгізу үшін қолдануға болады (OPTION элементтеріне мәтін үзінділерін енгізу арқылы). Бұл мүмкіндіктерді қолдану оқырмандарды осы парақ мәліметтерімен екпінді түрде жұмыс жасауға шақырады. Төменде суырылып ашылатын тізімнің автор туралы шағын әңгіме орналастыру үшін қолданылғанын көрсететін HTML-құжаты келтірілген. 18 суретте мысалдағы “Автобиография” батырмасын басқаннан кейін қандай болатыны бейнеленген.
1

Осы суретке сәйкес программа мәтіні:
<HTML> <BODY> Өзім туралы бір ауыз сөз:
<FORM>
<SELECT NAME="about">
<OPTION SELECTED VALUE="line0"> Автобиография
<OPTION VALUE="line1">-----------------------------
<OPTION VALUE="line2"> Менің атым Әйгерім.
<OPTION VALUE="line3"> Мен 1-курс студентімін.
<OPTION VALUE="line4"> Маған ұнайтындар: ән айту, сурет
салу, теннис ойнау.
<OPTION VALUE="line5"> Маған мына адреске хат жолдай
аласыздар:
<OPTION VALUE="line6"> aygerim@mail.kz
</SELECT>
</FORM>
</BODY>
</HTML>

19 сурет
Енді формалардың бірсыпыра мүмкіндіктерін қамтитын тағы бір мысал келтірейік (19 сурет).
<html> <head> <title>Формы</title> </head>
<body>
<form action="http://www.mysite.com/cgi-bin/test.exe" method="post">
<br>Мәтін енгізілетін өріс <input type="text">
<br>Пароль енгізілетін өріс <input type="password">
<br>Тәуелсіз қосқыш <input type="checkbox" value=" checked">
<br>Радиобатырмалар:
<br>1 вариант <input type="radio" name="groupl" value="checkl">
<br>2 вариант <input type="radio" name="groupl'' value="check2 checked>
<br>3 вариант <input type="radio" name="groupl" value="check3">
<p> <input type="submit" value="Жөнелту">
</form>
</body>
</html>
Тапсырмалар:
Төмендегі 20-суретке сәйкес форма жасаңыздар. Оны безендіруге қойылатын талаптар:
1) Пароль өрісі 10 символдан аспауы тиіс және енгізілген мәліметтер көрсетілмейтін болсын.
2) Барлық сұрақтар нөмірлері ішінен тек біреуі ғана таңдалуы тиіс, алдын ала келісім бойынша бірінші сұрақ таңдалуы керек;
3) Сұрақ жауаптарына арналған өріс әрқайсысы алпыс символдан тұратын төрт жолды қамтуы тиіс, бастапқы мәні – "?????";
4

) "Форманы тазарту" батырмасы форманың бастапқы түрін қайта қалпына келтіруі керек.
20 сурет
Бақылау сұрақтары:
-
Формалардың атқаратын қызметі, орындалу тәгі және атрибуттары.
-
<TEXTAREA>, <SELECT>, <INPUT> <OPTION> тәгтерінің қызметі мен атрибуттары және олардың мүмкін мәндері.
-
Батырманы қалай жасауға болады? Қосқышты ше?
-
Енгізілген мәліметтерді тазалау қалай орындалады?
9. HTML ТІЛІН ҮЙРЕНУГЕ АРНАЛҒАН ТАПСЫРМАЛАР
1 тапсырма. Қарапайым HTML файлын жасау
1. Өз жұмыс бумаларыңыздың ішінен жаңадан жасалған Web-құжаттарды сақтайтын STUDENT бумасын ашыңыздар.
2. Блокнот редакторы терезесінде төменде көрсетілген қарапайым HTML файлының мәтінін теру керек:
<HTML>
<HEAD>
<TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY>
Сәрсенбі күнгі сабақ кестесі
</BODY>
</HTML>
3. Файлды RASP.HTM атымен STUDENT бумасында сақтап қойыңыздар да, Блокнот терезесін жауып тастаңыздар.
4. Жасалған Web-құжатты көру үшін сол RASP.HTM файлы белгішесін екі рет шертіңіздер, сонда Microsoft Internet Explorer броузері жазылған мәліметті 21 суреттегідей түрде көрсетіп тұрады.

21 сурет
5. Енді Түр – HTML түрінде (Вид – В виде) командасын орындау арқылы құжаттың алғашқы терілген HTML файлы мәтінін Блокнот терезесінде көруге болады. Осы мәтіннің екінші жолы соңына:
<H2> Менің алғашқы парағым </H2>
деген қосымша мәтін енгізейік.
6. Осылай түзетілген мәтінді Файл – Сохранить командасы арқылы қайта дискіге жазып қояйық та, Блокнот терезесін төменге жасырып, қайтадан Тапсырмалар тақтасында белгішесі көрініп тұрған Алғашқы HTML файлы атын шертіп, Microsoft Internet Explorer броузері терезесін ашайық.
7.
Броузердің Вид –
Обновить командасын орындап
(немесе ![]() батырмасын шертіп) терезедегі
мәліметтің өзгергеніне көз жеткізіңіздер.
Алғашқы HTML
файлы және
RASP.HTM файлдарын
жабыңыздар.
батырмасын шертіп) терезедегі
мәліметтің өзгергеніне көз жеткізіңіздер.
Алғашқы HTML
файлы және
RASP.HTM файлдарын
жабыңыздар.
2 тапсырма. Экрандағы мәтін орналасу түрін өзгерту.
Келесі жолға көшу ісін атқаратын <BR> тәгін қолданайық.
1. Бірінші тапсырманың 5 – 6 нөмірлі пункттерін орындау керек.
2. RASP.HTM файлын ашып, оның алғашқы мәтінін Түр – HTML түрінде (Вид – В виде HTML) командасы арқылы Блокнот терезесінде көрсету қажет.
3. HTML файлы мәтініндегі “Сәрсенбі күнгі”, “сабақ”, “кестесі” сөздерін жеке-жеке жолдарға жазайық:
<HTML>
<HEAD> <H2> Менің алғашқы парағым </H2>
TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY> Сәрсенбі күнгі
сабақ
кестесі
</BODY>
</HTML>
4. Өзгертілген осы мәтінді дискіге қайта сақтап, Блокнот программасын жасырып, Microsoft Internet Explorer терезесін ашыңыздар.
5. Microsoft Internet Explorer-де мәтін өзгерістерін бейнелеу үшін F5 пернесін басу керек немесе Вид – Обновить (Refresh) командасын орындау қажет. Экрандағы бейне өзгерді ме? Жоқ.
Ескерту. Бұдан былай Web-құжатқа өзгеріс енгізген сайын екінші тапсырманың 4 – 5 пункттері орындалуы тиіс.
6. Енді HTML файлы мәтінінің негізгі бөлімінің керекті орындарына төмендегідей түрде <BR> тәгін енгізу керек:
...<BODY> Сәрсенбі күнгі <BR> сабақ <BR> кестесі </BODY>...
7. Мәтінді дискіде қайта сақтап, web-құжатты жаңартыңыздар, терезедегі мәлімет орналасуы 22 суреттегідей болып өзгереді. Енді HTML құжаты мен RASP.HTM файлын жауып тастаңыздар.
3 тапсырма. Форматтаудың арнайы командалары
Жаңа абзац ашатын арнайы <Р> тәгі бос жол енгізіп, жаңа абзацты алдыңғы мәтін жолдарынан бөліп тұрады.

22 сурет
1. HTML файлы мәтінінің <BODY> ... </BODY> тәгтері ортасына төмендегідей өзгерістер енгізіңіздер:
...<BODY> <Р> Сәрсенбі күнгі </Р> <BR> сабақ <BR> кестесі
</BODY>...
2. Өзгертулерді RASP.HTM файлында қайта сақтап, Microsoft Internet Explorer броузері арқылы осы өзгертілген Web-құжатты қарап шығыңыздар. Экрандағы мәтін қандай өзгерістерге ұшырады? Жаңа құжат 23 суреттегідей болып бейнеленуі тиіс.

23 сурет
4 тапсырма. Мәтін фрагменттерін ерекшелеу.
1. RASP.HTM файлы мәтінінің <BODY> ... </BODY> тәгтері ортасына төмендегідей өзгерістер енгізіңіздер:
<BODY>
<B> Сәрсенбі күнгі </B> <I> сабақ </I> <U> кестесі </U>
</BODY>
2. Өзгертілген Web-құжатты экраннан көріп шығыңыздар (22 сурет). Мұнда сөздерді ерекшелеуді аралас түрде де қолдануға болады:
<I><В> Сәрсенбі күнгі </В></I> <I> сабақ </I> <U> кестесі </U>
Бірақ мұндайда тәгтерді араластыра жазудың мынадай ережелерін есте сақтаған жөн:
<Тәг-1> <Тәг-2> ... </Тәг-2> </Тәг-1> — дұрыс жазылған тізбек;
<Тәг-1> <Тәг-2> ... </Тәг-1> </Тәг-2> — қате жазылған тізбек.
5 тапсырма. Тақырып стильдерін қолдану.
Тақырыптар көлемін өзгертіп жазудың алты түрлі тәгтері бар (<Н1> ден <Н6> -ға дейін). Әрбір тәг броузер параметрлеріне сәйкес мәтінге белгілі бір нақты стиль бере алады.
1. RASP.HTM файлының негізгі бөліміне төмендегідей өзгерістер енгізіңіздер:
... <BODY> <P> <H1> Сәрсенбі күнгі </H1> </P>
<H3> <I> сабақ </I> <U> кестесі </U> </H3>
</BODY>
2. Өзгертілген Web-құжатты экраннан көріп шығыңыздар.
6 тапсырма. Қолданылып отырған қаріптің көлемін өзгерту.
<FONT> тәгі ағымдағы мәтін ішіндегі кейбір жолдарда қолданылып отырған қаріптің көлемін 1-ден (ең кіші) 7-ге (ең ірі) дейін мөлшерде өзгерту мүмкіндігін береді..
1. RASP.HTM файлының негізгі бөліміне мынадай өзгерістер енгізіңіздер:
<BODY>
<FONT SIZE=7> Сәрсенбі күнгі </FONT><BR> сабақ кестесі
</BODY>
2. Осы <FONT> тәгін пайдаланып, “сабақ кестесі” сөздерінің мөлшерін өз қалауларыңызша өзгертіп көріп шығыңыздар.
3. Мәтін бөліктерін жоғарыда айтылған ерекшелеу түрлерін және келесі жолға көшу, жаңа абзац ашу тәгтерін пайдалана отырып бірнеше тәсілмен безендіріңіздер.
7 тапсырма. Қаріп гарнитурасы (типі) мен түсін өзгерту.
<FONT> тәгі мәтін қаріптерінің көлемін, типін және түсін өзгертуге мүмкіндік береді. Қаріп типін өзгерту осы тәгке FACE атрибутын қосу арқылы орындалады. Мысалы, мәтін бөлігін KZ Arial қарпімен жазу үшін: <FONT FACE="KZ ARIAL"> тәгін қолдану қажет.
Қаріп түсін беру үшін <FONT> тәгінің COLOR="Green" атрибутын жазу керек. Мұндағы Green сөзі орнына кез келген басқа түс атын немесе оның он алтылық жүйедегі кодын жазса болады.
1. RASP.HTM файлына мынадай өзгерістер енгізіңіздер:
... <BODY>
<U><I><B><FONT COLOR="#FF0000" FACE="ARIAL"
SIZE="7"> Сәрсенбі күнгі </FONT> </B></I></U> <BR>
<FONT COLOR="GREEN" FACE="ARIAL" SIZE="4">
сабақ кестесі
</BODY>...
2. Өз қалауларыңыз бойынша құжат мәтіндерінің мөлшерін, түсін, гарнитурасын, стилін өзгерте отырып қарап шығыңыздар.
8 тапсырма. Мәтінді көлденең бағытта туралау.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
.... <BODY>
<P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7>
<B> Сәрсенбі күнгі </B> </FONT> <BR>
<FONT SIZE="6"> <I> сабақ кестесі </I> </FONT>
</BODY> ...
Экранда мәтін фрагменттері жол ортасына ығысады.
9 тапсырма. Құжат фоны мен жалпы мәтіннің түсін беру.
Құжат фоны мен жалпы мәтіннің түсін беру кезінде броузерлер алдын ала келісілген (по умолчанию) түстерді пайдаланады. Егер біз басқа түстерді пайдаланғымыз келсе, онда олардың бастапқы мәндері <BODY> тәгінде көрсетіледі. Осы тәгтің BGCOLOR= ... атрибуты құжаттың фон түсін, ТЕХТ= ... атрибуты жалпы мәтін түсін анықтайды. LINK= ... және VLINK= ... атрибуттары әлі қаралмаған және қаралған гиперсілтемелік сөздер түсін тағайындайды.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
...<BODY BGCOLOR="#FFFFCC" TEXT="#330066">
<P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7>
<B> Сәрсенбі күнгі </B> </FONT> <BR>
<FONT SIZE=4> <I> сабақ кестесі </I> </FONT>
</BODY> ...
Экранда мәтін фрагменттерінің аздап өзгеріске ұшырағандарын байқаған шығарсыздар.
10 тапсырма. Web-парақ ішіне сурет орналастыру.
<IMG> тәгі құжат ішіне сурет қою мүмкіндігін береді. Бұл тәг қосарланбай, жалғыз жазылады. Келесі мысалдағы DOG.JPG графикалық файлы осы Web-құжат орналасқан STUDENT бумасы ішінде жазылып тұр деп есептеледі.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
... <BODY BGCOLOR="#FFFFFF" TEXT="#330066">
<P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7>
<B> Сәрсенбі күнгі </B> </FONT> <BR>
<FONT SIZE=6> <I> сабақ кестесі </I> </FONT> <ВR>
<IMG SRC="DOG.JPG">
</BODY>...
<IMG> тәгінің 5 кестеде көрсетілгендей бірсыпыра атрибуттары бар, олар IMG тәгінен кейін кез келген реттілікпен орналаса береді.
11 тапсырма. Сурет атрибуттарын тағайындау
ALT, BORDER, HEIGHT, WIDTH.атрибуттарын пайдаланып, өз қалауларыңызша RASP.HTM файлын өзгертіңіздер.
Ескерту. Суреттік файлдың көлемінің (байтпен берілген) өзгеруіне назар аударып отырыңыздар, өйткені ол Web-құжаттың Интернеттен компьютерге жүктелу уақытына қатты әсер етеді.
12 тапсырма. Web-парақтарға фондық суреттер салу.
Фондық сурет – мәтіндер астында (айналасында) түсқағаз тәрізді орналасқан суреті бар графикалық файл. Броузерге фон ретінде тағайындалғанда, сурет көбейіп терезе аумағын толық алып тұрады.
Фон ретінде пайдаланылатын сурет <BODY> тәгінде көрсетіледі.
RASP.HTM файлының негізгі бөліміне төмендегідей өзгерістер енгізіңіздер:
...<BODY BACKGROUND="fon1.GIF" TEXT="#330066">
<P ALIGN=CENTER>
<FONT COLOR="#008080" SIZE=7><B> Сәрсенбі күнгі </B>
</FONT> <BR>
<FONT SIZE="6"> <I> сабақ кестесі </I> </FONT> </Р>
</BODY>...
Осы файлдың жұмыс нәтижесі экранда төмендегі 24 суреттегідей болып бейнеленеді.
13 тапсырма. Кесте жасау
Кесте тік бағыттағы бағаналар мен көлденең орналасқан жолдардан тұратын торлар жиыны түрінде қарастырылады. Кесте біртіндеп жолдар тізбегі бойынша толтырылады (солдан оңға қарай жол соңына дейін, сонан соң келесі жолға көшу). Әрбір ұяға мәлімет енгізіледі. Бос ұя жасау үшін бос орын таңбалары енгізілуі тиіс.

24 сурет
1. Блокнот программасын іске қосыңыздар.
2. Келесі мәтін жолдарын теріңіздер:
<HTML> <HEAD> <TITLE>ФНИ топтарының сабақ кестесі
</TITLE> </HEAD>
<BODY> <P ALIGN=CENTER> <FONT COLOR="RED"
SIZE="6" FACE="KZ ARIAL">
<B> ФНИ – 1 топтарының сабақ кестесі </B>
</FONT></P> <BR>
<FONT COLOR="BLUE" SIZE="4" FACE="Times New Roman">
<B> Дүйсенбі </B> </FONT> <BR>
<TABLE BORDER="1" WIDTH=100% BGCOLOR="#99CCCC">
<TR BGCOLOR="#CCCCFF" ALIGN=CENTER>
<TD> Уақыты </TD> <TD> ФНИ-1-1</TD> <TD> ФНИ-1-2 </TD>
<TD> ФНИ – 1 –3 </TD> </TR>
<TR> <TD> 8-30 – 9-50 </TD><TD>Орыс тілі </ТD>
<TD> Информатика </ТD>
<TD> Тарих </ТD> </TR>
<TR> <TD>10-00 – 11-20</TD><TD>Математика</TD>
<TD>Геодезия </ТD> <TD>Ағылшын тілі </ТD> </TR>
<TR><TD>11-30 – 12-50</TD><TD>Тарих</ТD>
<TD>Сызба геометрия </ТD>
<TD> Компьютерлік графика </TD> </TR>
</TABLE>
</BODY>
</HTML>
3. Файлды ФНИ.НТМ атымен сақтап, жауып тастаңыздар.
4. Сол файл белгішесін екі шертіп, Web-парақты Microsoft Internet Explorer броузер арқылы шығарғанда, экранда 26 суреттегідей бейнені көресіздер.
5. Енді осы тәсілмен Сейсенбі күнге арналған сабақ кестесін ары қарай жалғастырып жасап шығу керек. Ол үшін бос жолдар аралығында орналасқан программа фрагментін көшіріп, екінші бос жолдан кейін орналастыру керек. Сонан соң екінші бөліктегі «Дүйсенбі» сөзін «Сейсенбі» сөзіне алмастырып, сабақ кестесін де екінші күнге сәйкес өзгертіп шығу қажет. Осындай жолмен апта күндерінің бәріне де арналған сабақ кестесін жасап шығыңыздар.

25 сурет
14 тапсырма. Гипермәтіндік байланыстар орнату
HTML тілінің ең негізгі қасиеті ретінде оның басқа құжаттарға сілтеме жасау мүмкіндігін айтуға болады. Бір HTML файлынан мынадай басқа құжаттарға:
- алыста орналасқан компьютердегі HTML-файлға,
- ағымдағы HTML-құжаттың ішіндегі белгілі бір орынға,
- HTML-құжаты болмайтын кез келген файлға сілтемелер жасауға болады.
Сілтеме ретінде мәтінді немесе суретті пайдалануға болады.
Бір құжат аймағында сілтемелер жасау
Мұндай сілтемелер екі бөліктің болуын талап етеді, олар: белгі және сілтеме. Белгі сілтеме бойынша ауысып баратын осы құжат ішіндегі бір нүктені анықтайды. Сілтеме белгі атын пайдаланады. Броузердің алдын ала тағайындалатын параметрлеріне сәйкес сілтемелер басқа түспен ерекшеленіп тұрады немесе оның асты сызылады.
Сілтеме былай сипатталады:
<A HREF="#ДС"> Дүйсенбі </А>
Сілтеме арқылы ауысып баратын нүктедегі белгі (ДС) алдына # символы қойылады. Белгі атынан кейінгі “>” және “<” символдары арасына ауысу үшін тышқанмен шертілетін сілтеме сөз (“Дүйсенбі”) жазылады.
Осы Дүйсенбі гиперсілтеме сөзін шерткенде баратын нүктеде төмендегідей белгілер тұруы тиіс:
<A NAME="ДС"> Дүйсенбі </А>
1. Бұрынғы 79 беттегі ФНИ.HTM файлы мәтінін Web-парақтың алдыңғы жағына жазылатын апта күндерінің аттары жазылған кестелермен толықтырайық. Ол үшін қалың қаріппен жазылған
...<FONT COLOR="RED" SIZE="6" FACE="KZ ARIAL">
<B> ФНИ – 1 топтарының сабақ кестесі </B>
</FONT></P> <BR> ...
жолдарынан кейін мынадай тәгтер тізбегін жазайық:
...<TABLE WIDTH=100%>
<TR> <TD>Дүйсенбі</TD> <ТD> Сейсенбі </ТD>
<TD>Сәрсенбі</ТD> <TD>Бейсенбі</TD>
<TD>Жұма</TD> <TD>Cенбі</TD>
</TR>
</TABLE> <BR> ...
2. Бұл фрагменттен кейін (RASP.НТМ файлы) Дүйсенбі сөзіне сілтейтін белгі қоямыз, яғни <B> Дүйсенбі </B> </FONT> сөздері орнына:
... <B> <A NAME="ДС"> Дүйсенбі </A></B></FONT> ... сөздерін жазу керек.
3. Енді кесте ішіндегі Дүйсенбі сөзіне гиперсілтеме жасаймыз, яғни <TABLE WIDTH=100%> <TR> <TD>Дүйсенбі</TD> <TD> Сейсенбі</TD> <TD> Сәрсенбі</TD>... сөздері орнына:
<TABLE WIDTH=100%>
<TR> <TD> <A HREF= "#ДС">Дүйсенбі</А> </TD>
<TD><A HREF= "#СС">Сейсенбі</А> </TD>
<TD><A HREF= "#СР">Сәрсенбі</А> </TD> ...
сөздерін жазамыз.
4. Файлды дискіге жазып сақтаймыз.
5. Осының нәтижесінде алынған Web-парақты қарап шығыңыздар. Экранда 26 суреттегі көрініс бейнеленуі тиіс.

26 сурет
6. Енді Дүйсенбі сөзін, сонан соң Сейсенбі сөзін, т.с.с. күн аттарын тышқанмен таңдап шертіп көріңіздер. Гиперсілтемелердің дұрыс жұмыс істейтініне көз жеткізіңіздер.
15 тапсырма. Басқа HTML-құжатқа сілтеме жасау.
Ерекшеленіп тұрған сілтеме сөздерді шерту арқылы басқа файлдарға да көшуге болады. Төмендегідей сілтеме жасайық:
<А HREF="RASP.HTM"> ФНИ </А>
Файл атынан (RASP.НТМ) кейін “>” және “<”символдары арасында сілтеме сөз (“ФНИ”) орналасқан, осы сөзді шерту жолымен оның алдында аты көрсетілген файлға ауысуға мүмкіндік бар.
1. Броузер терезесіне RASP.HTM файлын жүктеңіздер.
2. Осы файлға төмендегідей өзгертулер енгізіңіздер:
<HTML> <HEAD> <TITLE> Менің алғашқы парағым </TITLE></HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <CENTER>
<FONT COLOR= "#008080" SIZE="7"><B>Сейсенбі күнгі</B>
</FONT><BR>
<FONT SIZE="6"> <I> сабақ кестесі </I> </FONT><BR>
<IMG HSPACE=150 VSPACE=10 SRC="ЧАСЫ.JPG">
<TABLE WIDTH=60%>
<TR><TD><A HREF="RASP.HTM"> ФНИ - 1 </А></TD>
<TD> ФНИ - 2</TD> </TR>
<TR><TD> ФНИ - 3</TD> <TD> ФНИ - 4 </TD> </TR>
<TR><TD> ФНИ - 5 </TD><TD> ФНИ - 6</TD> </TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
3. Файлды сақтап, терезені жауып, оның нәтижесін броузер арқылы қарап шығыңыздар. Экрандағы көрініс 27 суреттегідей болуы тиіс.
ФНИ – 1 гиперсілтемесін шертіңіздер, сонда ФНИ-1.htm файлына ауысуларыңыз керек. Артқа (Назад – броузердің жоғарғы сол жақ бұрышында) батырмасын шертіңіздер, сонда RASP.HTM файлына қайтып ораласыздар.
16 тапсырма. Басқа HTML-құжатқа суретпен сілтеме жасау
1. ФНИ.НТМ файлының соңғы жағына алғашқы параққа – ФНИ топтарының сабақ кестесі (файл RASP.HTM) парағына сілтеме жасау қажет. Сілтеме ретінде төмендегідей түрде графикалық файлды пайдаланыңыздар:

27 сурет
... </TR>
</TABLE><BR>
<CENTER>
<А HREF="RASP.HTM"> <IMG SRC="HOME.GIF" BORDER="0"> </A>
</CENTER>
</BODY>
</HTML>
2. Осының нәтижесінде алынған Web-парақты қарап шығыңыздар. Экранда 28 суреттегідей парақ болуы тиіс.
Мұнда сілтеме рөлін оң жаққа және жоғары бағытталған тілсызық түріндегі сурет атқарады, ол HOME.GIF файлында жазылған.

28 сурет
17 тапсырма. Соңғы өзіндік тапсырма.
Өз топтарыңыз немесе отбасыңыз жайлы мәлімет беретін Web-парақ жасаңыз. Алғашқы параққа топ туралы, куратор мұғалімдеріңіз (ата-аналарыңыз) жайлы қысқаша әңгіме жазыңыздар. Бірге оқитын достарыңыз туралы мәліметті жеке парақтарға орналастырыңыздар. Алғашқы парақтан достарыңыз туралы мәлімет беретін парақтарға сілтемелер жасаңыздар. Достарыңыз туралы Web-парақтардан алғашқы параққа қайтатын сілтеме жасауды да ұмытпаңыздар.
Жақсы Web-парақты қалай жасауға болады?
-
Web-парақтардағы мәліметтердің орналасуы қарапайым әрі логикалық түрде қарап шығуға, оқуға ыңғайлы болуы тиіс. Парақтардағы мәліметтердің оларды қабылдауға жеңіл болуының бір тәсілі – экран бетінде мәтін де, сурет те орналаспаған бірсыпыра бос орындардың қалдырылуы болып табылады. Парақта мәліметі көп болса, ол оқушыны жалықтырып жібереді.
-
Экрандағы ақпараттарды тізім немесе кесте түрінде жасауға тырысу керек, сонда маңызды мәліметтерді оңай тауып алуға болады.
3. Бір суреттен кейін бірден екінші сурет орналаспағаны дұрыс, олардың араларында мәтіндік ақпараттар берген дұрыс.
4. Ақпарат бөліктерге бөлініп берілсе, оларды оқу, түсіну жеңіл болады. Абзацтардың да өте ұзын болмағаны дұрыс, олардың көлемділерін бірнеше шағын абзацтарға бөлген абзал.
5. Егер Web-парақ көлемі үлкен болса, онда құжат бөліктеріне жылдам ауысуға мүмкіндік беретін сілтемелер жасау қажет. Кейде бір мәселеге арналған ақпараттарды тақырыптарға бөліп, оның мазмұнын негізгі бір параққа жазып, ал әр тақырыпты басқа беттерге сілтемелер арқылы орналастыру керек.
6. Суреттер мен графикалық бейнелерді пайдалану көптеген тұтынушыларды қызықтыруы мүмкін, бірақ суреттерді желі арқылы қабылдау ұзақ уақыт алатыны есте болуы керек. Егер бір әдемі суретті көру үшін 5 минуттай уақыт кететін болса, оның әдемілігі ешкімді де қызықтыра қоймас.
Web-парақты тексеріп тестіден өткізу
Серверге өз Web-парақтарыңызды орналастыру алдында оларды тест арқылы тексеріп алған жөн. Жасалған құжат алғашқы тексеруді, яғни “жергілікті тексеруді” өз қатты дискіңіздің аумағында өтуі тиіс. Тексеру кезінде әр түрлі броузерлерді пайдаланған абзал. Олардың бір-бірінен айырмашылығы әжептеуір болуы ықтимал.
Web-құжатты тексеруден өткізу кезінде мынадай жайттар есте болсын:
1. Емле қателерін тексеру. Мәтіннің жазылуын автоматты тексеру арқылы толық қарап шығу керек (ол үшін Microsoft Word редакторын пайдалануға болады, қазақша мәтінді тексеретін мүмкіндіктер де бар) немесе басқа кісіні қатесін тексеріп қарап шығуға шақырыңыздар.
2. Навигацияны (ауысуларды) тексеру. Әрбір парақта басқа құжаттарға, парақтарға ауысу мүмкіндіктері болуы тиіс, солардың дұрыс жұмыс істейтініне көз жеткізіңіздер.
3. Сыртқы файлдармен қатынасу тәсілдерінің дұрыстығын тексеру. Графикалық, дыбыстық және бейнефайлдарының өз орындарында тұрғанын қарап шыққан абзал, олардың сол орындарынан дұрыс жүктелетіндігіне көз жеткізіңіздер (файлдар адрестері дұрыс көрсетілуі тиіс). Графикалық мүмкіндігі жоқ броузерлерге арналған ауыспалы мәтіндік хабарламалардың бар екенін қарап шыққан артық болмайды.
4. Құжаттың жүктелу уақытының шамадан тыс ұзақ болмағанына көз жеткізіңіздер.
5. Басқа кісілердің сіздер жасаған Web-парақтарды қарап шығуын қамтамасыз етіңіздер. Сіздің құжатыңызбен таныс емес адамдардың парақтарыңызды бастан аяқ тексеріп шығуын өтіну керек. Кейде өздеріңіз ешқашан да таба алмайтын қателерді сыртқы көз жылдам байқайды.
Қорытынды
Біздің тапсырмаларда қарастырылған HTML командалары HTML тілінің орасан зор мүмкіндіктерінің шағын бөлігі ғана.
Web-құжаттарды командалар арқылы тек қарапайым мәтіндік редакторларда ғана емес, басқа да көптеген HTML-редакторларда дайындауға болады. Олардың бірнешеуін атап өтейік: Corel Web Desinger, Frontpage, Home Site, HotDog Webmaster, Hot Metal, Microsoft Word. Бұлардың қайсысын қолдану – ол өз құзырларыңызда. Бірақ Web-құжаттар жасаудағы ең соңғы өзгерістер мен штрихтар HTML тілінің командалары арқылы орындалатыны талас тудырмайтын ақиқат болып саналады.
Пайдаланылған әдебиеттер тізімі
-
Дузбаева Р.М. Основы создания HTML-документов. Уч. пособ. для студентов. –Алматы, КБТУ 2003. –82 с.
-
Нидерст Дж. Web-мастеринг для профессионалов. –СПб.:Питер, 2001. –576 с.
-
Информатика и образование, №8, 2000. Е. В. Давыдова
-
Симонович С., Евсеев Г., Алексеев А. Специальная информатика: Уч. пособ. -М.: АСТ-ПРЕСС: Инфорком-Пресс, 1998.-480с.
-
А. Гончаров. HTML в примерах. – СПб: "Питер", 1997.
-
Лэмонт Вуд. Web-графика. Справочник. – СПб: "Питер", 1998.
-
С. Бейн, Д. Грей. Как сделать красиво в Интернете. Перевод с англ. – СПб: "Символ-Плюс", 1998.
-
А.О. Коцюбинский, С.В. Грошев. Современный самоучитель работы в сети Интернет. М.: "Триумф", 1997.
-
Internet. Шаг за шагом. (на CD-ROM). – СПб: "Питер Мультимедиа", 1997.
-
Энциклопедия пользователя Internet. (на CD-ROM). – М.: "Демос", 2000.
-
Шапошников И.В. Самоучитель HTML 4. –СПб.: БХВ-Петербург, 2001. –288 с.
-
Пайк М. Internet в подлиннике. СПб.: BHV-Санкт-Петербург, 1996.
1-ҚОСЫМША. HTML ТІЛІНІҢ ТҮСІНІКТЕМЕ СӨЗДІГІ
Web-құжат (HTML-құжат) – гипермәтінді белгілеу тілінде <HTML> және </HTML> тәгтері арасында орналасады.
Тәг (tag) – HTML тілінің кодтары, яғни мәтіндерді форматтайтын командалары. Кодтар – бұрыштық жақшаларға < > алынып жазылған ағылшын тілінің толық немесе қысқартылған сөз тіркестері.
Web-сайт, Web-сервер – бір-бірімен логикалық түрде байланысып, HTML тілінде жазылған құжаттар тізбегі.
Құжатты белгілеуге арналған HTML тәгтері қызметтері
Негізгі тәгтер
<HEAD> ... </HEAD> – бұлардың ортасында құжат туралы мәлімет орналасады және TITLE тәгі тұруы мүмкін. <TITLE> ... </TITLE> – бұлар броузер-программа маңдайшасында жазылатын терезе тақырыбын қоршап тұрады.
<BODY> ... </BODY> – бұл екеуінің аралығында құжат "тұлғасы" (мәтін, графика, т.с.с.) жайғасады.
<BОDY> тәгінің параметрлері (атрибуттары):
BGCOLOR – фон түсі (<BODY BGCOLOR ="#FFFFFF">);
BACKGROUND – фон орнына "түсқағаз" (обои) түрінде сурет беру (<BODY BACKGROUND ="BERKUT.JPG">);
TEXT – мәтін түсі (<BODY TEXT ="#00FF00">);
LINK – гипермәтіндік сілтеме (байланыс) түсі;
VLINK – алдында қаралған сілтеме түсі;
ALINK – осы сәттегі екпінді сілтеме (курсор меңзеп тұрған) түсі.
Мәтіндерді форматтау тәгтері
<Р> ... </Р> – абзацты белгілейтін тәгтер. Жаңа абзац алдыңғысынан бос жолмен бөлініп тұрады.
<BR> – мәтінді келесі жолға көшіретін жалқы тәг. Графиканы, суретті мәтіннен бөліп тұру үшін де қолданылуы мүмкін.
<HR> – мәтіндерді бір-бірінен логикалық түрде бөліп тұратын көлденең сызық жүргізетін жалқы тәг.
<PRE> ... </PRE> – бұлардың ортасында алдын ала форматталған мәтін орналасады. Ондай мәтін экранға "курьер" (Courier New) қарпімен шығарылады.
Мәтін логикалық бөліктерін (тақырыптарын) ерекшелеу тәгтері
<Н1> ... </Н1> – бірінші деңгей тақырыбы (ең ірісі).
<Н2> ... </Н2> – екінші деңгей тақырыбы. ...
<Н6> ... </Н6> – алтыншы деңгей тақырыбы (ең кішісі).
Туралау параметрлері
<Р> және <Н*> тәгтерінде қолданылады, олардың мәндері:
ALIGN=LEFT – сол жақ шетке жақындатып туралау;
ALIGN=RIGHT – оң жақ шетке жақындатып туралау;
ALIGN=CENTER – ортаға жылжытып туралау.
Туралау тәгтері
<LEFT> ... </LEFT> – сол жақ шетке туралау;
<RIGHT> ... </RIGHT> – оң жақ шетке туралау;
<CENTER> ... </CENTER> – ортаға жылжытып туралау.
Мәтін бөліктерін ерекшелеу тәгтері
<В> ... </В> – мәтінді (сөздерді, әріптерді) қалыңдатылған қаріппен ерекшелейді.
<I> ... </I> – мәтінді қисайтылған курсив қаріппен (Italic) ерекшелейді.
<U> ... </U> – аралығындағы мәтіннің астын сызады.
<BLINK> ... </BLINK> – аралығындағы мәтін жыпылықтап назар аудартып тұрады.
<FONT SIZE=+n> ... </FONT>
<FONT SIZE=–n> ... </FONT> – қаріп көлемін өзгертетін тәгтер.
<FONT COLOR="#OOOOFF> ... </FONT> қаріп түсін өзгертетін тәгтер.
Сырғымалы жолдар тәгтері
<MARQUEE>...мәтін...</MARQUEE> – сырғымалы жол жасайды. Оның параметрлері:
DIRECTION=left – мәтін оңнан солға қарай сырғи отырып жылжиды;
DIRECTION=right – мәтін солдан оңға қарай сырғиды;
BEHAVIOR= scrol – мәтін стандартты түрде оңнан солға қарай сырғиды;
BEHAVIOR=slide – мәтін стандартты түрде оңнан солға қарай бір-ақ рет сырғиды да тоқтайды;
BEHAVIOR= alternate – мәтін оңнан солға қарай, содан соң кері қарай, т.с.с. шексіз сырғи береді;
LOOP=n – сырғу саны LOOP атрибутының мәні n-мен шектеледі;
WIDHT=n – сырғымалы аймақтың ені n-мен шектеледі, ол пиксельмен (n) немесе терезе енінің пайызымен де (n%) көрсетіле береді;
SCROLLAMOUNT=n – жылжудың бір қадамында мәтіннің қанша пиксельге жылжитынын анықтайтын бүтін сан;
SCROLLDELAY=n – екі сырғудың арасындағы интервалды миллисекундпен көрсететін бүтін сан;
BGCOLOR=”#FFFFFFF” – сырғымалы жол аумағын басқа түске бояу, түс ағылшынша атымен немесе он алтылық кодымен көрсетіледі;
HEIGHT=n – сырғымалы жол биіктігін пиксельмен (n) көрсету;
<FONT SIZE=n><MARQUEE>...мәтін...</MARQUEE></FONT> – сырғымалы жол мәтінінің қаріп мөлшерін, типін, түсін әдеттегідей өзгертуге болады.
Тізім жасайтын тәгтер
<OL> ... </OL> – нөмірленген тізімнің басын, аяғын белгілейді;
<UL> ... </UL> – белгіленген тізімнің басын, аяғын белгілейді;
<LI> – тізім элементтерін бастайды;
<DL>...</DL> түсініктемелердің (глоссарий) басын, аяғын белгілейді;
<DT> – сол жақ шетке жақын орналасқан глоссарий терминін сипаттайды;
<DD> – сол жақ шеттен оңға ығысып орналасқан глоссарий терминін сипаттайды.
Мәтіндік емес мәліметтерді орналастыру тәгтері
<IMG SRC ="file.gif '> немесе <IMG SRC ="file.jpg"> – графикалық бейнелерді енгізу командасы.
<IMG SRC ="file.wav"> – дыбыстық фрагментті енгізу командасы.
<IMG SRC ="file.avi"> – бейнелік фрагментті енгізу командасы.
Графикалық бейнелерді енгізу тәгтерінің параметрлері
WIDHT=n – суреттің пиксельмен берілген ені.
HEIGHT=n – суреттің пиксельмен берілген биіктігі.
ALIGN – суретті туралау (ALIGN=LEFT – сол жақ шетке туралау, ALIGN=RIGHT – оң жақ шетке туралау, ALIGN=TOP – жоғарғы жаққа мәтін жолын туралау, ALIGN=BOTTOM – төменгі жаққа мәтін жолын туралау, ALIGN=MIDDLE не CENTER – мәтін жолын ортаға туралау).
HSPACE=n – графикалық бейнеден көлденең (горизонталь) бағытта қалдырылатын бос кеңістік (пиксель)
VSPACE=n – графикалық бейнеден тік (вертикаль) бағытта қалдырылатын бос кеңістік (пиксель)
ALT=”мәтін” – сурет шығарылмағанда көрсетілетін балама мәтін.
Басқа HTML-құжаттармен және Интернет мәліметтерімен гипербайланыс (гиперсілтеме) жасау командалары
<А HREF="fail.htm"> ... </А> немесе
<А HREF="http://www. kbtu.edu.kz"> ... </А> – гиперсілтеме жасау.
<ADDRESS><A HREF=mailto: bb@kbtu.edu.kz> bb@kbtu.edu.kz </ADDRESS> – электрондық пошта адресімен гипербайланыс жасау
Кестелер
<TABLE> ... </TABLE> – HTML-құжатқа кесте енгізу тәгі, оның параметрлері:
BGCOLOR=”GREEN” – фон түсі, ағылшынша сөзбен немесе он алтылық кодпен беріледі;
BORDER=n – жақтау (бордюр) сызығы ені, пиксельмен беріледі;
WIDHT=n – кесте ені, пиксельмен немесе пайызбен беріледі.
Кесте жасау тәгтері
<CAPTION> ... </CAPTION> – кесте тақырыбы, оның параметрі VALIGN=TOP – кесте алдындағы тақырып және VALIGN=BOTTOM – кесте соңындағы тақырып.
<TR> ... </TR> – кесте жолы, яғни бір қатары. Мынадай параметрлері болуы мүмкін: BGCOLOR – жолдың ішкі фоны түсі; ALIGN=LEFT, RIGHT, CENTER – жол мәтіндерін көлденең туралау; VALIGN=TOP, BOTTOM, MIDDLE – жол мәтіндерін тік бағытта –вертикаль туралау.
<TD> ... </TD> – кесте бағанасы. Оның параметрлері BGCOLOR – бағананың ішкі фоны түсі; ALIGN=LEFT, RIGHT, CENTER – бағана ішіндегі мәтінді көлденең туралау; VALIGN=TOP, BOTTOM, MIDDLE – бағана ішіндегі мәтінді тік бағытта туралау; COLSPAN – бірнеше бағананы біріктіру, ROWSPAN – бірнеше жолды біріктіру.
<ТН> ... </ТН> – бағана тақырыптары. Оның параметрлері BGCOLOR – осы бағананың ішкі фон түсі; ALIGN=LEFT, RIGHT, CENTER – көлденең туралау; VALIGN=TOP, BOTTOM, MIDDLE – вертикаль туралау; COLSPAN, ROWSPAN – бірнеше бағананы және жолдарды біріктіру; WIDHT – тақырып ені.
Фреймдер жасау тәгтері
Фреймдер немесе кадрлар терезені бірнеше бөліктерге бөліп, олардың әрқайсысында жеке web-құжаттар орналастырады.
<FRAMESET> ... </FRAMESET> – фрейм жасау тәгтері. Оның параметрлері:
COLS – экранды бірнеше бағаналық (вертикаль) фреймдерге бөледі.
ROWS – экранды бірнеше қатар түріндегі (горизонталь) фрейм жолдарына бөледі.
BORDCOLOR – фреймнің жақтау сызығы түсі
ВОRDER – жақтау сызығы (бордюр) ені
FRAMEBORDER – жақтау шекарасы сызығы (FRAMEBORDER=YES – шекара сызығы бар, FRAMEBORDER=NO – шекара сызығы жоқ, FRAMESPACING=n – шекара сызығы ені)
<FRAME> – фреймді сипаттау тәгі (<FRAME SRC='file.htm">). Оның параметрлері:
SCROLING – жылжыту жолағын реттеу параметрі:
SCROLING=YES – жылжыту жолағы көрсетіледі
SCROLING=NO – жылжыту жолағы көрсетілмейді
SCROLING=AUTO – жылжыту жолағы қажет болғанда ғана көрсетіледі
MARGINWIDHT және MARGINHEIGHT – фрейм ішіндегі суреттерді ығыстырып орналастыруға қажет параметрлер
NORESIZE – фрейм көлемінің өзгертілмейтінін көрсететін параметр.
<A HREF="file.htm" TARGET="frame2"> file.htm</A> – фреймдер арасында байланыс жасау
TARGET – фреймдер арасында байланыс жасау атрибуты, оның бірнеше мәндері бар:
_BLANK – сілтеме көрсетіп тұрған парақты жаңа бос терезеге жүктеу;
_SELF – сілтеме көрсетіп тұрған парақты сол сілтеме тұрған терезеге жүктеу;
_PARENT – сілтеме көрсетіп тұрған парақты фреймдерді ашып тұрған негізгі терезеге жүктеу;
_ТОР – сілтеме көрсетіп тұрған парақты фреймдер құрылымы біріктірілген толық терезеге жүктеу.
Фреймдерді көрсету қабілеті жоқ броузерлер үшін:
<FRAMESET>
...Мұнда фреймдер орналасады...
</FRAMESEТ>
<NOFRAMES>
<BODY> ...Мұнда фреймсіз мәтін орналасады...
</BODY>
</NOFRAMES>
Фреймдерді көре алмайтын тұтынушылар үшін арнайы тәг ішіне түсініктеме мәтін беріледі.
2-ҚОСЫМША. ҚҰЖАТТАРДАҒЫ ТҮСТЕР ЖӘНЕ ӨЛШЕМ БІРЛІКТЕРІ
Web-құжаттарын безендіру кезінде атрибуттар мәндері ретінде әр түрлі объектілердің көлемдері мөлшерлерін көрсету керек және де объектілер элементтерінің түстерін анықтау қажет болады. HTML ортасында түстер мен өлшем бірліктерін анықтаудың стандартты ережелері бар. Түстерден бастайық.
Түстерді екі түрлі тәсілмен беруге болады: код арқылы және ағылшын тіліндегі түс атауын жазу жолымен (black, yellow, т.с.с.). Көбінесе түс мәні он алтылық RGB-кодтарымен беріледі. Кез келген түсті негізгі үш түс арқылы – қызыл, жасыл, көк түстерді белгілі бір мөлшерде араластыра отырып алуға болатынын текемет басатын, кілем тоқитын әжелеріміз ертеден-ақ білген болатын. Осы үш түсті пропорция бойынша араластыра отырып, компьютер экранында 16 миллионнан аса табиғи түстерді бейнелеуге болады екен. Мұндай көп түс түрлері негізгі түс мәндерінің әрқайсысының мөлшерін 0-ден 255-ке дейінгі ондық сандар аралығында (немесе 00-ден FF-ке дейінгі он алтылық сандар аралығында) өзгерту жолымен алынады. Сонымен түстер # таңбасынан басталатын алты разрядты он алтылық сандармен өрнектеледі, оның алғашқы екі разряды – қызыл, келесі екі разряды – жасыл, соңғы екі разряды – көк түс мөлшерлерін бейнелейді. Мысалы, color="#FF0000" қызыл түсті көрсетеді, яғни олар “#RRGGBB” түрінде беріледі, мұндағы RR – қызыл түстің он алтылық мәні, GG – жасыл түстің, ал BB – көк түстің он алтылық мәні. Web-палитраға кіретін 216 негізгі түстер алдын ала анықталған алты кодтың өз деңгейлеріне байланысты комбинациялық араласуынан шығады: 00, 33, 66, 99, CC, FF. Төмендегі кестеде түстер палитрасын пайдалану кезінде қолданылатын негізгі 20 түстің RGB форматындағы кодтары берілген,
Негізгі түстердің RGB форматында жазылу кодтары
Түс |
16-лық коды |
Түс |
16-лық коды |
|
Қара – Black |
#000000 |
Жасыл – Green |
#008000 |
|
Күміс түсті – Silver |
#С0С0С0 |
Ақжасыл – Lime |
#00FF00 |
|
Сұр – Gray |
#808080 |
Олив түсті – Olive |
#808000 |
|
Ақ – White |
#FFFFFF |
Сары – Yellow |
#FFFF00 |
|
Қызылқоңыр – Maroon |
#800000 |
Қаракөк – Navy |
#000080 |
|
Қызыл – Red |
#FF0000 |
Көкшіл – Blue |
#0000FF |
|
Күлгін – Purple |
#800080 |
Көкжасыл – Teal |
#008080 |
|
Қызғыш – Fuchsia |
#FF00FF |
Толқын түсті – Aqua |
#00FFFF |
|
Қоңыр– Brown |
#996633 |
Қызғылтсары
– Orange |
#FF8000 |
|
Көкжасыл – Azure |
#00FFFF |
Қызылкөк– Violet |
#8000FF |
Енді ұзындықты өлшеу бірліктерін қарастырайық HTML тілінің ережелеріне сәйкес web-құжат объектілерінің көлемі екі тәсілмен көрсетіледі. Ұзындық нақты пиксель (экранның ең кіші нүктесі) мәнімен немесе негізгі аналық объект (терезенің) көлемінің пайызымен анықталады. Егер бір кесте жасап, оның енін 50% деп жазсақ, онда ол броузер терезесінің 50 пайызын алып тұрады. Ал егер кесте бағанасының ені пайызбен берілсе, ол осы бағана орналасқан кестенің жалпы енінің неше пайызын құрайтынын көрсетеді. Жалпы көрсетілген ұзындық терезе көлемі өзгертілген сәтте ішкі көлем сәйкестіктерін толық сақтап отыруы тиіс. Объект мөлшерін пиксельмен нақты көрсету кезінде алыстағы тұтынушы компьютерінің сипаттамаларының (экрандағы пиксельдер саны) әр түрлі болатынын есепке алып отыру қажет.
Белгілі бір элементтің көлемін пиксельмен беру кезінде оның мүмкін болатын ең кіші мәнін алған дұрыс. Егер бір объектінің ені отыз пиксель болатын болса, оны былайша жазып көрсету керек:
width="30"
Ал оның ені негізгі объекті енінің отыз пайызын құрайтын болса, онда былайша жазу қажет:
width="30%"
Бұл екі тәсілден бөлек тағы бір тәсіл қолданылуы мүмкін. Біз алдыңғы бір көрсетілген пиксельдер мәнін бірнеше есе үлкейтіп пайдалана аламыз. Мысалы, үш жолдан тұратын кесте тұрғыздық делік. Кестенің биіктігі әйтеуір бір тәсілмен тағайындалған болсын. Енді әрбір жолдың биіктігі отыз пиксельге еселеніп (30, 60, 90, ...) берілуі қажет болса, онда әрбір жолды құратын тәгтер параметрлері ретінде мынадай мән жазуымыз керек:
height="3*"
Ұзындық мөлшерінің еселеніп өзгеру белгісі “жұлдызша” (*) символымен көрсетіледі. Жаңа мән есептелуі кезінде жұлдызшаның сол жағындағы сан онға (жиырмаға, отызға,...) көбейтіледі. Броузер осындай объектілерді барынша үлкейтіп бейнелеуге тырысады. Егер кестенің жалпы биіктігі 180 пиксель болатын болса, онда әрбір жол биіктігі 60 пиксель болып тағайындалады. Кесте биіктігі 200 пиксель болса да, осы мәндер алынып, 20 пиксель пайдаланылмай қалады. Егер жолдар биіктігі бірдей болуы керек болса, онда height="*"
болып жазылады. Егер атрибутта екі мән көрсетілетін кездерде, олардың біреуі “жұлдызша” таңбасымен жазылса, онда ол объектінің алғашқысынан қалған бөлігін алып тұрады деген ұғымға сәйкес келеді. Мысалы, фреймдердегі:
cols=”30,*”
деп жазылған атрибут екі бағана түріндегі фрейм ашылып, оның алғашқысының ені 30 пиксель, ал екіншісі терезенің қалған бөлігін алып тұратынын көрсетеді. Жалпы алдын ала келісім бойынша да, мән көрсетілмеген жағдайда осы тәсіл қабылданған.
83

шағым қалдыра аласыз