
«Информатика» пәні 10 жаратылыстану бағыты бойынша
1-тоқсандағы жиынтық бағалау тапсырмалары
-
Берілген сипаттамаларға сәйкес келетін нысанды анықтаңыз. Жалауша белгісін қойыңыз.
-
Сипаттама
Торап
Маршрутизатор
Коммутатор
Басқа құрылғылармен компьютерлік желінің бірбөлігі
ретінде жалғанған құрылғы
Компьютерлік желінің бір сегменттегі бірнеше торабын байланыстыруға арналған
құрылғы
Желінің түрлі сегменттері
арасында пакеттерді жібереді
[3]
-
Сөйлемдітолықтырыңыз.
Компьютерлік желіге қосылуда әрбір құрылғыға жеке-дара
меншіктеледі. Ол нүктелермен бөлінгенмәні
бөліктен тұрады.
аралығындағы төрт
[2]
-
IP-адреске мысалкелтіріңіз.
-
Жеке виртуалды желіні (VPN) қолданудың екі мақсатынсипаттаңыз.
[1]




[2]
-
Келесі ұғымдарды деректерді қорғау мақсатында қалай қолдануға болатынын анықтаңыз.
Пароль

Тіркеулікжазба

Аутентификация

Биометриялық аутентификация

[4]
-
Берілген логикалық операциялар үшін ақиқат кестесінтолтырыңыз.
-
-
-
-
-
А
В
А.В
А+В
0
0
0
1
1
0
1
1
-
-
-
-
-
Берілген логикалық өрнек үшін ақиқаттық кестесін толтырыңыз. Х=(А�+ В).С
-
-
А
В
С
А�
(А�+В)
Х
0
0
0
0
0
1
0
1
0
0
1
1
1
0
0
1
0
1
1
1
0
1
1
1
-
[2]
[3]
-
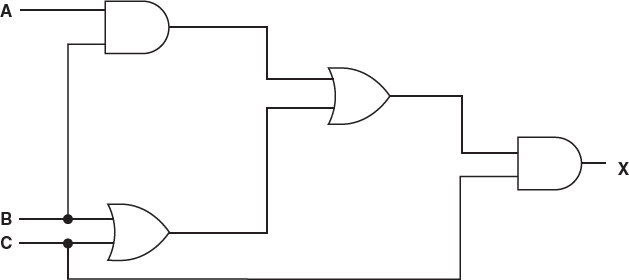
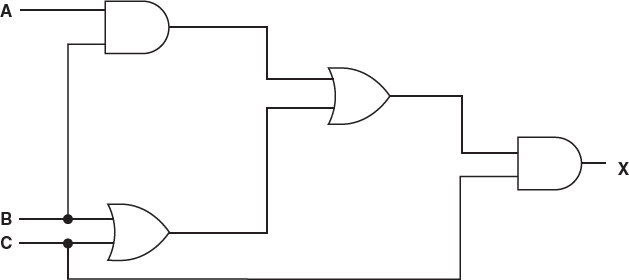
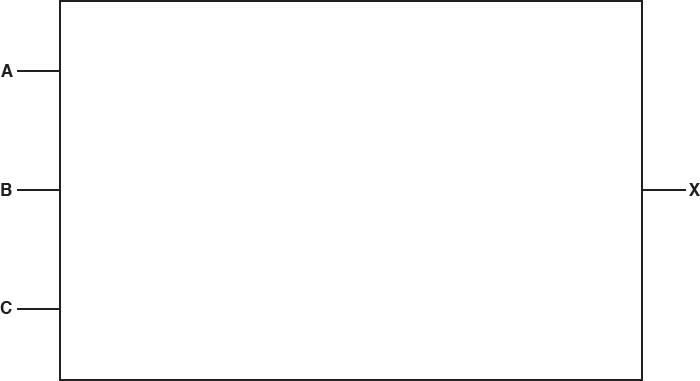
Берілген логикалық сызбаны логикалық өрнекке түрлендіріңіз.


[3]
-
Берілген логикалық өрнекті логикалық сызбаға түрлендіріңіз.
Х=(А�.В�)+ С

[3]
-
Unicode және ASCII символдарды кодтау кестесінің артықшылығы мен кемшілігін анықтаңыз.
-
Символдарды
кодтаукестесі
Артықшылығы
Кемшілігі
Unicode
ASCII
[2]
«Информатика» пәні бойынша
3-тоқсандағы жиынтық бағалау тапсырмалары
-
HTML негізгі тегтері мен олардың қызметі арасында сәйкестікорнатыңыз.
-
-
<html>
</html>
<title>
</title>
<body>
</body>
<head>
</head>
Құжаттың бастапқы бөлігін сипаттау бөлімі Құжаттың денесін сипаттау бөлімі
Мәтін өлшемін орнатады
Құжаттың басы мен аяғын білдіреді Құжаттың тақырыбын анықтайды
-
[2]
-
Берілген код нәтижесін анықтаңыз жәнесалыңыз.

-
Төменде берілген суретке сәйкес HTML коджазыңыз.

<html>
[2]




</html>
[2]
-
Нәтижеге қарап берілген HTML кодтытолықтырыңыз.
-
HTML код
Нәтиже
<html>
<body>

<li>Фантастика</li>
<li>Комедия</li>
<li>Триллер</li>

</body>
</html>
-
Фантастика
-
Комедия
-
Триллер
-
[2]
-
(i) Төменде берілген суретке сәйкес HTML код жазыңыз (мәліметтер кестеге орналасуытиіс).

[4]
(ii) Кодта қолданылған кез-келген 2 тегтің қызметін сипаттаңыз





[2]
-
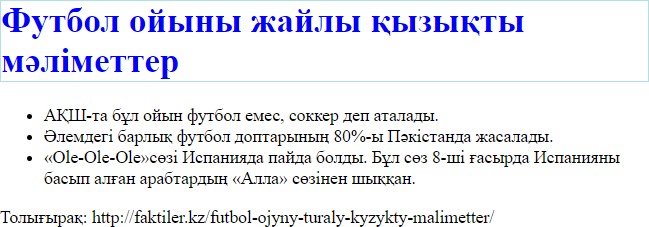
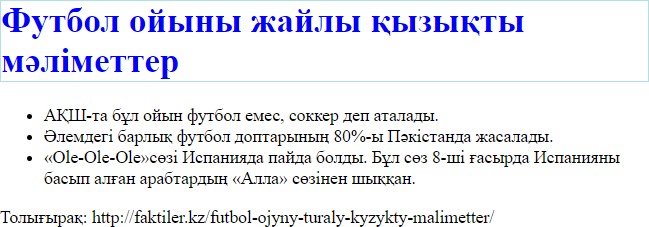
CSS қолданылған HTML код және оның нәтижесі берілген.
-
HTML код
Нәтижесі
<html>
<body>
<h1 style="color:blue; border: 1px solid powderblue;">Футбол ойыны жайлы қызықты мәліметтер</h1>
<p>
<ul>
<li>
АҚШ-та бұл ойын футбол емес, соккер деп аталады.
</li>
<li>
Әлемдегі барлық футбол доптарының 80%-ы Пәкістанда жасалады.
</li>
<li>«Ole-Ole-Ole»сөзі Испанияда пайда болды. Бұл сөз 8-ші ғасырда Испанияны басып алған арабтардың
«Алла» сөзінен шыққан.</li>
</ul>
</p>
<p>
Толығырақ: http://faktiler.kz/futbol-ojyny-turaly-kyzykty-malimetter/
</p>
</body>
</html>

-
Кодта CSS қолданылғанын негіздеңіз.


[1]
-
Кодқа келесі өзгерістеренгізіңіз.
Тақырыптың фондық түсін (background-color) сарыға өзгертіңіз.

Маркерленген тізімдегі мәтіндердің түсін қызылға өзгертіңіз.

[2]
-
Сыртқы styles.css файлын шақыру командасынтолықтырыңыз
<linkrel="stylesheet"_ >
[1]
-
bookmark.swf файлын 400х50 өлшемде веб құжатқа орналастыру кодынжазыңыз.
<object ></object>
[2]
-
320x240 панельге movie.mp4 файлын орналастыру кодын жазыңыз. Медиафайл ашылмаған жағдайда «Сіздің браузер видео тегті қолдамайды» хабарламасы шығуы тиіс.
-
Медиафайл
HTML код

[4]
-
Берілген скрипт нәтижесінанықтаңыз.
<script type="text/javascript"> var i;
for(i=1;i<=20;i++){ if(i%2==0){
document.write(i);
}
}
</script>

[1]
11
жүктеу мүмкіндігіне ие боласыз
Бұл материал сайт қолданушысы жариялаған. Материалдың ішінде жазылған барлық ақпаратқа жауапкершілікті жариялаған қолданушы жауап береді. Ұстаз тілегі тек ақпаратты таратуға қолдау көрсетеді. Егер материал сіздің авторлық құқығыңызды бұзған болса немесе басқа да себептермен сайттан өшіру керек деп ойласаңыз осында жазыңыз
информатика 10 сынып 3 тоқсанТЖБ
информатика 10 сынып 3 тоқсанТЖБ
«Информатика» пәні 10 жаратылыстану бағыты бойынша
1-тоқсандағы жиынтық бағалау тапсырмалары
-
Берілген сипаттамаларға сәйкес келетін нысанды анықтаңыз. Жалауша белгісін қойыңыз.
-
Сипаттама
Торап
Маршрутизатор
Коммутатор
Басқа құрылғылармен компьютерлік желінің бірбөлігі
ретінде жалғанған құрылғы
Компьютерлік желінің бір сегменттегі бірнеше торабын байланыстыруға арналған
құрылғы
Желінің түрлі сегменттері
арасында пакеттерді жібереді
[3]
-
Сөйлемдітолықтырыңыз.
Компьютерлік желіге қосылуда әрбір құрылғыға жеке-дара
меншіктеледі. Ол нүктелермен бөлінгенмәні
бөліктен тұрады.
аралығындағы төрт
[2]
-
IP-адреске мысалкелтіріңіз.
-
Жеке виртуалды желіні (VPN) қолданудың екі мақсатынсипаттаңыз.
[1]




[2]
-
Келесі ұғымдарды деректерді қорғау мақсатында қалай қолдануға болатынын анықтаңыз.
Пароль

Тіркеулікжазба

Аутентификация

Биометриялық аутентификация

[4]
-
Берілген логикалық операциялар үшін ақиқат кестесінтолтырыңыз.
-
-
-
-
-
А
В
А.В
А+В
0
0
0
1
1
0
1
1
-
-
-
-
-
Берілген логикалық өрнек үшін ақиқаттық кестесін толтырыңыз. Х=(А�+ В).С
-
-
А
В
С
А�
(А�+В)
Х
0
0
0
0
0
1
0
1
0
0
1
1
1
0
0
1
0
1
1
1
0
1
1
1
-
[2]
[3]
-
Берілген логикалық сызбаны логикалық өрнекке түрлендіріңіз.


[3]
-
Берілген логикалық өрнекті логикалық сызбаға түрлендіріңіз.
Х=(А�.В�)+ С

[3]
-
Unicode және ASCII символдарды кодтау кестесінің артықшылығы мен кемшілігін анықтаңыз.
-
Символдарды
кодтаукестесі
Артықшылығы
Кемшілігі
Unicode
ASCII
[2]
«Информатика» пәні бойынша
3-тоқсандағы жиынтық бағалау тапсырмалары
-
HTML негізгі тегтері мен олардың қызметі арасында сәйкестікорнатыңыз.
-
-
<html>
</html>
<title>
</title>
<body>
</body>
<head>
</head>
Құжаттың бастапқы бөлігін сипаттау бөлімі Құжаттың денесін сипаттау бөлімі
Мәтін өлшемін орнатады
Құжаттың басы мен аяғын білдіреді Құжаттың тақырыбын анықтайды
-
[2]
-
Берілген код нәтижесін анықтаңыз жәнесалыңыз.

-
Төменде берілген суретке сәйкес HTML коджазыңыз.

<html>
[2]




</html>
[2]
-
Нәтижеге қарап берілген HTML кодтытолықтырыңыз.
-
HTML код
Нәтиже
<html>
<body>

<li>Фантастика</li>
<li>Комедия</li>
<li>Триллер</li>

</body>
</html>
-
Фантастика
-
Комедия
-
Триллер
-
[2]
-
(i) Төменде берілген суретке сәйкес HTML код жазыңыз (мәліметтер кестеге орналасуытиіс).

[4]
(ii) Кодта қолданылған кез-келген 2 тегтің қызметін сипаттаңыз





[2]
-
CSS қолданылған HTML код және оның нәтижесі берілген.
-
HTML код
Нәтижесі
<html>
<body>
<h1 style="color:blue; border: 1px solid powderblue;">Футбол ойыны жайлы қызықты мәліметтер</h1>
<p>
<ul>
<li>
АҚШ-та бұл ойын футбол емес, соккер деп аталады.
</li>
<li>
Әлемдегі барлық футбол доптарының 80%-ы Пәкістанда жасалады.
</li>
<li>«Ole-Ole-Ole»сөзі Испанияда пайда болды. Бұл сөз 8-ші ғасырда Испанияны басып алған арабтардың
«Алла» сөзінен шыққан.</li>
</ul>
</p>
<p>
Толығырақ: http://faktiler.kz/futbol-ojyny-turaly-kyzykty-malimetter/
</p>
</body>
</html>

-
Кодта CSS қолданылғанын негіздеңіз.


[1]
-
Кодқа келесі өзгерістеренгізіңіз.
Тақырыптың фондық түсін (background-color) сарыға өзгертіңіз.

Маркерленген тізімдегі мәтіндердің түсін қызылға өзгертіңіз.

[2]
-
Сыртқы styles.css файлын шақыру командасынтолықтырыңыз
<linkrel="stylesheet"_ >
[1]
-
bookmark.swf файлын 400х50 өлшемде веб құжатқа орналастыру кодынжазыңыз.
<object ></object>
[2]
-
320x240 панельге movie.mp4 файлын орналастыру кодын жазыңыз. Медиафайл ашылмаған жағдайда «Сіздің браузер видео тегті қолдамайды» хабарламасы шығуы тиіс.
-
Медиафайл
HTML код

[4]
-
Берілген скрипт нәтижесінанықтаңыз.
<script type="text/javascript"> var i;
for(i=1;i<=20;i++){ if(i%2==0){
document.write(i);
}
}
</script>

[1]
11

шағым қалдыра аласыз















