
Конспект по теме: “Графика в Турбо Паскале”
_____________________________________________________________________________________
Графика в Турбо Паскале
Экран дисплея ПК представляет собой прямоугольное поле, состоящее из большого количества точек (пиксел). Дисплей может работать в текстовом и графическом режимах. Но в отличие от текстового режима в графическом режиме имеется возможность изменять цвет каждой точки.
Чтобы сделать процесс графического программирования более эффективным, фирма Borland International разработала специализированную библиотеку Graph (в этом библиотечном модуле содержится 79 графических процедур, функций, различных стандартных констант и типов данных), набор драйверов, позволяющих работать с разными типами мониторов, и набор шрифтов для вывода на графический экран текстов разной величины и формы.
Аппаратная поддержка графики ПК обеспечивается двумя основными модулями: видеомонитором и видеоадаптером. Какой бы адаптер ни был установлен на компьютере, мы можем использовать один и тот же набор графических процедур и функций Турбо Паскаля благодаря тому, что их конечная настройка на конкретный адаптер осуществляется автоматически. Эту настройку выполняют графические драйверы.
Запуск и завершение работы в графической системе осуществляется следующим образом:
1. Подключить модуль Graph (библиотеку графических процедур): uses Graph;
2. Установить графический режим:
- описываем переменные, которые определяют графический драйвер (gd) и монитор(gm):
var gd, gm: integer;
- задаем команду ПК для самовыбора значений переменных:
gd:=Detect; (значение gm после команды gd:=detect; определяется автоматически)
- инициализируем графический режим:
InitGraph( gd, gm,’ указывается путь к драйверу, чем подробнее, тем лучше’);
С этого момента все графические средства доступны пользователю.
3. Завершить работу в графической системе: CloseGraph;
Например:
Uses graph; {подключение графического модуля}
Var gd,gm:integer;
Begin
gd:=detect; {определение графического драйвера}
InitGraph(gd,gm,’ ‘); {инициализация графики}
. . . { текст программы}
CloseGraph; {закрытие графики}
End.
Базовые процедуры и функции
Для построения изображений на экране используется система координат. Отсчет начинается от верхнего левого угла экрана, который имеет координаты (0,0). Значение Х (столбец) увеличивается слева направо, значение Y (строка) увеличивается сверху вниз. Чтобы строить изображения, необходимо указывать точку начала вывода. В текстовых режимах эту точку указывает курсор, который присутствует на экране. В графических режимах видимого курсора нет, но есть невидимый текущий указатель CP (Current Pointer). Фактически это тот же курсор, но он невидим.
Машинные координаты
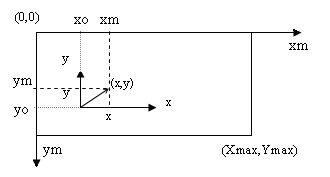
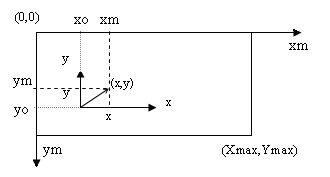
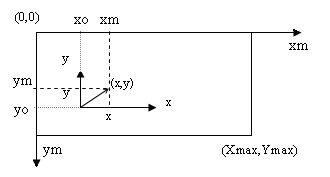
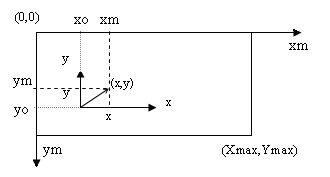
Начало машинной системы координат, направление осей, а также максимальные значения координат монитора показаны на рисунке

На рисунке приведена также машинная (xm, ym) и физическая (x,y) системы координат. Для изображения на экране точки с физическими координатами (x,y) необходимо определить ее машинные координаты (xm, ym). Расчетные формулы имеют следующий вид (попробуйте самостоятельно получить эти формулы):
xm=x0+x*Mx ,
ym=y0-y*My,
где Mx, My-масштабы соответственно по осям x и y, которые показывают число пикселей в одной физической единице,
x, y- физические координаты точки,
xm, ym- машинные координаты точки (640, 480),
x0, y0- машинные координаты начала физической системы координат.
Процедуры модуля Graph
|
Процедура |
Формат |
Действие |
|
SetColor |
SetColor (a: word); |
Устанавливает цвет, которым будет осуществляться рисование |
|
SetBkColor |
SetBkColor (a: word); |
Устанавливает цвет фона |
|
SetFillStyle |
SetFillStyle (a,b: word); a – стиль закраски, b – цвет |
Устанавливает стиль и цвет закраски |
|
SetLineStyle |
SetLineStyle (a,b,c: word); а – стиль линии, b- образец построения линии (может устанавливаться пользователем), с-толщина линии |
Устанавливает стиль и толщину линии |
|
SetTextStyle |
SetTextStyle (a,b,c: word); |
Устанавливает шрифт, стиль и размер текста |
|
SetFillPattern |
SetFillPattern (Pattern: FillpatternType; Color:word); Pattern- маска |
Выбирает шаблон заполнения, определенный пользователем |
|
ClearDivice |
ClearDivice |
Очищает экран и устанавливает текущий указатель в начало |
|
SetViewPort |
SetViewPort (x1, y1 , x2, y2 : integer, Clip:boolean); |
Устанавливает текущее окно для графического вывода |
|
ClearViewPort |
ClearViewPort |
Очищает окно |
|
PutPixel |
PutPixel (a,b,c :integer); |
Рисует точку цветом с в (x,y) |
|
Line |
Line(x1, y1 , x2,y2 :integer); |
Рисует линию от (x1, y1) к (x2,y2) |
|
Rectangle |
Rectangle (x1, y1 , x2, y2:integer ); |
Рисует прямоугольник с диагональю от (x1, y1) к (x2, y2) |
|
Bar |
Bar (x1, y1 , x2, y2:integer); |
Рисует закрашенный прямоугольник |
|
Bar3D |
Bar3D (x1, y1 , x2,y2, d:integer, a:boolean); |
Рисует трехмерную полосу (параллелепипед) |
|
Circle |
Circle (x,y,r: word); |
Рисует окружность радиуса r с центром в точке (x, y) |
|
Arc |
Arc(x, y, , , R:integer); , - начальный и конечный углы в градусах |
Рисует дугу из начального угла к конечному, используя (x,y) как центр |
|
Ellipse |
Ellipse (x, y, , , Rx, Ry: integer); , - начальный и конечный углы в градусах |
Рисует эллиптическую дугу от начального угла к конечному, используя (x, y) как центр |
|
FillEllipse |
FillEllipse (x, y, Rx, Ry:integer); Rx, Ry – вертикальная и горизонтальная оси |
Рисует закрашенный эллипс |
|
MoveTo |
MoveTo (x, y:integer); |
Передвигает текущий указатель в (x, y) |
|
MoveRel |
MoveRel(x, y : integer); |
Передвигает текущий указатель на заданное расстояние от текущей позиции на x по горизонтали и на y по вертикали |
|
OutText |
OutText (text: string); |
Выводит текст от текущего указателя |
|
OutTextxy |
OutTextxy(x, y: integer, text: string); |
Выводит текст из (x, y) |
|
Sector |
Sector(x, y, , , Rx, Ry: integer); , - начальный и конечный углы в градусах |
Рисует и заполняет сектор эллипса |
Функции модуля Graph
|
GetBkColor |
Возвращает текущий фоновый цвет |
|
GetColor |
Возвращает текущий цвет |
|
GetX |
Возвращает координату X текущей позиции |
|
GetY |
Возвращает координату Y текущей позиции |
|
GetMaxX |
Возвращает максимальное значение по оси X |
|
GetMaxY |
Возвращает максимальное значение по оси Y |
|
GetPixel |
Возвращает цвет точки в (x, y) |
Экран и окно в графическом режиме
По аналогии с текстовыми режимами графический экран может рассматриваться как одно большое или несколько меньших по размеру окон. После установки окна вся остальная площадь экрана как бы не существует, и весь ввод-вывод осуществляется только через окно. В каждый отдельный момент может быть активным только одно окно. Если окон несколько, за переключение ввода-вывода в нужное окно отвечает программист.
По умолчанию окно занимает весь экран, значения координат его левого верхнего и правого нижнего угла устанавливаются автоматически процедурой инициализации InitGraph.
Если требуется создать окно, следует воспользоваться процедурой SetViewPort (x1, y1, x2, y2 : integer, Clip:boolean) ; где x1, y1 – координаты левого верхнего угла, x2, y2 –
координаты правого нижнего угла окна. Параметр Clip определяет, будет ли рисунок отсекаться при выходе за границы окна (Clip:= True) или нет (Clip:=False). После создания окна за точку отсчета принимается верхний левый угол окна, имеющий координаты (0,0).
Координатную систему полного экрана можно восстановить, в частности, с помощью ClearDevice или задав в процедуре установки окна максимально возможные значения:
SetViewPort( 0, 0, GetMaxX, GetMaxY, true);
Необходимо помнить, что в отличие от текстовых окон графические окна после команды установки фона SetBkColor и очистки с помощью ClearViewPort меняют фон вместе с общим фоном экрана. Поэтому фон (точнее «закраску») графического окна следует устанавливать с помощью процедур SetFillStyle и SetFillPattern.
Вывод простейших фигур
Вывод точки
Какие бы изображения не выводились на экран, все они построены из точек, теоретически можно создать любое изображение путем построения точек определенного цвета в нужном месте экрана. В библиотеке Graph вывод точки осуществляется процедурой
PutPixel (x, y: integer, color:word);
где x, y: координаты расположения точки, color – цвет.
Возможные значения Color приведены в таблице:
Цветовая шкала
|
Цвет |
Код |
Цвет |
Код |
|
Black – черный |
0 |
DarkGray – темно-серый |
8 |
|
Blue – синий |
1 |
LightBlue – голубой |
9 |
|
Green - зеленый |
2 |
LightGreen – ярко-зеленый |
10 |
|
Gyan – бирюзовый |
3 |
LightGyan – ярко-бирюзовый |
11 |
|
Red – красный |
4 |
LightRed – ярко-красный |
12 |
|
Magenta – малиновый |
5 |
LightMagenta – ярко-малиновый |
13 |
|
Brown – коричневый |
6 |
Yellow – желтый |
14 |
|
LightGray – светло-серый |
7 |
White – белый |
15 |
Пример.
PutPixel(320, 240, 4);
- выводит в центре экрана точку красного цвета
PutPixel(320,240, Red);
Вывод линии
Из точек строятся линии (отрезки прямых). Это можно сделать с помощью процедуры
Line (x1, y1 , x2,y2 :integer);
где x1, y1 – координаты начала, x2,y2 - координаты конца линии, например Line(1,1,600,1);
В процедуре Line нет параметра для установки цвета. В этом случае цвет задается процедурой SetColor (цвет: word); где цвет из таблицы 1.
Пример.
SetColor(Gyan);
Line(1,1,600,1);
Для черчения линий применяются еще две процедуры: LineTo и LineRel. Процедура LineTo (x,y: integer) строит линию из точки текущего положения указателя в точку с координатами x,y. Процедура LineRel (dx,dy: integer) проводит линию от точки текущего расположения указателя (x, y) в точку x+dx, y+dy.
Турбо Паскаль позволяет вычерчивать линии самого различного стиля: тонкие, широкие, штриховые, пунктирные и т.д. Установка стиля производится процедурой SetLineStyle(a,b,c: word), где a устанавливает тип строки, возможные значения которого приведены в таблице 2; b – образец, с – толщина линии, определяемая константами, указанными в таблице 3. Если применяется один из стандартных стилей, то значение b равно 0. Если пользователь хочет активизировать собственный стиль, то значение b = 4. В этом случае пользователь сам указывает примитив (образец), из которого строится линия.
Например:
SetLineStyle(1,0,1);
Line(15,15, 150,130);
или
SetLineStyle(UserBitLn,$5555,ThickWidth);
Line(15,15, 150,130);
|
Константа |
Значение |
Описание |
|
SolidLn |
0 |
Непрерывная линия |
|
DottedLn |
1 |
Линия из точек |
|
CenterLn |
2 |
Линия из точек и тире |
|
DashedLn |
3 |
Штриховая линия |
|
UserBitLn |
4 |
Тип пользователя |
таблица 2
|
Константа |
Значение |
Описание |
|
NormWidth |
1 |
Нормальная толщина (1 пиксель) |
|
ThickWidth |
3 |
Жирная линия (3 пикселя) |
таблица 3
Пример: Написать программу, которая вычерчивает треугольник красной линией в центре экрана.
Program treug;
uses graph; { подключение библиотеки графических процедур}
var gd,gm: integer; {описание переменных, определяющих графический драйвер и монитор}
begin
gd:=detect; {определение значений переменных по выбору ПК}
initgraph(gd, gm, ‘ c/bp’); {инициализация графического режима}
SetColor(4); {задание цвета линии}
SetLineStyle(1,0,3); {задание стиля линии}
Line(320, 240, 320, 180);
Line(320, 240, 390, 240);
Line(390, 240, 320, 180);
end.
Построение прямоугольников
Для построения прямоугольных фигур имеется несколько процедур. Первая из них – вычерчивание одномерного прямоугольника: Rectangle (x1, y1 , x2, y2:integer ), где x1, y1 – координаты левого верхнего угла, x2, y2- координаты правого нижнего угла прямоугольника. Область внутри прямоугольника не закрашена и совпадает по цвету с фоном.
Более эффектные для восприятия прямоугольники можно строить с помощью процедуры Bar (x1, y1 , x2, y2:integer), которая рисует закрашенный прямоугольник. Цвет закраски устанавливается с помощью SetFillStyle. Еще одна эффектная процедура: Bar3D (x1, y1 , x2,y2, d: integer, a:boolean) вычерчивает трехмерный закрашенный прямоугольник (параллелепипед). При этом используются тип и цвет закраски, установленные с помощью SetFillStyle. Параметр d представляет собой число пикселей, задающих глубину трехмерного контура. Чаще всего его значение равно четверти ширины прямоугольника ( d:= (x2 - x1) div 4 ). Параметр a определяет, строить над прямоугольником вершину (а:=True) или нет (a:=False).
Примеры использования:
1. SetColor(Green);
Rectangle (200, 100, 250,300);
2. SetFillStyle(1,3);
Bar(10,10,50,100);
3. SetFillStyle(1,3);
Bar3D(10,10,50,100,10,True);
Построение многоугольников
Многоугольники можно рисовать самыми различными способами, например с помощью процедуры Line. Однако в Турбо Паскале имеется процедура DrawPoly, которая позволяет строить любые многоугольники линией текущего цвета, стиля и толщины. Она имеет формат DrawPoly( a: word, var PolyPoints)
Параметр PolyPoints является нетипизированным параметром, который содержит координаты каждого пересечения в многоугольнике. Параметр а задает число координат в PolyPoints. Необходимо помнить, что для вычерчивания замкнутой фигуры с N вершинами нужно передать при обращении к процедуре DrawPoly N+1 координату, где координата вершины с номером N будет равна координате вершины с номером 1.
Проиллюстрируем на примере:
program tr; {Программа вычерчивает в центре экрана треугольник красной линией}
uses crt, graph;
var gd, gm: integer;
pp: array[1..4] of PointType;
xm, ym, xmaxD4, ymaxD4:word;
begin
gd:= detect;
Initgraph(gd, gm, ‘ c/bp’);
xm:=GetmaxX; ym:=GetmaxY;
xmaxD4:=xm div 4;
ymaxD4:= ym div 4;
{определение координат вершин}
pp[1].x := xmaxD4;
pp[1].y := ymaxD4;
pp[2].x := xm - xmaxD4;
pp[2].y := ymaxD4;
pp[3].x := xm div 2;
pp[3].y := ym - ymaxD4;
pp[4] :=pp[1];
SetColor(4); {цвет для вычерчивания}
DrawPoly(4,pp); {4 – количество пересечений +1}
readln;
CloseGraph
end.
В результате работы программы на экране появится красный треугольник на черном фоне. Изменить фон внутри треугольника можно с помощью процедуры FillPoly(a: word, var PolyPoints). Значения параметров те же, что и в процедуре DrawPоly. Действие тоже аналогично, но фон внутри многоугольника закрашивается. В качестве примера нарисуем в левой верхней части экрана четырехугольную звезду зеленого цвета:
program g;
uses crt, graph;
const
Star: array[1..18] of integer = (75, 0, 100, 50, 150, 75, 100, 100, 75, 150, 50, 100, 0, 75, 50, 50, 75, 0);
var
gd, gm: integer;
begin
gd:= detect;
initgraph(gd, gm, ‘ c/bp’);
SetFillStyle(1,2);
FillPoly(9,Star); {9 – количество пересечений + 1}
CloseGraph;
end.
Построение дуг и окружностей
Процедура вычерчивания окружности текущим цветом имеет следующий формат:
Cicrle(x, y, r: word), где x, y – координаты центра окружности, r – ее радиус.
Например, фрагмент программы обеспечит вывод ярко-зеленой окружности с радиусом 50 пикселей и центром в точке (450, 100):
SetColor(LightGreen);
Circle(450, 100, 50);
Дуги можно вычертить с помощью процедуры Arc(x, y: integer, , , R:integer), где x, y- центр окружности, , - начальный и конечный углы в градусах, R – радиус. Для задания углов используется полярная система координат.
Цвет для вычерчивания устанавливается процедурой SetColor. В случае =0 и =360, вычерчивается полная окружность.
Например, выведем дугу красного цвета от 0 до 90 в уже вычерченной с помощью Circle(450, 100, 50) окружности:
SetColor(Red);
Arc(450, 100, 0, 90,50);
Для построения эллиптических дуг предназначена процедура Ellipse (x, y: integer, , , Rx, Ry: integer), где x, y – центр эллипса, Rx, Ry: горизонтальная и вертикальная оси. В случае =0 и =360 вычерчивается полный эллипс. Например, построим голубой эллипс:
SetColor(9);
Ellipse(100, 100, 0, 360, 50,50);
Фон внутри эллипса совпадает с фоном экрана. Чтобы создать закрашенный эллипс, используется специальная процедура FillEllipse (x, y: integer, Rx, Ry: integer). Закраска эллипса осуществляется с помощью процедуры SetFillStyle (a, b: word), где а – стиль закраски (таблица 4), b – цвет закраски (таблица 1). Например, нарисуем ярко-красный эллипс, заполненный редкими точками зеленого цвета:
SetFillStyle(WideDotFill, Green); { установка стиля заполнения}
SetColor(12); {цвет вычерчивания эллипса}
FillEllipse(300, 150, 50, 50);
Стандартные стили заполнения
|
Константа |
Значение |
Маска |
|
EmptyFill |
0 |
Заполнение цветом фона |
|
SolidFill |
1 |
Заполнение текущим цветом |
|
LineFill |
2 |
Заполнение символами --, цвет – color |
|
LtslashFill |
3 |
Заполнение символами // нормальной толщины, цвет – color |
|
SlashFill |
4 |
Заполнение символами // удвоенной толщины, цвет – color |
|
BkslashFill |
5 |
Заполнение символами \\ удвоенной толщины, цвет – color |
|
LtbkSlahFill |
6 |
Заполнение символами \\ нормальной толщины, цвет – color |
|
HatchFill |
7 |
Заполнение вертикально-горизонтальной штриховкой тонкими линиями, цвет – color |
|
XhatchFill |
8 |
Заполнение штриховкой крест-накрест по диагонали «редкими» тонкими линиями, цвет – color |
|
InterLeaveFill |
9 |
Заполнение штриховкой крест-накрест по диагонали «частыми» тонкими линиями, цвет – color |
|
WideDotFill |
10 |
Заполнение «редкими» точками |
|
CloseDotFill |
11 |
Заполнение «частыми» точками |
|
UserFill |
12 |
Заполнение по определенной пользователем маске заполнения, цвет – color |
таблица 4
Для построения секторов можно использовать следующие процедуры:
PieSlice (x, y: integer, , , R: word), которая рисует и заполняет сектор круга. Координаты x, y – центр окружности, сектор рисуется от начального угла до конечного угла , а закрашивание происходит при использовании специальных процедур;
Sector (x, y: integer, , , Rx, Ry: word), которая создает и заполняет сектор в эллипсе. Координаты x, y – центр, , Rx, Ry – горизонтальный и вертикальный радиусы, и сектор вычерчивается от начального угла до конечного угла .
Пример использования PieSlice:
SetFillStyle(10, 10); {установка стиля}
SetColor(12); {цвет вычерчивания}
PieSlice(100, 100, 0, 90, 50);
Пример использования Sector:
SetFillStyle(11, 9); {установка стиля}
SetColor(LightMagenta); {цвет вычерчивания}
Sector(300, 150, 180, 135, 60, 70);
Работа с текстом
Вывод текста
Выводимые на экран изображения лучше всего сопровождать пояснительным текстом. В графическом режиме для этого используются процедуры OutText и OutTextXY.
Процедура OutText(Textst: string) выводит строку текста, начиная с текущего положения указателя. Например, OutText(‘нажмите любую клавишу’); Недостаток этой процедуры – нельзя указать произвольную точку начала вывода.
В этом случае удобнее пользоваться процедурой OutTextXY(x, y: integer, Textst: string), где x, y – координаты точки начала вывода текста, Textst – константа или переменная типа String. Например, OutTextXY(60, 100, ‘Нажмите любую клавишу’)
Вывод численных значений
В модуле Graph нет процедур, предназначенных для вывода численных данных. Поэтому для вывода чисел сначала нужно преобразовать их в строку с помощью процедуры Str, а затем подключить посредством ‘+’ к выводимой строке.
Например: Max:=34.56;
Str(Max : 6 : 2, Smax);{результат преобразования находится в Smax}
OutTextXY(400, 40, ‘Максимум=’ + Smax);
Для удобства преобразование целочисленных и вещественных типов данных в строку лучше осуществлять специализированными пользовательскими функциями IntSt и RealSt:
function IntSt(Int: integer) : string;
var Buf : string[10];
begin
Str(Int, Buf);
IntSt := Buf;
end;
function RealSt(R : real, Dig, Dec : integer) : string;
var Buf: string[20];
begin
Str(R : Dig : Dec, Buf);
RealSt := Buf;
end;
Эти функции указываются как параметры в процедурах OutText и OutTextXY. Например: x:= 5.295643871;
OutTextXY(20, 20, ‘x=’+RealSt(x,11,9));
В результате на экране появится x=5.29564443871
Шрифты
Вывод текста в графическом режиме может осуществляться различными стандартными (таблица 5) и пользовательскими шрифтами. Различают два типа шрифтов: растровые и векторные. Растровый шрифт задается матрицей точек, а векторный – рядом векторов, составляющих символ.
По умолчанию после инициализации графического режима устанавливается растровый шрифт DefaultFont, который, как правило, является шрифтом, используемым драйвером клавиатуры.
Стандартные шрифты
|
Шрифт |
Файл |
|
TriplexFont |
Trip.chr |
|
SmallFont |
Litt.chr |
|
SansSerifFont |
Sans.chr |
|
GothicFont |
Goth.chr |
таблица 5
Большинство стандартных шрифтом не содержат русских символов. Разработка же собственных шрифтов – довольно сложный и трудоемкий процесс. Он может быть ускорен, если воспользоваться специализированными пакетами TurboFont, BgiToolKit.
Установить нужный шрифт можно процедурой SetTextStyle(Font,d,c:word), где Font – выбранный шрифт, d – направление ( горизонтальное или вертикальное), с – размер выводимых символов. Возможные значения двух первых параметров представлены в таблице 5. При организации вертикального вывода необходимо учитывать, что если не установить точку начала вывода с помощью MoveTo, то текст начинается с нижней строки экрана и продолжается вверх. Величина символов устанавливается коэффициентом с. Если с=1, то символ строится в матрице 88, если с= 2, то матрица 1616 и т.д. до 10-кратного увеличения.
Например выведем 2 строки (вертикальную и горизонтальную) шрифтом DefaultFont разной величины:
SetTextStyle(0,11); {буквы стандартной величины}
OutTextXY(200,200, ‘Вертикальная строка’);
SetTextStyle(0,0,2); {размер букв увеличен}
OutTextXY(200,220, ‘Горизонтальная строка’);
Выравнивание текста
В некоторых случаях требуется в пределах одной строки выводить символы выше или ниже друг друга. Выравнивание текста выполняется с помощью процедуры SetTextJustify(Horiz, Vert : word) как по вертикали, так и по горизонтали посредством задания параметров Horiz и Vert (возможные значения в таблице 6).
Параметры выравнивания
|
Параметр |
Значение |
Комментарий |
|
Горизонтальное выравнивание |
||
|
LeftText |
0 |
Выровнять влево |
|
CenterText |
1 |
Центрировать |
|
RightText |
2 |
Выровнять вправо |
|
Вертикальное выравнивание |
||
|
BottomText |
0 |
Переместить вниз |
|
CenterText |
1 |
Центрировать |
|
TopText |
2 |
Переместить вверх |
таблица 6
В качестве примера выведем x2:
SetTextJustify(1, 1);
OutTextXY(100,100, ‘X’);
SetTextJustify(1, 0);
OutTextXY(108,100, ‘2’);
Построение графиков функций
До сих пор при создании рисунков использовали только первый квадрант системы координат. Для построения большинства функций в требуемом интервале изменения необходимо работать хотя бы в двух квадрантах. В общем случае полезно изображать систему координат в любой части плоскости, но наиболее наглядно располагать ее в центре экрана. В таких случаях, установив начало координат в точке (x0, y0) на экране, можно координаты (x, y) произвольной точки кривой определять разностью (x-x0, y-y0). После этого в программе можно употреблять не только положительные, но и отрицательные значения.

Рисунок получается маленьким, поэтому требуется увеличить масштаб изображения. Если для функции будет использован весь экран, надо увеличить рисунок по x и по y в зависимости от выбранного экрана.
Выбрать масштаб увеличения можно следующим образом:
-определить горизонтальный и вертикальный размеры графика (для этого вводятся границы области значений и определяются максимальное и минимальное значение функции на заданной области определения, затем вычисляются разности максимального и минимального значений аргументов и функции, которые и являются горизонтальным и вертикальным размерами графика соответственно);
-определить масштаб (сначала определяются масштабы изображения по горизонтали и вертикали с учетом размеров выбранного экрана по формуле:
масштаб(г/в) = размер экрана (по г/в) / размер графика (по г/в), затем из них выбирается меньший, который и принимается за необходимый масштаб. В нашем случае графический экран имеет размеры 640 на 480.
В любом случае, чтобы высветить на экране точку, надо взять x, вычислить по данной абсциссе y и выполнить рисование точки. Так как на экране можно получить лишь ограниченное количество значений х, то их перебираем с помощью цикла.
Пример. Построить график функции y=x2
Вариант 1
program f;
uses graph;
var gd, gm: integer;
x, y: real;
begin
gd:= detect;
initgraph( gd, gm, ‘c:\ bp’);
SetColor(5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
x:= -20;
While x<=20 do
begin
y:= -Sqr(x);
PutPixel(round( x *5) + 320, round(y*5) +240, 15);
x:=x + 0.01;
end;
end.
Вариант 2
program f;
uses graph, crt;
var gd, gm: integer;
x, y, mx, my, m,x1, x2, y1, y2,h: real;
function f(x:real): real;
begin
f:= Sqr(x);
end;
clrscr;
Write(‘Введите границы отрезка’);
Read(x1, x2);
y1:=f(x1);
mx:=640 /(x2 –x1);
my:=480 / (y1 – 0);
If mx< my Then m:=mx
else m:= my;
h:= 1/m; x:=x1;
gd:= detect;
initgraph(gd, gm, ‘c:\ bp’);
SetColor (5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
While x<= x2 do
begin
y:= -f(x);
PutPixel(round(x *m) +320, round(y*m) +240, 15);
x:= x+ h;
end;
end.
Для перевода текущих координат точки из декартовой системы координат в систему устройства можно воспользоваться формулами:
nx:=round((x-xmin)/(xmax-xmin)*nx_max);
ny:=round((y-ymax)/(ymax-ymin)*ny_max);
где: x,y – координаты текущей точки;
xmax, xmin – диапазон изменения x в декартовой системе координат;
ymax, ymin - диапазон изменения y в декартовой системе координат;
nx_max – количество пиксел по ширине экрана, можно получить при помощи функции Getmaxx;
ny_max - количество пиксел по высоте экрана, можно получить при помощи функции Getmaxy;
Их удобно оформить в виде функций. Заданную формулу для графика тоже лучше оформить в виде функции, тогда получится универсальная программа.
Вариант 3
program grafik;
uses graph,crt;
var xmin,xmax,ymin,ymax:real;
x,dx:real;
grDriver: Integer;
grMode: Integer;
ErrCode: Integer;
function nx(x:real):integer;
begin nx:=round((x-xmin)/(xmax-xmin)*getmaxx) end;
function ny(y:real):integer;
begin ny:=round((y-ymax)/(ymax-ymin)*getmaxy) end;
function y(x:real):real;
begin y:=sqr(x) end;
begin
grDriver := Detect;
InitGraph(grDriver, grMode,'u:\win95\bp7\bgi');
ErrCode := GraphResult;
if ErrCode = grOk then
begin
xmax:=5;xmin:=-5;
ymax:=5;ymin:=-5;
dx:=0.1;
setcolor(14);
Line(GetMaxX div 2,0, GetMaxX div 2, GetMaxY);
Line(0,GetMaxY div 2, GetMaxX, GetMaxY div 2);
setcolor(13);
x:=-4;
while x<=4 do
begin line(nx(x),-ny(y(x)),nx(x+dx),-ny(y(x+dx)));
x:=x+dx
end;
Readln;
CloseGraph;
end
else
Writeln('Graphics error:', GraphErrorMsg(ErrCode));
end.
Замечание: Лучше для рисования графика использовать процедуру line, а не putpixel, т.к. график получится без разрывов.
Рассмотрим построение графика функции, заданной параметрически. В отличие от функции, заданной в явном виде y=f(x), параметр х в этом случае также является функцией, зависящей от некоторого значения.
Пример.
Построить график функции (кардиоида)
x = a cos t ( 1+ cost), y = a sin t( 1+cost), a > 0, t [0, 2 )
Приведем фрагмент программы:
SetColor (5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
t:=0; a:=3;
While t<= 3.1415 do
begin
x:=a*cos(t)*(1+cos(t));
y:= - a sin(t)*(1+cos(t));
PutPixel(x*5 +320, y*5 +240, 15);
x:= x+ 0.01;
end;
Циклы в графике. Построение случайных процессов
Для того, чтобы картинки не были монотонными и регулярными, можно задавать фигурам случайные размеры, цвет, координаты. Для этого имеется специальная функция Random. Она генерирует случайные числа из [0, 1). Для расширения первоначального промежутка используется функция Random(I: word), которая выдает число из диапазона 0… I. На самом деле эти функции генерируют некоторую последовательность псевдослучайных чисел, и чтобы добиться иллюзии полной «случайности» используют команду Randomize, которая изменяет базу датчика случайных чисел.
Пример. Нарисовать в случайном месте экрана точку случайного цвета
Фрагмент программы:
Randomize
x:=random(640); y:=Random(480); c:=Random(15);
PutPixel(x, y, c);
Пример. Нарисовать 5000 точек случайного цвета в случайном месте.
Фрагмент программы:
For i:=1 to 5000 do
begin
x:=Random(640); y:=Random(480); c:=Random(15);
PutPixel(x, y, c);
end;
Создание иллюзии движения
Создать видимость движения изображения на экране можно несколькими способами. Рассмотрим два из них.
I способ. Имитация движения объекта на экране за счет многократного выполнения программой набора действий: нарисовать – пауза – стереть (нарисовать в том же месте цветом фона) – изменить координаты положения рисунка.
Перед началом составления программы надо продумать описание «двигающегося» объекта, характер изменения координат, определяющих текущее положение объекта, диапазон изменения и шаг.
Пример 1. Программа, которая рисует модель атома.
program Model_At;
uses Crt, Graph;
const Ra=100;{радиус атома}
Rc=10; {радиус ядра}
Re=4; {радиус электрона}
k=0.5; {коэффициент сжатия орбит электронов}
Dr=30; {параметр изменения координат электрона}
Step1=0.2; {шаг изменения положения электрона}
Step=100; {время задержки – скорость движения электронов}
var cx, cy, y, y1, y2, x, x1, x2, x3, y3:integer;
I, I1, I2, I3: real; gd, gm: integer;
begin
clrscr;
gd:=detect; initgraph(gd, gm, ‘путь к драйверу’);
SetTextStyle(0, 0, 2); OutTextXY(200, 30, ‘Модель атома’);
cx:= GetMaxX div 2; {определить центр экрана- положение ядра}
cy:= GetMaxY div 2;
PieSlice(cx, cy, 0, 360, Rc);{нарисовать ядро атома}
SetColor(Red); SetLineStyle(0, 0, 3);
Line(cx-7, cy, cx+7, cy); Line(cx, cy-5, cx, cy+5);
SetLineStyle(0,0,1); SetFillStyle(1, 1);
I:=Pi/4; {задать начальное положение 4 электронов}
I1:= - Pi/4; I2:= - Pi/2; I3:= Pi/2;
SetTextStyle(0, 0, 1);SetColor(jellow);
OutTextXY(180, 420,’Для отмены нажмите любую клавишу’);
While not KeyPressed do {повторять, пока не нажата любая клавиша }
begin
{ определить координаты электронов}
x:=Round (Ra*cos(I)) +cx; Y:= Round (k+Ra*sin(I)) +cy;
x1:= Round((Ra+Dr)*cos(I1)) +cx; y1:= Round (k*(Ra+Dr)*sin(I1)) +cy;
x2:= Round((Ra-Dr)*cos(I2)) +cx; y2:= Round (k*(Ra-Dr)*sin(I2)) +cy;
x3:= Round((Ra-Dr)*cos(I3)*2.3) +cx; y3:= Round (k*(Ra-Dr)*sin(I3)*2.3) +cy;
{установить синий цвет и нарисовать электроны}
SetColor(1);
Circle (x, y, Re); PutPixel(x, y, 2);
Circle (x1, y1, Re); PutPixel(x1, y1, 2);
Circle (x2, y2, Re); PutPixel(x2, y2, 2);
Circle (x3, y3, Re); PutPixel(x3, y3, 2);
Delay(Step);
{нарисовать электроны цветом фона}
SetColor(0);
Circle (x, y, Re); PutPixel(x, y, 2);
Circle (x1, y1, Re); PutPixel(x1, y1, 2);
Circle (x2, y2, Re); PutPixel(x2, y2, 2);
Circle (x3, y3, Re); PutPixel(x3, y3, 2);
{задать изменение положения электронов}
I:=I + Step1; I1:=I1 – Step1; I2:=I2 + Step1; I3:=I3 + Step1;
end; {конец цикла}
CloseGraph;
end.
II способ. Иллюзия движения создается при помощи специальных процедур и функций.
Функция ImageSize(x1, y1, x2, y2: integer):word возвращает размер памяти в байтах, необходимый для размещения прямоугольного фрагмента изображения, где x1,y1 – координаты левого верхнего и x2, y2 – правого нижнего углов фрагмента изображения.
Процедура GetImage(x1, y1, x2, y2:integer, var Buf) помещает в память копию прямоугольного фрагмента изображения, где x1, ..,y2 – координаты углов фрагмента изображения, Buf – специальная переменная, куда будет помещена копия видеопамяти с фрагментом изображения. Buf должна быть не меньше значения, возвращаемого функцией ImageSize с теми же координатами.
Процедура PutImage(x1, y1, x2, y2:integer, var Buf, Mode:word) выводит в заданное место экрана копию фрагмента изображения, ранее помещенную в память процедурой GetImage. X, Y – координаты левого верхнего угла того места на экране, куда будет скопирован фрагмент изображения; Buf –специальная переменная, откуда берется изображение, Mode – способ копирования. Координаты правого нижнего угла не указываются, так как они полностью определяются размерами выводимой на экран копии изображения. Координаты левого верхнего угла могут быть любыми, лишь бы только копия уместилась в пределах экрана (если копия не размещается на экране, то она не выводится, и экран остается без изменений). Параметр Mode определяет способ взаимодействия размещаемой с уже имеющимся на экране изображением (табл. 7) .
|
Константа |
Значение |
Операция |
Пояснения |
|
NormalPut |
0 |
Замена существующего на копию |
Стирает часть экрана и на это место помещает копию |
|
XorPut |
1 |
Исключительное или |
Рисует сохраненный образ или стирает ранее нарисованный, сохраняя фон |
|
OrPut |
2 |
Объединительное или |
Накладывает сохраненный образ на существующий |
|
AndPut |
3 |
Логическое и |
Объединяет сохраненный образ и уже существующий на экране |
|
NotPut |
4 |
Инверсия изображения |
То же самое, что и 0, только копия выводится в инверсном виде |
Пример 2. Программа, которая рисует звездное небо и перемещает на его фоне рисунок НЛО. program NLO;
uses crt, graph;
const k=20; Pause=50;
var
gd, gm, xmin, xm, ymin, ym, x, y, tx, ty, rx, ry, size, i, dx, dy, width, height: integer;
sauser:Pointer;
begin
Randomize;
gd:= detect; initgraph(gd, gm, ‘путь к драйверу’);
SetTextStyle(0, 0, 2); OutTextXY(50, 10, ‘Демонстрация движения НЛО’);
{Рисуем НЛО}
x:=R*5; y:=R*2; xm:=GetmaxX- 5; ym:=GetmaxY-25;
Ellipse(x, y, 0, 360, R, R div 3+2);
Ellipse(x, y-4, 190, 357, R, R div 3);
Line(x + 7, y - 6, x + 10, y - 12);
Line(x -7, y - 6, x + 10, y - 12);
Circle(x + 10, y - 10, 2);
Circle(x -10, y - 10, 2);
FloodFill(x+1, y+4, White);
{определяем габариты НЛО и помещаем в специальную динамическую переменную}
Tx:= x-R; Ty:=y-14; Rx:;=x+R; Ry:=y+R div3 +3;
Width:=Rx-Tx+1; Size:=ImageSize(Tx, Ty, Rx, Ry);
GetMem(sauser, Size);
GetImage(Tx, Ty, Rx, Ry, sauser^);
{стираем построенное изображение}
PutImage(Tx, Ty, sauser^, XorPut);
{рисуем звездное небо}
SetStyle(1, blue); {установить стиль и цвет закраски голубое небо}
SetColor(White);
{начертить прямоугольник и открыть окно}
Rectangle(xmin, ymin, GetmaxX, GetmaxY);
SetViewPort(xmin, ymin, GetmaxX, GetmaxY, ClipOn);
FloodFill(xmin+1, ymin+1, White);
For i:=1 to 500 do {нарисовать 500 звезд белого цвета}
PutPixel(Random(GetmaxX), Random(GetmaxY- ymin), 15);
{задаем начальное положение НЛО}
x:=xm div 3 – xmin; y:=ym div 3 – ymin; dx:=6; dy:=6;
Repeat {цикл: повторять, пока не нажата любая клавиша}
PutImage(x, y, sauser^, XorPut); {изображаем объект}
Delay (Pause);{ задержка}
PutImage(x, y, sauser^, XorPut); {после паузы стираем объект}
{перемещаем объект}
If (x<xmin) Or (y<ymin) Or (x+Width +1> xm) Or (y+Height +1> ym) Then
begin {если объект смещается влево-вверх за границы окна, изменить координаты так, чтобы он оставался в окне}
If (x- Dx< xmin) then x:= xmin else x := x- Dx;
If (y- Dy< ymin) then y:= ymin else y := y- Dy;
Dx:= GetmaxX div 10 - Random(GetmaxX div 4);
Dy:= GetmaxY div 10 - Random(GetmaxY div 4);
end else
begin { если объект смещается вправо-вниз за границы окна, изменить координаты так, чтобы он оставался в окне}
If (x + Dx< xm) then x:= x + Dx else x:= Random(GetmaxX) - Random(GetmaxX div 4);
If (y + Dy< ym) then y:= y + Dy else y:= Random(GetmaxY) - Random(GetmaxY div 3);
end;
until KeyPressed; {завершить, как только будет нажата клавиша }
FreeMem (sauser, Size);
Closegraph;
end;
end.
16
жүктеу мүмкіндігіне ие боласыз
Бұл материал сайт қолданушысы жариялаған. Материалдың ішінде жазылған барлық ақпаратқа жауапкершілікті жариялаған қолданушы жауап береді. Ұстаз тілегі тек ақпаратты таратуға қолдау көрсетеді. Егер материал сіздің авторлық құқығыңызды бұзған болса немесе басқа да себептермен сайттан өшіру керек деп ойласаңыз осында жазыңыз
Конспект по теме: “Графика в Турбо Паскале”
Конспект по теме: “Графика в Турбо Паскале”
Конспект по теме: “Графика в Турбо Паскале”
_____________________________________________________________________________________
Графика в Турбо Паскале
Экран дисплея ПК представляет собой прямоугольное поле, состоящее из большого количества точек (пиксел). Дисплей может работать в текстовом и графическом режимах. Но в отличие от текстового режима в графическом режиме имеется возможность изменять цвет каждой точки.
Чтобы сделать процесс графического программирования более эффективным, фирма Borland International разработала специализированную библиотеку Graph (в этом библиотечном модуле содержится 79 графических процедур, функций, различных стандартных констант и типов данных), набор драйверов, позволяющих работать с разными типами мониторов, и набор шрифтов для вывода на графический экран текстов разной величины и формы.
Аппаратная поддержка графики ПК обеспечивается двумя основными модулями: видеомонитором и видеоадаптером. Какой бы адаптер ни был установлен на компьютере, мы можем использовать один и тот же набор графических процедур и функций Турбо Паскаля благодаря тому, что их конечная настройка на конкретный адаптер осуществляется автоматически. Эту настройку выполняют графические драйверы.
Запуск и завершение работы в графической системе осуществляется следующим образом:
1. Подключить модуль Graph (библиотеку графических процедур): uses Graph;
2. Установить графический режим:
- описываем переменные, которые определяют графический драйвер (gd) и монитор(gm):
var gd, gm: integer;
- задаем команду ПК для самовыбора значений переменных:
gd:=Detect; (значение gm после команды gd:=detect; определяется автоматически)
- инициализируем графический режим:
InitGraph( gd, gm,’ указывается путь к драйверу, чем подробнее, тем лучше’);
С этого момента все графические средства доступны пользователю.
3. Завершить работу в графической системе: CloseGraph;
Например:
Uses graph; {подключение графического модуля}
Var gd,gm:integer;
Begin
gd:=detect; {определение графического драйвера}
InitGraph(gd,gm,’ ‘); {инициализация графики}
. . . { текст программы}
CloseGraph; {закрытие графики}
End.
Базовые процедуры и функции
Для построения изображений на экране используется система координат. Отсчет начинается от верхнего левого угла экрана, который имеет координаты (0,0). Значение Х (столбец) увеличивается слева направо, значение Y (строка) увеличивается сверху вниз. Чтобы строить изображения, необходимо указывать точку начала вывода. В текстовых режимах эту точку указывает курсор, который присутствует на экране. В графических режимах видимого курсора нет, но есть невидимый текущий указатель CP (Current Pointer). Фактически это тот же курсор, но он невидим.
Машинные координаты
Начало машинной системы координат, направление осей, а также максимальные значения координат монитора показаны на рисунке

На рисунке приведена также машинная (xm, ym) и физическая (x,y) системы координат. Для изображения на экране точки с физическими координатами (x,y) необходимо определить ее машинные координаты (xm, ym). Расчетные формулы имеют следующий вид (попробуйте самостоятельно получить эти формулы):
xm=x0+x*Mx ,
ym=y0-y*My,
где Mx, My-масштабы соответственно по осям x и y, которые показывают число пикселей в одной физической единице,
x, y- физические координаты точки,
xm, ym- машинные координаты точки (640, 480),
x0, y0- машинные координаты начала физической системы координат.
Процедуры модуля Graph
|
Процедура |
Формат |
Действие |
|
SetColor |
SetColor (a: word); |
Устанавливает цвет, которым будет осуществляться рисование |
|
SetBkColor |
SetBkColor (a: word); |
Устанавливает цвет фона |
|
SetFillStyle |
SetFillStyle (a,b: word); a – стиль закраски, b – цвет |
Устанавливает стиль и цвет закраски |
|
SetLineStyle |
SetLineStyle (a,b,c: word); а – стиль линии, b- образец построения линии (может устанавливаться пользователем), с-толщина линии |
Устанавливает стиль и толщину линии |
|
SetTextStyle |
SetTextStyle (a,b,c: word); |
Устанавливает шрифт, стиль и размер текста |
|
SetFillPattern |
SetFillPattern (Pattern: FillpatternType; Color:word); Pattern- маска |
Выбирает шаблон заполнения, определенный пользователем |
|
ClearDivice |
ClearDivice |
Очищает экран и устанавливает текущий указатель в начало |
|
SetViewPort |
SetViewPort (x1, y1 , x2, y2 : integer, Clip:boolean); |
Устанавливает текущее окно для графического вывода |
|
ClearViewPort |
ClearViewPort |
Очищает окно |
|
PutPixel |
PutPixel (a,b,c :integer); |
Рисует точку цветом с в (x,y) |
|
Line |
Line(x1, y1 , x2,y2 :integer); |
Рисует линию от (x1, y1) к (x2,y2) |
|
Rectangle |
Rectangle (x1, y1 , x2, y2:integer ); |
Рисует прямоугольник с диагональю от (x1, y1) к (x2, y2) |
|
Bar |
Bar (x1, y1 , x2, y2:integer); |
Рисует закрашенный прямоугольник |
|
Bar3D |
Bar3D (x1, y1 , x2,y2, d:integer, a:boolean); |
Рисует трехмерную полосу (параллелепипед) |
|
Circle |
Circle (x,y,r: word); |
Рисует окружность радиуса r с центром в точке (x, y) |
|
Arc |
Arc(x, y, , , R:integer); , - начальный и конечный углы в градусах |
Рисует дугу из начального угла к конечному, используя (x,y) как центр |
|
Ellipse |
Ellipse (x, y, , , Rx, Ry: integer); , - начальный и конечный углы в градусах |
Рисует эллиптическую дугу от начального угла к конечному, используя (x, y) как центр |
|
FillEllipse |
FillEllipse (x, y, Rx, Ry:integer); Rx, Ry – вертикальная и горизонтальная оси |
Рисует закрашенный эллипс |
|
MoveTo |
MoveTo (x, y:integer); |
Передвигает текущий указатель в (x, y) |
|
MoveRel |
MoveRel(x, y : integer); |
Передвигает текущий указатель на заданное расстояние от текущей позиции на x по горизонтали и на y по вертикали |
|
OutText |
OutText (text: string); |
Выводит текст от текущего указателя |
|
OutTextxy |
OutTextxy(x, y: integer, text: string); |
Выводит текст из (x, y) |
|
Sector |
Sector(x, y, , , Rx, Ry: integer); , - начальный и конечный углы в градусах |
Рисует и заполняет сектор эллипса |
Функции модуля Graph
|
GetBkColor |
Возвращает текущий фоновый цвет |
|
GetColor |
Возвращает текущий цвет |
|
GetX |
Возвращает координату X текущей позиции |
|
GetY |
Возвращает координату Y текущей позиции |
|
GetMaxX |
Возвращает максимальное значение по оси X |
|
GetMaxY |
Возвращает максимальное значение по оси Y |
|
GetPixel |
Возвращает цвет точки в (x, y) |
Экран и окно в графическом режиме
По аналогии с текстовыми режимами графический экран может рассматриваться как одно большое или несколько меньших по размеру окон. После установки окна вся остальная площадь экрана как бы не существует, и весь ввод-вывод осуществляется только через окно. В каждый отдельный момент может быть активным только одно окно. Если окон несколько, за переключение ввода-вывода в нужное окно отвечает программист.
По умолчанию окно занимает весь экран, значения координат его левого верхнего и правого нижнего угла устанавливаются автоматически процедурой инициализации InitGraph.
Если требуется создать окно, следует воспользоваться процедурой SetViewPort (x1, y1, x2, y2 : integer, Clip:boolean) ; где x1, y1 – координаты левого верхнего угла, x2, y2 –
координаты правого нижнего угла окна. Параметр Clip определяет, будет ли рисунок отсекаться при выходе за границы окна (Clip:= True) или нет (Clip:=False). После создания окна за точку отсчета принимается верхний левый угол окна, имеющий координаты (0,0).
Координатную систему полного экрана можно восстановить, в частности, с помощью ClearDevice или задав в процедуре установки окна максимально возможные значения:
SetViewPort( 0, 0, GetMaxX, GetMaxY, true);
Необходимо помнить, что в отличие от текстовых окон графические окна после команды установки фона SetBkColor и очистки с помощью ClearViewPort меняют фон вместе с общим фоном экрана. Поэтому фон (точнее «закраску») графического окна следует устанавливать с помощью процедур SetFillStyle и SetFillPattern.
Вывод простейших фигур
Вывод точки
Какие бы изображения не выводились на экран, все они построены из точек, теоретически можно создать любое изображение путем построения точек определенного цвета в нужном месте экрана. В библиотеке Graph вывод точки осуществляется процедурой
PutPixel (x, y: integer, color:word);
где x, y: координаты расположения точки, color – цвет.
Возможные значения Color приведены в таблице:
Цветовая шкала
|
Цвет |
Код |
Цвет |
Код |
|
Black – черный |
0 |
DarkGray – темно-серый |
8 |
|
Blue – синий |
1 |
LightBlue – голубой |
9 |
|
Green - зеленый |
2 |
LightGreen – ярко-зеленый |
10 |
|
Gyan – бирюзовый |
3 |
LightGyan – ярко-бирюзовый |
11 |
|
Red – красный |
4 |
LightRed – ярко-красный |
12 |
|
Magenta – малиновый |
5 |
LightMagenta – ярко-малиновый |
13 |
|
Brown – коричневый |
6 |
Yellow – желтый |
14 |
|
LightGray – светло-серый |
7 |
White – белый |
15 |
Пример.
PutPixel(320, 240, 4);
- выводит в центре экрана точку красного цвета
PutPixel(320,240, Red);
Вывод линии
Из точек строятся линии (отрезки прямых). Это можно сделать с помощью процедуры
Line (x1, y1 , x2,y2 :integer);
где x1, y1 – координаты начала, x2,y2 - координаты конца линии, например Line(1,1,600,1);
В процедуре Line нет параметра для установки цвета. В этом случае цвет задается процедурой SetColor (цвет: word); где цвет из таблицы 1.
Пример.
SetColor(Gyan);
Line(1,1,600,1);
Для черчения линий применяются еще две процедуры: LineTo и LineRel. Процедура LineTo (x,y: integer) строит линию из точки текущего положения указателя в точку с координатами x,y. Процедура LineRel (dx,dy: integer) проводит линию от точки текущего расположения указателя (x, y) в точку x+dx, y+dy.
Турбо Паскаль позволяет вычерчивать линии самого различного стиля: тонкие, широкие, штриховые, пунктирные и т.д. Установка стиля производится процедурой SetLineStyle(a,b,c: word), где a устанавливает тип строки, возможные значения которого приведены в таблице 2; b – образец, с – толщина линии, определяемая константами, указанными в таблице 3. Если применяется один из стандартных стилей, то значение b равно 0. Если пользователь хочет активизировать собственный стиль, то значение b = 4. В этом случае пользователь сам указывает примитив (образец), из которого строится линия.
Например:
SetLineStyle(1,0,1);
Line(15,15, 150,130);
или
SetLineStyle(UserBitLn,$5555,ThickWidth);
Line(15,15, 150,130);
|
Константа |
Значение |
Описание |
|
SolidLn |
0 |
Непрерывная линия |
|
DottedLn |
1 |
Линия из точек |
|
CenterLn |
2 |
Линия из точек и тире |
|
DashedLn |
3 |
Штриховая линия |
|
UserBitLn |
4 |
Тип пользователя |
таблица 2
|
Константа |
Значение |
Описание |
|
NormWidth |
1 |
Нормальная толщина (1 пиксель) |
|
ThickWidth |
3 |
Жирная линия (3 пикселя) |
таблица 3
Пример: Написать программу, которая вычерчивает треугольник красной линией в центре экрана.
Program treug;
uses graph; { подключение библиотеки графических процедур}
var gd,gm: integer; {описание переменных, определяющих графический драйвер и монитор}
begin
gd:=detect; {определение значений переменных по выбору ПК}
initgraph(gd, gm, ‘ c/bp’); {инициализация графического режима}
SetColor(4); {задание цвета линии}
SetLineStyle(1,0,3); {задание стиля линии}
Line(320, 240, 320, 180);
Line(320, 240, 390, 240);
Line(390, 240, 320, 180);
end.
Построение прямоугольников
Для построения прямоугольных фигур имеется несколько процедур. Первая из них – вычерчивание одномерного прямоугольника: Rectangle (x1, y1 , x2, y2:integer ), где x1, y1 – координаты левого верхнего угла, x2, y2- координаты правого нижнего угла прямоугольника. Область внутри прямоугольника не закрашена и совпадает по цвету с фоном.
Более эффектные для восприятия прямоугольники можно строить с помощью процедуры Bar (x1, y1 , x2, y2:integer), которая рисует закрашенный прямоугольник. Цвет закраски устанавливается с помощью SetFillStyle. Еще одна эффектная процедура: Bar3D (x1, y1 , x2,y2, d: integer, a:boolean) вычерчивает трехмерный закрашенный прямоугольник (параллелепипед). При этом используются тип и цвет закраски, установленные с помощью SetFillStyle. Параметр d представляет собой число пикселей, задающих глубину трехмерного контура. Чаще всего его значение равно четверти ширины прямоугольника ( d:= (x2 - x1) div 4 ). Параметр a определяет, строить над прямоугольником вершину (а:=True) или нет (a:=False).
Примеры использования:
1. SetColor(Green);
Rectangle (200, 100, 250,300);
2. SetFillStyle(1,3);
Bar(10,10,50,100);
3. SetFillStyle(1,3);
Bar3D(10,10,50,100,10,True);
Построение многоугольников
Многоугольники можно рисовать самыми различными способами, например с помощью процедуры Line. Однако в Турбо Паскале имеется процедура DrawPoly, которая позволяет строить любые многоугольники линией текущего цвета, стиля и толщины. Она имеет формат DrawPoly( a: word, var PolyPoints)
Параметр PolyPoints является нетипизированным параметром, который содержит координаты каждого пересечения в многоугольнике. Параметр а задает число координат в PolyPoints. Необходимо помнить, что для вычерчивания замкнутой фигуры с N вершинами нужно передать при обращении к процедуре DrawPoly N+1 координату, где координата вершины с номером N будет равна координате вершины с номером 1.
Проиллюстрируем на примере:
program tr; {Программа вычерчивает в центре экрана треугольник красной линией}
uses crt, graph;
var gd, gm: integer;
pp: array[1..4] of PointType;
xm, ym, xmaxD4, ymaxD4:word;
begin
gd:= detect;
Initgraph(gd, gm, ‘ c/bp’);
xm:=GetmaxX; ym:=GetmaxY;
xmaxD4:=xm div 4;
ymaxD4:= ym div 4;
{определение координат вершин}
pp[1].x := xmaxD4;
pp[1].y := ymaxD4;
pp[2].x := xm - xmaxD4;
pp[2].y := ymaxD4;
pp[3].x := xm div 2;
pp[3].y := ym - ymaxD4;
pp[4] :=pp[1];
SetColor(4); {цвет для вычерчивания}
DrawPoly(4,pp); {4 – количество пересечений +1}
readln;
CloseGraph
end.
В результате работы программы на экране появится красный треугольник на черном фоне. Изменить фон внутри треугольника можно с помощью процедуры FillPoly(a: word, var PolyPoints). Значения параметров те же, что и в процедуре DrawPоly. Действие тоже аналогично, но фон внутри многоугольника закрашивается. В качестве примера нарисуем в левой верхней части экрана четырехугольную звезду зеленого цвета:
program g;
uses crt, graph;
const
Star: array[1..18] of integer = (75, 0, 100, 50, 150, 75, 100, 100, 75, 150, 50, 100, 0, 75, 50, 50, 75, 0);
var
gd, gm: integer;
begin
gd:= detect;
initgraph(gd, gm, ‘ c/bp’);
SetFillStyle(1,2);
FillPoly(9,Star); {9 – количество пересечений + 1}
CloseGraph;
end.
Построение дуг и окружностей
Процедура вычерчивания окружности текущим цветом имеет следующий формат:
Cicrle(x, y, r: word), где x, y – координаты центра окружности, r – ее радиус.
Например, фрагмент программы обеспечит вывод ярко-зеленой окружности с радиусом 50 пикселей и центром в точке (450, 100):
SetColor(LightGreen);
Circle(450, 100, 50);
Дуги можно вычертить с помощью процедуры Arc(x, y: integer, , , R:integer), где x, y- центр окружности, , - начальный и конечный углы в градусах, R – радиус. Для задания углов используется полярная система координат.
Цвет для вычерчивания устанавливается процедурой SetColor. В случае =0 и =360, вычерчивается полная окружность.
Например, выведем дугу красного цвета от 0 до 90 в уже вычерченной с помощью Circle(450, 100, 50) окружности:
SetColor(Red);
Arc(450, 100, 0, 90,50);
Для построения эллиптических дуг предназначена процедура Ellipse (x, y: integer, , , Rx, Ry: integer), где x, y – центр эллипса, Rx, Ry: горизонтальная и вертикальная оси. В случае =0 и =360 вычерчивается полный эллипс. Например, построим голубой эллипс:
SetColor(9);
Ellipse(100, 100, 0, 360, 50,50);
Фон внутри эллипса совпадает с фоном экрана. Чтобы создать закрашенный эллипс, используется специальная процедура FillEllipse (x, y: integer, Rx, Ry: integer). Закраска эллипса осуществляется с помощью процедуры SetFillStyle (a, b: word), где а – стиль закраски (таблица 4), b – цвет закраски (таблица 1). Например, нарисуем ярко-красный эллипс, заполненный редкими точками зеленого цвета:
SetFillStyle(WideDotFill, Green); { установка стиля заполнения}
SetColor(12); {цвет вычерчивания эллипса}
FillEllipse(300, 150, 50, 50);
Стандартные стили заполнения
|
Константа |
Значение |
Маска |
|
EmptyFill |
0 |
Заполнение цветом фона |
|
SolidFill |
1 |
Заполнение текущим цветом |
|
LineFill |
2 |
Заполнение символами --, цвет – color |
|
LtslashFill |
3 |
Заполнение символами // нормальной толщины, цвет – color |
|
SlashFill |
4 |
Заполнение символами // удвоенной толщины, цвет – color |
|
BkslashFill |
5 |
Заполнение символами \\ удвоенной толщины, цвет – color |
|
LtbkSlahFill |
6 |
Заполнение символами \\ нормальной толщины, цвет – color |
|
HatchFill |
7 |
Заполнение вертикально-горизонтальной штриховкой тонкими линиями, цвет – color |
|
XhatchFill |
8 |
Заполнение штриховкой крест-накрест по диагонали «редкими» тонкими линиями, цвет – color |
|
InterLeaveFill |
9 |
Заполнение штриховкой крест-накрест по диагонали «частыми» тонкими линиями, цвет – color |
|
WideDotFill |
10 |
Заполнение «редкими» точками |
|
CloseDotFill |
11 |
Заполнение «частыми» точками |
|
UserFill |
12 |
Заполнение по определенной пользователем маске заполнения, цвет – color |
таблица 4
Для построения секторов можно использовать следующие процедуры:
PieSlice (x, y: integer, , , R: word), которая рисует и заполняет сектор круга. Координаты x, y – центр окружности, сектор рисуется от начального угла до конечного угла , а закрашивание происходит при использовании специальных процедур;
Sector (x, y: integer, , , Rx, Ry: word), которая создает и заполняет сектор в эллипсе. Координаты x, y – центр, , Rx, Ry – горизонтальный и вертикальный радиусы, и сектор вычерчивается от начального угла до конечного угла .
Пример использования PieSlice:
SetFillStyle(10, 10); {установка стиля}
SetColor(12); {цвет вычерчивания}
PieSlice(100, 100, 0, 90, 50);
Пример использования Sector:
SetFillStyle(11, 9); {установка стиля}
SetColor(LightMagenta); {цвет вычерчивания}
Sector(300, 150, 180, 135, 60, 70);
Работа с текстом
Вывод текста
Выводимые на экран изображения лучше всего сопровождать пояснительным текстом. В графическом режиме для этого используются процедуры OutText и OutTextXY.
Процедура OutText(Textst: string) выводит строку текста, начиная с текущего положения указателя. Например, OutText(‘нажмите любую клавишу’); Недостаток этой процедуры – нельзя указать произвольную точку начала вывода.
В этом случае удобнее пользоваться процедурой OutTextXY(x, y: integer, Textst: string), где x, y – координаты точки начала вывода текста, Textst – константа или переменная типа String. Например, OutTextXY(60, 100, ‘Нажмите любую клавишу’)
Вывод численных значений
В модуле Graph нет процедур, предназначенных для вывода численных данных. Поэтому для вывода чисел сначала нужно преобразовать их в строку с помощью процедуры Str, а затем подключить посредством ‘+’ к выводимой строке.
Например: Max:=34.56;
Str(Max : 6 : 2, Smax);{результат преобразования находится в Smax}
OutTextXY(400, 40, ‘Максимум=’ + Smax);
Для удобства преобразование целочисленных и вещественных типов данных в строку лучше осуществлять специализированными пользовательскими функциями IntSt и RealSt:
function IntSt(Int: integer) : string;
var Buf : string[10];
begin
Str(Int, Buf);
IntSt := Buf;
end;
function RealSt(R : real, Dig, Dec : integer) : string;
var Buf: string[20];
begin
Str(R : Dig : Dec, Buf);
RealSt := Buf;
end;
Эти функции указываются как параметры в процедурах OutText и OutTextXY. Например: x:= 5.295643871;
OutTextXY(20, 20, ‘x=’+RealSt(x,11,9));
В результате на экране появится x=5.29564443871
Шрифты
Вывод текста в графическом режиме может осуществляться различными стандартными (таблица 5) и пользовательскими шрифтами. Различают два типа шрифтов: растровые и векторные. Растровый шрифт задается матрицей точек, а векторный – рядом векторов, составляющих символ.
По умолчанию после инициализации графического режима устанавливается растровый шрифт DefaultFont, который, как правило, является шрифтом, используемым драйвером клавиатуры.
Стандартные шрифты
|
Шрифт |
Файл |
|
TriplexFont |
Trip.chr |
|
SmallFont |
Litt.chr |
|
SansSerifFont |
Sans.chr |
|
GothicFont |
Goth.chr |
таблица 5
Большинство стандартных шрифтом не содержат русских символов. Разработка же собственных шрифтов – довольно сложный и трудоемкий процесс. Он может быть ускорен, если воспользоваться специализированными пакетами TurboFont, BgiToolKit.
Установить нужный шрифт можно процедурой SetTextStyle(Font,d,c:word), где Font – выбранный шрифт, d – направление ( горизонтальное или вертикальное), с – размер выводимых символов. Возможные значения двух первых параметров представлены в таблице 5. При организации вертикального вывода необходимо учитывать, что если не установить точку начала вывода с помощью MoveTo, то текст начинается с нижней строки экрана и продолжается вверх. Величина символов устанавливается коэффициентом с. Если с=1, то символ строится в матрице 88, если с= 2, то матрица 1616 и т.д. до 10-кратного увеличения.
Например выведем 2 строки (вертикальную и горизонтальную) шрифтом DefaultFont разной величины:
SetTextStyle(0,11); {буквы стандартной величины}
OutTextXY(200,200, ‘Вертикальная строка’);
SetTextStyle(0,0,2); {размер букв увеличен}
OutTextXY(200,220, ‘Горизонтальная строка’);
Выравнивание текста
В некоторых случаях требуется в пределах одной строки выводить символы выше или ниже друг друга. Выравнивание текста выполняется с помощью процедуры SetTextJustify(Horiz, Vert : word) как по вертикали, так и по горизонтали посредством задания параметров Horiz и Vert (возможные значения в таблице 6).
Параметры выравнивания
|
Параметр |
Значение |
Комментарий |
|
Горизонтальное выравнивание |
||
|
LeftText |
0 |
Выровнять влево |
|
CenterText |
1 |
Центрировать |
|
RightText |
2 |
Выровнять вправо |
|
Вертикальное выравнивание |
||
|
BottomText |
0 |
Переместить вниз |
|
CenterText |
1 |
Центрировать |
|
TopText |
2 |
Переместить вверх |
таблица 6
В качестве примера выведем x2:
SetTextJustify(1, 1);
OutTextXY(100,100, ‘X’);
SetTextJustify(1, 0);
OutTextXY(108,100, ‘2’);
Построение графиков функций
До сих пор при создании рисунков использовали только первый квадрант системы координат. Для построения большинства функций в требуемом интервале изменения необходимо работать хотя бы в двух квадрантах. В общем случае полезно изображать систему координат в любой части плоскости, но наиболее наглядно располагать ее в центре экрана. В таких случаях, установив начало координат в точке (x0, y0) на экране, можно координаты (x, y) произвольной точки кривой определять разностью (x-x0, y-y0). После этого в программе можно употреблять не только положительные, но и отрицательные значения.

Рисунок получается маленьким, поэтому требуется увеличить масштаб изображения. Если для функции будет использован весь экран, надо увеличить рисунок по x и по y в зависимости от выбранного экрана.
Выбрать масштаб увеличения можно следующим образом:
-определить горизонтальный и вертикальный размеры графика (для этого вводятся границы области значений и определяются максимальное и минимальное значение функции на заданной области определения, затем вычисляются разности максимального и минимального значений аргументов и функции, которые и являются горизонтальным и вертикальным размерами графика соответственно);
-определить масштаб (сначала определяются масштабы изображения по горизонтали и вертикали с учетом размеров выбранного экрана по формуле:
масштаб(г/в) = размер экрана (по г/в) / размер графика (по г/в), затем из них выбирается меньший, который и принимается за необходимый масштаб. В нашем случае графический экран имеет размеры 640 на 480.
В любом случае, чтобы высветить на экране точку, надо взять x, вычислить по данной абсциссе y и выполнить рисование точки. Так как на экране можно получить лишь ограниченное количество значений х, то их перебираем с помощью цикла.
Пример. Построить график функции y=x2
Вариант 1
program f;
uses graph;
var gd, gm: integer;
x, y: real;
begin
gd:= detect;
initgraph( gd, gm, ‘c:\ bp’);
SetColor(5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
x:= -20;
While x<=20 do
begin
y:= -Sqr(x);
PutPixel(round( x *5) + 320, round(y*5) +240, 15);
x:=x + 0.01;
end;
end.
Вариант 2
program f;
uses graph, crt;
var gd, gm: integer;
x, y, mx, my, m,x1, x2, y1, y2,h: real;
function f(x:real): real;
begin
f:= Sqr(x);
end;
clrscr;
Write(‘Введите границы отрезка’);
Read(x1, x2);
y1:=f(x1);
mx:=640 /(x2 –x1);
my:=480 / (y1 – 0);
If mx< my Then m:=mx
else m:= my;
h:= 1/m; x:=x1;
gd:= detect;
initgraph(gd, gm, ‘c:\ bp’);
SetColor (5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
While x<= x2 do
begin
y:= -f(x);
PutPixel(round(x *m) +320, round(y*m) +240, 15);
x:= x+ h;
end;
end.
Для перевода текущих координат точки из декартовой системы координат в систему устройства можно воспользоваться формулами:
nx:=round((x-xmin)/(xmax-xmin)*nx_max);
ny:=round((y-ymax)/(ymax-ymin)*ny_max);
где: x,y – координаты текущей точки;
xmax, xmin – диапазон изменения x в декартовой системе координат;
ymax, ymin - диапазон изменения y в декартовой системе координат;
nx_max – количество пиксел по ширине экрана, можно получить при помощи функции Getmaxx;
ny_max - количество пиксел по высоте экрана, можно получить при помощи функции Getmaxy;
Их удобно оформить в виде функций. Заданную формулу для графика тоже лучше оформить в виде функции, тогда получится универсальная программа.
Вариант 3
program grafik;
uses graph,crt;
var xmin,xmax,ymin,ymax:real;
x,dx:real;
grDriver: Integer;
grMode: Integer;
ErrCode: Integer;
function nx(x:real):integer;
begin nx:=round((x-xmin)/(xmax-xmin)*getmaxx) end;
function ny(y:real):integer;
begin ny:=round((y-ymax)/(ymax-ymin)*getmaxy) end;
function y(x:real):real;
begin y:=sqr(x) end;
begin
grDriver := Detect;
InitGraph(grDriver, grMode,'u:\win95\bp7\bgi');
ErrCode := GraphResult;
if ErrCode = grOk then
begin
xmax:=5;xmin:=-5;
ymax:=5;ymin:=-5;
dx:=0.1;
setcolor(14);
Line(GetMaxX div 2,0, GetMaxX div 2, GetMaxY);
Line(0,GetMaxY div 2, GetMaxX, GetMaxY div 2);
setcolor(13);
x:=-4;
while x<=4 do
begin line(nx(x),-ny(y(x)),nx(x+dx),-ny(y(x+dx)));
x:=x+dx
end;
Readln;
CloseGraph;
end
else
Writeln('Graphics error:', GraphErrorMsg(ErrCode));
end.
Замечание: Лучше для рисования графика использовать процедуру line, а не putpixel, т.к. график получится без разрывов.
Рассмотрим построение графика функции, заданной параметрически. В отличие от функции, заданной в явном виде y=f(x), параметр х в этом случае также является функцией, зависящей от некоторого значения.
Пример.
Построить график функции (кардиоида)
x = a cos t ( 1+ cost), y = a sin t( 1+cost), a > 0, t [0, 2 )
Приведем фрагмент программы:
SetColor (5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
t:=0; a:=3;
While t<= 3.1415 do
begin
x:=a*cos(t)*(1+cos(t));
y:= - a sin(t)*(1+cos(t));
PutPixel(x*5 +320, y*5 +240, 15);
x:= x+ 0.01;
end;
Циклы в графике. Построение случайных процессов
Для того, чтобы картинки не были монотонными и регулярными, можно задавать фигурам случайные размеры, цвет, координаты. Для этого имеется специальная функция Random. Она генерирует случайные числа из [0, 1). Для расширения первоначального промежутка используется функция Random(I: word), которая выдает число из диапазона 0… I. На самом деле эти функции генерируют некоторую последовательность псевдослучайных чисел, и чтобы добиться иллюзии полной «случайности» используют команду Randomize, которая изменяет базу датчика случайных чисел.
Пример. Нарисовать в случайном месте экрана точку случайного цвета
Фрагмент программы:
Randomize
x:=random(640); y:=Random(480); c:=Random(15);
PutPixel(x, y, c);
Пример. Нарисовать 5000 точек случайного цвета в случайном месте.
Фрагмент программы:
For i:=1 to 5000 do
begin
x:=Random(640); y:=Random(480); c:=Random(15);
PutPixel(x, y, c);
end;
Создание иллюзии движения
Создать видимость движения изображения на экране можно несколькими способами. Рассмотрим два из них.
I способ. Имитация движения объекта на экране за счет многократного выполнения программой набора действий: нарисовать – пауза – стереть (нарисовать в том же месте цветом фона) – изменить координаты положения рисунка.
Перед началом составления программы надо продумать описание «двигающегося» объекта, характер изменения координат, определяющих текущее положение объекта, диапазон изменения и шаг.
Пример 1. Программа, которая рисует модель атома.
program Model_At;
uses Crt, Graph;
const Ra=100;{радиус атома}
Rc=10; {радиус ядра}
Re=4; {радиус электрона}
k=0.5; {коэффициент сжатия орбит электронов}
Dr=30; {параметр изменения координат электрона}
Step1=0.2; {шаг изменения положения электрона}
Step=100; {время задержки – скорость движения электронов}
var cx, cy, y, y1, y2, x, x1, x2, x3, y3:integer;
I, I1, I2, I3: real; gd, gm: integer;
begin
clrscr;
gd:=detect; initgraph(gd, gm, ‘путь к драйверу’);
SetTextStyle(0, 0, 2); OutTextXY(200, 30, ‘Модель атома’);
cx:= GetMaxX div 2; {определить центр экрана- положение ядра}
cy:= GetMaxY div 2;
PieSlice(cx, cy, 0, 360, Rc);{нарисовать ядро атома}
SetColor(Red); SetLineStyle(0, 0, 3);
Line(cx-7, cy, cx+7, cy); Line(cx, cy-5, cx, cy+5);
SetLineStyle(0,0,1); SetFillStyle(1, 1);
I:=Pi/4; {задать начальное положение 4 электронов}
I1:= - Pi/4; I2:= - Pi/2; I3:= Pi/2;
SetTextStyle(0, 0, 1);SetColor(jellow);
OutTextXY(180, 420,’Для отмены нажмите любую клавишу’);
While not KeyPressed do {повторять, пока не нажата любая клавиша }
begin
{ определить координаты электронов}
x:=Round (Ra*cos(I)) +cx; Y:= Round (k+Ra*sin(I)) +cy;
x1:= Round((Ra+Dr)*cos(I1)) +cx; y1:= Round (k*(Ra+Dr)*sin(I1)) +cy;
x2:= Round((Ra-Dr)*cos(I2)) +cx; y2:= Round (k*(Ra-Dr)*sin(I2)) +cy;
x3:= Round((Ra-Dr)*cos(I3)*2.3) +cx; y3:= Round (k*(Ra-Dr)*sin(I3)*2.3) +cy;
{установить синий цвет и нарисовать электроны}
SetColor(1);
Circle (x, y, Re); PutPixel(x, y, 2);
Circle (x1, y1, Re); PutPixel(x1, y1, 2);
Circle (x2, y2, Re); PutPixel(x2, y2, 2);
Circle (x3, y3, Re); PutPixel(x3, y3, 2);
Delay(Step);
{нарисовать электроны цветом фона}
SetColor(0);
Circle (x, y, Re); PutPixel(x, y, 2);
Circle (x1, y1, Re); PutPixel(x1, y1, 2);
Circle (x2, y2, Re); PutPixel(x2, y2, 2);
Circle (x3, y3, Re); PutPixel(x3, y3, 2);
{задать изменение положения электронов}
I:=I + Step1; I1:=I1 – Step1; I2:=I2 + Step1; I3:=I3 + Step1;
end; {конец цикла}
CloseGraph;
end.
II способ. Иллюзия движения создается при помощи специальных процедур и функций.
Функция ImageSize(x1, y1, x2, y2: integer):word возвращает размер памяти в байтах, необходимый для размещения прямоугольного фрагмента изображения, где x1,y1 – координаты левого верхнего и x2, y2 – правого нижнего углов фрагмента изображения.
Процедура GetImage(x1, y1, x2, y2:integer, var Buf) помещает в память копию прямоугольного фрагмента изображения, где x1, ..,y2 – координаты углов фрагмента изображения, Buf – специальная переменная, куда будет помещена копия видеопамяти с фрагментом изображения. Buf должна быть не меньше значения, возвращаемого функцией ImageSize с теми же координатами.
Процедура PutImage(x1, y1, x2, y2:integer, var Buf, Mode:word) выводит в заданное место экрана копию фрагмента изображения, ранее помещенную в память процедурой GetImage. X, Y – координаты левого верхнего угла того места на экране, куда будет скопирован фрагмент изображения; Buf –специальная переменная, откуда берется изображение, Mode – способ копирования. Координаты правого нижнего угла не указываются, так как они полностью определяются размерами выводимой на экран копии изображения. Координаты левого верхнего угла могут быть любыми, лишь бы только копия уместилась в пределах экрана (если копия не размещается на экране, то она не выводится, и экран остается без изменений). Параметр Mode определяет способ взаимодействия размещаемой с уже имеющимся на экране изображением (табл. 7) .
|
Константа |
Значение |
Операция |
Пояснения |
|
NormalPut |
0 |
Замена существующего на копию |
Стирает часть экрана и на это место помещает копию |
|
XorPut |
1 |
Исключительное или |
Рисует сохраненный образ или стирает ранее нарисованный, сохраняя фон |
|
OrPut |
2 |
Объединительное или |
Накладывает сохраненный образ на существующий |
|
AndPut |
3 |
Логическое и |
Объединяет сохраненный образ и уже существующий на экране |
|
NotPut |
4 |
Инверсия изображения |
То же самое, что и 0, только копия выводится в инверсном виде |
Пример 2. Программа, которая рисует звездное небо и перемещает на его фоне рисунок НЛО. program NLO;
uses crt, graph;
const k=20; Pause=50;
var
gd, gm, xmin, xm, ymin, ym, x, y, tx, ty, rx, ry, size, i, dx, dy, width, height: integer;
sauser:Pointer;
begin
Randomize;
gd:= detect; initgraph(gd, gm, ‘путь к драйверу’);
SetTextStyle(0, 0, 2); OutTextXY(50, 10, ‘Демонстрация движения НЛО’);
{Рисуем НЛО}
x:=R*5; y:=R*2; xm:=GetmaxX- 5; ym:=GetmaxY-25;
Ellipse(x, y, 0, 360, R, R div 3+2);
Ellipse(x, y-4, 190, 357, R, R div 3);
Line(x + 7, y - 6, x + 10, y - 12);
Line(x -7, y - 6, x + 10, y - 12);
Circle(x + 10, y - 10, 2);
Circle(x -10, y - 10, 2);
FloodFill(x+1, y+4, White);
{определяем габариты НЛО и помещаем в специальную динамическую переменную}
Tx:= x-R; Ty:=y-14; Rx:;=x+R; Ry:=y+R div3 +3;
Width:=Rx-Tx+1; Size:=ImageSize(Tx, Ty, Rx, Ry);
GetMem(sauser, Size);
GetImage(Tx, Ty, Rx, Ry, sauser^);
{стираем построенное изображение}
PutImage(Tx, Ty, sauser^, XorPut);
{рисуем звездное небо}
SetStyle(1, blue); {установить стиль и цвет закраски голубое небо}
SetColor(White);
{начертить прямоугольник и открыть окно}
Rectangle(xmin, ymin, GetmaxX, GetmaxY);
SetViewPort(xmin, ymin, GetmaxX, GetmaxY, ClipOn);
FloodFill(xmin+1, ymin+1, White);
For i:=1 to 500 do {нарисовать 500 звезд белого цвета}
PutPixel(Random(GetmaxX), Random(GetmaxY- ymin), 15);
{задаем начальное положение НЛО}
x:=xm div 3 – xmin; y:=ym div 3 – ymin; dx:=6; dy:=6;
Repeat {цикл: повторять, пока не нажата любая клавиша}
PutImage(x, y, sauser^, XorPut); {изображаем объект}
Delay (Pause);{ задержка}
PutImage(x, y, sauser^, XorPut); {после паузы стираем объект}
{перемещаем объект}
If (x<xmin) Or (y<ymin) Or (x+Width +1> xm) Or (y+Height +1> ym) Then
begin {если объект смещается влево-вверх за границы окна, изменить координаты так, чтобы он оставался в окне}
If (x- Dx< xmin) then x:= xmin else x := x- Dx;
If (y- Dy< ymin) then y:= ymin else y := y- Dy;
Dx:= GetmaxX div 10 - Random(GetmaxX div 4);
Dy:= GetmaxY div 10 - Random(GetmaxY div 4);
end else
begin { если объект смещается вправо-вниз за границы окна, изменить координаты так, чтобы он оставался в окне}
If (x + Dx< xm) then x:= x + Dx else x:= Random(GetmaxX) - Random(GetmaxX div 4);
If (y + Dy< ym) then y:= y + Dy else y:= Random(GetmaxY) - Random(GetmaxY div 3);
end;
until KeyPressed; {завершить, как только будет нажата клавиша }
FreeMem (sauser, Size);
Closegraph;
end;
end.
16

шағым қалдыра аласыз















