Характеристика удачного пользовательского
интерфейса
Существует много информации о различных
методах проектирования пользовательского интерфейса, которую
вы можете использовать, создавая веб-сайт или интерфейс
программы.
Список 8 характеристик, которые считаю
залогом успешного пользовательского
интерфейса:
-
Доступность
-
Минимализм
-
Уверенность
-
Отзывчивость
-
Соответствие
контексту
-
Привлекательность
-
Эффективность
-
Снисходительность
Доступность
Доступность — наиболее важный элемент
дизайна! По сути, вся цель пользовательского интерфейса
состоит в том, чтобы дать возможность пользователям
взаимодействовать с вашей системой. Если человек
не сможет понять, как ваше приложение работает, он будет
только запутан и в итоге разочарован. Вот почему,
разрабатывая интерфейс вашего приложения или веб-сайта, обязательно
позаботьтесь чтобы он был интуитивно понятен вашему
пользователю.
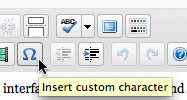
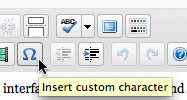
Ч то делает
эта кнопка? Наведем курсор
и прочитаем.
то делает
эта кнопка? Наведем курсор
и прочитаем.
Минимализм
Большая загруженность — враг хорошего
пользовательского интерфейса. Легко попасть в ловушку
избыточной доступности — добавляя все больше
и больше управляющих элементов, вы делаете огромную
ошибку — загромождаете интерфейс. Ваш интерфейс растет,
и пользователь будет вынужден много читать, чтобы понять что,
где и для чего располагается.
Делайте вещи понятными,
но с минимальной загруженностью. Если вы можете
описать возможности одним предложением, вместо
трех — сделайте это. Когда вы можете подписать
элемент одним словом, вместо двух — сделайте это.
Берегите время ваших пользователей, пусть удобство
и минимализм требуют много времени, но ваши усилия будут
вознаграждены.

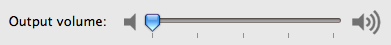
Панель регулировки уровня звука
в OS X. Коротко и доступно, ничего
лишнего.
Уверенность
Многие дизайнеры стремятся сделать интерфейсы
«интуитивно понятными». Но что «интуитивно»
в действительности означает? Это означает, что пользователи
должны инстинктивно понимать и осмысливать возможности
проекта. Но как вы можете сделать что-то интуитивно
понятным? Вы проектируете знакомые для себя вещи,
и то, что для вас может показаться очевидным, для
пользователей может отталкивать и вызывать
сложности.
Попросите ваших родственников и знакомых
выполнить какие-либо действия через ваш интерфейс, например,
заказать товар, если ваш интерфейс подразумевает продажу чего-либо.
Наблюдайте за каждым действием пользователя, за ошибками,
которые он совершает. Таким образом вы соберете ряд
упущений в интерфейсе, которые усложняют взаимодействие
системы с пользователем. И только после исправления
проблемных мест, ваш интерфейс может быть готов
к работе.
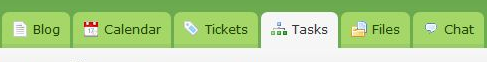
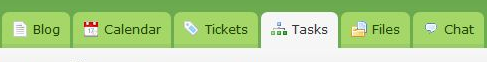
 Интуитивно понятный интерфейс GoPlan. Надписи
на вкладках дают понять пользователю содержимое
раздела.
Интуитивно понятный интерфейс GoPlan. Надписи
на вкладках дают понять пользователю содержимое
раздела.
Отзывчивость
Отзывчивость означает несколько вещей. Интерфейс
веб-сайта должен работать очень быстро. Длительное ожидание
загрузки страницы раздражает. Позаботьтесь о том, чтобы сайт
загружался максимально быстро, даже на медленных
интернет-каналах.
Так же отзывчивость означает некоторую
постоянную форму взаимодействия с пользователем. Интерфейс
должен информировать пользователя о происходящем. Например,
вы нажимаете кнопку отправки сообщения. Если сообщение
отправляется посредством AJAX, было бы разумно выводить
состояния отправки, например «Отправка…», «Сообщение отправлено»
или «Ошибка отправки сообщения». Когда пользователь видит процесс
выполнения, он чувствует себя спокойнее. Особенно это заметно
на медленных интернет-каналах.
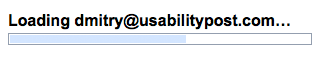
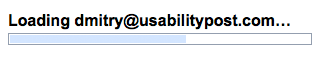
 Во время загрузки Gmail отображается
прогресс-бар.
Во время загрузки Gmail отображается
прогресс-бар.
Соответствие
контексту
При выборе определенных решений при создании
дизайна принимайте в расчет тип содержимого страницы. Разные
страницы могут содержать контент разного типа. Адаптируйте каждую
страницу под соответствующий ей контент, создайте элементы
управления, которые упростят пользователю работы с сайтом,
и постарайтесь сделать. Но не забывайте про
минимализм!
Таким образом, поработав с вашими элементами
управления, пользователь привыкнет к ним и дальнейшая
работа с вашим ресурсов будет для него «обыденным»
делом.

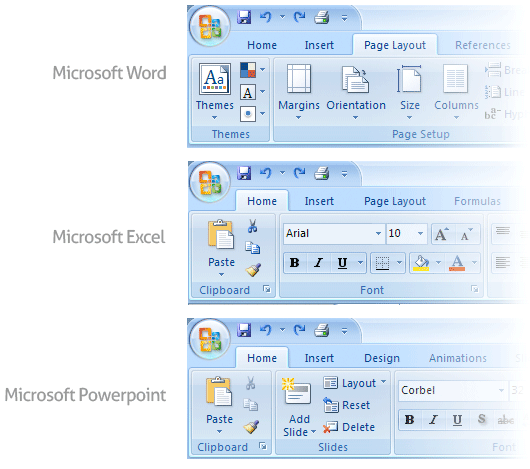
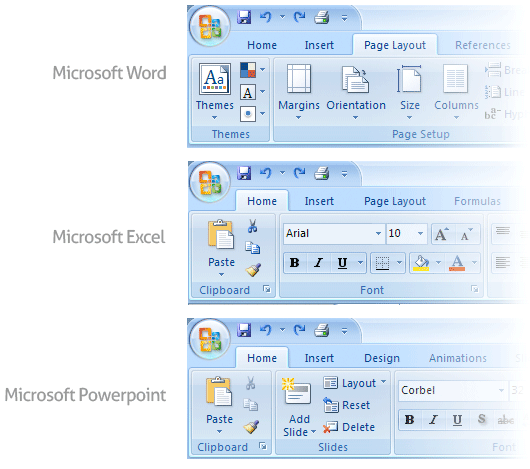
Элементы управления MS Office, различные
для каждого типа контента.
Привлекательность
Хоть это может быть несколько спорным моментом,
но я считаю, что хороший интерфейс должен быть
привлекательным. Привлекательный пользователю интерфейс делает
работу с ним приятной. Да, вы можете сделать
интерфейс простым в использовании, эффективности
и оперативности, и он будет отлично справляться
со своей задачей, — но если вы дополните
этот список достоинств еще
и привлекательностью — работа с ним будет
чистым удовольствием!
Но сложно сделать интерфейс, который будет
нравиться всем. У каждого свои предпочтения, и что
покажется одному красивым, у другого будет вызывать
отвращение. Тем не менее, пользователей можно разделить
на некоторые социальные/демографические группы, среди которых
будут и группы вашей целевой аудитории. Например, интерфейс
для группы «молодые мамы» будет в корне отличаться
от «менеджеров по продаже
автозапчастей».

Интерфейс Google
Chrome.
Эффективность
Пользовательский интерфейс — это
инструмент управления. Он предоставляет доступ
к различным функциям вашего приложения или веб-сайта. Хороший
интерфейс должен давать возможность пользователю с наименьшими
усилиями выполнить интересующее его
действие.
Очень важно понять, что пользователь чаще всего
хочет выполнить на определенной странице. Не нужно
выводить списком все возможности вашего проекта, чаще всего
пользователю интересна только небольшая часть этого
списка.
П озаботьтесь о том, чтобы пользователь смог
моментально найти наиболее полезные и самые требуемые функции,
это очень упростит его общение
с проектом.
озаботьтесь о том, чтобы пользователь смог
моментально найти наиболее полезные и самые требуемые функции,
это очень упростит его общение
с проектом.
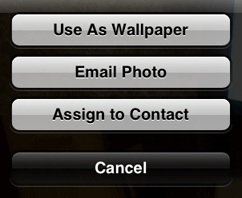
Три самых часто выполняемых действий над
фотографиями в Apple Iphone объединены в общий список
с моментальным доступом.
Снисходительность
Никто и ничто не совершенно. Будьте
готовы к тому, что пользователи будут делать ошибки при работе
с вашим проектом. Это может происходить как по вашей
вине, так и по вине пользователя. Вы должны грамотно
обрабатывать все возможные ошибки — это будет одним
из главных показателей качества вашего проекта. Не стоит
наказывать пользователя — разработайте «снисходительный»
интерфейс.
Вы должны беречь данные от случайных
действий пользователя. Например, если кто-то удаляет важную
информацию, предоставьте возможность ее восстановления. Когда
пользователь переходит на несуществующие страницы,
не пугайте его ошибками сервера, вместо этого предоставьте
список альтернативных направлений, по которым он может
проследовать.
Мне нравится, как сделана
страница 404 ошибки
у Яндекса.

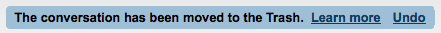
Случайно удалено важная информация
в Gmail. Не проблема, можем отменить
действие!
Заключение
Работая над достижением одной из этих
характеристик, вы можете создать проблемы для достижения
другой. Например, старясь сделать интерфейс более понятным,
вы можете добавить много описаний и объяснений, что
в конечном итоге сделает интерфейс еще более громоздким
и неудобным. Или урезая материал для достижения минимализма,
может сделать вещи непонятными рядовому пользователю. Для
достижения баланса необходимо мастерство и много времени,
и помните, что ваши дизайнерские решения, скорее всего, будут
различными в разных проектах. Что актуально для одного, для
другого может быть не допустимо.






 то делает
эта кнопка? Наведем курсор
и прочитаем.
то делает
эта кнопка? Наведем курсор
и прочитаем. Интуитивно понятный интерфейс GoPlan. Надписи
на вкладках дают понять пользователю содержимое
раздела.
Интуитивно понятный интерфейс GoPlan. Надписи
на вкладках дают понять пользователю содержимое
раздела. Во время загрузки Gmail отображается
прогресс-бар.
Во время загрузки Gmail отображается
прогресс-бар.

 озаботьтесь о том, чтобы пользователь смог
моментально найти наиболее полезные и самые требуемые функции,
это очень упростит его общение
с проектом.
озаботьтесь о том, чтобы пользователь смог
моментально найти наиболее полезные и самые требуемые функции,
это очень упростит его общение
с проектом.











