Серверден деректер алу. Web – қосымшаларда графикалық интерфейсті жобалау. Стильдерді құру.
Жұмыс мақсаты:Web-қосымшалардың графикалық интерфейсін жобалау және оның стильдерін өңдеу принциптерін меңгеру.
-
Сіз HTML тілін жақсы білуіңіз керек.
-
Стиль кестелерінің каскадтық түсінігімен танысыңыз.
-
HTML көмегімен веб-қосымшаны жасаңыз.
-
CSS көмегімен бет стилін өзгертіңіз.
-
Web-беттерді құру.
Гипермәтіндік құжаттарды жасау үшін HTML гипермәтіндік белгілеу тілі қолданылады. Бұл құжаттар құжаттың сыртқы түрі және оның туралы ақпаратты қамтитын ASCII файлдары
гиперсілтемелер. HTML құжаттары ASCII пішімін қолдайтын кез келген мәтіндік редакторда жасалады.
Құрылымдық және форматтық ақпаратты сипаттау үшін «тегтер» (тег) деп аталатын және бұрыштық жақшаға алынған нұсқаулар мен қажетті параметрлерді білдіретін белгілер қолданылады. Тіл құрылымы бар HTML құжаттарын құру ережелері бар:
<тег параметр1=мән1, параметр2=мән2> мәтіні
басқа дизайн
<тег>;
-
құжат топтық жақшаға <html> орналастырылады;
-
құжат <head> тақырыбынан басталады;
-
тақырып құжаттың тақырыбын қамтиды <атауы>;
-
құжаттың негізгі бөлігі («дене») <body> белгілермен жиектеледі.
-
Бастапқы HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd«>
<html>
<бас>
<title>Үлгі</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"
/>
<style type="text/css" media="all"> @import "style.css";
</style>
</head>
<дене>
<div class="content">
<div class="toph"></div>
<div class="right">
<div class="title">СҰР</div>
<div class="nav">
<ul>
<li><a =#>БАСТЫ ҮЙ</a></li>
<li><a =#>МАҚАЛАЛАР</a></li>
<li><a =#>ГАЛЕРИЯ</a></li>
<li><a =#>ФИЛИАТОРЛАР</a></li>
<li><a =#>ҚОЛДАУ</a></li>
<li><a =#> БАЙЛАНЫС</a></li>
</ul>
<h2>Үздік мақалалар:</h2>
<ul>
<li><a =#>NoHeader үлгісі</a></li>
<li><a =#>Consectetuer adipiscing elite</a></li>
<li><a =#>Lorem ipsum dolor sit amet</a></li>
<li><a =#>dolor sit amet consectet</a></li>
</ul>
<сағ />
<h2>Сілтемелер</h2>
<ul>
<li><a =#>any.com</a></li>
<li><a ="htmlbook.ru/samcss">htmlbook.ru/samcss</a></li>
</ul>
<сағ />
</div>
<div class="center">
<h2><a =#>sNews 1.4 нұсқасын қолданып көріңіз!</a></h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Бүтін euismod ante non diam. Sed eleifend odio sed quam. Sed vulputate, <a =#>turpis at tincidunt</a> porttitor, est elit consequat metus, non dignissim augue mauris quis arcu. Phasellus faucibus blanditeros. Curabitur porttitor ante non est. Меценаттар. Aenean egestas sem. Класс aptent taciti sociosqua ad litora moment per conubia nostra, per inceptos hymenaeos. Sed suscipit, nisi sit amet pharetra malesuada, sem velit laoreet sem, vitae iaculis diam neque consequat est. Pellentesque тұрғыны morbi tristique senectus, netus және malesuada атақ-даңқы бар. Pellentesque tincidunt eros non quam. Mauris a a a magna sit amet libero accumsan auctor. Eenean nec urna non dui lobortis viverra...
<p class="date">Жариялаған Avenir <img src="more.gif" alt="" />
<a =#>Толығырақ</a> <img src="comment.gif" alt="" />
<a =#>Пікірлер (2)</a> <img src="timeicon.gif" alt="" /> 21.02.</p>
<br />
<h2><a =#>Тақырып элементі</a></h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Бүтін euismod ante non diam. Sed eleifend odio sed quam. Sed vulputate, <a =#>turpis at tincidunt</a> porttitor, est elit consequat metus, non dignissim augue mauris quis arcu. Phasellus faucibus blanditeros.
<p class="date">Жариялаған: Джеймс <img src="more.gif" alt="" />
<a =#>Толығырақ</a> <img src="comment.gif" alt="" />
<a =#>Пікірлер (7)</a> <img src="timeicon.gif" alt="" /> 18.01.</p>
<br />
<div class="boxad"> Мұндағы хабарландыруларыңыз... sNews - бұл веб-сайтта жаңалықтар мақалаларын жариялауға және сақтауға арналған PHP және MySQL негізіндегі толығымен тегін құрал.</div>
<div class="footer"></div>
</div>
</body>
</html>
-
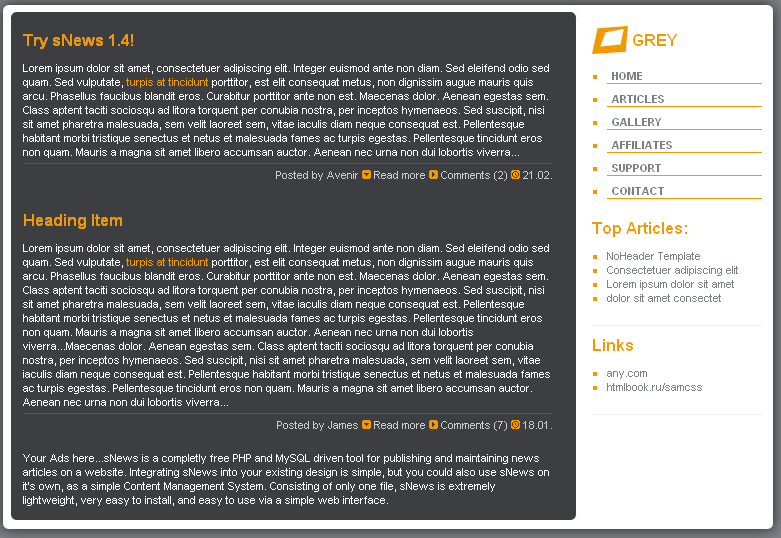
Қажетті стиль.

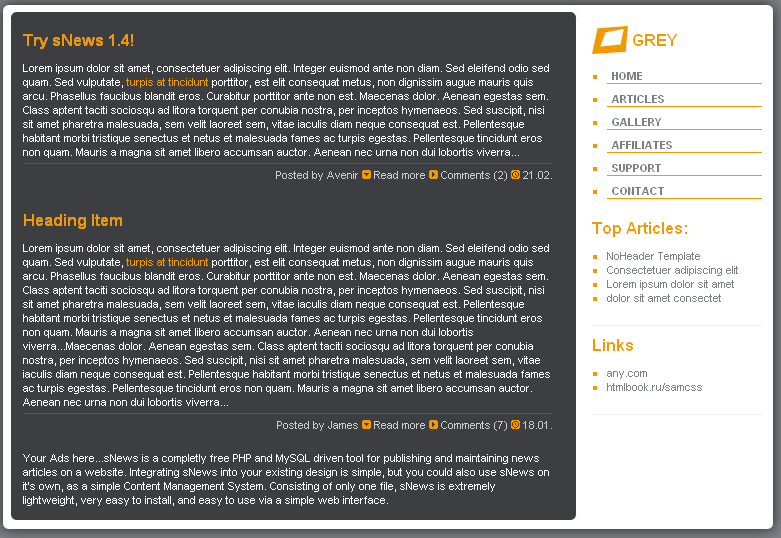
11.1-сурет - Қажетті стиль
-
Прогресс.
-
«Дене» селекторы үшін:
-
беттің негізгі фон түсін орнату #7D8085, мүлікті пайдалану
«дене» селекторының «фоны»;
-
беттің негізгі шрифтін 74% Arial, Sans-Serif етіп "қаріп" қасиетін пайдаланып орнатыңыз.
-
".toph" селекторы (сынып) үшін:
-
«фон» сипаттарын пайдаланып, қайталанбайтын фондық «top.jpg», жиексіз, биіктігі 39 пиксель, ортасына тураланған суретті орнату,
«биіктік», «маржа», «толтыру».
-
".content" селекторы (сынып) үшін:
-
«bg.jpg» қайталанатын фондық кескінді орнатусыз өрістер, ені 800px, бірге туралау Авторы орталық, қолдану қасиеттері
«фон», «ені», «маржа», «толтыру».
-
".title" селекторы (сынып) үшін:
-
орнату қайталанбайтын фон сурет "logo.jpg" в«фон» қасиетінің көмегімен солға тураланған;
-
шеттері жоғарғы 10px, сол жақтан 40px, биіктігі 28px, "height", "padding" қасиеттерін пайдалана отырып;
-
орнату өлшемі шрифт 140% батыл, түс #F29900, «қаріп» қасиетін пайдалану.
-
".right" селекторы (сынып) үшін:
-
«float» қасиетін пайдаланып, қалқыманы солға орнату;
-
"маржа", "толтыру" қасиеттерін пайдалана отырып, 15px оң жақ жиегінен толтырумен және 1em оң жақ шетінен шетпен;
-
сипатын пайдаланып, қаріп өлшемін 95% қалың етіп орнатыңыз
«шрифт»;
-
"ені" қасиетін пайдаланып қабат енін 170 пиксельге орнатыңыз.
-
".Төменгі деректеме" селекторы (сынып) үшін:
-
«таза» қасиетін пайдалана отырып, бір уақытта оң және сол жақ жиектерден орауға тыйым салуды орнату;
-
орнату қайталанбайтын фон сурет "bot.jpg" в«фон» қасиетін пайдаланып ортасына қарай туралау;
-
«мәтінді туралау» қасиеті арқылы мәтінді ортасына туралауды орнату;
-
"height" қасиетін пайдаланып қабат биіктігін 37px етіп орнату;
-
сипатын пайдаланып автоматты қабат енін "авто" орнатыңыз
«ені».
-
".center" селекторы (сынып) үшін:
-
«float» қасиетін пайдаланып ораманы оңға қойыңыз;
-
«ені» қасиетін пайдаланып қабат енін 530 пиксельге орнату;
-
сипатын пайдаланып, қаріп өлшемін 95% қалың етіп орнатыңыз
«шрифт»;
-
мәтін түсін #FFF мәніне орнату;
-
сәйкесінше жиектер мен толтырғыштарды орнатыңыз "маржа: 0px 0 5px 35px; толтыру: 0;".
-
Орталық блок үшін сілтеме түсін орнату:
-
негізгі сілтеме түсі #F29900 ".center a" селекторлары арқылы;
-
түс сілтемелер астында курсор #фффф, қолдану селекторлар «.орталықa: меңзерді апарыңыз».
-
«Күн» блогына орнату:
-
негізгі мәтін түсі #ccc;
-
мәтінді «мәтін» қасиеті арқылы оң жаққа туралау;
-
тиісінше жиектер және толтыру «маржа: 4px 0 5px 0; төсеу: 0,4 эм
0 0;";
-
блоктың үстіңгі жиегі 1px қалыңдығымен №555 түсті
«шекаралық» меншік.
-
Орнату түс сілтемелер В #ccc, қолдану мүлік түс селектор ".date a".
-
".right a" селекторының "color" қасиетін пайдаланып, сілтеме түсін #7D8085 етіп орнатыңыз.
-
"p" және "a" селекторларының "color" қасиетін пайдаланып абзац пен сілтеме тегтерінің түсін #888 етіп орнатыңыз.
-
"a" селекторы үшін:
-
сипатты пайдаланып фондық мұраны орнату фон «мұра» параметрімен;
-
«мәтін-декорация» қасиетін пайдаланып мәтін мәнерлерін өшіріңіз.
-
"p" селекторы үшін толтыру мен шеттерді сәйкесінше орнатыңыз
"маржа: 0 0 5px 0; толтыру: 0;".
-
"сағ" селекторы үшін:
-
биіктікті 1 пиксельге орнату;
-
алдыңғы және фон түсін #eee мәніне орнатыңыз;
-
«шекараны» алып тастаңыз.
-
«h1» тақырып таңдау құралы үшін:
-
толтыру мен жиектерді алып тастаңыз;
-
түсті #FFF мәніне орнату;
-
қалың қаріп өлшемін 1,8em, Arial, Sans-Serif шрифтін орнатыңыз;
-
сипатты пайдаланып фондық мұраны орнату фон «мұра» параметрімен;
-
әріптер аралығы қасиетін «-1px» мәніне орнатыңыз.
-
"h1" тақырыбындағы "a" сілтемелерінің түсін #FFF етіп орнатыңыз және олардың фондық мұрасын орнатыңыз.
-
"h2" тақырып таңдау құралы үшін:
-
орнату мұрагерлік түстер фон, қолдану мүлік
"inherit" параметрі бар "фон";
-
"маржа: 10px 0 10px 0" бойынша толтыру мен жиектерді орнатыңыз; толтыру:0;";
-
алдыңғы фон түсін #F29900 етіп орнату;
-
қаріп өлшемін 140%, қалың етіп орнатыңыз.
-
"h2" тақырыбындағы "a" сілтемелерінің түсін #F29955 етіп орнатыңыз. Меңзер астындағы сілтемелер үшін бірдей түсті орнатып, астын сызуды алып тастаңыз.
-
Тізім элементінің мәнерлерін нұсқау ретінде қолданыңыз және сипат әрекетінің түсініктемелерін енгізіңіз:
ul {шегі: 5px 0 20px 15px; толтыру: 0;
тізім стилі: жоқ;
}
li { list-style-type: шаршы; түсі: #F29900;
жиегі: 0 0 0px 0;
толтыру: 0 0 0 0px;
}
li a { түсі: #7D8085; }
li a: hover {түс: #F29900; }
-
Жүгіру қолдану арнайы стильдер үш әдістері: байланысты, жаһандық және ішкі.






Photoshop көпфункционалды графикалық редакторы
Бақылау сұрақтары
-
Қайсы талаптар қажетті қазіргі Кімге дамуда желі қолданбалар?
-
Веб қолданбасы дегеніміз не?
-
Негізгі HTML тілінің опциялары?
-
HTML түсінігі мен құрылымы?
-
Стильдерді қалай өзгертуге болады?
-
Фон түсін қалай орнатуға болады?
-
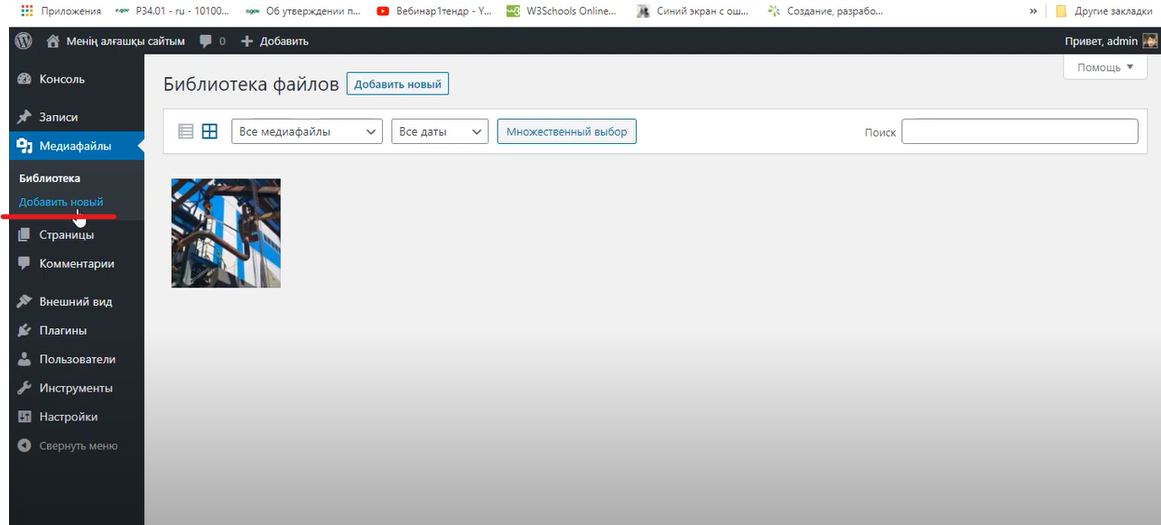
Суреттерді қалай енгізуге болады?
-
Тақырыптағы сілтемелердің түсін қалай орнатуға болады?
-
Негізгі мәтіннің түсін қалай орнатуға болады?
10.Негізгі беттің шрифтін қалай орнатуға болады?
жүктеу мүмкіндігіне ие боласыз
Бұл материал сайт қолданушысы жариялаған. Материалдың ішінде жазылған барлық ақпаратқа жауапкершілікті жариялаған қолданушы жауап береді. Ұстаз тілегі тек ақпаратты таратуға қолдау көрсетеді. Егер материал сіздің авторлық құқығыңызды бұзған болса немесе басқа да себептермен сайттан өшіру керек деп ойласаңыз осында жазыңыз
Серверден деректер алу. Web – қосымшаларда графикалық интерфейсті жобалау. Стильдерді құру.
Серверден деректер алу. Web – қосымшаларда графикалық интерфейсті жобалау. Стильдерді құру.
Серверден деректер алу. Web – қосымшаларда графикалық интерфейсті жобалау. Стильдерді құру.
Жұмыс мақсаты:Web-қосымшалардың графикалық интерфейсін жобалау және оның стильдерін өңдеу принциптерін меңгеру.
-
Сіз HTML тілін жақсы білуіңіз керек.
-
Стиль кестелерінің каскадтық түсінігімен танысыңыз.
-
HTML көмегімен веб-қосымшаны жасаңыз.
-
CSS көмегімен бет стилін өзгертіңіз.
-
Web-беттерді құру.
Гипермәтіндік құжаттарды жасау үшін HTML гипермәтіндік белгілеу тілі қолданылады. Бұл құжаттар құжаттың сыртқы түрі және оның туралы ақпаратты қамтитын ASCII файлдары
гиперсілтемелер. HTML құжаттары ASCII пішімін қолдайтын кез келген мәтіндік редакторда жасалады.
Құрылымдық және форматтық ақпаратты сипаттау үшін «тегтер» (тег) деп аталатын және бұрыштық жақшаға алынған нұсқаулар мен қажетті параметрлерді білдіретін белгілер қолданылады. Тіл құрылымы бар HTML құжаттарын құру ережелері бар:
<тег параметр1=мән1, параметр2=мән2> мәтіні
басқа дизайн
<тег>;
-
құжат топтық жақшаға <html> орналастырылады;
-
құжат <head> тақырыбынан басталады;
-
тақырып құжаттың тақырыбын қамтиды <атауы>;
-
құжаттың негізгі бөлігі («дене») <body> белгілермен жиектеледі.
-
Бастапқы HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd«>
<html>
<бас>
<title>Үлгі</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"
/>
<style type="text/css" media="all"> @import "style.css";
</style>
</head>
<дене>
<div class="content">
<div class="toph"></div>
<div class="right">
<div class="title">СҰР</div>
<div class="nav">
<ul>
<li><a =#>БАСТЫ ҮЙ</a></li>
<li><a =#>МАҚАЛАЛАР</a></li>
<li><a =#>ГАЛЕРИЯ</a></li>
<li><a =#>ФИЛИАТОРЛАР</a></li>
<li><a =#>ҚОЛДАУ</a></li>
<li><a =#> БАЙЛАНЫС</a></li>
</ul>
<h2>Үздік мақалалар:</h2>
<ul>
<li><a =#>NoHeader үлгісі</a></li>
<li><a =#>Consectetuer adipiscing elite</a></li>
<li><a =#>Lorem ipsum dolor sit amet</a></li>
<li><a =#>dolor sit amet consectet</a></li>
</ul>
<сағ />
<h2>Сілтемелер</h2>
<ul>
<li><a =#>any.com</a></li>
<li><a ="htmlbook.ru/samcss">htmlbook.ru/samcss</a></li>
</ul>
<сағ />
</div>
<div class="center">
<h2><a =#>sNews 1.4 нұсқасын қолданып көріңіз!</a></h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Бүтін euismod ante non diam. Sed eleifend odio sed quam. Sed vulputate, <a =#>turpis at tincidunt</a> porttitor, est elit consequat metus, non dignissim augue mauris quis arcu. Phasellus faucibus blanditeros. Curabitur porttitor ante non est. Меценаттар. Aenean egestas sem. Класс aptent taciti sociosqua ad litora moment per conubia nostra, per inceptos hymenaeos. Sed suscipit, nisi sit amet pharetra malesuada, sem velit laoreet sem, vitae iaculis diam neque consequat est. Pellentesque тұрғыны morbi tristique senectus, netus және malesuada атақ-даңқы бар. Pellentesque tincidunt eros non quam. Mauris a a a magna sit amet libero accumsan auctor. Eenean nec urna non dui lobortis viverra...
<p class="date">Жариялаған Avenir <img src="more.gif" alt="" />
<a =#>Толығырақ</a> <img src="comment.gif" alt="" />
<a =#>Пікірлер (2)</a> <img src="timeicon.gif" alt="" /> 21.02.</p>
<br />
<h2><a =#>Тақырып элементі</a></h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Бүтін euismod ante non diam. Sed eleifend odio sed quam. Sed vulputate, <a =#>turpis at tincidunt</a> porttitor, est elit consequat metus, non dignissim augue mauris quis arcu. Phasellus faucibus blanditeros.
<p class="date">Жариялаған: Джеймс <img src="more.gif" alt="" />
<a =#>Толығырақ</a> <img src="comment.gif" alt="" />
<a =#>Пікірлер (7)</a> <img src="timeicon.gif" alt="" /> 18.01.</p>
<br />
<div class="boxad"> Мұндағы хабарландыруларыңыз... sNews - бұл веб-сайтта жаңалықтар мақалаларын жариялауға және сақтауға арналған PHP және MySQL негізіндегі толығымен тегін құрал.</div>
<div class="footer"></div>
</div>
</body>
</html>
-
Қажетті стиль.

11.1-сурет - Қажетті стиль
-
Прогресс.
-
«Дене» селекторы үшін:
-
беттің негізгі фон түсін орнату #7D8085, мүлікті пайдалану
«дене» селекторының «фоны»;
-
беттің негізгі шрифтін 74% Arial, Sans-Serif етіп "қаріп" қасиетін пайдаланып орнатыңыз.
-
".toph" селекторы (сынып) үшін:
-
«фон» сипаттарын пайдаланып, қайталанбайтын фондық «top.jpg», жиексіз, биіктігі 39 пиксель, ортасына тураланған суретті орнату,
«биіктік», «маржа», «толтыру».
-
".content" селекторы (сынып) үшін:
-
«bg.jpg» қайталанатын фондық кескінді орнатусыз өрістер, ені 800px, бірге туралау Авторы орталық, қолдану қасиеттері
«фон», «ені», «маржа», «толтыру».
-
".title" селекторы (сынып) үшін:
-
орнату қайталанбайтын фон сурет "logo.jpg" в«фон» қасиетінің көмегімен солға тураланған;
-
шеттері жоғарғы 10px, сол жақтан 40px, биіктігі 28px, "height", "padding" қасиеттерін пайдалана отырып;
-
орнату өлшемі шрифт 140% батыл, түс #F29900, «қаріп» қасиетін пайдалану.
-
".right" селекторы (сынып) үшін:
-
«float» қасиетін пайдаланып, қалқыманы солға орнату;
-
"маржа", "толтыру" қасиеттерін пайдалана отырып, 15px оң жақ жиегінен толтырумен және 1em оң жақ шетінен шетпен;
-
сипатын пайдаланып, қаріп өлшемін 95% қалың етіп орнатыңыз
«шрифт»;
-
"ені" қасиетін пайдаланып қабат енін 170 пиксельге орнатыңыз.
-
".Төменгі деректеме" селекторы (сынып) үшін:
-
«таза» қасиетін пайдалана отырып, бір уақытта оң және сол жақ жиектерден орауға тыйым салуды орнату;
-
орнату қайталанбайтын фон сурет "bot.jpg" в«фон» қасиетін пайдаланып ортасына қарай туралау;
-
«мәтінді туралау» қасиеті арқылы мәтінді ортасына туралауды орнату;
-
"height" қасиетін пайдаланып қабат биіктігін 37px етіп орнату;
-
сипатын пайдаланып автоматты қабат енін "авто" орнатыңыз
«ені».
-
".center" селекторы (сынып) үшін:
-
«float» қасиетін пайдаланып ораманы оңға қойыңыз;
-
«ені» қасиетін пайдаланып қабат енін 530 пиксельге орнату;
-
сипатын пайдаланып, қаріп өлшемін 95% қалың етіп орнатыңыз
«шрифт»;
-
мәтін түсін #FFF мәніне орнату;
-
сәйкесінше жиектер мен толтырғыштарды орнатыңыз "маржа: 0px 0 5px 35px; толтыру: 0;".
-
Орталық блок үшін сілтеме түсін орнату:
-
негізгі сілтеме түсі #F29900 ".center a" селекторлары арқылы;
-
түс сілтемелер астында курсор #фффф, қолдану селекторлар «.орталықa: меңзерді апарыңыз».
-
«Күн» блогына орнату:
-
негізгі мәтін түсі #ccc;
-
мәтінді «мәтін» қасиеті арқылы оң жаққа туралау;
-
тиісінше жиектер және толтыру «маржа: 4px 0 5px 0; төсеу: 0,4 эм
0 0;";
-
блоктың үстіңгі жиегі 1px қалыңдығымен №555 түсті
«шекаралық» меншік.
-
Орнату түс сілтемелер В #ccc, қолдану мүлік түс селектор ".date a".
-
".right a" селекторының "color" қасиетін пайдаланып, сілтеме түсін #7D8085 етіп орнатыңыз.
-
"p" және "a" селекторларының "color" қасиетін пайдаланып абзац пен сілтеме тегтерінің түсін #888 етіп орнатыңыз.
-
"a" селекторы үшін:
-
сипатты пайдаланып фондық мұраны орнату фон «мұра» параметрімен;
-
«мәтін-декорация» қасиетін пайдаланып мәтін мәнерлерін өшіріңіз.
-
"p" селекторы үшін толтыру мен шеттерді сәйкесінше орнатыңыз
"маржа: 0 0 5px 0; толтыру: 0;".
-
"сағ" селекторы үшін:
-
биіктікті 1 пиксельге орнату;
-
алдыңғы және фон түсін #eee мәніне орнатыңыз;
-
«шекараны» алып тастаңыз.
-
«h1» тақырып таңдау құралы үшін:
-
толтыру мен жиектерді алып тастаңыз;
-
түсті #FFF мәніне орнату;
-
қалың қаріп өлшемін 1,8em, Arial, Sans-Serif шрифтін орнатыңыз;
-
сипатты пайдаланып фондық мұраны орнату фон «мұра» параметрімен;
-
әріптер аралығы қасиетін «-1px» мәніне орнатыңыз.
-
"h1" тақырыбындағы "a" сілтемелерінің түсін #FFF етіп орнатыңыз және олардың фондық мұрасын орнатыңыз.
-
"h2" тақырып таңдау құралы үшін:
-
орнату мұрагерлік түстер фон, қолдану мүлік
"inherit" параметрі бар "фон";
-
"маржа: 10px 0 10px 0" бойынша толтыру мен жиектерді орнатыңыз; толтыру:0;";
-
алдыңғы фон түсін #F29900 етіп орнату;
-
қаріп өлшемін 140%, қалың етіп орнатыңыз.
-
"h2" тақырыбындағы "a" сілтемелерінің түсін #F29955 етіп орнатыңыз. Меңзер астындағы сілтемелер үшін бірдей түсті орнатып, астын сызуды алып тастаңыз.
-
Тізім элементінің мәнерлерін нұсқау ретінде қолданыңыз және сипат әрекетінің түсініктемелерін енгізіңіз:
ul {шегі: 5px 0 20px 15px; толтыру: 0;
тізім стилі: жоқ;
}
li { list-style-type: шаршы; түсі: #F29900;
жиегі: 0 0 0px 0;
толтыру: 0 0 0 0px;
}
li a { түсі: #7D8085; }
li a: hover {түс: #F29900; }
-
Жүгіру қолдану арнайы стильдер үш әдістері: байланысты, жаһандық және ішкі.






Photoshop көпфункционалды графикалық редакторы
Бақылау сұрақтары
-
Қайсы талаптар қажетті қазіргі Кімге дамуда желі қолданбалар?
-
Веб қолданбасы дегеніміз не?
-
Негізгі HTML тілінің опциялары?
-
HTML түсінігі мен құрылымы?
-
Стильдерді қалай өзгертуге болады?
-
Фон түсін қалай орнатуға болады?
-
Суреттерді қалай енгізуге болады?
-
Тақырыптағы сілтемелердің түсін қалай орнатуға болады?
-
Негізгі мәтіннің түсін қалай орнатуға болады?
10.Негізгі беттің шрифтін қалай орнатуға болады?

шағым қалдыра аласыз