
|
«Рассмотрено» Заведующий кафедрой №10 «Информационные системы и кибербезопасность» Сатқұлов Б.Б. ___________ «___» ___________ 2022 г. |
«Согласовано» Методист колледжа Садвакасова М. Н.__________ «__» ____________2022 г. |
«Утверждено» Заместитель директора по учебно-методическим работам М.Б. Бижигітов ____________ «____» ____________2022 г |
Талдыкорганский высший политехнический колледж
План учебного занятия
Введение в анимацию. Сравнительная характеристика основных видов анимации.
Наименование модуля/дисциплины: Разработка интерфейса приложений, применение трехмерной графики и мультимедиа для разработки приложений.
Подготовил педагог: Каримова Н. А
«28» марта 2022 года
1. Общие сведения
Курс, группа 3, ИС-914 б
Тип занятия:Урок закрепления знаний и формирования умений навыков
2. Цели, задачи:
Цели: 1. Используя инструменты Adobe Photoshop научиться создавать анимацию.
2. Формирование навыков создания анимационных изображений.
Задачи: 1. Дать определение «анимации»,
2. Выявить основные принципы анимации;
3. Создать анимационный этюд, используя принципы анимации.
3. Перечень ожидаемых результатов и (или) профессиональных умений, которыми овладеют обучающихся в процессе учебного занятия
- Создание анимационного этюда, используя полученные знания об основах анимации.
- Формирование общих представлений о принципах создания анимации; знакомство с технологиями и системами для создания компьютерной анимации
4. Необходимые ресурсы:
-
компьютер (ноутбук), мультимедийное оборудование
5. Ход занятия
Организационный этап
Поздороваться с учащимися, провести проверку обучающихся по списку, реализовать воспитательную цель урока. Обратить внимание на готовность обучающихся к занятию
5.1. Проверка домашнего задания (может быть, может нет);
1. Какие виды анимации вы знаете?
2. где применяется анимация?
5.2. Изучение выполнения новых заданий или упражнений
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
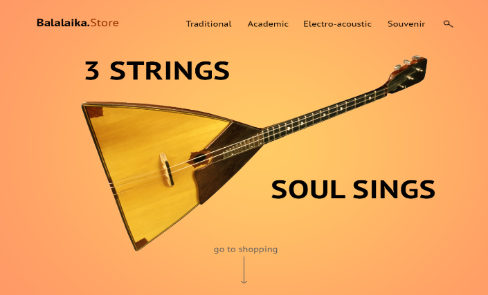
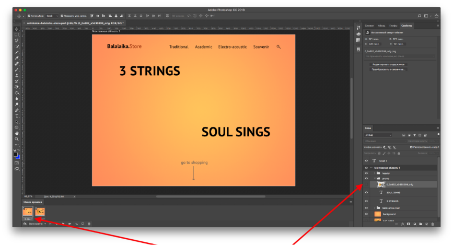
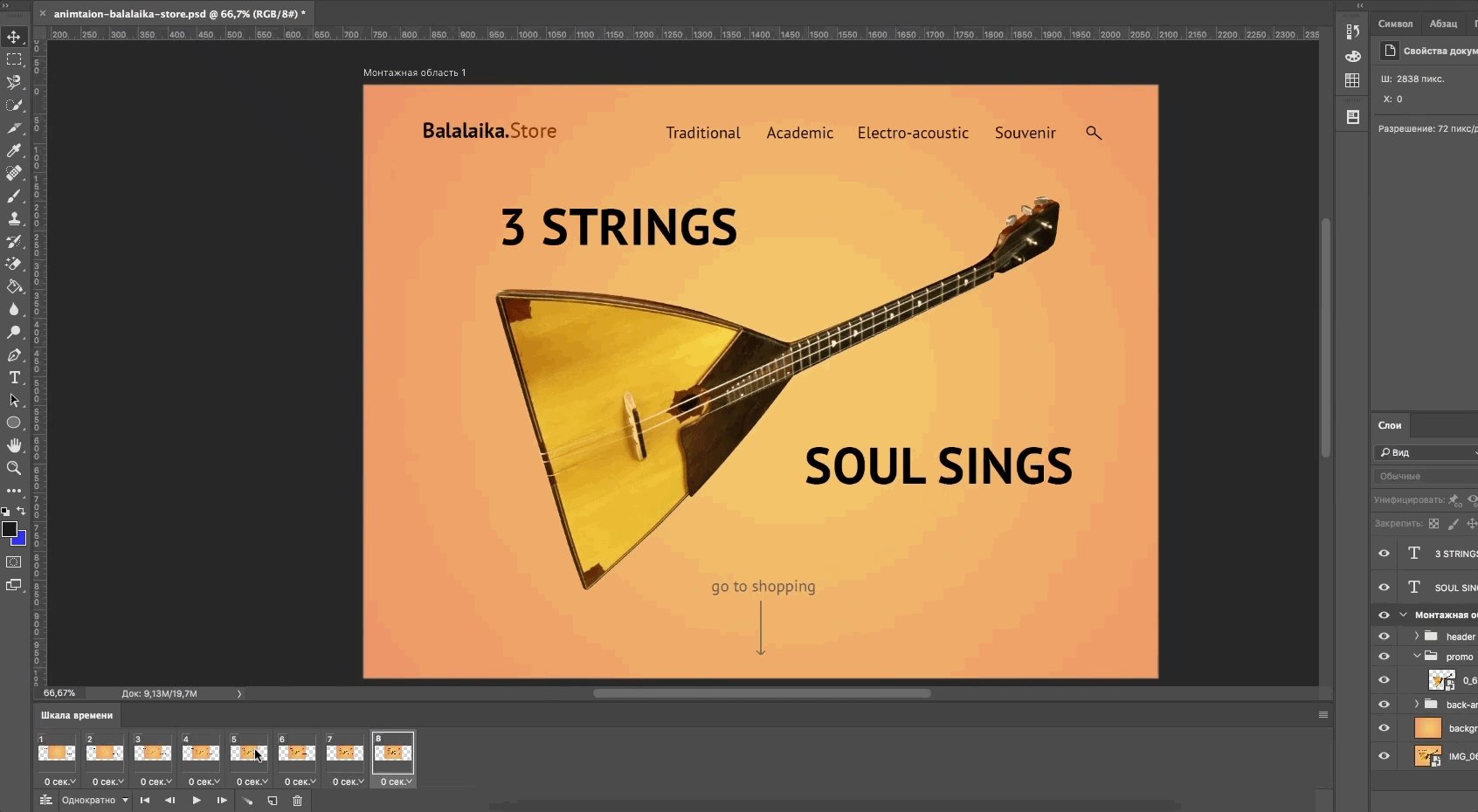
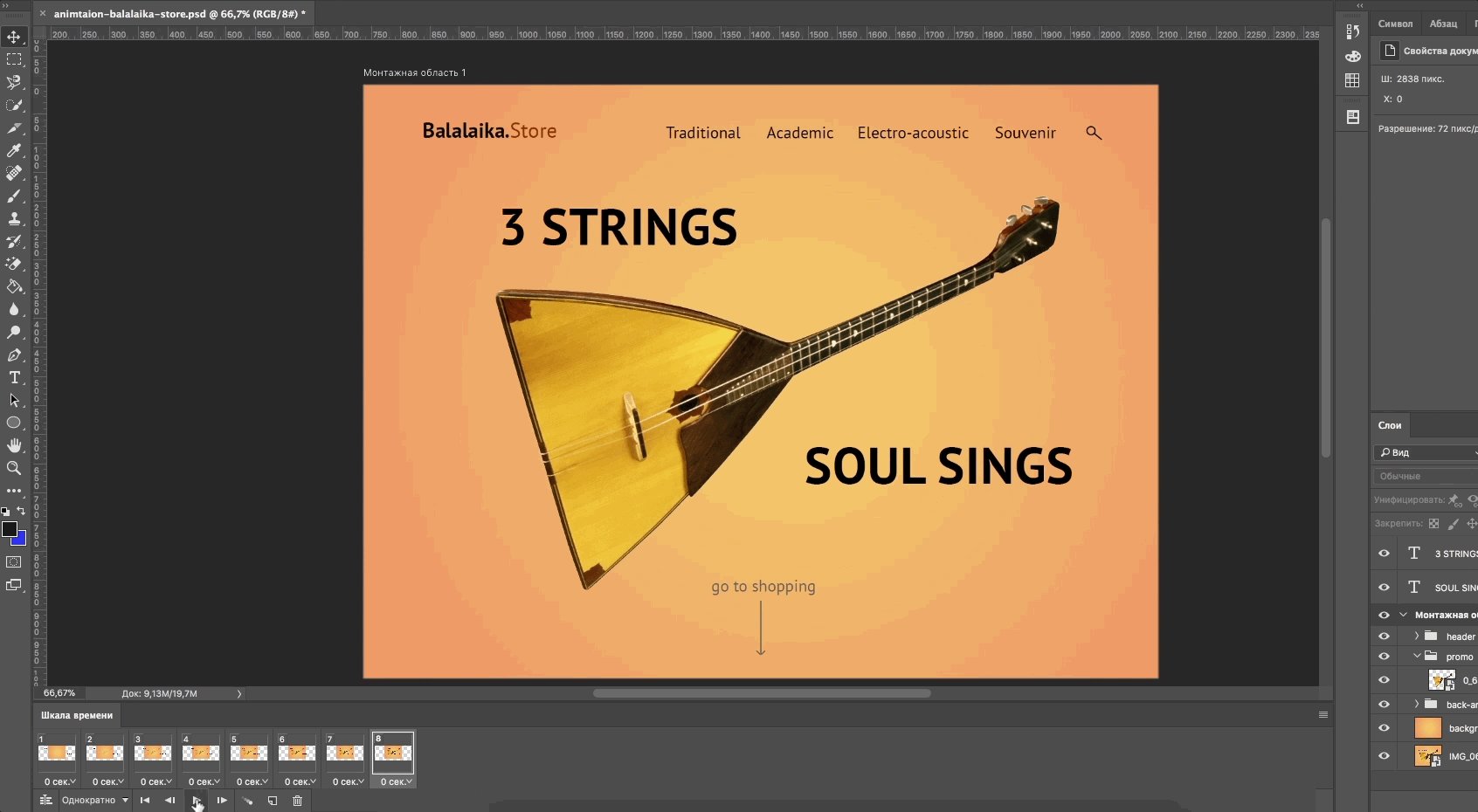
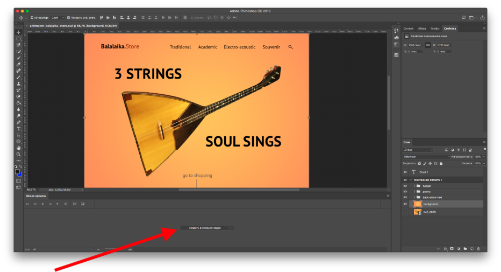
Для создания анимации я взяля один из ярких проектов и перерисовала его в Photoshop. Выровняла по контент-сетке, подобрала размеры и поместила каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который я и анимировала.

«Шкала времени»
Перед созданием анимации необходимо подготовиться — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
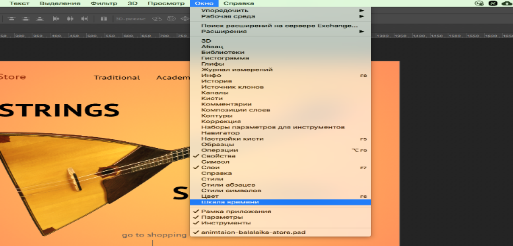
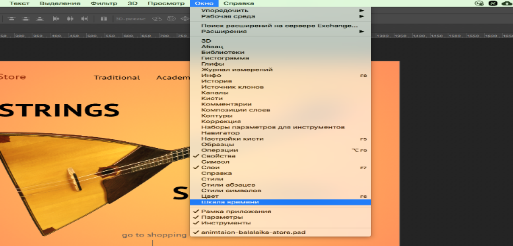
Открываем вкладку «Окно» и ставим галочку напротив строки «Шкала времени».

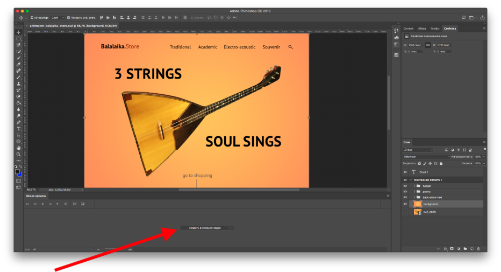
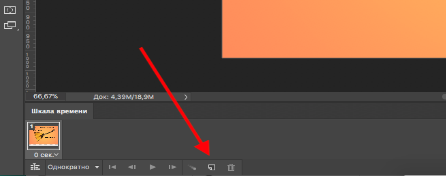
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой управляют кадрами в анимации.
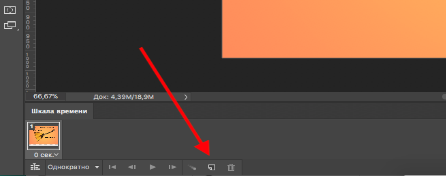
Чтобы создать первый кадр, нажимаем «Создать анимацию кадра» на «Шкале времени».

После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop анимируют двумя способами:
-
Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
-
Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
-
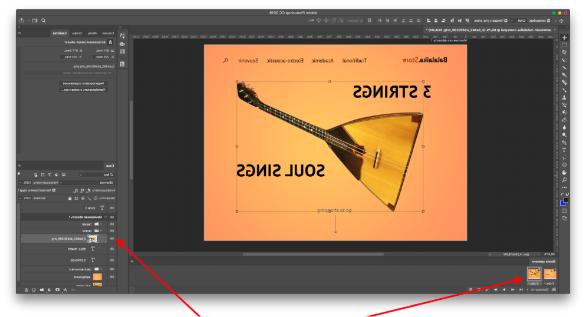
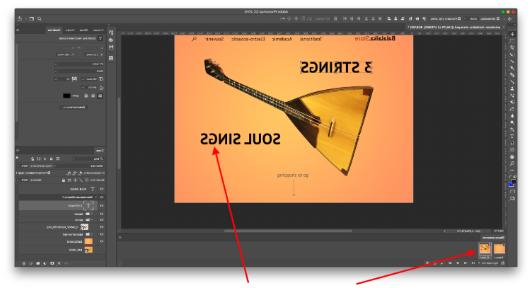
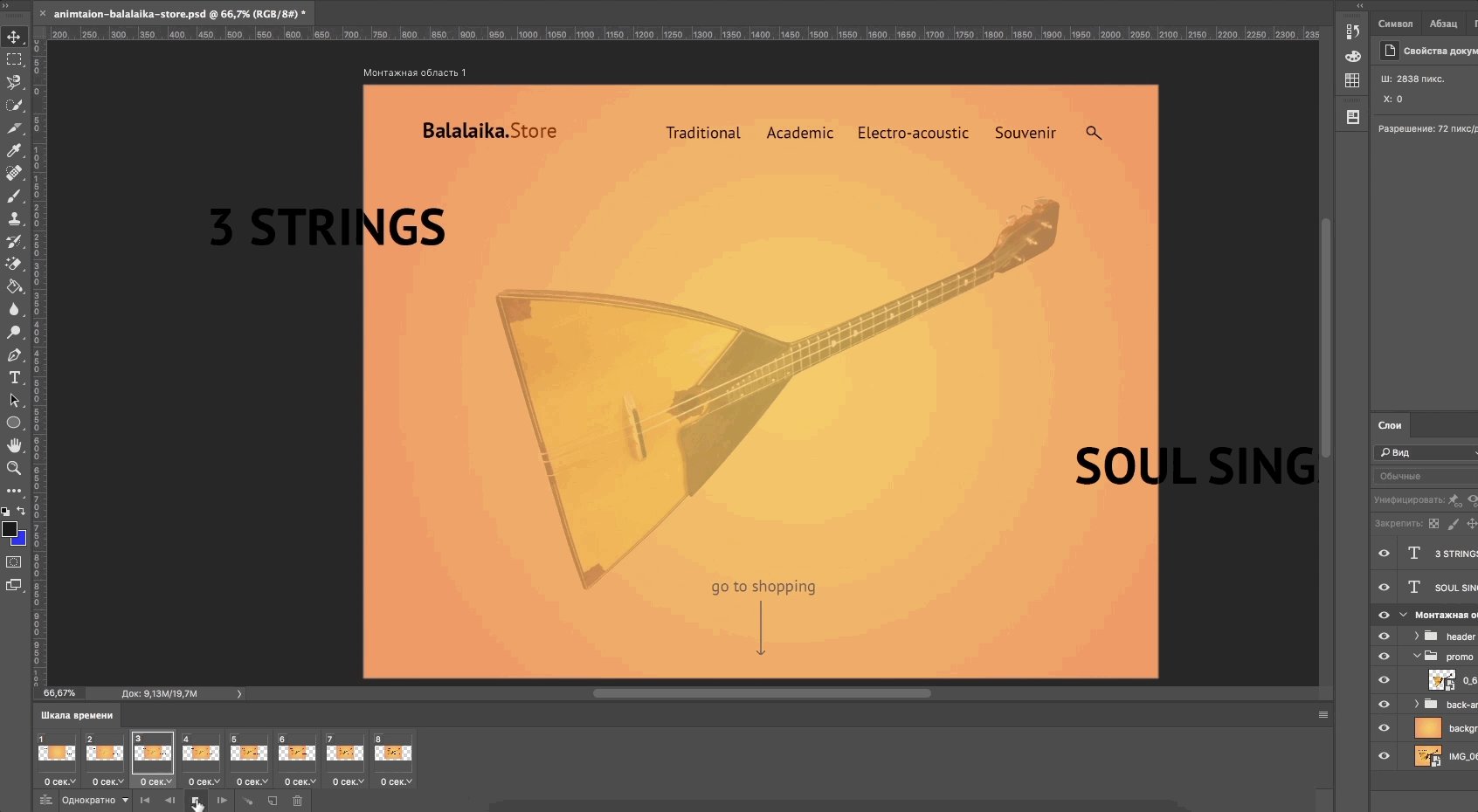
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
-
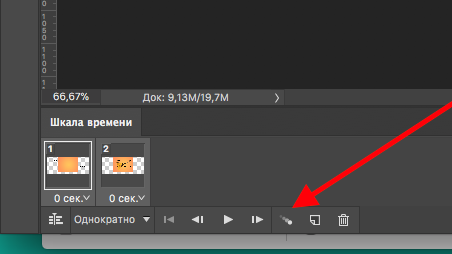
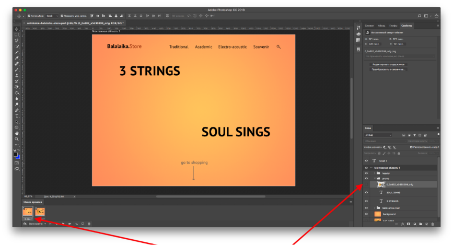
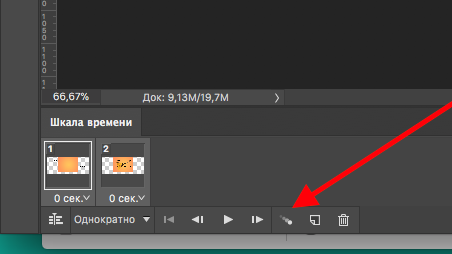
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

На следующем кадре проверяю, виден ли слой с балалайкой.

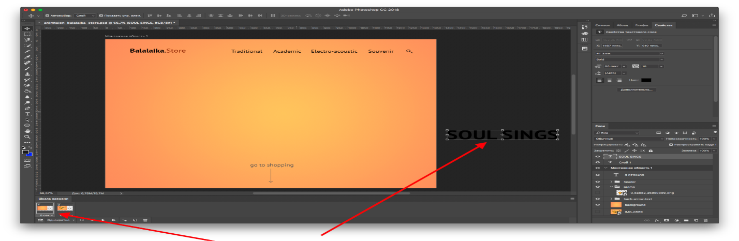
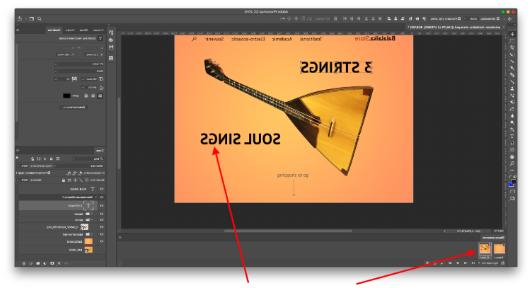
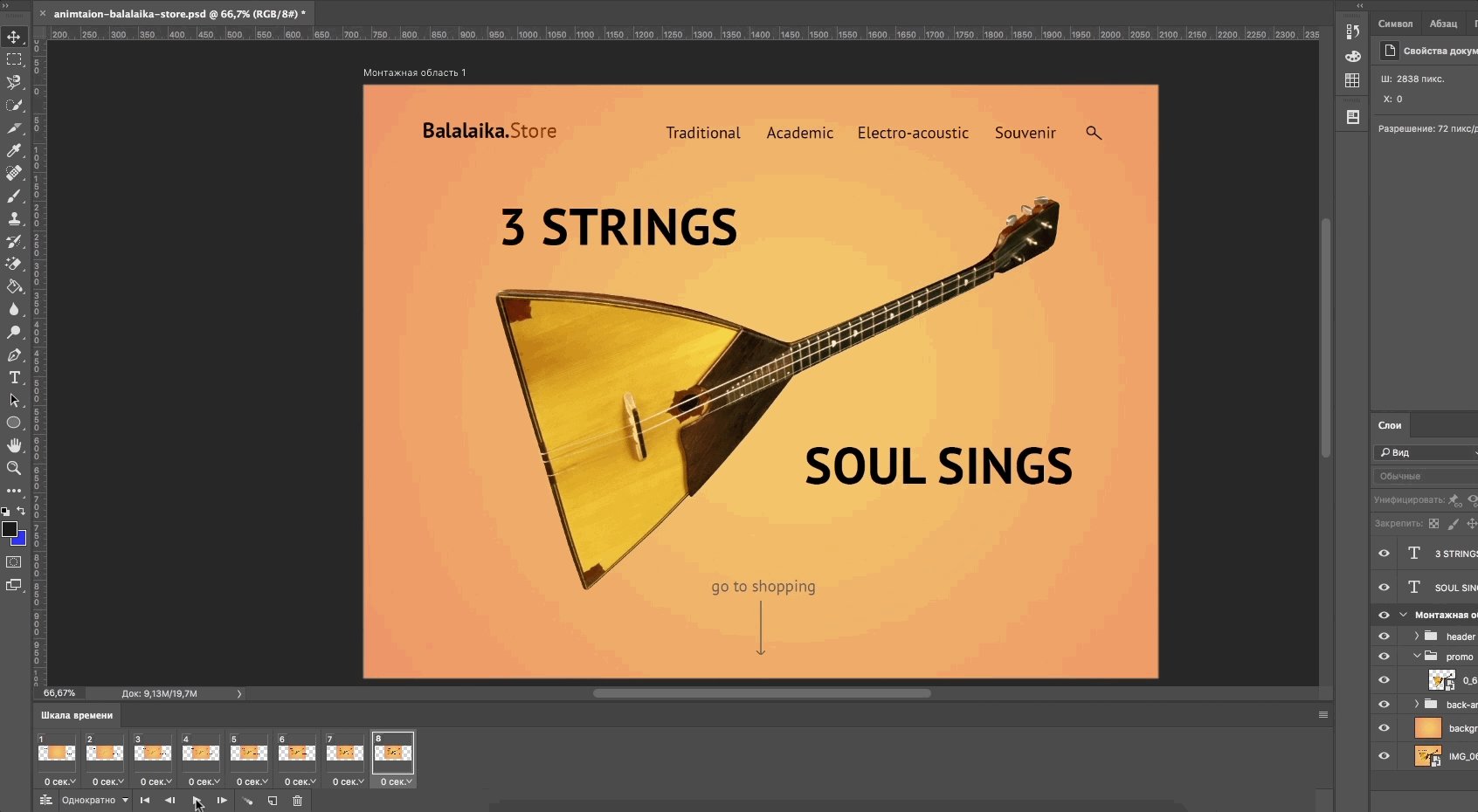
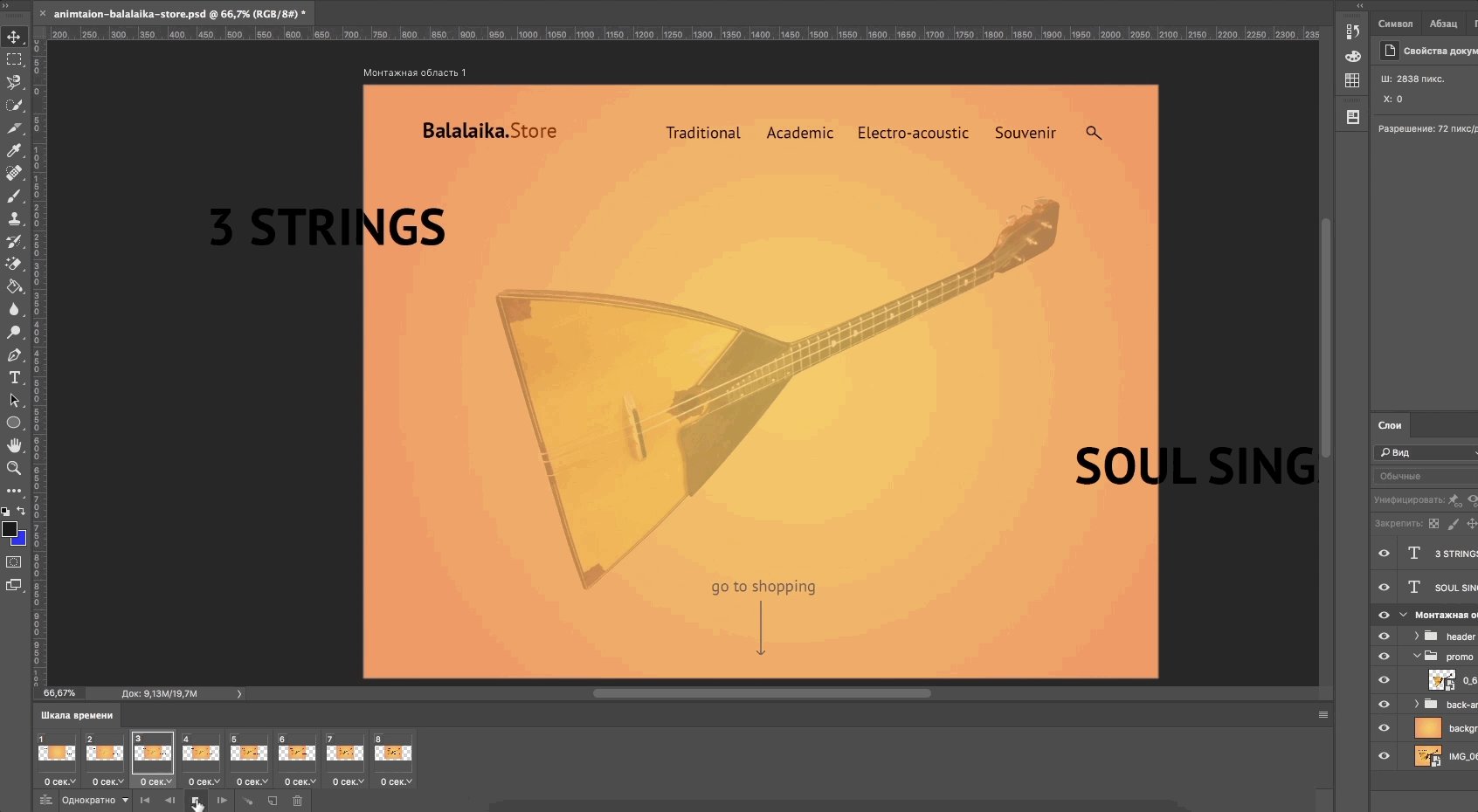
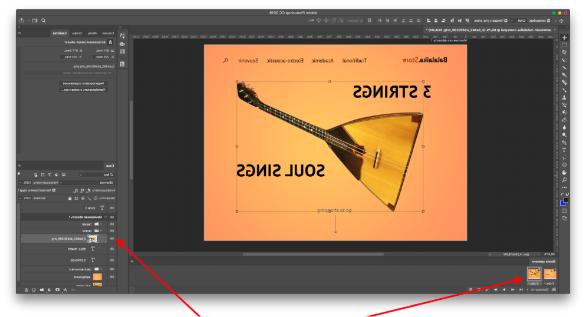
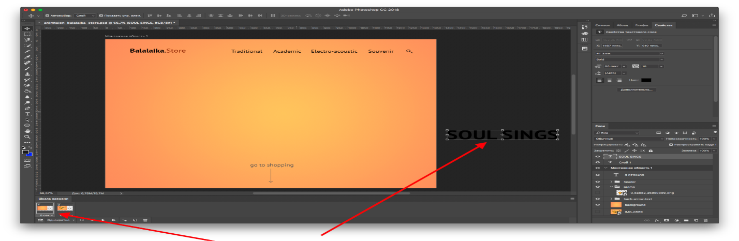
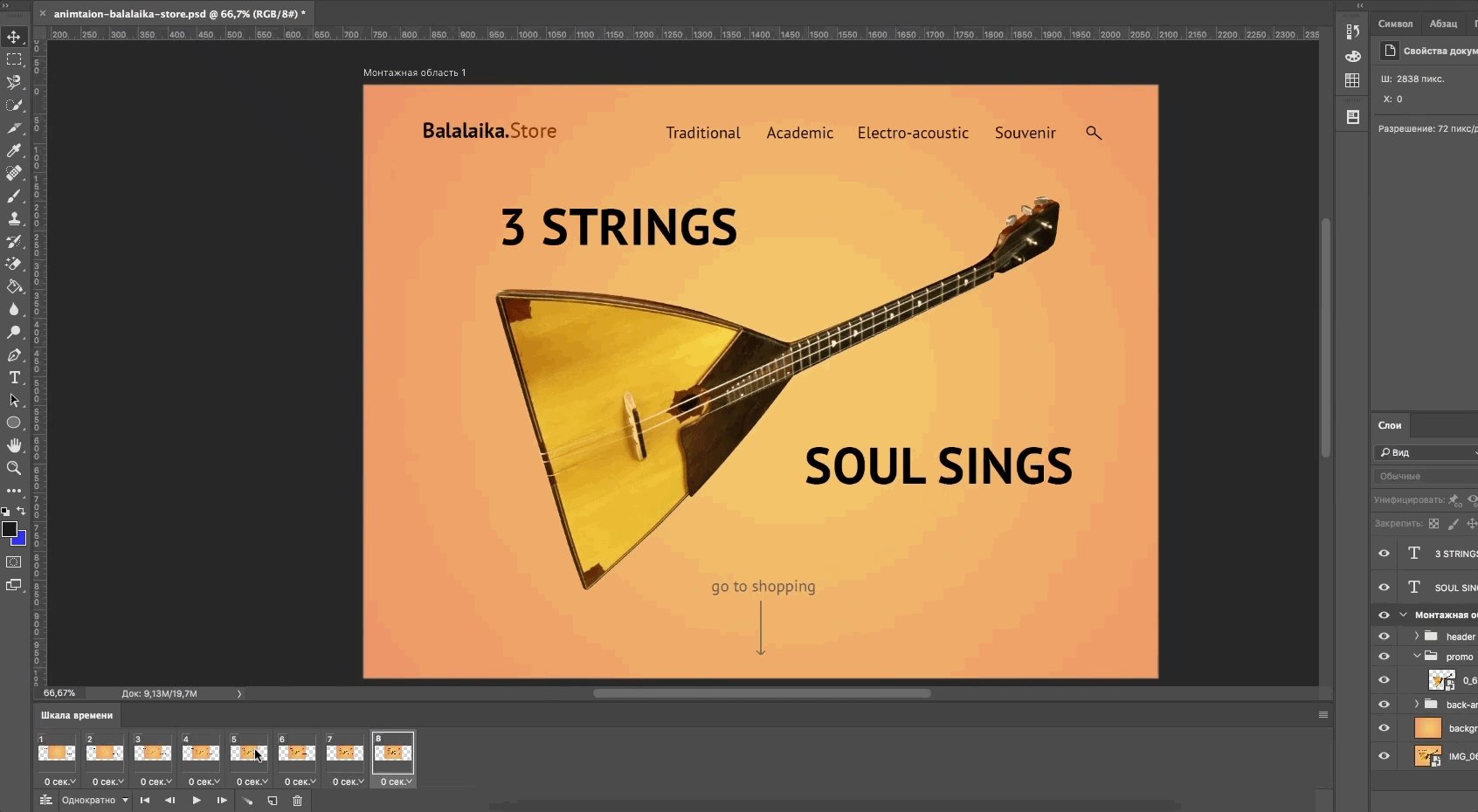
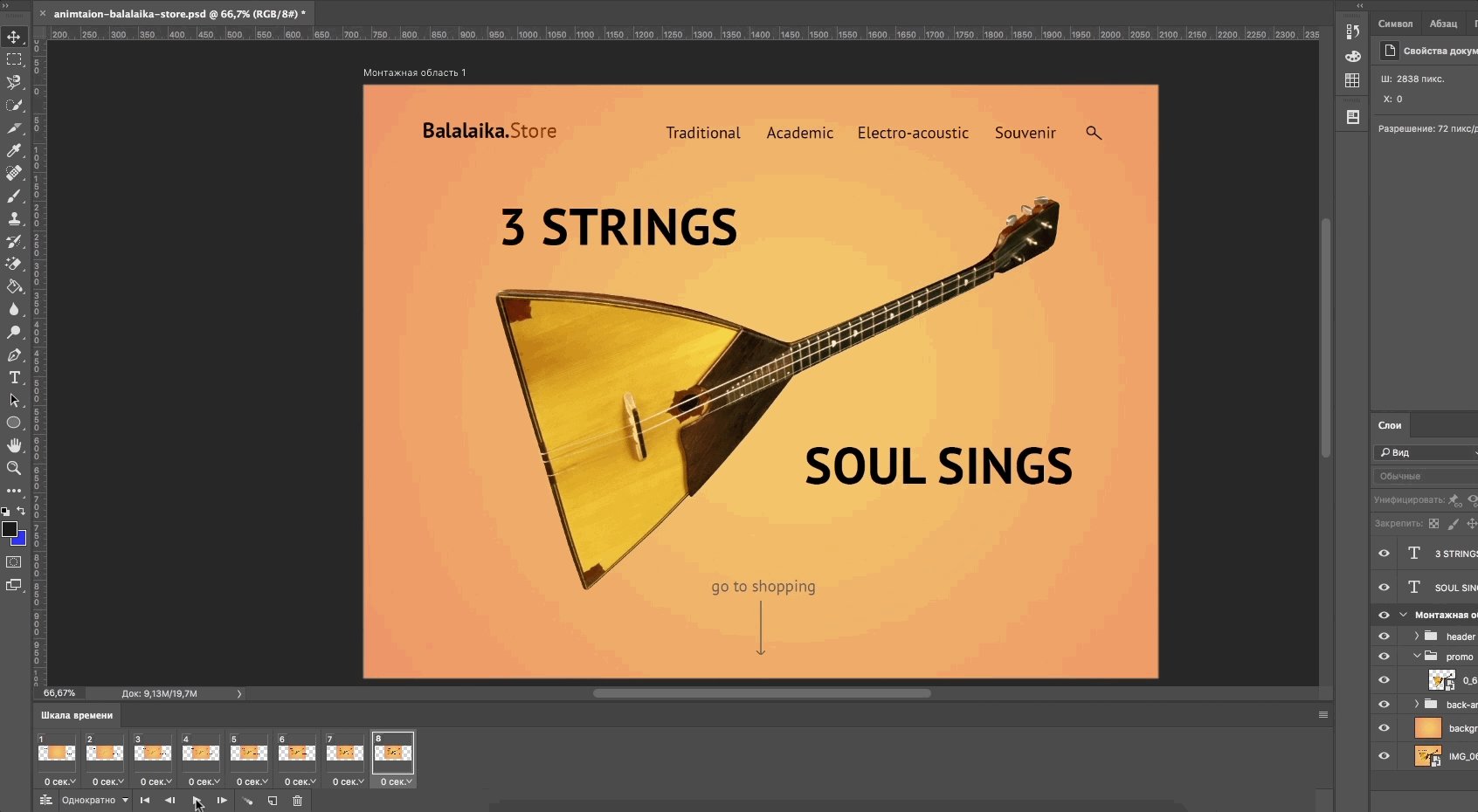
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

Во втором кадре возвращаю текст назад.

Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

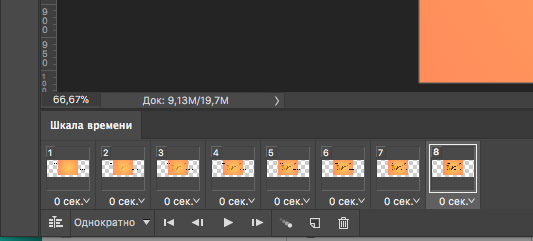
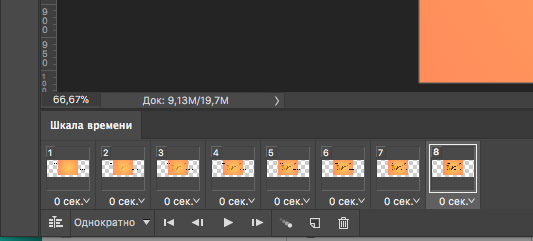
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.

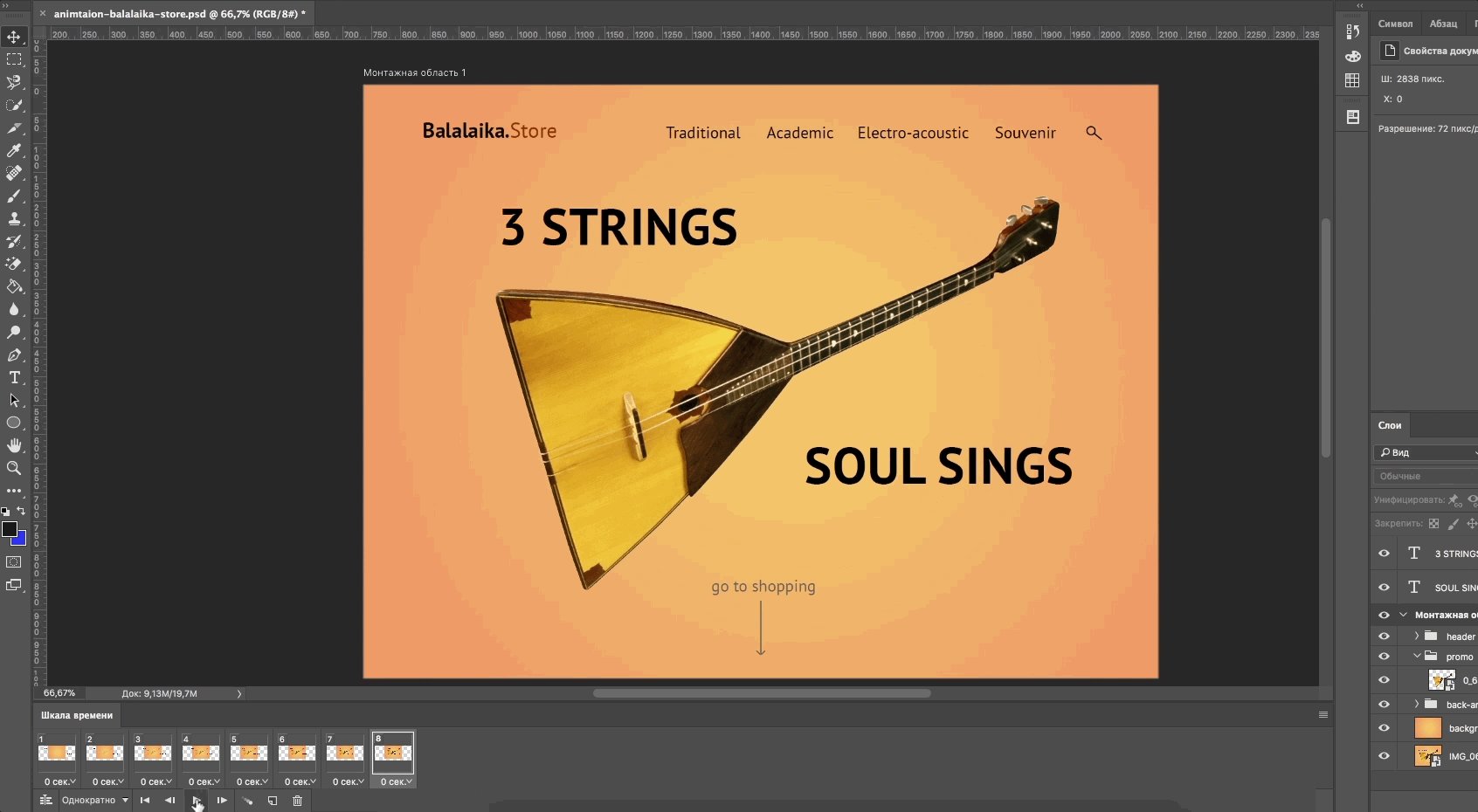
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
*Открыть или создать файл
*Включить отображение временной шкалы
*Переключиться в покадровый режим
*Указать первый кадр
*Создать необходимую анимацию
*Проверить перед экспортом
*Сохранить в формате GIF или HTML
5.3. Итог урока и домашнее задание
Создать новую анимацию машины с фаром с помощью инструмента Adobe Photoshop
Оценка
|
Критерии |
Задание |
Дескрипторы |
Баллы за выполнение задания |
|
Отвечает на поставленные вопросы |
Задание №1 Создать анимацию стадиона с вращающимся мячом |
1) создайте в новом файле изображение с ярким стадионом. |
10 |
|
2) Создайте новый слой и на нем нарисуйте анимацию с вращающимся мячом |
10 |
||
|
Выполняет задание |
Задание №2 Добавление новых элементов к рисунку и настройка их в соответствии с инструкциями |
1) Затем каждый слой ключевым и в каждом ключевом кадре добавляйте новый элемент к вашему рисунку (фейерверк, тень, и т. д.). |
10 |
|
2) Запустите проект |
10 |
||
|
Выполняет задание |
Задание №3 Создание интерфейс сайта «Dombyra.kz» |
1) Создайте интерфейс сайта с соответствующим цветовым гаммам |
10 |
|
2) Создайте интерфейс с логотипом |
10 |
||
|
3) Создайте интерфейс с контактными данными. |
20 |
||
|
4) Создайте анимацию в данном интерфейсе |
20 |
Шкала оценок
|
0-49 балл – оценка «2» |
|
50-69 балл – оценка «3» |
|
70-89 балл – оценка «4» |
|
90-100 балл – оценка «5» |
жүктеу мүмкіндігіне ие боласыз
Бұл материал сайт қолданушысы жариялаған. Материалдың ішінде жазылған барлық ақпаратқа жауапкершілікті жариялаған қолданушы жауап береді. Ұстаз тілегі тек ақпаратты таратуға қолдау көрсетеді. Егер материал сіздің авторлық құқығыңызды бұзған болса немесе басқа да себептермен сайттан өшіру керек деп ойласаңыз осында жазыңыз
Введение в анимацию. Сравнительная характеристика основных видов анимации.
Введение в анимацию. Сравнительная характеристика основных видов анимации.
|
«Рассмотрено» Заведующий кафедрой №10 «Информационные системы и кибербезопасность» Сатқұлов Б.Б. ___________ «___» ___________ 2022 г. |
«Согласовано» Методист колледжа Садвакасова М. Н.__________ «__» ____________2022 г. |
«Утверждено» Заместитель директора по учебно-методическим работам М.Б. Бижигітов ____________ «____» ____________2022 г |
Талдыкорганский высший политехнический колледж
План учебного занятия
Введение в анимацию. Сравнительная характеристика основных видов анимации.
Наименование модуля/дисциплины: Разработка интерфейса приложений, применение трехмерной графики и мультимедиа для разработки приложений.
Подготовил педагог: Каримова Н. А
«28» марта 2022 года
1. Общие сведения
Курс, группа 3, ИС-914 б
Тип занятия:Урок закрепления знаний и формирования умений навыков
2. Цели, задачи:
Цели: 1. Используя инструменты Adobe Photoshop научиться создавать анимацию.
2. Формирование навыков создания анимационных изображений.
Задачи: 1. Дать определение «анимации»,
2. Выявить основные принципы анимации;
3. Создать анимационный этюд, используя принципы анимации.
3. Перечень ожидаемых результатов и (или) профессиональных умений, которыми овладеют обучающихся в процессе учебного занятия
- Создание анимационного этюда, используя полученные знания об основах анимации.
- Формирование общих представлений о принципах создания анимации; знакомство с технологиями и системами для создания компьютерной анимации
4. Необходимые ресурсы:
-
компьютер (ноутбук), мультимедийное оборудование
5. Ход занятия
Организационный этап
Поздороваться с учащимися, провести проверку обучающихся по списку, реализовать воспитательную цель урока. Обратить внимание на готовность обучающихся к занятию
5.1. Проверка домашнего задания (может быть, может нет);
1. Какие виды анимации вы знаете?
2. где применяется анимация?
5.2. Изучение выполнения новых заданий или упражнений
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взяля один из ярких проектов и перерисовала его в Photoshop. Выровняла по контент-сетке, подобрала размеры и поместила каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который я и анимировала.

«Шкала времени»
Перед созданием анимации необходимо подготовиться — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Открываем вкладку «Окно» и ставим галочку напротив строки «Шкала времени».

Внизу окна в Photoshop должна появиться широкая строка, с помощью которой управляют кадрами в анимации.
Чтобы создать первый кадр, нажимаем «Создать анимацию кадра» на «Шкале времени».

После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop анимируют двумя способами:
-
Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
-
Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
-
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
-
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

На следующем кадре проверяю, виден ли слой с балалайкой.

После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

Во втором кадре возвращаю текст назад.

Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.

Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
*Открыть или создать файл
*Включить отображение временной шкалы
*Переключиться в покадровый режим
*Указать первый кадр
*Создать необходимую анимацию
*Проверить перед экспортом
*Сохранить в формате GIF или HTML
5.3. Итог урока и домашнее задание
Создать новую анимацию машины с фаром с помощью инструмента Adobe Photoshop
Оценка
|
Критерии |
Задание |
Дескрипторы |
Баллы за выполнение задания |
|
Отвечает на поставленные вопросы |
Задание №1 Создать анимацию стадиона с вращающимся мячом |
1) создайте в новом файле изображение с ярким стадионом. |
10 |
|
2) Создайте новый слой и на нем нарисуйте анимацию с вращающимся мячом |
10 |
||
|
Выполняет задание |
Задание №2 Добавление новых элементов к рисунку и настройка их в соответствии с инструкциями |
1) Затем каждый слой ключевым и в каждом ключевом кадре добавляйте новый элемент к вашему рисунку (фейерверк, тень, и т. д.). |
10 |
|
2) Запустите проект |
10 |
||
|
Выполняет задание |
Задание №3 Создание интерфейс сайта «Dombyra.kz» |
1) Создайте интерфейс сайта с соответствующим цветовым гаммам |
10 |
|
2) Создайте интерфейс с логотипом |
10 |
||
|
3) Создайте интерфейс с контактными данными. |
20 |
||
|
4) Создайте анимацию в данном интерфейсе |
20 |
Шкала оценок
|
0-49 балл – оценка «2» |
|
50-69 балл – оценка «3» |
|
70-89 балл – оценка «4» |
|
90-100 балл – оценка «5» |

шағым қалдыра аласыз















