Scratсh- визуальная учебная среда для обучения школьников программированию
Scratсh- визуальная учебная среда для обучения школьников программированию


#1 слайд
Scrat с h - визуальная учебная
среда для обучения школьников
программированию
Разработал: Ишимов Тимур Маратович
Учитель по информатике: Алимова Айнур Дауреновна
1 слайд
Scrat с h - визуальная учебная среда для обучения школьников программированию Разработал: Ишимов Тимур Маратович Учитель по информатике: Алимова Айнур Дауреновна

#2 слайд
Введение
•
Скретч - это новая бесплатная среда программирования, которая
позволяет создавать собственные истории, мультфильмы, игры
и другие произведения.
•
Скретч специально разрабатывался как новая учебная среда для
обучения школьников программированию.
•
В Скретче можно создавать мультфильмы, играть с различными
объектами, видоизменять их вид, перемещать их по экрану,
устанавливать формы взаимодействия между объектами.
Программы создаются из разноцветных блоков точно так же, как
собираются из разноцветных кирпичиков конструкторы Лего.
•
Scratch разработан в 2006г. под руководством Митчела Резника
группой Lifelong Kindergarten в лаборатории Media Lab
Массачусетского технологического института.
•
Scratch работает на компьютерах с Windows или Linux . Ни на
каких планшетах не работает!
Патаракин Е. Учимся готовить в среде Скретч
http://www.twirpx.com/file/373021
2 слайд
Введение • Скретч - это новая бесплатная среда программирования, которая позволяет создавать собственные истории, мультфильмы, игры и другие произведения. • Скретч специально разрабатывался как новая учебная среда для обучения школьников программированию. • В Скретче можно создавать мультфильмы, играть с различными объектами, видоизменять их вид, перемещать их по экрану, устанавливать формы взаимодействия между объектами. Программы создаются из разноцветных блоков точно так же, как собираются из разноцветных кирпичиков конструкторы Лего. • Scratch разработан в 2006г. под руководством Митчела Резника группой Lifelong Kindergarten в лаборатории Media Lab Массачусетского технологического института. • Scratch работает на компьютерах с Windows или Linux . Ни на каких планшетах не работает! Патаракин Е. Учимся готовить в среде Скретч http://www.twirpx.com/file/373021

#3 слайд
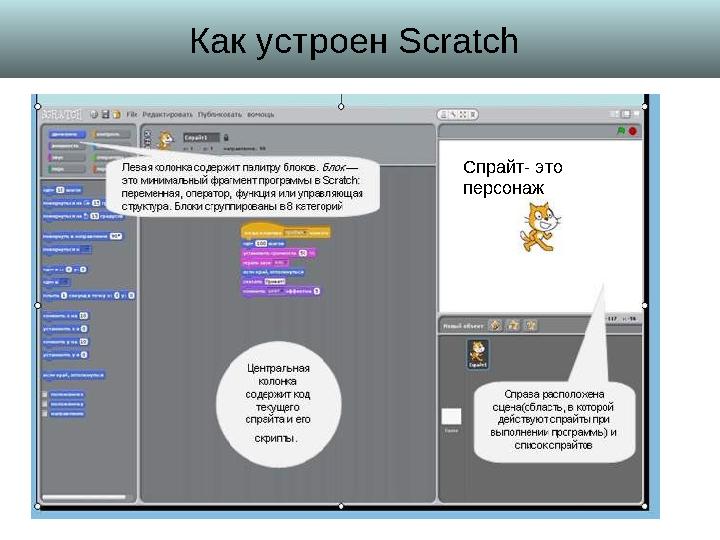
Как устроен Scratch
Спрайт- это
персонаж
3 слайд
Как устроен Scratch Спрайт- это персонаж

#4 слайд
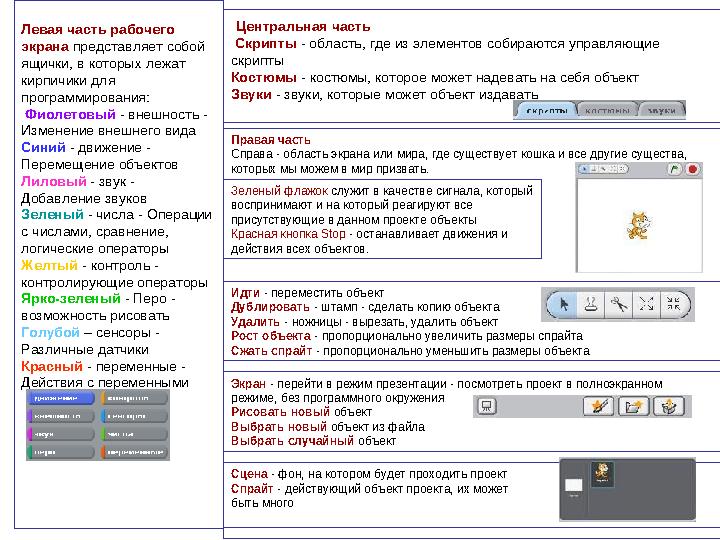
Левая часть рабочего
экрана представляет собой
ящички, в которых лежат
кирпичики для
программирования:
Фиолетовый - внешность -
Изменение внешнего вида
Синий - движение -
Перемещение объектов
Лиловый - звук -
Добавление звуков
Зеленый - числа - Операции
с числами, сравнение,
логические операторы
Желтый - контроль -
контролирующие операторы
Ярко-зеленый - Перо -
возможность рисовать
Голубой – сенсоры -
Различные датчики
Красный - переменные -
Действия с переменными Центральная часть
Скрипты - область, где из элементов собираются управляющие
скрипты
Костюмы - костюмы, которое может надевать на себя объект
Звуки - звуки, которые может объект издавать
Правая часть
Справа - область экрана или мира, где существует кошка и все другие существа,
которых мы можем в мир призвать.
Зеленый флажок служит в качестве сигнала, который
воспринимают и на который реагируют все
присутствующие в данном проекте объекты
Красная кнопка Stop - останавливает движения и
действия всех объектов.
Идти - переместить объект
Дублировать - штамп - сделать копию объекта
Удалить - ножницы - вырезать, удалить объект
Рост объекта - пропорционально увеличить размеры спрайта
Сжать спрайт - пропорционально уменьшить размеры объекта
Экран - перейти в режим презентации - посмотреть проект в полноэкранном
режиме, без программного окружения
Рисовать новый объект
Выбрать новый объект из файла
Выбрать случайный объект
Сцена - фон, на котором будет проходить проект
Спрайт - действующий объект проекта, их может
быть много
4 слайд
Левая часть рабочего экрана представляет собой ящички, в которых лежат кирпичики для программирования: Фиолетовый - внешность - Изменение внешнего вида Синий - движение - Перемещение объектов Лиловый - звук - Добавление звуков Зеленый - числа - Операции с числами, сравнение, логические операторы Желтый - контроль - контролирующие операторы Ярко-зеленый - Перо - возможность рисовать Голубой – сенсоры - Различные датчики Красный - переменные - Действия с переменными Центральная часть Скрипты - область, где из элементов собираются управляющие скрипты Костюмы - костюмы, которое может надевать на себя объект Звуки - звуки, которые может объект издавать Правая часть Справа - область экрана или мира, где существует кошка и все другие существа, которых мы можем в мир призвать. Зеленый флажок служит в качестве сигнала, который воспринимают и на который реагируют все присутствующие в данном проекте объекты Красная кнопка Stop - останавливает движения и действия всех объектов. Идти - переместить объект Дублировать - штамп - сделать копию объекта Удалить - ножницы - вырезать, удалить объект Рост объекта - пропорционально увеличить размеры спрайта Сжать спрайт - пропорционально уменьшить размеры объекта Экран - перейти в режим презентации - посмотреть проект в полноэкранном режиме, без программного окружения Рисовать новый объект Выбрать новый объект из файла Выбрать случайный объект Сцена - фон, на котором будет проходить проект Спрайт - действующий объект проекта, их может быть много

#5 слайд
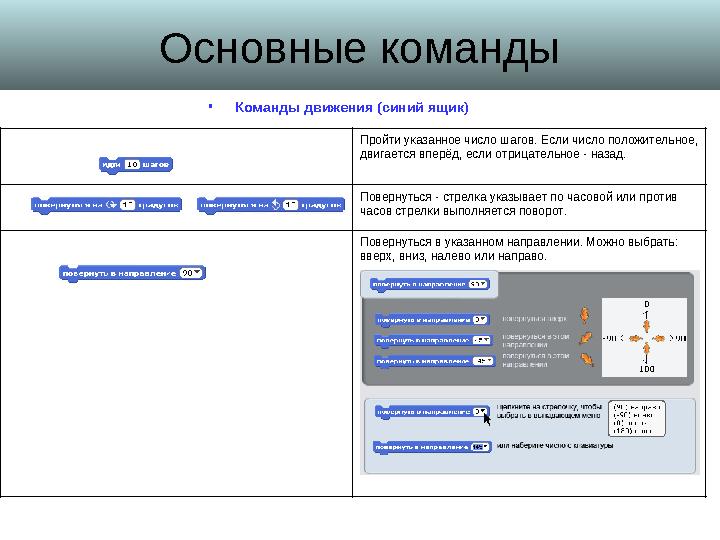
Основные команды
•
Команды движения (синий ящик)
Пройти указанное число шагов. Если число положительное,
двигается вперёд, если отрицательное - назад.
Повернуться - стрелка указывает по часовой или против
часов стрелки выполняется поворот.
Повернуться в указанном направлении. Можно выбрать:
вверх, вниз, налево или направо.
5 слайд
Основные команды • Команды движения (синий ящик) Пройти указанное число шагов. Если число положительное, двигается вперёд, если отрицательное - назад. Повернуться - стрелка указывает по часовой или против часов стрелки выполняется поворот. Повернуться в указанном направлении. Можно выбрать: вверх, вниз, налево или направо.

#6 слайд
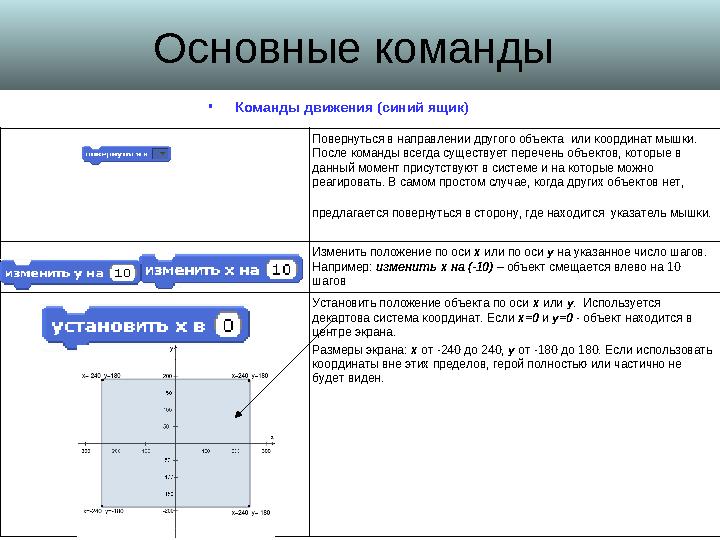
Основные команды
•
Команды движения (синий ящик)
Повернуться в направлении другого объекта или координат мышки.
После команды всегда существует перечень объектов, которые в
данный момент присутствуют в системе и на которые можно
реагировать. В самом простом случае, когда других объектов нет,
предлагается повернуться в сторону, где находится указатель мышки.
Изменить положение по оси x или по оси y на указанное число шагов.
Например: изменить x на (-10) – объект смещается влево на 10
шагов
Установить положение объекта по оси x или y . Используется
декартова система координат. Если x=0 и y=0 - объект находится в
центре экрана.
Размеры экрана: x от -240 до 240, y от -180 до 180. Если использовать
координаты вне этих пределов, герой полностью или частично не
будет виден.
6 слайд
Основные команды • Команды движения (синий ящик) Повернуться в направлении другого объекта или координат мышки. После команды всегда существует перечень объектов, которые в данный момент присутствуют в системе и на которые можно реагировать. В самом простом случае, когда других объектов нет, предлагается повернуться в сторону, где находится указатель мышки. Изменить положение по оси x или по оси y на указанное число шагов. Например: изменить x на (-10) – объект смещается влево на 10 шагов Установить положение объекта по оси x или y . Используется декартова система координат. Если x=0 и y=0 - объект находится в центре экрана. Размеры экрана: x от -240 до 240, y от -180 до 180. Если использовать координаты вне этих пределов, герой полностью или частично не будет виден.

#7 слайд
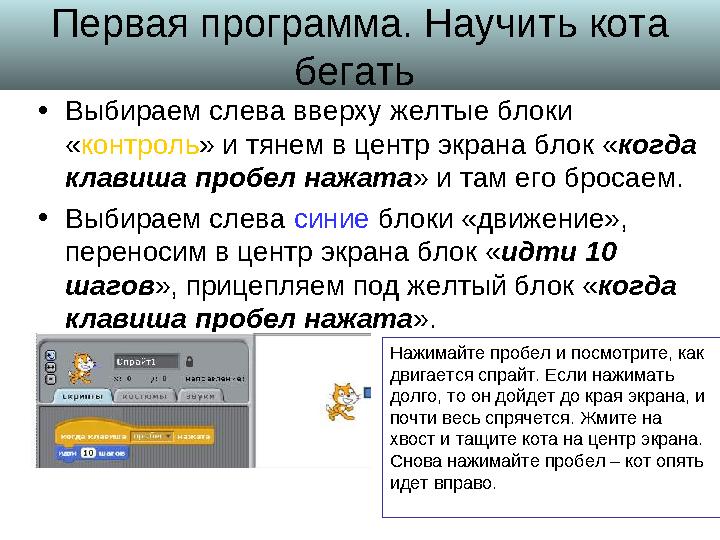
Первая программа. Научить кота
бегать
•
Выбираем слева вверху желтые блоки
« контроль » и тянем в центр экрана блок « когда
клавиша пробел нажата » и там его бросаем.
•
Выбираем слева синие блоки «движение» ,
переносим в центр экрана блок « идти 10
шагов », прицепляем под желтый блок « когда
клавиша пробел нажата ».
Нажимайте пробел и посмотрите, как
двигается спрайт. Если нажимать
долго, то он дойдет до края экрана, и
почти весь спрячется. Жмите на
хвост и тащите кота на центр экрана.
Снова нажимайте пробел – кот опять
идет вправо.Первая программа. Научить кота
бегать
7 слайд
Первая программа. Научить кота бегать • Выбираем слева вверху желтые блоки « контроль » и тянем в центр экрана блок « когда клавиша пробел нажата » и там его бросаем. • Выбираем слева синие блоки «движение» , переносим в центр экрана блок « идти 10 шагов », прицепляем под желтый блок « когда клавиша пробел нажата ». Нажимайте пробел и посмотрите, как двигается спрайт. Если нажимать долго, то он дойдет до края экрана, и почти весь спрячется. Жмите на хвост и тащите кота на центр экрана. Снова нажимайте пробел – кот опять идет вправо.Первая программа. Научить кота бегать

#8 слайд
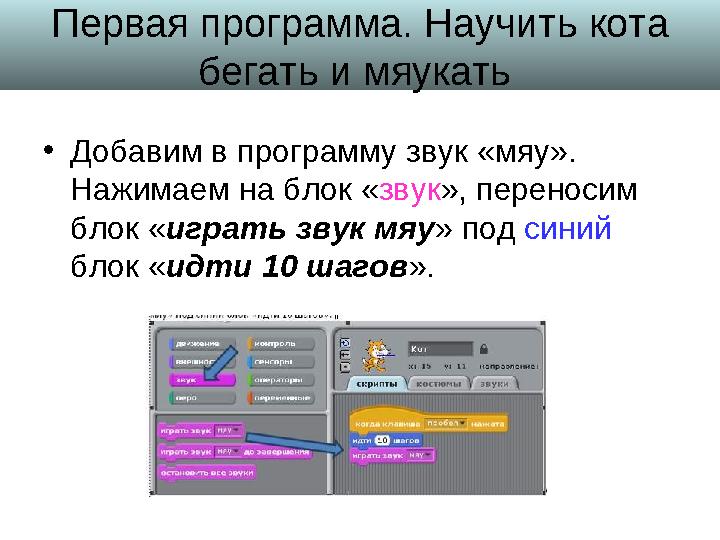
•
Добавим в программу звук «мяу».
Нажимаем на блок « звук », переносим
блок « играть звук мяу » под синий
блок « идти 10 шагов ».Первая программа. Научить кота
бегать и мяукать
8 слайд
• Добавим в программу звук «мяу». Нажимаем на блок « звук », переносим блок « играть звук мяу » под синий блок « идти 10 шагов ».Первая программа. Научить кота бегать и мяукать

#9 слайд
Усложняем первую программу
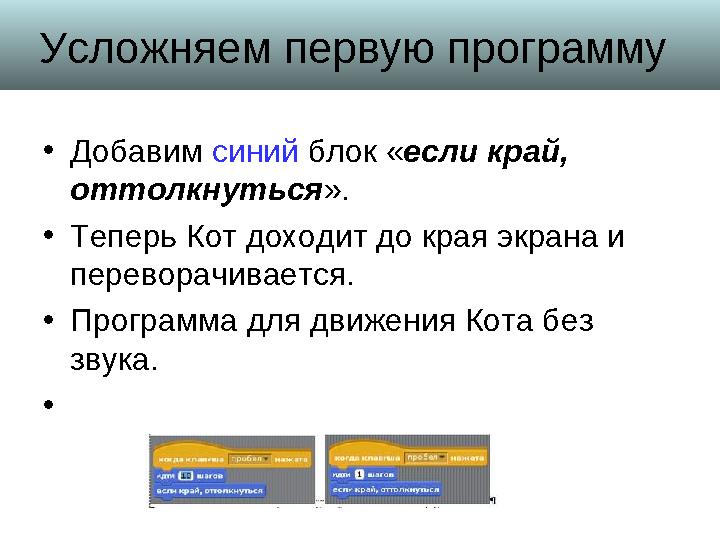
•
Добавим синий блок « если край,
оттолкнуться ».
•
Теперь Кот доходит до края экрана и
переворачивается.
•
Программа для движения Кота без
звука.
•
9 слайд
Усложняем первую программу • Добавим синий блок « если край, оттолкнуться ». • Теперь Кот доходит до края экрана и переворачивается. • Программа для движения Кота без звука. •

#10 слайд
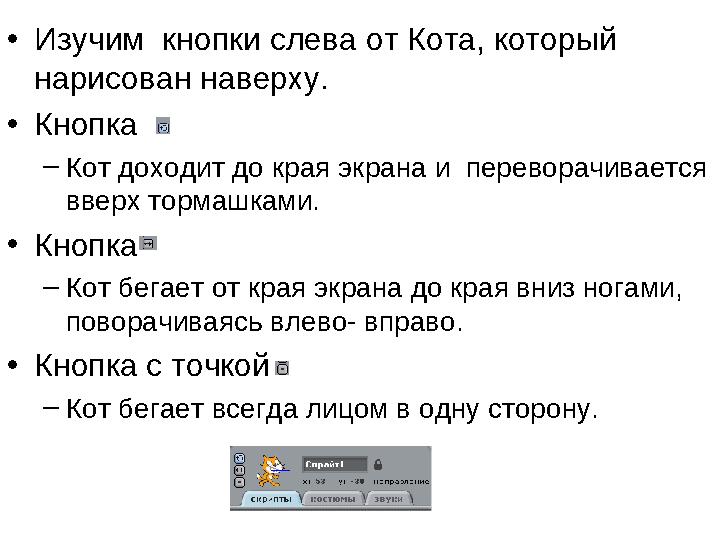
•
Изучим кнопки слева от Кота, который
нарисован наверху.
•
Кнопка
–
Кот доходит до края экрана и переворачивается
вверх тормашками.
•
Кнопка
–
Кот бегает от края экрана до края вниз ногами,
поворачиваясь влево- вправо.
•
Кнопка с точкой
–
Кот бегает всегда лицом в одну сторону.
10 слайд
• Изучим кнопки слева от Кота, который нарисован наверху. • Кнопка – Кот доходит до края экрана и переворачивается вверх тормашками. • Кнопка – Кот бегает от края экрана до края вниз ногами, поворачиваясь влево- вправо. • Кнопка с точкой – Кот бегает всегда лицом в одну сторону.

#11 слайд
Научим Кота разговаривать
надписью
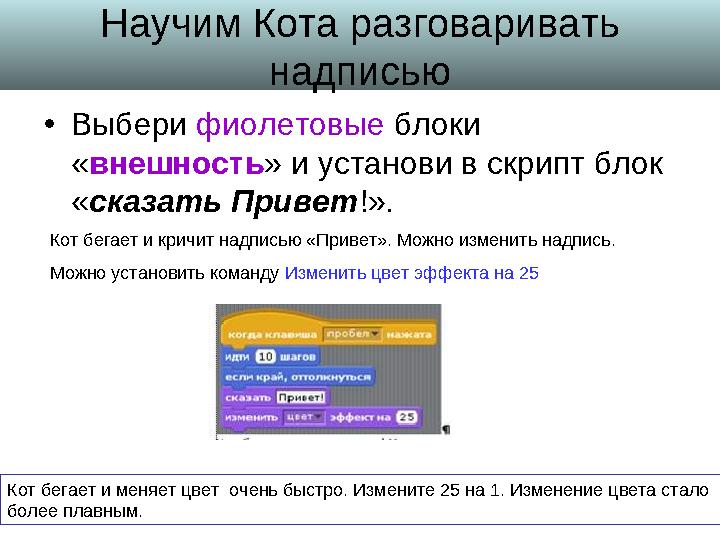
•
Выбери фиолетовые блоки
« внешность » и установи в скрипт блок
« сказать Привет !».
Кот бегает и меняет цвет очень быстро. Измените 25 на 1. Изменение цвета стало
более плавным. Кот бегает и кричит надписью «Привет». Можно изменить надпись.
Можно установить команду Изменить цвет эффекта на 25
11 слайд
Научим Кота разговаривать надписью • Выбери фиолетовые блоки « внешность » и установи в скрипт блок « сказать Привет !». Кот бегает и меняет цвет очень быстро. Измените 25 на 1. Изменение цвета стало более плавным. Кот бегает и кричит надписью «Привет». Можно изменить надпись. Можно установить команду Изменить цвет эффекта на 25

#12 слайд
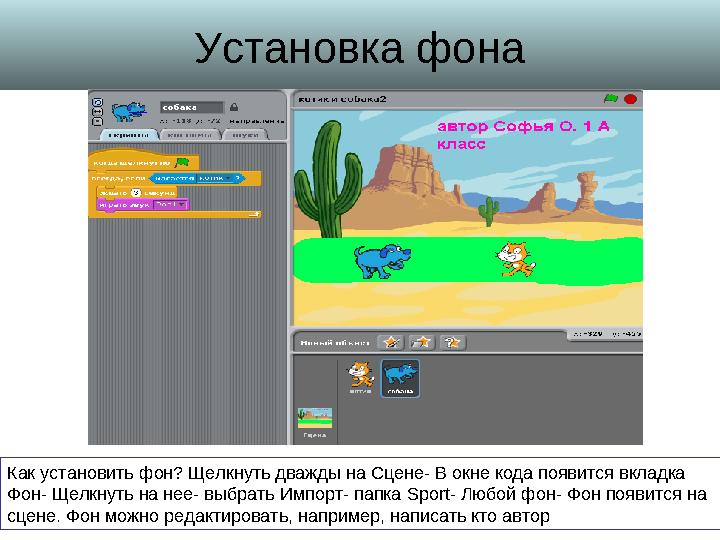
Установка фона
Как установить фон? Щелкнуть дважды на Сцене- В окне кода появится вкладка
Фон- Щелкнуть на нее- выбрать Импорт- папка Sport- Любой фон- Фон появится на
сцене . Фон можно редактировать, например, написать кто автор
12 слайд
Установка фона Как установить фон? Щелкнуть дважды на Сцене- В окне кода появится вкладка Фон- Щелкнуть на нее- выбрать Импорт- папка Sport- Любой фон- Фон появится на сцене . Фон можно редактировать, например, написать кто автор

#13 слайд
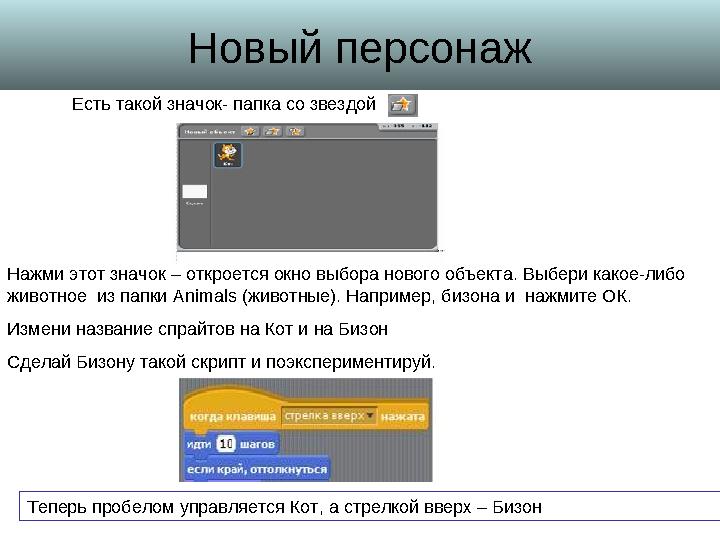
Новый персонаж
Нажми этот значок – откроется окно выбора нового объекта. Выбери какое-либо
животное из папки Animals (животные). Например, бизона и нажмите ОК.
Измени название спрайтов на Кот и на Бизон
Сделай Бизону такой скрипт и поэкспериментируй.
Теперь пробелом управляется Кот, а стрелкой вверх – Бизон Есть такой значок- папка со звездой
13 слайд
Новый персонаж Нажми этот значок – откроется окно выбора нового объекта. Выбери какое-либо животное из папки Animals (животные). Например, бизона и нажмите ОК. Измени название спрайтов на Кот и на Бизон Сделай Бизону такой скрипт и поэкспериментируй. Теперь пробелом управляется Кот, а стрелкой вверх – Бизон Есть такой значок- папка со звездой

#14 слайд
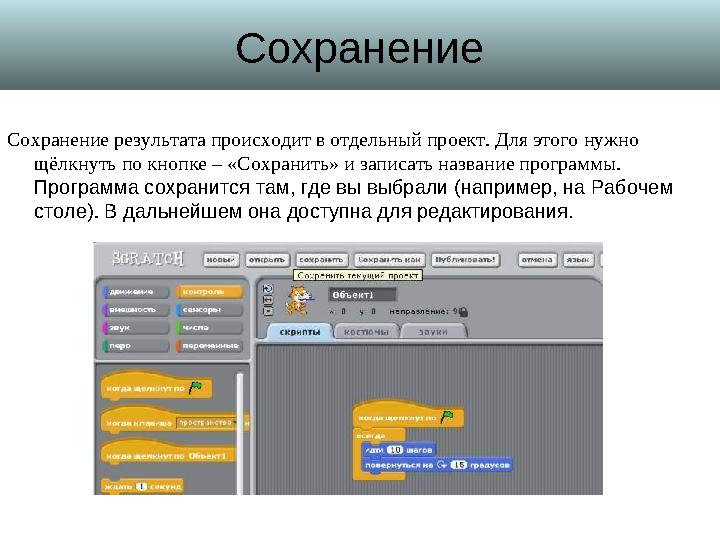
Сохранение
Сохранение результата происходит в отдельный проект. Для этого нужно
щёлкнуть по кнопке – «Сохранить» и записать название программы.
Программа сохранится там, где вы выбрали (например, на Рабочем
столе) . В дальнейшем она доступна для редактирования.
14 слайд
Сохранение Сохранение результата происходит в отдельный проект. Для этого нужно щёлкнуть по кнопке – «Сохранить» и записать название программы. Программа сохранится там, где вы выбрали (например, на Рабочем столе) . В дальнейшем она доступна для редактирования.

#15 слайд
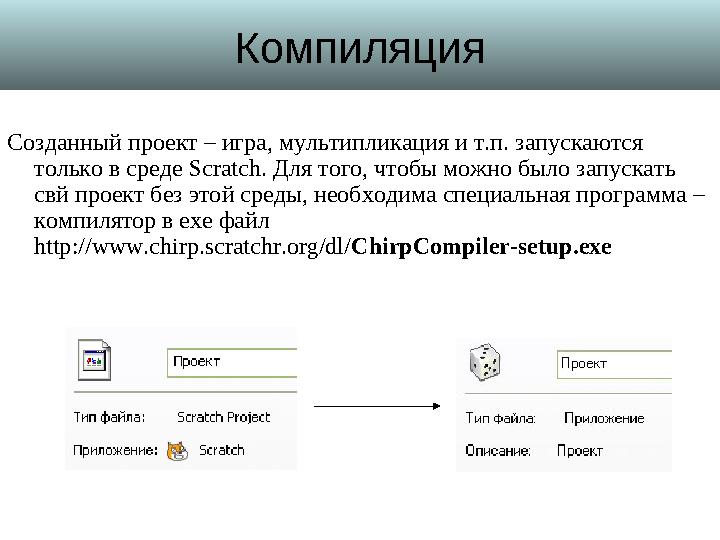
Компиляция
Созданный проект – игра, мультипликация и т.п. запускаются
только в среде Scratch . Для того, чтобы можно было запускать
свй проект без этой среды, необходима специальная программа –
компилятор в exe файл
http://www.chirp.scratchr.org/dl/ ChirpCompiler-setup.exe
15 слайд
Компиляция Созданный проект – игра, мультипликация и т.п. запускаются только в среде Scratch . Для того, чтобы можно было запускать свй проект без этой среды, необходима специальная программа – компилятор в exe файл http://www.chirp.scratchr.org/dl/ ChirpCompiler-setup.exe

#16 слайд
Самостоятельно
На фоне Комната с микрофоном стоит спрайт
Человек, а над ним кружится спрайт –Муха.
Код
КОГДА нажат флажок
ВСЕГДА
ИДТИ 10 шагов
ПОВЕРНУТЬСЯ на 15 град.
ЖДАТЬ 0,5 сек
16 слайд
Самостоятельно На фоне Комната с микрофоном стоит спрайт Человек, а над ним кружится спрайт –Муха. Код КОГДА нажат флажок ВСЕГДА ИДТИ 10 шагов ПОВЕРНУТЬСЯ на 15 град. ЖДАТЬ 0,5 сек

#17 слайд
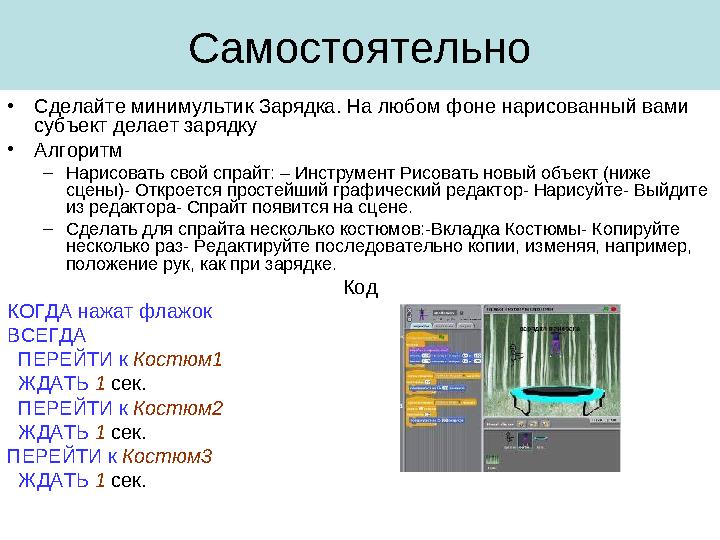
Самостоятельно
•
Сделайте минимультик Зарядка. На любом фоне нарисованный вами
субъект делает зарядку
•
Алгоритм
–
Нарисовать свой спрайт: – Инструмент Рисовать новый объект (ниже
сцены)- Откроется простейший графический редактор- Нарисуйте- Выйдите
из редактора- Спрайт появится на сцене.
–
Сделать для спрайта несколько костюмов:-Вкладка Костюмы- Копируйте
несколько раз- Редактируйте последовательно копии, изменяя, например,
положение рук, как при зарядке.
Код
КОГДА нажат флажок
ВСЕГДА
ПЕРЕЙТИ к Костюм1
ЖДАТЬ 1 сек.
ПЕРЕЙТИ к Костюм2
ЖДАТЬ 1 сек.
ПЕРЕЙТИ к Костюм3
ЖДАТЬ 1 сек.
17 слайд
Самостоятельно • Сделайте минимультик Зарядка. На любом фоне нарисованный вами субъект делает зарядку • Алгоритм – Нарисовать свой спрайт: – Инструмент Рисовать новый объект (ниже сцены)- Откроется простейший графический редактор- Нарисуйте- Выйдите из редактора- Спрайт появится на сцене. – Сделать для спрайта несколько костюмов:-Вкладка Костюмы- Копируйте несколько раз- Редактируйте последовательно копии, изменяя, например, положение рук, как при зарядке. Код КОГДА нажат флажок ВСЕГДА ПЕРЕЙТИ к Костюм1 ЖДАТЬ 1 сек. ПЕРЕЙТИ к Костюм2 ЖДАТЬ 1 сек. ПЕРЕЙТИ к Костюм3 ЖДАТЬ 1 сек.

#18 слайд
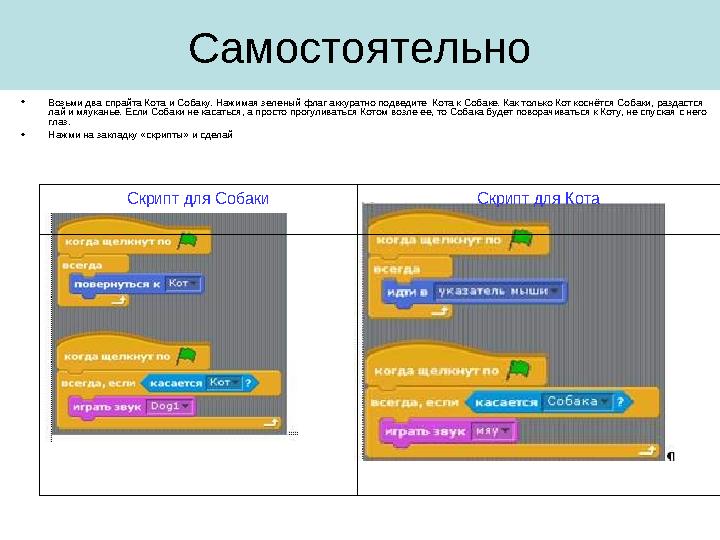
Самостоятельно
•
Возьми два спрайта Кота и Собаку. Нажимая зеленый флаг аккуратно подведите Кота к Собаке. Как только Кот коснётся Собаки, раздастся
лай и мяуканье. Если Собаки не касаться, а просто прогуливаться Котом возле ее, то Собака будет поворачиваться к Коту, не спуская с него
глаз.
•
Нажми на закладку «скрипты» и сделай
Скрипт для Собаки Скрипт для Кота
18 слайд
Самостоятельно • Возьми два спрайта Кота и Собаку. Нажимая зеленый флаг аккуратно подведите Кота к Собаке. Как только Кот коснётся Собаки, раздастся лай и мяуканье. Если Собаки не касаться, а просто прогуливаться Котом возле ее, то Собака будет поворачиваться к Коту, не спуская с него глаз. • Нажми на закладку «скрипты» и сделай Скрипт для Собаки Скрипт для Кота

#19 слайд
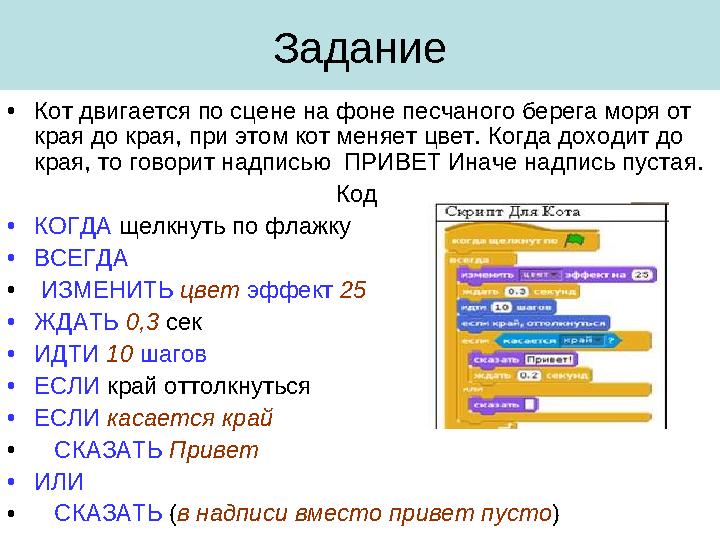
Задание
•
Кот двигается по сцене на фоне песчаного берега моря от
края до края, при этом кот меняет цвет. Когда доходит до
края, то говорит надписью ПРИВЕТ Иначе надпись пустая.
Код
•
КОГДА щелкнуть по флажку
•
ВСЕГДА
•
ИЗМЕНИТЬ цвет эффект 25
•
ЖДАТЬ 0,3 сек
•
ИДТИ 10 шагов
•
ЕСЛИ край оттолкнуться
•
ЕСЛИ касается край
•
СКАЗАТЬ Привет
•
ИЛИ
•
СКАЗАТЬ ( в надписи вместо привет пусто )
19 слайд
Задание • Кот двигается по сцене на фоне песчаного берега моря от края до края, при этом кот меняет цвет. Когда доходит до края, то говорит надписью ПРИВЕТ Иначе надпись пустая. Код • КОГДА щелкнуть по флажку • ВСЕГДА • ИЗМЕНИТЬ цвет эффект 25 • ЖДАТЬ 0,3 сек • ИДТИ 10 шагов • ЕСЛИ край оттолкнуться • ЕСЛИ касается край • СКАЗАТЬ Привет • ИЛИ • СКАЗАТЬ ( в надписи вместо привет пусто )

#20 слайд
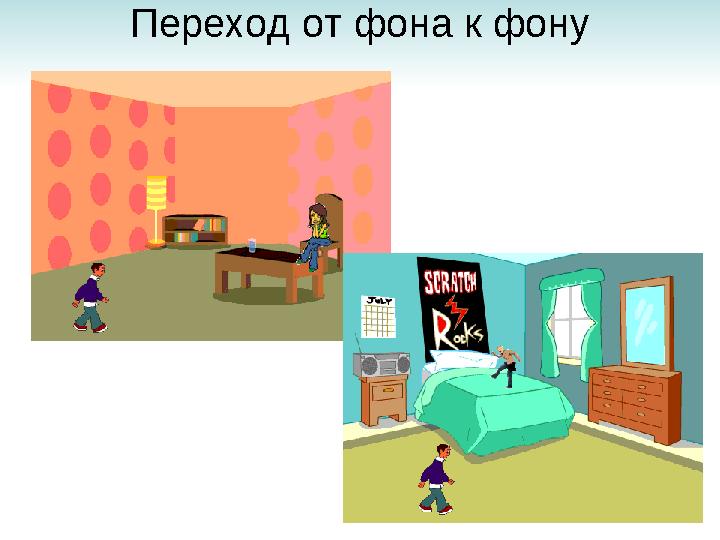
Переход от фона к фону
20 слайд
Переход от фона к фону

#21 слайд
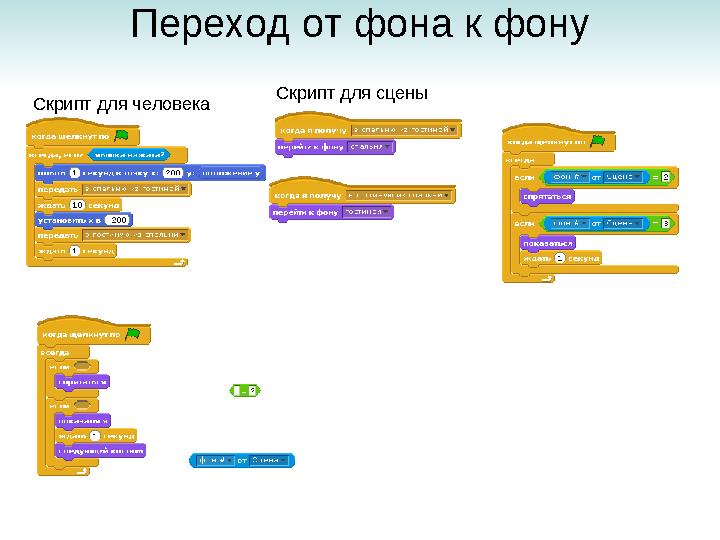
Переход от фона к фону
Скрипт для человека Скрипт для сцены
21 слайд
Переход от фона к фону Скрипт для человека Скрипт для сцены

#22 слайд
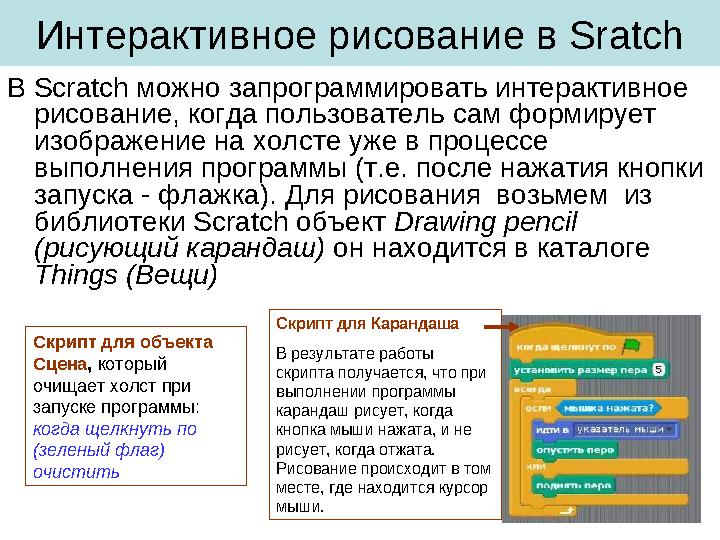
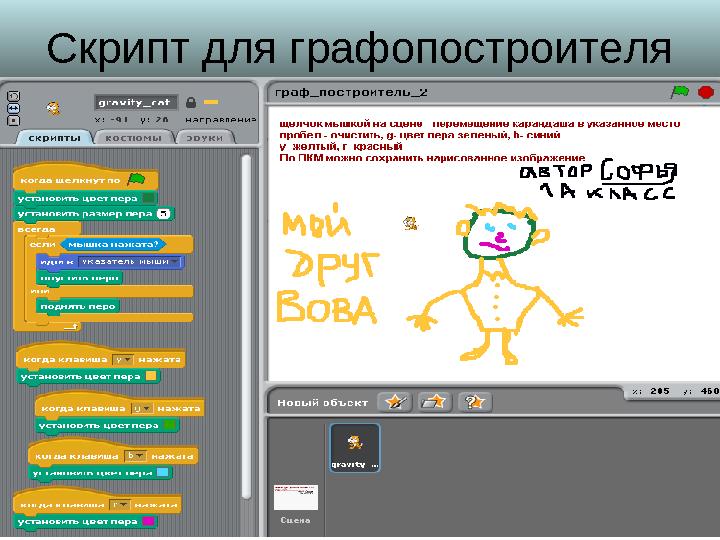
Интерактивное рисование в Sratch
В Scratch можно запрограммировать интерактивное
рисование, когда пользователь сам формирует
изображение на холсте уже в процессе
выполнения программы (т.е. после нажатия кнопки
запуска - флажка). Для рисования возьмем из
библиотеки Scratch объект Drawing pencil
(рисующий карандаш) он находится в каталоге
Things (Вещи)
Скрипт для Карандаша
В результате работы
скрипта получается, что при
выполнении программы
карандаш рисует, когда
кнопка мыши нажата, и не
рисует, когда отжата.
Рисование происходит в том
месте, где находится курсор
мыши. Скрипт для объекта
Сцена , который
очищает холст при
запуске программы:
когда щелкнуть по
(зеленый флаг)
очистить
22 слайд
Интерактивное рисование в Sratch В Scratch можно запрограммировать интерактивное рисование, когда пользователь сам формирует изображение на холсте уже в процессе выполнения программы (т.е. после нажатия кнопки запуска - флажка). Для рисования возьмем из библиотеки Scratch объект Drawing pencil (рисующий карандаш) он находится в каталоге Things (Вещи) Скрипт для Карандаша В результате работы скрипта получается, что при выполнении программы карандаш рисует, когда кнопка мыши нажата, и не рисует, когда отжата. Рисование происходит в том месте, где находится курсор мыши. Скрипт для объекта Сцена , который очищает холст при запуске программы: когда щелкнуть по (зеленый флаг) очистить

#23 слайд
Интерактивное рисование в Sratch
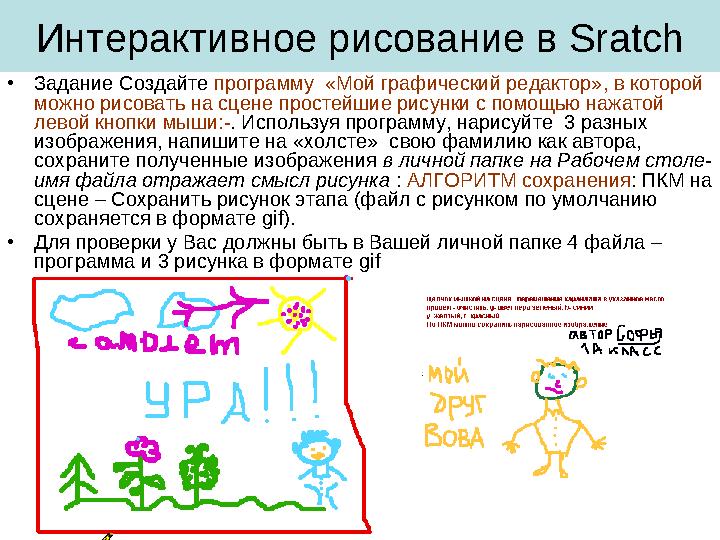
•
Задание Создайте программу «Мой графический редактор», в которой
можно рисовать на сцене простейшие рисунки с помощью нажатой
левой кнопки мыши:- . Используя программу, нарисуйте 3 разных
изображения, напишите на «холсте» свою фамилию как автора,
сохраните полученные изображения в личной папке на Рабочем столе-
имя файла отражает смысл рисунка : АЛГОРИТМ сохранения : ПКМ на
сцене – Сохранить рисунок этапа ( файл с рисунком по умолчанию
сохраняется в формате gif ).
•
Для проверки у Вас должны быть в Вашей личной папке 4 файла –
программа и 3 рисунка в формате gif
23 слайд
Интерактивное рисование в Sratch • Задание Создайте программу «Мой графический редактор», в которой можно рисовать на сцене простейшие рисунки с помощью нажатой левой кнопки мыши:- . Используя программу, нарисуйте 3 разных изображения, напишите на «холсте» свою фамилию как автора, сохраните полученные изображения в личной папке на Рабочем столе- имя файла отражает смысл рисунка : АЛГОРИТМ сохранения : ПКМ на сцене – Сохранить рисунок этапа ( файл с рисунком по умолчанию сохраняется в формате gif ). • Для проверки у Вас должны быть в Вашей личной папке 4 файла – программа и 3 рисунка в формате gif

#24 слайд
Скрипт для графопостроителя
24 слайд
Скрипт для графопостроителя

#25 слайд
Батут и спортсмен
Нет касания
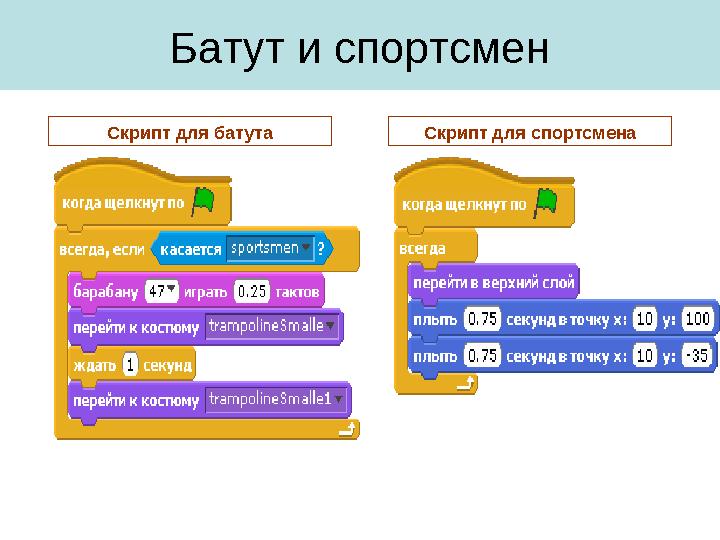
При касанииНа экране 2 спрайта Батут и Спортсмен . Батут имеет 2 костюма 1 костюм – до
касания его спортсменом, 2-й- после касания – «ноги» батута и внутренний
черный круг на батуте слегка изменяются. При нажатии стрелки влево или
стрелки вправо Спортсмен делает повороты.. Стрелка вниз – спортсмен
делает шпагат
Рисунок батута
должен быть
нарисован, а не
взят из коллекции
25 слайд
Батут и спортсмен Нет касания При касанииНа экране 2 спрайта Батут и Спортсмен . Батут имеет 2 костюма 1 костюм – до касания его спортсменом, 2-й- после касания – «ноги» батута и внутренний черный круг на батуте слегка изменяются. При нажатии стрелки влево или стрелки вправо Спортсмен делает повороты.. Стрелка вниз – спортсмен делает шпагат Рисунок батута должен быть нарисован, а не взят из коллекции

#26 слайд
Скрипт для батута Скрипт для спортсменаБатут и спортсмен
26 слайд
Скрипт для батута Скрипт для спортсменаБатут и спортсмен

#27 слайд
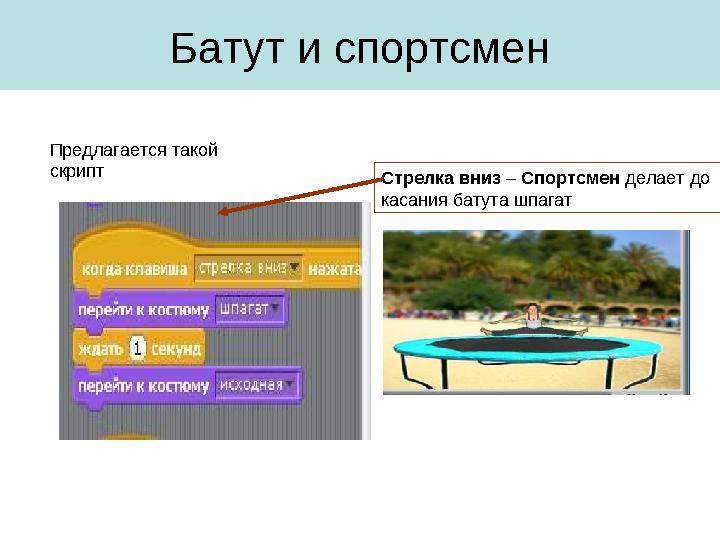
Стрелка вниз – Спортсмен делает до
касания батута шпагатПредлагается такой
скрипт Батут и спортсмен
27 слайд
Стрелка вниз – Спортсмен делает до касания батута шпагатПредлагается такой скрипт Батут и спортсмен

#28 слайд
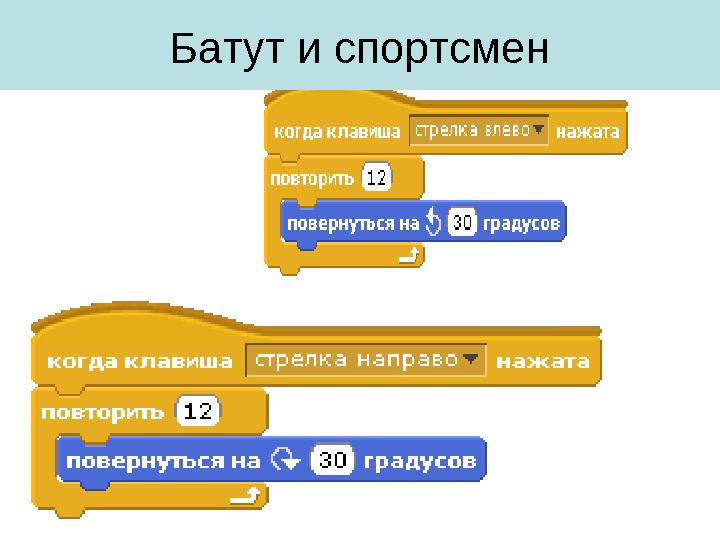
Батут и спортсмен
28 слайд
Батут и спортсмен

#29 слайд
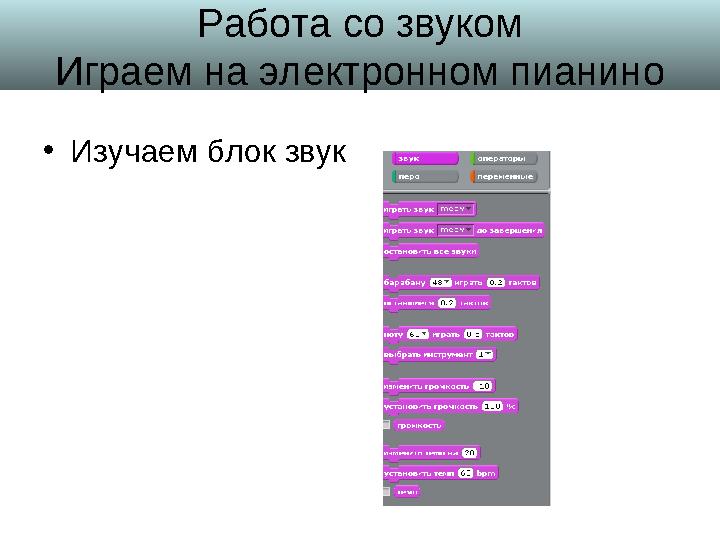
Работа со звуком
Играем на электронном пианино
•
Изучаем блок звук
29 слайд
Работа со звуком Играем на электронном пианино • Изучаем блок звук

#30 слайд
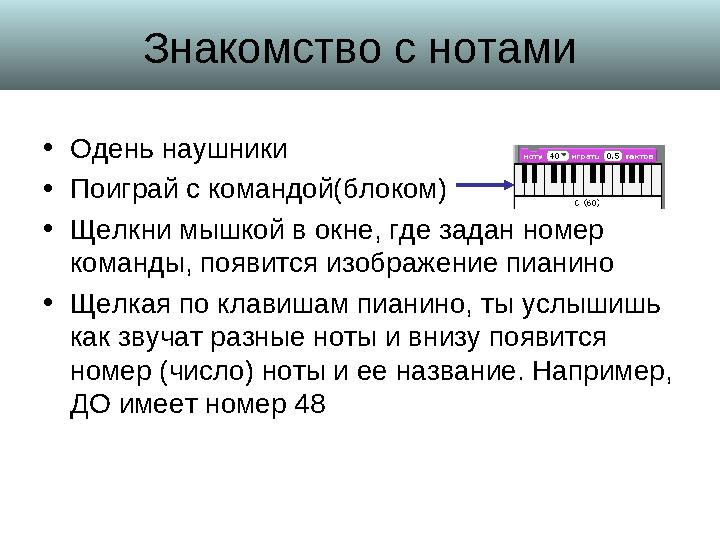
Знакомство с нотами
•
Одень наушники
•
Поиграй с командой(блоком)
•
Щелкни мышкой в окне, где задан номер
команды, появится изображение пианино
•
Щелкая по клавишам пианино, ты услышишь
как звучат разные ноты и внизу появится
номер (число) ноты и ее название. Например,
ДО имеет номер 48
30 слайд
Знакомство с нотами • Одень наушники • Поиграй с командой(блоком) • Щелкни мышкой в окне, где задан номер команды, появится изображение пианино • Щелкая по клавишам пианино, ты услышишь как звучат разные ноты и внизу появится номер (число) ноты и ее название. Например, ДО имеет номер 48

#31 слайд
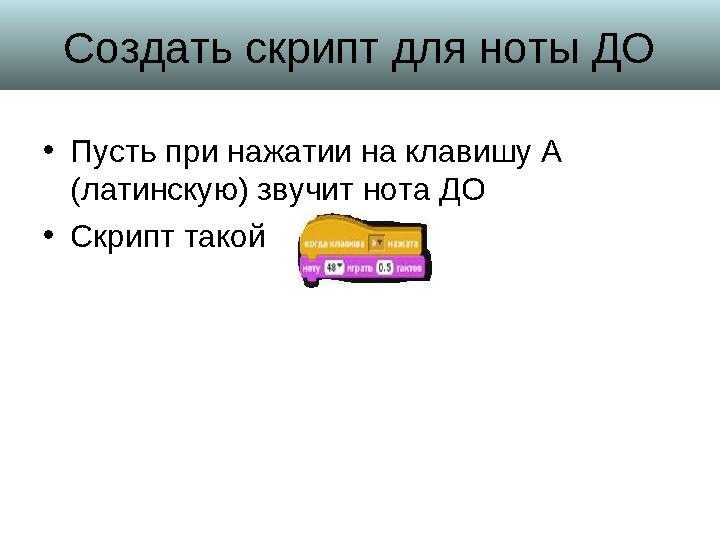
Создать скрипт для ноты ДО
•
Пусть при нажатии на клавишу А
(латинскую) звучит нота ДО
•
Скрипт такой
31 слайд
Создать скрипт для ноты ДО • Пусть при нажатии на клавишу А (латинскую) звучит нота ДО • Скрипт такой

#32 слайд
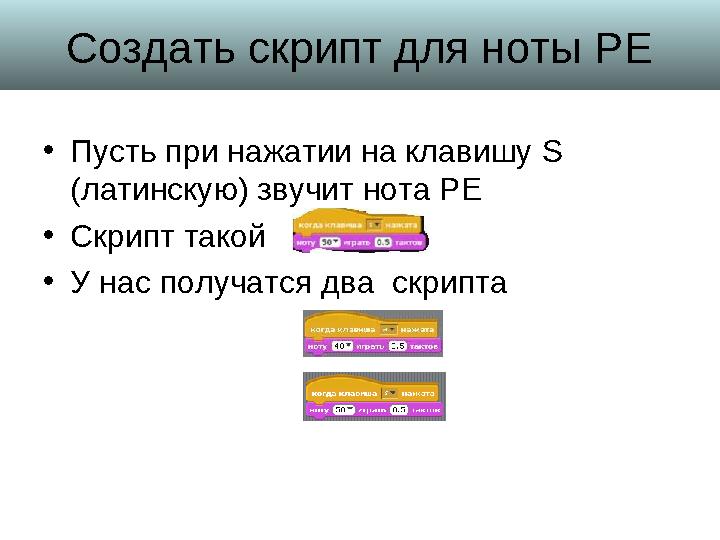
Создать скрипт для ноты РЕ
•
Пусть при нажатии на клавишу S
(латинскую) звучит нота РЕ
•
Скрипт такой
•
У нас получатся два скрипта
32 слайд
Создать скрипт для ноты РЕ • Пусть при нажатии на клавишу S (латинскую) звучит нота РЕ • Скрипт такой • У нас получатся два скрипта

#33 слайд
Как скопировать скрипт
•
Так как скрипты практически одинаковые,
то их можно скопировать
•
Щелкнуть П.К.М. на поле Когда клавиша а
нажата и выбрать команду Дублировать
•
Изменить клавишу, которую нужно
нажать, и поставить код,
соответствующий звучанию ноты
33 слайд
Как скопировать скрипт • Так как скрипты практически одинаковые, то их можно скопировать • Щелкнуть П.К.М. на поле Когда клавиша а нажата и выбрать команду Дублировать • Изменить клавишу, которую нужно нажать, и поставить код, соответствующий звучанию ноты

#34 слайд
Что дальше
Дальше программируем остальные
ноты МИ, ФА, СОЛЬ, ЛЯ, СИ и им
ставим в соответствие клавиши
клавиатуры
МИ- D, ФА- F, СОЛЬ- G, ЛЯ- H, СИ- J
34 слайд
Что дальше Дальше программируем остальные ноты МИ, ФА, СОЛЬ, ЛЯ, СИ и им ставим в соответствие клавиши клавиатуры МИ- D, ФА- F, СОЛЬ- G, ЛЯ- H, СИ- J

#35 слайд
На пианино есть черные клавиши
•
Черные клавиши пианино повышают
звучание ноты на полтона
•
Если ты знаком с нотной грамотой, то
такие ноты обозначаются # и
называются диез
•
Напишите скрипты для ДО диез и т. д.,
например, так
35 слайд
На пианино есть черные клавиши • Черные клавиши пианино повышают звучание ноты на полтона • Если ты знаком с нотной грамотой, то такие ноты обозначаются # и называются диез • Напишите скрипты для ДО диез и т. д., например, так

#36 слайд
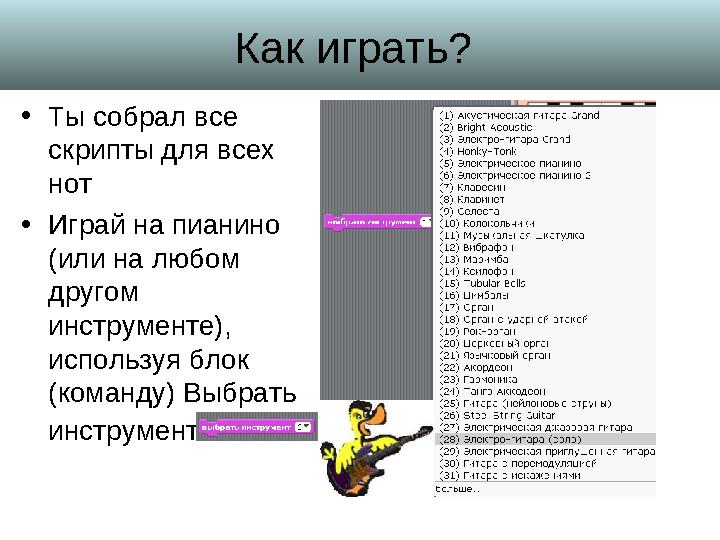
Как играть?
•
Ты собрал все
скрипты для всех
нот
•
Играй на пианино
(или на любом
другом
инструменте),
используя блок
(команду) Выбрать
инструмент
36 слайд
Как играть? • Ты собрал все скрипты для всех нот • Играй на пианино (или на любом другом инструменте), используя блок (команду) Выбрать инструмент

#37 слайд
Создание виртуального пианино
•
Научившись писать скрипты для
каждой ноты, можно создать
виртуальное электронное пианино, на
котором можно играть, используя
клавиатуру компьютера.
•
Например, это может выглядеть так
37 слайд
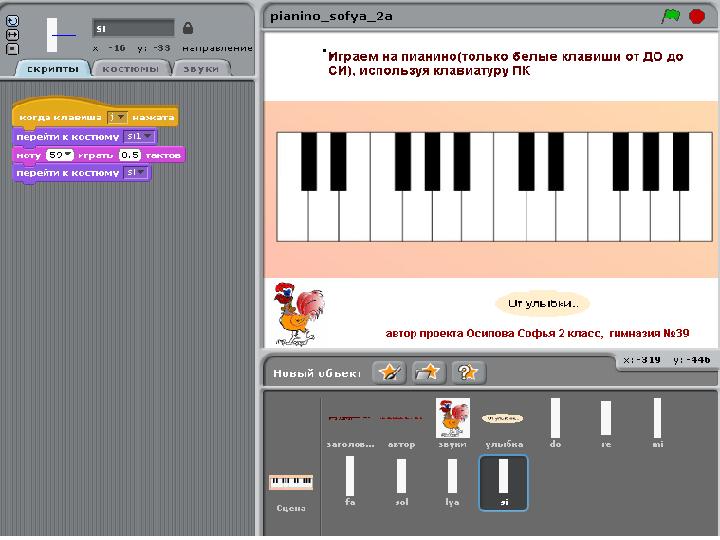
Создание виртуального пианино • Научившись писать скрипты для каждой ноты, можно создать виртуальное электронное пианино, на котором можно играть, используя клавиатуру компьютера. • Например, это может выглядеть так

#38 слайд
38 слайд

#39 слайд
Информационные источники
•
Творческие задания в среде Scratch . Рабочая
тетрадь 5-6 кл. /Ю. В. Пашковская- М: БИНОМ.
Лаборатория базовых знаний, 2014.. http://my-
shop.ru/shop/books/1757748.html
•
Патаракин Е. Учимся готовить в среде Скретч
http://www.twirpx.com/file/373021/
•
Е.Д. Патаракин Учимся готовить в среде Скретч.
Придумай — Запрограммируй — Поделись.
•
В.Г Рындак, В.О. Дженжер, Л.В.
Денисова Проектная деятельность школьника в
среде программирования Scratch. Учебно-
методическое пособие / Оренбургский
государственный институт менеджмента. —
Оренбург, 2009.
•
Д.В. Голиков, А.Д. Голиков Книга юных
программистов на Scratch. — SmashWords, 2013.
39 слайд
Информационные источники • Творческие задания в среде Scratch . Рабочая тетрадь 5-6 кл. /Ю. В. Пашковская- М: БИНОМ. Лаборатория базовых знаний, 2014.. http://my- shop.ru/shop/books/1757748.html • Патаракин Е. Учимся готовить в среде Скретч http://www.twirpx.com/file/373021/ • Е.Д. Патаракин Учимся готовить в среде Скретч. Придумай — Запрограммируй — Поделись. • В.Г Рындак, В.О. Дженжер, Л.В. Денисова Проектная деятельность школьника в среде программирования Scratch. Учебно- методическое пособие / Оренбургский государственный институт менеджмента. — Оренбург, 2009. • Д.В. Голиков, А.Д. Голиков Книга юных программистов на Scratch. — SmashWords, 2013.

шағым қалдыра аласыз
















