|
«Теректі колледжі» МКҚК |
||||
|
Оқу сабағының жоспары |
||||
|
Сабақ тақырыбы |
Көк қызғылт HTML үлгісін жасау |
|||
|
Модуль / пән атауы |
КМ04. Web технологияларды қолдана отырып жоғарғы деңгейлі тілдерде бағдарламалау |
|||
|
Педагог |
Шыганбаева Наргиза Сагингалиевна |
|||
|
2023 жылғы "_14_" наурыз |
||||
|
1.Жалпы мәліметтер |
||||
|
Курс |
2 курс |
Топ №84 |
Сабақ нөмірі |
№ |
|
Сабақтың түрі |
Практикалық сабақ |
|||
|
2.Мақсаты, міндеттері |
Көк қызғылт HTML үлгісін жасай алады |
|||
|
3.Күтілетін нәтижелер |
Студенттердің өз бетімен практикалық тапсырларды жасауға үйрету. |
|||
|
4.Қажетті ресурстар |
БЖ бар компьютерлер, оқулықтар, интерактивті тақта |
|||
|
|
|
|||
|
5. Сабақтың барысы |
|||
|
Сабақтың жоспарланған кезеңдері |
Жоспар бойынша орындалуы тиіс іс-әрекеттер |
Дереккөздер |
|
|
Педагогтың әрекеті |
Студенттің әрекеті |
||
|
Сабақтың басы |
Ұйымдастыру кезеңі: Амандасу, түгелдеу, студенттер назарын сабаққа аудару. Сергіту сәті: «Заряд алу» әдісі
Алдыңғы білімді тексеру: «Шындық және жалған» әдісі
Үй тапсырмасын тексеру Сұрақ жауап әдісі
|
Компьютерлік жүйелерге арналған бағдарламалық қамтамасыз етудің модульдерін әзірлеу: орта кәсіп. білім беру мекемелерінің студенттеріне арналған оқулық /Г.Н. Федорова. —М.: «Академия» баспа орталығы, 2016. — 336 б. |
|
|
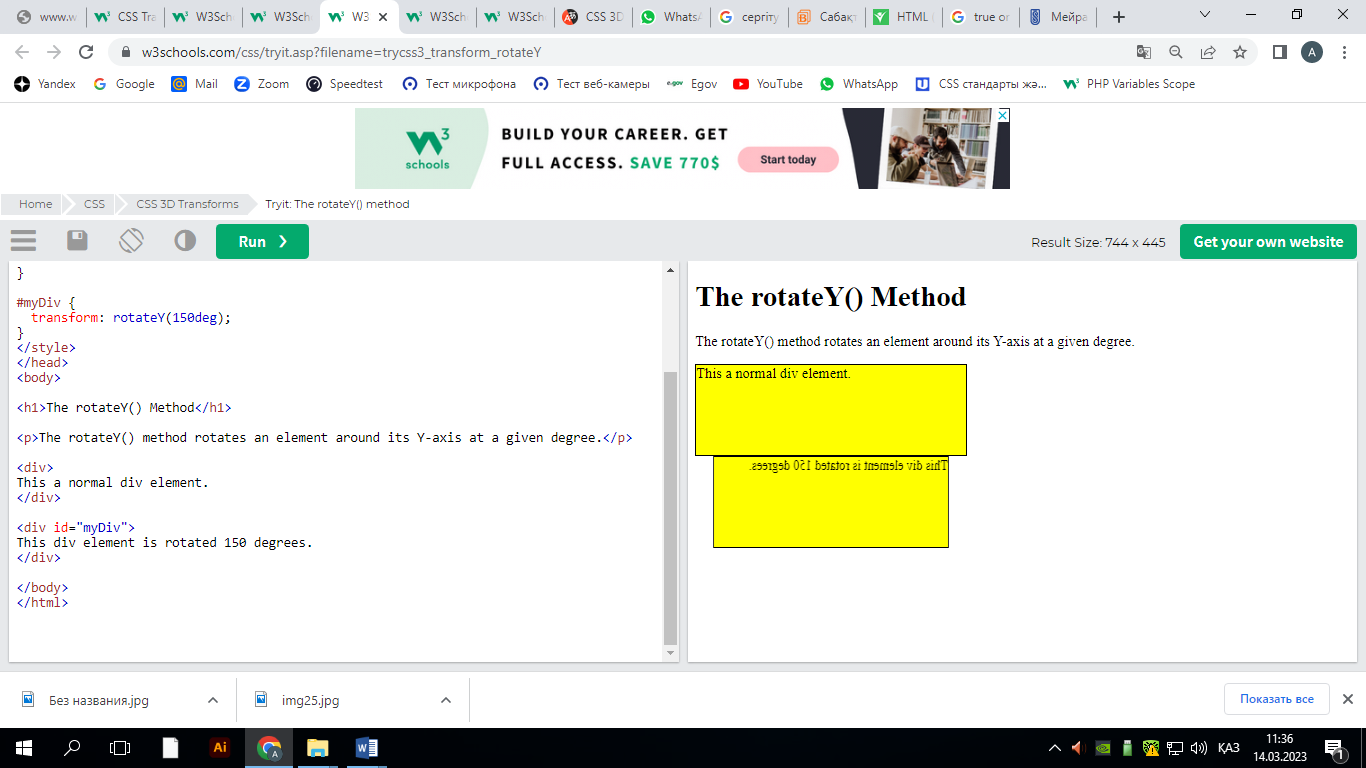
Сабақтың ортасы |
<!DOCTYPE html> <html> <head> <style> div { width: 300px; height: 100px; background-color: yellow; border: 1px solid black; }
#myDiv { transform: rotateY(150deg); } </style> </head> <body>
<h1>The rotateY() Method</h1>
<p>The rotateY() method rotates an element around its Y-axis at a given degree.</p>
<div> This a normal div element. </div>
<div id="myDiv"> This div element is rotated 150 degrees. </div>
</body> </html>
<!DOCTYPE html> <html> <head> <style> div { width: 300px; height: 100px; background-color: yellow; border: 1px solid black; }
#myDiv { transform: rotateX(150deg); } </style> </head> <body>
<h1>The rotateX() Method</h1>
<p>The rotateX() method rotates an element around its X-axis at a given degree.</p>
<div> This a normal div element. </div>
<div id="myDiv"> This div element is rotated 150 degrees. </div>
</body> </html>
|
||
|
Сабақтың соңы |
Үйге тапсырма: HTML бағдарламасына байланысты бір тақырыпты алып, мысалы курстық жоба, соған байланысты құжаттаманы толтыру. |
|
|
жүктеу мүмкіндігіне ие боласыз
Бұл материал сайт қолданушысы жариялаған. Материалдың ішінде жазылған барлық ақпаратқа жауапкершілікті жариялаған қолданушы жауап береді. Ұстаз тілегі тек ақпаратты таратуға қолдау көрсетеді. Егер материал сіздің авторлық құқығыңызды бұзған болса немесе басқа да себептермен сайттан өшіру керек деп ойласаңыз осында жазыңыз
Көк қызғылт HTML үлгісін жасау
Көк қызғылт HTML үлгісін жасау
|
«Теректі колледжі» МКҚК |
||||
|
Оқу сабағының жоспары |
||||
|
Сабақ тақырыбы |
Көк қызғылт HTML үлгісін жасау |
|||
|
Модуль / пән атауы |
КМ04. Web технологияларды қолдана отырып жоғарғы деңгейлі тілдерде бағдарламалау |
|||
|
Педагог |
Шыганбаева Наргиза Сагингалиевна |
|||
|
2023 жылғы "_14_" наурыз |
||||
|
1.Жалпы мәліметтер |
||||
|
Курс |
2 курс |
Топ №84 |
Сабақ нөмірі |
№ |
|
Сабақтың түрі |
Практикалық сабақ |
|||
|
2.Мақсаты, міндеттері |
Көк қызғылт HTML үлгісін жасай алады |
|||
|
3.Күтілетін нәтижелер |
Студенттердің өз бетімен практикалық тапсырларды жасауға үйрету. |
|||
|
4.Қажетті ресурстар |
БЖ бар компьютерлер, оқулықтар, интерактивті тақта |
|||
|
|
|
|||
|
5. Сабақтың барысы |
|||
|
Сабақтың жоспарланған кезеңдері |
Жоспар бойынша орындалуы тиіс іс-әрекеттер |
Дереккөздер |
|
|
Педагогтың әрекеті |
Студенттің әрекеті |
||
|
Сабақтың басы |
Ұйымдастыру кезеңі: Амандасу, түгелдеу, студенттер назарын сабаққа аудару. Сергіту сәті: «Заряд алу» әдісі
Алдыңғы білімді тексеру: «Шындық және жалған» әдісі
Үй тапсырмасын тексеру Сұрақ жауап әдісі
|
Компьютерлік жүйелерге арналған бағдарламалық қамтамасыз етудің модульдерін әзірлеу: орта кәсіп. білім беру мекемелерінің студенттеріне арналған оқулық /Г.Н. Федорова. —М.: «Академия» баспа орталығы, 2016. — 336 б. |
|
|
Сабақтың ортасы |
<!DOCTYPE html> <html> <head> <style> div { width: 300px; height: 100px; background-color: yellow; border: 1px solid black; }
#myDiv { transform: rotateY(150deg); } </style> </head> <body>
<h1>The rotateY() Method</h1>
<p>The rotateY() method rotates an element around its Y-axis at a given degree.</p>
<div> This a normal div element. </div>
<div id="myDiv"> This div element is rotated 150 degrees. </div>
</body> </html>
<!DOCTYPE html> <html> <head> <style> div { width: 300px; height: 100px; background-color: yellow; border: 1px solid black; }
#myDiv { transform: rotateX(150deg); } </style> </head> <body>
<h1>The rotateX() Method</h1>
<p>The rotateX() method rotates an element around its X-axis at a given degree.</p>
<div> This a normal div element. </div>
<div id="myDiv"> This div element is rotated 150 degrees. </div>
</body> </html>
|
||
|
Сабақтың соңы |
Үйге тапсырма: HTML бағдарламасына байланысты бір тақырыпты алып, мысалы курстық жоба, соған байланысты құжаттаманы толтыру. |
|
|

шағым қалдыра аласыз