
ҚАЗАҚСТАН РЕСПУБЛИКАСЫ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ
ШЫМКЕНТ ҚАЛАСЫНЫҢ БІЛІМ БАСҚАРМАСЫ
МАНАП ӨТЕБАЕВ АТЫНДАҒЫ ЖОҒАРЫ ЖАҢА ТЕХНОЛОГИЯЛАР КОЛЛЕДЖІ МКҚК
ӘДІСТЕМЕЛІК ӘЗІРЛЕМЕ
Өткізілу түрі: Ашық сабақ
Тақырыбы: Веб беттерді құру, қосу және өшіру элементтері
Орындаған оқытушы:
Турлыбекова Б.К. _
(Аты жөні)
___________________________
. (қолы)
«Бағдарламалау және есептеу техникасы» кафедрасының
отырысында қаралды
№___хаттама«__» ______2021ж.
Кафедра меңгерушісі
Аманова Ф.Ж. _
(Аты жөні)
___________________________
. (қолы)
Шымкент, 2021 ж
Алғы сөз
Бұл әдістемелік әзірлеме «Web бағдарламалау және ИТ» пәнінен «Веб беттерді құру, қосу және өшіру элементтері» тақырыбында ашық сабақ өтуге арналған.
Ашық сабақта қолданылатын әдістер: Блум таксономиясы, СТО элементтері, АКТ арқылы жасалынған.
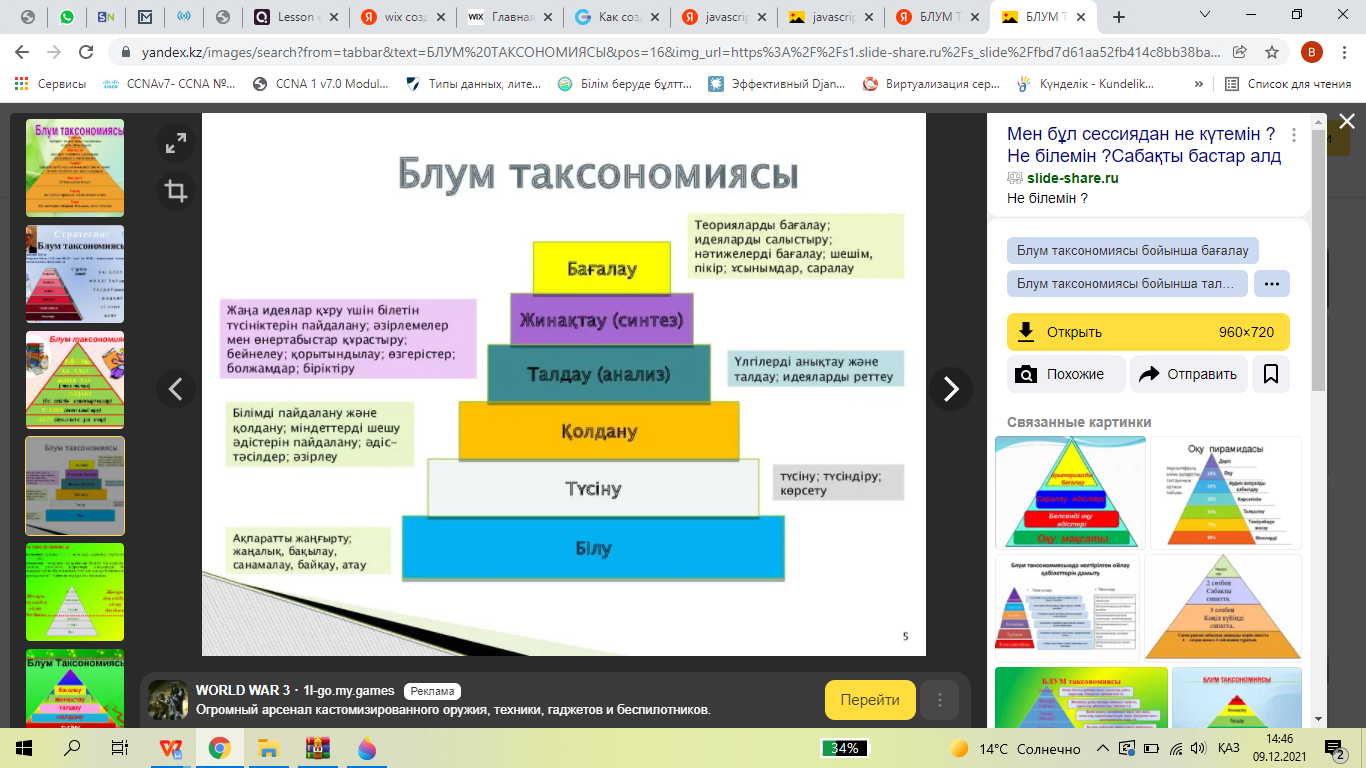
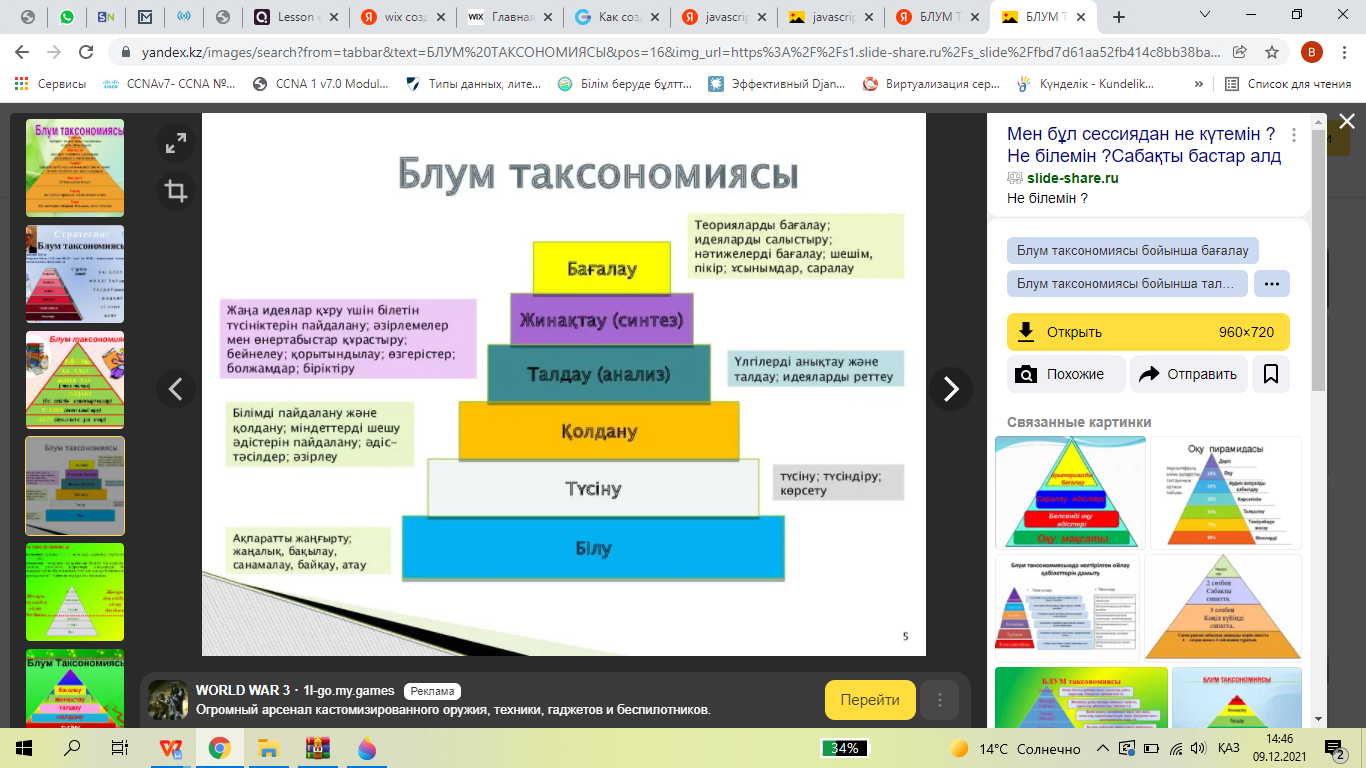
Блум таксономиясы – жеке тұлғаға бағытталған шығармашылығын дамытушы және білімді толық меңгертудің әдісі болып табылады. Мен сабақтарымды Блум жүйесімен құруға тырысамын. Көбіне қайталауда деңгейлік сұрақтарды құру арқылы Блум түймедағын қамтуға болады. Блум таксономиясының 6 деңгейі:

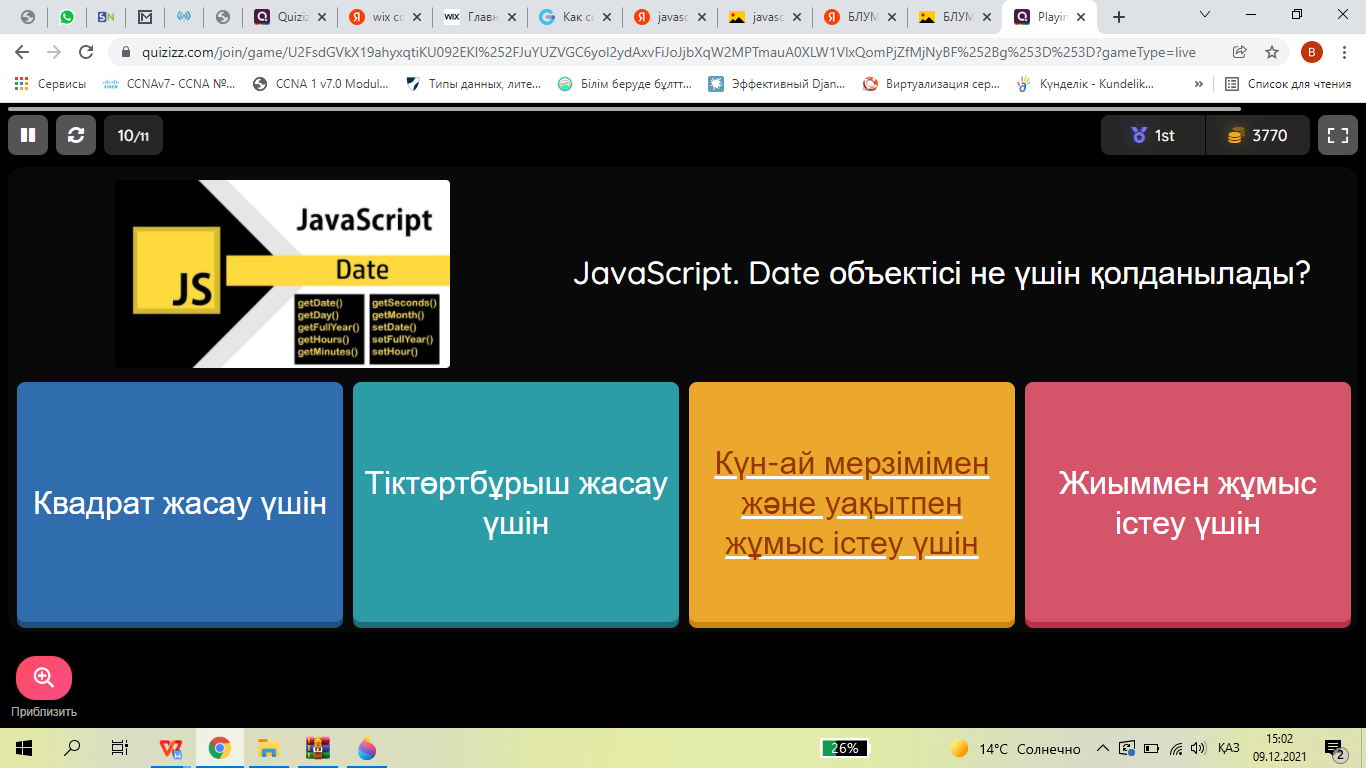
Ашық сабақта қолданылатын негізгі АКТ құралдары:Quzizz сабақты түсіндіру, Wix онлайн конструкторы, Quizlet карточкалар жасау құралы, learningapps.org әртүрлі тапсырмалар ұйымдастыру құралы, Kahoot тесттік тапсырмалар ұйымдастыру құралы.
Әдістемелік әзірлеме Блум таксонамиясына сүйене отырып, жаңа технологияларды қолдану арқылы берілген мақсатқа жету үшін орындалған.
Сабақтың жоспары
Сабақ №20
Пәні: «Web бағдарламалау және ИТ»
Тобы: ЕТ-03-19
Күні: 14.12.21ж
Сабақтың түрі: Аралас сабақ
Уақыты: 13:30
Сабақтың тақырыбы: «Веб беттерді құру, қосу және өшіру элементтері»
Сабақтың мақсаты:
Wix.com сайтында онлайн конструктормен жұмыс жасауды үйрену;
Сайттың беттерін қосуды, құруды және өшіру элементтерімен танысу.
Сабақтың міндеті:
Wix.com сайтында онлайн конструктормен жұмыс жасаумен таныстыру;
Сайттың беттерін қосуды, құруды және өшіру элементтерімен жұмыс жасау.
Оқыту әдісі: түсіндірушілік-көрнекілік, сұрақ-жауап, тест, презентация
Оқыту әдісі: түсіндірушілік-көрнекілік, сұрақ-жауап, тест, презентация
Сабақтың пәнаралық байланысы: информатика, алгоритмдеу және бағдарламалау, ағылшын тілі
Сабақтың көрнекілігі: компьютер, слайд, стикер, видео сабақ
Әдебиеттер:
Негізгі:
-
Алексеев А.. Введение в Web-дизайн. Учебное пособие. — М.: ДМК Пресс, 2019. — 184 c.
-
Гарретт Джесс. Веб-дизайн. Элементы опыта взаимодействия. — М.: Символ-Плюс, 2020. — 285 c.
-
Дакетт Д. HTML и CSS. Разработка и дизайн веб-сайтов. — М.: Эксмо, 2019. — 480 c.
-
Диков А. В. Клиентские технологии веб-дизайна. HTML5 и CSS3. Учебное пособие. — М.: Лань, 2019. — 188 c.
-
Дэвид Макфарланд. Новая большая книга CSS. — М.: Питер, 2018. — 720 c.
Интернет-ресурстар
И-1.
И-2. https://metanit.com/web/
Сабақтың мазмұны мен өтілу барысы:
-
Ұйымдастыру
-
Сәлемдесу
-
Жоқ студенттерді белгілеу
-
Сабаққа назарын аудару
-
«Үй тапсырмасы»
-
Үй тапсырмасын тексеру үшін quizlet карточкалар жасау құралы арқылы карточкадағы сұрақтарға жауап беру (4мин). Оған келесі ссылка арқылы өту:

-
Сабақтың жоспары мен мақсаттарын хабарлау. Жұмыстың ұйымдастырылуы туралы нұсқау беру.
-
Жаңа тақырыпты түсіндіру.
Жоспары:
-
Жаңа сабақты түсіндіру
-
Wix онлайн конструкторымен беттер құру
CLIL (Content and Language Integrated Learning) - бұл шет тілін пәндік-тілдік интеграцияланған оқыту әдісін қолдана отырып жаңа сабақты түсіндіру үшін сөздікпен жұмыс жасау:
Website - веб- сайт
Variety - әр түрлі
System - система
Complexity -күрделілік
Main - негізгі
Easy - оңай
Difficulties - қиындықтар
online stores - интернет -дүкендер
Site - сайт
Customization - баптау
Applications - қолднабалар
Including - оның ішінде
manually using -қолмен пайдалану
visual editor -визуалды редактор
Differences -айырмашылықтар
Perform -орындау
Functionality -функционалдық
Instruction - инструкциясы
Webmasters - веб мастер
common points -ортақ нүктелер
Жоғарыда берілген сөздерді пайдаланып бүгінгі сабаққа қысқаша тоқталып өту. Төменде берілген сөйлемдерді сөздіктің көмегімен аударып, жаңа тақырып не туралы екнін аша түсу.
Wix is one of the most popular website builders out there. It is suitable for developing projects of varying complexity, from one-page websites to online stores. One of its main features is ample opportunities for changing the appearance of the site.
Building a Wix website is easy. Difficulties can arise at the stage of setting it up - first of all, this is due to the abundance of customization tools and various applications.
The Wix Builder offers a variety of ways to create a website, including using an artificial intelligence system. But the user always has the opportunity to make changes manually using the powerful customization tools available in the visual editor.
All types of sites on Wix are created the same way. Differences appear during the setup phase because, for example, a blog and an online store perform different tasks and require different functionality. But there are a lot of common points, so we have prepared an instruction for novice webmasters.
Wix.com - бұл Интернет-жобаларды құруға және дамытуға арналған Scala-да жазылған , бұл апарып тастау құралдарының көмегімен HTML5-те сайттар мен олардың мобильді нұсқаларын құруға мүмкіндік беретін халықаралық бұлт платформасы .
Wix-ті 2006 жылы Авишай Абрахами, Надав Абрахами және Джиора Каплан құрды . Компанияның идеясы - Интернет әр адамға ашық пікір айту, даму және өзара әрекеттесу үшін ашық болуы керек. Wixтің штаб-пәтері Тель-Авивте , Бершеба , Сан-Франциско , Нью-Йорк , Майами , Сан-Паулу , Днепр , Вильнюс және Киевте орналасқан.
Wix негізгі ерекшеліктері
-
жүздеген тегін шаблондар;
-
ақысыз хостинг;
-
іздеу жүйесін оңтайландыру;
-
жеке доменді қосу;
-
мобильді құрылғыларға арналған оңтайландыру;
-
сыртқы HTML кодын қосу ;
-
парақты қорғау;
-
блогтың модульдері, интернет-дүкен (Ресейде төлемдерді қабылдау үшін Yandex Checkout бар), тізім, кескіндер, бейне және аудио галереясы;
-
әлеуметтік желілерде жариялау;
-
статистика блоктары;
-
сайтты енгізу;
-
қалқымалы терезелер құру.

-
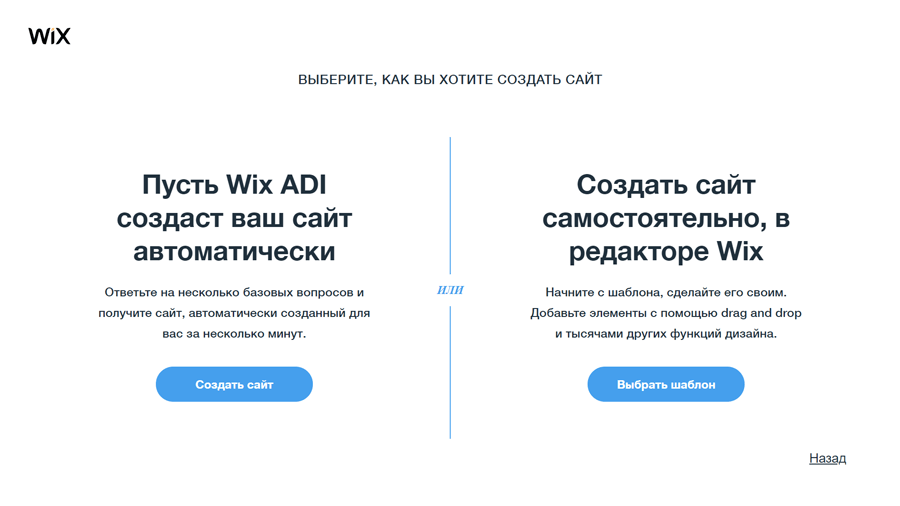
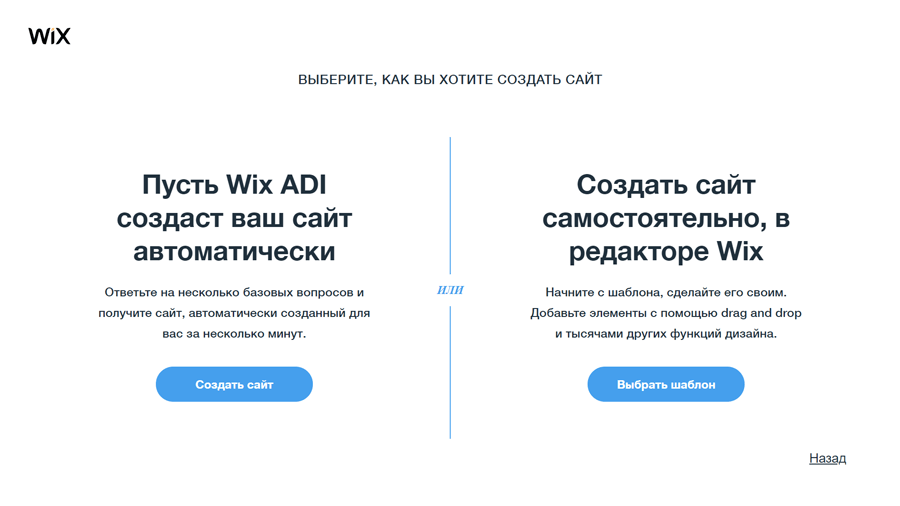
сурет. Wix ADI арқылы сайт құру
Сайттың тақырыбына келесі бөлімдерді орналастыруға болады:
-
компаниямен байланыс;
-
мәзір: сайт бөлімдері, каталог және т.б.
-
компанияның айрықша белгілері: логотип , ұран, кейіпкер және т.б.
-
іздеу өрісі және басқа навигациялық элементтер ;
-
әлеуметтік желілердегі топтарға сілтемелер;
-
қала таңдау алаңы;
-
әрекетке шақыру (әдетте батырмалар);
-
өнім туралы қысқаша ақпарат;
-
тілдерді ауыстыруға немесе зағиптарға арналған режимге ауысуға арналған өріс және т.б.

-
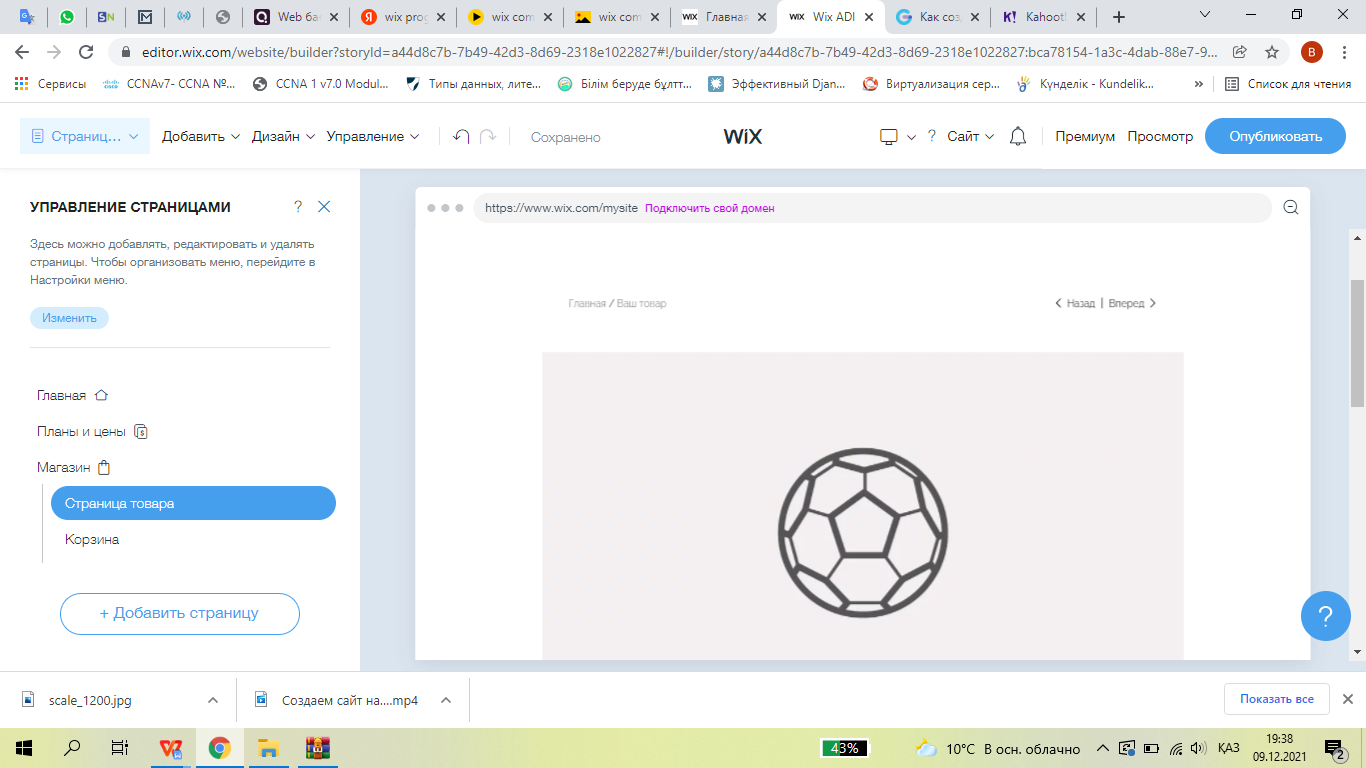
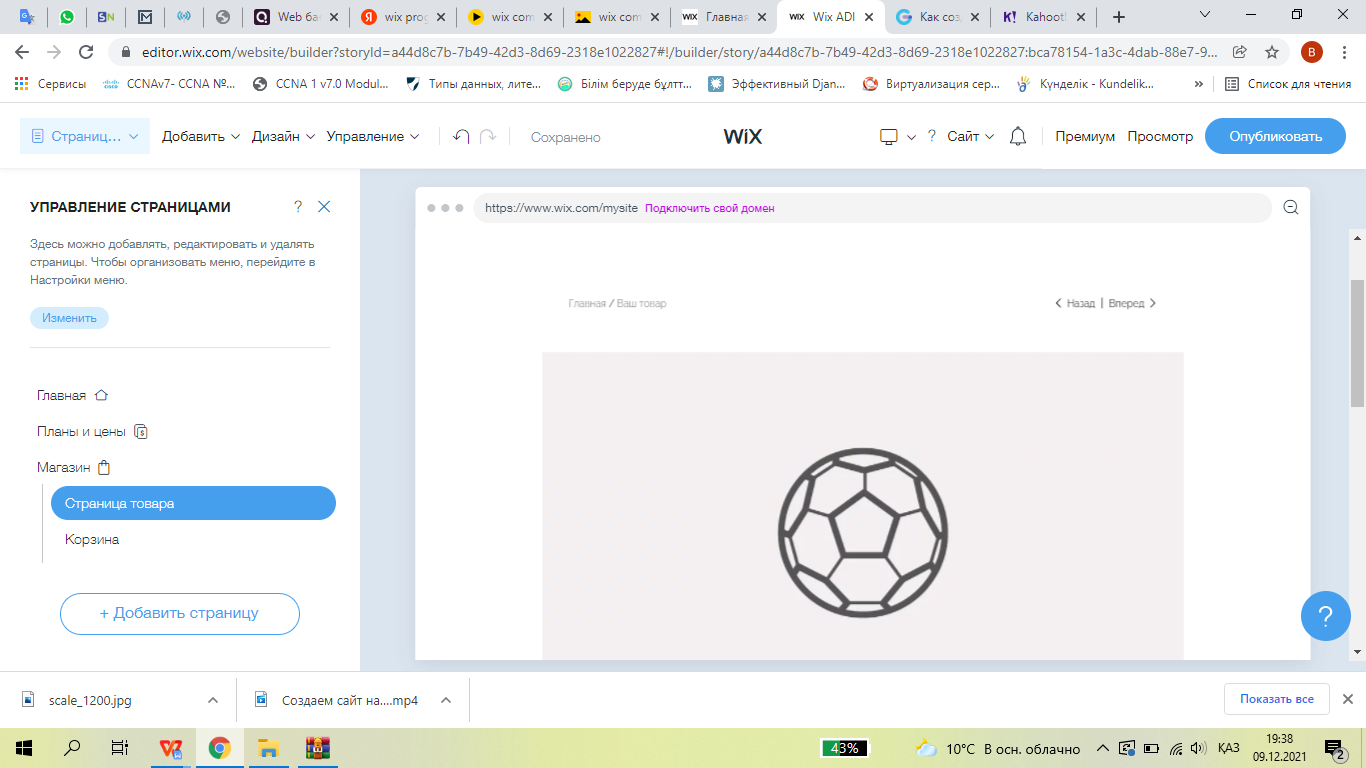
Сурет. Wix ADI сайт бер қосу
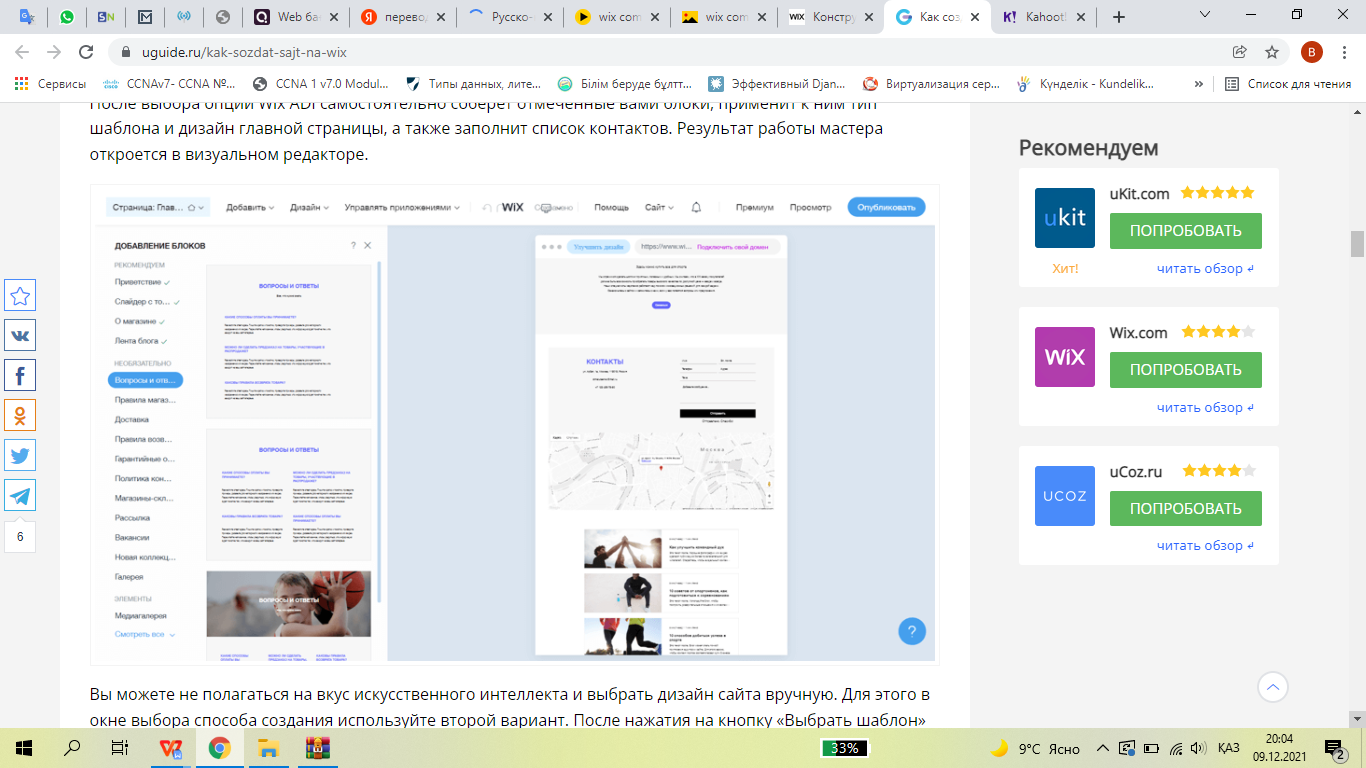
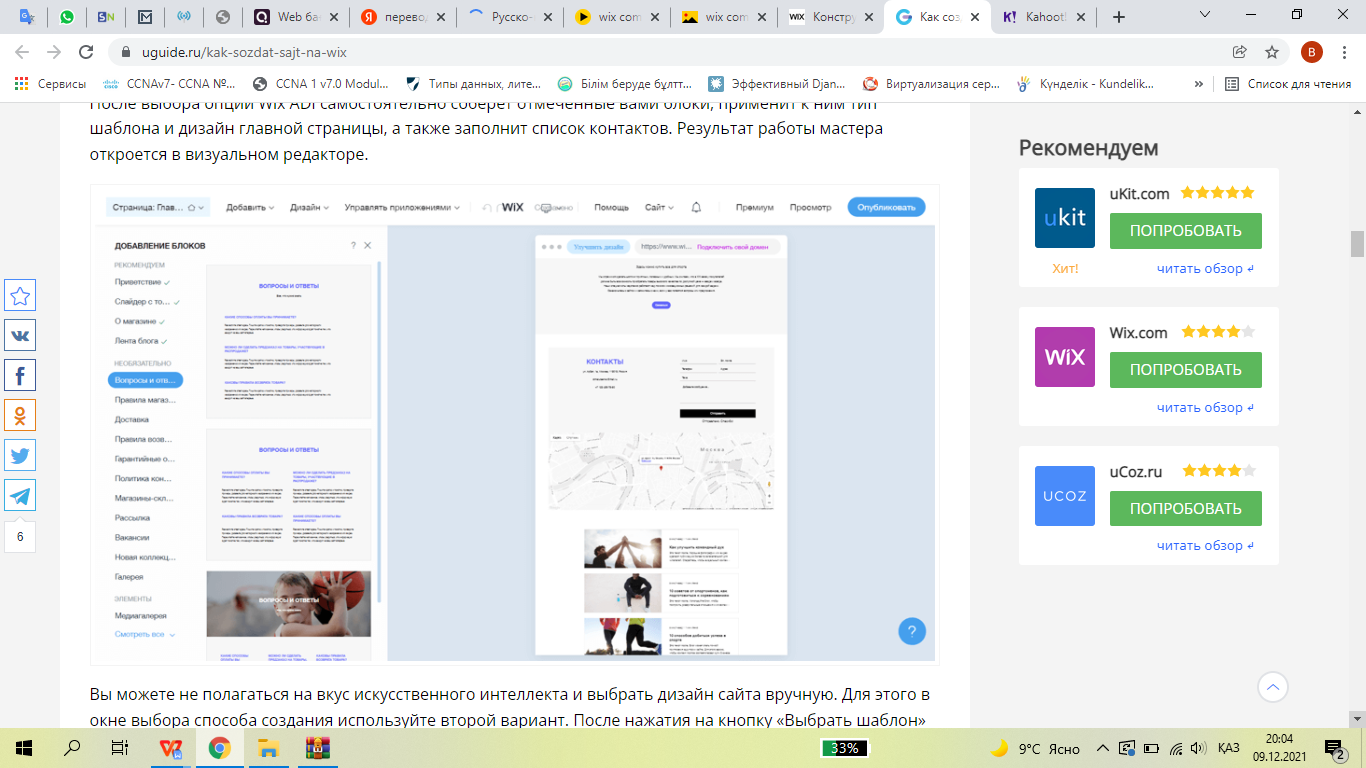
Wix ADI опцияларын таңдағаннан кейін сіз өзіңіз белгілеген блоктарды жинап, шаблон түрін және басты беттің дизайнын қолданыңыз, сонымен қатар контактілер тізімін толтырыңыз. Шебердің нәтижесі визуалды редакторда ашылады.

-
Сурет. Wix ADI мүмкіндігі
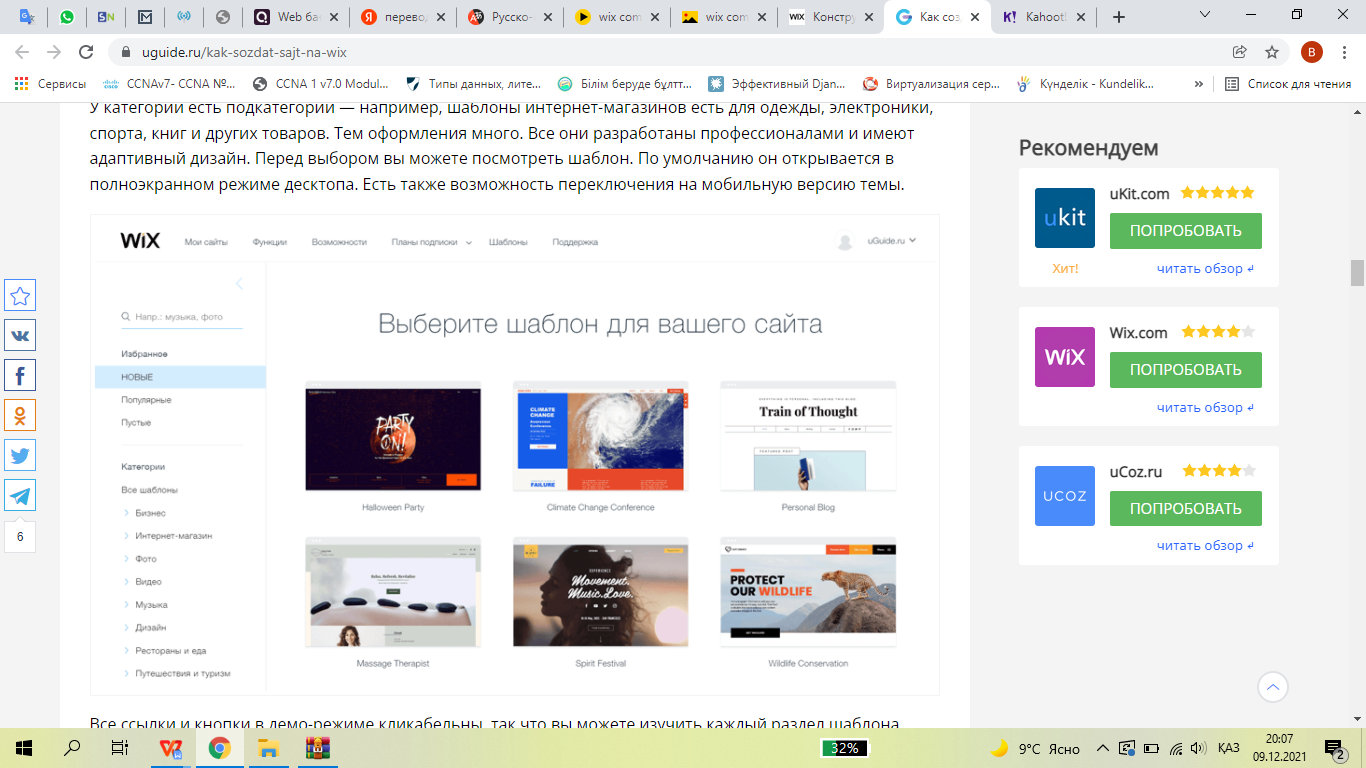
Wix ADI мүмкіндігін пайдаланып, дайын шаблондармен жұмыс жасау

-
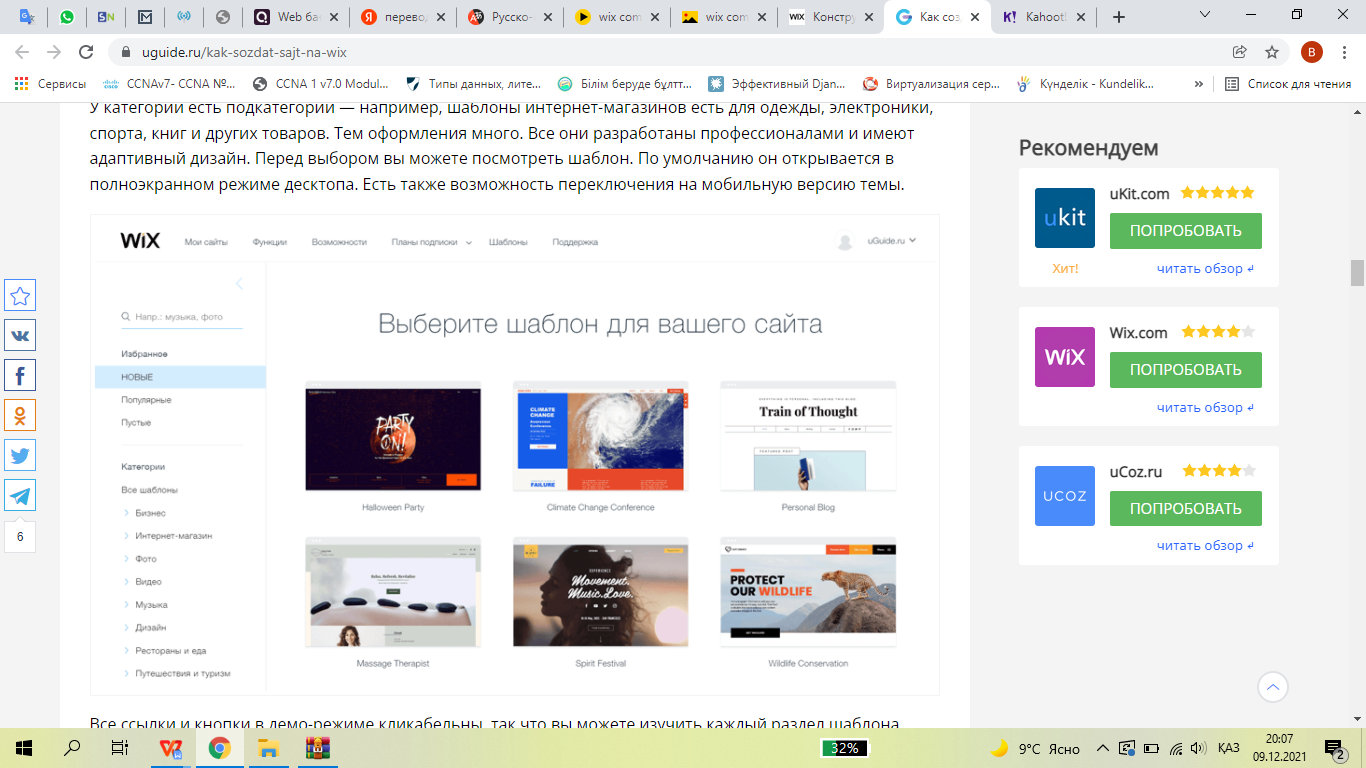
Сурет. Wix ADI шаблондар
Редактор құралдар тақтасы 7 бөлімнен тұрады. Сіз оларда не істей алатындығыңызды түсіну үшін әр қойындыдан қысқаша өтіңіз.
-
"Мәзірлер мен беттер" - мұнда сіз жаңа беттерді қосып, навигация мәзіріндегі сілтемелердің көрінісін басқарасыз.
-
"Фон" - әр беттің фонын басқару. Сіз оны түспен толтыра аласыз, фотосуреттер немесе бейнелер қоса аласыз.
-
"Қосу" — интерфейс элементтерінің каталогы. Түймені қосу керек-оны осы тізімнен жұмыс кеңістігіне сүйреңіз. Элементтер өте көп, қарапайым фотосуреттен бастап жеке-жеке реттелетін онлайн жазудың толық формасына дейін.
-
Wix App Market-Wix қосымшалар дүкені. Кон
жүктеу мүмкіндігіне ие боласыз
Бұл материал сайт қолданушысы жариялаған. Материалдың ішінде жазылған барлық ақпаратқа жауапкершілікті жариялаған қолданушы жауап береді. Ұстаз тілегі тек ақпаратты таратуға қолдау көрсетеді. Егер материал сіздің авторлық құқығыңызды бұзған болса немесе басқа да себептермен сайттан өшіру керек деп ойласаңыз осында жазыңыз
«Веб беттерді құру, қосу және өшіру элементтері»
«Веб беттерді құру, қосу және өшіру элементтері»
ҚАЗАҚСТАН РЕСПУБЛИКАСЫ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ
ШЫМКЕНТ ҚАЛАСЫНЫҢ БІЛІМ БАСҚАРМАСЫ
МАНАП ӨТЕБАЕВ АТЫНДАҒЫ ЖОҒАРЫ ЖАҢА ТЕХНОЛОГИЯЛАР КОЛЛЕДЖІ МКҚК
ӘДІСТЕМЕЛІК ӘЗІРЛЕМЕ
Өткізілу түрі: Ашық сабақ
Тақырыбы: Веб беттерді құру, қосу және өшіру элементтері
Орындаған оқытушы:
Турлыбекова Б.К. _
(Аты жөні)
___________________________
. (қолы)
«Бағдарламалау және есептеу техникасы» кафедрасының
отырысында қаралды
№___хаттама«__» ______2021ж.
Кафедра меңгерушісі
Аманова Ф.Ж. _
(Аты жөні)
___________________________
. (қолы)
Шымкент, 2021 ж
Алғы сөз
Бұл әдістемелік әзірлеме «Web бағдарламалау және ИТ» пәнінен «Веб беттерді құру, қосу және өшіру элементтері» тақырыбында ашық сабақ өтуге арналған.
Ашық сабақта қолданылатын әдістер: Блум таксономиясы, СТО элементтері, АКТ арқылы жасалынған.
Блум таксономиясы – жеке тұлғаға бағытталған шығармашылығын дамытушы және білімді толық меңгертудің әдісі болып табылады. Мен сабақтарымды Блум жүйесімен құруға тырысамын. Көбіне қайталауда деңгейлік сұрақтарды құру арқылы Блум түймедағын қамтуға болады. Блум таксономиясының 6 деңгейі:

Ашық сабақта қолданылатын негізгі АКТ құралдары:Quzizz сабақты түсіндіру, Wix онлайн конструкторы, Quizlet карточкалар жасау құралы, learningapps.org әртүрлі тапсырмалар ұйымдастыру құралы, Kahoot тесттік тапсырмалар ұйымдастыру құралы.
Әдістемелік әзірлеме Блум таксонамиясына сүйене отырып, жаңа технологияларды қолдану арқылы берілген мақсатқа жету үшін орындалған.
Сабақтың жоспары
Сабақ №20
Пәні: «Web бағдарламалау және ИТ»
Тобы: ЕТ-03-19
Күні: 14.12.21ж
Сабақтың түрі: Аралас сабақ
Уақыты: 13:30
Сабақтың тақырыбы: «Веб беттерді құру, қосу және өшіру элементтері»
Сабақтың мақсаты:
Wix.com сайтында онлайн конструктормен жұмыс жасауды үйрену;
Сайттың беттерін қосуды, құруды және өшіру элементтерімен танысу.
Сабақтың міндеті:
Wix.com сайтында онлайн конструктормен жұмыс жасаумен таныстыру;
Сайттың беттерін қосуды, құруды және өшіру элементтерімен жұмыс жасау.
Оқыту әдісі: түсіндірушілік-көрнекілік, сұрақ-жауап, тест, презентация
Оқыту әдісі: түсіндірушілік-көрнекілік, сұрақ-жауап, тест, презентация
Сабақтың пәнаралық байланысы: информатика, алгоритмдеу және бағдарламалау, ағылшын тілі
Сабақтың көрнекілігі: компьютер, слайд, стикер, видео сабақ
Әдебиеттер:
Негізгі:
-
Алексеев А.. Введение в Web-дизайн. Учебное пособие. — М.: ДМК Пресс, 2019. — 184 c.
-
Гарретт Джесс. Веб-дизайн. Элементы опыта взаимодействия. — М.: Символ-Плюс, 2020. — 285 c.
-
Дакетт Д. HTML и CSS. Разработка и дизайн веб-сайтов. — М.: Эксмо, 2019. — 480 c.
-
Диков А. В. Клиентские технологии веб-дизайна. HTML5 и CSS3. Учебное пособие. — М.: Лань, 2019. — 188 c.
-
Дэвид Макфарланд. Новая большая книга CSS. — М.: Питер, 2018. — 720 c.
Интернет-ресурстар
И-1.
И-2. https://metanit.com/web/
Сабақтың мазмұны мен өтілу барысы:
-
Ұйымдастыру
-
Сәлемдесу
-
Жоқ студенттерді белгілеу
-
Сабаққа назарын аудару
-
«Үй тапсырмасы»
-
Үй тапсырмасын тексеру үшін quizlet карточкалар жасау құралы арқылы карточкадағы сұрақтарға жауап беру (4мин). Оған келесі ссылка арқылы өту:

-
Сабақтың жоспары мен мақсаттарын хабарлау. Жұмыстың ұйымдастырылуы туралы нұсқау беру.
-
Жаңа тақырыпты түсіндіру.
Жоспары:
-
Жаңа сабақты түсіндіру
-
Wix онлайн конструкторымен беттер құру
CLIL (Content and Language Integrated Learning) - бұл шет тілін пәндік-тілдік интеграцияланған оқыту әдісін қолдана отырып жаңа сабақты түсіндіру үшін сөздікпен жұмыс жасау:
Website - веб- сайт
Variety - әр түрлі
System - система
Complexity -күрделілік
Main - негізгі
Easy - оңай
Difficulties - қиындықтар
online stores - интернет -дүкендер
Site - сайт
Customization - баптау
Applications - қолднабалар
Including - оның ішінде
manually using -қолмен пайдалану
visual editor -визуалды редактор
Differences -айырмашылықтар
Perform -орындау
Functionality -функционалдық
Instruction - инструкциясы
Webmasters - веб мастер
common points -ортақ нүктелер
Жоғарыда берілген сөздерді пайдаланып бүгінгі сабаққа қысқаша тоқталып өту. Төменде берілген сөйлемдерді сөздіктің көмегімен аударып, жаңа тақырып не туралы екнін аша түсу.
Wix is one of the most popular website builders out there. It is suitable for developing projects of varying complexity, from one-page websites to online stores. One of its main features is ample opportunities for changing the appearance of the site.
Building a Wix website is easy. Difficulties can arise at the stage of setting it up - first of all, this is due to the abundance of customization tools and various applications.
The Wix Builder offers a variety of ways to create a website, including using an artificial intelligence system. But the user always has the opportunity to make changes manually using the powerful customization tools available in the visual editor.
All types of sites on Wix are created the same way. Differences appear during the setup phase because, for example, a blog and an online store perform different tasks and require different functionality. But there are a lot of common points, so we have prepared an instruction for novice webmasters.
Wix.com - бұл Интернет-жобаларды құруға және дамытуға арналған Scala-да жазылған , бұл апарып тастау құралдарының көмегімен HTML5-те сайттар мен олардың мобильді нұсқаларын құруға мүмкіндік беретін халықаралық бұлт платформасы .
Wix-ті 2006 жылы Авишай Абрахами, Надав Абрахами және Джиора Каплан құрды . Компанияның идеясы - Интернет әр адамға ашық пікір айту, даму және өзара әрекеттесу үшін ашық болуы керек. Wixтің штаб-пәтері Тель-Авивте , Бершеба , Сан-Франциско , Нью-Йорк , Майами , Сан-Паулу , Днепр , Вильнюс және Киевте орналасқан.
Wix негізгі ерекшеліктері
-
жүздеген тегін шаблондар;
-
ақысыз хостинг;
-
іздеу жүйесін оңтайландыру;
-
жеке доменді қосу;
-
мобильді құрылғыларға арналған оңтайландыру;
-
сыртқы HTML кодын қосу ;
-
парақты қорғау;
-
блогтың модульдері, интернет-дүкен (Ресейде төлемдерді қабылдау үшін Yandex Checkout бар), тізім, кескіндер, бейне және аудио галереясы;
-
әлеуметтік желілерде жариялау;
-
статистика блоктары;
-
сайтты енгізу;
-
қалқымалы терезелер құру.

-
сурет. Wix ADI арқылы сайт құру
Сайттың тақырыбына келесі бөлімдерді орналастыруға болады:
-
компаниямен байланыс;
-
мәзір: сайт бөлімдері, каталог және т.б.
-
компанияның айрықша белгілері: логотип , ұран, кейіпкер және т.б.
-
іздеу өрісі және басқа навигациялық элементтер ;
-
әлеуметтік желілердегі топтарға сілтемелер;
-
қала таңдау алаңы;
-
әрекетке шақыру (әдетте батырмалар);
-
өнім туралы қысқаша ақпарат;
-
тілдерді ауыстыруға немесе зағиптарға арналған режимге ауысуға арналған өріс және т.б.

-
Сурет. Wix ADI сайт бер қосу
Wix ADI опцияларын таңдағаннан кейін сіз өзіңіз белгілеген блоктарды жинап, шаблон түрін және басты беттің дизайнын қолданыңыз, сонымен қатар контактілер тізімін толтырыңыз. Шебердің нәтижесі визуалды редакторда ашылады.

-
Сурет. Wix ADI мүмкіндігі
Wix ADI мүмкіндігін пайдаланып, дайын шаблондармен жұмыс жасау

-
Сурет. Wix ADI шаблондар
Редактор құралдар тақтасы 7 бөлімнен тұрады. Сіз оларда не істей алатындығыңызды түсіну үшін әр қойындыдан қысқаша өтіңіз.
-
"Мәзірлер мен беттер" - мұнда сіз жаңа беттерді қосып, навигация мәзіріндегі сілтемелердің көрінісін басқарасыз.
-
"Фон" - әр беттің фонын басқару. Сіз оны түспен толтыра аласыз, фотосуреттер немесе бейнелер қоса аласыз.
-
"Қосу" — интерфейс элементтерінің каталогы. Түймені қосу керек-оны осы тізімнен жұмыс кеңістігіне сүйреңіз. Элементтер өте көп, қарапайым фотосуреттен бастап жеке-жеке реттелетін онлайн жазудың толық формасына дейін.
-
Wix App Market-Wix қосымшалар дүкені. Кон

шағым қалдыра аласыз















